
Дважды в год мы набираем студентов в наши Технопроекты, и дважды в год выпускаем лучших из них только после защиты дипломного проекта, доказывающего, что не зря они два года впитывали IT-премудрости. 22 мая прошла очередная защита, на которой кроме выпускников Технопарка (МГТУ), Технотрека (МФТИ) и Техноатома (МИФИ) впервые выступали и ребята из нашего Технополиса (Санкт-Петербургский политехнический университет им. Петра Великого). А еще новшеством этой защиты стали 4 выпускных проекта, которые делали совместно студенты из российских ВУЗов и студенты Worcester Polytechnic Institute (Массачусетс, США). И сегодня мы расскажем о шести самых интересных выпускных проектах этой защиты.

Всего в защите участвовало 39 выпускников в 15 командах.
MontSmart — рекламный ассистент для бизнеса

Пока что для развития бизнеса не придумали ничего лучше рекламы. И одним из самых эффективных способов продвижения сегодня считается реклама в соцсетях и блогах. Но бизнесу и блогерам трудно говорить на одном языке, трудно находить друг друга. MontSmart — это сервис-посредник, мостик между двумя мирами, так необходимыми друг другу. Он позволяет избавить рекламодателя от головной боли поиска блогеров для размещения рекламы.
Сервис автоматически подбирает блогеров из разных сфер и включает их в рекламную кампанию, сгенерированную на основании заданных показателей. После модерации (пока ручной, но процесс уже автоматизируется) рекламодателю отправляется уведомление с предложением. Он соглашается или комментирует. После согласования подписываются договоры, оплачиваются расходы и начинается выполнение заказа. Сервис по расписанию делает скриншоты постов в соцсетях (поскольку некоторые посты удаляют через сутки) как подтверждение выполнения заказа. В течение кампании и после неё собираются и анализируются метрики, после чего предлагается новая, улучшенная кампания.
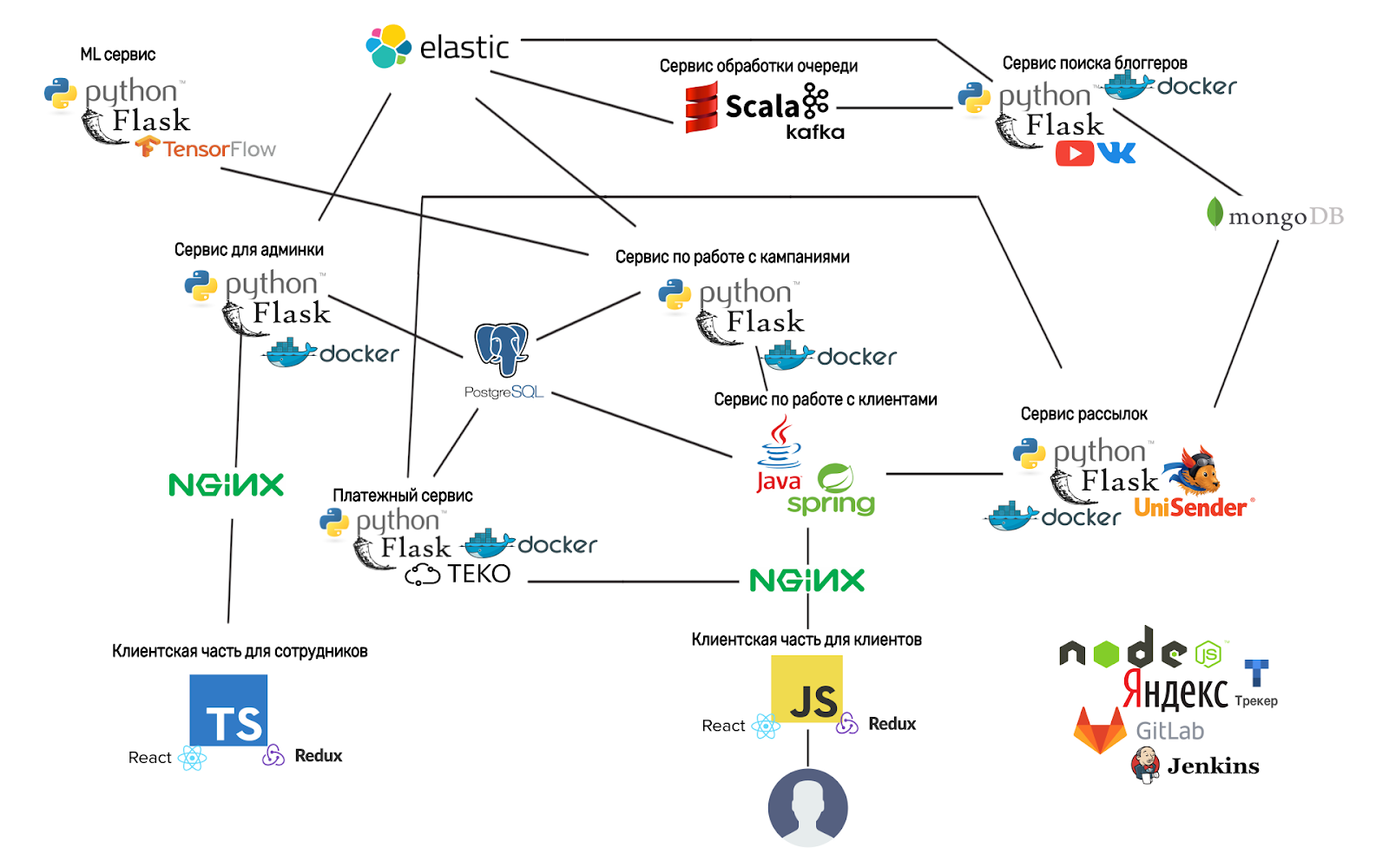
В рамках проекта ребята создали две клиентских части (для исполнителей и рекламодателей), полноценный бэкенд на микросервисах (13 шт.) и систему журналирования с помощью Telegram-ботов.
Архитектура проекта и набор технологий внушают:

Авторы проекта: Владислав Перескоков, Екатерина Семёнова и Антон Семёнов.
Скорочтец — онлайн-сервис для обучения скорочтению

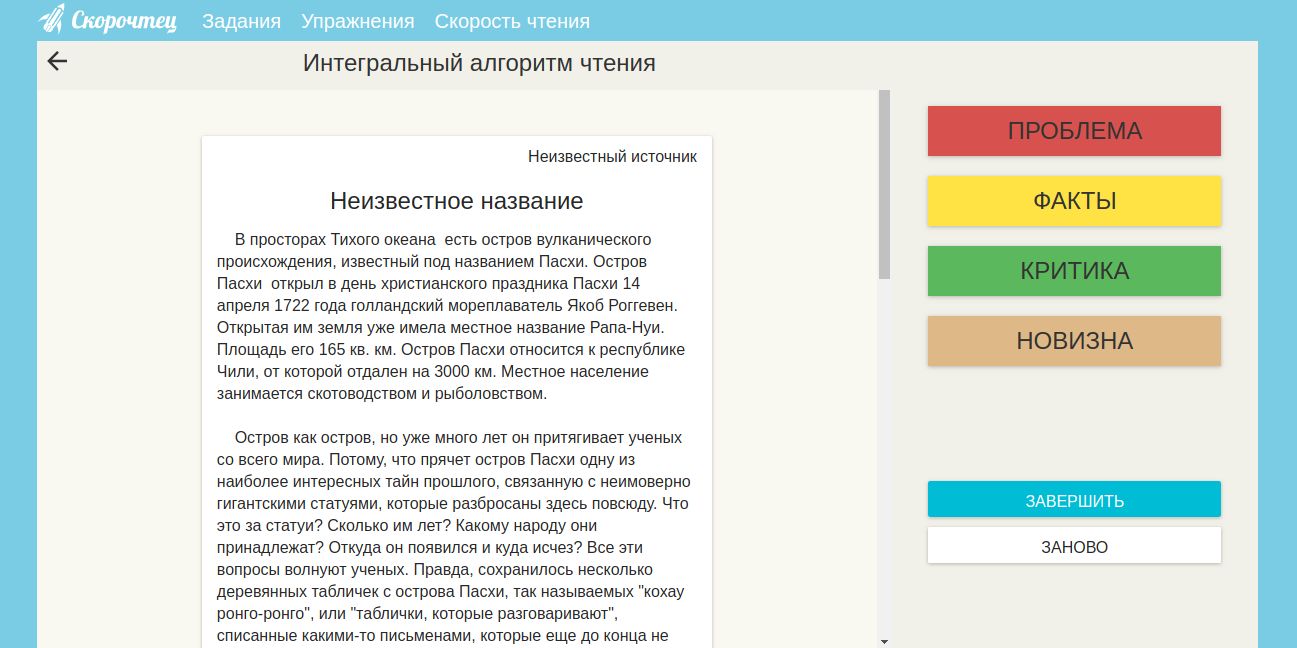
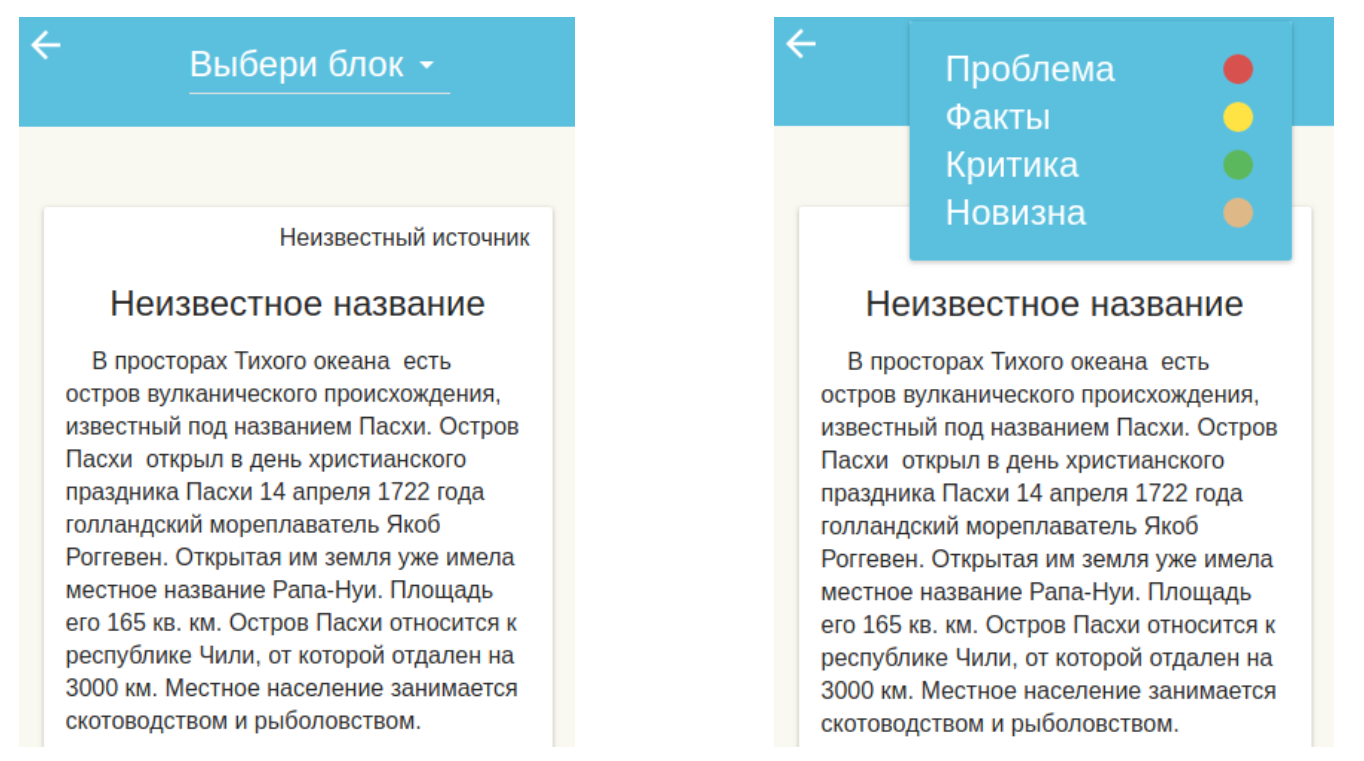
Большинство людей не могут похвастаться высокой скоростью чтения. Многие из нас читают даже медленнее, чем когда-то в школе. Мы возвращаемся и перечитываем какие-то предложения, отвлекаемся на внешние факторы, внутренне проговариваем слова. Да и вообще плохо запоминаем прочитанное. А те, кто пытаются освоить скорочтение, часто сталкиваются с недостатком самодисциплины, чтобы регулярно выполнять упражнения в «бумажном» варианте. Иван Макеев и Егор Комаров разработали онлайн-сервис для обучения скорочтению. Упражнения, программа обучения, материалы, автоматизированное отслеживание прогресса: всё уже готово для вас — просто заходите и тренируйтесь! «Скорочтец» был создан для того, чтобы помочь не просто научиться молотить 300-400 слов в минуту, а при этом лучше запоминать прочитанное. Иначе зачем вообще было читать?


Сервис написан в рамках парадигмы одностраничного приложения (SPA). Под капотом у него такой набор технологий: PostgreSQL, бэкенд — Django, фронтенд — React/Redux. Ивану принадлежит сама идея сервиса, он отвечал за фронтенд, а Егор за бэкенд. «Скорочтец» не умер на стадии выпускного проекта, он развивается, команда будет расширяться, и сейчас разработчики пытаются получить финансирование в одной из программ акселерации стартапов. Если есть желание стать частью проекта (ребята нуждаются во фронтендах), присылайте информацию о себе на makeev[собака]phystech.edu.
VK Disk — приложение для работы с документами во «ВКонтакте»
Очевидно, что «ВКонтакте» создавался с какими угодно целями, но точно не для работы с документами. Конечно, со временем почти любое приложение и сервис обрастают дополнительными возможностями, однако функциональность работы с документами в этой соцсети зачаточная. Поскольку авторы проекта не работают во «ВКонтакте», то недостающую функциональность решили «закрыть» с помощью VK Disk — внешнего веб- и Android-приложения, в котором реализован глобальный поиск по всем своим документам, фильтры (по чату, по типу документа и пр.), сортировка (по дате, названию и т. д.), парсинг сообщений на наличие документов. Сервис сканирует документы пользователя, а затем скачивает их из соцсети в своё облако, где и проходит вся последующая работа с документами. Более того, ребята прикрутили машинное обучение для определения картинок в документах, текста на картинках, поиска по тексту и других задач. Всё это обилие функций подобрано не просто так, а после опроса многочисленных пользователей соцсети, что им не хватает при работе с документами «ВКонтакте».
VK Disk создавался как международный проект. Дело в том, что мы запустили эксперимент по сотрудничеству студентов наших образовательных Технопроектов со студентами Worchester Polytechnic Institute (WPI, США). Американцы вместе с учащимися МГТУ им. Н. Э. Баумана и МФТИ работали над своими выпускными проектами в рамках образовательных программ Технопарк и Технотрек. В случае с VK Disk наши ребята отвечали за создание самих приложений, REST API и машинное обучение, а американцы рисовали наброски для дизайна интерфейса и тестировали продукт.
Демо-видео:
Стек технологий:

Авторы проекта: Алексей Лесовой, Владимир Панов, Иван Нагайко, Константин Подобрянский.
AR-функциональность для OK Live

Многие считают, что будущее за мобильными AR/VR-технологиями. Эту точку зрения разделяет и Антон Ламтев, в одиночку реализовавший функциональность дополненной реальности для iOS-приложения OK Live. В приложении уже есть функция виртуальных масок, которые пользователи могут на себя «надевать» во время трансляции. Но по меркам 2018-го этого уже маловато, и Антону поставили задачу внедрить в видеопоток управляемые трёхмерные объекты, подгружаемые по сети.

Для отрисовки используется ARKit и низкоуровневая библиотека OpenGL ES. Пользователь может «поместить» на реальную поверхность или в произвольной точке пространства трёхмерный объект, который можно обойти и рассмотреть со всех сторон. Попутно Антону пришлось реализовать конвертер, преобразующий слишком «тяжёлые» модели в более легковесные, посильные для начинки смартфонов.
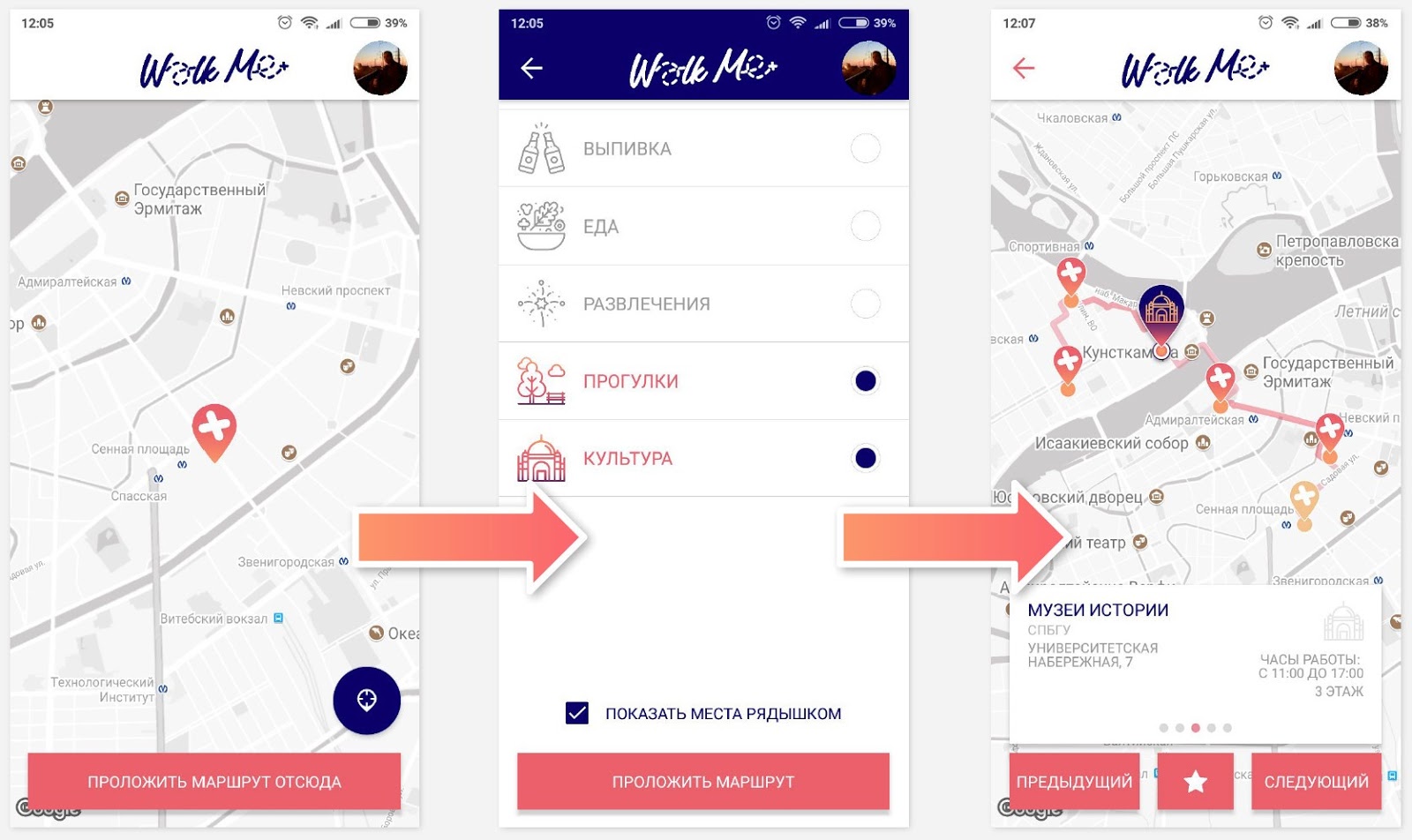
WalkMe — приложение для построения маршрутов для прогулок
Ходить пешком полезно, об этом нам говорят с детства. И если в том же детстве никаких проблем с поддержанием здоровья не возникало, то после получения паспорта мы зачастую слишком увлекаемся общественным и личным транспортом. И когда речь заходит о прогулке, особенно если приезжаешь в новый для себя город, мы находим кучу оправданий, почему этого не делать. А зря.
Авторы приложения WalkMe решили «обнулить» некоторые из отговорок: «нет времени на планирование прогулки», «слишком много информации надо перелопатить», «я боюсь заблудиться». Достаточно ввести в WalkMe свои пожелания, и в соответствии с ними приложение само построит маршрут прогулки, воспользовавшись базой данных по всевозможным местам и объектам, разбитым на категории. Причём генерируются сразу десятки или сотни маршрутов, но из них случайным образом выбирается один и предлагается пользователю. То есть вы никогда не можете предугадать, куда WalkMe вас поведёт.

Пока что в WalkMe занесено 26 000 мест и объектов в Москве и Санкт-Петербурге, но ничто не мешает расширить базу данных информацией практически о любом городе мира.
Стек технологий:

Авторы проекта: Алексей Филиппов, Денис Солдатов и Никита Яцковец.
Event Horizon — сервис рекомендации музыкальных событий
Любители живой музыки регулярно сталкиваются с такими ситуациями: идёшь по городу, увидел плакат интересной группы, а концерт уже прошёл, оказывается. Или ищешь в интернете билеты на какой-нибудь из ближайших концертов, а тебе предлагают чёрт знает что. Или знаешь, куда хочешь пойти, и билет можно купить, но компании нет, а в одиночку идти не хочется.

В основе Event Horizon лежит идея сбора данных о музыкальных предпочтениях пользователя. Учитывается статистика прослушивания музыки в «Одноклассниках» и «ВКонтакте», состоит ли пользователь в паблике какой-нибудь музыкальной группы или исполнителя — сервис получает данные по закрытым API. Также учитывается, ставил ли пользователь лайки под постами каких-то исполнителей в Facebook и Twitter. Что делать, если пользователь бука и плевал на соцсети? Сервис узнаёт, что пользователь слушает в iTunes и Apple Music; а в случае с Android просто сканируются музыкальные файлы, хранящиеся в телефоне. И заодно собирается информация о грядущих событиях с Kassir.ru и Яндекс.Афиши. А дальше уже дело техники и алгоритмов — увязать вкусы с ближайшими концертами.
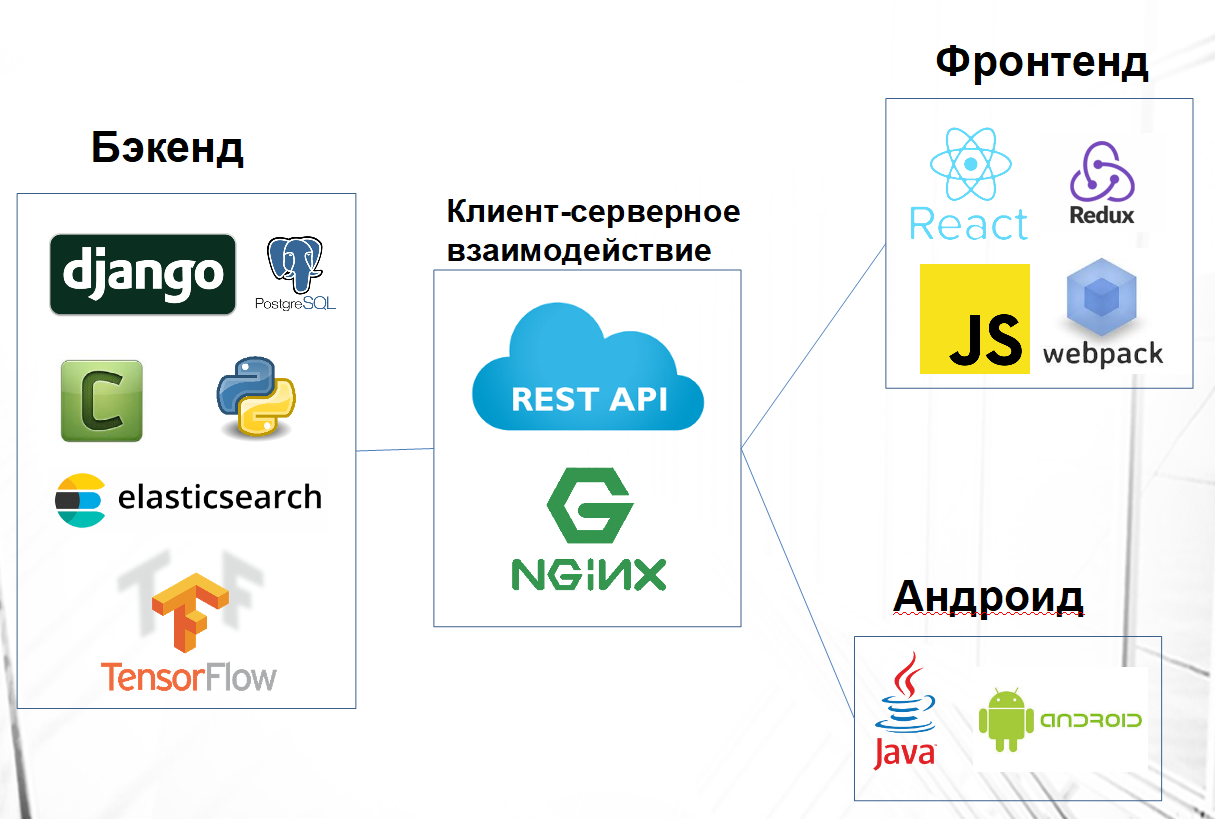
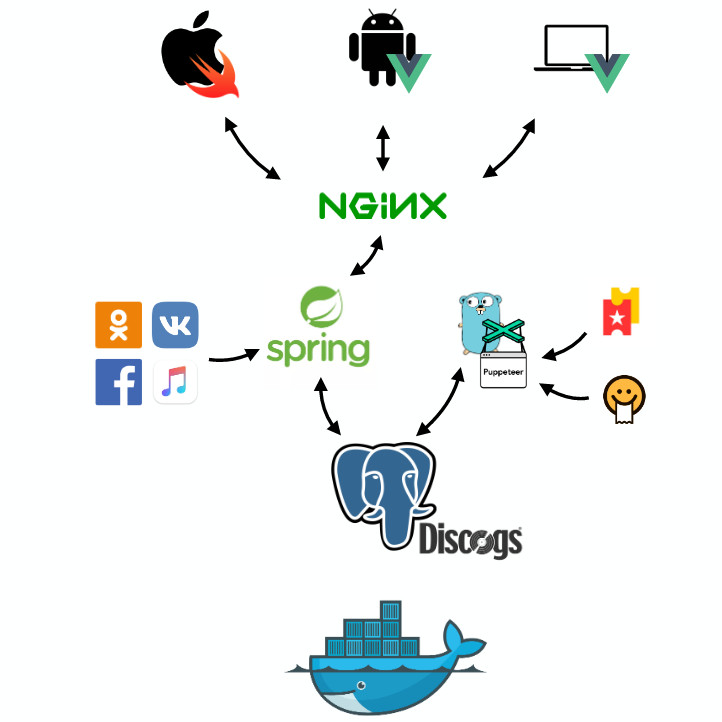
Проект получился довольно обширный: веб-версия сервиса и два мобильных приложения. Информация об интересах пользователя собирается с помощью API различных соцсетей, Apple Music и iTunes. Android- и веб-приложение используют SPA с фронтендом на Vue.js. Нативное iOS-приложение умеет собирать данные из iTunes, а Android-клиент — о локальных музыкальных файлах. Информация о событиях подтягивается с помощью библиотеки Puppeteer, обрабатывается сервисом на Go и отправляется в Java-бэкенд на фреймворке Spring. База данных — PostgreSQL. Бэкенд формирует ленты событий и через Nginx отдаёт клиентским приложениям. Для развёртывания использовался Docker.
И всё это пришлось реализовать за три месяца, чтобы успеть к защите.
Взаимосвязи компонентов и технологий:

По словам участников команды, в первую очередь работа над проектом дала им не только полезный опыт разработки, в том числе мобильной, но и опыт работы в команде. А это едва ли не основной навык в жизни — без умения взаимодействовать вряд ли получится чего-то добиться в любой сфере.
Авторы проекта: Станислав Болсун, Михаил Бурмистров и Олег Романов.
Автор: Olga_ol






