Всем привет!
Продолжаем наши эксперименты с не совсем программерскими курсами и теперь на очереди в запуск «Проектирование UX/UI» и вот интересный материал, которым мы бы хотели поделиться с вами.
Поехали
Что такое Карта Пути Пользователя?
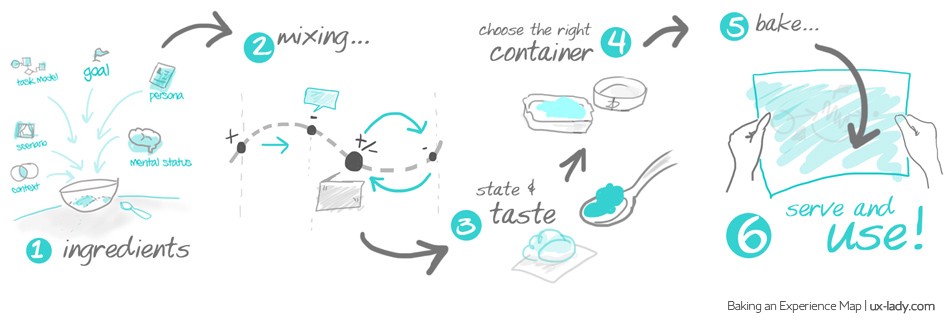
Карта пути пользователя (или иногда карта пользовательского опыта) — зеркало взаимодействия клиента с вашим продуктом/сервисом.
В прошлом месяце я написала руководство по Google Analytics для UX-дизайнеров. Полезная статья для владельцев сайтов или продуктов, у которых уже есть трафик. Но что делать, если вы начинаете с нуля? Как создать продукт, которым захотят пользоваться?
Карта пользовательского опыта помогает сделать набросок UX и спрогнозировать потенциальные помехи, прежде чем создавать фактический сайт или прототип. Важно увидеть общую картину перед началом разработки или даже дизайна. Если у вас уже есть продукт, это может стать отличным упражнением на выявление помех, с которыми сталкиваются ваши покупатели.

Образы

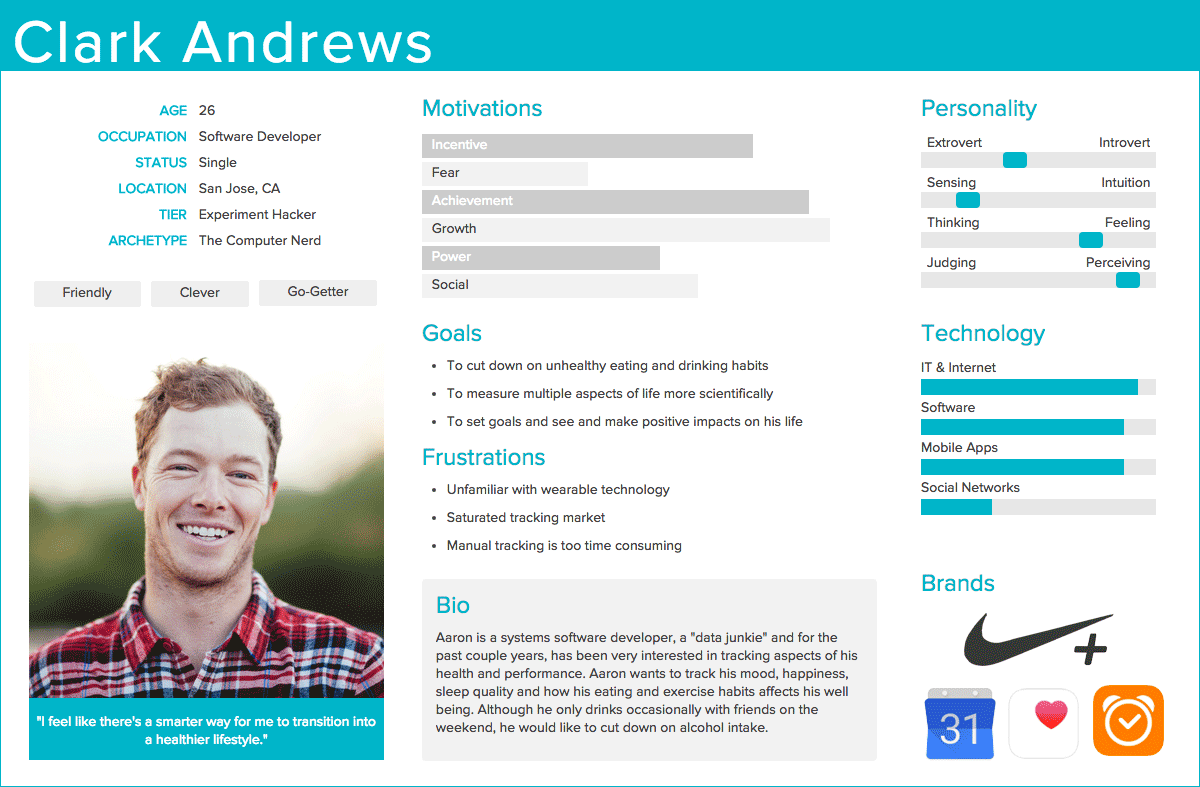
Отличный пример образа от Keep It Usable
Если у вас нет пользователей, то как создать карту их путешествия? Для начала нужно создать образы нескольких видов пользователей. Образы — совершенно отдельный зверь, поэтому, если у вас нет опыта в их создании, почитайте эту статью на Hubspot.
Карта пути пользователя показывает потребности потребителей, их ожидания и нужды, потенциальные пути по достижению определенных целей. Это похоже на поведенческую схему, которая определяет, как покупатель может взаимодействовать с вашим продуктом или сервисом.
Обычно у бизнесов достаточно данных об их покупателях, но иногда данные не в состоянии помочь устранить помехи или нерешительность потребителя в достижении бизнес-цели. При использовании повествования и визуализации, карта пути пользователя поможет понять отношения пользователя с вашим брендом за определенный срок. Продуманный нарратив действий пользователя более полезен для дизайна, чем просто догадки.
Почему вам необходима Карта Пути Пользователя

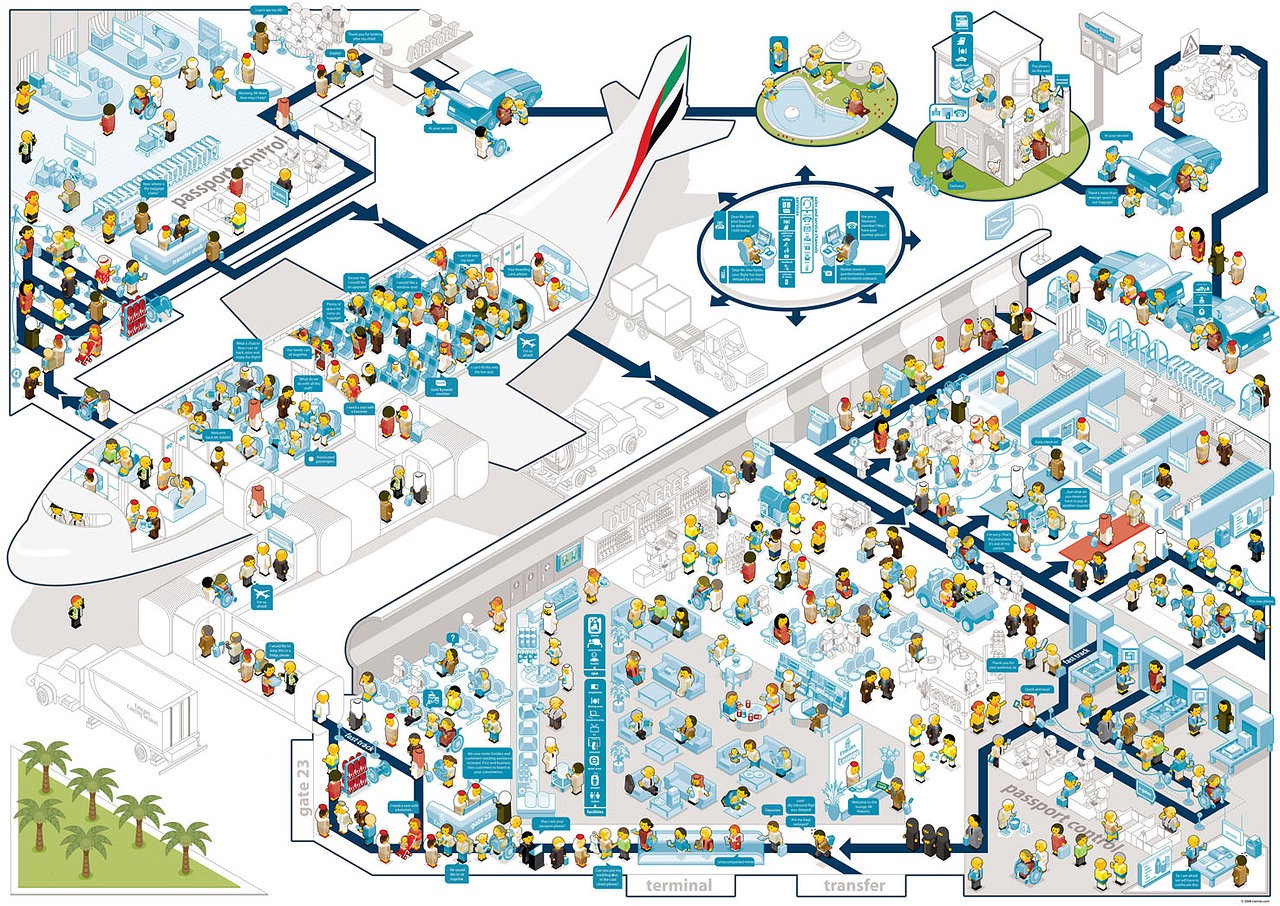
Удивительная карта пути пользователя Emirates Airlines от Robert Dersley
Вы с командой сделали все возможное для создания самого функционального и красивого продукта, но теперь нужно понять, какое путешествие совершает потребитель, столкнувшись с продуктом впервые. Ознакомление с пользовательским опытом дает возможность настроить его еще точнее.
Хорошее понимание путешествия клиента дает следующие преимущества:
- Увидеть общую картину путешествия пользователя;
- Наладить взаимодействие дизайн-, тех- и бизнес-команд;
- Оптимизировать ux, выявляя и устраняя негативный ux;
- Оптимизировать воронку конверсии, проработав точки помех;
- Обнаружить точки отвала клиентов, найти решения по их возвращению;
- Улучшить дизайн путешествия пользователя.
Создание Карты Пути Пользователя
Целью создания такой карты является выявление и исправление болевых точек ваших клиентов.

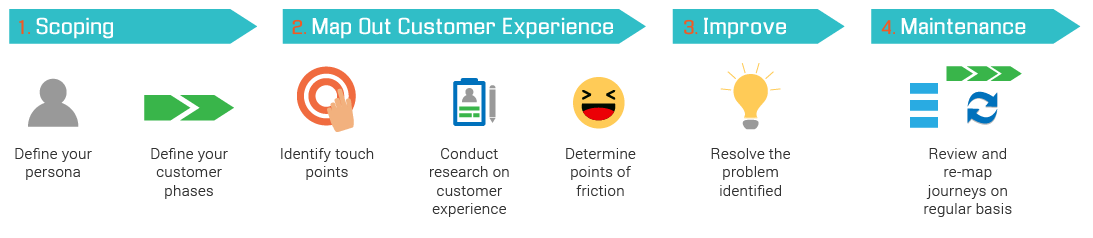
Via Visual Paradigm
01 Создание образов
Образы пользователей помогают понять, кто на самом деле является вашими клиентами, что им нужно и как они взаимодействуют с вашим бизнесом.
Большая часть информации, необходимой для создания карты пользовательского опыта, поступает именно от образов клиентов.
Вы можете создавать образы разных типов клиентов, таких как фактический клиент, потенциальный покупатель, совершенно отдельный клиентский сегмент. В идеале, нужно создать образ, отражающий общий набор клиентов/поведений. Используйте эти образы на карте пользовательского опыта для отображения пути клиентов в разных точках.
Пример:
У вас есть обучающая платформа с условно бесплатной бизнес-моделью. Ваша целевая аудитория — школьники и взрослые в возрасте от 35 до 60. Нужно создать образы для каждой из этих групп — одна для молодых школьник, и вторая для взрослых 40+.
Базовый курс бесплатный, но за продвинутый курс или степень нужно заплатить. Основные клиенты — молодая группа.
Вы мотивируете группу 40+ потратить время на перевод бесплатного курса на другие языки.
Оба образа будут стремиться к разным целям, пользуясь вашим сайтом. Они обладают разной степенью технологической подкованности и понимания моделей взаимодействия. Нужно создать опыт, удовлетворяющий нужды обеих групп.
02 Пользовательские этапы
Этапы клиентов состоят из их целенаправленных действий. Их можно визуализировать через многоступенчатую воронку продаж.
Необходимо определить пользовательские этапы. Этап должен иллюстрировать мотив покупателей или цель их пути. Ради чего они оказываются на этой странице/этом шаге? В чем заключается их мотив, и как будет развиваться их путешествие на следующих страницах/шагах?
Каждый этап должен олицетворять целенаправленное путешествие клиента, а не ваши бизнес-шаги. Целью пользователя может быть “найти подарок жене”, а действия будут следующими:
поиск продукта > сравнение > корзина > покупка
Как вы определите эти этапы? Очень просто, определяйте отдельные шаги с самого начала путешествия по покупке вашего продукта/сервиса.
В примере с обучающей платформой, вы можете определить следующие пользовательские этапы для клиентского образа (школьники):
- Зайти на сайт;
- Найти подходящий курс;
- Решить пройти его бесплатно или платно;
- Посмотреть нужный и ознакомиться с деталями;
- Выбрать желаемый курс;
- Заплатить финальную сумму, если был выбран платный курс.
03 Определите пользовательские взаимодействия
Каждая точка взаимодействия клиента с вашим бизнесом называется точкой соприкосновения (touchpoint). Пользователь должен пройти через огромное количество таких точек на пути по достижении своей цели. Точки соприкосновения включают в себя (но не ограничиваются): подписку на новостную рассылку, создание аккаунта, подписку на ваш сервис, покупку продукта.

Touchpoint помехи в карте пользовательского опыта Emirates Robert Dersley
Придется составить детализированный список точек соприкосновения. Он наверняка получится очень длинным, но при этом поможет оптимизировать каждый шаг путешествия вашего клиента.
04 Пользовательское тестирование
Это может обойтись в круглую сумму, но так вы получите точные сведения от самих посетителей вашего сайта. Результаты тестирования помогут понять:
- Цели пользователей на вашем сайте;
- Впечатления от сайт в процессе;
- Как пользователи относятся к точкам соприкосновения;
- Их взаимодействие с точками на пути достижения цели;
- Эмоции и ожидания клиентов при взаимодействии с точками;
- Что именно послужило причиной выбранного действия;
- С какими помехами они столкнулись при прохождении различных клиентских фаз;
- Как быстро поставленная цель была достигнута.
05 Выявление помех
Карта пользовательского опыта помогает увидеть общую картину путешествия клиента по вашему продукту/сервису. Вы сможете по-новому взглянуть на образ клиента и его путь.
В идеале дизайн карты и выявление клиентских образов и этапов нужно обсудить с командой. Это самый простой способ по нахождению помех в точках соприкосновения.
Вы и ваша команда лучше всех знаете своих клиентов. Но вот несколько общих вопросов, которые могут помочь выявить помехи:
- Какие потенциальные помехи могут найти клиенты в точках соприкосновения?
- Знакомятся ли они со всем контентом перед тем, как перейти на другую страницу?
- Бросают ли они цель из-за слишком большого или малого количества контента?
- Находятся ли клиенты в цикле связи для будущего взаимодействия?
- Есть ли на странице все детали необходимые клиенту?
- Является ли медленная скорость загрузки причиной высокого уровня отвалов?
06 Устранение помех
Как было сказано в прошлом разделе, нужно взглянуть на процесс глазами вашей целевой аудитории, чтобы выявить помехи.
Целью карты пользовательского опыта является не только написание и визуализация путешествия потребителя, но и взгляд на путешествие с точки зрения клиента, выявление помех и нахождение способов их устранения.
Создание карты поможет найти курс действий, направленный на улучшение опыта. В идеале, нужно следовать мыслительному процессу клиентского образа и стараться найти решения выявленных помех. При наличии команды, каждый ее член должен подумать над этим, используя образы, и записать результат.
Обсудите все возможные пути решения с вашей командой. Так у вас появится точный способ устранения помехи. Внедрите это в карту пути пользователя.
Теперь попробуйте, используя пользовательский образ, добраться до цели с самого начала, чтобы понять, работает ли предложенное решение. Всех ли устраивает это решение? Если да, используйте его.
Не бойтесь повторять процесс для всех багов, с которыми столкнетесь вы или ваша команда. Исправьте все найденные точки помех. Это поможет оптимизировать и отполировать ux и увеличить ROI.
По ссылке можно скачать шаблон карты клиентского опыта. Используйте его для создания собственной карты.
Заключение
Создание карты пользовательского опыта может значительно улучшить путешествие клиента еще до того, как вы начали прототипирование. Это помогает научиться видеть точку зрения потребителя и визуализировать найденные помехи. Решение этих проблем способствует созданию супер-классного продукта, которым настоящие клиенты точно захотят пользоваться.
THE END
Как всегда ждём комментарии и вопросы или заходите к нам на День открытых дверей.
Автор: MaxRokatansky






