Проекты в IT, как правило, делаются месяцами. Иногда это немного обескураживает, и хочется, чтобы все было немного по-друому. Я решил провести небольшой эксперимент и попробовать сделать абсолютно новый проект абсолютно с нуля ровно за 7 дней. Выбрал интересную актуальную для меня проблему, взял недельный отпуск и полностью погрузился в разработку.
Идея и результат
Бывают такие фильмы, которые дают тебе хорошего пинка в зад. Наверное, самое точная характеристика для них – «вдохновляющие». Иногда очень хочется что-то такое посмотреть, и тогда приходится гуглить запросы вроде «top inspirational movies», натыкаясь на всякие статичные списки, состоящие на 90% из какой-то ерунды. Пока найдешь стоящий фильм, уже расхочется его смотреть.
Идея заключается в том, чтобы сделать максимально простой краудсорсинговый сервис для подбора таких фильмов. Принцип работы – примерно как на башорге. Люди присылают фильмы в виде трейлеров, и голосуют за них. Контент фильтруется редактором вручную и самые достойные экземпляры попадают в главный поток.
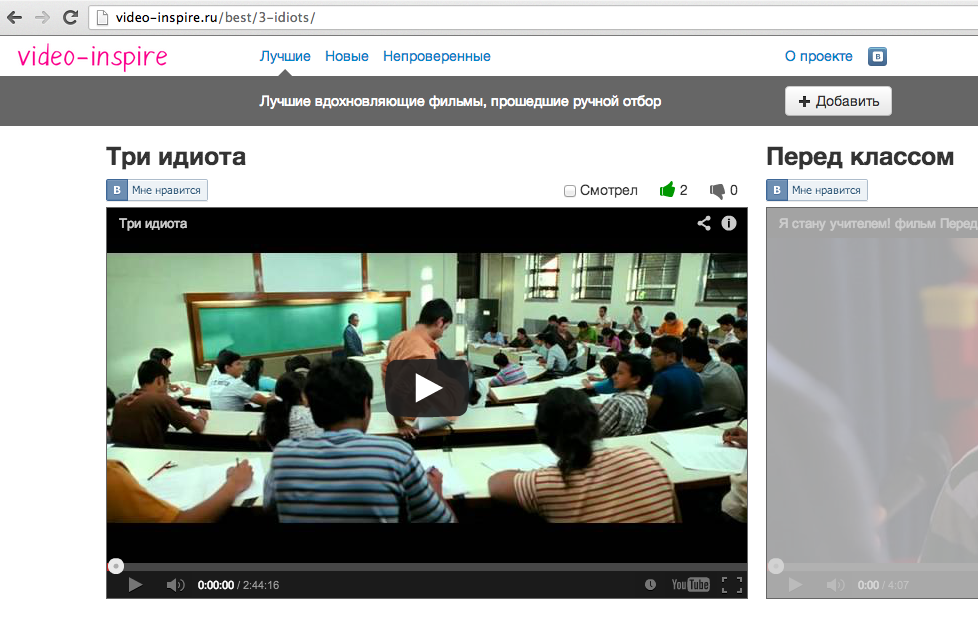
Вот что получилось в итоге – video-inspire.ru

Ниже – о том, как это было сделано и пара интересных советов тем, кто захочет поворить подобный эксперимент.
Процесс
1. Отсекаем все лишнее
Неделя – это очень мало. Изначально в голове была совсем другая картинка сервиса. Чтобы успеть за неделю, из этой картинки были преднамеренно удалены следующие фичи:
- Вдохновляющий контент других типов – музыка, книги, статьи, посты в социальных сетях;
- Тегирование;
- Коллаборативные рекомендации;
- Авторизация. Накрутку лайков и дислайков частично решим с помощью айпишников, а запоминать, что именно понравилось текущему пользователю и что он уже смотрел – будем прямо на клиенте в localStorage.
- Настроить автоматический ежедневный постинг лучших фильмов в контактовскую группу;
По ходу работы, пришлось отсечь еще несколько фич, которые изначально были запланированы:
- Контактовские комментарии под каждым фильмом;
- Контактная форма для обратной связи;
- Лайки фильма во всех социальных сетях;
2. Рисуем и верстаем
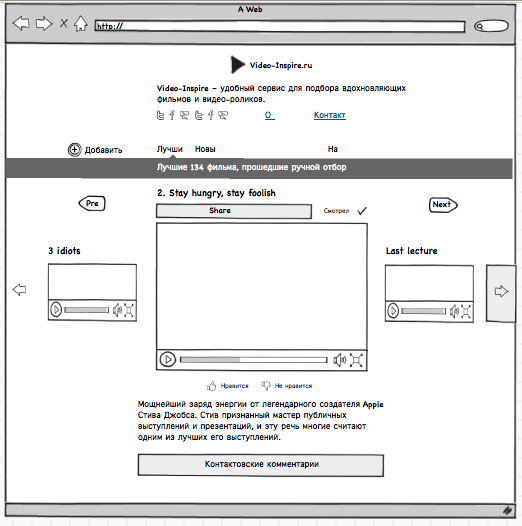
На проектирование, рисование и верстку макета был отведен ровно один день. Секрет такой скорости:
- Balsamiq Mockups;
- Twitter Bootstrap и Яндекс-BEM;
- Какой-то сайт с шрифтами онлайн. который позволил сделать логотип менее, чем за час;
На этой стадии стоит париться только мокапом. Детали дизайна сильно прорабатывать не стоит – все равно часть запланированных фич не успеть, к тому же в фоне в голову будут приходить новые идеи и дизайн каждый день будет немножко меняться.

3. Программируем
В моем случае сработала следующая политика:
- Выбираем только те технологии, которые достаточно хорошо знаем. В моем случае это был node.js, mysql, bootstrap.
- Начинаем с действительно самого главного. Нужно прямо за первый день сделать ту часть проекта, которая приносит пользователям главную пользу. В моем случае это был компонент iScroll, в котором захардкожены выводимые фильмы
- Раз в день кооректируем план, чтобы как можно раньше заметить фичи, которые не успеваем и придумать решение, как обойтись без них;
Для воплощения очень важно найти оптимальный рабочий ритм и как можно быстрее в него «втянуться». В моем случае идеально сработал такой вариант:
- Вставать 5:30 и сразу идти в душ «досыпать» примерно до 6:00
- С 6:00 до 9:00 – первая, самая плодотворная сессия работы.
- 9:00 до 10:30 – завтрак, проводить жену на работу, доехать до коворкинг-центра.
- С 10:30 до 13:00 – вторая сессия.
- С 13:30 до 14:00 – обед.
- С 14:00 до 18:30 – третья, самая большая сессия. В конце выделяем полчаса на корректировку дизайна и актуализацию плана.
- С 18:30 – отдыхаем любым способом, самое главное – не за компьютером! Нужно, чтобы полностью освободился. Подсознание продолжит работать и позволит продумать часть решений на следующий день.
.
Реализация
В проекте для ускорения разработки пришлось применить несколько решений, которые неплохо сработали и могут представлять определенный интерес. Вот краткое описание архитектуры.
Бэкэнд
Весь HTML отдается статикой. Nginx настроен следующим образом:
- URLs, которые начинаются со /static/, отдаются как статика. Сюда относятся картинки, js, css и единственная HTML;
- URLs, которые начинаются с /api/, перенаправляются на ноду;
- Все остальное, например, http://video-inspire.ru/best/front-of-the-class/ – считается адресом страницы и редиректится на index.html
Все данные хранятся в трех коллекциях – «лучшее», «новое» и «непроверенное». Когда нода стартует, она считывает из MySql данные по этим коллекциям, держит их в памяти, в результате практически без нагрузки отдает в АПИ куски коллекций и информацию по фильмам.
Когда в АПИ приходит какой-то запрос, модифицирующий коллекцию, производятся соответствующие изменения как в БД, так и в закэшированных в памяти объектах.
Фронтэнд
Все адреса страниц редиректятся на единственный html-файл index.html. При открытии страницы приложение анализирует текущий URL, шлет соответствующие запросы к АПИ и только тогда отображает информацию.
Главный интерфейсный элемент сделан на основе компонента iScroll. Он не очень хорошо работает с горизонтальной прокруткой, поэтому для реализации скроллинга колесиком или двумя пальцами по тачпаду пришлось немного повозиться – добавить большой невидимый горизонтальный компонент с overflow:scroll, подписаться на его события и соответствующим образом двигать iScroll. В результате удалось достичь более-менее приятного поведения компонента как на десктоп-браузерах, так и на айпаде.
Для реализации навигации, конечно использовалось History API без всякого fallback-а на решеточку.
Ожидания
Самое главное – это чтобы нашлось хотя бы несколько людей, которые запостили бы несколько по-настоящему вдохновляющих фильмов (в виде трейлеров, разумеется), которые не на слуху и про которые иначе большая часть сообщевтсва никогда бы не узнала. Если это произойдет, проект окупит хотя бы время разработки – по крайней мере, больше не надо будет мучительно искать ответ на вопрос «что посмотреть вечером».
У проекта открытая статистика – http://www.liveinternet.ru/stat/video-inspire.ru/. Прогноз «хабраэффекта»: если статья наберет больше +10, то посещаемость сайта в следующие несколько дней составит 6000, 1000, 800, 500 и остановится на отметке в 400.
Автор: alevkon






