
Прошла уже не одна неделя с You Gotta Love Frontend конференции, но еще не поздно пройтись по нескольким поднятым вопросам. Я думаю это будет ряд статеек на интересные мне темы, надеюсь, как и вам. Данный пост это перевод на статьи о вариативных шрифтов, используя которые Lea Verou показывала ряд трюков в цикле своих выступлений "Cекреты CSS". Учитывая, что это был первый раз когда я услышал о вариативных шрифтах, о трюках говорить пока рано :)
Вариативные шрифты это будущее веб типографии которые предлагают ряд возможностей управления отображением текста на экранах (размер, жирность, стиль). И все это при относительно малом размере файла. Пора сказать goodbye бесконечным дебатам на тему, сколько шрифтов вам необходимо подключить и дать возможность вашему контенту жить новой, прекрасной жизнью.

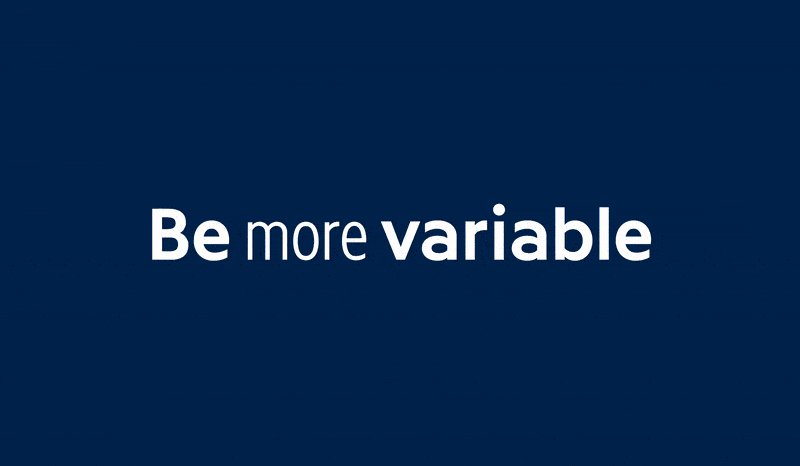
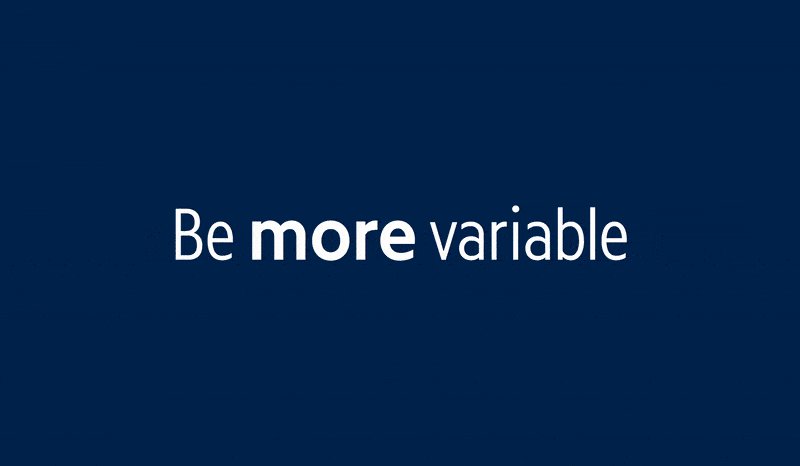
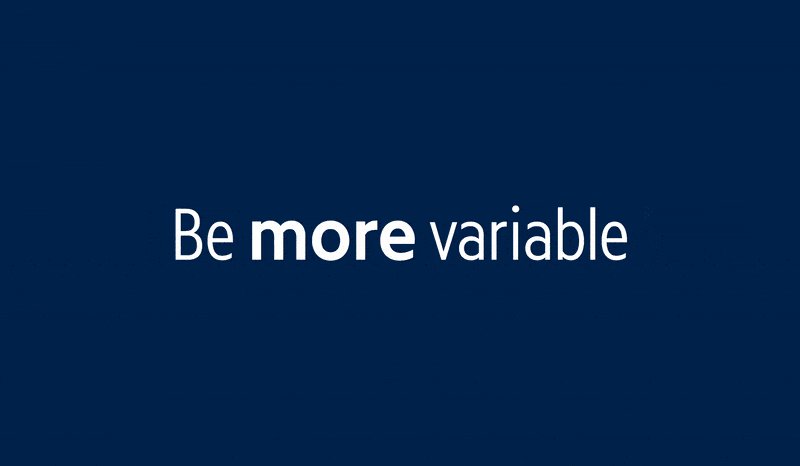
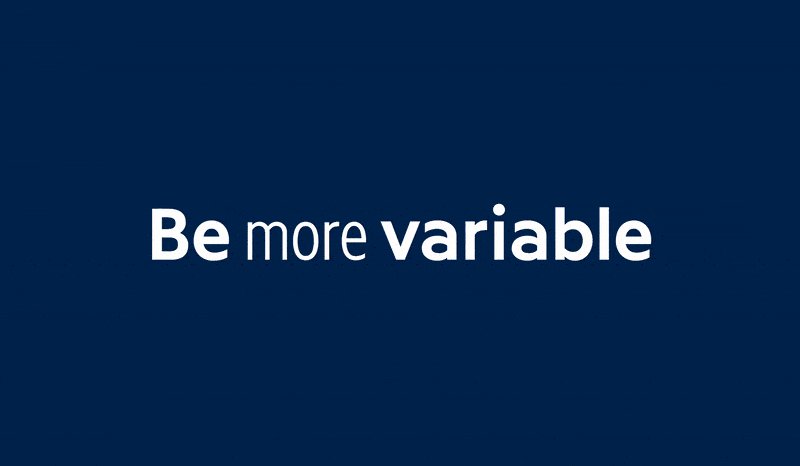
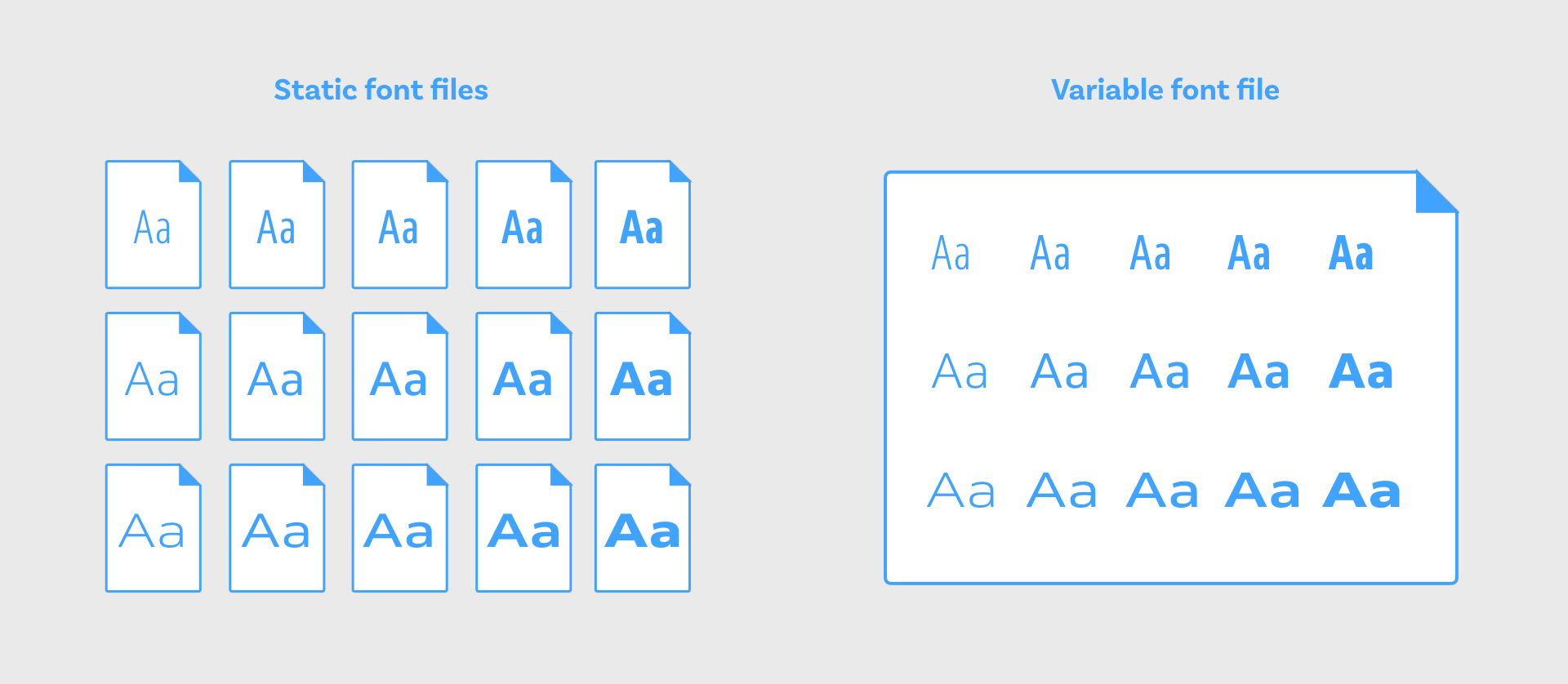
В качестве примера, в тексте (на картинках) используется "https://djr.com/output/">Output Sans Variable вариантивный шрифт который может быть настроен по двум осям (вес и скос). В оригинальной статье используется 18 разных стилей шрифта и все это в одном файле шрифта размером в 57 KB. По факту, вариативные шрифты это новая хайповая фича для каждого любителя типографии со времен web fonts. К концу года вариативные шрифты будут поддерживаться всеми основными браузерами и в начале 2019 году, мы будем использовать такие шрифты как альтернативу статическим шрифтам. они работают, и что вы можете с ними сделать?
Введение

В рамках своего исследования, я нашел самое простое пояснение вариативным шрифтам. Один вариативный шрифт хранится в одном файле, но способен заменить собою множество различных шрифтов хранящихся в разных файлах. Традиционно под каждый вес (жирность) или стиль (italic, bold, light) шрифта вам надо загрузить несколько соответствующих шрифтов, файлов. С OpenType вариативным файлом шрифта, вы можете сгенерировать множество разных вариации шрифта причем любой градации (granular, например weight = 100 или 101 и так далее).

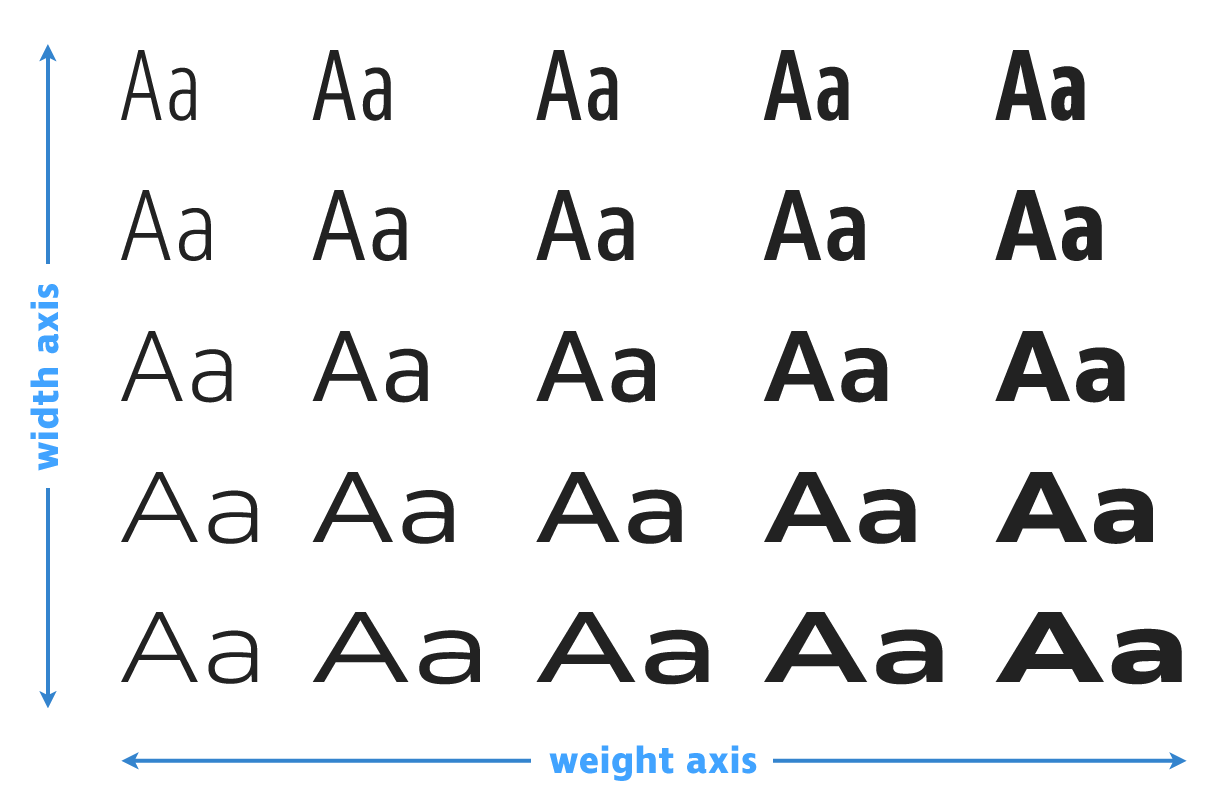
Вариативные шрифты могут иметь больше осей. Данный пример демонстрирует две оси — ширину и вес.
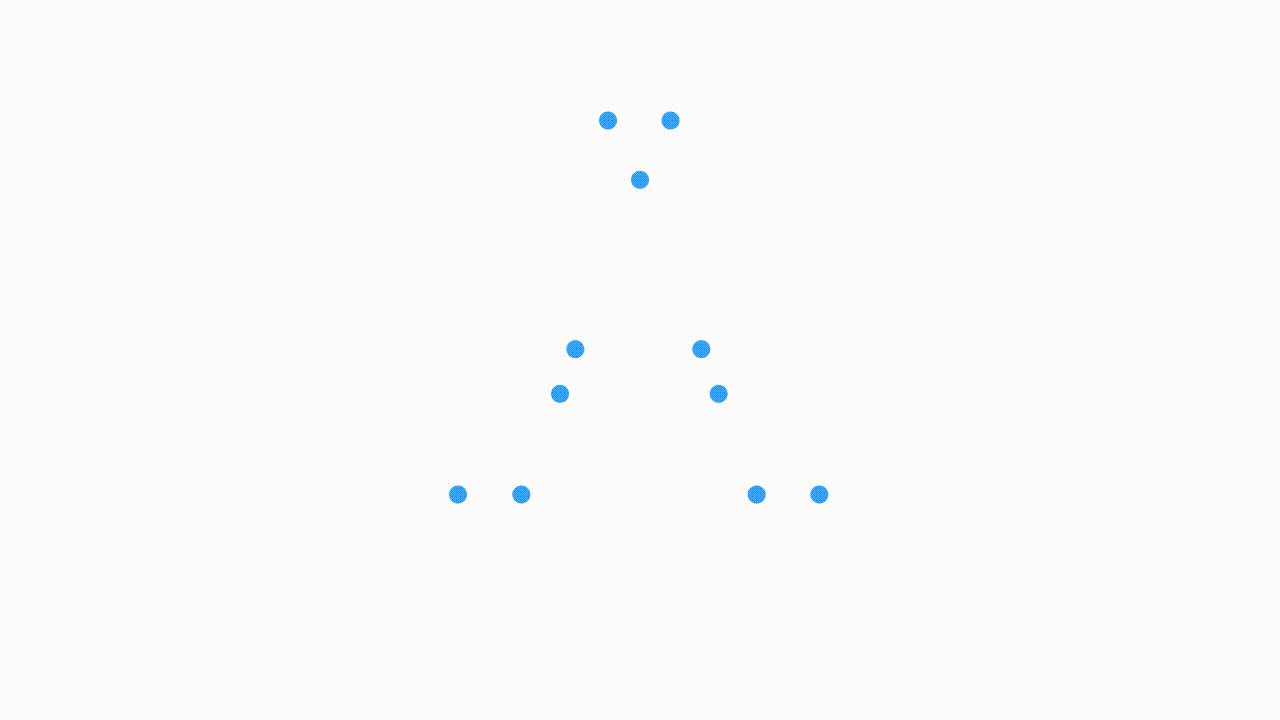
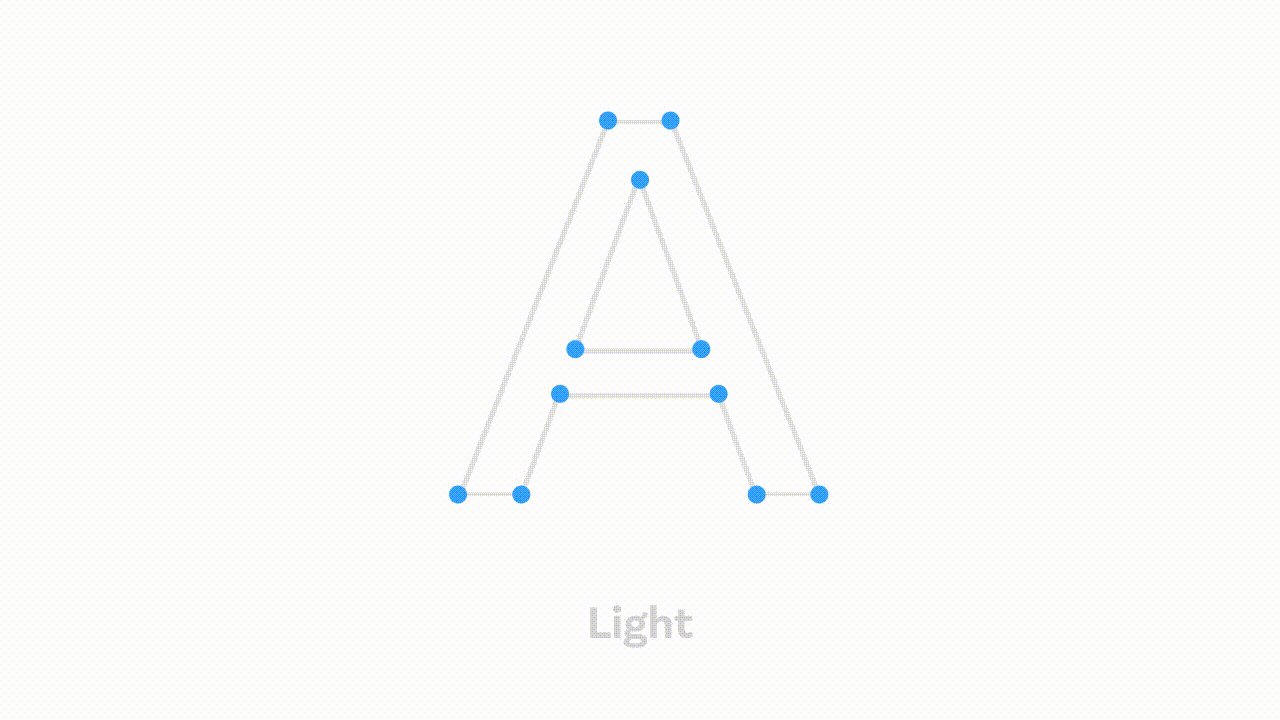
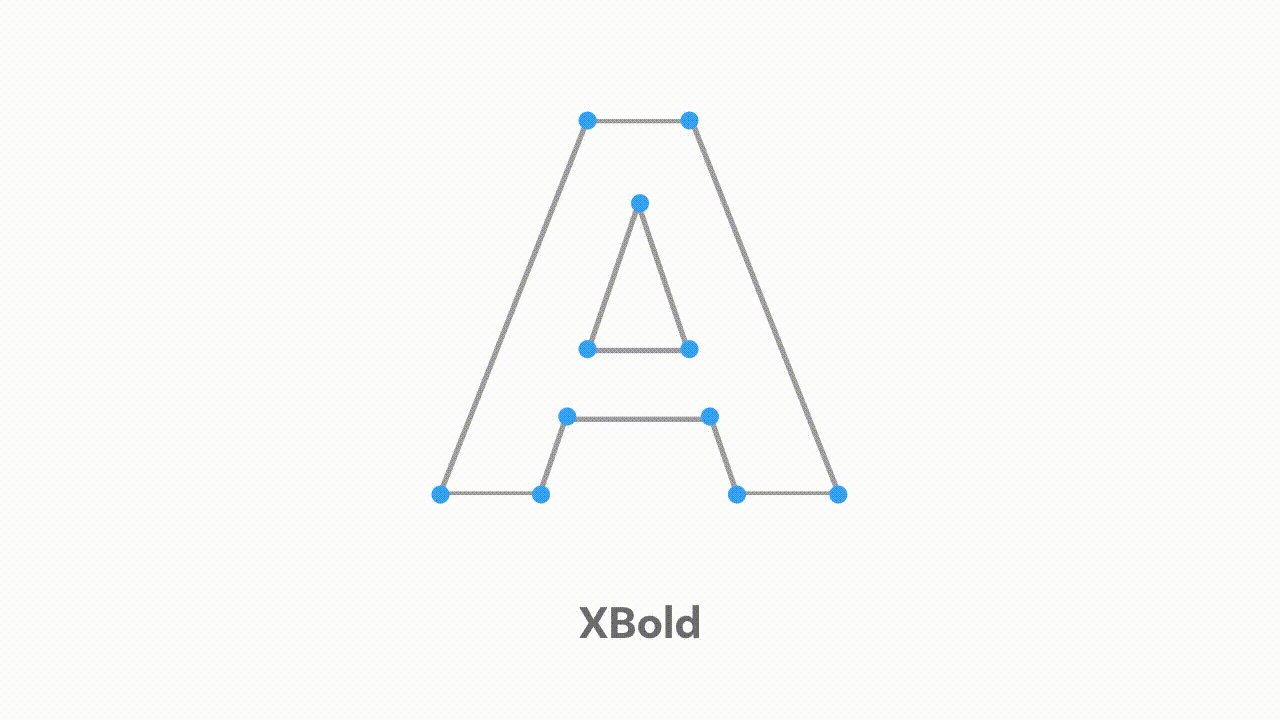
Малый размер файла достигается за счет того, что каждый символ имеет только один контур. Точки которые формируют контур, имеют ряд инструкций, которые определяют их поведение и формирование того или иного стиля. Интерполяция происходит динамически прямо в браузере. В сентябре 2016 года, OpenType Font Variations были публично анонсированы и разработаны совместными усилиями Adobe, Apple, Google, and Microsoft. Очевидно, что такая кооперация придала вариативным шрифтам некий толчок на быструю реализацию.

Возможности
Это всегда зависит от шрифта. Дизайнерам доступны те или иные оси для манипуляции шрифтом. На данный момент существует 5 зарезервированных осей которые могут быть динамически изменены: wdth — ширина, wght — вес, ital — курсив, slnt — скос, opsz — оптический размер.
Большинство шрифтов предоставляют оси веса и ширины, похоже они наиболее популярны. Но так же могут быть какие-либо кастомные оси. Например serifs (засечки) или свойства нижнего и верхнего регистра.
Действительно ли нам необходимо так много разных стилей?
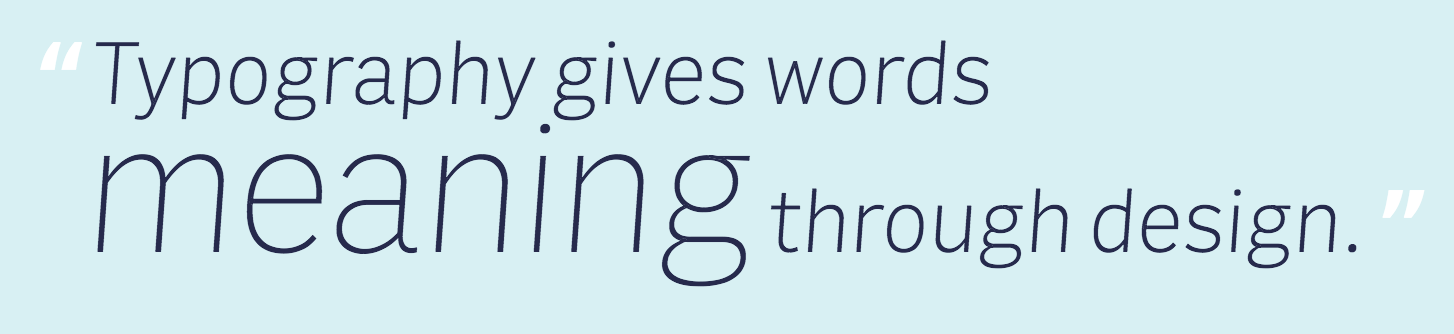
Давайте остановимся и спросим себя, зачем нам нужны разные стили шрифта? Типография придает словам смысл посредством дизайна, что означает хорошая типография может поддерживать контент, плохая (или неуместная) типография — портить. Текст может быть отформатирован различными стилями того же шрифта. Например жирный текст, выделяет, что-то важное. А что-то важное, не будет выделятся, если шрифт монотонный и все выглядит одинаково. Разумеется можно например использовать цвет, но это совсем другая история. Одаренные дизайнеры любят БОЛЬШОЙ И ЖИРНЫЙ ТЕКСТ красного цвета на билбордах.

Разумеется, что различные стили так же применяются к заголовкам, цитатам, и прочим артефактам в тексте, а не только к выделению слов.
Пример использования кастомных осей:

Как использовать вариативные шрифты?
Найдите доступный вариативный шрифт
Данная технология достаточно нова, по этому перед тем как начать использовать вариативные шрифты, вам необходимо сначала найти их :) Отличным местом для поиска является v-fonts.com. Тут вы сможете найти кучу различны вариативных шрифтов, поиграться с ними и скачать. Так же список шрифтов можно найти тут
Интегрируйте шрифты в ваши стили
Поддержка браузерами уже достаточно хороша, около 65%. Все последние браузеры в принципе поддерживают вариативные шрифты. Firefox поддерживает за флагом.
Интеграция вариативного шрифта в целом очень проста. Делаете вы это используя '@font-face'
@font-face {
font-family: 'Venn';
src: url('Venn.woff2') format('woff2-variations'),
/* will be the standard and works in Safari now */
url('Venn.woff2') format('woff2');
/* for the other supporting browsers */
}Узнайте какие оси поддерживает шрифт
У каждого шрифта может быть свой набор поддерживаемых осей. Если вы не знаете возможностей своего шрифта, вы можете использовать замечательный тул от Roel Nieskens. Просто перетяните туда свой шрифт. Там же вы сможете скопировать сгенеренный CSS стиля для шрифта и использовать его в своем проекте.
Стилизация вариативного шрифта
font-weight— вес, принимает только от 1 до 999.font-stretch— растяжение, принимает процент. 100% — дефолт, 50% сжатый, 200% сильно растянутый. Название не очень очевидно, ведь по факту это ширина.font-style— стиль, принимает наклон, от -90 до 90. Так жеfont-style: italicпо-прежнему будет работать. К слову, большинство шрифтов как правило реализуют наклон до 8 градусов.font-optical-sizing— новое свойство, которое принимаетautoилиnone. По умолчанию браузеры будут ставить свойство вauto.
Не все шрифты будут поддерживать эти свойства, и не все браузеры поддерживают их на данный момент.
Так же вы можете изменять низкоуровневые свойства с помощью font-variation-settings, например:
p {
font-family: "Venn"; font-variation-settings: "wght" 550, "wdth" 125;
}Того же самого эффекта вы можете достичь с помощью:
p {
font-family: "Venn";
font-weight: 550;
font-stretch: 125%;
}И разумеется шрифт может поддерживать какие-либо кастомные свойства, доступ к которым вы будете иметь через тот же font-variation-*:
h1 {
font-family: 'Decovar Alpha VF', sans-serif;
font-variation-settings: "TRMC" 0, "SKLA" 0, "SKLB" 0, "TRME" 0;
}Полезные ссылки:
П.C. Я достаточно давно не занимался переводом, думаю это дело практики. Если вы заметили какие-либо косяки или не точности, пишите мне в ЛС. Комментарии оставим, для комментирования
Автор: auine

