Часто мне приходится работать с макетами разных дизайнеров и так же часто их качество оставляет желать лучшего.

Хотя я человек педантичный, мне не всегда это помогало. Например, я мог делать что-то аккуратно, скрупулёзно, но неправильно, просто из-за отсутствия опыта. Сейчас я постоянно наблюдаю одни и те же проблемы дизайнеров и, что бы помочь, собрал несколько практичных советов. Вот некоторые из них:
Используйте монтажные области

Это значительно облегчает работу, как с небольшими, так и с большими и сложными проектами. Больше нет необходимости делать несколько psd-файлов или использовать группы внутри, чтобы показать разные состояния интерфейсов.
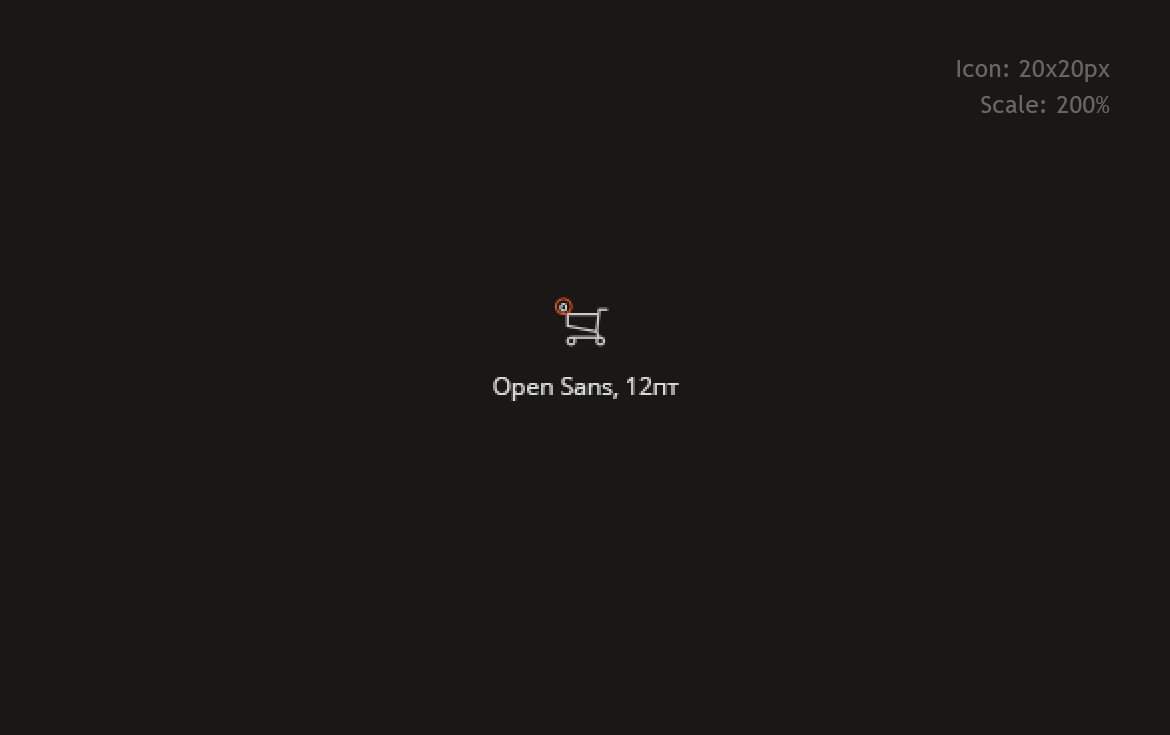
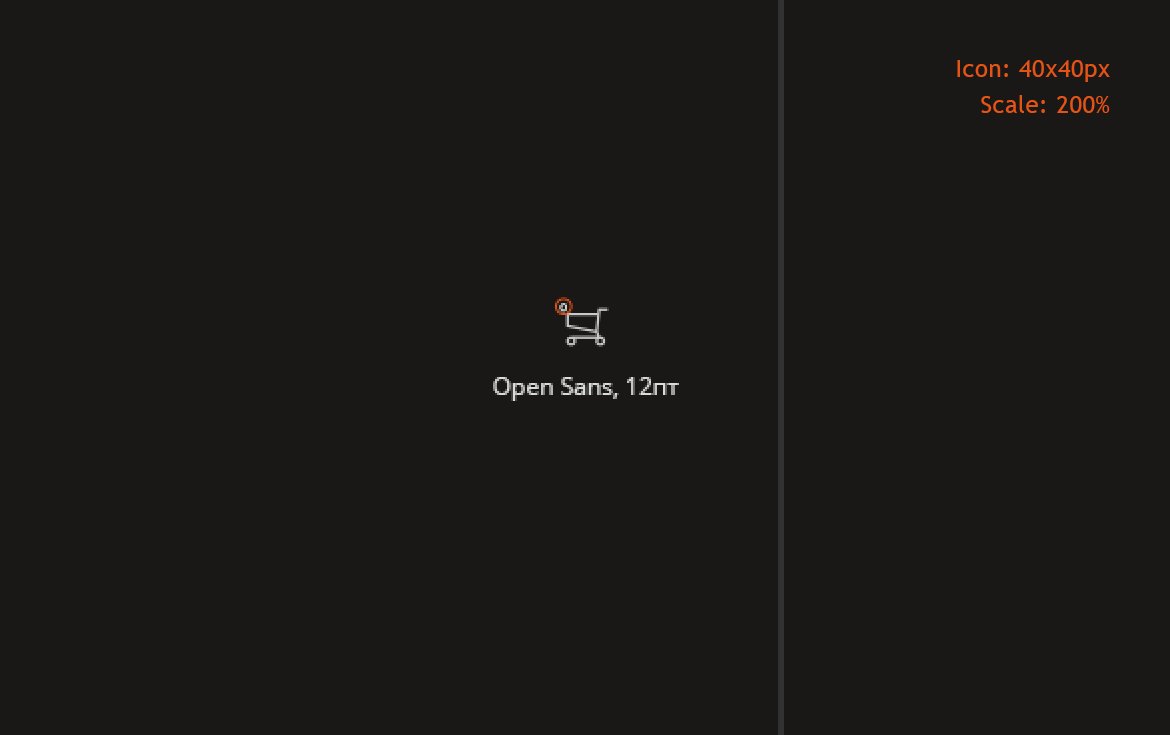
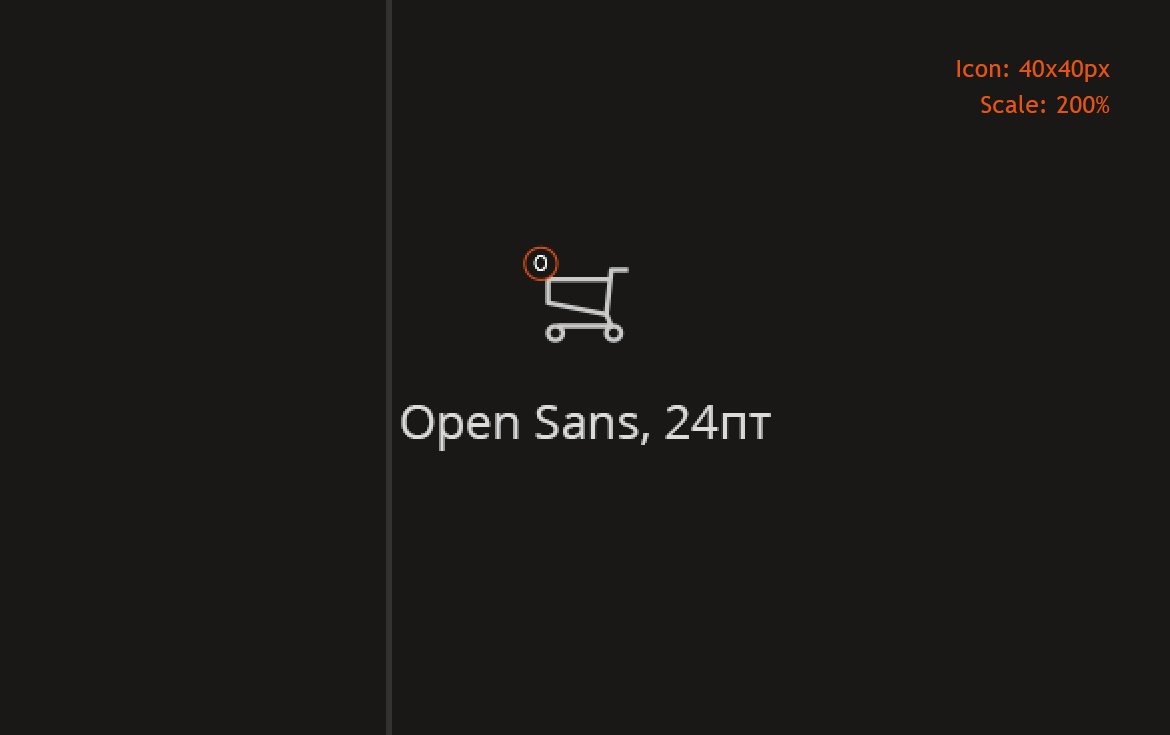
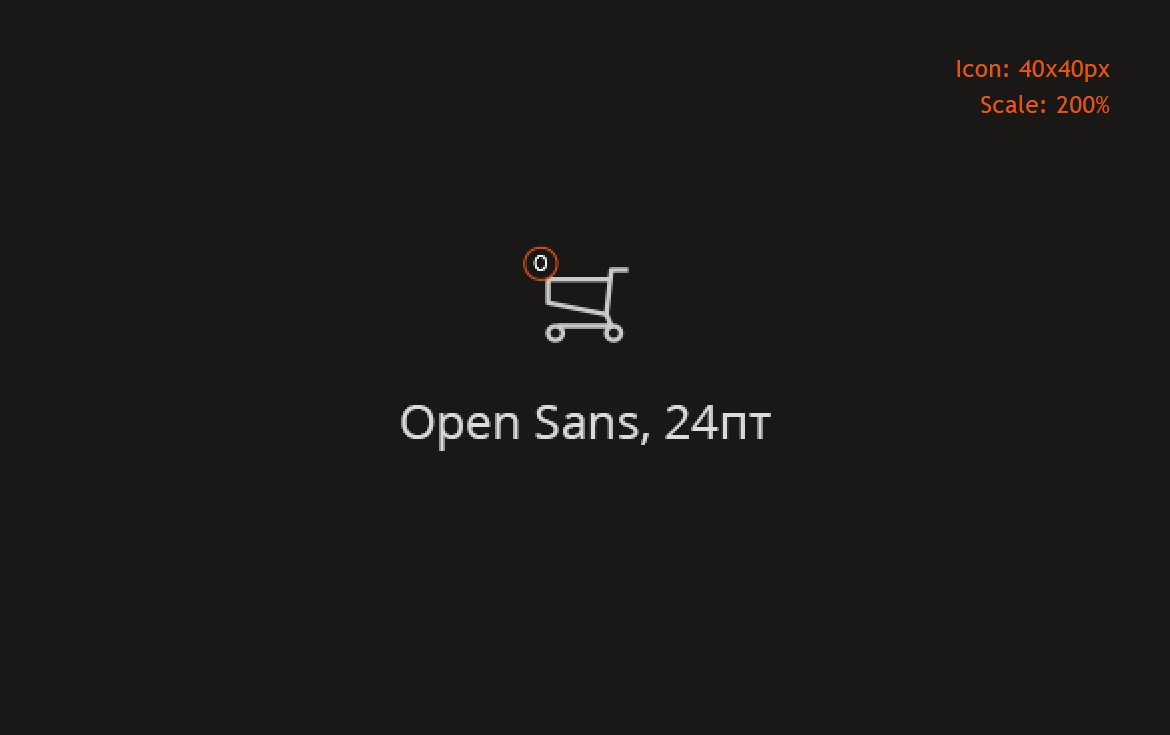
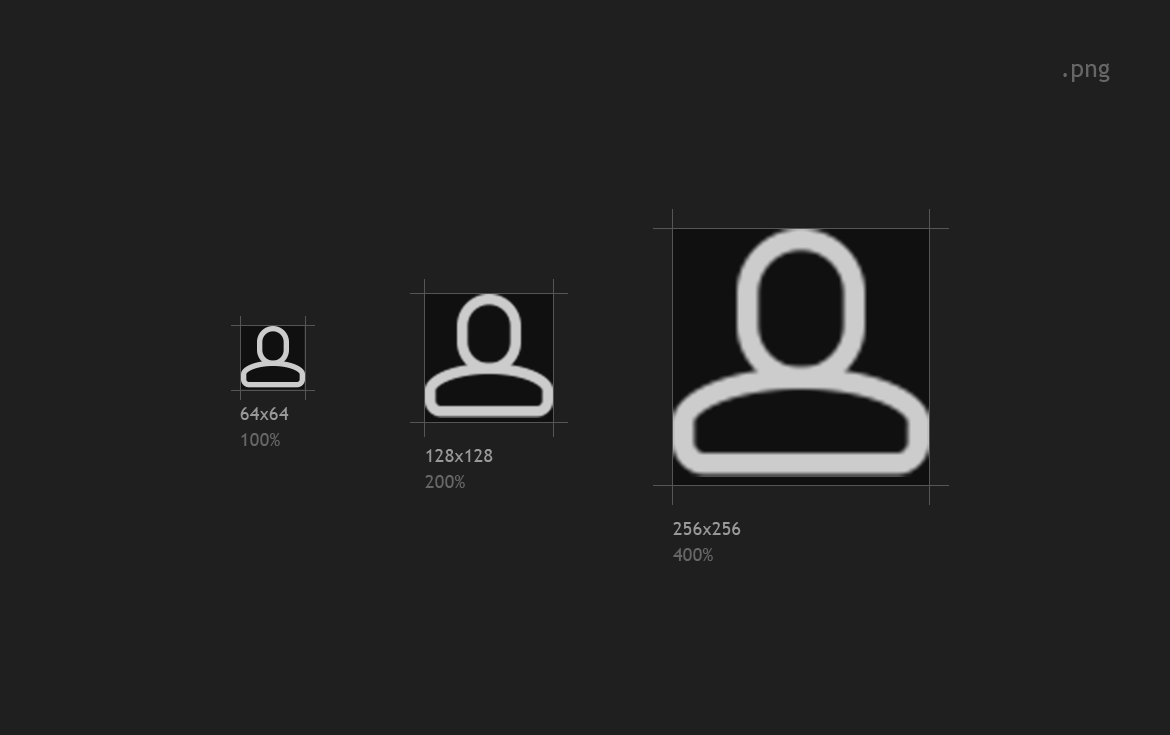
Работайте в масштабе 2:1

Качество экранов растет вместе с требованиями к графике. Работая в большем масштабе у вас всегда будет небольшой запас. Не очень удобно менять outline-иконку размером в 16х16px или писать примечания 11-12 шрифтом и видеть эту рвань.
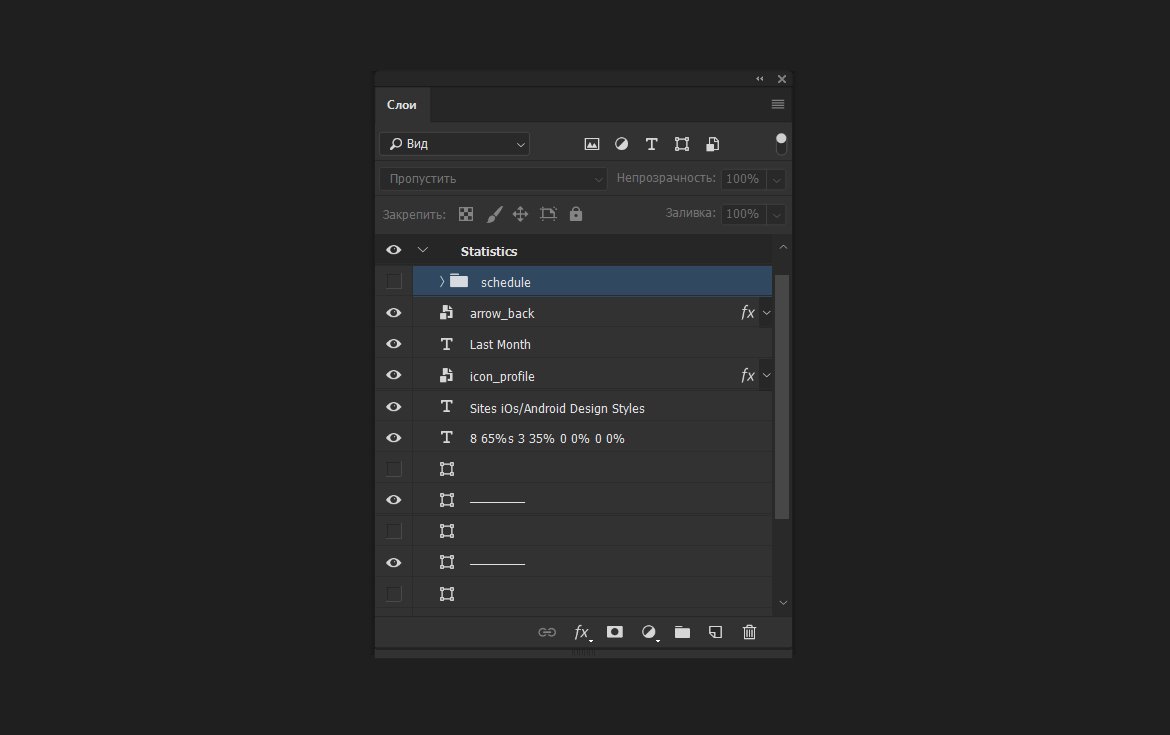
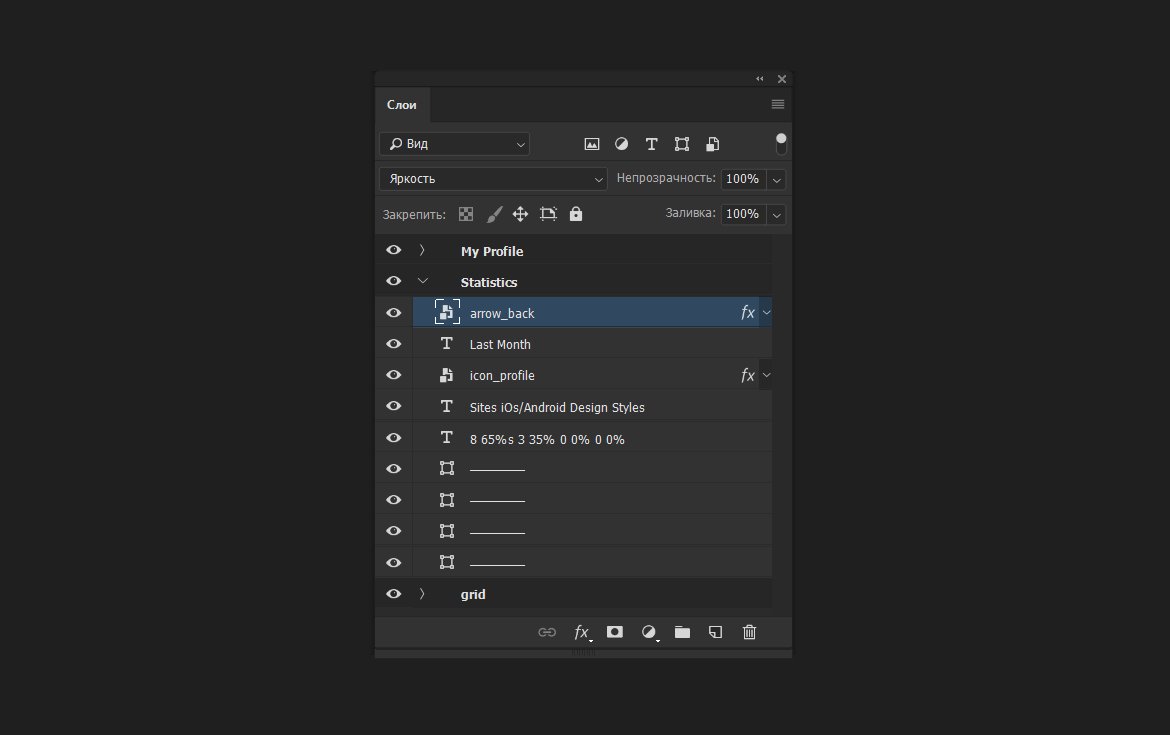
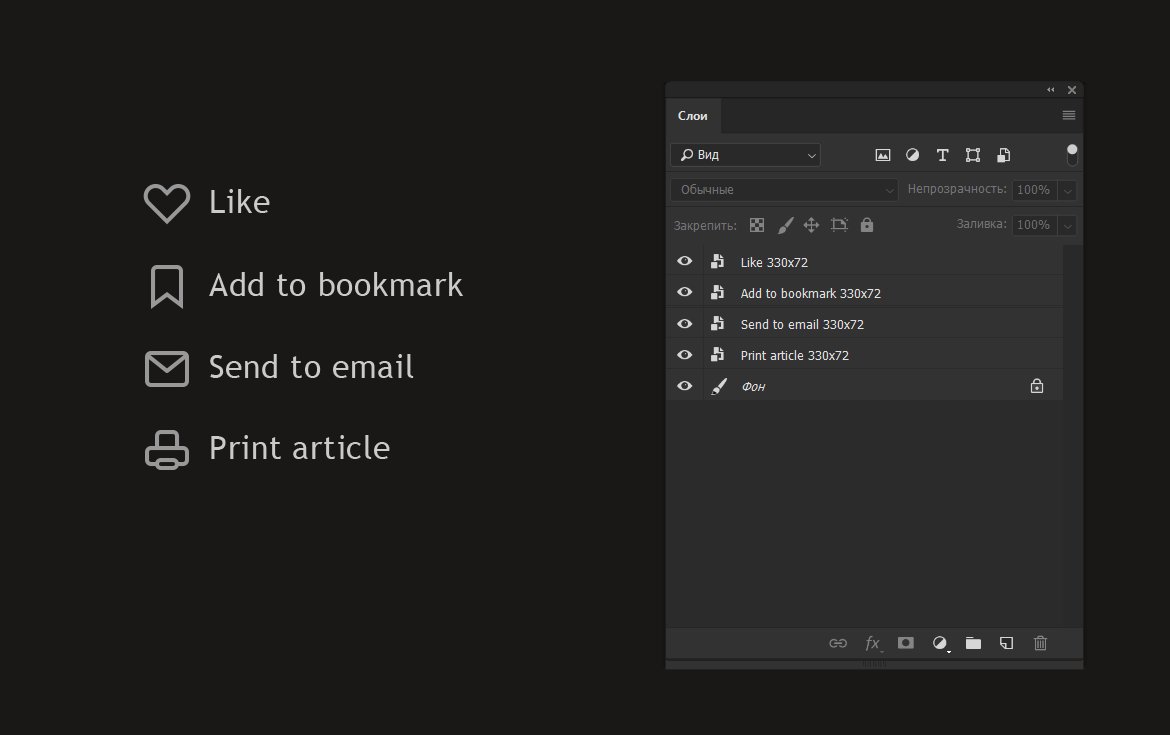
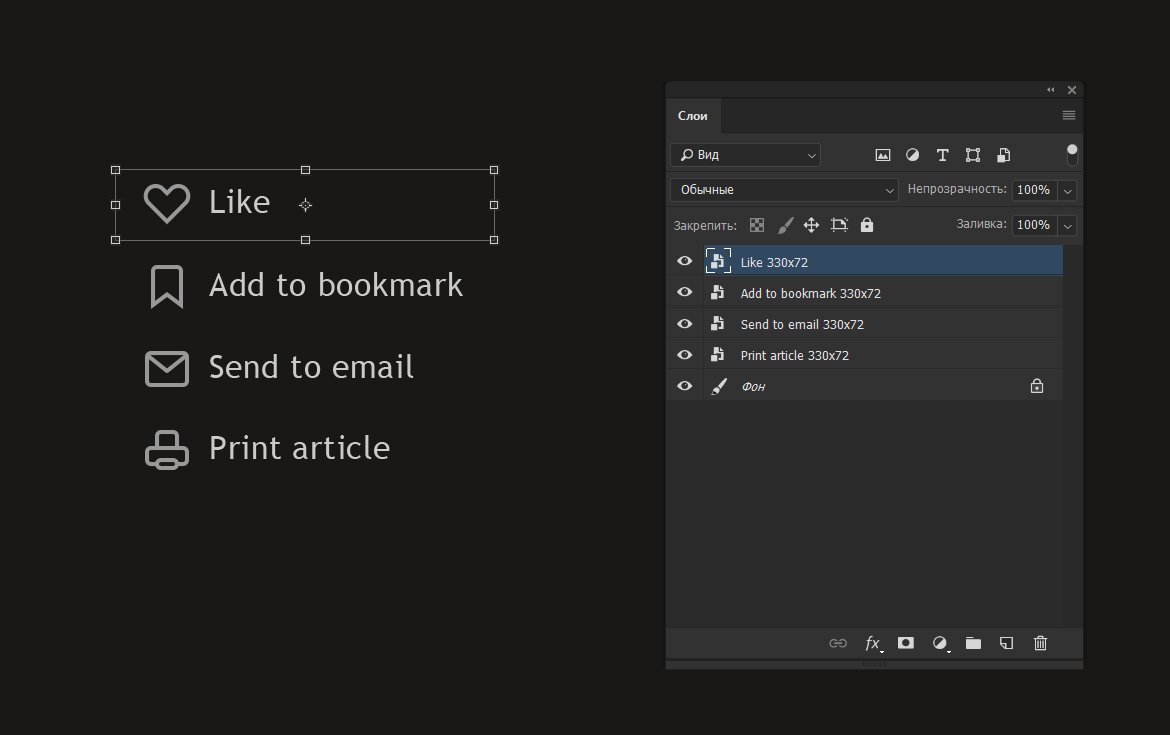
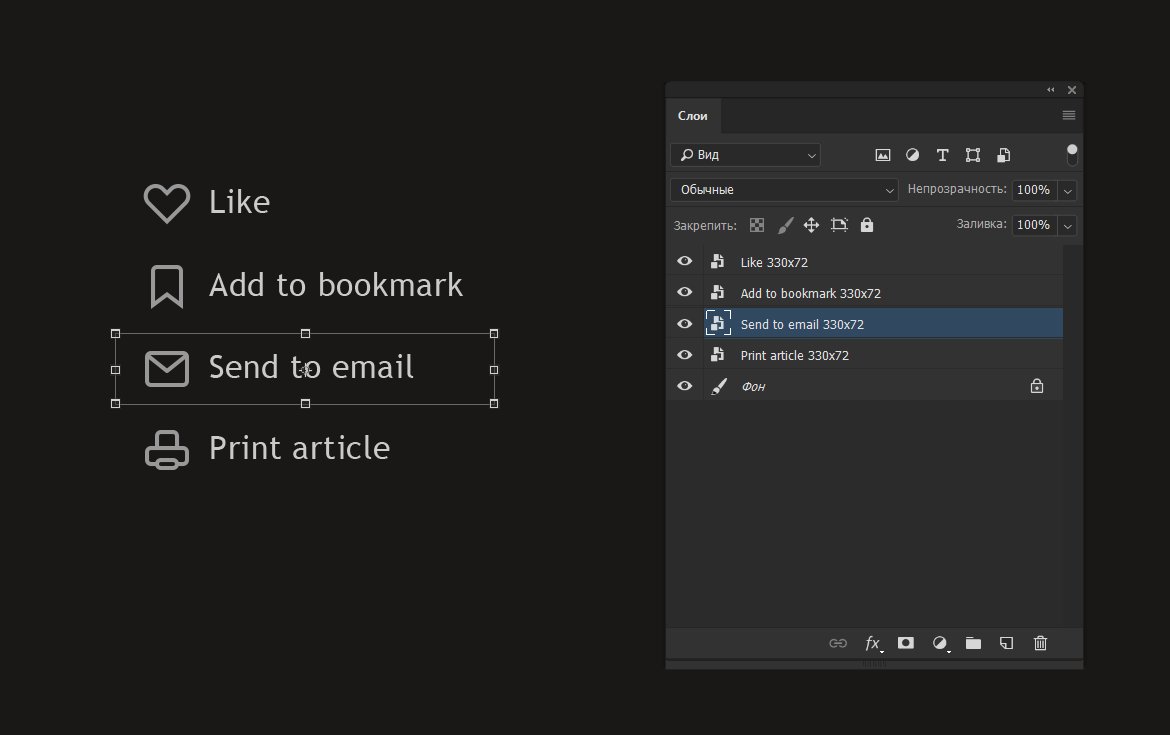
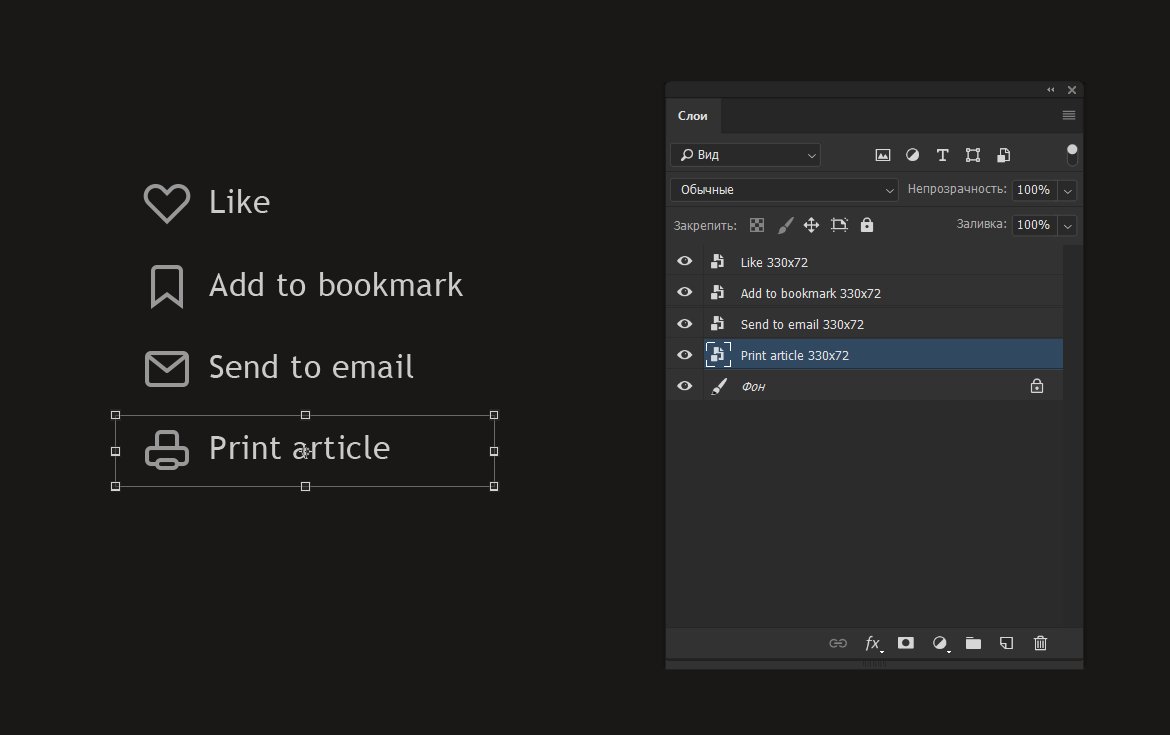
Соблюдайте правильный порядок слоев

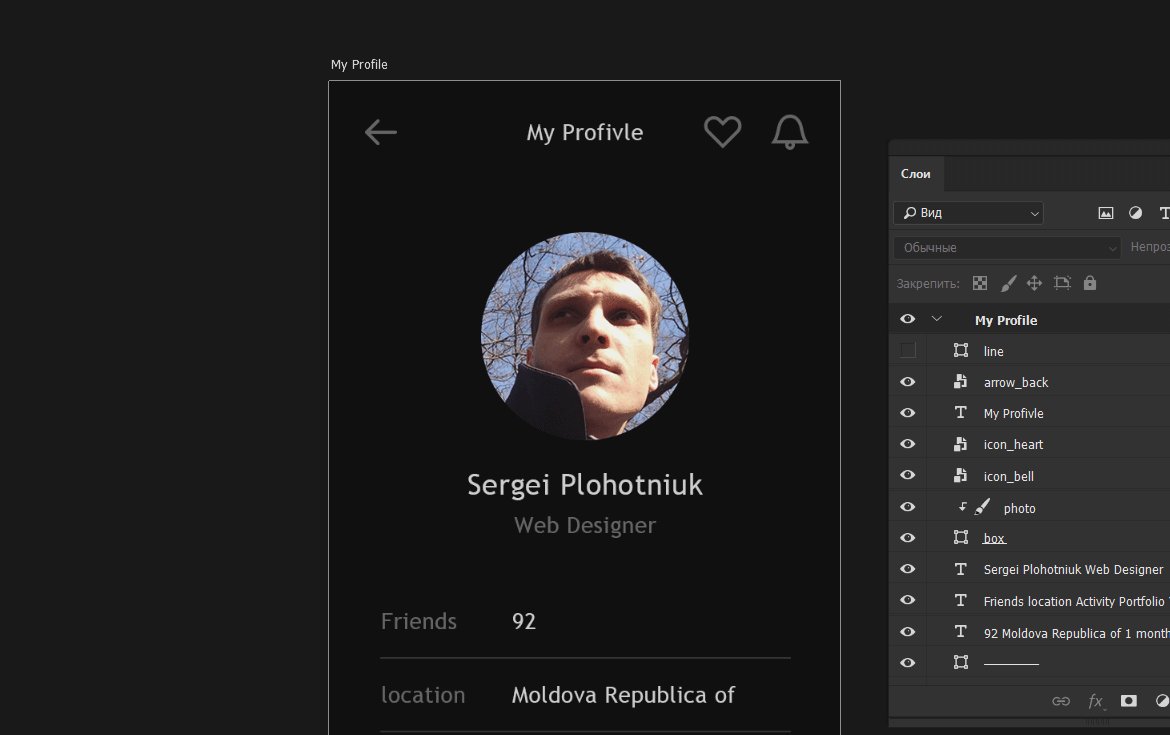
По умолчанию, новый слой создается выше остальных. Не ленитесь, перемещайте их соответственно тому, где располагается объект или начинайте с конца. Мы читаем/смотрим слева направо, сверху вниз. Хорошо, когда не приходится верхнюю иконку искать где-то внизу или, что бывает хуже, в середине слоев.
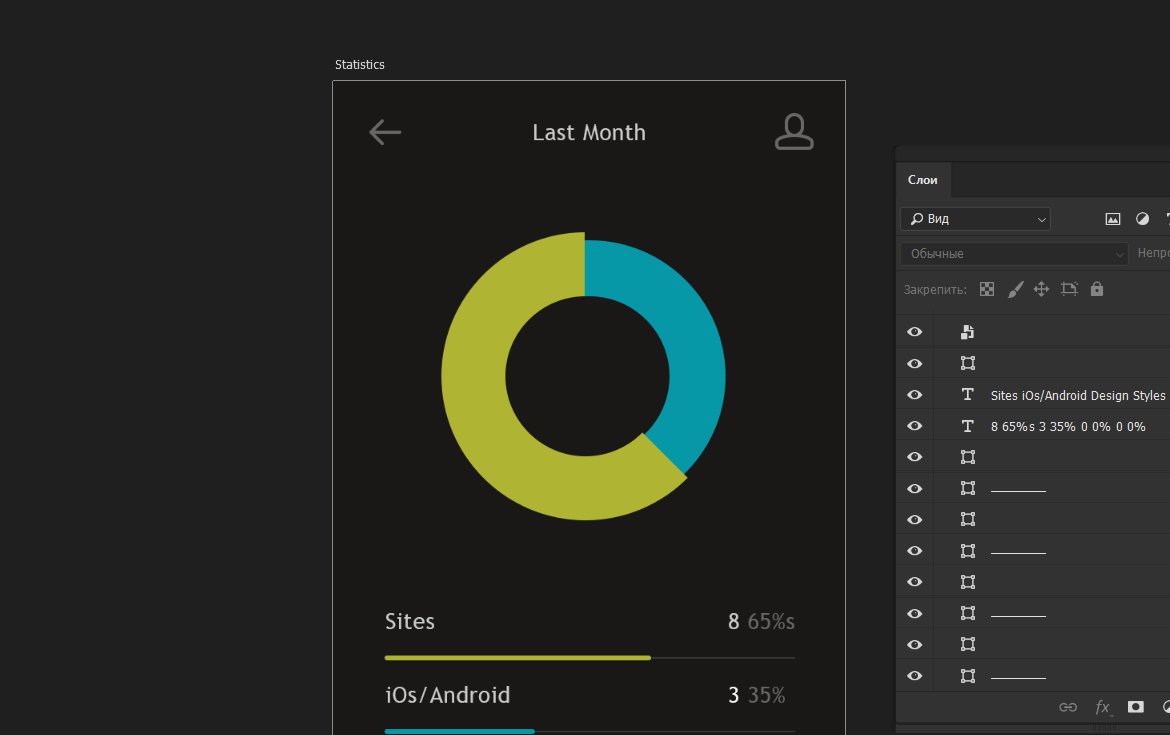
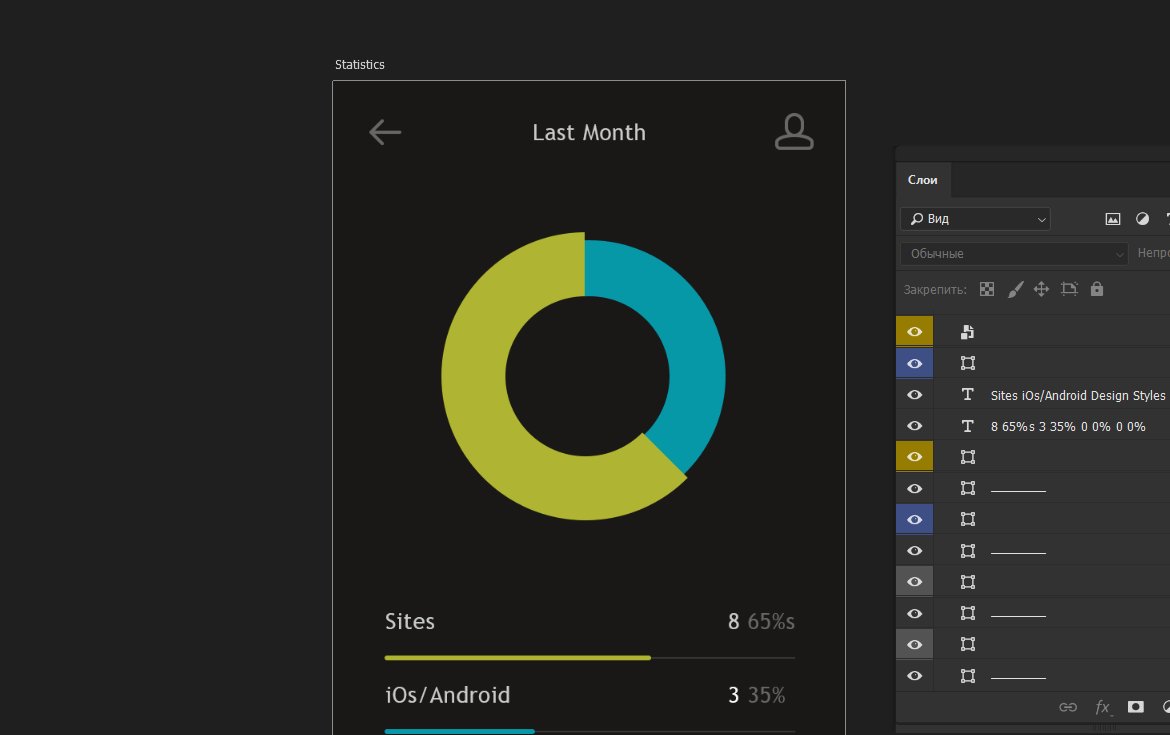
Используйте цветовое выделение слоев

Тут прям две крайности. Или все группы разукрашены или все серое. Но, если использовать это там, где уместно, то это может стать удобным инструментом. Например, если у вас много похожих слоев (иконка+текст) или графики, диаграммы, таблицы…
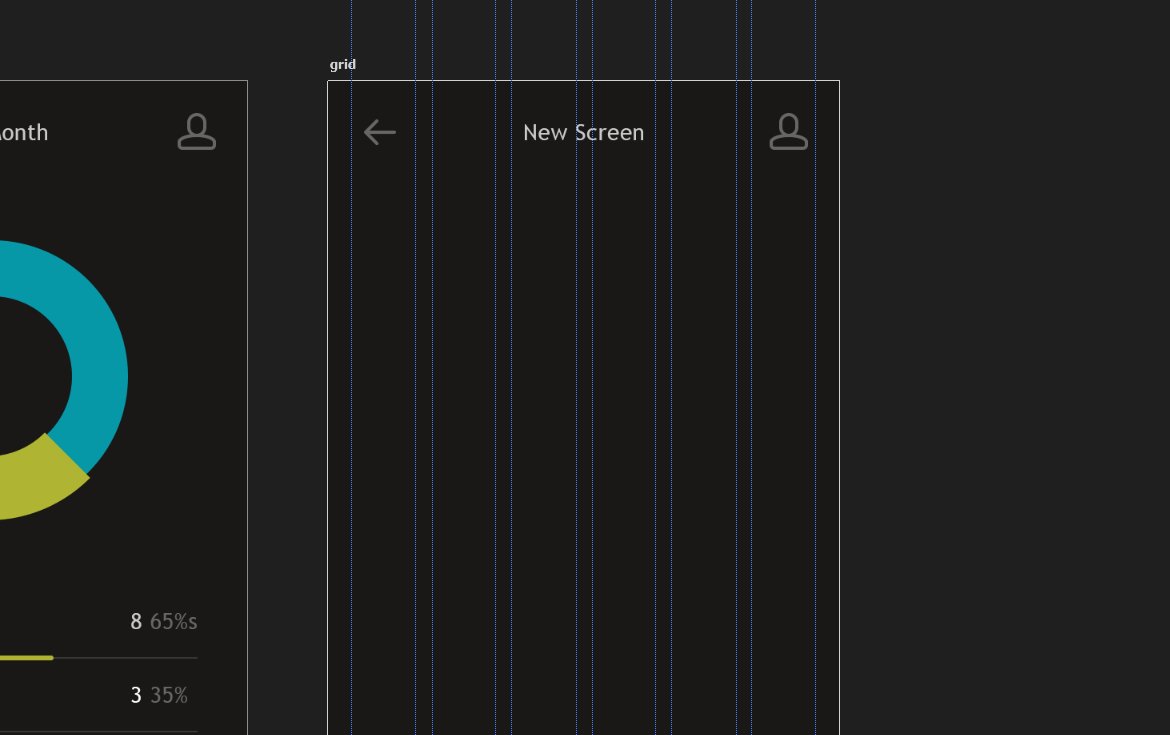
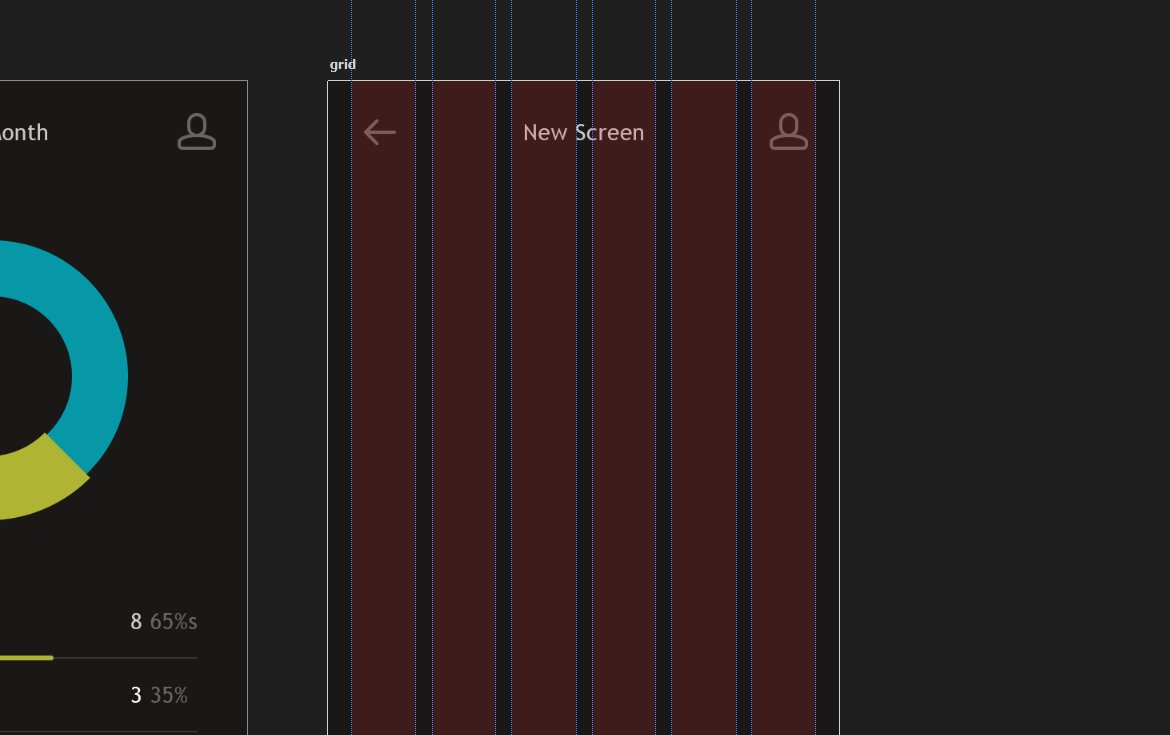
Выносите сетку отдельным слоем

Обычно, сетка формируется направляющими. В процессе работы они могут сбиваться, добавляться, удаляться и, никогда, не понятно, почему тот или иной объект выровнен так или какая из направляющих базовая, а какая нет. Вынеся сетку на отдельный слой будет проще сверяться.
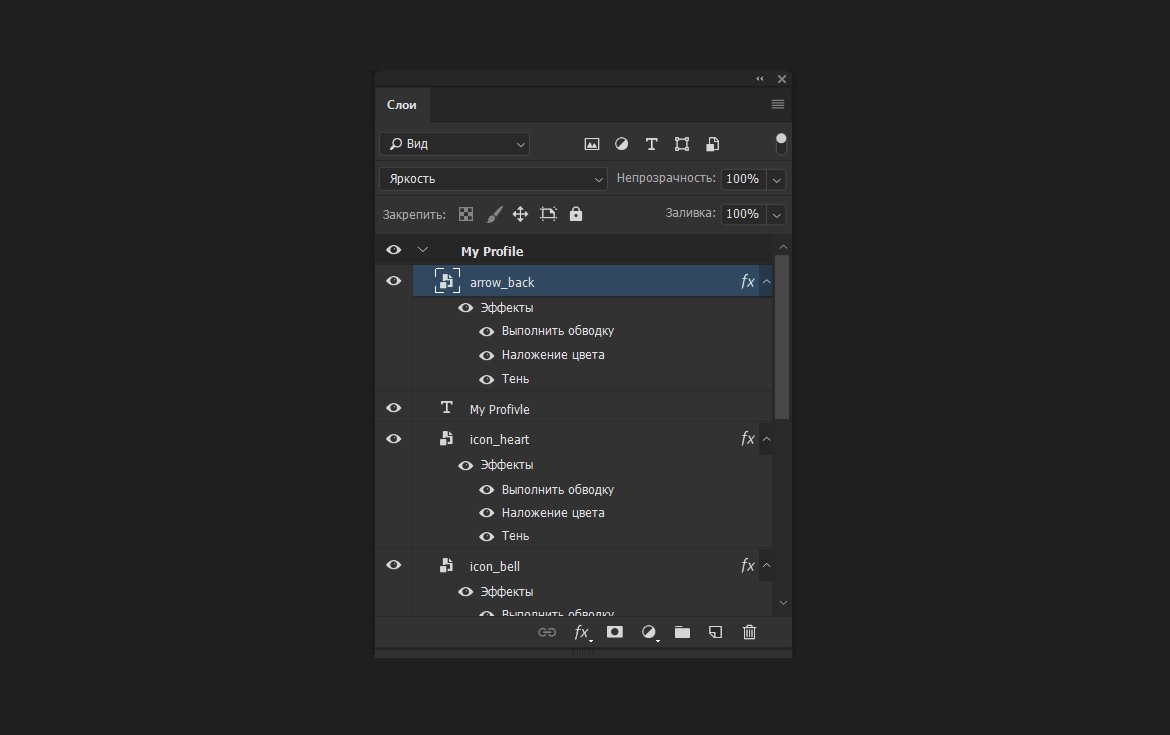
Сворачивайте свойства слоев и групп

Зачастую, макеты могут содержать сотни слоев и найти нужные не всегда просто. И еще более сложно, когда стили слоев раскрыты. Обычно они не несут большой информативности.
Не оставляйте пустые слои или группы

Это также относится к прошлому пункту, но может усугубляться тем, что вы будете включать/выключать их, надеясь увидеть что-то полезно, а не мусор. Зачем эти нервы.
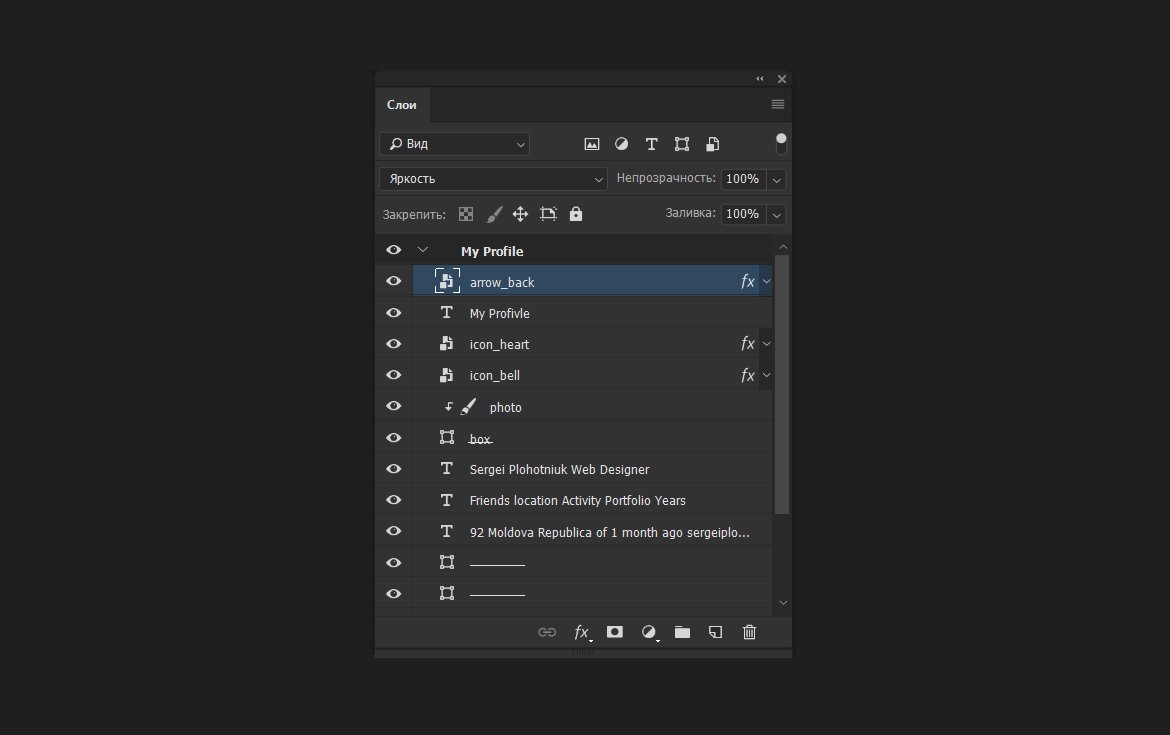
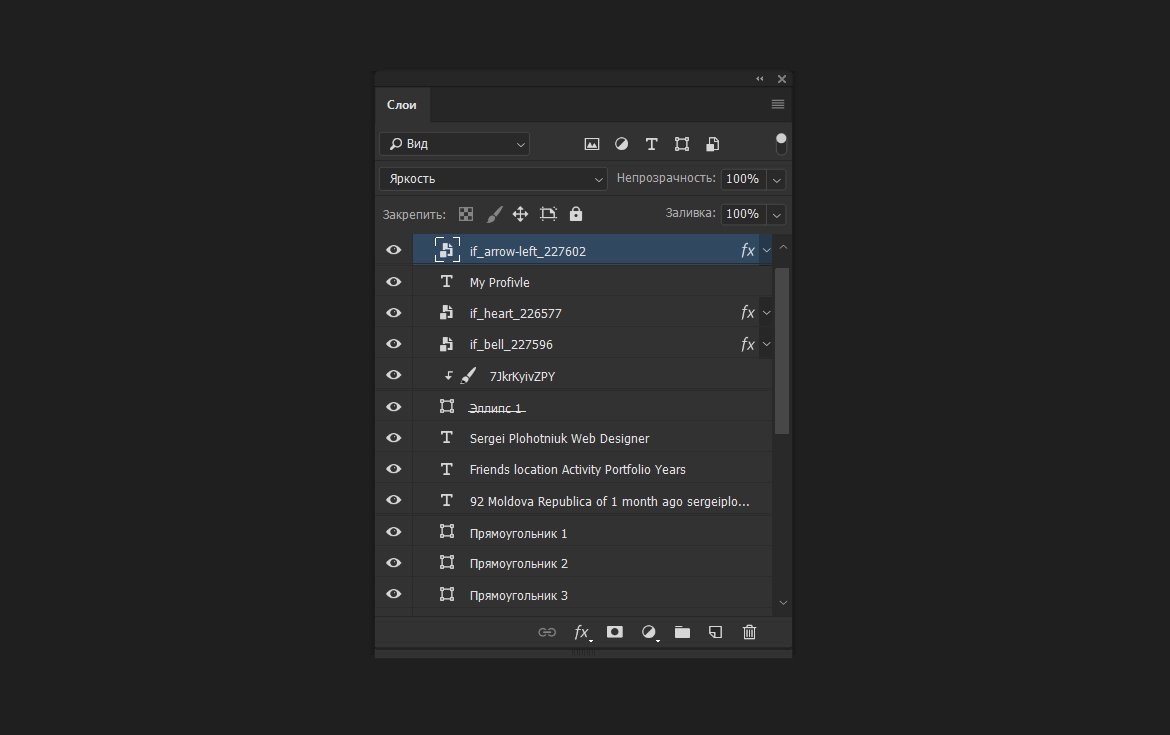
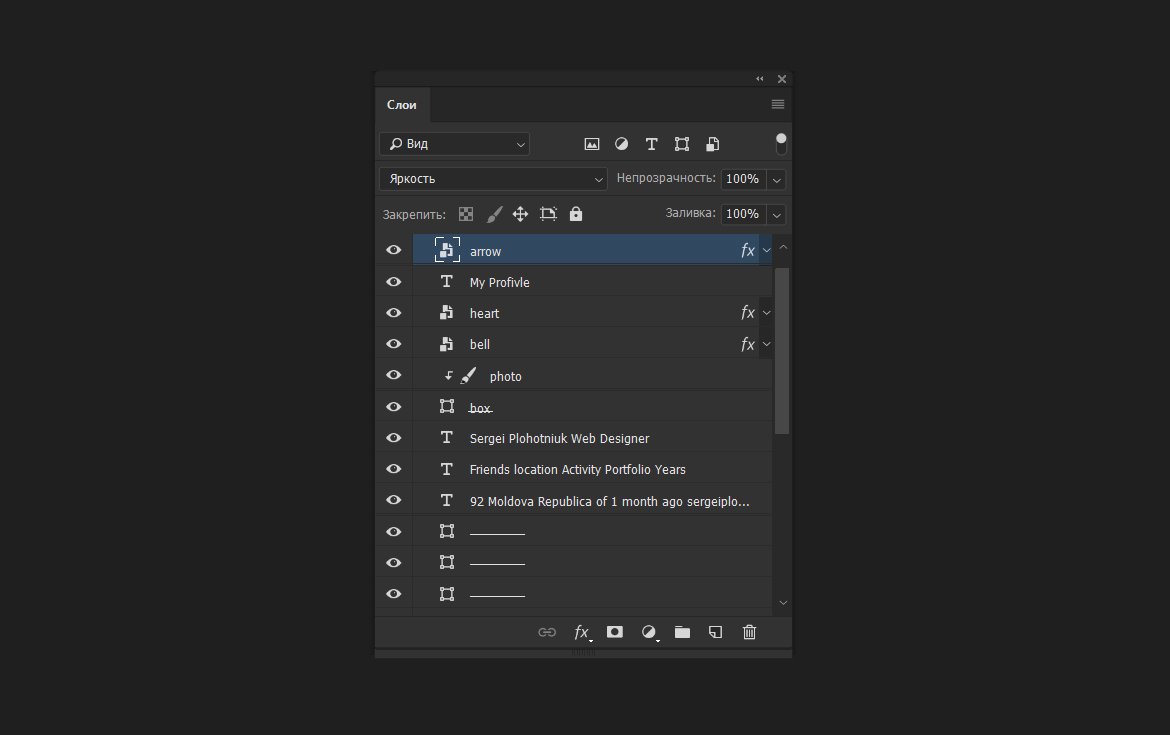
Давайте говорящие имена слоям

Тут, конечно, все индивидуально, но основное правило такое: подписывайте слой соответственно его содержимому. При этом приучайте себя использовать английский язык, на случай, если вы будете расти и работать с интернациональными проектами.
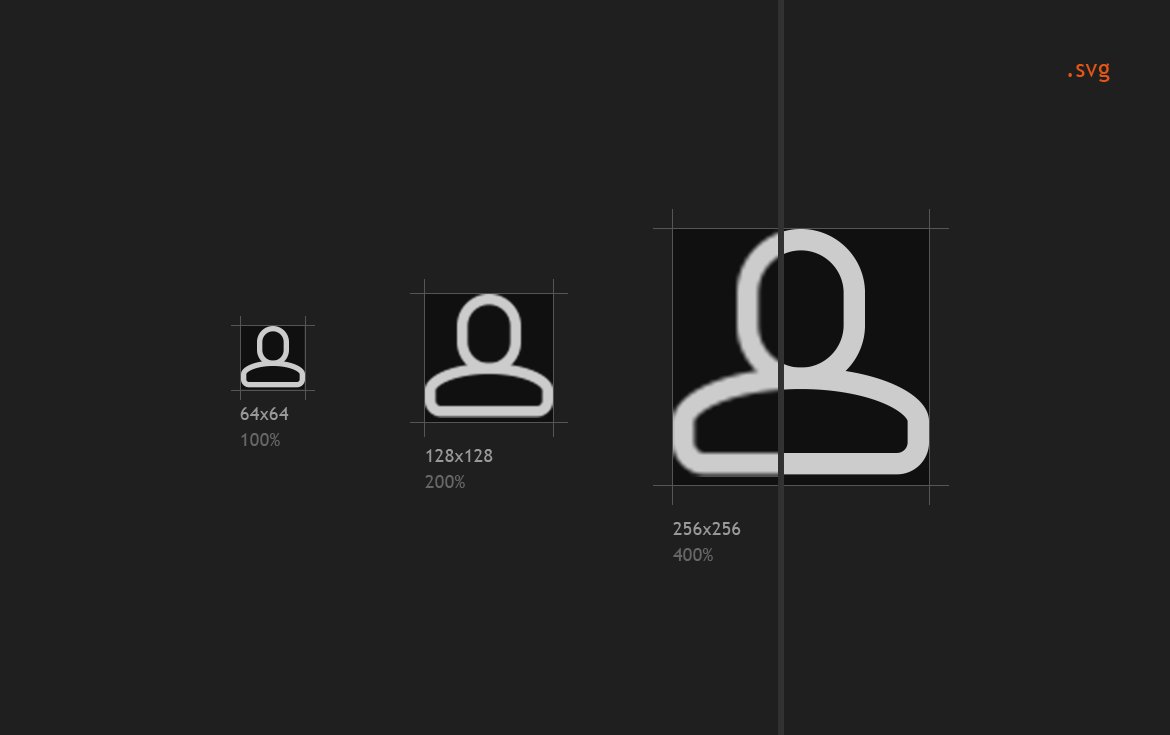
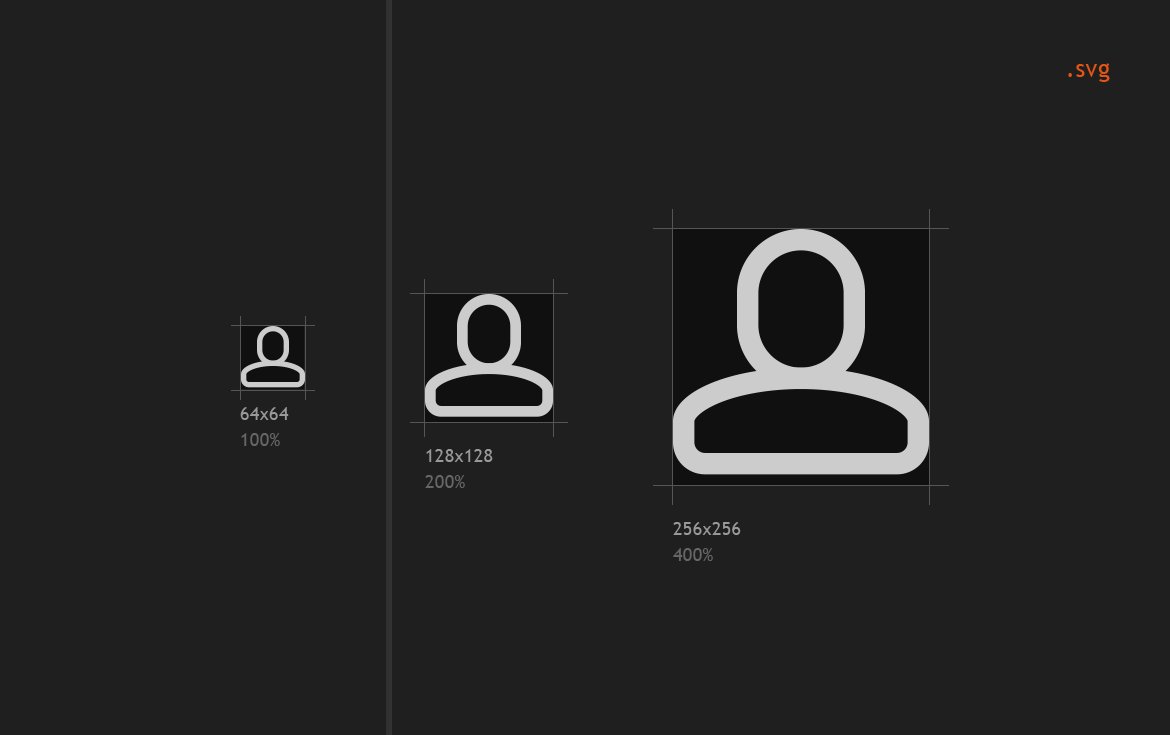
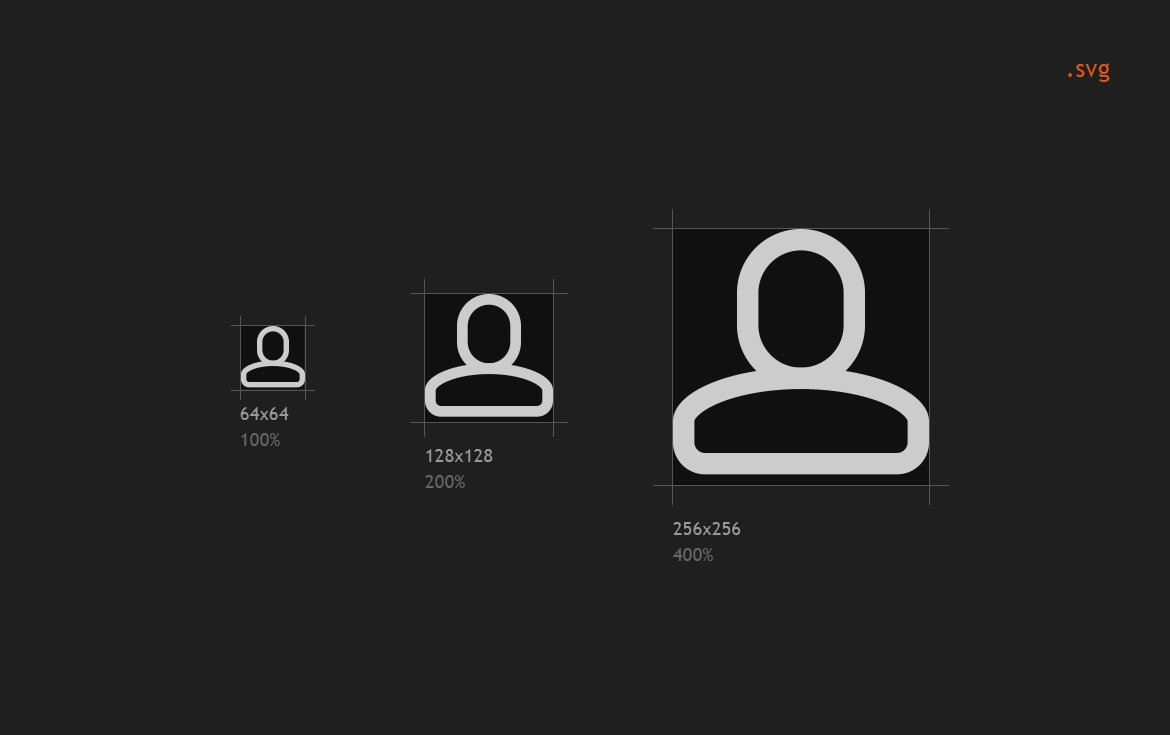
Работайте с SVG

Старайтесь как можно меньше использовать растровую графику, иконки и тем более иконочные шрифты. Уже давно нет никаких проблем с использованием SVG формате. Он легко масштабируется, имеют гибкие настройки и хорошую поддержку.
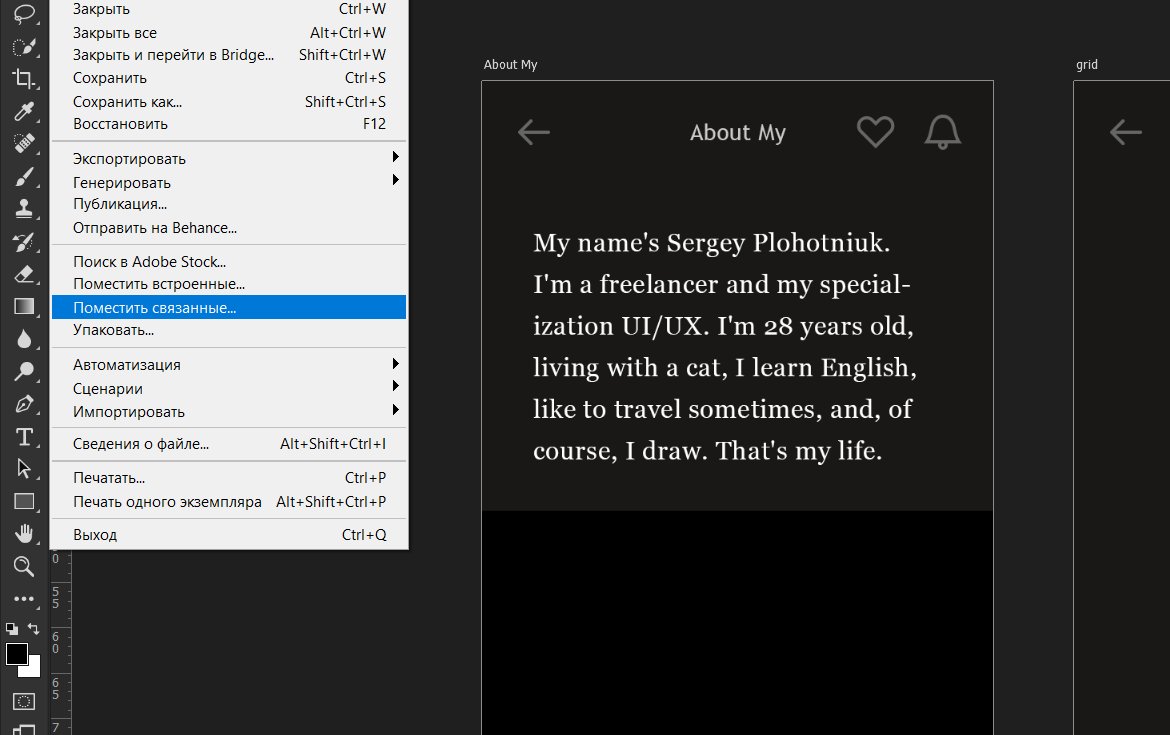
Помещайте связанные объекты

Вставляете ли вы иконку, картинку или что-то еще, делайте это через «Поместить связанные». Практика показывает, что удобней изменить один файл, чем вносить изменения в множество мест. Например, такие части как подвал или шапка чаще статичны и их удобней вынести в отдельные файлы и поместить через импорт.
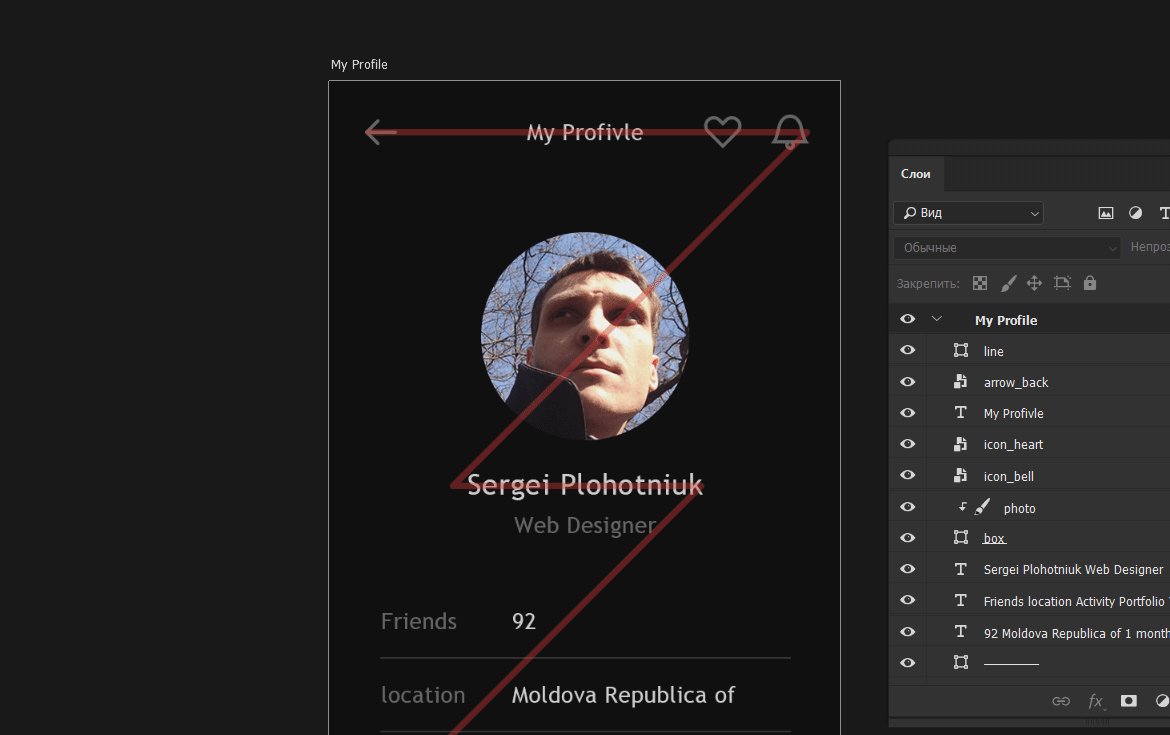
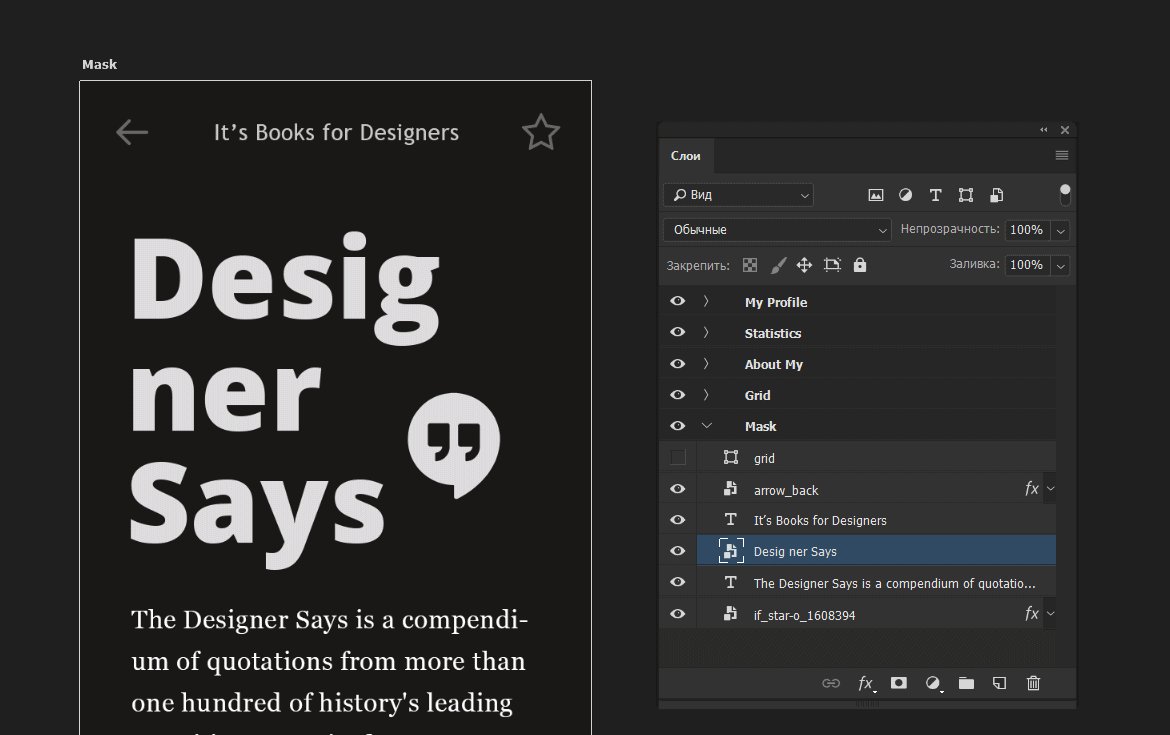
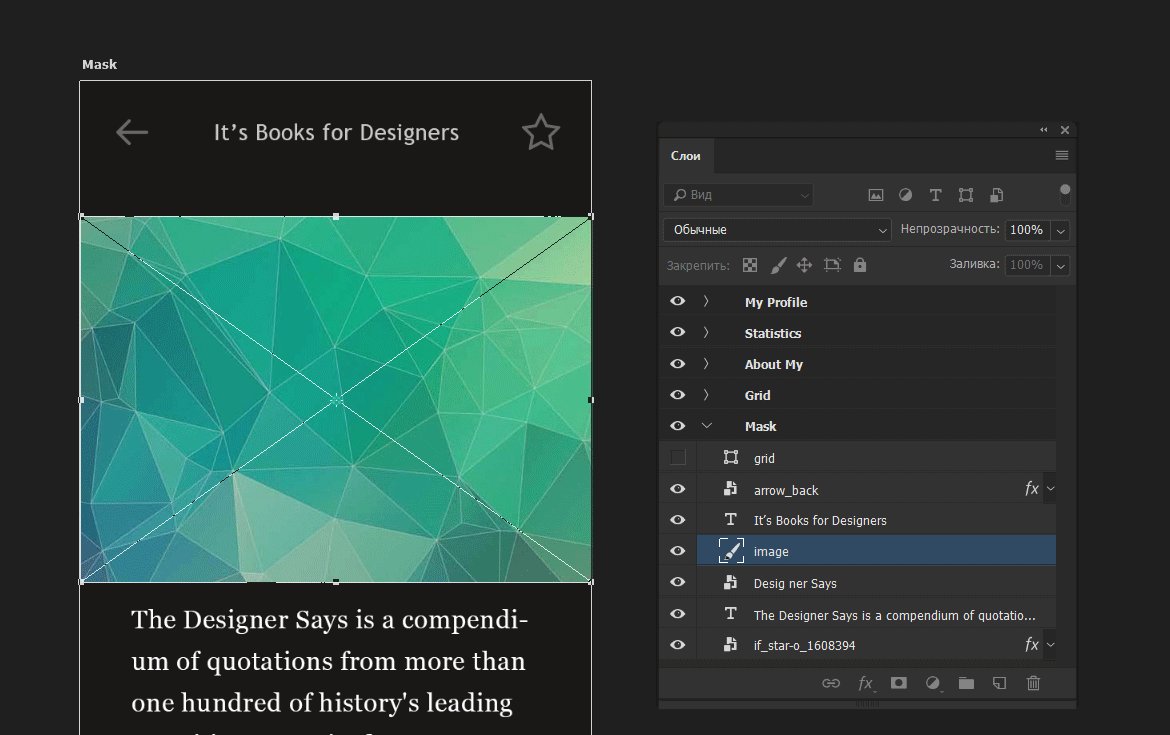
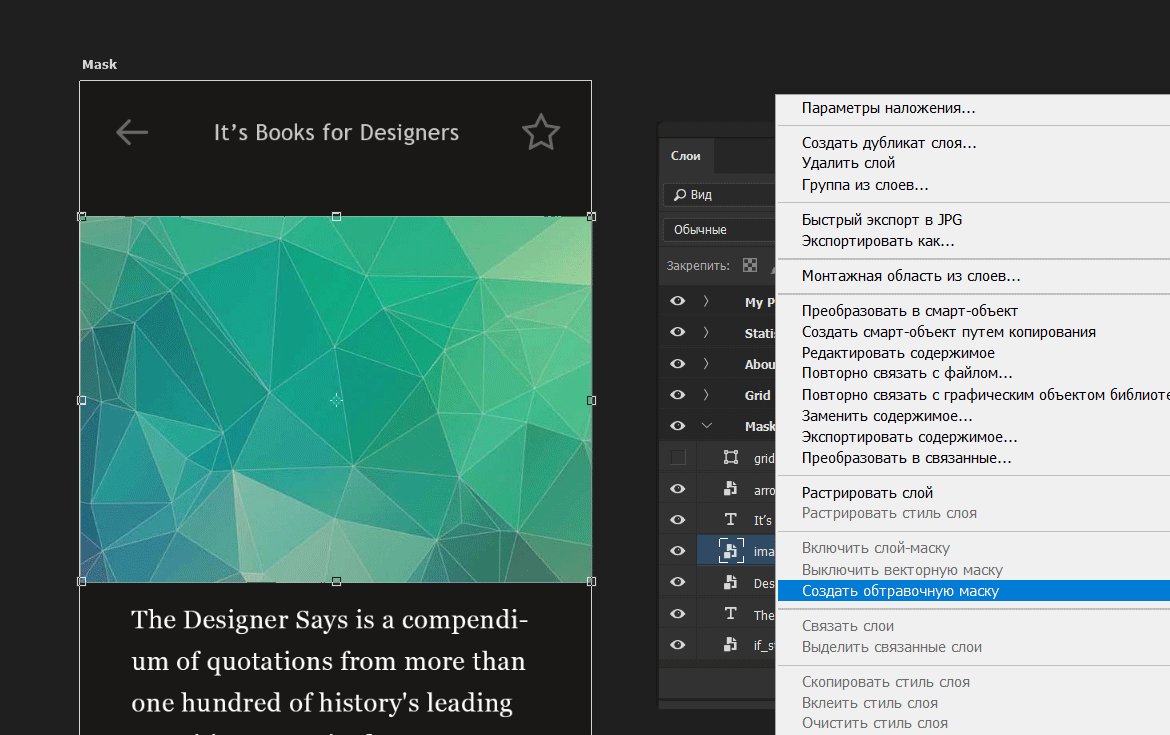
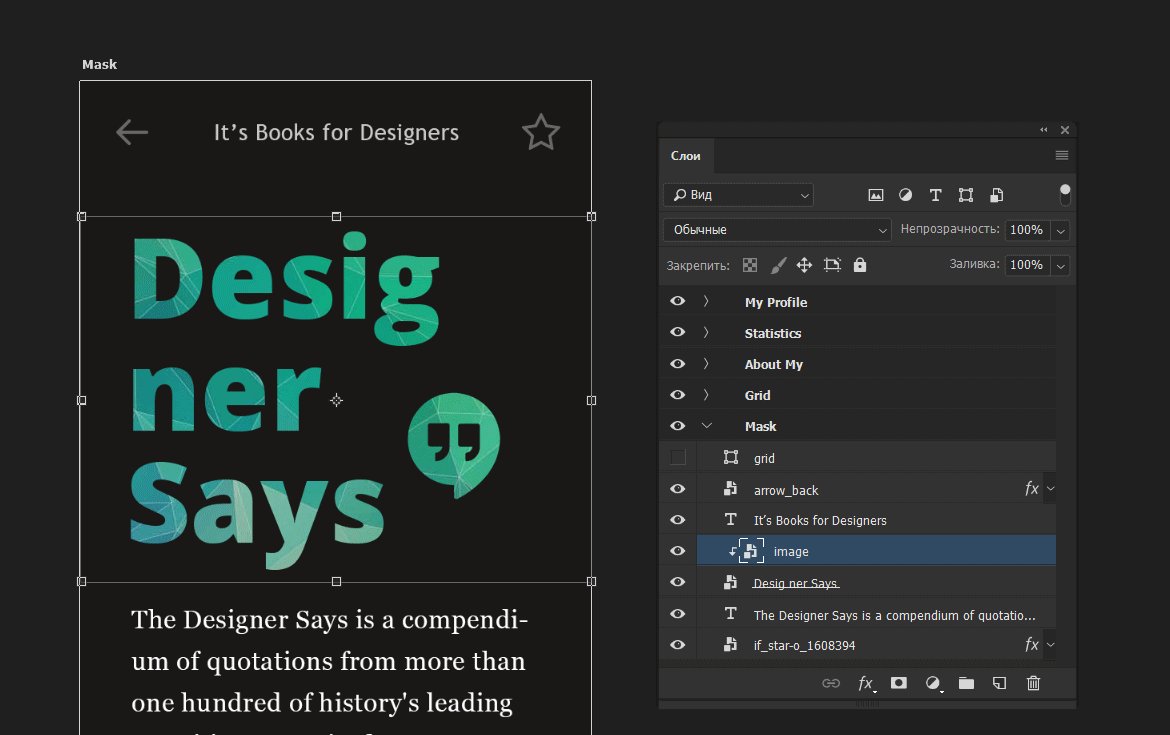
Применяйте обтравочные маски

Как часто я наблюдаю картинки в виде кругов, пятиугольников, звёзд, которые сделаны не самым практичным образом. Чаще из картинок вырезают нужную часть в нужной форме и вставляют. Но вот когда дело доходит до редактирования, становится грустно. Для таких задач хорошо использовать маски. Они показывают нужную часть и при этом картинка остается целой. Ее можно масштабировать, кадрировать или заменить без лишних действий.
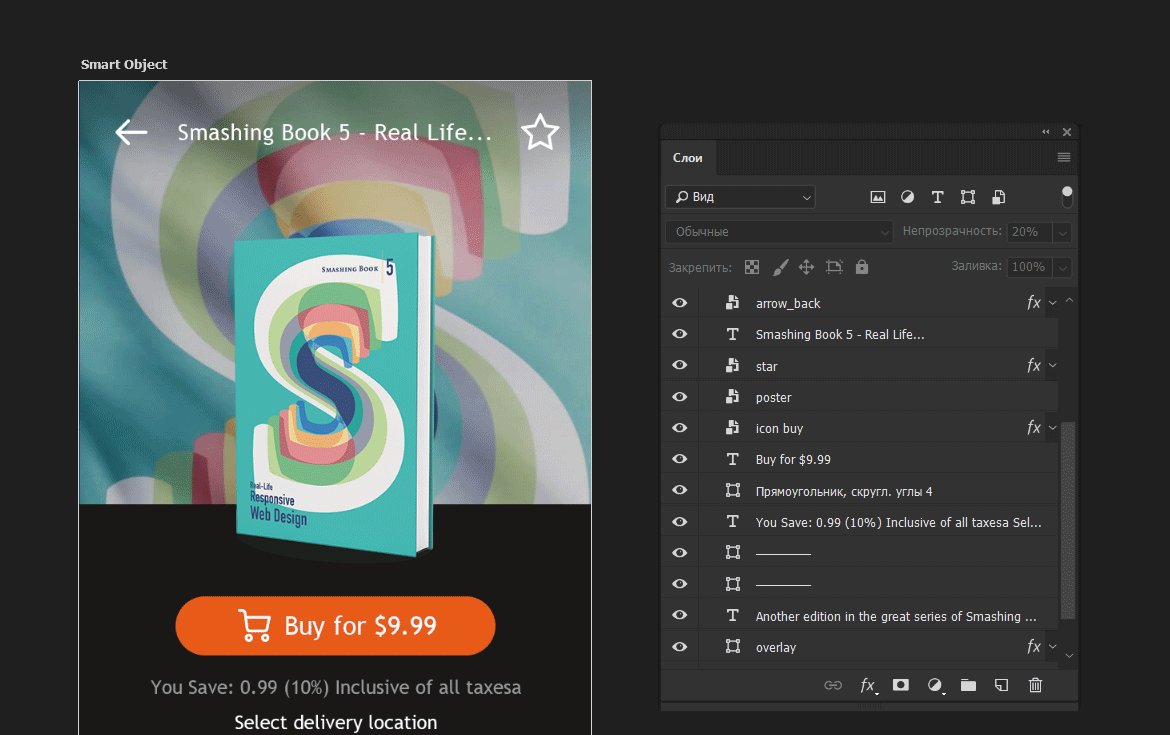
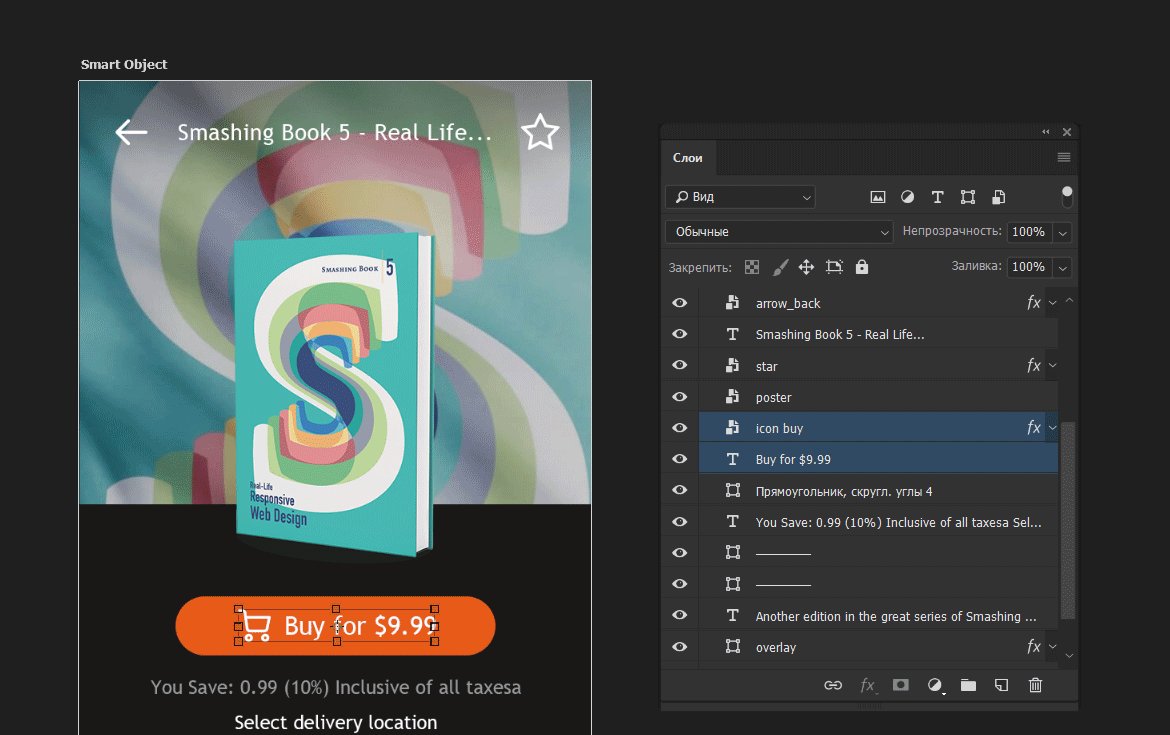
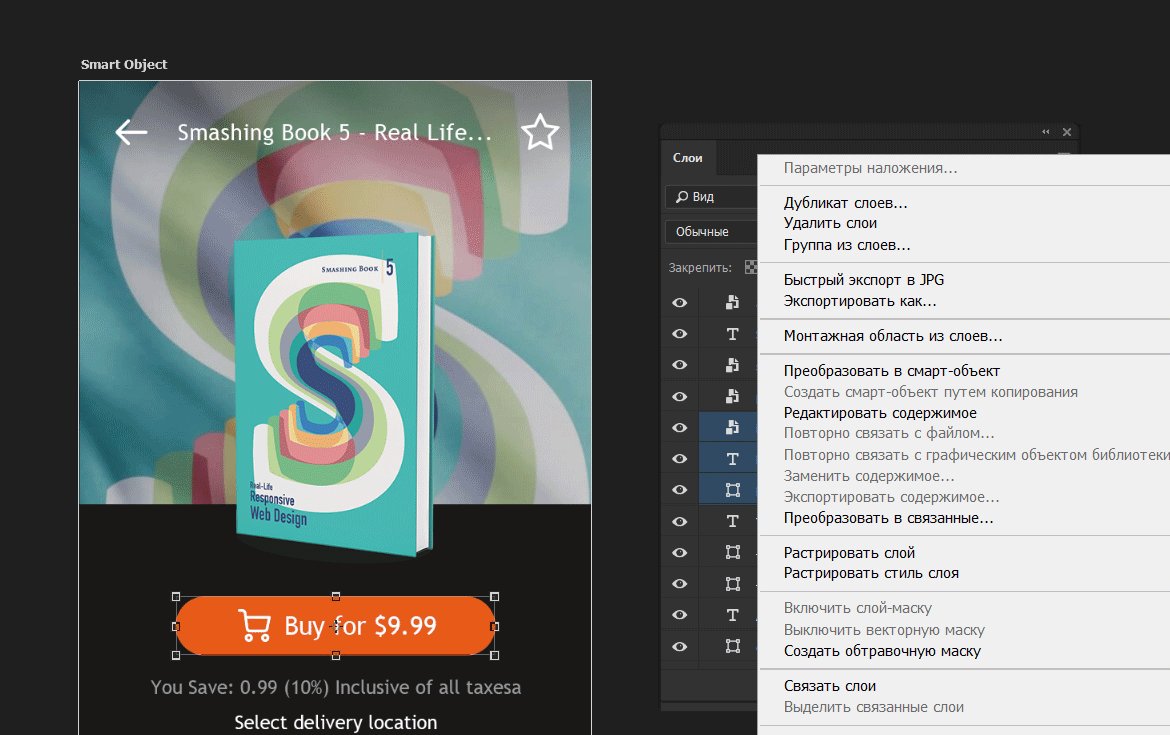
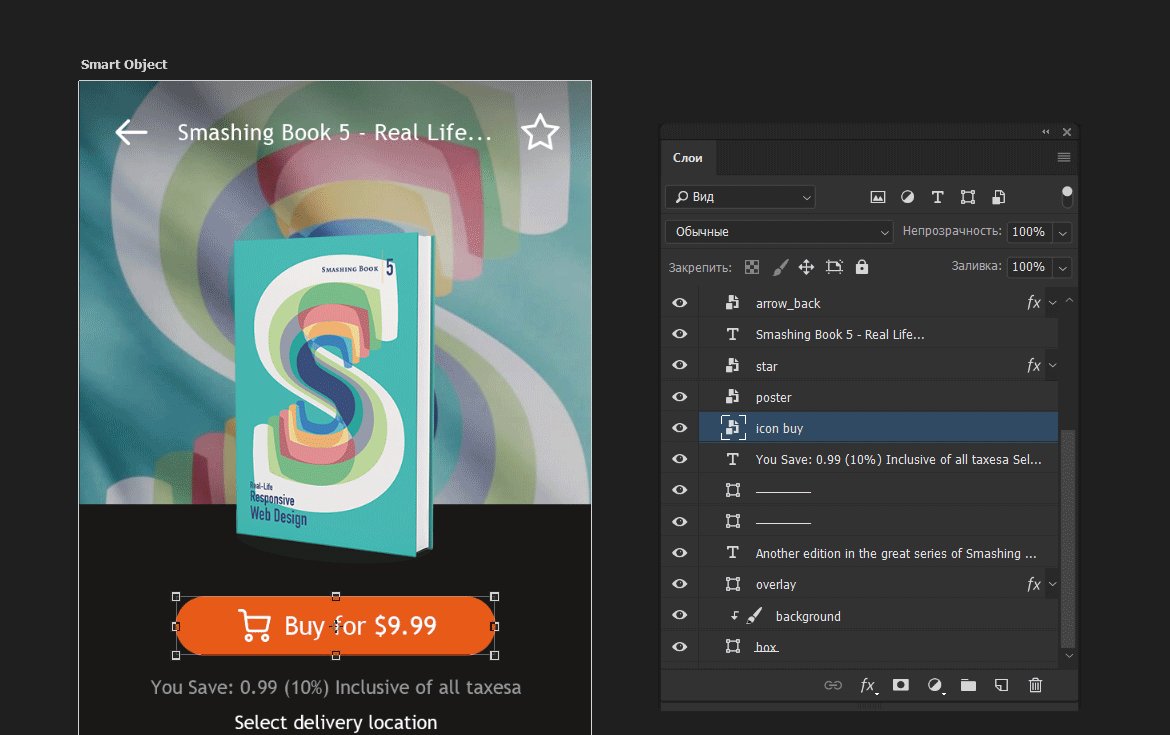
Используйте смарт-объекты

Они похожи на группы, но умеют сохранять стили. Например, если у вас есть несколько одинаковых кнопок на странице, то удобней использовать смарт-объекты. Редактирование одного распространяется на все в пределе файла. Также удобно использовать, если хочется сократить бессчетное кол-во слоев.
Добавляйте охранные поля

Бывает, верстальщикам непонятно, какой размер кнопки предусмотрен, если в дизайне не используются фоны или окантовки. Добавьте охранное поле в виде пустого блока под ней или добавьте префикс к названию.
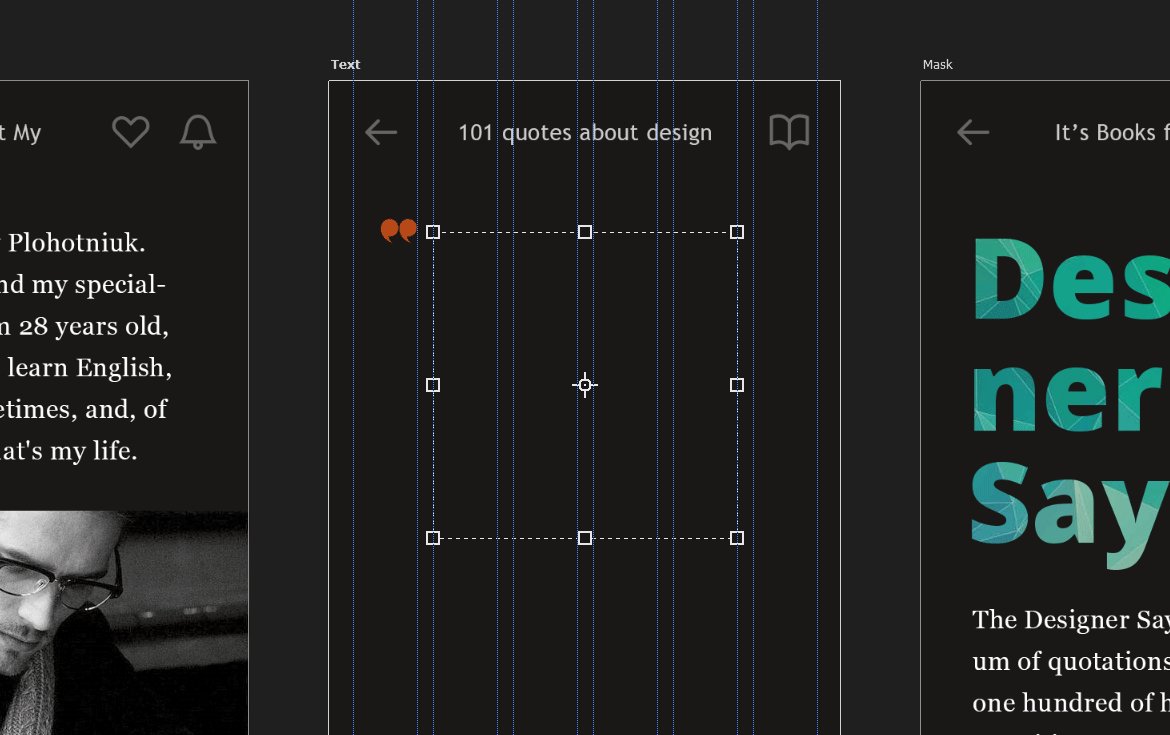
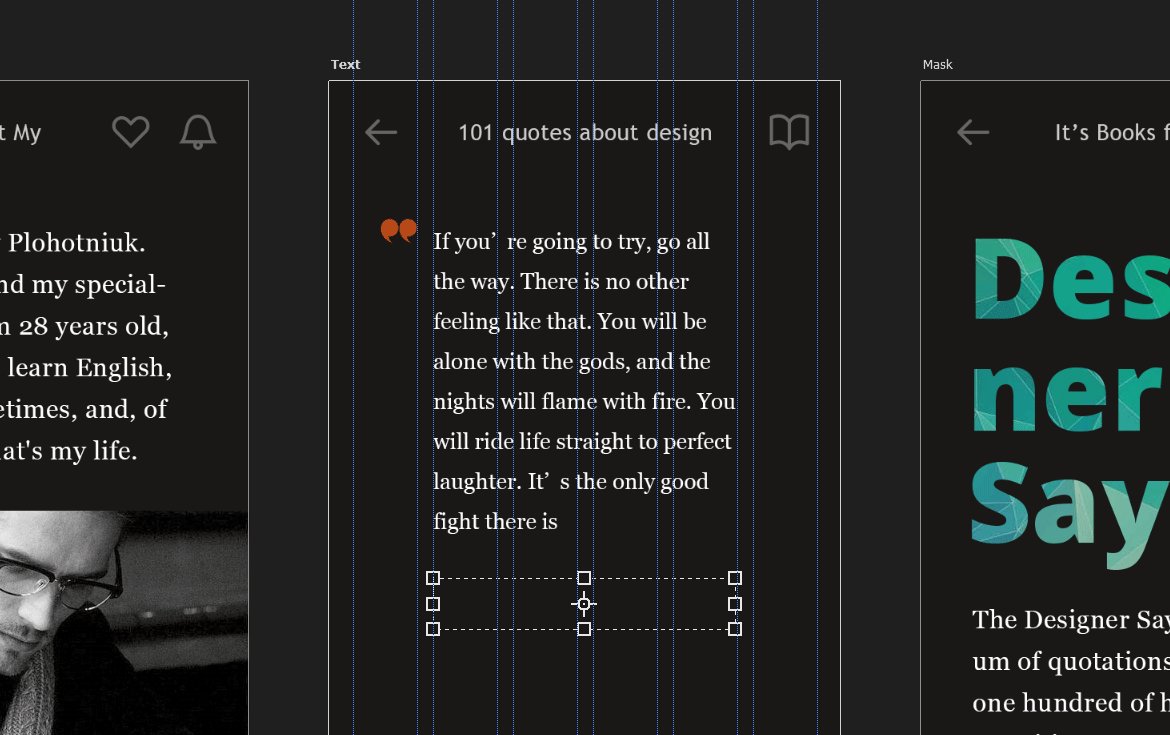
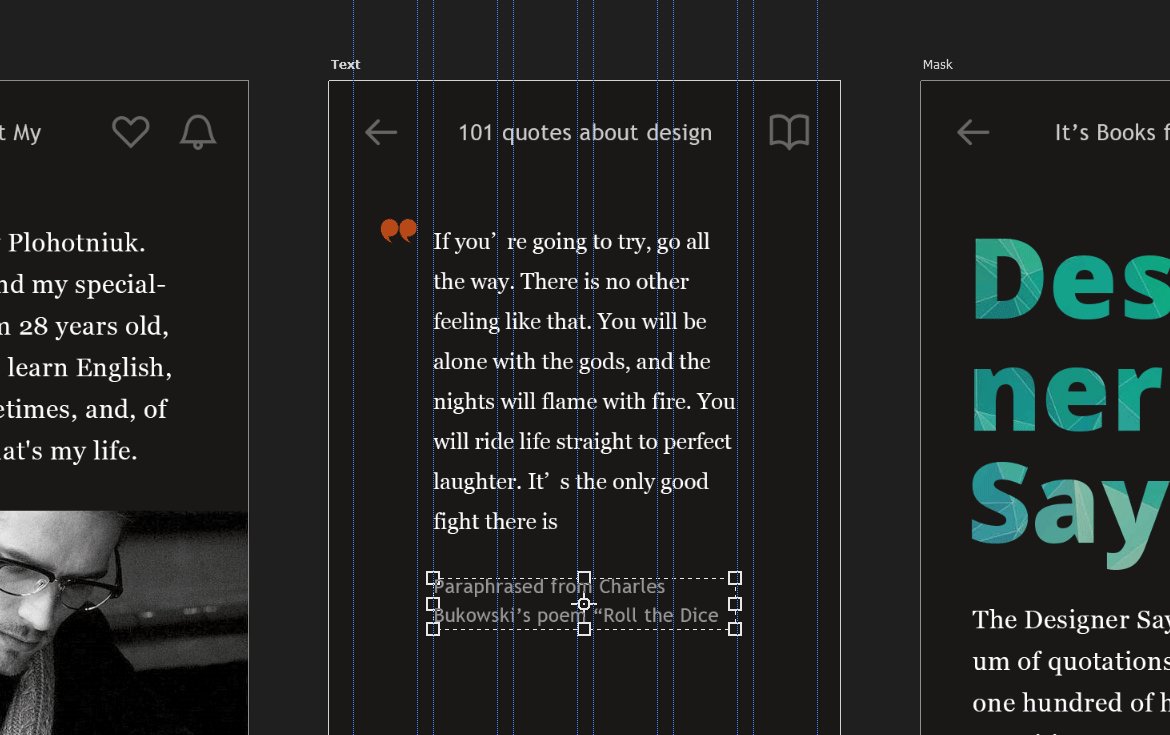
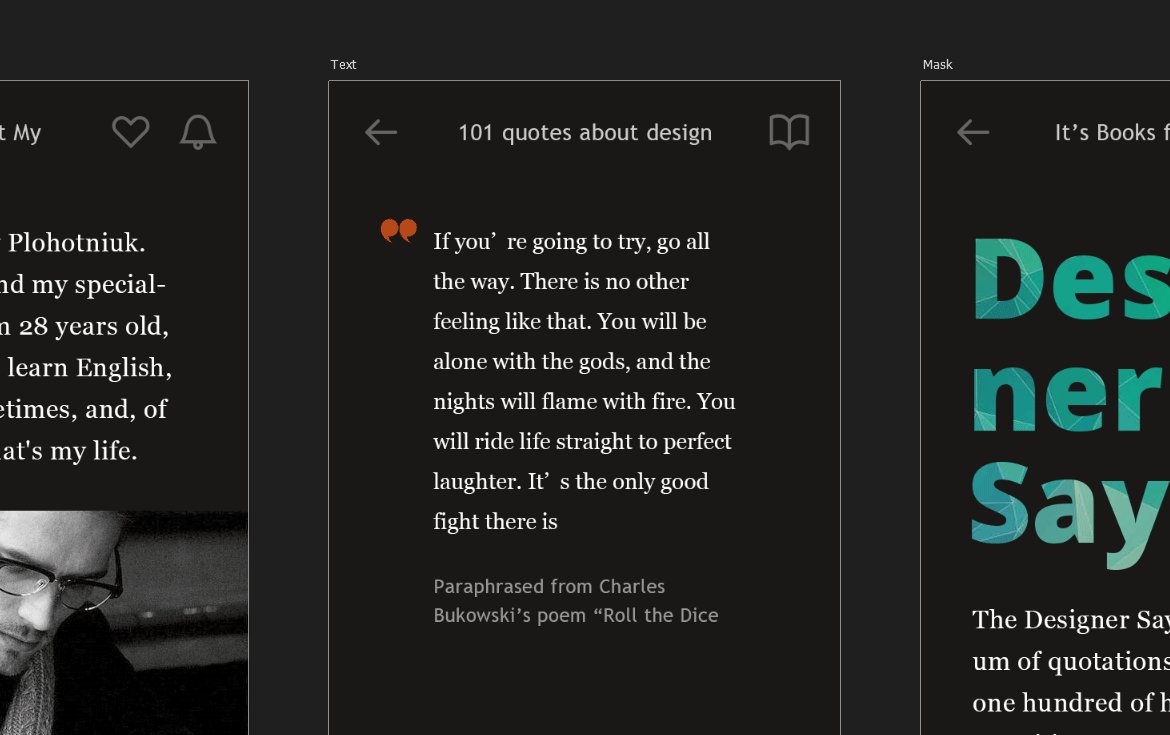
Используйте текстовые блоки

Очень неудобно копировать текст с макета, если он был вставлен не как блок и переносы проставлены в ручную. Приходится удалять их. К тому же такой способ помогает увидеть, как это будет выглядеть при верстке макета.
Не забывайте о сопутствующих материалах
По завершению не забывайте прикладывать шрифты, оригиналы картинок, инфографику, описания… Обычно, на поиск/запрос тратится много времени. Например, часто у меня такая структура:
svg – все иконки;
материалы — картинки, инфографика, шрифты;
from client – то, что изначально пришло от клиента;
includes — связанные части шаблона
Каждый из этих приемов хорош, но вместе они помогают более эффективнее работать с макетами вам и другим и экономит время.
Автор: SkSeven






