Могут ли кнопки быть шестиугольными?

Google I/O 2018 оставила огромное количество материала для осмысления. Что нового? Как жить дальше? Устарело ли моё приложение? Могут ли кнопки быть шестиугольными? Дизайнеры снова больше не нужны? Осмысливать приятней не спеша и маленькими порциями. Эта порция — про дизайн.
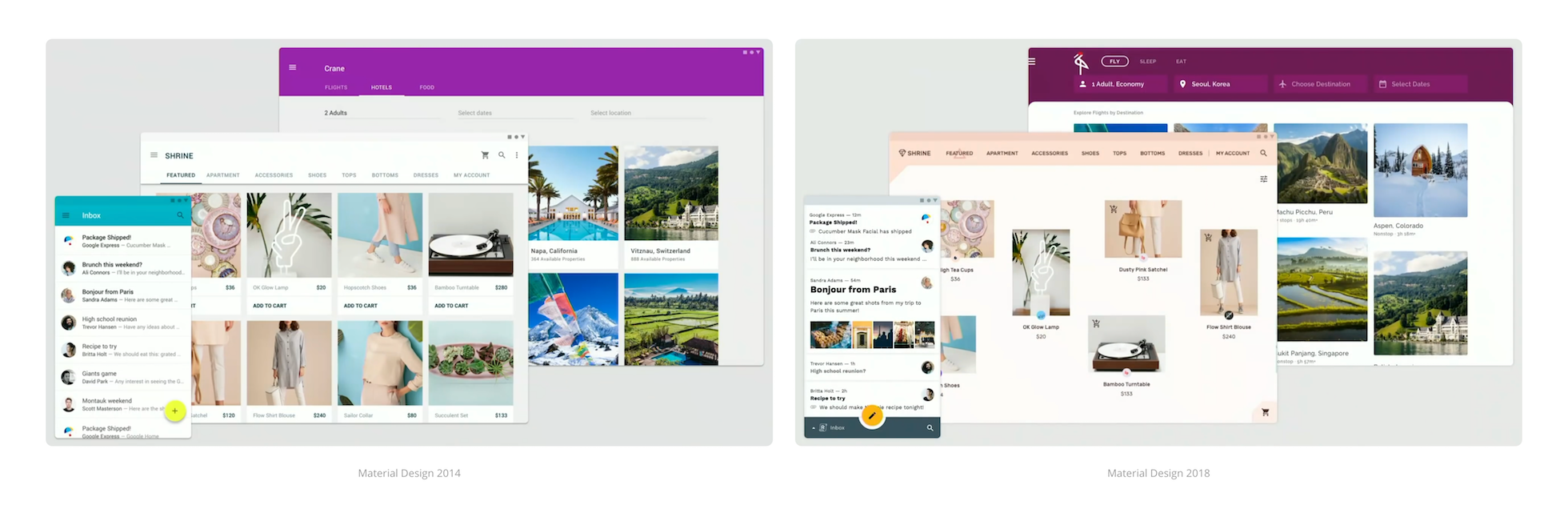
За четыре года Material Design порядком поднадоел. По данным Google, на базе этой дизайн-системы было создано 1,5 миллионов приложений. Почему? Ведь первоначально она создавалась для внутренних нужд Google.
— Она решала проблемы разнородности дизайна под Android и отсутствия какой-либо системы
— Она была универсальной для разных устройств: планшетов, смартфонов, web.
— Она продумана с точки зрения пользователя и интуитивно понятна.
Подробнее о ее принципах можно почитать здесь.
Систему обвиняли в негибкости и, как следствие, получении дизайна под копирку. Если проектировать сервис, строго следуя гайдам, то визуально приложения действительно получались бесхарактерными. С другой стороны, зачем обвинять систему? Гайдлайны никогда не были библией, от них можно было отступать. Может, вы ещё цвет для своего приложения только в палитре Google Color выбирали? Надеюсь, нет.
С другой стороны, добавляя кастомные элементы, вы рисковали встретить своих Android разработчиков в тёмном переулке и выслушать долгую речь о том, почему и насколько вы не правы. Опасные были времена.
Так же рисковали все победители Material Design Award. Вы замечали, насколько кастомный UI у этих проектов? Но Google их поощрял, и все удивлялись.

Теперь стало очевидно: Google хочет, чтобы мы кастомизировали свои приложения. Продукты должны быть красивыми и разными. Обновленный MD — это попытка показать дизайнерам и бизнесу, как кастомизировать UI, не боясь быть обруганными разработчиками.
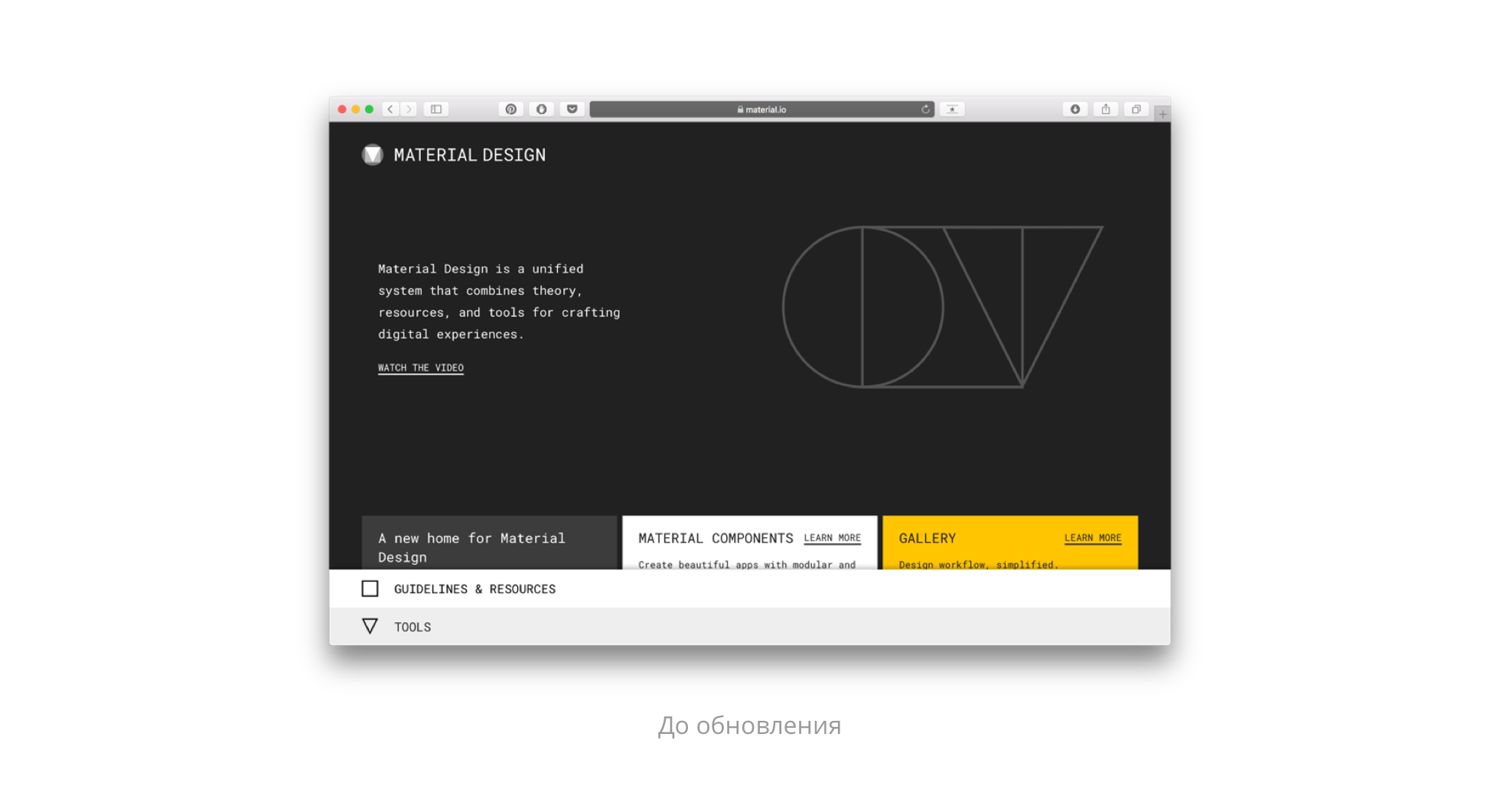
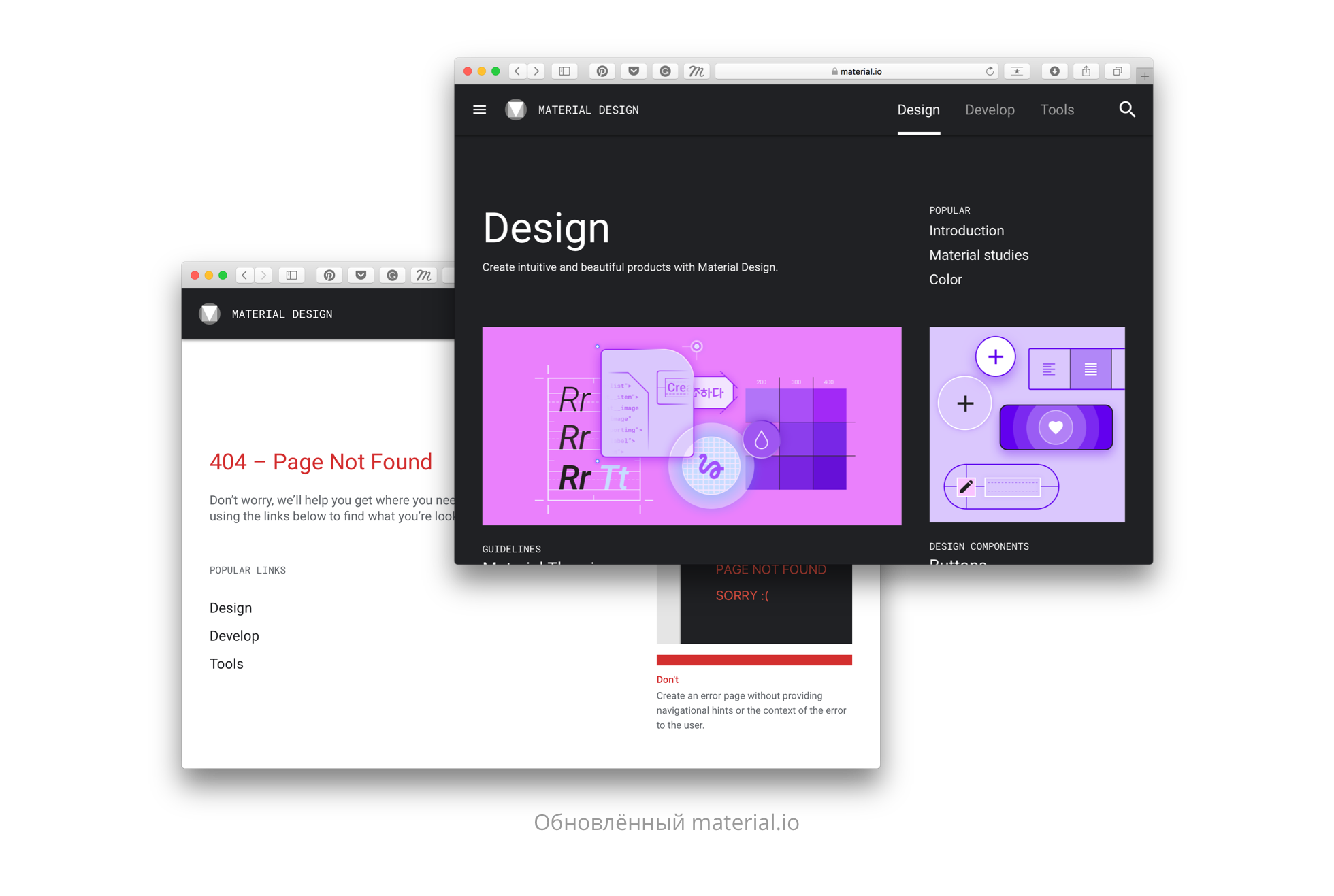
material.io – Design, Develop, Tools

Начинать изучение дизайн-системы можно с сайта — там обновилась не только часть контента, но и визуальный стиль. Теперь даже экран 404 будет вас учить, а нажав на элемент из гайдов, вы увидите его спецификацию со всеми расстояниями, шрифтами и ссылками на загрузку из библиотеки Google.

Оставлю ссылки на гайдлайны и ресурсы для разработчиков. В новой системе дизайн + разработка = <3
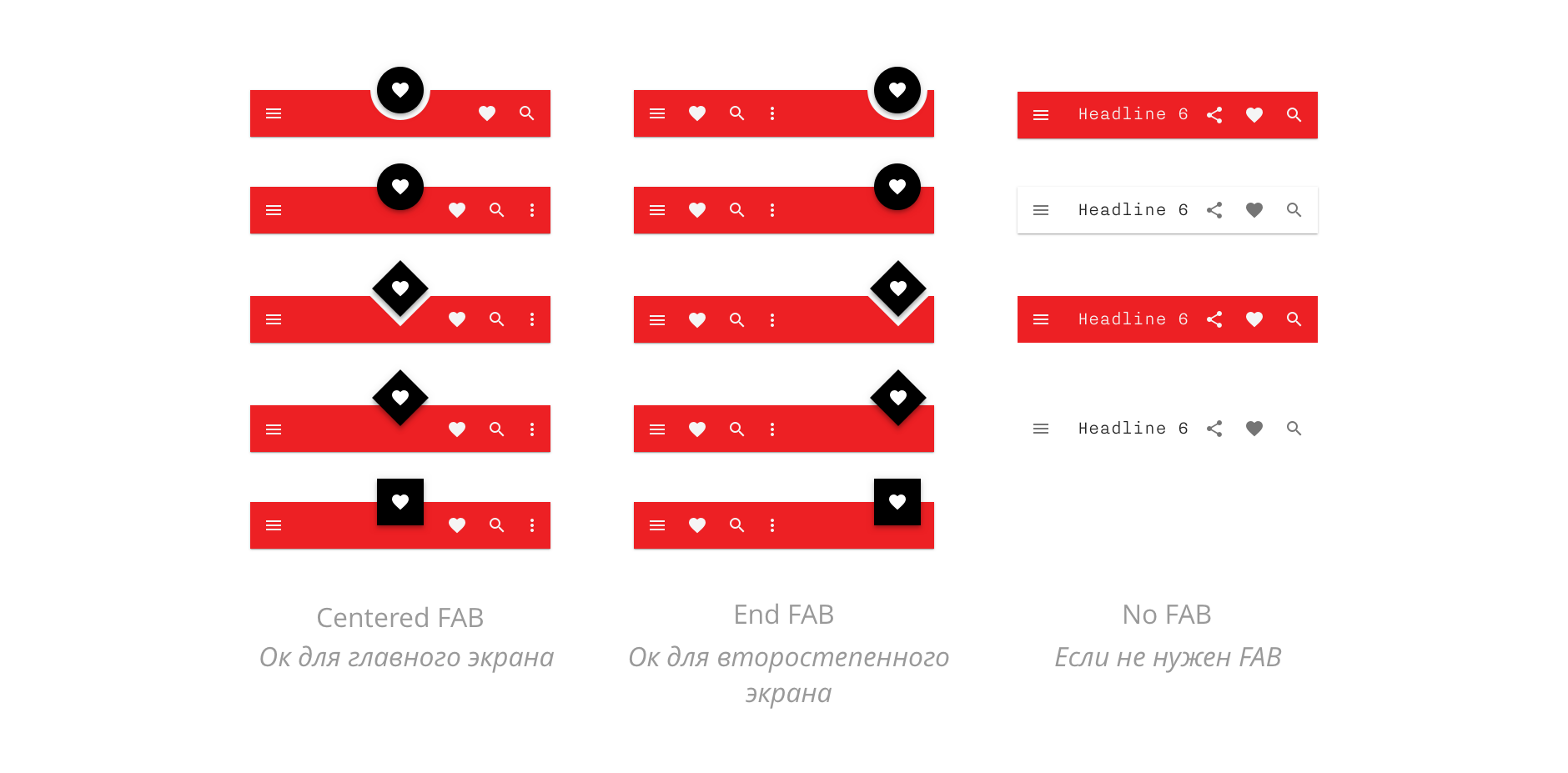
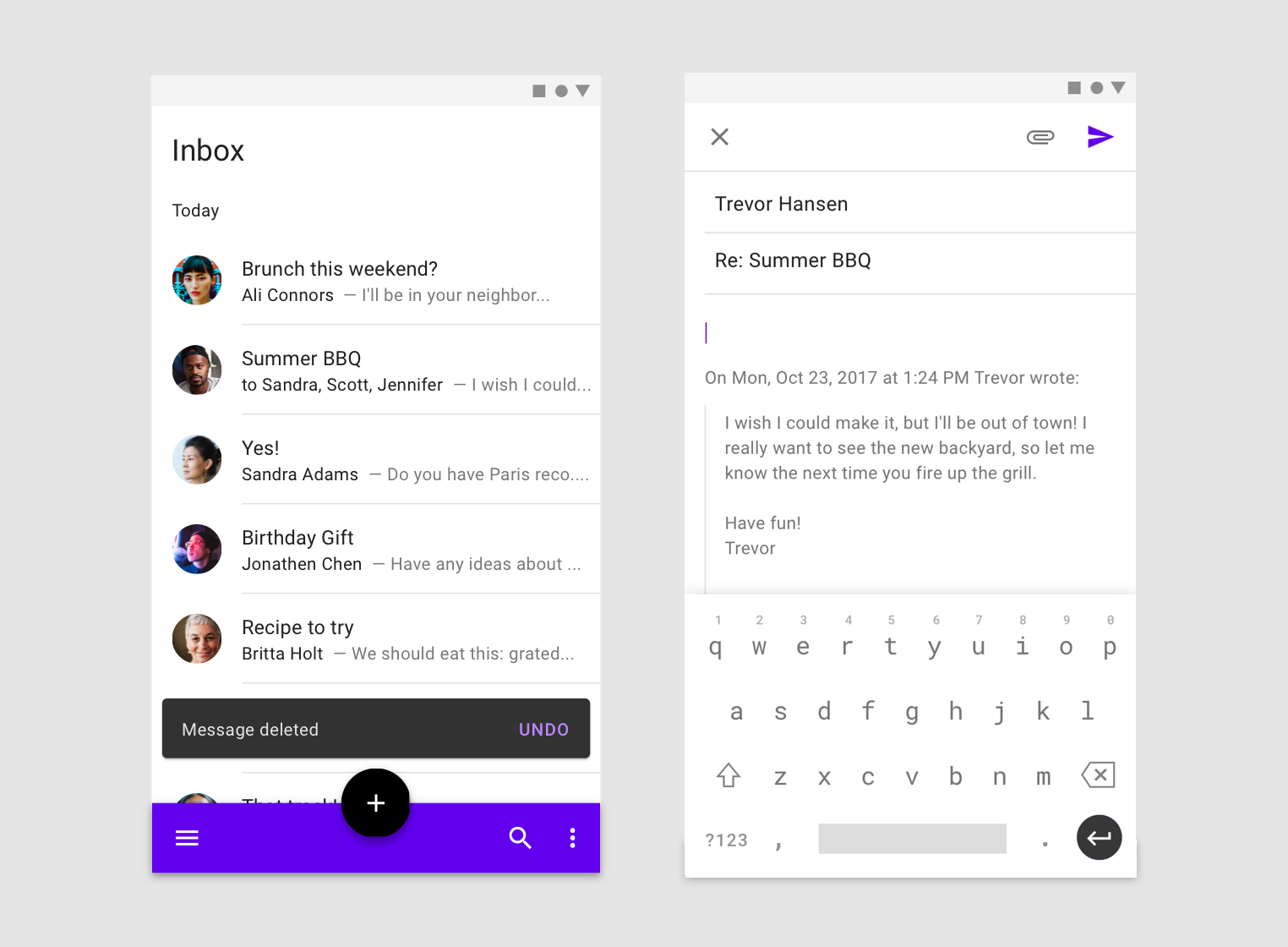
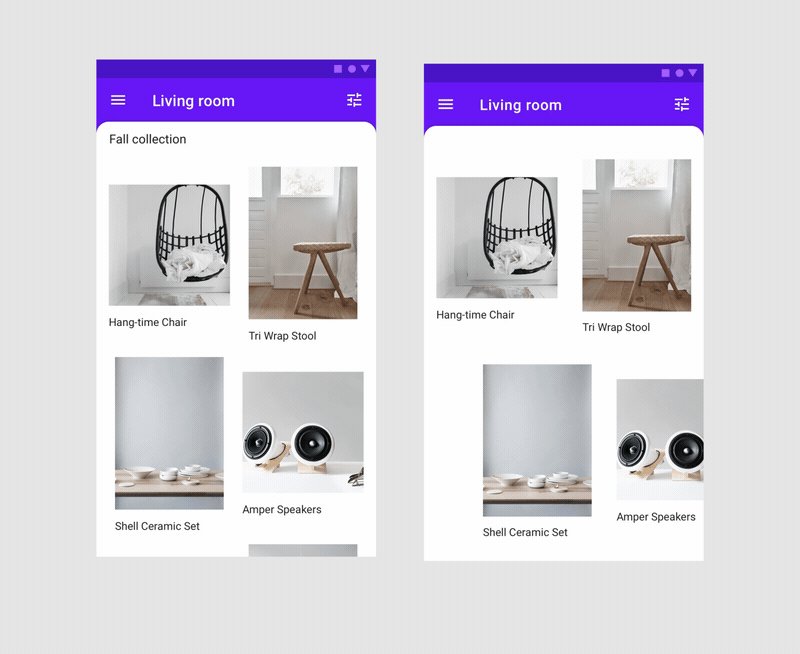
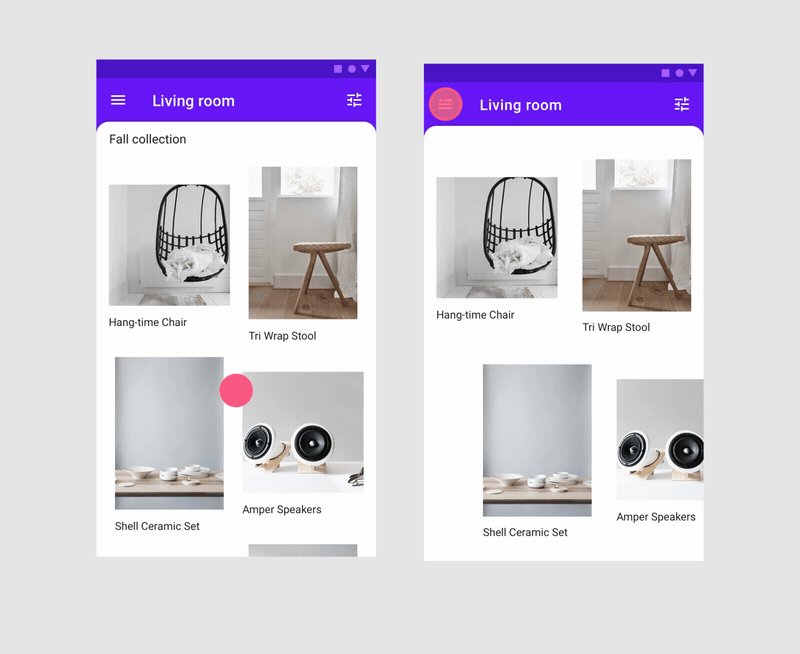
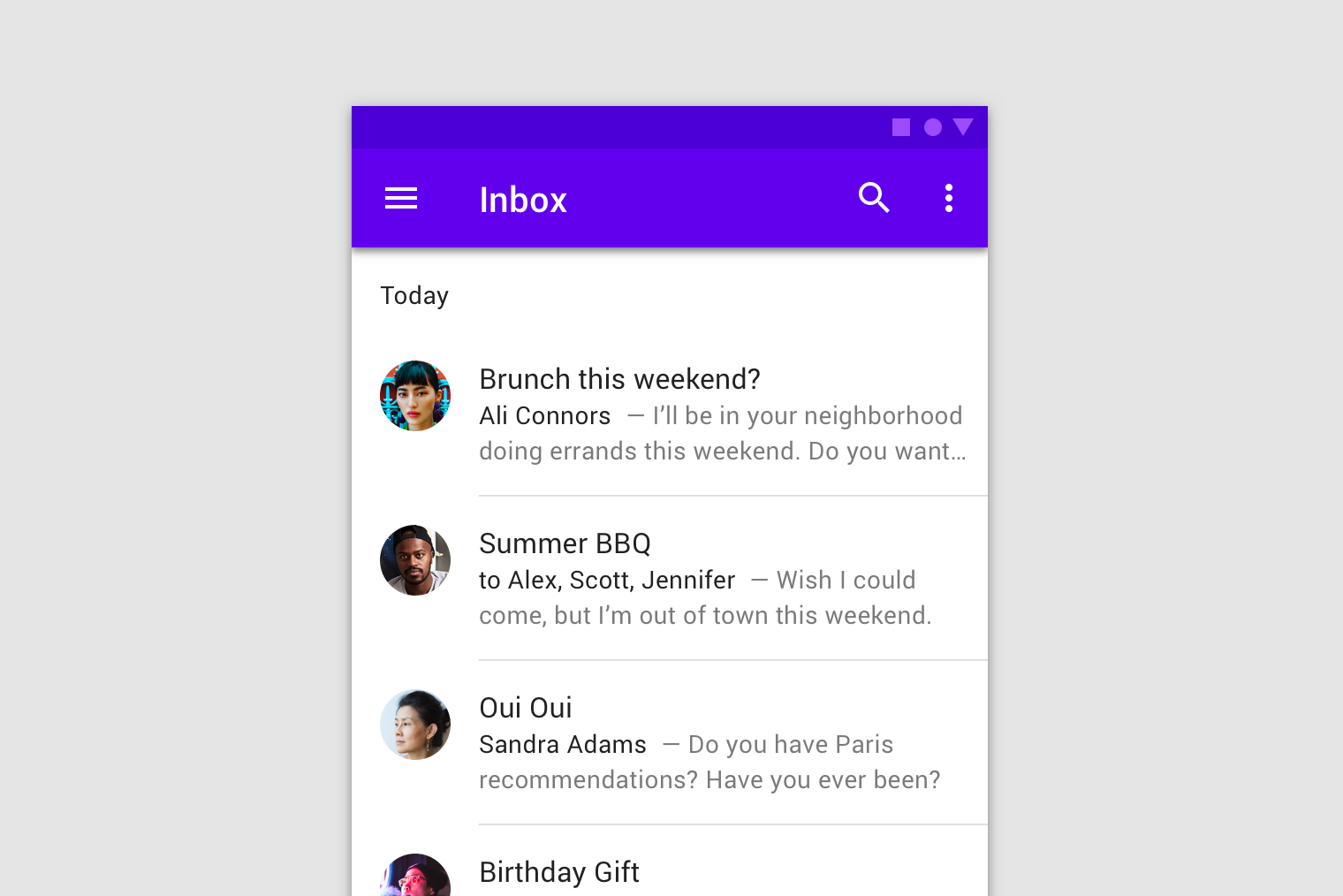
App bars: bottom
Интересная попытка упростить жизнь пользователя и перенести ключевые элементы навигации вниз. В эту панель можно добавить до четырех действий, включая floating action button.

Использовать
1. На мобильных устройствах
2. В приложениях с боковым меню
3. На экранах с 2-5 экшенами
Не использовать
1. В приложениях с Bottom navigation
2. На экранах где нет экшенов, или он только один

Рекомендации для цвета плавающей кнопки остаются прежними: он должен быть контрастным. Если вы хотите, чтобы floating action button была в цвет App Bar, то добавьте под кнопку дополнительную тень или выделите её другим способом. При скролле кнопка может оставаться на месте
Ещё из важного. Все всплывающие элементы, например, snackbars не должны перекрывать Bottom App Navigation. А клавиатура наоборот появляется поверх панели и скрывает её.

Отношения Botton App Bar и навигационной панели остаются сложными. Кнопка «Назад» всё ещё должна жить сверху. Верхняя панель должна быть неяркой, без дополнительных теней. А иконками к экшенами можно жонглировать, группируя их по контексту.
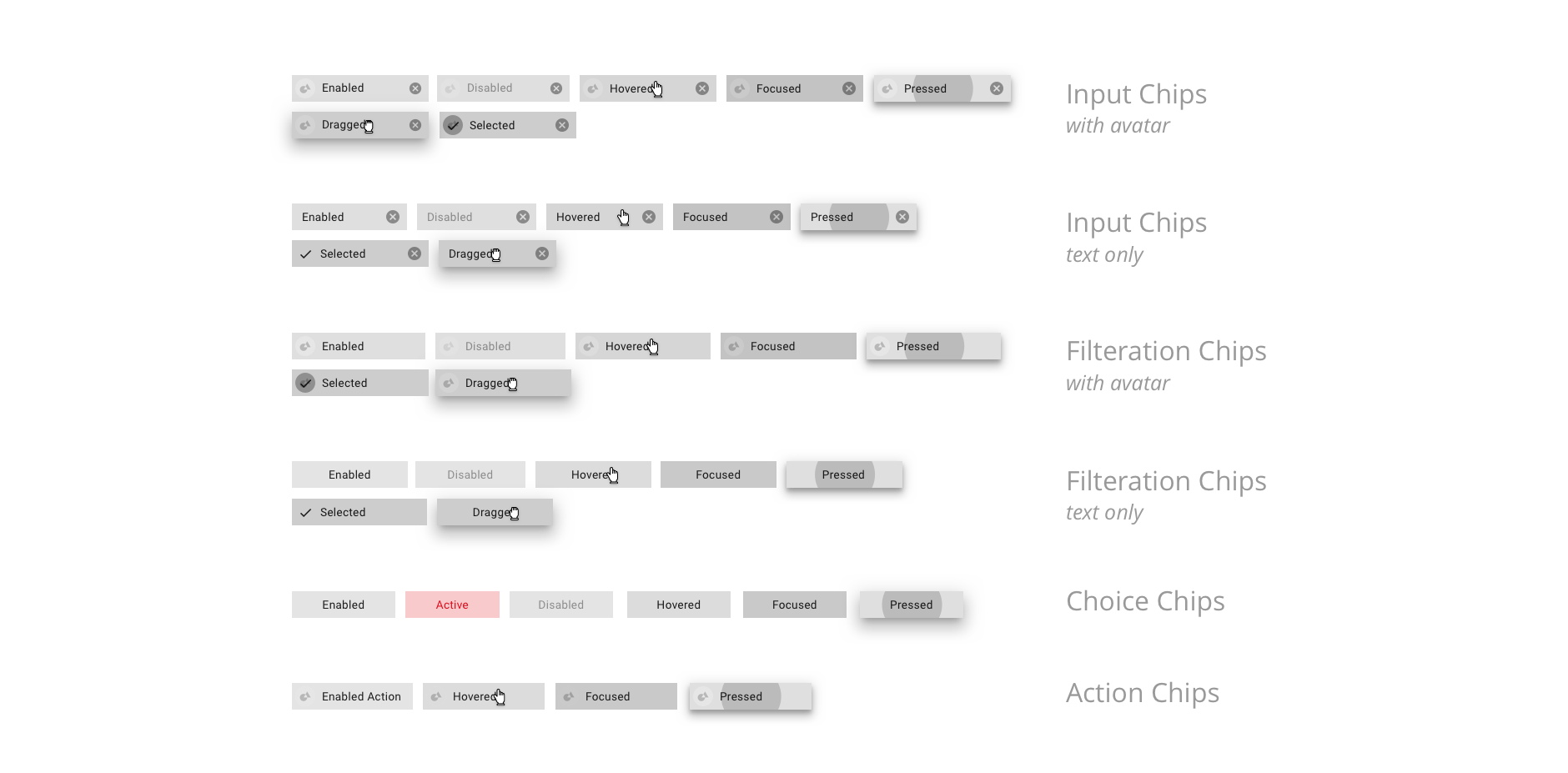
Chips
Компактные элементы для использования в виде тегов, фильтров, выбора опций или экшенов. Все и так их использовали, но теперь это официально можно с готовыми компонентами в коде.

Также Chips можно раскрывать, чтобы показать больше информации, перемещать жестом drag&drop и горизонтально скроллить.

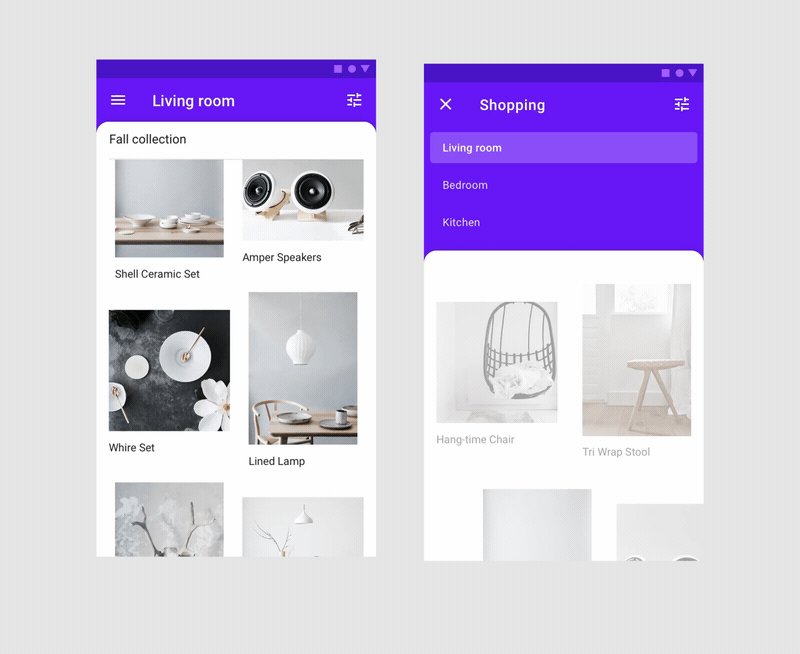
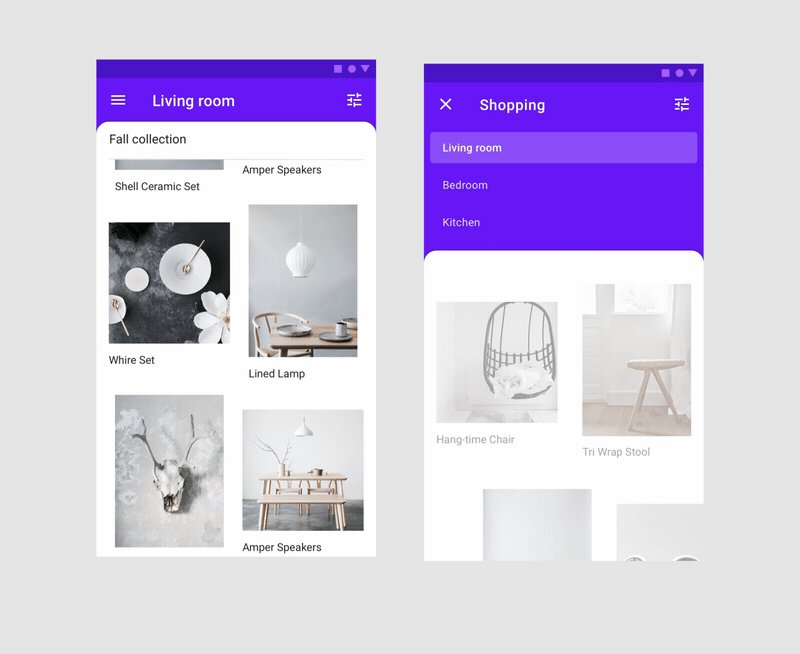
Backdrop
Разновидность модального окна. Его основная цель — отображение контекстного контента с экшенами. Backdrop состоит из двух слоев: переднего и заднего. В отличие от модальных окон iOS, у Android задний и передний слои связаны друг с другом. Когда вы выполняете действие на заднем слое, содержимое переднего слоя также будет изменено.

Передний слой нужен для отображения актуальной информации и взаимодействия с ней. К нему можно добавить подзаголовок, который, если нужно, фиксируется при скролле. Контент на карточке может быть любым и скролится вертикально или горизонтально.

Форма Backdrop зависит от стиля приложения, с ней можно поиграть с помощью Sketch-плагина, о котором мы поговорим позже. Есть template и для Figma.
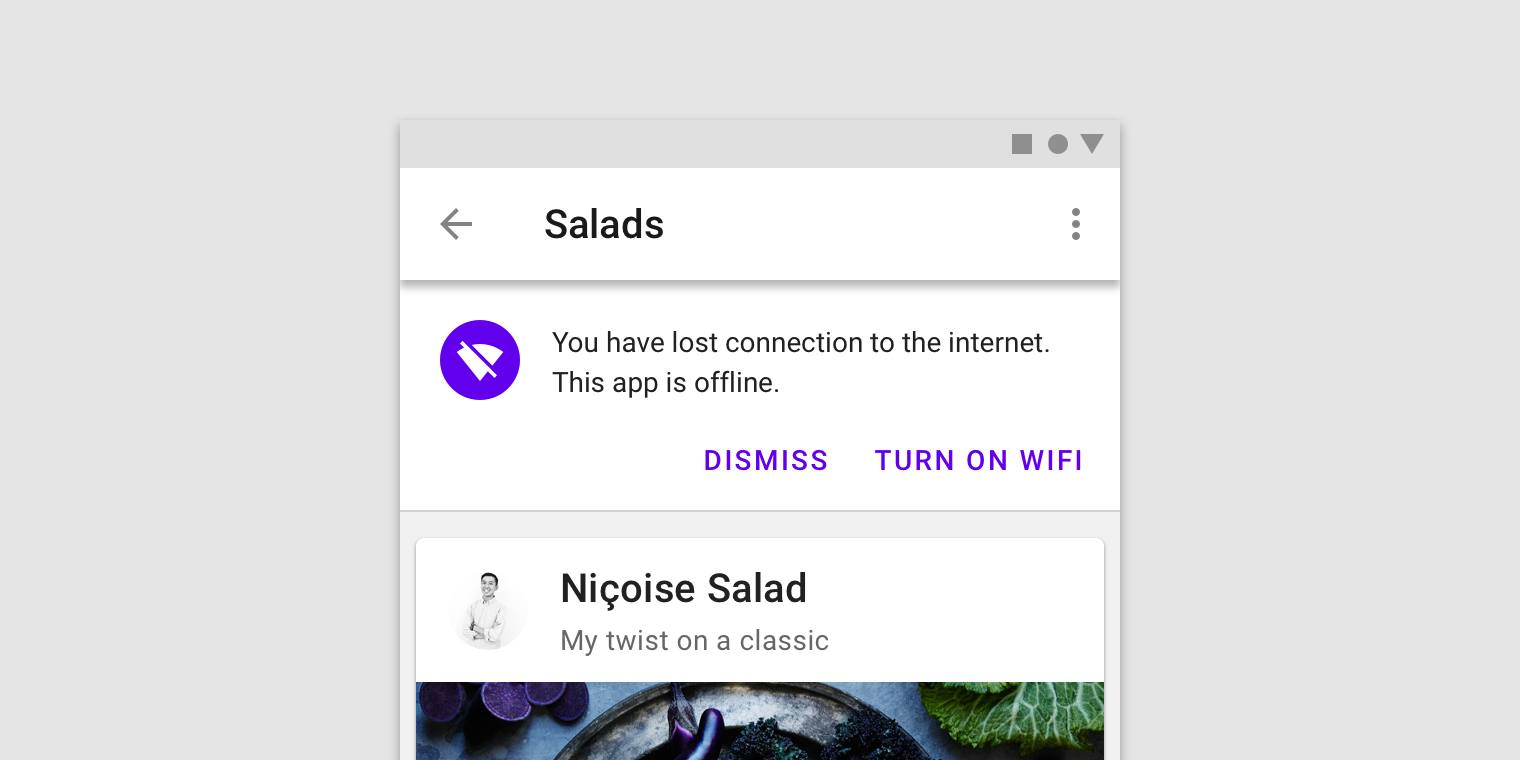
Banners
Хорошая альтернатива алертам. Баннер отображает важное сообщение, на которое пользователь может либо отреагировать, либо закрыть его в любое время.
Баннеры появляются в верхней части экрана, под App Bar. На экране может быть только один баннер.

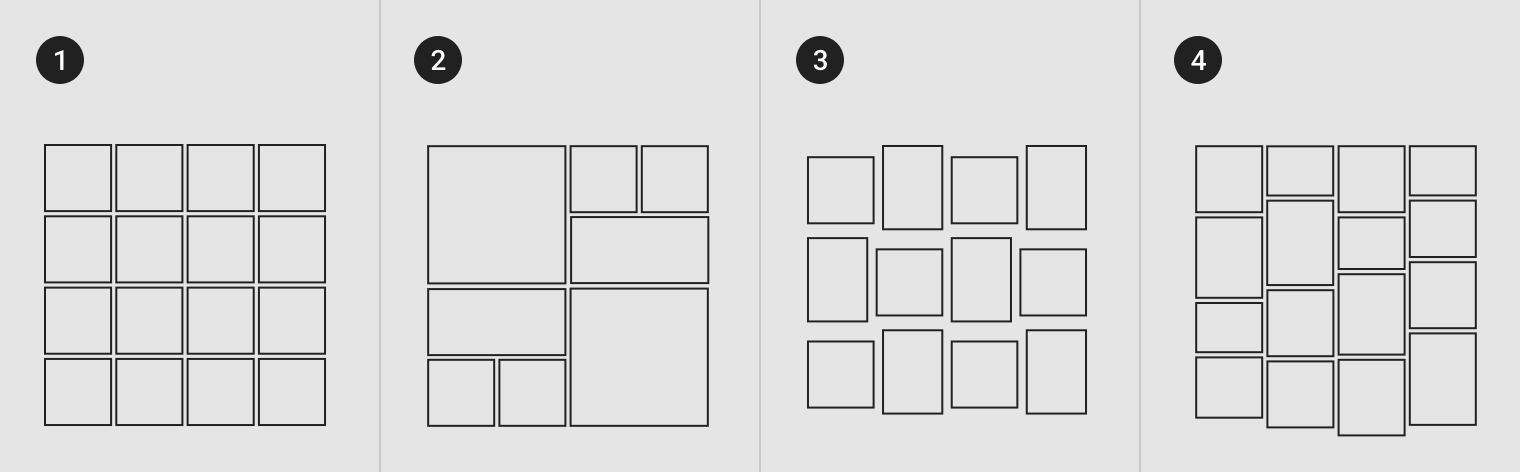
Image lists
Изображениям можно задавать повторяющийся паттерн — теперь это не займет уйму часов часов разработки.

Dividers
Ничего необычного. Теперь дивайдеры официально существуют.

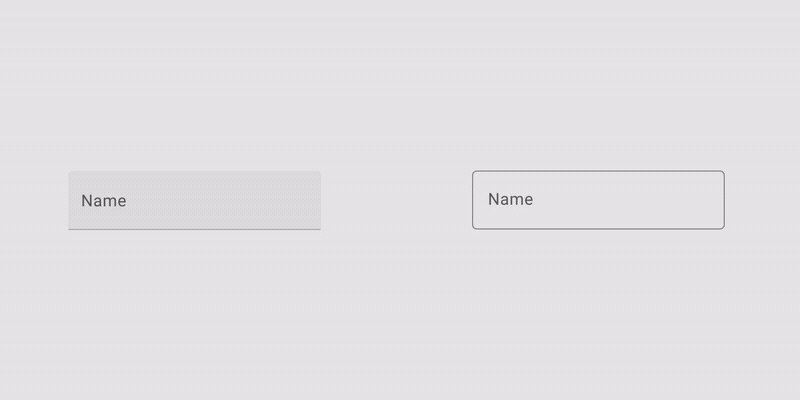
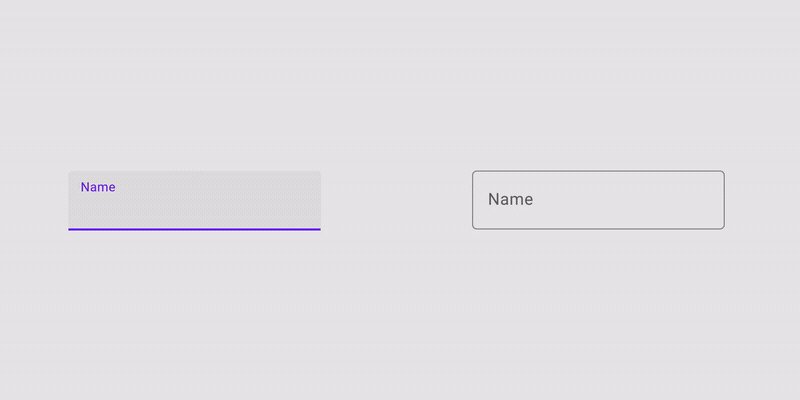
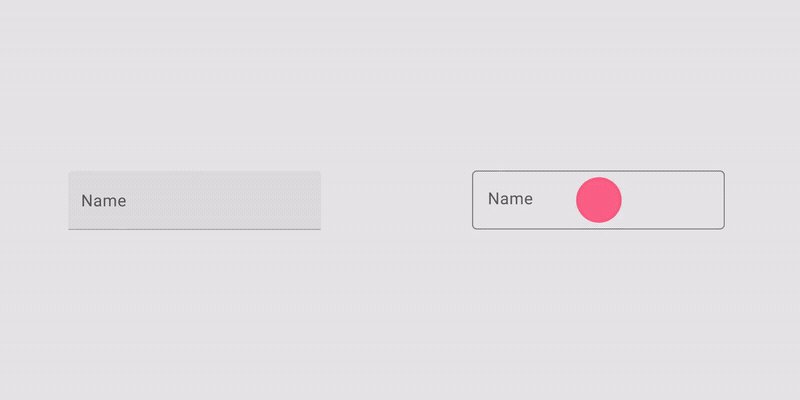
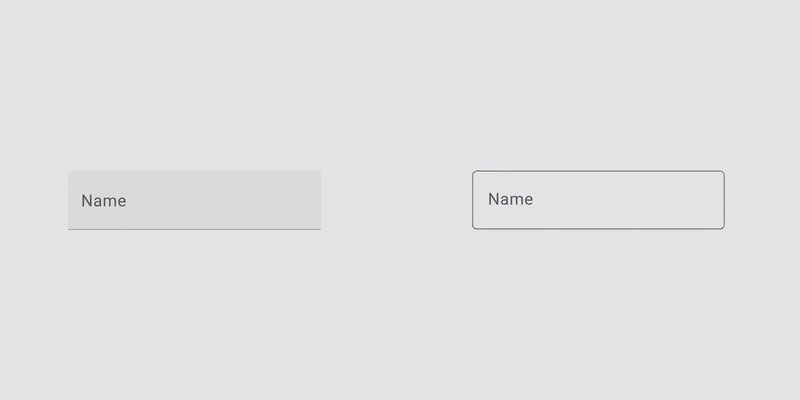
Поля ввода
В гайдлайнах появились залитые и контурные текстовые поля. Текст можно вводить в несколько строк в высоту, добавлять поясняющую строку и иконки. В гайдлайнах есть все необходимые состояния.

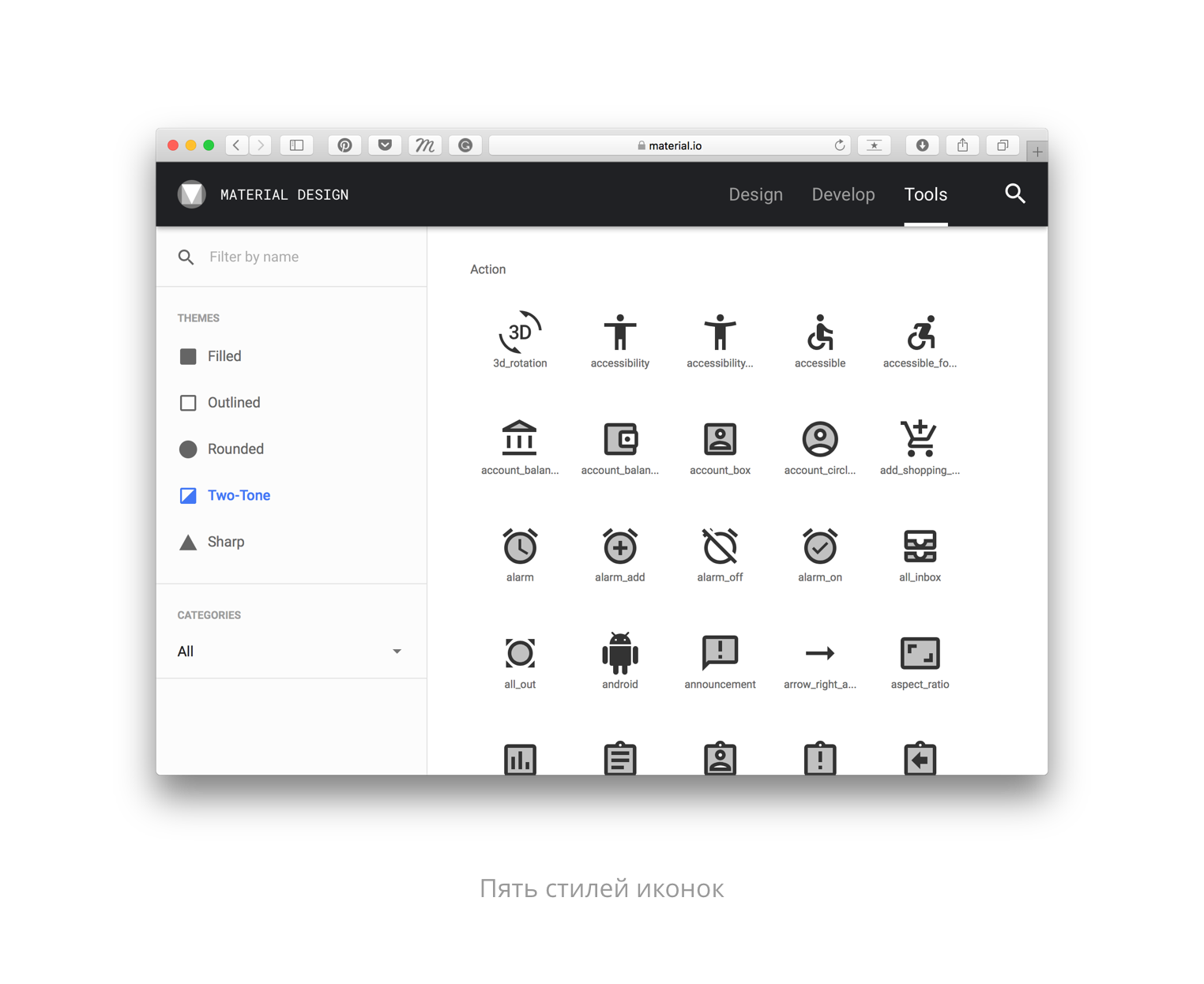
Помимо компонентов, на сайте обновился раздел с иконками и типографикой. Можно менять шрифтовую сетку, выбирать кастомные шрифты и изменять стили иконок. Многие элементы теперь могут иметь прямые, шестиугольные, срезанные или закругленные углы. Интерфейсы в продуктах самих Google, например, стали более закругленными.

Чтобы быть уверенным, что из нативных элементов доступно, можно воспользоваться плагином для Sketch.
Material Theming
Плагин позволяет быстро создать собственную библиотеку в символах, состоящую из нативных элементов MD. Кастомизировать можно цвет, шрифт, иконки и формы объектов. И если раньше Google советовал использовать только их палитру цветов — теперь вы свободны в выборе.

Цвет может быть любым, а плагин подберет подходящие к нему оттенки и проверит удобочитаемость текста. В своих презентациях дизайнеры Google много раз упоминали, что это «увеличит скорость создания приложений». Пока это заявление справедливо, только если вы используете нативные Android-элементы — работать с ними будет значительно проще, и многие UX-проблемы уже решены дизайн-командой Google.
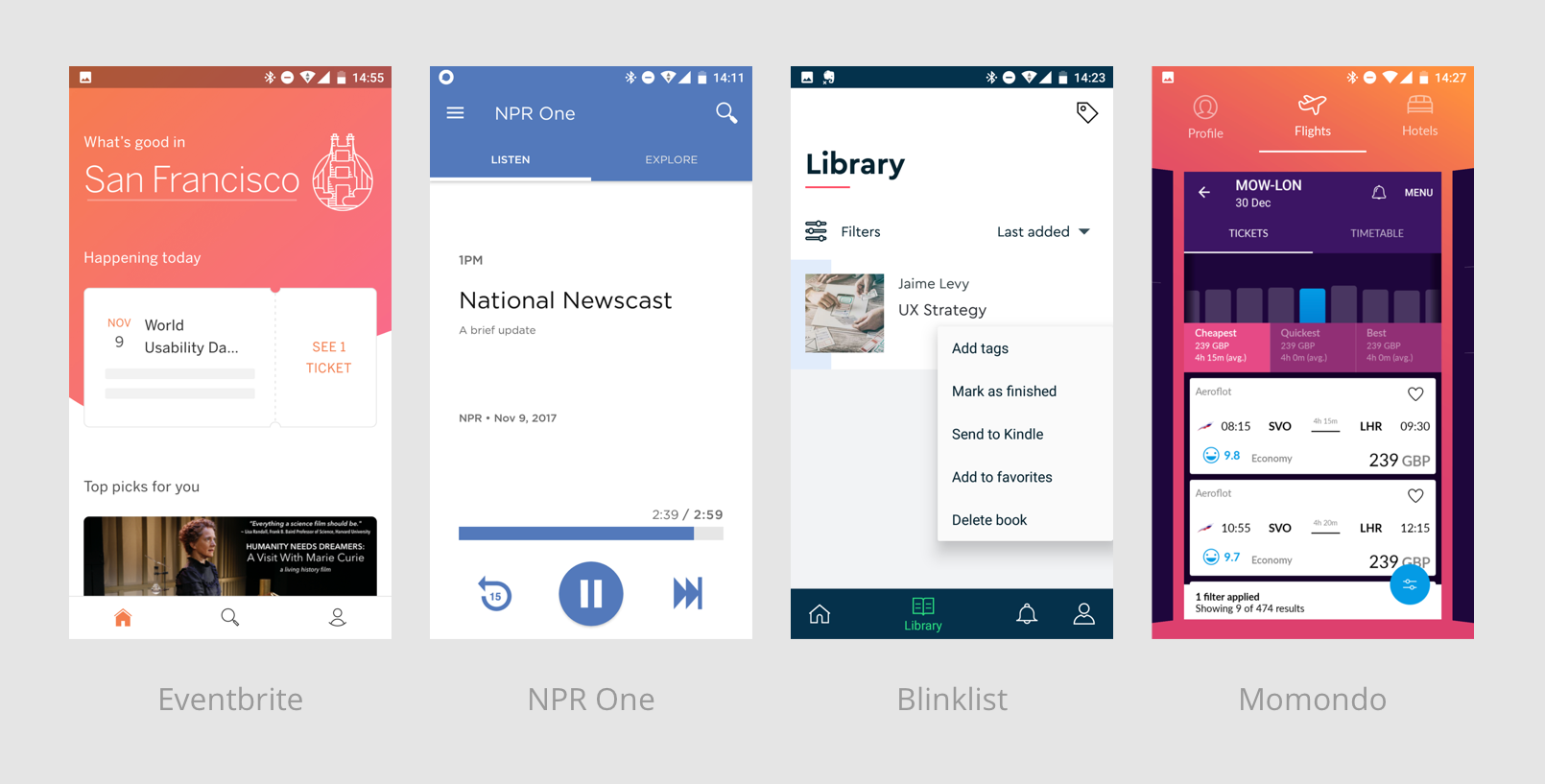
Плагин пока работает только со Sketch — пользователи Windows снова по непонятной причине обделены. Команды Lyft, Pocket casts, Zappo, NPR and Genius уже используют возможности обновленного Material Design.
Картинка ниже должна вдохновить вас на обновление своих приложений.

При тестировании библиотеки возникла проблема с быстрым поиском нужных символов — непривычно пользоваться тем, что создал не сам. Плюс, не всех состояний хватает, есть ошибки, и не все элементы подходят под сценарии. При выборе нестандартного шрифта, его кегль может стать, например, 11,72pt. Так что пока перепроверять за плагином всё же придётся.
Но несмотря на недоработки, если ваше приложение использует нативные элементы Android, обязательно протестируйте библиотеку.
Gallery
Google наконец представили свой сервис для загрузки экранов, комментирования и просмотра разметки элементов, как у Zeplin. Добавлять артборды можно, либо загрузив их в Gallery, либо с помощью уже упомянутого плагина для Sketch, а смотреть и комментировать экраны — с компьютера или приложений для iOS и Android.
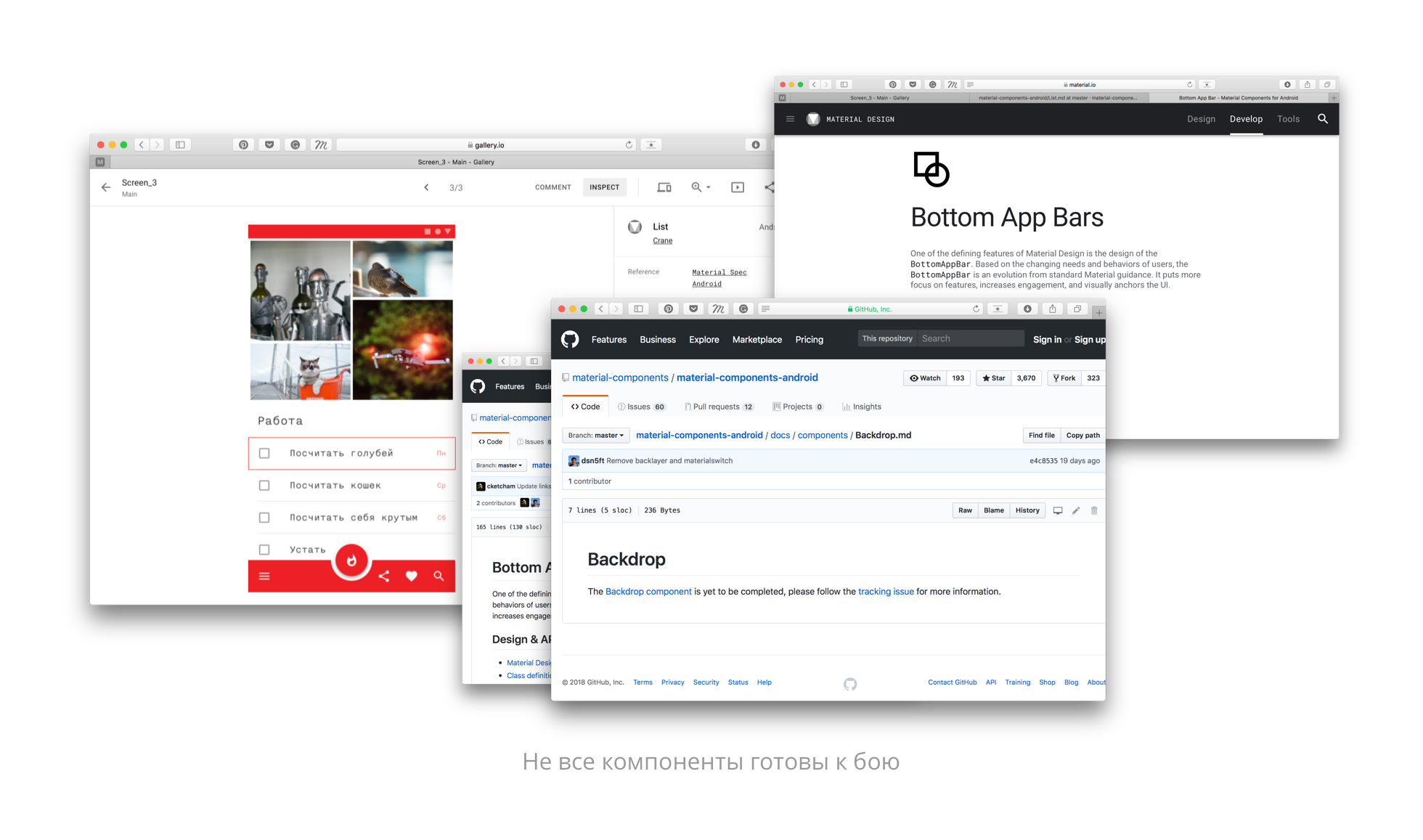
Результат пока не впечатляет. Самым большим плюсом должен был стать готовый код для нативных элементов, но ссылка GitHub — это не так уж и классно. Просить разработчиков добавить новые элементы в ваше приложение тоже рано — код для них пока не представлен.

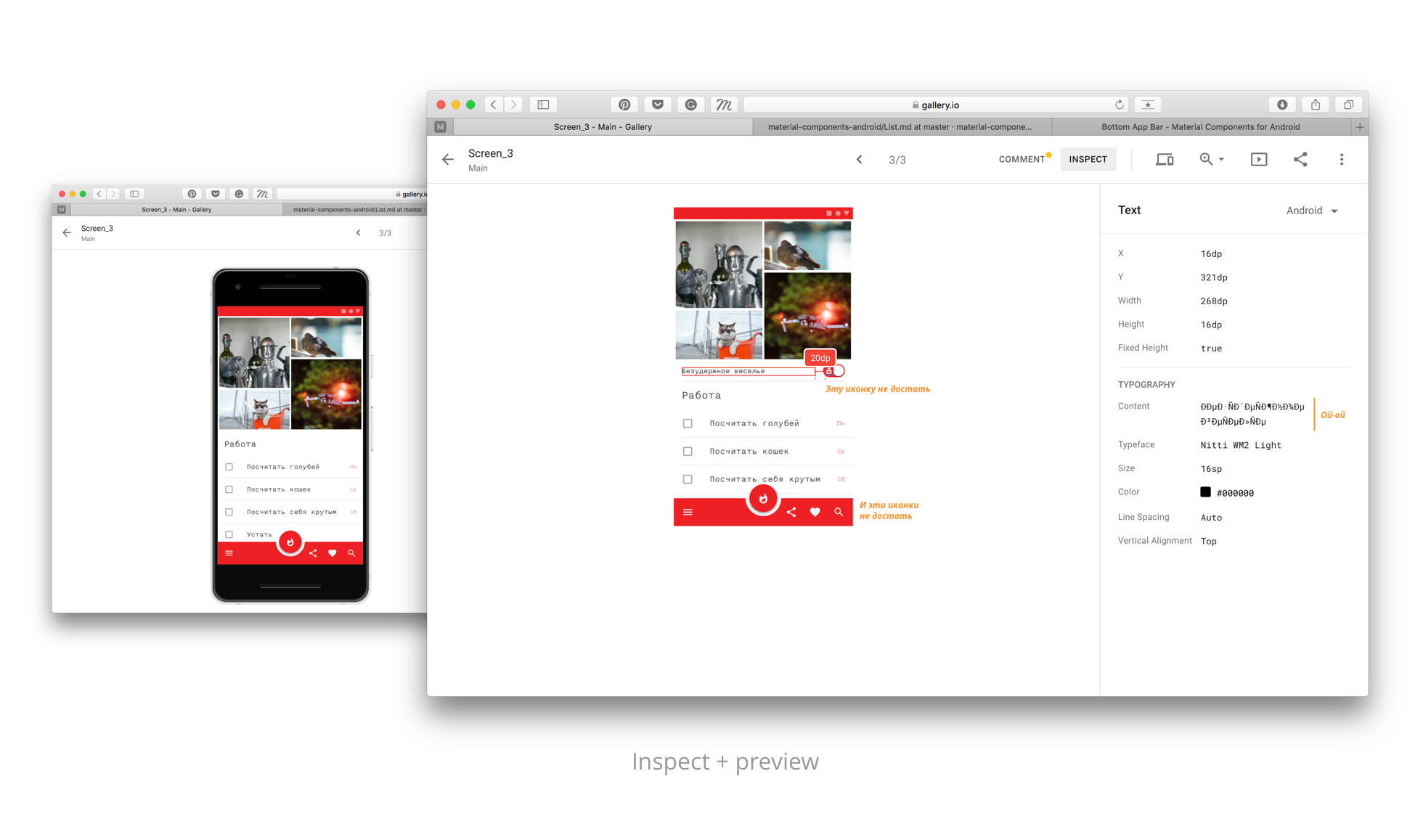
А что если ваши элементы не нативные? Увидеть разметку сможете, но достать нарезанные иконки не получится. Так что о замене Zeplin говорить рано.

Комментировать экраны по отдельности — идея не новая, так почему бы не создать инструмент для просмотра артбордов в сценарии, как в Realtimeboard? Или хотя бы добавить возможность прототипировать, понять, какой экран с каким связан, было проще.
Инструмент надо дорабатывать, пока он проигрывает имеющимся.
Что ещё?
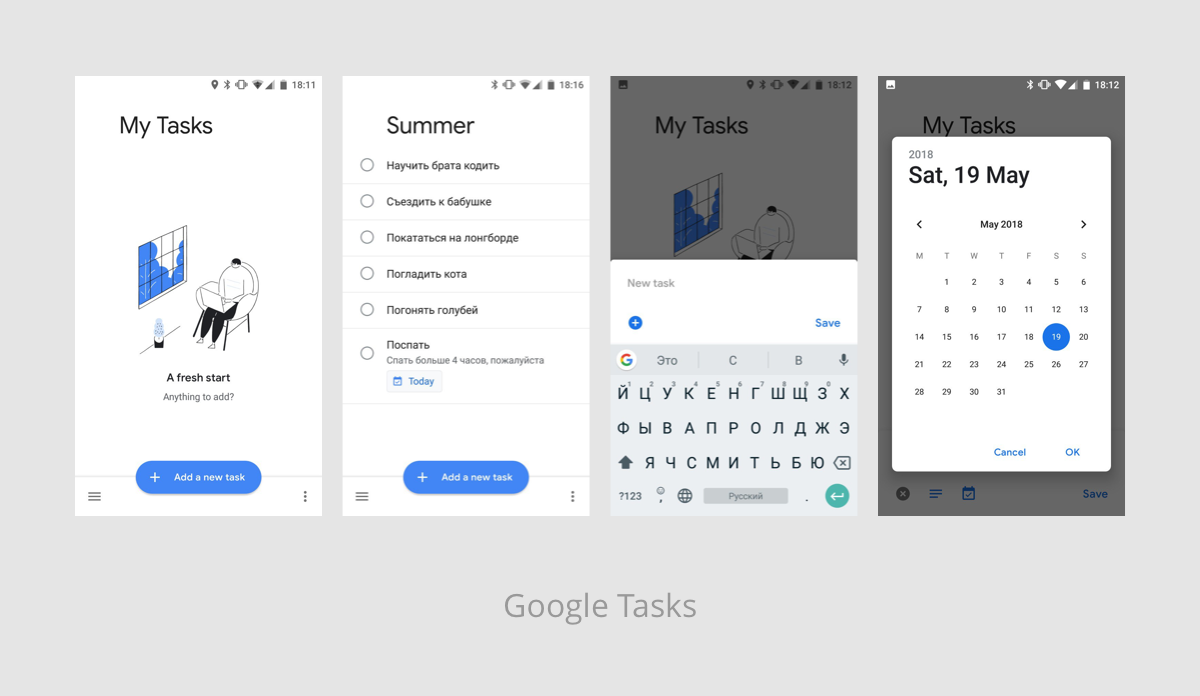
Обновился дизайн Gmail и Google Drive. Появилось новое приложение Google Tasks. Ещё можно посмотреть приложение для участников Google I/O — там тоже используются обновлённые гайдлайны. Если вам есть что добавить — не стесняйтесь и пишите в комментариях.

В приложениях Google появилось много непривычных скруглений, из-за чего не обновленные продукты выглядят устаревшими. Система немного потеряла в узнаваемости и характере. Но интересно следить за развитием внутренних продуктов Google и соблюдения консистентности в них.
Автор: Гущина Татьяна






