Видели когда-нибудь кнопку «Добавить на главный экран», которая появлялась на экране вашего Android-смартфона, когда вы просматривали какой-нибудь сайт? Если щёлкнуть по этой кнопке, то на телефон, в фоновом режиме, будет установлено некое приложение, значок для запуска которого попадёт на главный экран. Теперь это приложение можно запустить и работать с сайтом почти так же, как и раньше, но только в обычном телефонном интерфейсе.
То, о чём мы говорим, представляет собой мобильное приложение, которое было загружено из веб-приложения. Причём, как можно заметить, для установки такого приложения вам не приходится взаимодействовать с Play Market. В результате, установка таких приложений упрощается настолько, насколько это вообще возможно. Однако это — далеко не самое интересное. Запуская подобные программы, вы получаете возможность работать с теми данными, которые они выводят, даже без подключения к интернету. Они позволяют взаимодействовать с веб-страницами в оффлайне. Ну не замечательно ли это?
Автор материала, который мы сегодня публикуем, расскажет о таких вот приложениях, о том, зачем они нужны, и о том, как их создавать.

Вероятно, вы уже поняли, что мы только что говорили о так называемых прогрессивных веб-приложениях (Progressive Web App, PWA). Такое приложение можно установить прямо из окна браузера, значок для его запуска будет выглядеть как значок обычного мобильного приложения, и оно, как многие мобильные приложения, позволит вам работать с ним без подключения к интернету.

Кнопка «Добавить на главный экран»
Поговорим теперь о том, что такое «прогрессивность» в применении к веб-приложениям. Предлагаю познакомиться с ними поближе, выяснить, чем они отличаются от обычных веб-приложений, и, кроме того, хочу рассказать вам о том, почему я полагаю, что PWA лучше традиционных мобильных приложений.
Что такое прогрессивное веб-приложение?
Термин «Progressive Web App» придумали Алекс Рассел и Франсес Берриман. По словам Алекса, прогрессивные веб-приложения — это всего лишь веб-сайты, которые принимали правильные витамины. То, что лежит в основе PWA, нельзя назвать новым фреймворком или новой технологией. Это, фактически, набор передовых методов разработки, которые позволяют сделать так, чтобы поведение веб-приложения оказалось бы очень похожим на поведение классических настольных или мобильных приложений.

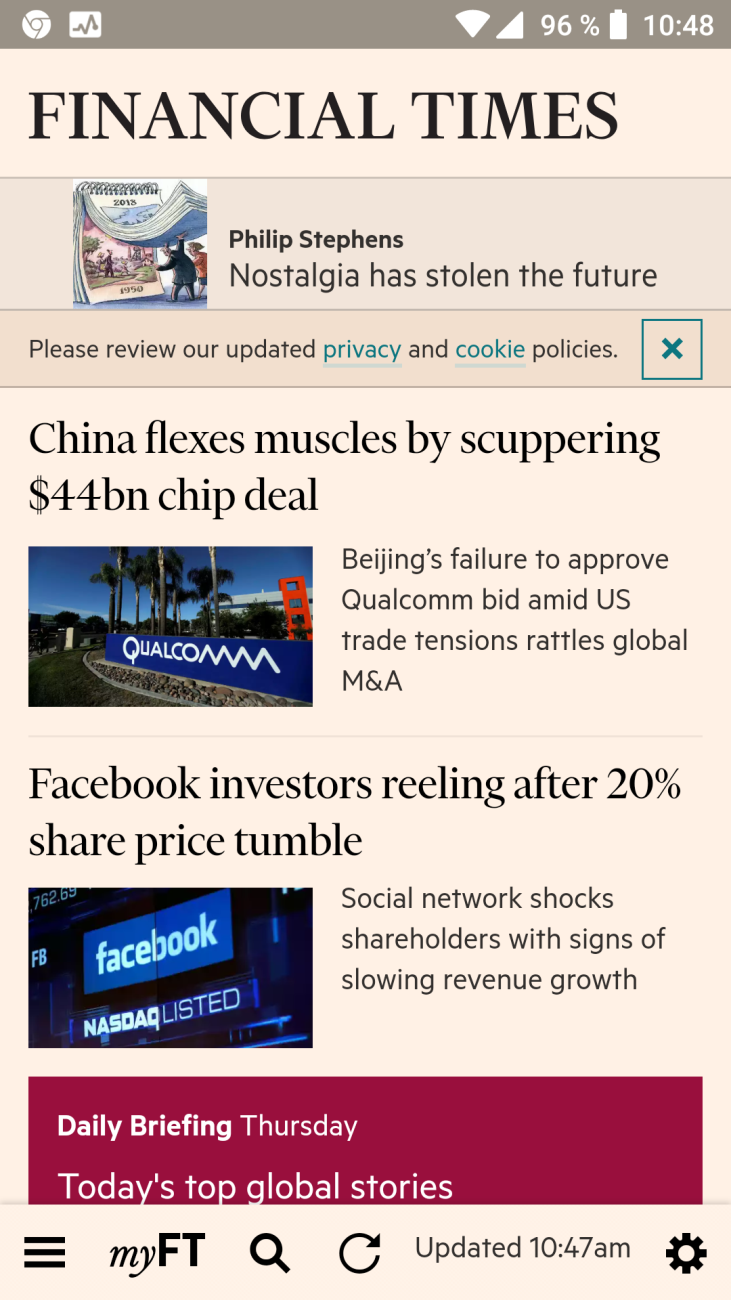
Значок PWA на главном экране
PWA дают пользователю новые удобные возможности посредством прогрессивных улучшений приложений. В целом, это означает, что PWA, на мобильных устройствах разных поколений, будут работать примерно одинаково. Конечно, некоторые возможности обычных телефонных приложений могут быть им недоступны, но такие приложения обычно работают на разных устройствах так, как они и должны на них работать.
Зачем нужны прогрессивные веб-приложения?
Прежде чем разобраться с тем, зачем вообще нужны PWA, поговорим о том, с какими проблемами мы сталкиваемся, проектируя веб-приложения и обычные мобильные приложения.
- Низкая скорость подключения к интернету. Возможно, там, где вы живёте, с быстрым интернетом всё в порядке, поэтому данная проблема вас не затрагивает. Но 60% населения Земли всё ещё пользуется 2G-интернетом. Даже в США некоторым пользователям доступны лишь скорости, сравнимые со скоростями обычных модемов, использующих простые телефонные линии.
- Медленная загрузка веб-сайта. Если сайт загружается очень медленно, знаете, сколько пользователь ждёт, прежде чем нажать на кнопку закрытия окна? Три секунды! 53% пользователей уходят со слишком медленных сайтов.
- Трудоёмкость установки приложений. Пользователи не стремятся устанавливать обычные мобильные приложения. Средний пользователь устанавливает 0 приложений в месяц.
- Вовлечение пользователей в работу с приложением. Пользователи тратят большую часть времени в обычных мобильных приложениях, но охват пользователей мобильными веб-приложениями примерно в три раза больше. В результате, большинство пользователей не особенно активно вовлечено в работу с приложениями, хотя эти пользователи и тратят 80% времени в трёх мобильных приложениях, которыми они пользуются чаще всего.
Прогрессивные веб-приложения помогают решить эти проблемы.

PWA в действии
Есть множество причин использовать PWA, здесь хотелось бы выделить основные возможности, которые они дают. Если описать эти возможности одним словом, то тут подойдёт аббревиатура FIRE (Fast, Integrated, Reliable, Engaging), то есть, прогрессивное веб-приложение должно быть быстрым, интегрированным в рабочую среду устройства, надёжным, и иметь средства вовлечения пользователей в работу с ним.
- Если говорить о скорости, то PWA, на всех этапах взаимодействия с ними пользователя, работают быстро. Они быстро устанавливаются, быстро запускаются, быстро работают. Так как PWA позволяют кэшировать данные, повторный запуск таких приложений происходит очень быстро, даже без обращения к сетевым ресурсам.
- Интегрированность PWA в среду устройства выражается в том, что такие приложения ведут себя как обычные приложения. Значок для их запуска находится на главном экране, они умеют работать с push-уведомлениями, они могут пользоваться теми же функциями устройства, что и обычные приложения. В результате, работая с прогрессивными веб-приложениями, пользователь не чувствует, что покидает привычную среду.
- Надёжность интегрированных веб-приложений базируется на том факте, что они могут нормально работать и без подключения к сети, за счёт возможностей по кэшированию данных средствами сервис-воркеров.
- Возможности PWA по вовлечению пользователя в работу с ними основаны на том, что они могут отправлять пользователям уведомления. Это позволяет держать пользователя в курсе интересных ему событий, связанных с приложением, и привлекает его к работе с этим приложением.
Как создать прогрессивное веб-приложение?
Компания Google опубликовала контрольный список по разработке прогрессивных веб-приложений. Рассмотрим минимальные требования к приложению, соответствие которым позволяет называть его PWA.
▍1. Манифест приложения
Манифест PWA — это файл manifest.json примерно такого содержания:
{
"name": "Trending Meme",
"short_name": "Meme",
"theme_color": "#2196f3",
"background_color": "#2196f3",
"display": "standalone",
"orientation": "portrait",
"Scope": "/",
"start_url": "/",
"icons": [
{
"src": "images/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "images/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "images/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "images/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "images/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "images/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"splash_pages": null
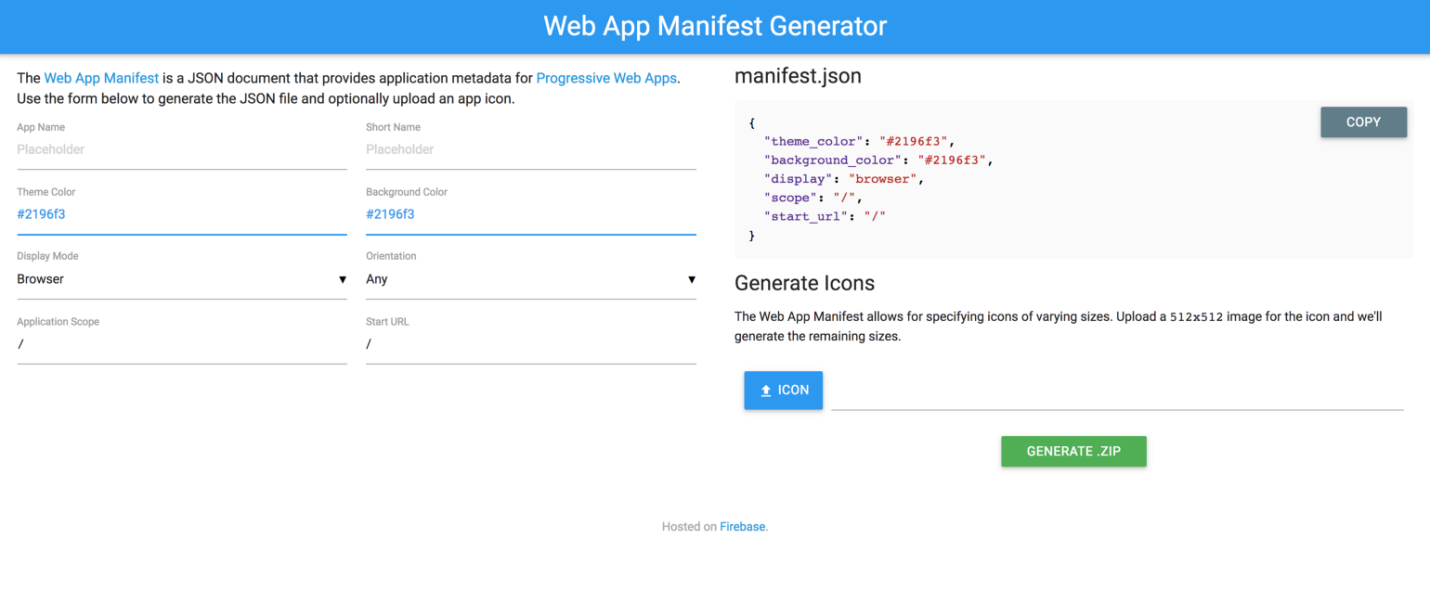
}Перед нами — обычный JSON-файл, который содержит мета-информацию о веб-приложении. Здесь есть данные о значках приложения (один из них пользователь видит на главном экране после установки приложения), о фоновом цвете приложения, о его полном и сокращённом названии, и так далее. Этот манифест можно написать самостоятельно, а можно использовать специальный инструмент, автоматизирующий создание таких файлов.

Сайт, облегчающий создание файла manifest.json
▍2. Сервис-воркеры
Сервис-воркеры — это воркеры, управляемые событиями, которые выполняются в фоне приложения и действуют в роли посредников между приложением и сетевыми ресурсами. Они могут перехватывать сетевые запросы и кэшировать информацию для приложения. Их можно использовать для загрузки данных, которые планируется использовать для обеспечения работы приложения в оффлайновом режиме. Сервис-воркеры представляют собой JavaScript-программы, которые перехватывают обработку определённых событий и выполняют некие задачи.
Вот пример файла serviceworker.js.
self.addEventListener('fetch', event => {
// кэширование данных для работы без подключения к сети
const {request} = event;
const url = new URL(request.url);
if(url.origin === location.origin) {
event.respondWith(cacheData(request));
} else {
event.respondWith(networkFirst(request));
}
});
async function cacheData(request) {
const cachedResponse = await caches.match(request);
return cachedResponse || fetch(request);
}▍3. Значки
Значки используются для запуска установленных на устройство PWA. Вышеупомянутый сайт, который помогает составлять файлы-манифесты, позволяет автоматически сгенерировать набор значков приложения на основе единственного загруженного на этот сайта графического файла размером 512x512 пикселей. Сгенерированные файлы сохраняются в формате .png.
▍4. Безопасность
Для того чтобы некое приложение можно было бы называть PWA, оно, кроме прочего, должно поддерживать обмен данными по защищённому каналу связи с использованием HTTPS. SSL-сертификат для организации такого соединения несложно получить, воспользовавшись возможностями сервисов вроде Cloudflare и LetsEncrypt. Защита приложений — это не только то, что в наши дни прямо-таки обязательно, это ещё и способ продемонстрировать пользователю надёжность приложения и выстроить с ним доверительные отношения.
Итоги
В этом материале мы поговорили о прогрессивных веб-приложениях, рассказали о том, зачем они нужны, какие проблемы они решают, какие требования к ним предъявляются. Так же здесь мы затронули тему их разработки, в частности, поговорили о манифесте PWA, о сервис-воркерах, о значках приложений, и о том, что их нужно защищать, используя HTTPS. Технологию PWA нередко воспринимают как нечто, относящееся исключительно к Android-смартфонам, и до недавнего времени такая точка зрения вполне имела право на жизнь. Однако, учитывая события, произошедшие в этом году, можно говорить о том, что PWA ждёт очень интересное будущее на множестве платформ. Тема PWA, на самом деле, всем этим далеко не исчерпывается. Поэтому, вполне возможно, мы к ней ещё вернёмся.
Уважаемые читатели! Как вы относитесь к прогрессивным веб-приложениям?
Автор: ru_vds





