
Введение
На волне популярности (надеюсь, что они популярны) Vue.js и Electron, возникает резонный вопрос, а как заставить их работать вместе. В этом небольшом руководстве я расскажу, как быстро установить и настроить шаблон для разработки приложений на Electron и Vue.js. И так приступим.
Что нам понадобится
- yarn — пакетный менеджер, аналог npm. Я выбрал yarn, потому что мне просто нравится этот инструмент, однако вы можете использовать и npm. Как установить yarn здеся, а npm тута;
- vue-cli — консольная утилита, которая позволяет быстро инициализировать проекты на Vue.js, добавив поддержку webpack;
- electron-vue — шаблон, который мы и будем использовать.
Установка
Запустим наш терминал и введём команду, чтобы установить vue-cli:
yarn global add vue-cliАналогично для npm:
npm install vue-cli -gЗатем создадим проект:
vue init simulatedgreg/electron-vue <имя_папки>Вместо <имя_папки> пшием название папки, в которую хотим поместить все файлы для работы.
Во время установки нам будут заданы следующие вопросы:
- ? Application name: имя проекта.
- ? Project description: описание проекта.
- ? Select which Vue plugins to install: выбираем плагин, который хотим установить;
- ? Use linting with ESLint: будете ли вы использовать ESLint (линтер или дичь, которая будет проверять ваш JS код на соответсвие стайл-гайду).
- ? Setup up unit testing with Karma + Mocha: установить тесты Karma и Mocha.
- ? Setup up end-to-end testing with Spectron + Mocha: установить Spectron и Mocha для end-to-end тестирования.
- ? What build tool would you like to use: какой сборщик изволите electron-builder или electron-packager; я советую electron-builder, так как с ним проблем меньше.
- ? author: ваше имя.
После того, как ответили на вопросы, переходим в нашу директорию и устанавливаем необходимые пакеты:
cd <имя_папки>
yarnДля npm:
cd <имя_папки>
npm installИ, чтобы проверить работоспособность всего установленного, запустим приложение:
yarn devИли:
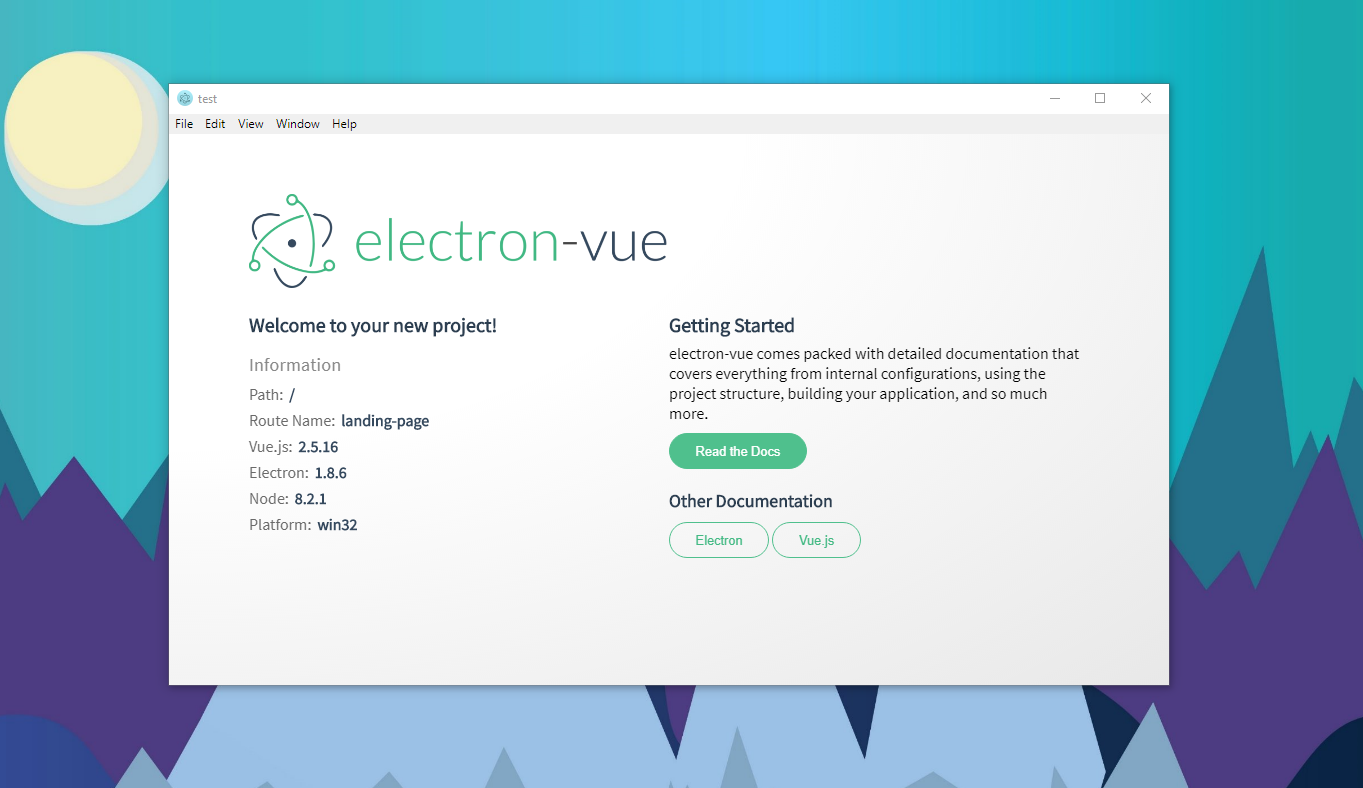
npm run devИ мы должны увидеть следующее:

А что дальше то?
Дальше разберём основные папки, которые есть в нашей рабочей директории:
- .electron-vue: все конфиги для работы webpack;
- build: когда вы собирёте ваш проект, то здесь вы найдёте все файлы, которые получились после сборки (установщик, распакованная версия); также здесь есть папка icons, в которой необходимо поместить иконки приложения для разных ОС;
- dist: в режиме разработки из этой папки запускается приложение, поэтому её трогать не имеет смысла;
- src: весь исходный код вашего приложения:
- main: файлы для работы с Main process в Electron;
- assets: картинки и пр. медиа;
- components: место хранения всех Vue-компонентов;
- router: файлы для vue-router;
- store: файлы для vuex;
Сборка
Чтобы собрать ваше приложение, введите:
yarn buildИли:
npm run buildРезультат появится в папке build. Настройки для electron-builder находятся в package.json в разделе build.
Заключение
Теперь у вас есть отличное рабочее окружение, и если вы хотите узнать больше, то вот официальная документация: тут.
Автор: Федин Дмитрий


![Как обхитрить мозг и заставить его полюбить сложные задачи [Дофаминовый детокс] Как обхитрить мозг и заставить его полюбить сложные задачи [Дофаминовый детокс]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2024%2F05%2F10%2Fkak-obhitrit-mozg-i-zastavit-ego-polyubit-slojnye-zadachi-dofaminovyi-detoks-9.jpg&w=100&h=100&zc=1&q=75)



