
Для тех, кто в длинные выходные готов не только кушать шашлык, но и читать всякие нужные тексты, я собрал десятку майских ссылок из канала разработчиков Vimbox в корпоративном Слаке Skyeng. Как и в прошлый раз, подборка сконцентрирована вокруг фреймворка Angular и будет интересна работающим с ним программистам.
Движок Ivy в Angular: первый взгляд на компиляцию, runtime и change detection
Отличный разбор грядущего Ivy renderer: в общих чертах расписано, зачем вообще его делают, и как оно внутри работает.
«Прежде чем мы перейдем к подробностям исполнения, мне бы хотелось посвятить несколько параграфов ответу на вопрос, который всегда возникает у меня в голове по поводу любых изменений. Это вечный вопрос: почему?»
Подробности про упомянутый в статье Incremental DOM концепт, реализованный в Ivy renderer, и его отличия от Virtual DOM – в этой статье.
Ну а для тех, кому совсем скучно – официальный design doc по Ivy-компилятору.
Исполнение change detection в Angular Ivy: вы готовы?
Еще один мини-обзор Ivy renderer с гифками о работе change detection/live cycle hooks, показанной структурой внутренних объектов и демкой, где можно пощупать это руками.
Веселый момент из статьи:

RxJS: Избегаем утечек с takeUntil
Короткая заметка про то, почему takeUntil должен всегда быть последним.
«В чем проблема?
Если оператор takeUntil расположен перед оператором, создающим новую подписку, то при получении уведомления об отписке в takeUntil этот оператор не отпишется и продолжит работать.»
Как научиться мыслить реактивно и анимировать движущиеся объекты с RxJS
Делаем анимации с RxJS
«Всегда, когда вы сталкиваетесь с проблемой, в которой играют роль время и асинхронность, реактивное вкупе с реактивными библиотеками типа RxJS приведут вас к более простому и надежному решению. В этом мире постоянных подключений, облаков, неблокирующих платформ и микросервисов время и асинхронность будут играть все более важную роль».
Почему настало время отказаться от Template-Driven форм Angular
Почему стоит пользоваться только ReactiveForms и забыть про всяческие ngModel. Кратко и по делу.
«Почему не использовать и то, и другое?
У меня четыре причины:
1. Сложное освоение.
2. Придется грузить и то, и другое, и бандл станет немного больше.
3. Мы не можем предсказать, что выберет разработчик, поэтому будет сложнее обрабатывать pull requests.
4. По-моему, всегда имеет смысл придерживаться одной парадигмы, если нет серьезных причин этого не делать».
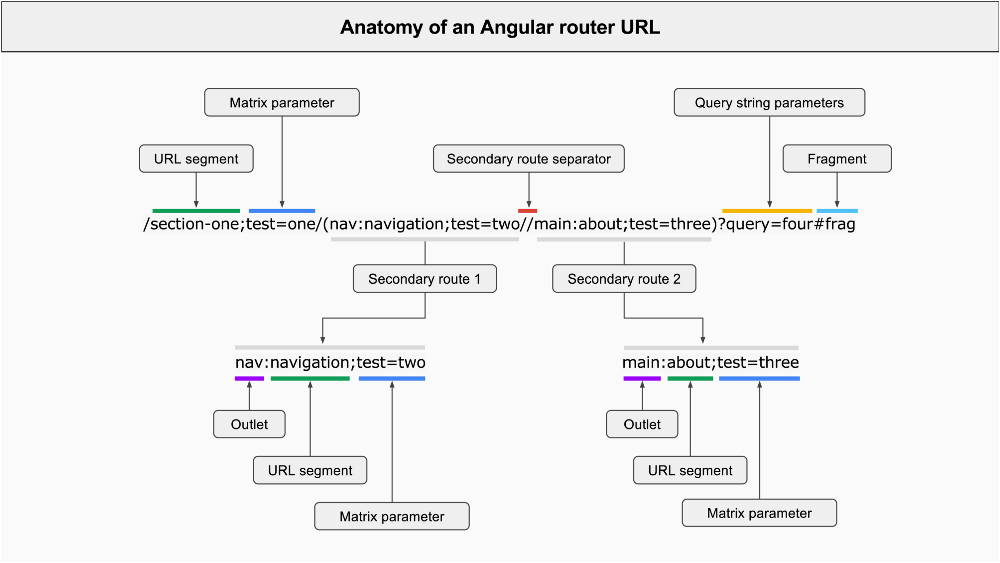
Семь шагов навигации с роутером Angular
Достаточно поверхностная анатомия @angular/router, или что происходит при навигации.

«Из этой статьи мы узнали, что делает роутер Angular, когда пользователь переходит с одной страницы на другую.
Вы можете использовать мнемонику PRIGRAM:
Parse
Redirect
Identify
Guard
Resolve
Activate
Manage
чтобы запомнить порядок шагов, проходимых роутером Angular.
Знание этого процесса позволит вам лучше понимать, что происходит за кулисами, и поможет вылечить потенциальные проблемы с роутингом».
Знакомимся с дифферами Angular
Рассказ о том, как в устроены дифферы в Ангуляре на примере написания своего.
«Дифферы Angular, пожалуй, наименее известные API; это высокооптимизированные блоки, используемые самим Angular внутри фреймворка (ngClass, ngStyle, ngFor и т.д.).
Вы точно не будете использовать их ежедневно, но они могут оказаться очень полезными при определенных условиях. Если вы когда-либо говорили себе: «Мне недостаточно знать, что что-то изменилось, мне надо знать, что именно изменилось», дифферы Angular дадут вам ответ».
Хотите создавать Angular Elements? Рассказываю!
Простой пример, как по-быстрому завести @angular/elements с простым вебпак-конфигом для сборки.
«Обратите внимание, что мы все сделали вручную и с нуля.
В будущем это должно стать, и станет, проще. Стоит ожидать, что все будет конфигурироваться внутри Angular CLI, и создание сборки элемента будет делом одной команды cli.
Но если вы услышали про Angular Elements и хотите их попробовать – это одно из возможных решений. Я делюсь вторым в следующей статье».
Полный гид по стратегии Change Detection onPush
Полезное описание того, как работает ChangeDetection.OnPush, без ухода в код Ангуляра. Очень полезно тем, кто не в курсе/плохо понимает, как с этим жить.
«Эта техника называется dirty checking. Чтобы узнать, надо ли обновить шаблон, Angular’у требуется взять новое значение, сравнить его со старым, и на основании этого принять решение по обновлению.
Представьте себе большое приложение с тысячами биндингов; если мы позволим Angular’у проверять каждый из них во время цикла change detection, мы столкнемся с проблемами производительности.
Что, если помочь Angular’у, намекнув ему, когда стоит проверять наши компоненты?»
Nest 5: Официальный релиз
Релизнулась пятая версия Nest – отличного Node.js ангуляроподобного бэкенд-фреймворка на typescript. Его сделали еще более абстрактным (позволив использовать любой http-сервер, не только экспресс), поправили синтаксис, чтоб больше совпадал с Ангуляром (декораторы/модули), причесали модуль микросервисов, упростив впиливание своих адаптеров и RPC библиотек вместо дефолтно доступной.
Ну и традиционное: приходите к нам работать! Нам всегда нужны крутые люди!
Автор: Ontaelio






