Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-апрель 2018.

Паттерны и лучшие практики
How to design interruptions
Margaret P и Doug Kim из Microsoft предложили фреймворк «Design Considerations», который помогает грамотно спроектировать уведомления и другие прерывания основной деятельности пользователя. Отличный чек-лист и подход в целом.

Ideas for Proximity Feedback with Progressive Hover Effects
Один из новых интересных интерфейсных паттернов ― предугадывание движения курсора мыши к важному элементу на экране. Mary Lou показывает несколько примеров реализации ― это помогает экономить время и силы.

GDPR Hall of Shame
Массовые рассылки сервисов для соответствия требованиям европейского законодательства GDPR стали главным мемом конца мая. К сожалению, многие делали это крайне топорно, так что интернет приобрёл черты бюрократической конторы, где люди должны заполнять бесконечные и не очень понятные бланки. Сайт собрал самые убогие подходы к решению проблемы.
Бонус: Небольшая инструкция по тому, как учесть требования GDPR в дизайне.

The 16 UX Factors In The Point Of Sale System — POS Design Guide
Дизайн-студия Creative Navy рассказывает о своём опыте проектирования POS-интерфейсов для кассиров. Хороший обзор особенностей использования и лучших практик. Часть 2.

Measuring Usability in a Lean Assembly Environment
John Ogata и JonDelina ‘JD’ Buckley сравнили обычные бумажные инструкции и более современные, с использованием дополненной реальности. Это сценарий использования AR продвигает каждое новое поколение устройств и он действительно позволяет сократить количество ошибок и ускорить процесс.
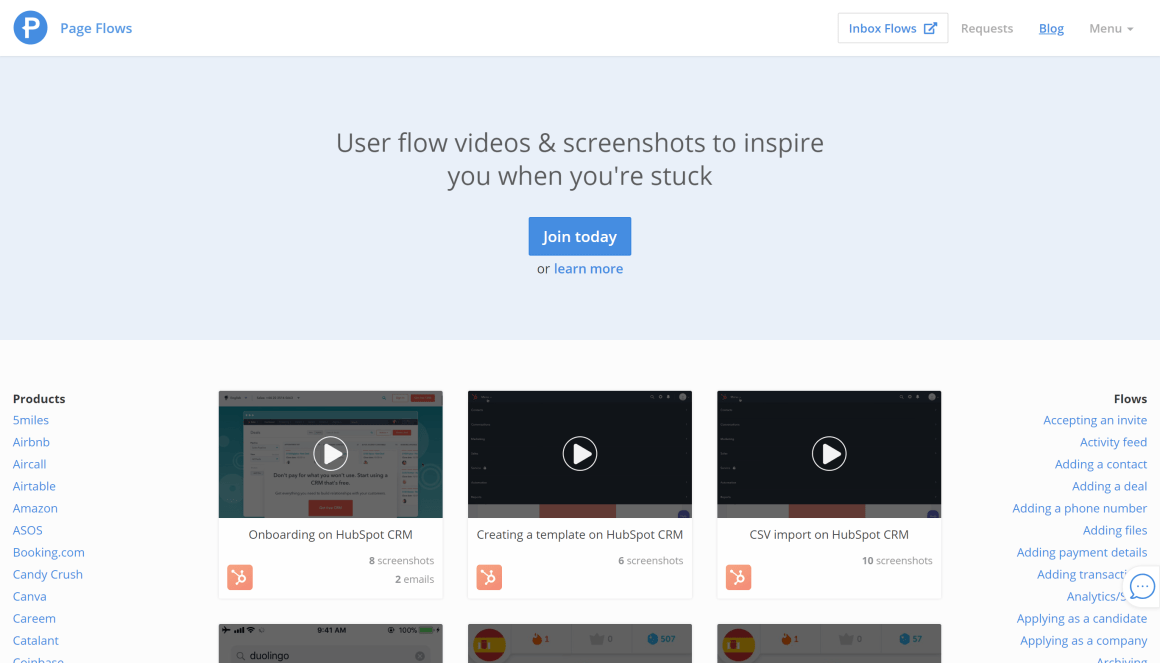
Page Flows — Design inspiration & user flow patterns
Коллекция интерфейсных паттернов в виде видео-записей прохода по сценариям.

UXP2: Dark Patterns
Сайт-коллекция тёмных паттернов, который развивает идеи Harry Brignull, главного евангелиста этой темы. Он и сам говорит рекомендует этот сайт, поскольку не успевает обновлять свой.
Site Search Suggestions
Kate Meyer из Nielsen/Norman Group даёт советы по грамотной реализации поисковых подсказок в интерфейсе.
How not to write an error message
John Moore Williams из Webflow глумится над комичными сообщениями об ошибках.
7 Insane Features from Top Chinese Apps, and what they tell us about the human condition
Kendra Schaefer собрала для Icons8 примеры шизоидных функций в китайских мобильных приложениях.
Illustration in the App Store
Khoi Vinh много месяцев заходил в AppStore и делал скриншоты иллюстраций к редакционным подборкам. Это достаточно редкий по качеству подход, когда иллюстрации готовятся в таком объёме, с таким разнообразием и в таком качестве. Доска в Pinterest.
Исследования Baymard Institute
Edward Scott напоминает, что важно обеспечить комфортный просмотр фотографий в ландшафтном режиме.и
Дизайн-системы и гайдлайны
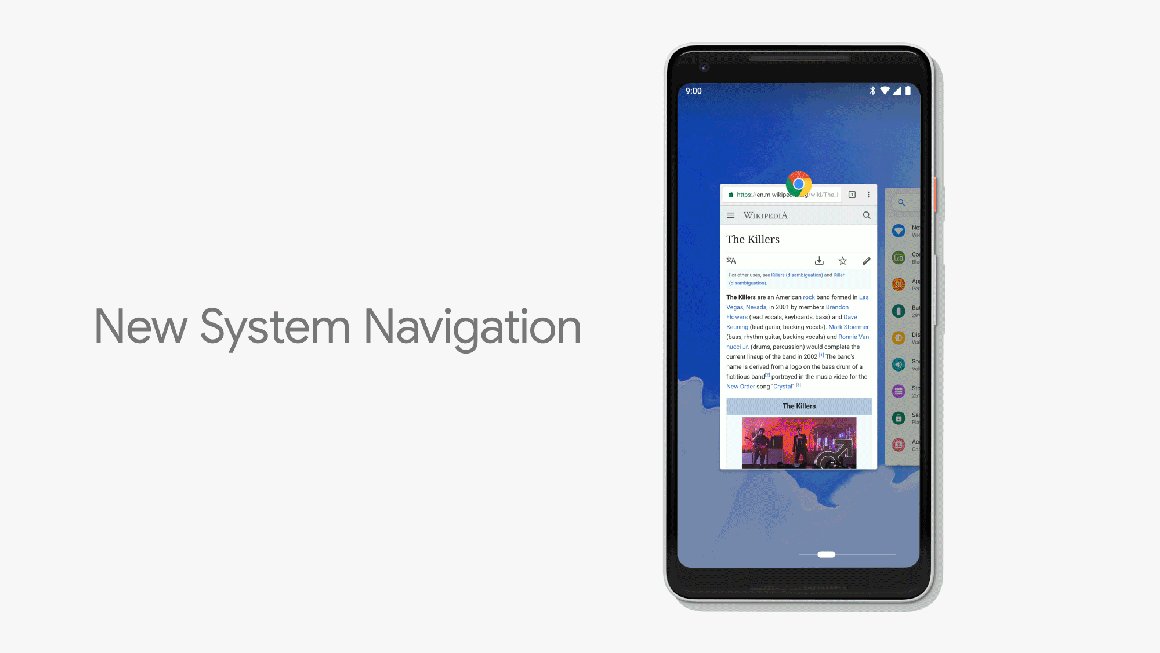
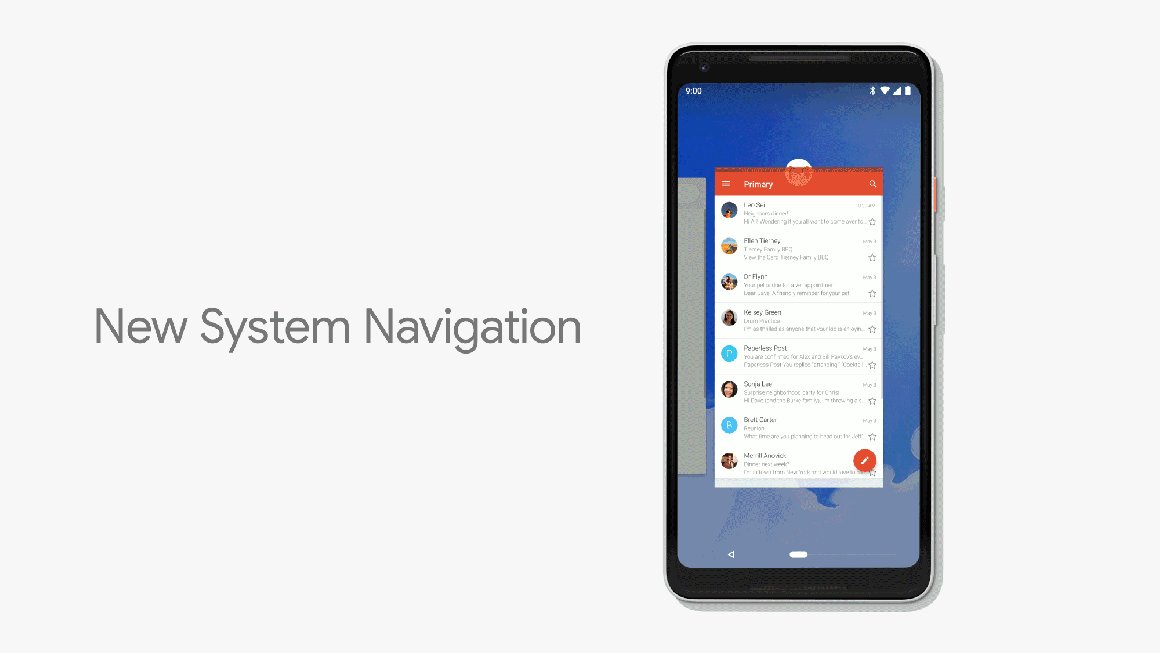
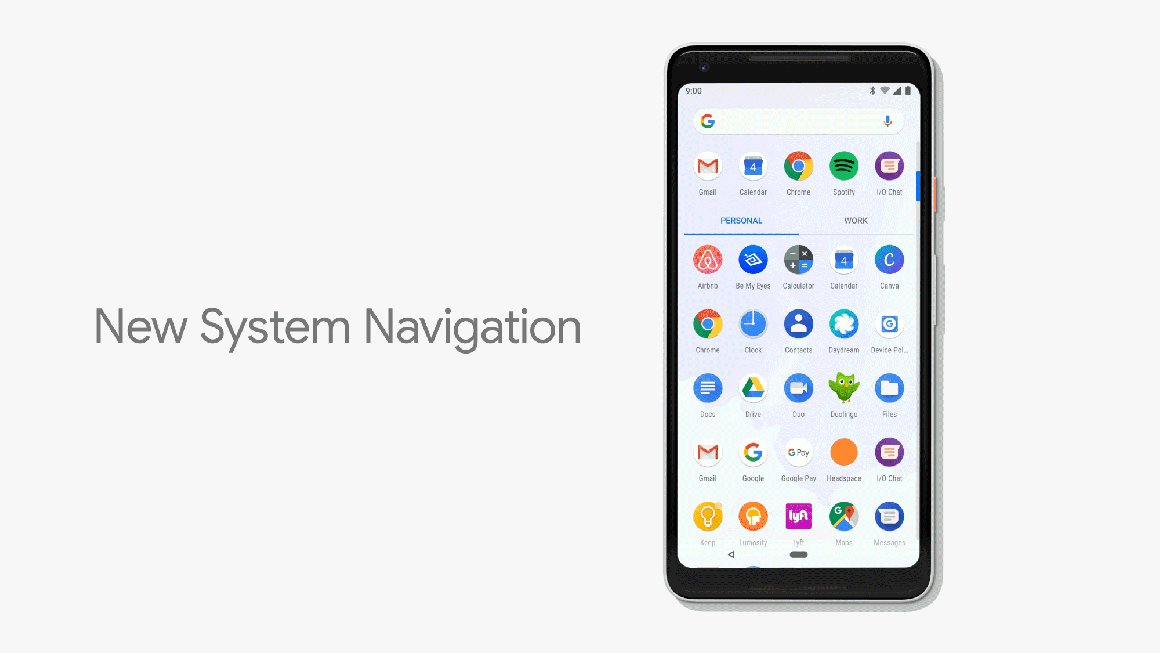
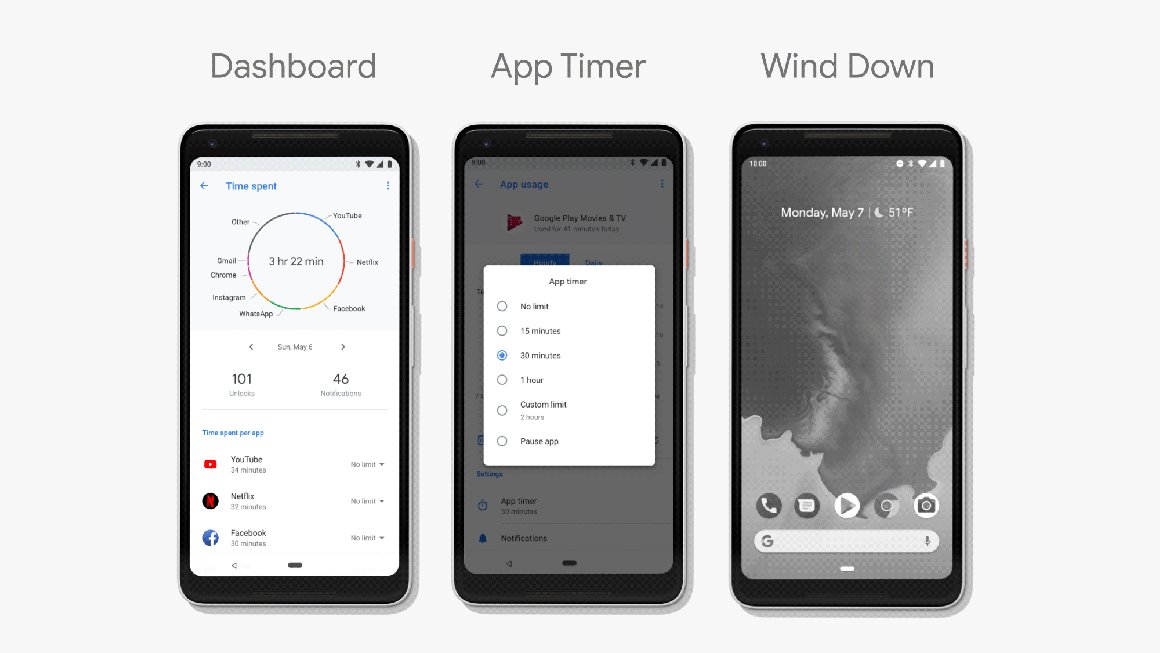
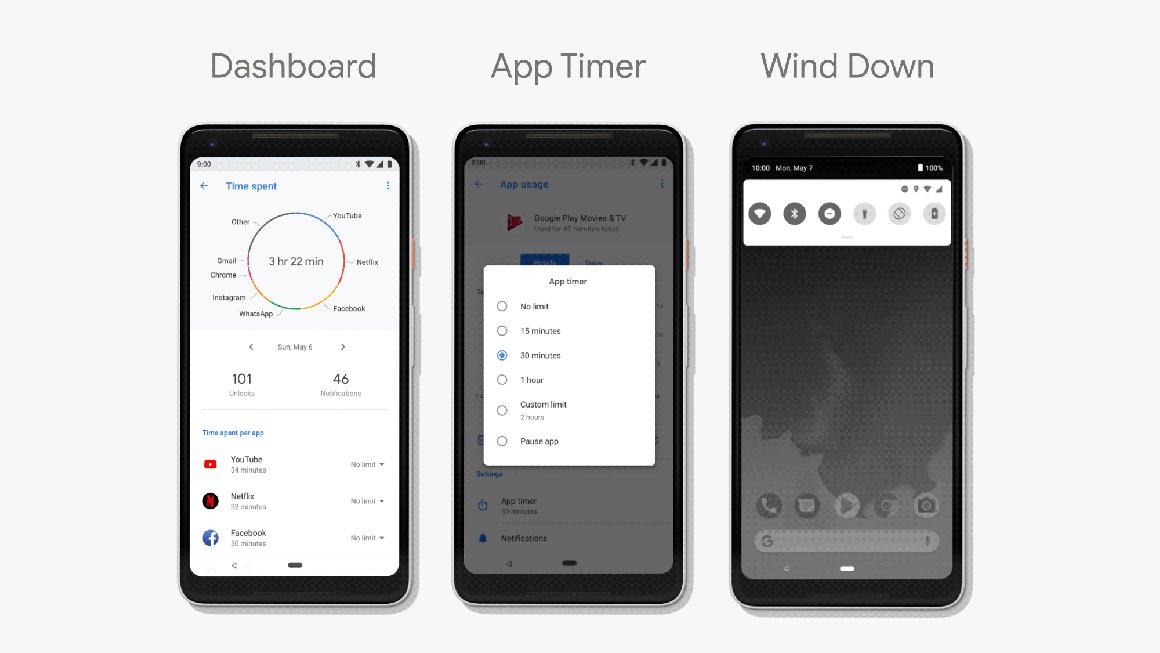
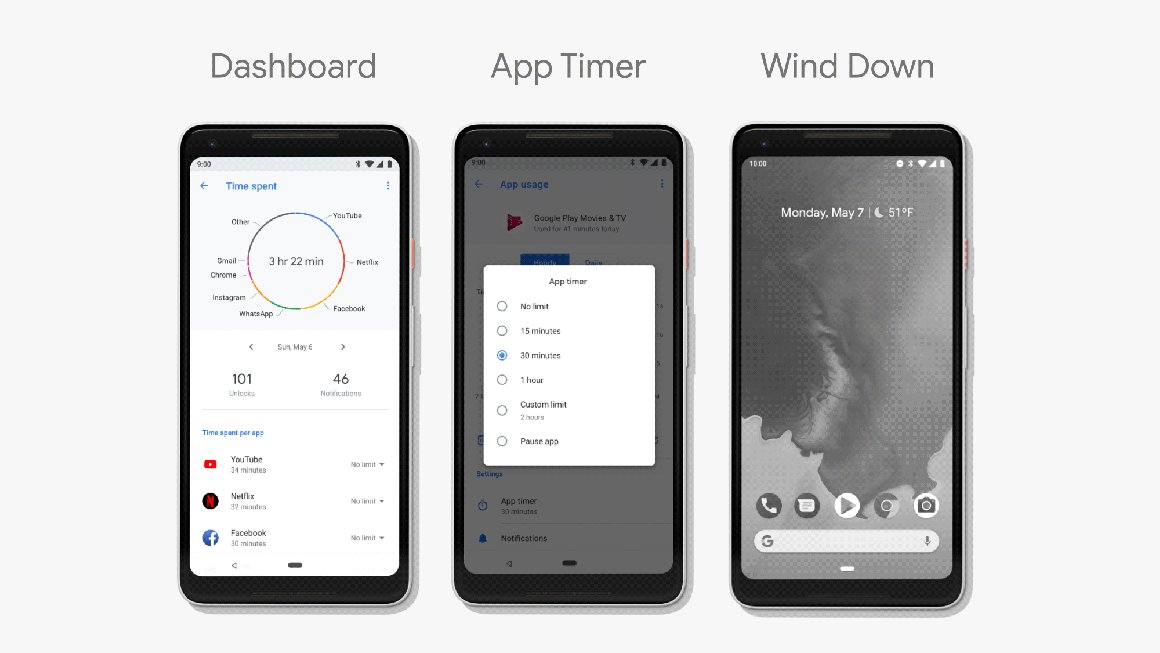
Material Design 2.0 и Android P
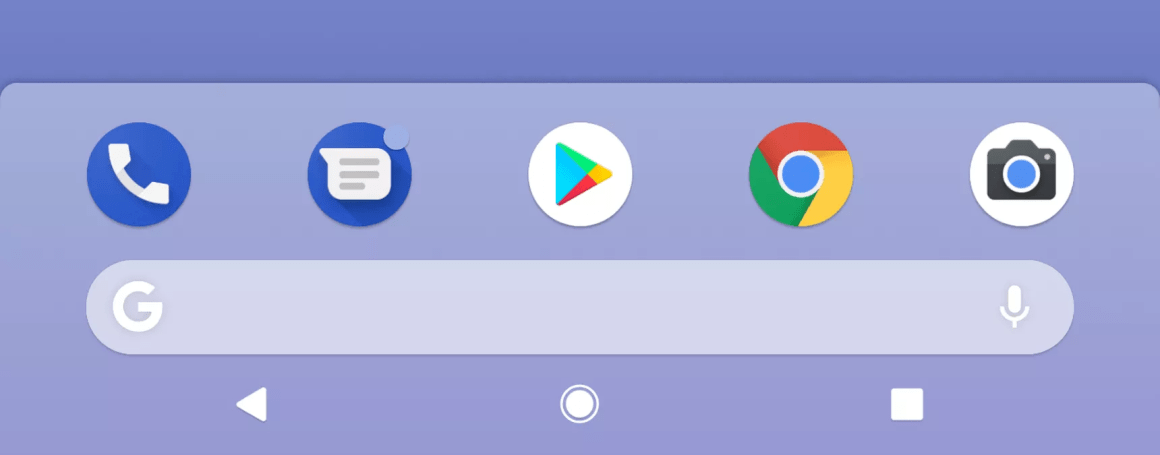
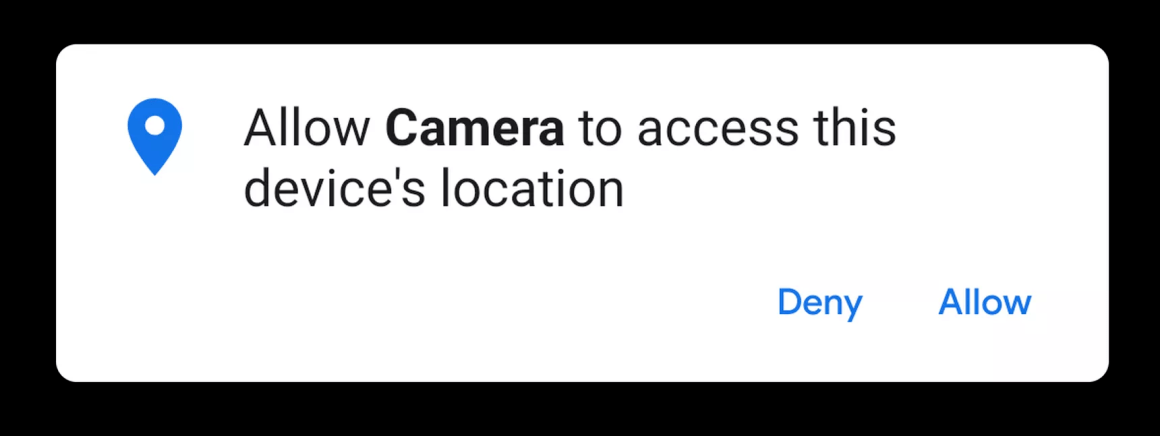
Google показал обновлённую дизайн-систему Material Design 2.0 на конференции I/O. Это серьёзное изменение визуального стиля и расширение инструментария, первые звоночки которого появились ещё в марте.

Визуально Android P продолжил сближение с iOS (различия между платформами стираются с обеих сторон):Много скруглений, что сильно перекликается с iOS 10-11. Возможно, это сделано с прицелом на безрамочные телефоны, которых становится всё больше — это лучше сочетается с их скруглёнными краями экрана.


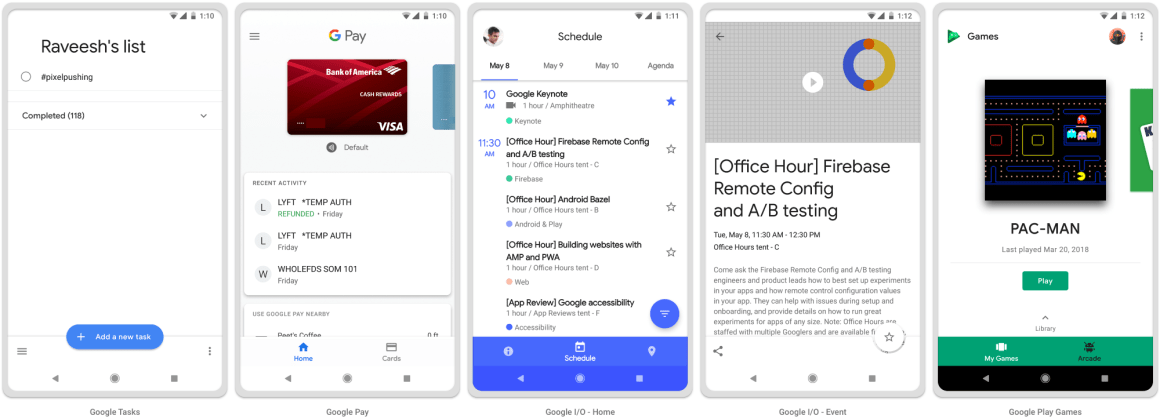
Цвет настроения — белый. Больше нет яркой шапки приложения и серых подложек, сплошное белое пространство с минимумом акцентов. В каких-то приложениях Google встречается цветная нижняя панель и сама идея акцентных цветов не уходит из гайдлайнов, но тенденция явная (включая веб Gmail и Drive).

Навигация по операционке в духе iPhone X. Паттерн «рукоятки» вместо кнопки «домой» с почти аналогичной механикой, отказ от отдельной кнопки списка приложений (также вызывается свайпом снизу), ну и ставшая официальной в последние годы нижняя панель навигации. Всё это помогает управлять современными телефонами, которые стали не только больше, но ещё и выше за счёт безрамочности. Кстати, в некоторых новых приложениях Google инструменты навигации почти везде внизу. Осталось упростить кнопку «назад» (она уже пропала с домашнего экрана).

Можно назвать это вкусовщиной, но первая версия Material Design имела своё лицо и можно было говорить о характере бренда, выраженном в интерфейсе. Кто-то жаловался, что гайдлайны слишком жёсткие и делают приложения однояйцевыми. Но для многих компаний это был сильный ориентир — как можно создать ощущение единства продуктов без использования логотипа. Хотя поддерживать две платформы станет проще.
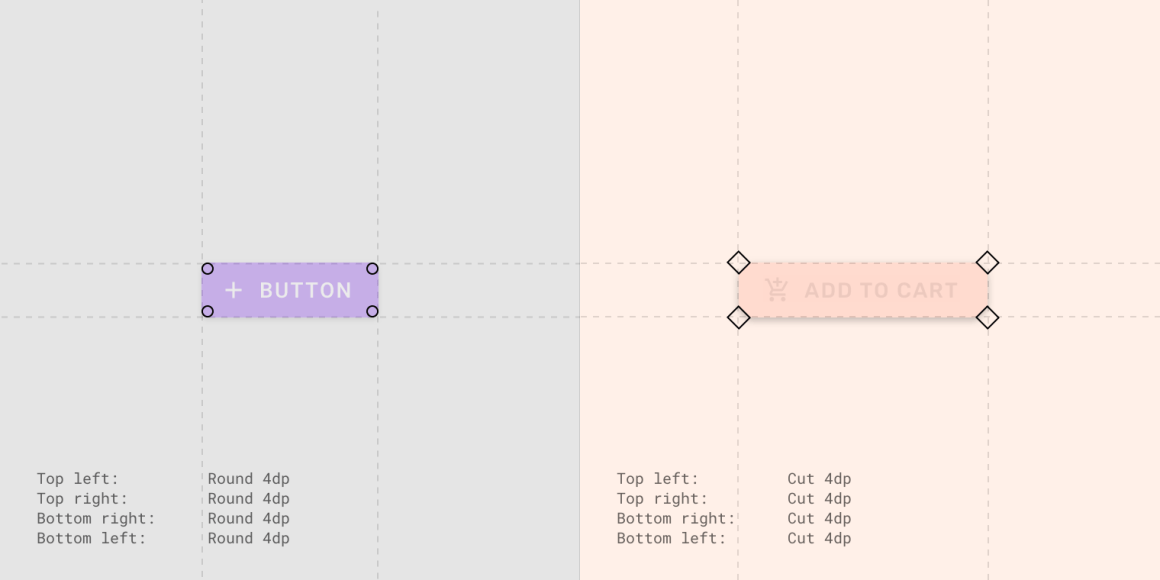
С другой стороны, теперь Material Design поддерживает более продвинутую темизацию, чем просто замена цвета. Можно менять шрифтовую сетку, скругления элементов интерфейса (точнее, даже их форму — например, можно сделать диагональные скосы), иконки. К этому прилагается плагин для Sketch (можно быстро примерить стиль на свой макет) и библиотека иконок (в пяти стилях). Недавно обновлённые продукты Google также используют этот подход (хотя их стиль как раз выхолощенный).
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4

И самое главное — теперь это полноценная дизайн-система с компонентами в коде, а не просто масштабные гайдлайны и шаблоны к ним с какими-то разрозненными примерами. Эти компоненты также поддерживают тематизацию, так что система выглядит целостной (сами компоненты начали появляться год назад). Новый сайт Material Design сделал фокус на две составляющие — дизайн и разработка — более явным. Они также запустили давно обещанный инструмент Gallery, аналог Zeplin и Wake. Но это как-то вяло на фоне обещаний, данных после покупки Pixate (основатель ушёл в Figma) и Form (Гугл подтверждает репутацию сгнаивателя купленных компаний).
Из других интересных деталей анонса: Четыре цвета логотипа как основа визуального языка. Это хорошо получилось в Gmail для веба — иконка «+» и цвета индикаторов чётко наследуют идею.

Новый стиль иллюстраций Google.

Похоже, для своих продуктов компания перейдёт на шрифт Google Sans.

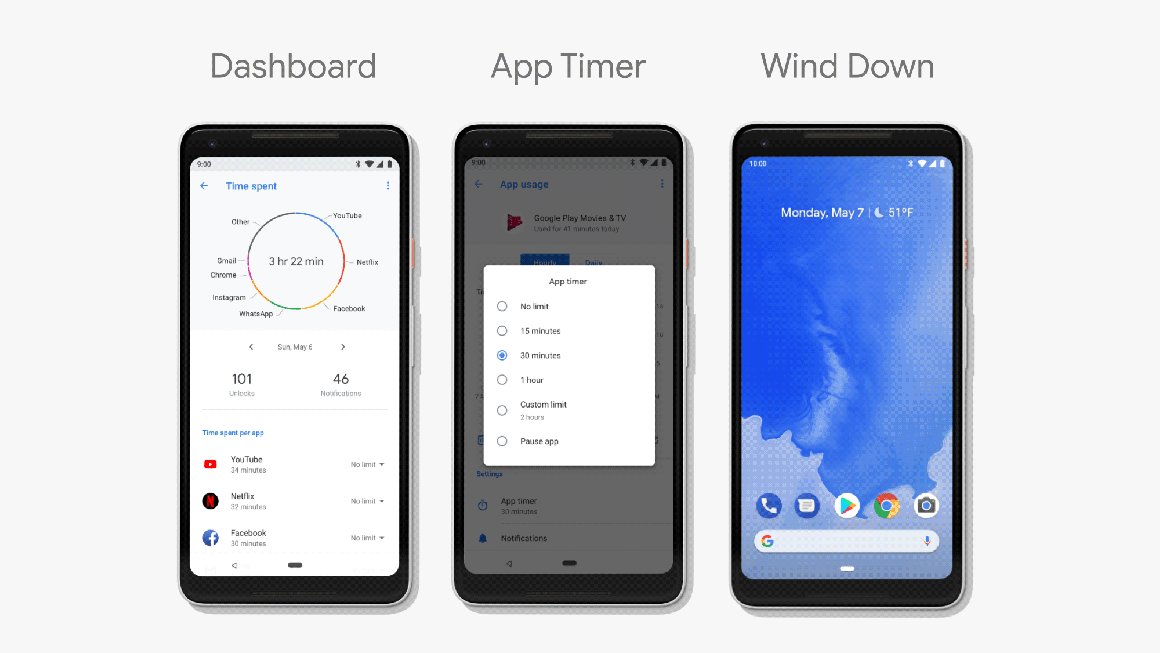
Самоограничения на использование телефона и отдельных приложений. Пользователь сам задаёт их, после этого приложение становится чёрно-белым, мотивируя прерваться. В ночное время телефон полностью переходит в такой режим. Компания запустила отдельную инициативу Digital Wellbeing.

Проще настраивать частоту уведомлений. Если пользователь несколько раз скрывает уведомление от приложения без прочтения, Android предложит скрыть его вообще. Наушники Pixel Buds могут зачитывать некоторые уведомления голосом.
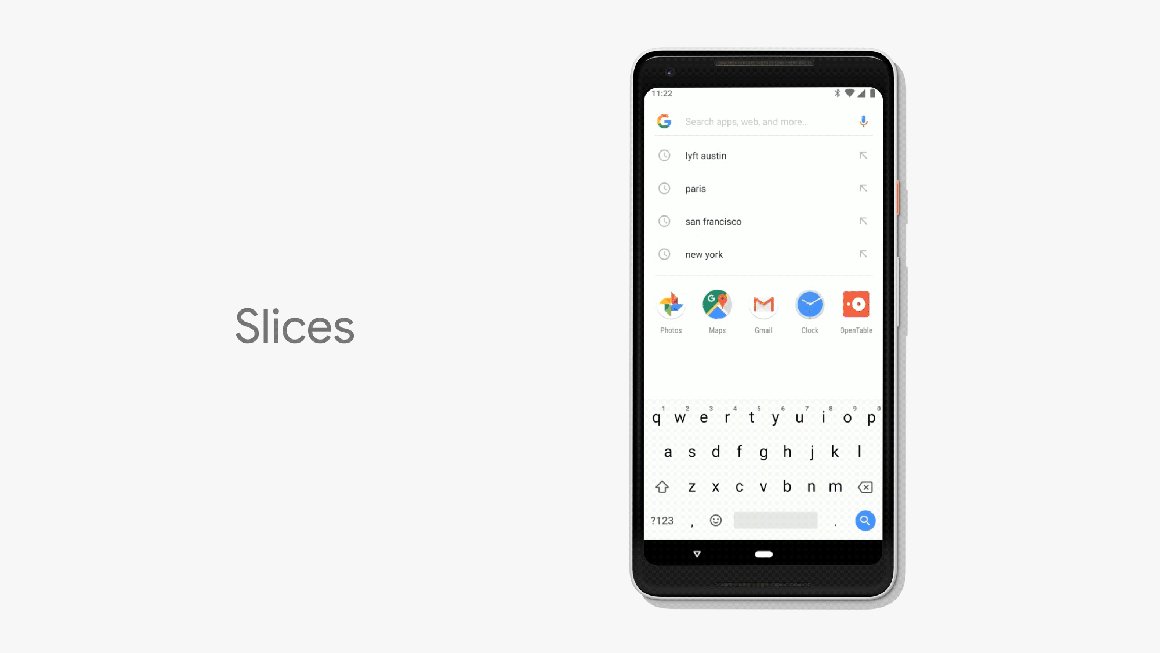
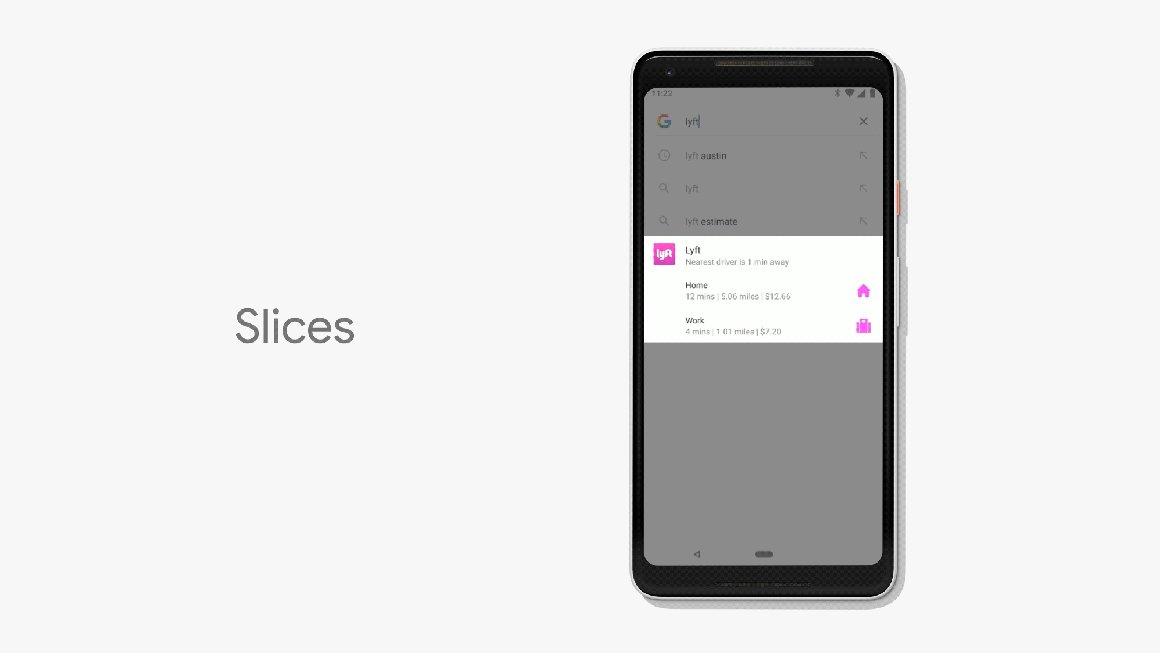
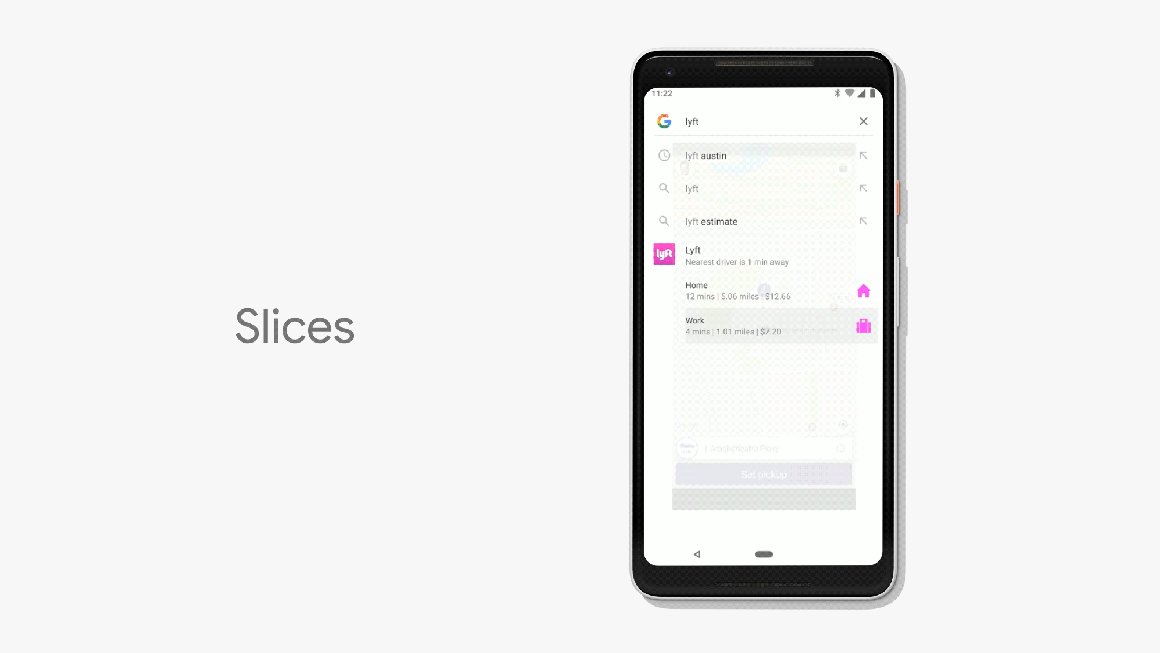
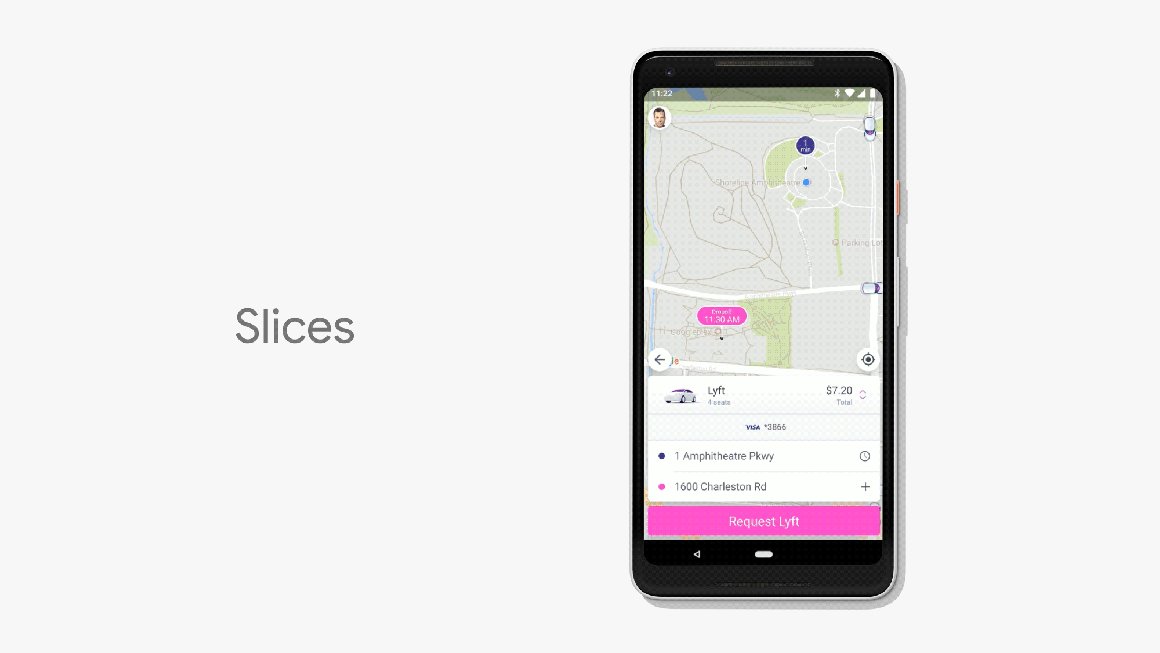
Интеграция сторонних приложений в результаты поиска и контекстные меню в качестве Slices и поиск по выделенному слову.


Google Assistant может сам позвонить и забронировать ресторан.
Мобильный Сhrome поддержит дополненную реальность.
Экспериментальная камера Google Lens научилась делать больше и станет частью стандартного приложения.
Бета-версию уже можно поставить на некоторые телефоны. Финальная версия появится осенью. Засучиваем рукава, работы будет много.
Кстати, подоспели полезные инструменты:
Thomas Lowry собрал UI Kit Material Design 2.0 для Figma, который поддерживает темизацию.
Rachel Andrew также сделала отличный обзор основных материалов для дизайнеров и разработчиков по обновлению приложений до Material Design 2.0, Android P и других устройств.
Дизайн-система Студии Олега Чулакова
Студия Олега Чулакова опубликовала свою дизайн-систему. Пока она охватывает только сайт самого агентства и сопутствующих подсайтов, но здорово, когда они осознают их важность в клиентской работе и инвестируют в своё будущее — тот же Brad Frost начал atomic design как решение для клиентских проектов. Одной из первых в Рунете это сделала Мануфактура для клиентских сайтов. Это хорошо показывает, что дизайн-системы по силам не только гигантским продуктовым компаниям, сейчас хватает инструментов для низкого старта.

Другие примеры
Hudl: очень толковый пример с хорошей структурой и охватом принципов дизайна.
Kristy Marcinova из Intercom показывает кусочки дизайн-системы Intercom, которая пока не опубликована наружу.
Introducing: DesignSystems.com
Заработал сайт о дизайн-системах от Figma, который они анонсировали полгода назад. В поддержку этого они провели серию митапов по миру. Правда, пока это десяток не особо глубоких статей, так что на фоне общей движухи выглядит малополезным. Из относительно интересного разве что мнения за и против того, что дизайн-системы снижают потребность в дизайнерах.
Updating the Clarity release and support strategy
Jeremy Wilken описывает новую систему версионирования дизайн-системы VMWare Clarity.
By the people, for the people ― Keeping your design system evergreen
Отличный рассказ Lara Tacito о процессе работы команды дизайн-системы в HubSpot. Неплохо раскрыты этапы работы над условным компонентом и внутренний инструментарий для взаимодействия дизайнеров и разработчиков.

Getting Developers Started with a Design System
Nathan Curtis подсказывает, как написать простую инструкцию для разработчиков по использованию дизайн-системы.
Component Based Design System With Tachyons
Varun Vachhar рассказывает о работе с CSS-фреймворком Tachyons для дизайн-систем.
iOS
Наглядная памятка по разрешениям iPhone от создателей инструмента PaintCode.
Понимание пользователя
Playful Interfaces — Designing Interactive Experiences for Children
Julie A. Kientz, Lisa Anthony и Alexis Hiniker делятся опытом проектирования интерфейсов для детей. Они дают неплохие практические советы по особенностям таких интерфейсов.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Chris Risdon & Patrick Quattlebaum — Orchestrating Experiences
Издательство Rosenfeld Media выпустило книгу Chris Risdon и Patrick Quattlebaum «Orchestrating Experiences». Она посвящена проектированию карты взаимодействия пользователя с продуктом в широком смысле, причём авторы старались не ограничиваться цифровыми продуктами или услугами.
Polyhierarchies Improve Findability for Ambiguous IA Categories
Page Laubheimer из Nielsen/Norman Group пишет о проблемах отображения в навигации страниц, которые привязаны сразу к нескольким категориям.
10 principles for service patterns
Kay Dale и Ignacia Orellana описывают 10 ключевых принципов проектирования услуг от команды Gov.uk.
Проектирование и дизайн экранов интерфейса
Sketch 50
В новой версии команда сфокусировалась на исправлении багов и улучшении производительности. Этот и следующий релиз будет про причёсывание существующей функциональности, чтобы сильные рывки было делать проще.

Плагины и статьи
Overflow для создания информационных карт: вышла публичная бета.
Mark Grambau показывает шизоидный, но занятный способ менять цвета иконок в библиотеке Sketch.
Figma
Анонсировано разделение стилей на переменные. Это один из важнейших шагов для того что бы связать дизайнерские шаблоны и компоненты в коде — сейчас большинство инструментов не имеет модульности для описания символов и компонентов.
Adobe XD
Майское обновление. Появилась бесплатная версия (один публичный прототип), открыт инвестфонд на $10 млн. для создателей плагинов и расширений, быстрая замена символов и массовая вставка из буфера, доработки импорта из Photoshop и Sketch.
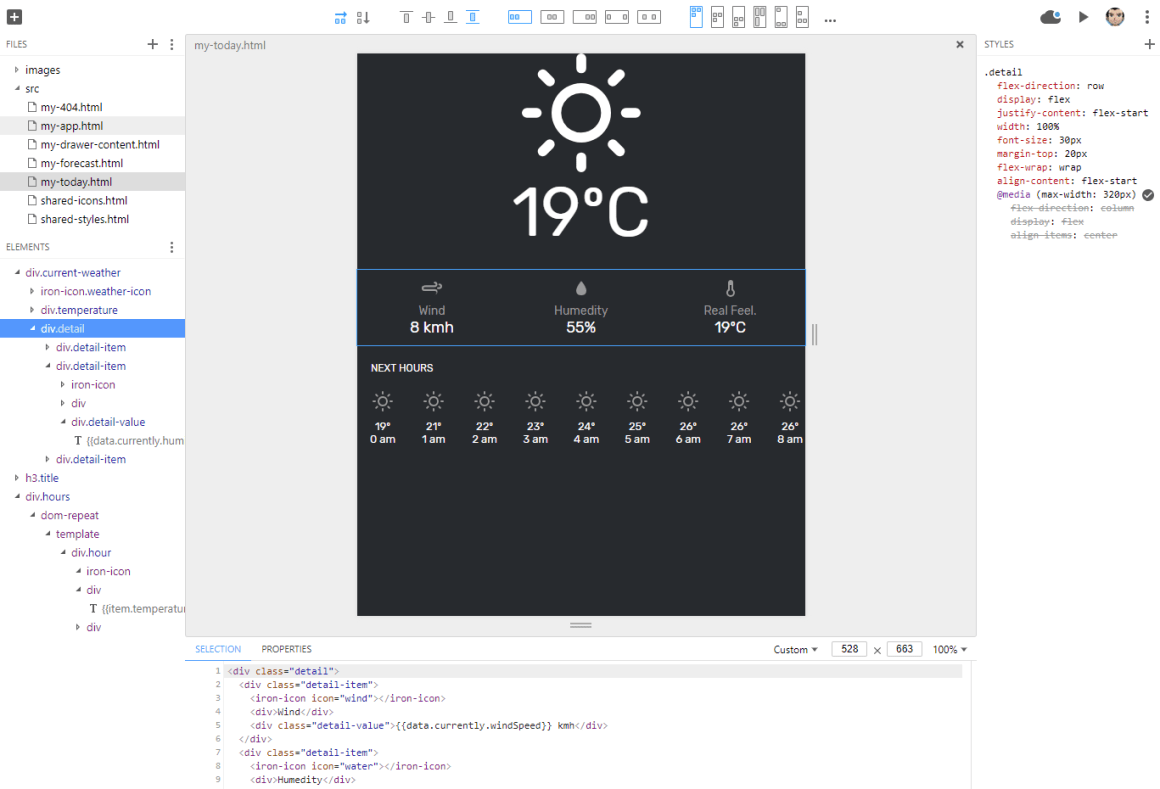
Hadron
Новый инструмент на стыке дизайна и разработки веб-интерфейсов. Он позволяет наглядно набросать компоновку экрана, используя библиотеку компонентов из дизайн-системы в духе Framer. Анонс.

InVision
Анонсировали платформу для плагинов к Studio. Как и Adobe XD, они будут давать гранты лучшим разработчикам из своего Design Forward Fund. Порог входа для новых инструментов опять увеличился, теперь платформами себя называют все 4 ключевых игрока — Adobe, Figma, InVision, Sketch.
Marvel
Инструмент открыл API и также стал платформой. Первые интеграции достаточно базовые — Slack, Dropbox, Sketch. Из действительно интересных — Maze (юзабилити-тестирование на базе прототипов Marvel), Lookback и Niice (мудборды).
Apply Matter
Ещё один инструмент для дизайнеров, который обещает экспорт макетов в код. В комплекте идёт аналитика и другие полезные ништяки.
Haiku
Запустили галерею пользовательских проектов. Для чего и как это работает.
Avocode
Выпустили отчёт о популярности тех или иных приёмов работы с макетами за 2017 год. Дизайнеры стали использовать меньше слоёв и больше систем контроля версий.
Phase
Первая версия будет сконцентрирована на создании динамики. Во второй обещают достаточно сложную адаптивность. Они также готовят запуск Phase Magazine.
Со-основатель Nick Budden выступил на Mail.Ru Design Conference 2018 и рассказал о грядущем релизе. Видео пока монтируется (кусок необработанного), но его коллега Влад Швец описал её основные тезисы на русском. Кстати, Ник успел заехать в гости в полдюжины отечественных дизайн-команд, так что евангелистов у инструмента станет больше.
Spirit
Вышла версия для Mac.
Fuse
Инструмент стал бесплатным и open source.
Современные редакционные CMS
Sophia Ciocca рассказывает о создании редактора для CMS NY Times.
Screely — Generate Beautiful Images
Сервис делает из простого скриншота интерфейса красивую подачу для презентации или сайта.
Wired Elements
Коллекция элементов интерфейса на HTML и CSS для стилизации прототипов под бумажные скетчи.
Sculpting Software Animation
Pasquale D’Silva рассуждает о разумности и умеренности в интерфейсной анимации. Он приводит графики движения для разных подходов, что позволяет лучше понять нюансы.
Как выбрать инструмент для прототипирования в 2018 году?
Александр Отважный сравнил современные инструменты прототипирования.
10 Principles for Good UX Design Documentation
Marc-Oliver работает над Ubuntu и описал свои критерии добротной документации по интерфейсу.
Пользовательские исследования и тестирование, аналитика
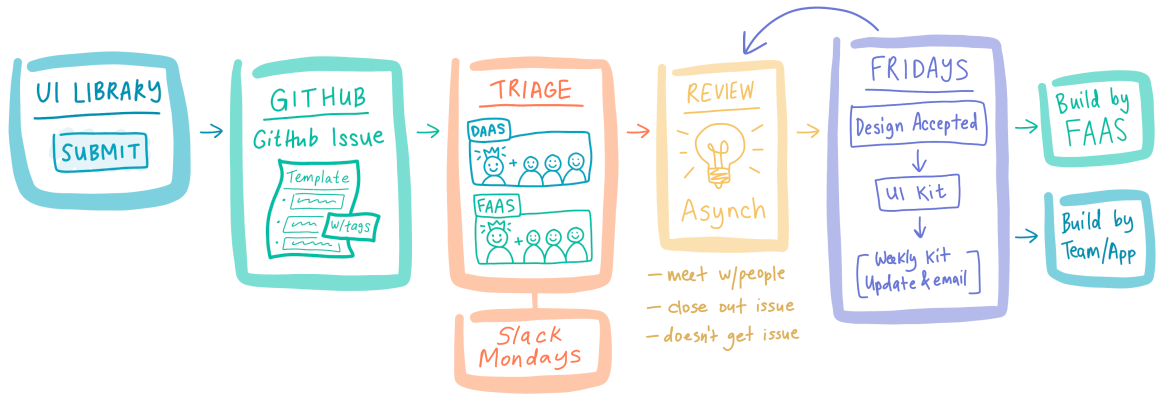
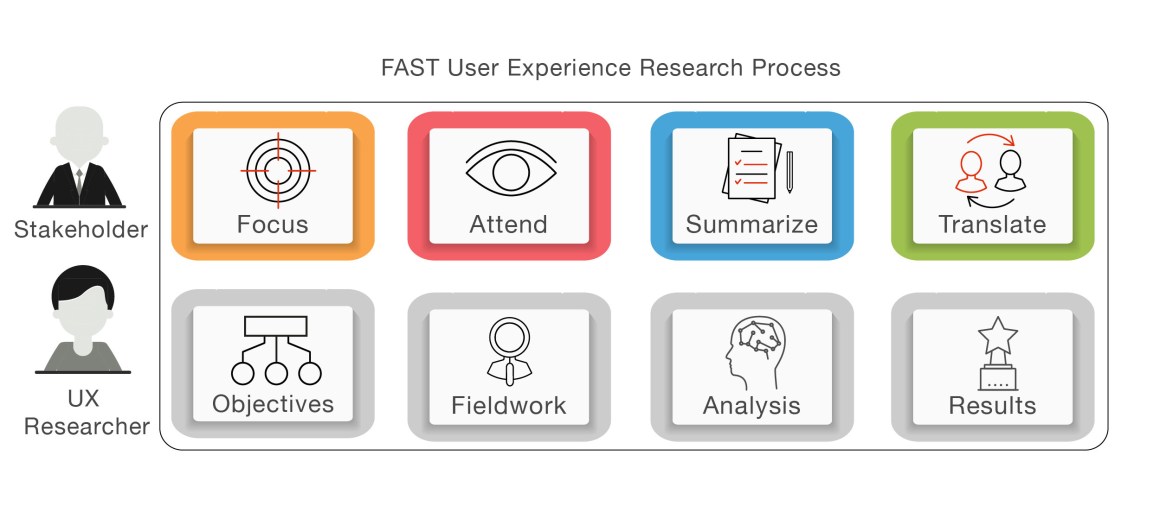
FAST UX Research — An Easier Way To Engage Stakeholders And Speed Up The Research Process
Zoe Dimov описывает подход к вовлечению участников продуктовой команды к пользовательским исследованиям. Это важно в современном процессе создания продуктов, где мало времени и важно единое понимание проблематики рынка и целевой аудитории.

Lean User Research — Lessons from the Agile Trenches
Группа пользовательских исследователей из Indeed даёт советы по оптимизации процесса пользовательских исследований в agile-процессе.
Бонус: аналогичные советы от LaiYee Ho.
Setting Metric Targets in UX Benchmark Studies
Jeff Sauro даёт рекомендации по проведению сравнительных пользовательских исследований — с какими показателями по рынку можно сопоставлять метрики своего продукта.
Between-Subjects vs. Within-Subjects Study Design
Raluca Budiu из Nielsen/Norman Group о пользовательских исследованиях, где разные задания даются одним и тем же, либо совсем разным респондентам. В конце она сравнивает плюсы и минусы этих вариантов. Первый дешевле, второй дает меньше помех.

Choosing the Right UX Testing Platform
Jeff Sauro сравнил сервисы удалённого юзабилити-тестирования. Его компания запустила собственный MUIQ, так что он отмечает его преимущества.
How To Deliver A Successful UX Project In The Healthcare Sector
Sven Jungmann и Karolin Neubauer рассказывают об особенностях проведения пользовательских исследований в сфере здравоохранения. Как сделать их комфортными для пациентов и врачей.
Researching with products destined for use in noisy contexts
Melissa Safran из Deliveroo рассказывает о необычных подходах к пользовательским исследованиям, которые команда применяла за последнее время.
Ухудшающие A/B тесты ― самый недооцененный инструмент менеджера продукта
Олег Якубенков рассказывает об ухудшающих A/B-тестах. Это быстрый и дешёвый способ проверить, можно ли вообще повлиять на целевую метрику. Для этого делается вариант дизайна, который явно хуже текущего ― это покажет, работает ли существующая версия лучше его.

How Similar Are UX Metrics in Moderated vs. Unmoderated Studies?
Jeff Sauro задался вопросом, насколько можно сравнить метрики, полученные в ходе модерируемых и немодерируемых удалённых пользовательских исследований. Успешность выполнения задач сопоставима, а вот время выполнения не в пользу немодерируемых.
Визуальное программирование и дизайн в браузере
Bootstrap
Онлайн-инструмент LayoutIt позволяет быстро набросать сетку блоков для Bootstrap.
Новые скрипты
Библиотека для интерфейсной анимации на JavaScript и WebGL.
Генератор паттернов на CSS. Анонс.
Реализация картины XVIII века на CSS.
Подборка экспериментов с эффектным дизайном на чистом CSS.
Веб-типографика
Airbnb сделали собственный шрифт Cereal. Karri Saarinen рассказывает о том, как команда оптимизировала его для интерфейсов. Анонс.
Lehel Babos из IBM показывает, как можно рассчитать типографическую шкалу в дизайн-системах. Он опирается на классические принципы, но перекладывает их на CSS.
Адаптивность
Lea Verou даёт советы по вёрстке адаптивных таблиц.
Версии для печати
Rachel Andrew описывает актуальные подходы к печатным версиям сайтов.
CSS Shapes и журнальная вёрстка на CSS
Работа с цветом в вебе
Как дизайн-команда Salesforce подбирала цветовые палитры для визуализации данных в дизайн-системе.
Hans von Sichart из GE рассказывает, как команда дизайн-системы сделала гармоничную и обширную палитру серых цветов для использования в профессиональном ПО с кучей дашбордов.
Rahul Chakraborty описывает несколько подходов к созданию цветовой палитры для интерфейса. Перевод.
Marcin Wichary показывает, как сделать тёмную тему оформления для сайта с помощью изменения ключевых переменных в CSS.
CSS-анимация
Как использовать CSS motion path для интерфейсной анимации.
Метрики и ROI
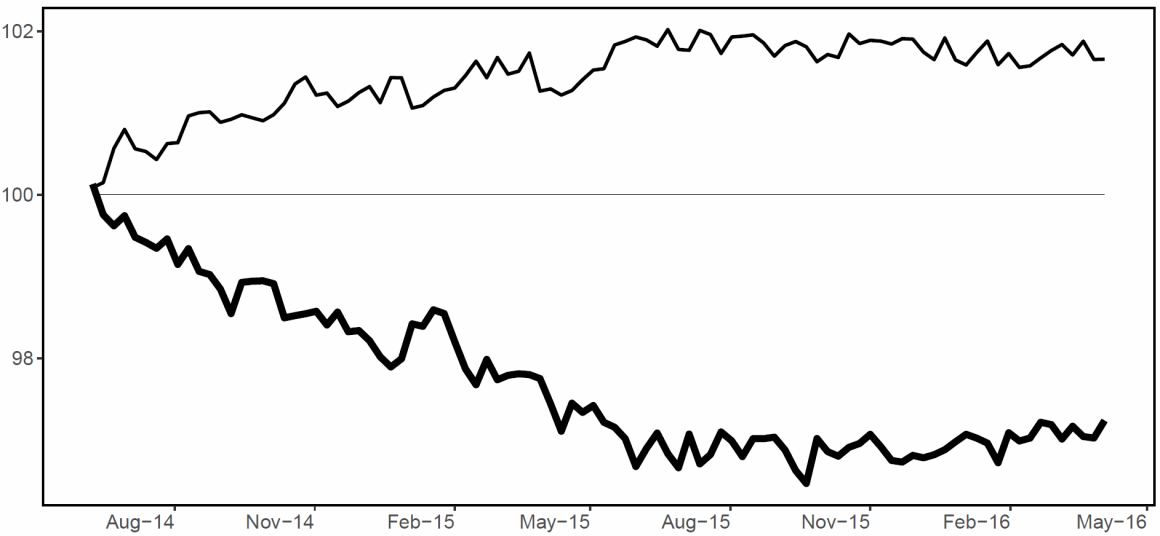
Annoying Online Ads Cost Business
Jakob Nielsen давно пытался найти подтверждения того, что избыточная реклама снижает лояльность пользователей и приводит к их оттоку. Сервис Pandora проводил длительное исследование на эту тему в 2014-2016 году и его результаты подтверждают гипотезу.

Are Top Box Scores a Better Predictive of Behavior?
Jeff Sauro разбирает, насколько верхние оценки пользовательских опросов способны предсказать возвращаемость клиентов, а нижние ― отток. Несколько исследований, на которые он ссылается, подтверждают это.
The 4 KPIs To Track In Innovation Accounting
Alexander Osterwalder приводит метрики для оценки успешности инновационных инициатив.
UX-стратегия и менеджмент
Learning to let go as a design leader, part 1
Отличная статья Alastair Simpson о трёх стадиях роста дизайн-менеджера: первый опыт управления дизайнерами, управление другими дизайн-менеджерами и работа с целым портфелем продуктов. Он даёт советы по тому, как грамотно вести себя на каждом из них. Часть 2.

Running an Agency
Julian Shapiro даёт пачку советов владельцам дизайн-студий по грамотной организации работы над проектами и бизнеса в целом. Интересно, что его видение проектной работы похоже на работу продуктовых команд.
How does DesignOps increase your design value?
Dave Malouf описывает ценность дизайн-команды для компании по нескольким срезам. Получился чеклист по организационным вопросам.
How LEGO Run Design Sprints at Scale
Интервью с Eik Brandsgård из LEGO о внедрении практики дизайн-спринтов в компании. Они решили сделать революционные, а не эволюционные изменения и запустили одновременный процесс с десятками команд. Для этого пришлось приостановить всю работу на два месяца, но по его словам, результат того стоил.

Using Prioritization Matrices to Inform UX Decisions
Sarah Gibbons из Nielsen/Norman Group рассказывает о матрице приоритезации дизайн-решений и даёт пошаговую инструкцию по её заполнению.
Продуктовый менеджмент и аналитика
Почему в роадмапе Intercom нет дедлайнов
Анна Булдакова рассказывает о формате роадмапов в Intercom. У них три особенности: роадмап не про решения, а про цели; роадмап не про планирование, а про приоритеты; роадмап не про внешнюю, а про внутреннюю коммуникацию.
Методологии, процедуры, стандарты

The divisiveness of design thinking
Один из лучших материалов на тему здоровой критики дизайн-мышления. Jon Kolko начинает с предыстории появления основных составляющих методологии, а после этого приводит мнения за и против того, что происходит вокруг этого баззворда сейчас. Получилась одна из самых взвешенных статей на тему с отличными выводами.
Кейсы
Plugged In
Microsoft выпустили игровой контроллер Xbox Adaptive Controller для геймеров с ограниченными возможностями. Статья подробно рассказывает о проблематике, работе над устройством и сообществе таких пользователей.

Snap CEO reportedly released redesign despite warnings from designers
Злоключения компании продолжаются. Для продолжения роста пользовательский базы Snapchat важно было сделать интерфейс более понятным. Правда, первый редизайн, наоборот, притормозил рост, так что пришлось срочно редизайнить и его. Выясняется, что команда продукта, включая дизайнеров, предупреждала CEO о потенциальных проблемах, но он принял волевое решение.
Scaling Our Illustration System with Object Libraries
Bronwyn Gruet показывает, как Creative Market сделали модульный гайдлайн по иллюстрациям с коллекцией типовых объектов. Её коллега Daniella Valerio пишет о принципах цветовой палитры.
Shortcuts .design ― From MVP to #1 on Product Hunt
Michel van Heest рассказывает, как создал сервис Shortcuts.design.
Тренды
Статистика рынка (I квартал 2018)
-6,3% падение продаж смартфонов в Европе
+25,4% рост продаж смартфонов в России
+1,3% рост продаж смартфонов в мире
×2 и ×3 рост продаж умных часов и браслетов в России (в штуках и деньгах)
20% американских семей имеют умную колонку
1,8 млрд ежемесячная аудитория YouTube
Алгоритмический дизайн
Lyrebird
Сервис позволяет имитировать голос любого человека.
AI will be the art movement of the 21st century
Rama Allen из The Mill размышляет на тему искусства во времена бума искусственного интеллекта. Он также видит это как креативное партнёрство между человеком и компьютером, сравнивая с джазовой импровизацией.

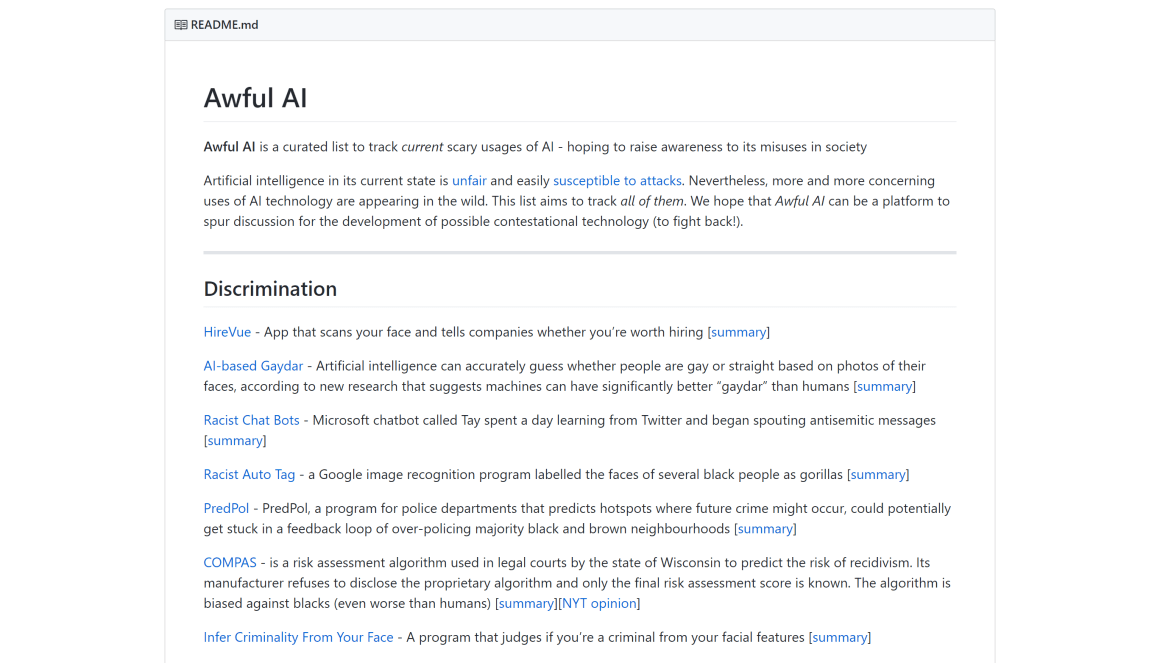
Awful AI
David Dao собрал примеры неэтичного и даже пугающего использования технологий искусственного интеллекта в цифровых продуктах.

Drawing Operations Unit: Generation 2
Sougwen Chung создала робота, который рисует вместе с ней. Очень яркий пример того, что значит концепция ко-дизайна с компьютером.
Photorealistic Facial Expression Synthesis
Yuqian Zhou и Bertram Emil Shi рассказывают об экспериментальном решении, которое генерирует разные эмоциональные выражения лица на основе одной фотографии.
Untold AI
Christian Noessel проанализировал примеры искусственного интеллекта в фантастических фильмах. Он разделил их на три категории продвинутости и опубликовал список.
InspiroBot
Генератор типичных для интернета картинок-мотиваторов, которые выглядят правдоподобно и так же бессмысленно.
Ability-Based Optimization of Touchscreen Interactions
Группа исследователей из Aalto University и Kochi University создала экспериментальное решение, которое оптимизирует сенсорный интерфейс для пользователей с ограниченными возможностями. Обзор.
Google Assistant — Conversation Design Guidelines
Гайдлайны по проектированию интерфейсов для Google Assistant.

Другие материалы по проектированию голосовых интерфейсов:
Cathy Pearl из Google описывает основные особенности проектирования голосовых интерфейсов.
Памятка Frederik Goossens по проектированию голосовых интерфейсов.
IBM Conversational UX Guidelines
Гайдлайны IBM по проектированию диалоговых интерфейсов.
Expanding the Design Process for Mixed Reality
Mark Vitazko из Microsoft даёт советы по проектированию интерфейсов дополненной и виртуальной реальности.

John Alderman и Christine W. Park — Designing Across Senses
Издательство O’Reilly выпустило книгу John Alderman и Christine W. Park «Designing Across Senses». Они публикуют часть 1 из неё, посвящённую работе с разными чувствами в цифровых продуктах. Профессия прошла интересный цикл от их внимательного учёта в пром.дизайне до сильного упрощения в эпоху экранных интерфейсов, а теперь целостный подход возвращается.
Для общего и профессионального развития
A List of Awards — Design Competition Categories, Deadlines, & Prices
Шикарный список наград и премий по самым разным веткам дизайна. Дизайнеры агентства Red Collar участвуют в жюри нескольких из них и рассказывают о механике их работы.

Do I need a Masters in User Experience (UX)?
David Travis из UserFocus задаётся вопросом, стоит ли пользовательскому исследователю инвестировать своё время и деньги в магистерскую степень. В целом ― спорно, зачастую получить больше практического опыта ― это и большая зарплата, и больше знаний.
How I changed my life with one Medium post
Jason Yuan рассказывает, как изменилась его карьера после публикации непрошенного редизайна Apple Music (спойлер: в итоге его взяли стажёром в Apple, хотя до этого не хотели).
Sidemake — Side-Projects by All-Star Makers
Каталог сайд-проектов, в которые может вписаться дизайнер или разработчик.
Люди и компании в отрасли
Дизайн в Контуре
Блог дизайн-команды Контур. В одной из свежих статей Александр Храмцов рассказывает о Sketch-шаблонах, а Эмилия Городовых — об особенностях проведения пользовательских интервью в компании.
The Game UX Interview Series
Серия интервью с интерфейсными дизайнерами в игровой индустрии.
Материалы конференций
Fieldtrips ― Design, UX, tech and marketing conferences
Список конференций по дизайну и разработке.

UXPin Design Systems Virtual Summit 2018
Онлайн-конференция прошла 13-16 февраля. UXPin опубликовали видео с него.
Enterprise UX 2017
Конференция Enterprise UX 2017 прошла 7-9 июня в Сан-Франциско, США. Обзор первого и второго дня выступлений от Pabini Gabriel-Petit.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: Юрий Ветров