Здесь вы не увидите ни строчки кода. Мы поговорим об обычных людях — о наших пользователях, точнее о том, как сообщать им, если в системе возникла какая-то непредвиденная ситуация.
В основе статьи доклад Антонины Хисаметдиновой с Heisenbug 2017 Moscow, которая занимается проектировкой пользовательских интерфейсов в компании Собака Павлова.
Кроме того, на Медиуме есть цикл статей «Руководство по проектированию ошибок». Цикл еще не дописан до конца, но дает более полную и цельную картину по теме статьи.
Ошибочный сценарий
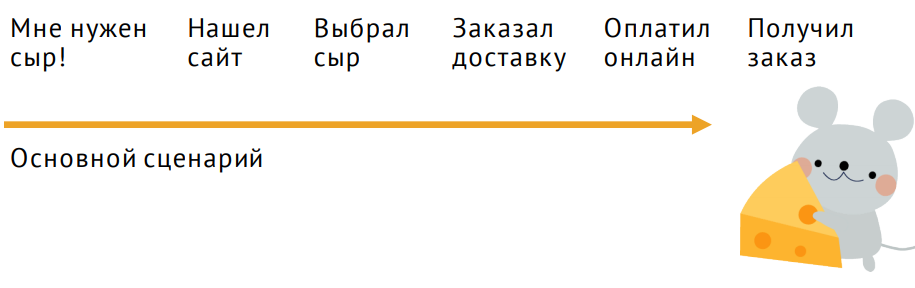
Раз за разом мы проектируем основные сценарии самых разнообразных сервисов. В случае интернет-магазина основной будет таким:

Человек заходит на сайт, выбирает товар, заказывает его доставку; оплачивает и получает заказ.
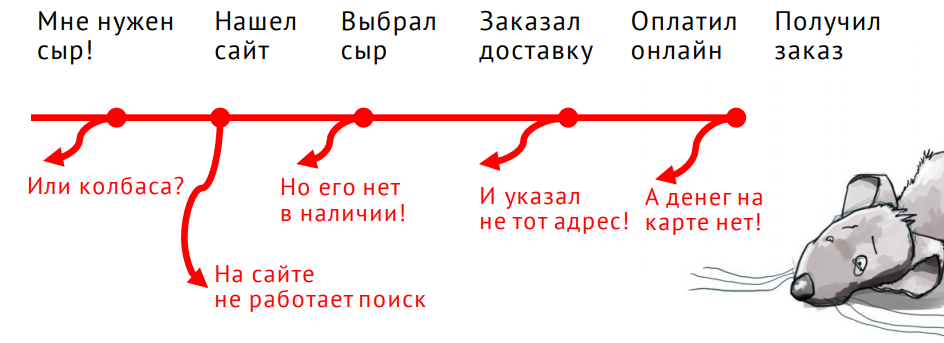
Мы так концентрируемся на основных сценариях, что забываем одну очень важную вещь: есть альтернативные сценарии и тысячи способов того, как основной сценарий может прерваться.

Всё это — ошибочные сценарии, возникающие, когда что-то идет не так.

Продуктовые команды часто не уделяют достаточно внимания таким сценариям. Например, очень типичная история: «Что-то пошло не так. У нас проблемы, поэтому просто закройте это сообщение».

Еще пример: «У нас ошибка. Повторите вашу попытку позже»:

И еще одна категория ошибок — моя любимая: неизвестные ошибки.

Зачем работать над ошибочными сценариями?
Обосновать бизнесу необходимость проработки ошибочных сценариев бывает очень сложно. Зачем нам возвращаться назад и что-то исправлять, когда впереди у нас новые фичи? Но у меня есть четыре железных аргумента, которые помогут продемонстрировать вашему product owner’у или бизнесу необходимость такой работы.
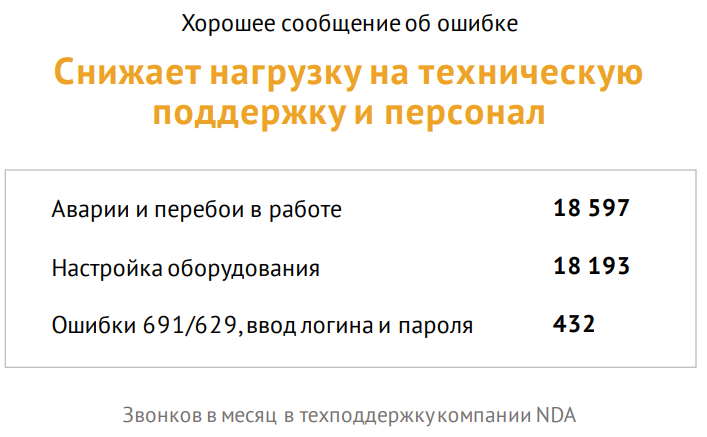
Хорошее сообщение об ошибке снижает нагрузку на техническую поддержку и персонал
На слайде представлены некоторые цифры одного из наших клиентов. Это количество звонков пользователей в техподдержку в месяц. Звонки связаны с проблемами определенного рода:

Обратите внимание, 400 человек в месяц звонят просто из-за того, что не могут войти или корректно ввести логин / пароль в соответствующей форме на сайте.
Хорошее сообщение об ошибке помогает пользователю не потеряться в воронке конверсии
Если сообщение об ошибке составлено грамотно, оно возвращает его к основному сценарию, даже если произошел разрыв сессии.

Хорошее сообщение об ошибке обучает работе с сервисом
Возможно, вам даже не потребуется создавать onboarding или какие-то обучающие видео, разработка которых, кстати говоря, тоже стоит приличных денег.

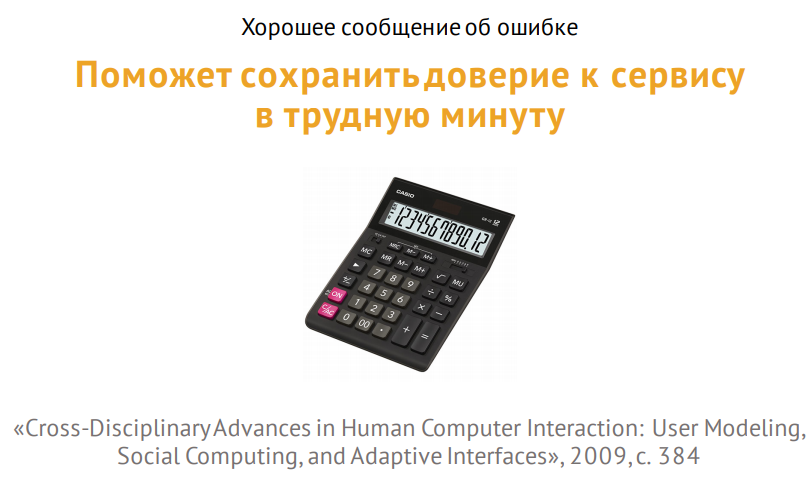
Хорошее сообщение об ошибке позволяет сохранить доверие к сервису в трудную минуту
Это последний, но немаловажный аргумент.

Вообще тема доверия «человек-технология» исследуется довольно давно. Сейчас мы уже достаточно доверяем технологиям. Например, мы никогда не будем перепроверять, отправил ли мессенджер сообщение адресату, или как калькулятор сложил или умножил трехзначные числа (к сожалению, правда, не все сервисы могут похвастаться таким уровнем доверия, как калькуляторы).
Мы доверяем свою жизнь десяткам видов разного программного обеспечения, летая в самолетах. Но это доверие очень легко разрушить. Сделать это может даже самая маленькая ошибка. И такие ошибки случаются как в маленьких, так и в очень больших компаниях.
Из-за чего возникают ошибки
Я несколько раз упомянула «хорошее сообщение об ошибке». Настала пора поговорить о том, что это значит. И для начала разберемся, из-за чего в принципе возникают ошибки.
- первое, что приходит в голову, это какие-то глобальные сбои или технические работы на сервисе;
- специфические баги;
- ошибки пользователя.
Но это далеко не всё. Еще есть:
- проблемы на стороне подключенных сервисов;
- внешние проблемы;
- крайне необычное поведение пользователей или сервиса.
Это не попытка классификации. На самом деле видов ошибок далеко не шесть, их может быть сотня или даже больше. Но в контексте проектирования интерфейсов эти ошибки самые значимые.
Глобальные сбои
Давайте начнем с ситуации, когда ваш сервис полностью недоступен.

К сожалению, такие ошибки могут возникнуть в любых сервисах, от онлайн игр до сложных биржевых профессиональных инструментов.
Хороший вопрос: что в такой ситуации делать?
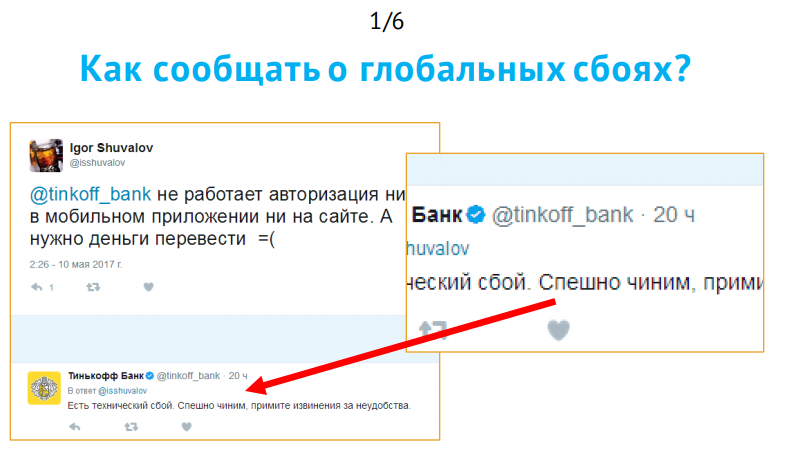
Пока разработчики спешно чинят какие-то инструменты, несчастные пользователи получают странные сообщения об ошибках и достают вашу техподдержку, пишут неприятные посты в твиттере:

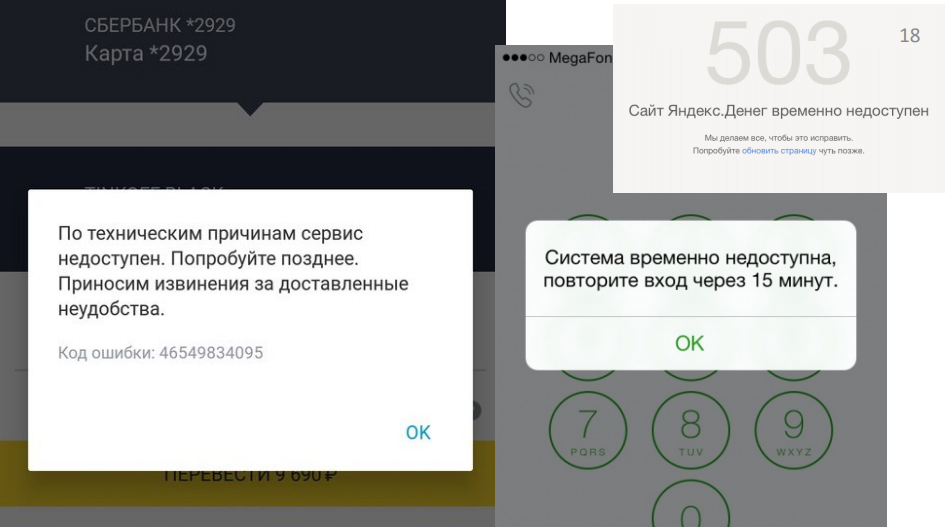
Давайте посмотрим на сообщения, которые в этот момент выводятся:

Они достаточно простые и некоторые из них даже честно извиняются. Но пользователи все равно чувствуют себя некомфортно и пытаются понять, в чем же дело; повторяют вход далеко не через 15 минут; тыкают, куда попало.
Как им помочь?
Подумайте о последствиях
Если вы не знаете, каковы последствия глобального сбоя, просто сходите в техподдержку. Потому что в этот момент ребята там огребают по полной. И они с удовольствием с вами этой болью поделятся.
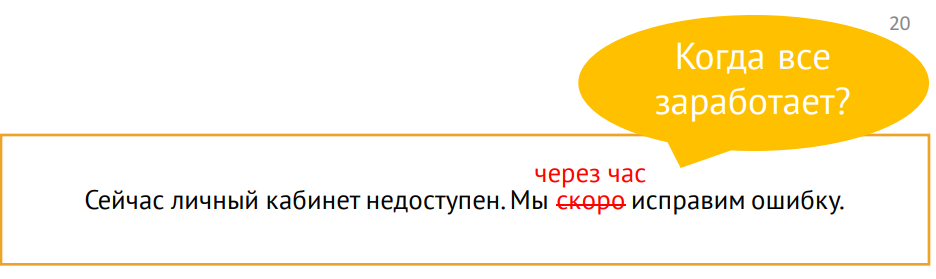
Многие в таких ситуациях ограничиваются сообщением: да, у нас есть проблема и мы скоро ее поправим:

Но «скоро» — это когда?
Пользователю не нужно знать, когда вы всё поправите, с точностью до минуты. Но им нужно понимать какие-то значимые временные ориентиры, например, 15 минут, один час, пять часов или даже сутки. Это поможет им сориентироваться в пространстве и спланировать управление своими деньгами.
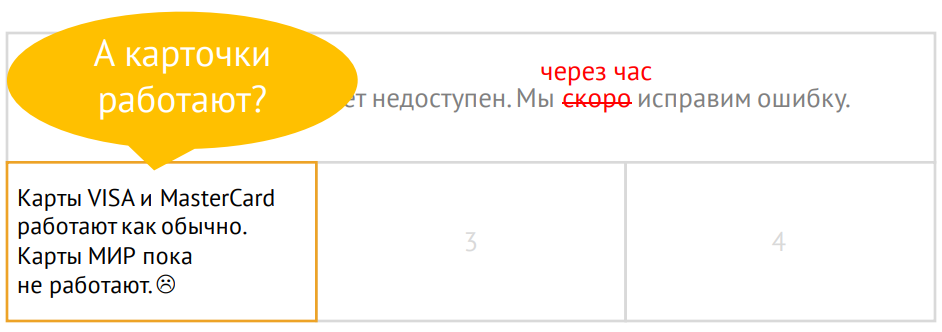
Еще один резонный вопрос (в ракурсе финансового сервиса): работают ли карточки?

И хорошее сообщение об ошибке сможет на него ответить. Даже если карточки не работают, лучше всё равно об этом сказать, потому что это очень важная информация.
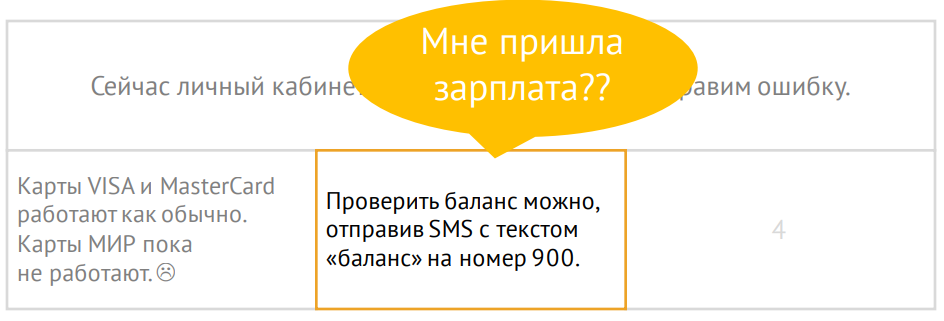
Еще одна история — тут зарплата или перевод должны быть; а когда придут эти деньги?

Вроде бы ничего критичного, но когда человек не может проверить баланс, он начинает сильно паниковать. Поэтому предложите проверить баланс альтернативными методами, если это, конечно, возможно.
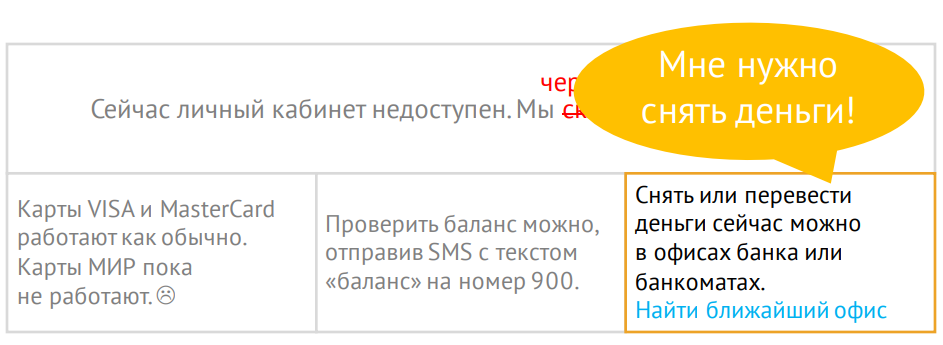
И последняя, очень серьезная ситуация, когда действительно человеку срочно нужны его деньги. Если это возможно, сообщите, как снять деньги или найти ближайший офис, если у вас есть такой сервис:

Важно понимать, что глобальный сбой — это проблема ваша, а не пользователя. Не нужно перекладывать на него мыслительные процессы. Предложите сразу готовые варианты.
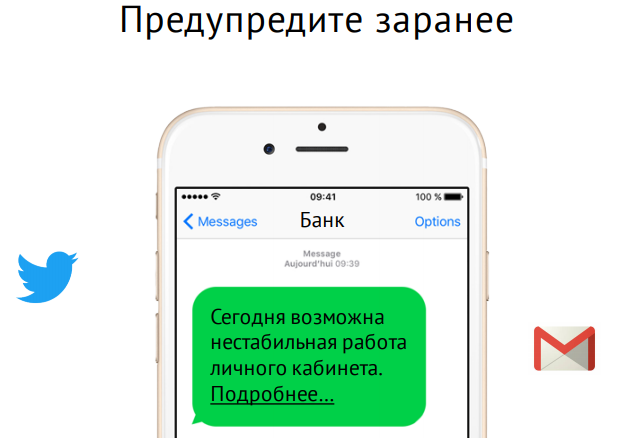
Предупредите заранее
Не все пользователи готовы зайти в личный кабинет прямо сейчас, и далеко не все пользователи в принципе зайдут и заметят ошибку. Но если вы предупредите их заранее (например, постом в Twitter, SMS-сообщением или по электронной почте), то когда они столкнутся с сообщением об ошибке, будут готовы.

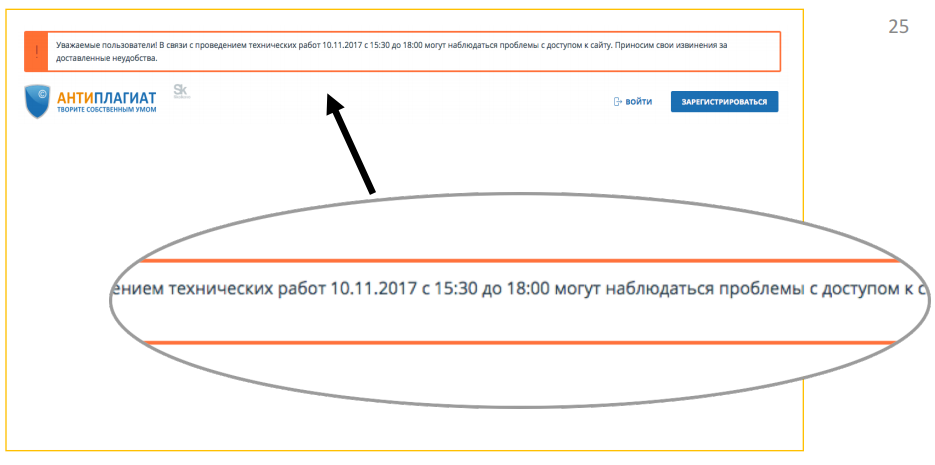
Отдельно стоит сказать про профессиональные сервисы, от которых ежедневно зависит работа пользователей. Например, сервис Антиплагиат иногда выводит такое сообщение о проведении технических работ:

Обратите внимание, что указана точная дата и точный диапазон времени — это поможет пользователю спланировать свою работу в вашем сервисе.
Тема предупреждений об ошибках косвенно связана с сохранением доверия. Может показаться, что очередное предупреждение об ошибке заставит часть пользователей усомниться в надежности сервиса (возможно, они бы в этот момент и не воспользовались сервисом, т.е. в принципе не узнали бы об ошибке). Но восприятие предупреждения как заботы или как лишнего камня в огород сервиса зависит в том числе и от того, как часто вы говорите, что у вас проблемы. Плюс есть совершенно разные сервисы. Интернет-банк — это одно. Но, к примеру, если у вас интернет-магазин, не нужно каждый раз писать пользователю о проблемах, потому что он заходит к вам не так часто.
Однако если же мы говорим о профессиональных инструментах, от которых пользователь реально зависит каждый день с утра и до вечера, очень странно не предупредить о проблеме (а частота, с которой допустимо сообщать пользователю о проблемах, при этом сильно зависит от отрасли).
Специфические баги
Тестировщики и продуктовые команды в целом вовремя отлавливают и не допускают вывода на пользователя очень большой доли багов. Но, к сожалению, ошибки случаются везде, и не всегда возможно их избежать.

Для нас баги — это знакомая история. Мы четко классифицируем их по разным параметрам: степени опасности, необходимости исправления и т.п.

Но пользователи когда замечают баг, в принципе не понимают, с чем они столкнулись. Многие даже не знают этого термина. Для них баги на самом деле выглядят вот так:

Мы предполагаем, что если пользователь вдруг заметил что-то странное, он конечно же нам об этом сообщит. У него есть для этого пять или даже больше способов:
- раздел «Контакты» и обратная связь;
- онлайн-консультант и звонок в техподдержку;
- социальные сети и чаты компании;
- отзывы (App Store и Play Market)!!!
- блоги и форумы.
Мы предполагаем, что пользователь когда-нибудь проскролит страницу вниз до подвала, найдет там вкладку «Контакты». В разделе контактов найдет среди карт, отделов, офисов продаж и прочего маленькую кнопочку «Обратная связь», нажмет на нее, выберет тему обращения. Напишет подробное письмо о том, как воспроизвести эту ошибку, приложит скриншоты и отправит.
Да, действительно, такие письма приходят. Но если ошибка очень плохая, человек может сразу оставить отзыв с низкой оценкой на App Store, где также подробно распишет, чем ему ваш сервис не нравится.
У всех перечисленных каналов обращений есть одна очень большая проблема: они вырывают пользователя из контекста, заставляют его отвлекаться на то, чтобы, по сути, помочь вам. Поэтому большинство пользователей предпочитают подождать, пока проблема исчезнет сама (пока вы сами ее заметите):

Или могут вообще перестать пользоваться вашим сервисом, как неработающим.
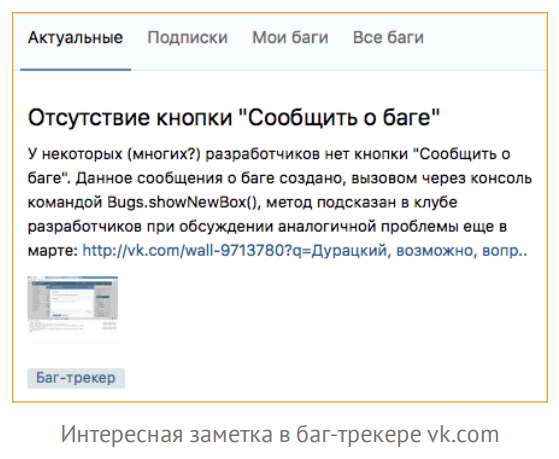
Поэтому в багтрекере ВКонтакте висит такой вот тикет, который называется «отсутствие кнопки «Сообщить о баге»»:

Действительно, это проблема очень многих сервисов.
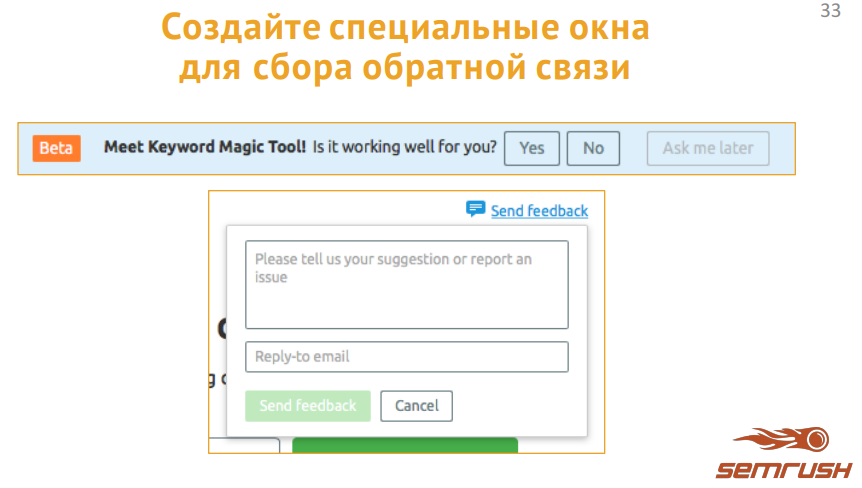
Создайте специальные окна для сбора обратной связи
Но есть и позитивные примеры, например, Semrush. Почти по всему сервису размещены специальные окна, которые нацелены на то, чтобы забирать фидбэк от человека.

В такой ситуации пользователю стоит меньших усилий написать вам о какой-то ошибке или о фидбеке. Особенно это актуально для бета-тестирования.
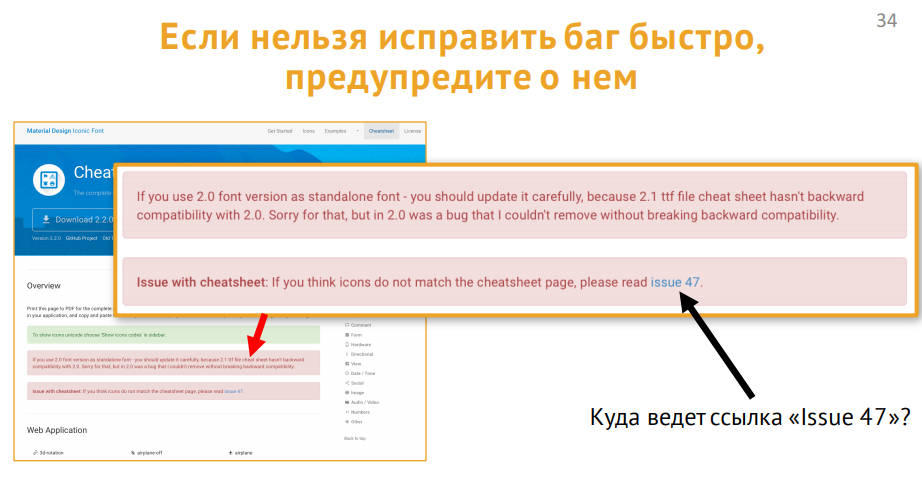
Если нельзя исправить баг быстро, предупредите о нем
К сожалению, бывают такие ситуации, когда вы не можете исправить баг быстро. Можно просто предупредить об этом пользователя — как и в предыдущей части доклада.
В качестве примера здесь приведен скриншот, когда с помощью совершенно обычных окошек разработчики иконочного шрифта material design предупреждают пользователей, что есть проблема совместимости, и приносят свои извинения:

Обратите внимание, что они приводят ссылку для тех, у кого возникли эти проблемы. По ссылке инструкция, как всё исправить.
Самое главное, что нужно запомнить про специфические баги, — это необходимость качественного фидбэка. Поэтому создавайте специальные окна, чтобы как можно быстрее получать от пользователей эту информацию. Ну и второе — конечно, предупреждайте, если вам какой-то баг известен, но вы не можете его поправить.
Ошибки пользователей
К сожалению, многие разработчики считают, что ошибки пользователей — это дело пользователя. Но на самом деле, чем больше пользователи ошибаются в определенной точке продукта, тем сильнее в этой точке виноват сам сервис. В контексте проектирования ошибок я могу предложить пять фишек, которые помогут вам улучшить пользовательский опыт в подобных местах.
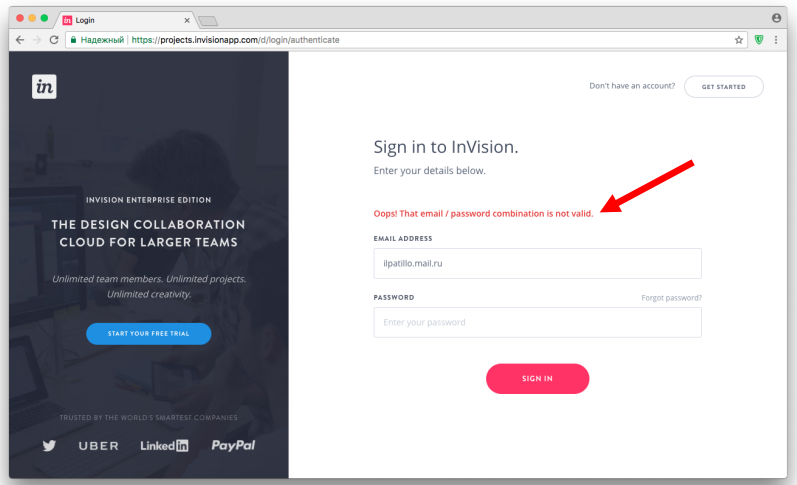
Первый пример узкого места многих сервисов — это, конечно, вход / регистрация:

Например, поле входа в InVision. Маленькая красная полосочка — это, в принципе, всё сообщение об ошибке. Наверное, когда дизайнер его рисовал, думал, что пользователь без труда прочитает сообщение: «Упс, комбинация email и пароля не верна». Проверит сначала email, затем пароль, и снова нажмет кнопочку войти. Но статистика подсказывает, что пользователь делает несколько попыток входа и ввода пароля, прежде чем догадывается, что проблема в email-адресе.
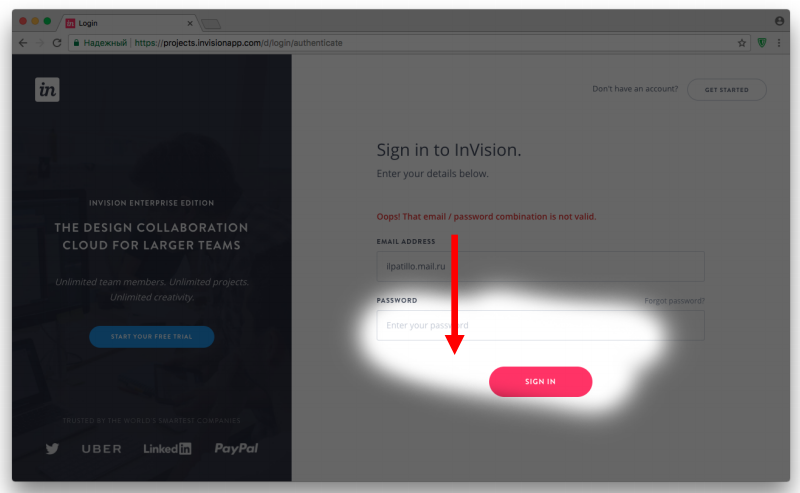
Это происходит, потому что внимание пользователя в момент входа сосредоточено в одной очень узкой области — она называется фокусом внимания:

Как вы видите, сообщение об ошибке, достаточно высоко и пользователь может его просто не заметить при обновлении страницы. К тому же InVision стирает пароль (надо же помочь пользователю…). И шевеление в области пароля еще больше фокусирует внимание пользователя; он думает, что ошибка именно там.
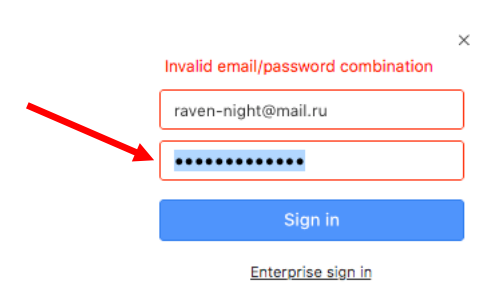
Фишка 1. Разместите сообщение в фокусе внимания
Те же ребята из InVision в другой части продукта предоставили информацию об ошибке немного по-другому. Во-первых, они подсветили оба поля. Во-вторых, не стирают пароль, потому что он может быть правильный (они предполагают, что пользователь заметит, где именно ошибка, и сам примет решение):

Фишка 2. Показывайте, где именно ошибка
Подсвечивание обоих полей — это и есть вторая фишка.
Но и это не всегда помогает.
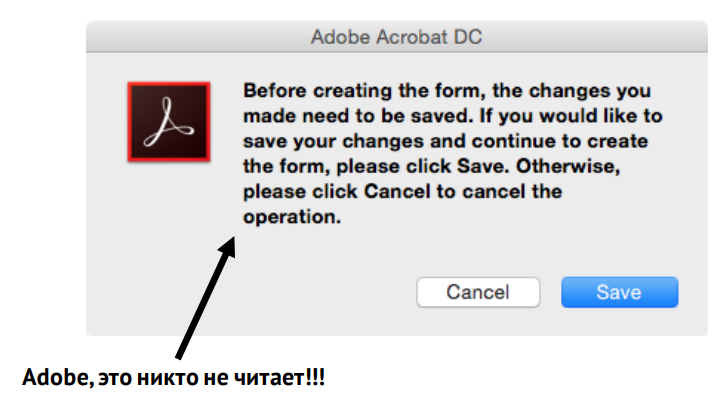
Например, дизайнеры компании Adobe считают, что пользователи действительно это всё читают:

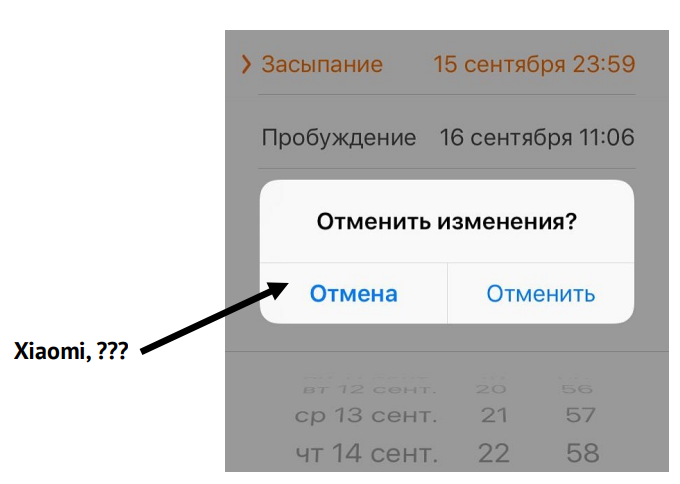
Еще один классический пример предлагает Xiaomi:

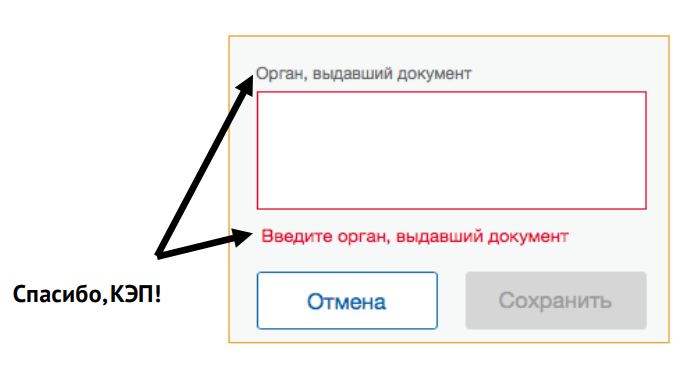
Или, например, сайт Госуслуги (как и многие другие) просто дублирует название поля заголовка в ошибку:

Фишка 3. Используйте понятные и короткие формулировки
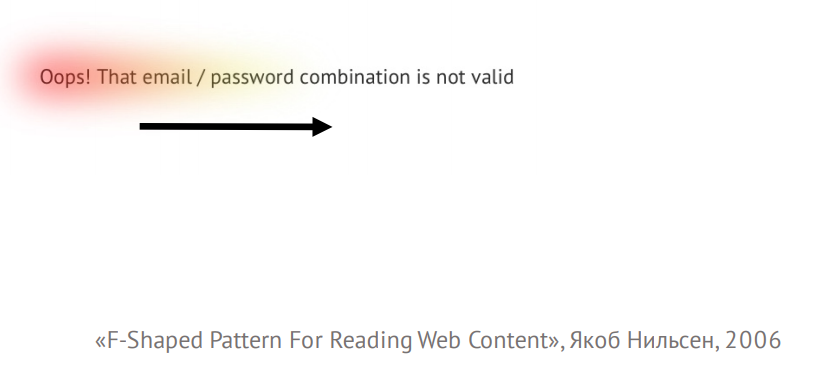
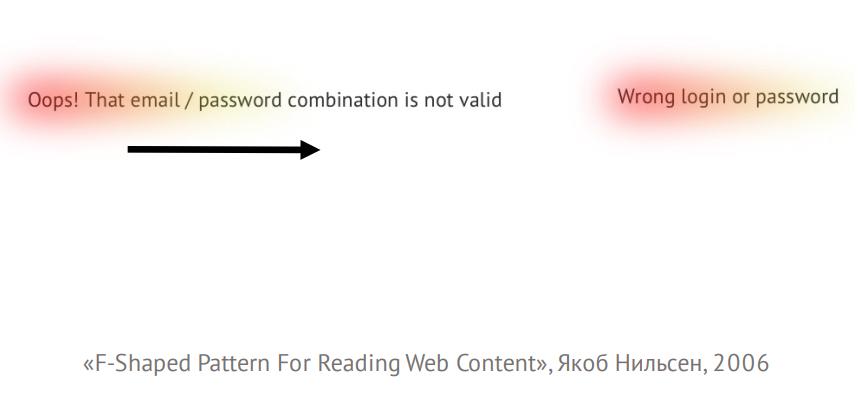
В примерах выше вся проблема в буквах. Поэтому нужно подумать над тем, как сделать формулировки короче и понятнее. Мы можем легко прочитать это сообщение, когда видим его на огромном экране и фокусируемся на чтении:

Но в окружении интерфейса и текущих задач у пользователей это выглядит вот так:

И они не дочитывают до конца. Когда пользователь читает строку, он фокусируется на начале строки. А чтобы прочитать дальше, ему надо приложить усилия:

Ему неохота читать ваши тексты, он хочет дальше решать свои задачи.
Поэтому, сокращая формулировку и размещая сообщение в зоне фокусировки, мы можем быстрее донести смысл.

Фишка 4. Подскажите, как исправить ошибку
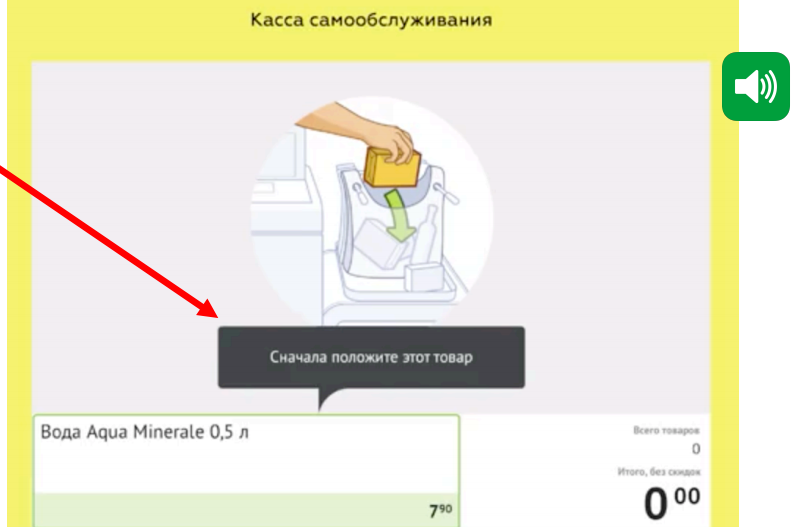
Кто сталкивался с кассами самообслуживания?

Современные кассы самообслуживания, конечно, построены по-разному. Но самые первые из них были построены по такому сценарию: я кладу корзинку на одну сторону, беру по очереди товары, сканирую штрих-код и кладу их на другую сторону, чтобы система знала, что я действительно всю корзину просканировала (по весу). В тот момент, когда я складываю товар на левую сторону, система понимает, что я его отсканировала, и добавляет его в чек. Разработчики касс обратили внимание на очень интересную проблему: люди берут маленький товар (например, бутылку воды), сканируют его, затем сразу берут второй товар и пытаются его провести. При этом система никак не реагирует, сканер не работает, а пользователи ищут глазами помощников и напрягают персонал ритейлера.
В чем была проблема? Пользователи забывают положить маленькие товары на другую сторону. Поэтому разработчики добавили звуковой сигнал, после чего в 90% таких ситуаций покупатели стали обходиться без помощника. Сигнал заставлял человека поднимать глаза на экран кассы и выходить из состояния, когда он сканирует свою огромную корзину покупок: «Точно, я не положил воду».

У этого сообщения об ошибке есть две из перечисленных «фишек»: оно подсказывает, где именно ошибка, и обучает работе с сервисом.
Фишка 5. Сохраняйте работу пользователя
Последнее, но самое интересное.
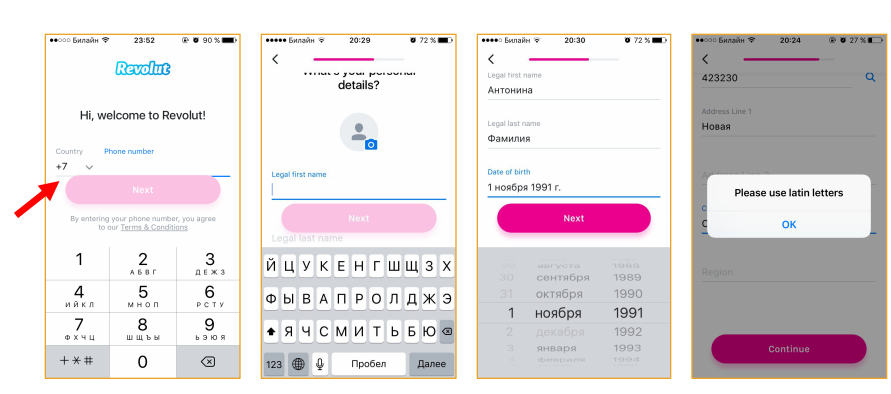
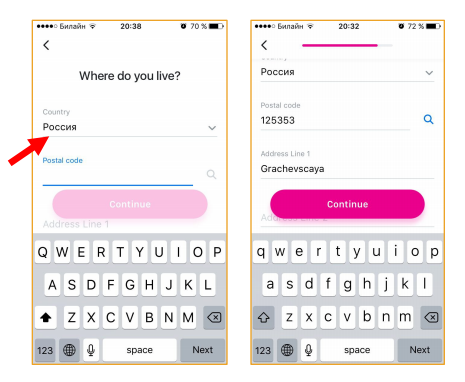
Давайте сразу на примере. Это кусочек пути регистрации (в очередной раз напоминаю, что регистрация — достаточно слабое место у очень многих сервисов):

Чтобы вообще начать пользоваться финансовым сервисом Revolut, я должна сначала подтвердить свой номер телефона. Обратите внимание, они уже автоматически определили и подставили код страны. Спасибо ребятам.
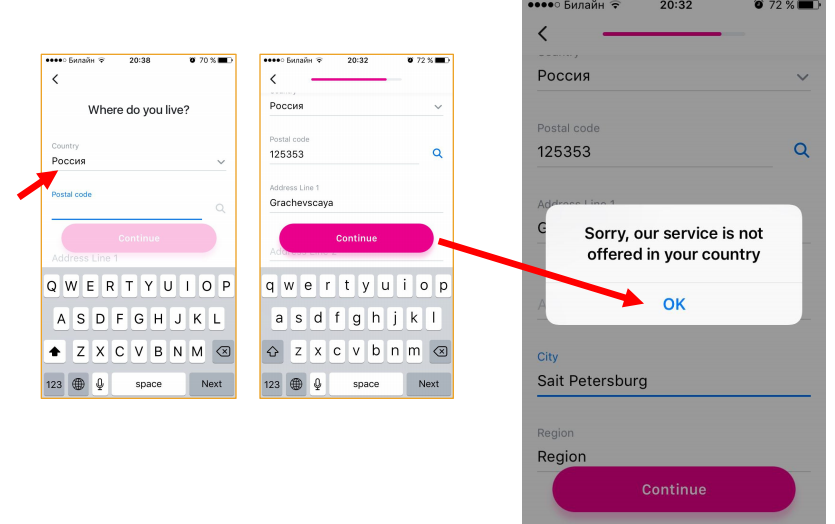
Дальше я должна ввести свое имя и фамилию. Ну раз они определили мою страну, то я начинаю вводить автоматически по-русски, и когда я уже нажимаю «Далее», заполнив всю форму, сервис мне говорит: «Пожалуйста, используйте латинские буквы». Автоматическая валидация уже давно всем известна, и ее нужно обязательно применять! Но на этом дело не заканчивается. Мне нужно заполнить адресную информацию, причем, обратите внимание, страна уже подставлена автоматически и написана кириллицей.

Но меня не обманешь — я ввожу адрес латиницей, нажимаю Continue. И, как вы думаете, что происходит?

В такие моменты действительно хочется выкинуть телефон куда-нибудь. Но это, конечно, исключительный случай. Однако этот пример также показывает, что лишние и любые повторные действия очень сильно напрягают пользователя, заставляют его нервничать и негативно сказываются на имидже вашего продукта.
Поэтому не заставляйте пользователя вводить какие-то поля заново, используйте как можно больше автоматизации.
Проблемы подключенного сервиса
Тестируйте API подключенных сервисов
На днях мне попался интересный отчет на сайте APIFortress. Там был рассказ про компанию, которая поставляла стоковые изображение своим партнерам. Одним из них было агентство, которое занималось сувениркой с мопсами.
Однажды этот мопс-партнер позвонил в стоковую компанию и пожаловался на поломку сервиса.
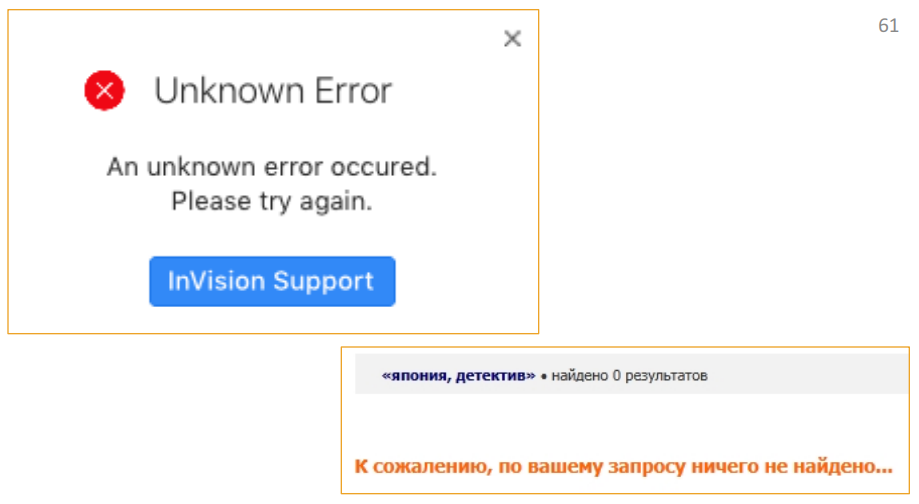
Оказалось, что стоковая компания в тот день выпустила с утра минорное обновление API, которое не затронуло большую часть клиентов, но очень сильно ударило по мопс-компании. Сайт у них был построен таким образом, что обновление вызвало какой-то критический сбой работы поиска. Конечные пользователи видели, что ничего не найдено или какую-то неизвестную ошибку. Поэтому на подключенные сервисы надо обращать пристальное внимание.
Учите их различать проблемы
Иногда недостаточно просто знать, что где-то там у вас проблема, потому что пользователи будут видеть странные окна, которые не будут им помогать:

И в интерфейсе эту проблему не решить.
Поэтому очень важно потратить усилия, чтобы научить ваш сервис различать причины проблем с API.
Предусмотрите в интерфейсе оповещение о проблемах
Очень хороший пример — сервис-автоматизатор ifthisthenthat. С помощью связок API различных сервисов (например, умного дома или социальных сетей) они заставляют сторонние сервисы делать определенные вещи. Например, если я опубликовала пост в Instagram, он автоматически уходит в мой Facebook. Или, если я вышла из дома, сервис определяет по моей геопозиции, что я нахожусь в офисе, и проверяет, выключила ли я все свои смарт-утюги. А если не выключила, то выключает.
Эти ребята проделали очень большую работу, и не только в интерфейсе.
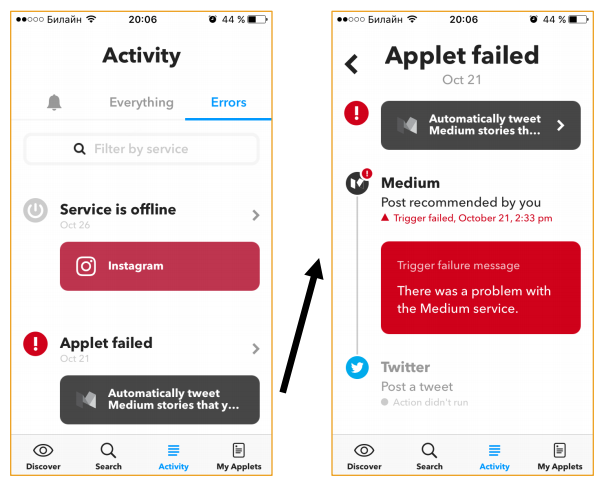
Во-первых, они выделяют отдельную вкладку для ошибок. Все неудавшиеся операции собираются в этот лог.
Они определяют разные типы ошибок:

В первом случае — сервис Instagram офлайн, и мы понимаем, в чем проблема. Возможно, мы временно вышли из зоны действия сети.
В случае, если пользователь никак не может поспособствовать решению проблемы, выводится просто оповещение.
Внешние проблемы
Что такое внешние проблемы в моем пользовательском понимании?

Весь software завязан на аппаратуру, на датчики и т.п. Всё это тоже создано людьми и может не работать. Поэтому очень важно сообщать об этом пользователю. Хороший сервис может сообщать о таких ошибках, как о своих.
Дайте понять, какие действия в вашем сервисе недоступны из-за внешних проблем
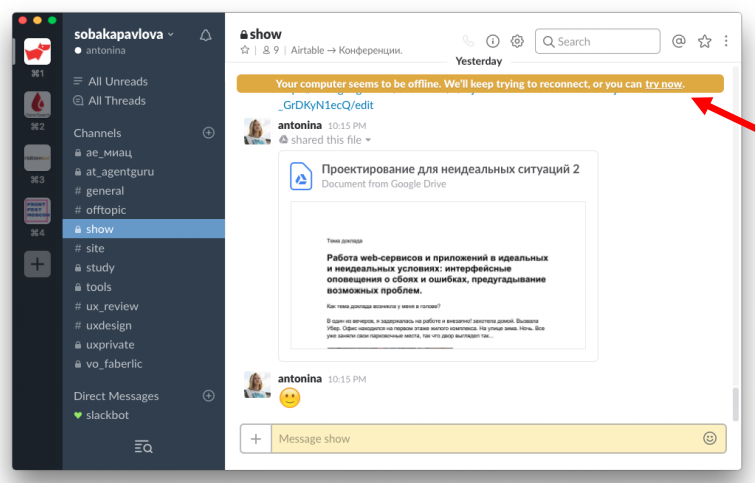
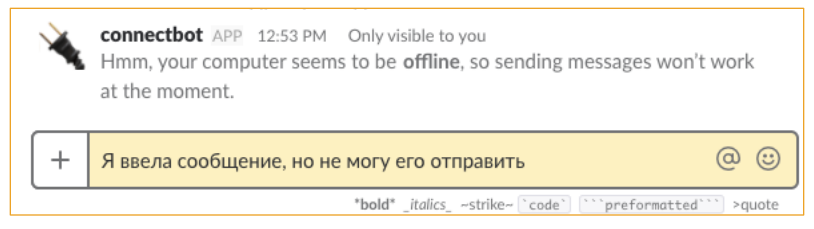
Хороший пример — отсутствие интернет-соединения в коммуникаторе Slack. Если во время работы у меня отвалился интернет, я вижу вот такое сообщение сверху:

Как мы помним про сообщения об ошибках пользователей, в момент ввода какого-то текста пользователь сконцентрирован в этой области:

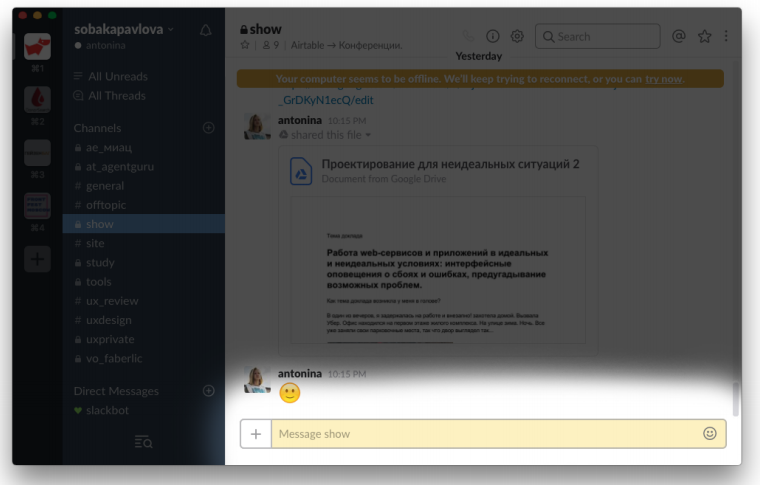
Slack об этом не забывает и подсвечивает поле желтеньким.
При этом он не блокирует мне набор сообщения. Я могу продолжить писать его дальше, но при попытке отправить Slack-бот отправляет мне вот такое сообщение:

И в принципе очень доступно объясняет, с чем именно проблема. Такую ошибку я замечу достаточно быстро.
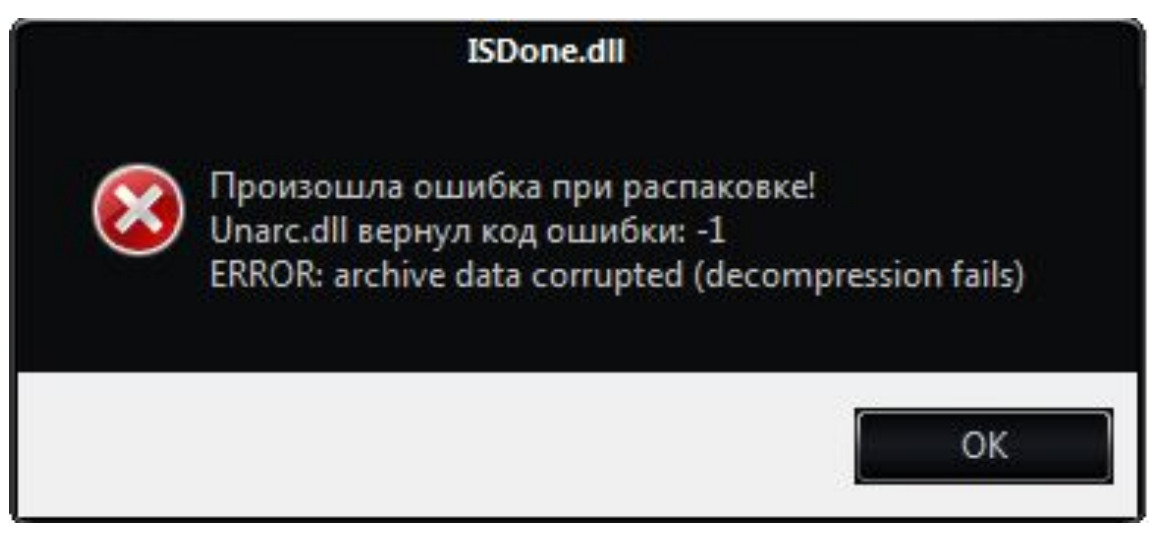
Большая проблема с внешними ошибками, которая пришла к нам еще из «древних» времен, когда продукты создавались инженерами для инженеров, — это содержание текстов об ошибках:

Они написаны таким языком, как будто мы сейчас до сих пор подразумеваем, что пользователь знает, что такое firewall, ftp, dll, ядро, kernel и так далее.
Четко разделите уровни компетенции
Техническому специалисту мы показываем одну информацию, а пользователю — другую.
Наверное, стоит отдельно сказать про то, как люди в принципе общаются с техподдержкой.

Для многих это действительно большой стресс. Большая часть сообщений об ошибках совершенно не подразумевает, что они должны быть поняты. Человек, который даже не знает английского языка, пытается как-то объяснить: у меня там что-то сломалось. Он испытывает очень сильный дискомфорт. И всё это влияет в целом на его опыт общения с вашим сервисом. Поэтому старайтесь создавать такие сообщения, которые пользователь сможет осознать и своими словами передать техподдержке.
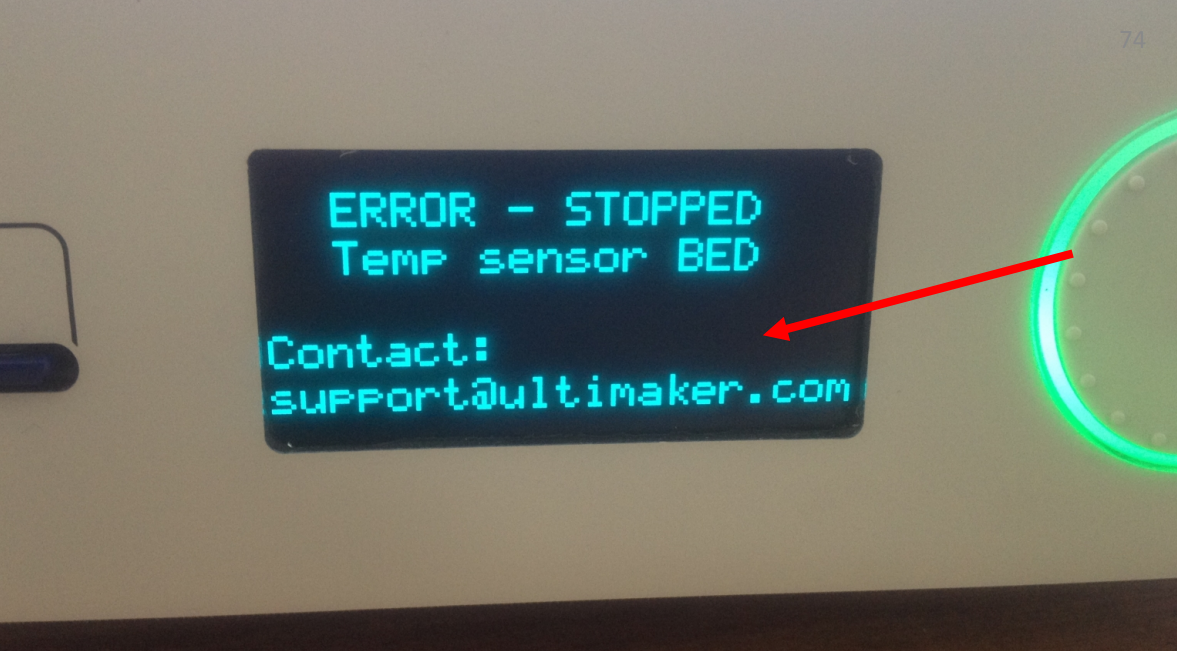
Например, это фото 3D-принтера, который четко и ясно (с помощью маленького экранчика) говорит, что температурный сенсор испортился — произошла ошибка, поэтому он остановился. Свяжитесь с техподдержкой. Пользователь легко может понять, в чем дело, и для него не сложно описать эту проблему своими словами без технических терминов:

Помогите пользователю оценить приоритет проблемы
Что это значит?
Рассмотрим такой пример: большая часть машин уже имеет экранчики, где мы можем выводить текст (не то, что раньше). Но такое ощущение, будто разработчики копипастят текст описания ошибок из старых инструкций, которые совершенно непонятны и требуют долгого вчитывания:

В такой ситуации пользователь не понимает, что делать. Некоторые водители-новички вместо того, чтобы прочитать инструкцию, просто продолжают ездить, думая, что всё в порядке. А у других, наоборот, начинается паника — они пытаются вызвать эвакуатор.
А есть еще такая категория: «У меня там до зарплаты неделька… ничего же не случится?»
Поэтому очень важно дать возможность пользователю оценить опасность этой проблемы. Пользователь в этот момент не хочет лезть в какие-то сложные инструкции. Если действительно произошло что-то страшное, важно указать одно — серьезность проблемы. Иногда «эксплуатацию продолжать нельзя», а иногда и правда можно подождать до зарплаты.
Крайне необычное поведение пользователей или сервисов.

Бывает ситуация, как на графике. Что вызвало такой резкий скачок? К примеру, это температура в двигателе повысилась? Или это просто датчик какой-то забарахлил?
В таких ситуациях лучше всего пользователю дать возможность самому принять решение о том, что же это было.
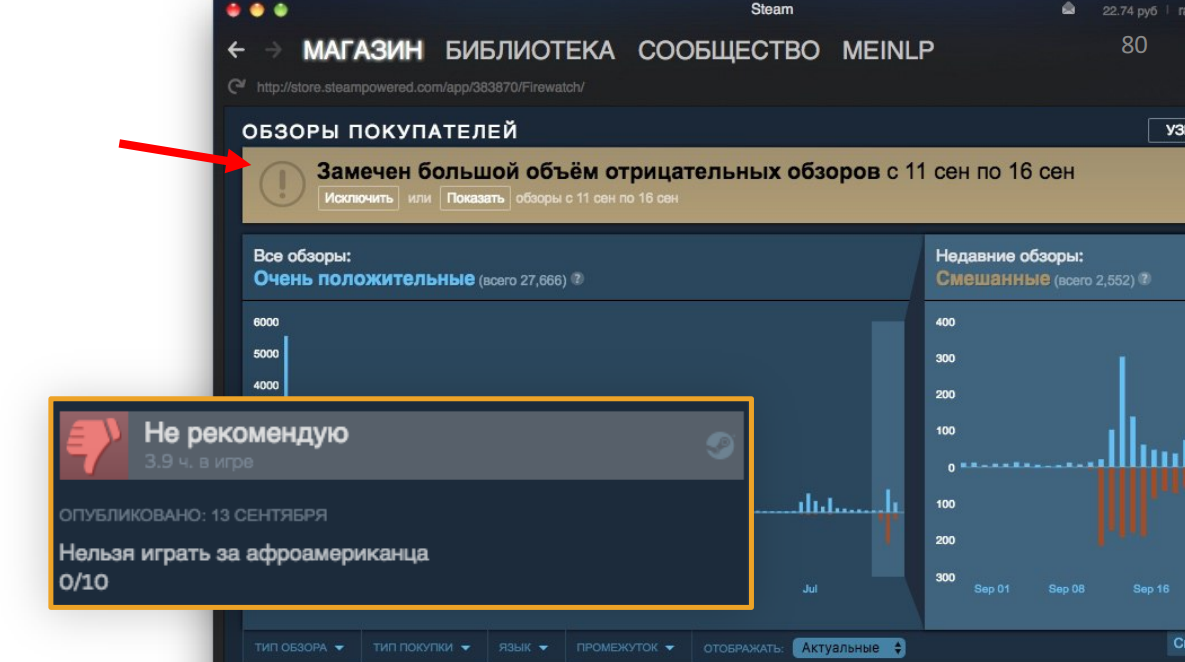
В качестве примера — хорошая длинная история. В сентябре этого года видеоблогер PewDiePie во время стрима на несколько сотен тыс. человек обозвал своего чернокожего противника словом, которое в англоязычном мире называть в принципе не стоит. Он, конечно, потом извинился, но все равно произошел скандал. Производители разных игр, в том числе, Шон Ванаман, подали жалобу в YouTube с просьбой удалить все видеозаписи того, как PewDiePie играл в их игры.
Но за PewDiePie тоже стояла большая армия поддержки. И на игры Шона Ванамана в Steam (сервис, который продает эти игры) посыпались сотни негативных отзывов. Эти отзывы не отражали качество игры, но могли негативно сказаться на ее продажах. И Steam проделал просто потрясающую работу: они обратили внимание пользователя, что произошло, что замечен нетипичный объем отрицательных отзывов с 11 сентября:

При этом они позволяют пользователю самому решить, исключать эти отзывы или учитывать. Пользователь может сам принять решение, насколько эти отзывы для него важны в контексте покупки игры. Такая работа над ошибками восхищает меня и как usabilist’а, и как пользователя этого сервиса.
Дополнительные возможности — скрытый потенциал
Не все ошибки — просто баги. У многих есть скрытый потенциал. Давайте про это немного поговорим.
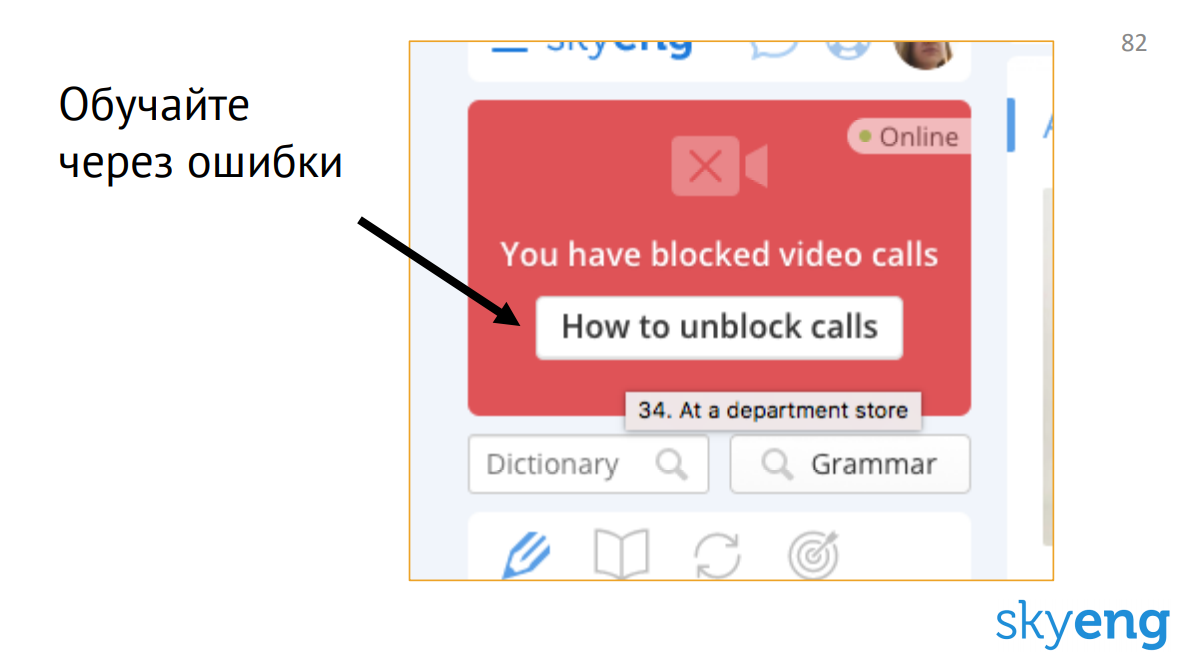
Обучайте через ошибки
Во-первых, как я уже говорила ранее, через ошибки можно и нужно обучать.
Например, сервис Skyeng — это онлайн школа английского языка, которая работает только через браузер Google Chrome. Этот браузер автоматически (по дефолту) иногда блокирует входящие видеозвонки или аудиозаписи. И в такой ситуации Skyeng вешает кнопочку, которая ведет на вполне подробную инструкцию:

У этого решения тоже есть некоторые проблемы. Если таких кнопочек в вашем сервисе будет очень много, все эти инструкции будет просто невыносимо, дорого и сложно поддерживать в актуальном виде. А пользователь на самом деле не сильно любит читать какие-то инструкции.
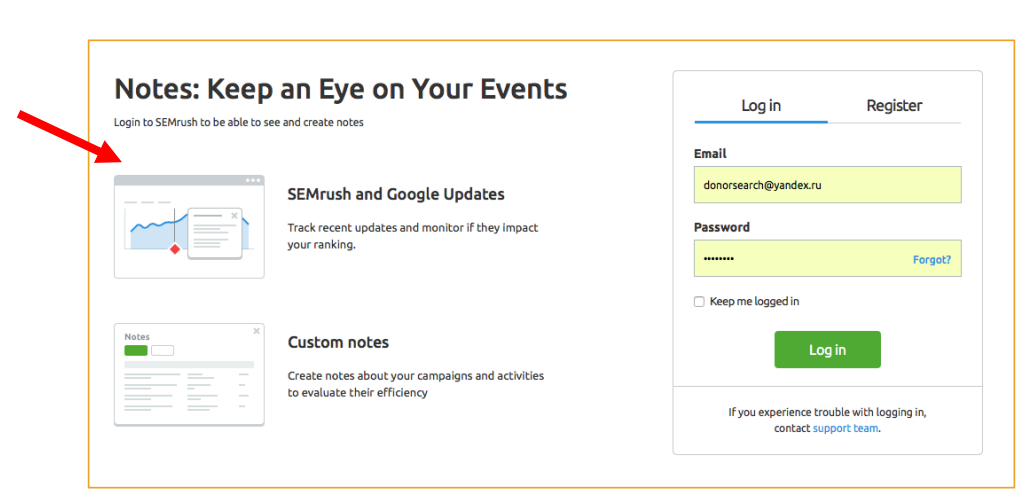
Еще один пример — SEMrush. Это окно входа в сервис:

Оно отображается в том случае, если я пошла по ссылке, которая требует от меня авторизации. Большая часть сервисов в такой ситуации выдает ошибку 404, пользователь уходит и больше не возвращается по этой ссылке. Но в SEMrush не ограничиваются просто формой входа. Они показывают дополнительные картинки и описание работы в той части сервиса, куда ведет эта ссылка. Таким образом пользователь входит в контекст. Он понимает, куда пойдет, если сервис ему знаком. А если сервис не знаком, получит беглое представление о том, что его ждет после входа.
Выводите из тупика
Еще один потенциал сообщений об ошибках — это вывод из тупика.
Часто ошибки являются абсолютно тупиковыми сценариями. Пользователю нужно вспоминать контекст и возвращаться по сценарию выше.
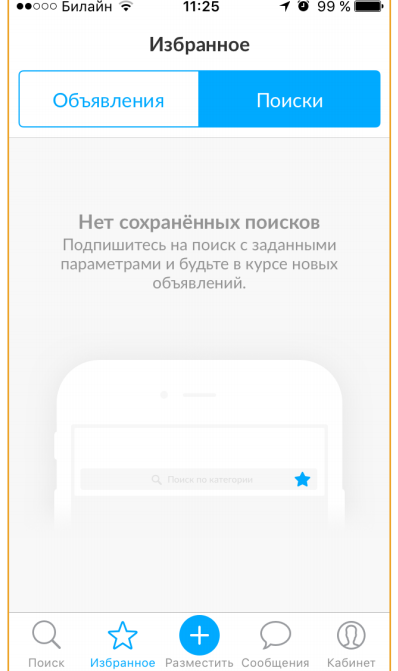
Например, возьмем сервис Avito. Там есть вкладка «Сохраненные поиски»:

Если там ничего нет, пользователь вынужден возвращаться обратно к строке поиска. В соответствии с представленной здесь инструкцией, которую он должен каким-то образом запомнить, он должен выполнить сохранение поиска где-то там на странице.
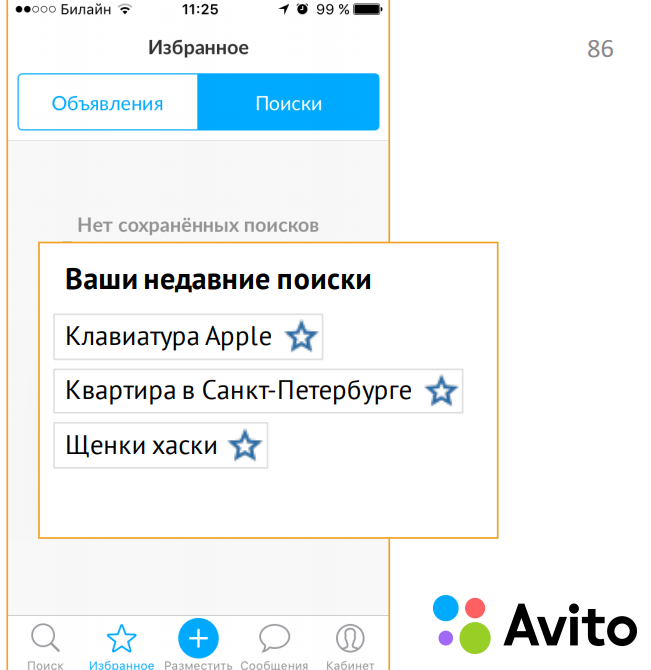
А можно было сделать вот так:

Мы знаем (сохраняем) историю и выводим ее здесь, чтобы пользователь, не отрываясь от контекста, нажал звездочку и сохранил какой-то нужный ему поиск. Таким образом мы превращаем тупиковый сценарий в возврат к основному пути.
Доступность
Есть еще одна важная тема, которую я хотела обсудить, это доступность интерфейсов.

Меня очень радует, что в последнее время об этом стали много говорить, и много в этом направлении стали делать. Например, недавно UsabilityLab проводили тестирование доступности интернет-банков для людей с нарушениями зрения и слуха.
Но в контексте ошибок мы иногда забываем про разницу восприятия и делаем некоторые вещи, которых делать нельзя.
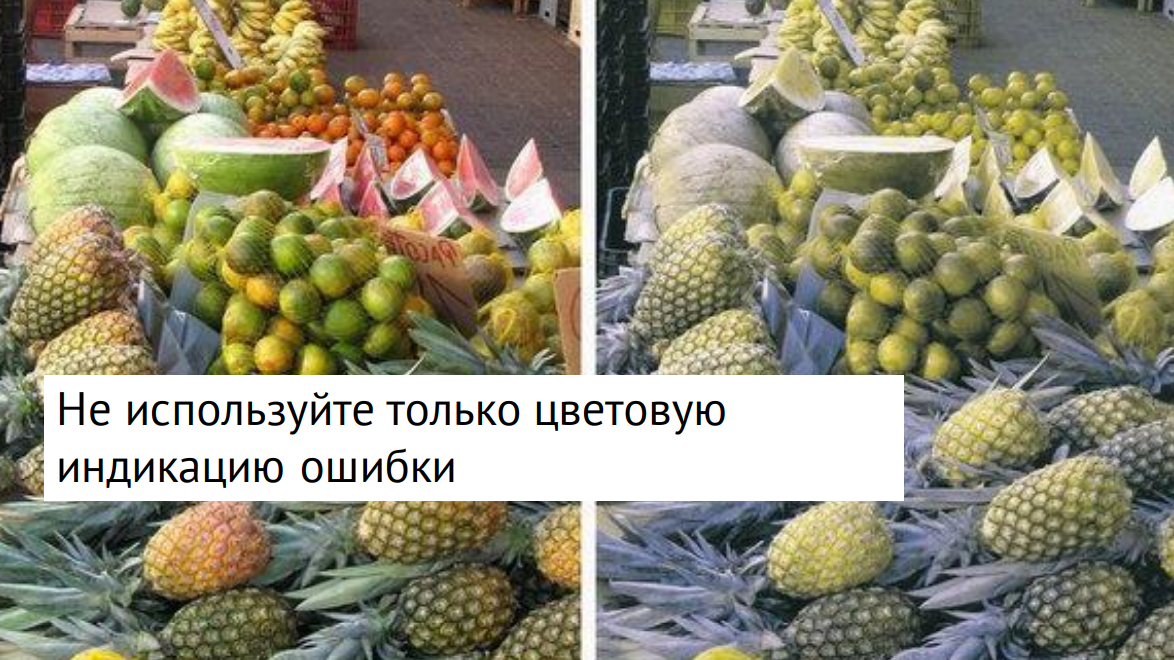
Например, многие используют только цветовую индикацию ошибки. Так делать не стоит, потому что есть дальтоники:

Многие дизайнеры скажут: «Я всё проверил в специальном сервисе, который показывает, как видит дальтоник». Но на самом деле эти сервисы никогда не покажут точной картины, потому что все дальтоники видят по-разному. И даже если вы подберете яркость / контрастность, всё равно существует риск, что пользователь-дальтоник эту ошибку не распознает.
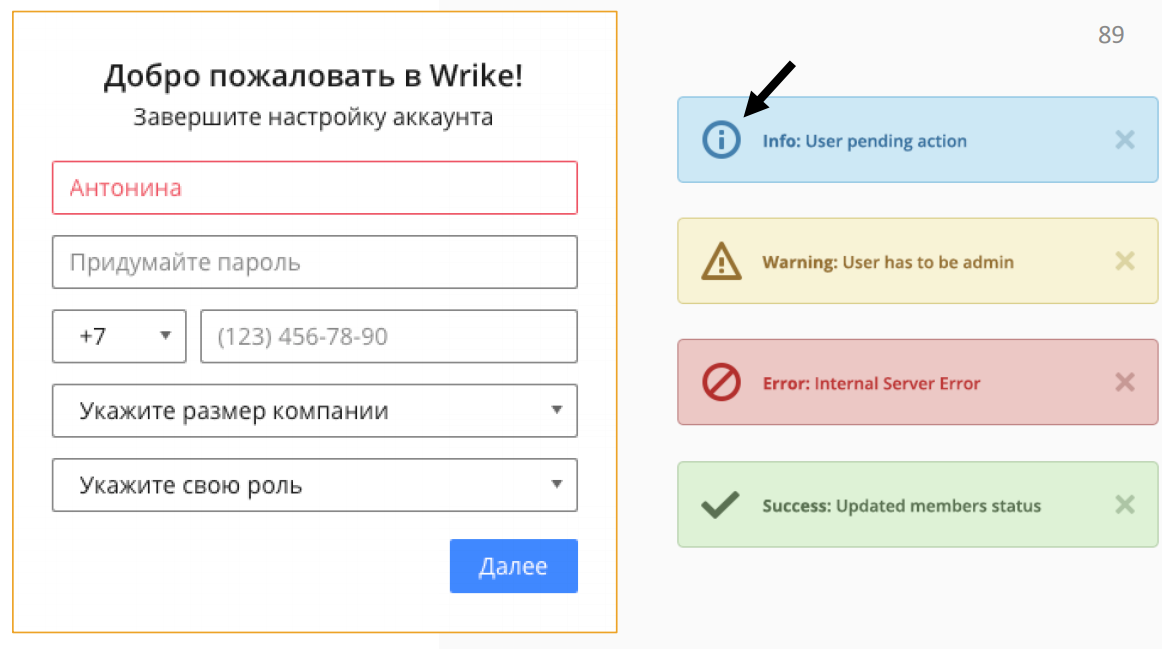
Например, поле регистрации во Wrike содержит как раз такую ошибку:

У них реализована чисто цветовая дифференциация — при ошибке красным подсвечивается обводка и текст внутри поля. Лучше всего добавить какое-то текстовое сообщение или символ.
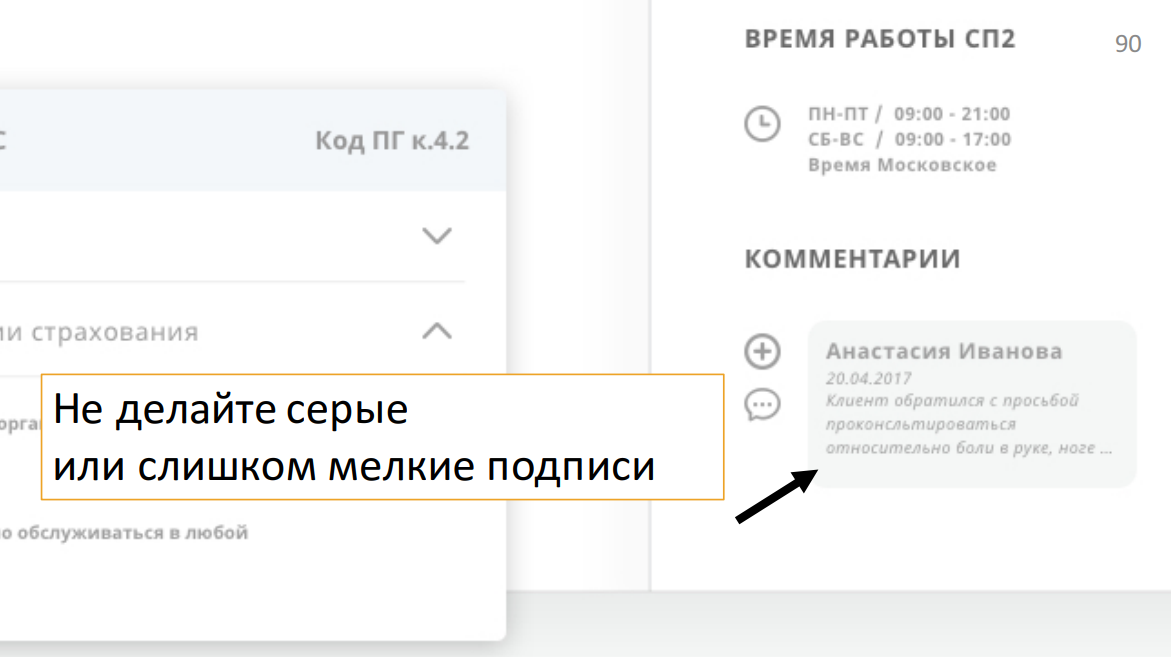
Еще одна проблема — это серые или слишком мелкие надписи. Если вы увидите в своем интерфейсе мелкий серый курсивный шрифт на сером фоне, можете смело идти к дизайнеру и заставлять его переделывать, потому что существуют разные мониторы и на дешевых такие вещи иногда не видны:

Человек просто сломает глаза при попытке прочитать такой текст.
Проводите Accessibility testing для сценариев с ошибками
Бизнес-ценность
Когда я показала этот доклад своему коллеге-менеджеру, он сказал: «Не убедила». Потому что для бизнеса долго, дорого и совсем не выгодно делать такую большую работу над ошибками. В контексте проектирования интерфейсов я бы хотела сказать, что я не призываю вас так прорабатывать вообще все ошибочные ситуации.
Что нужно делать? Мой коллега выстроил работу в своем коллективе следующим образом. Все ошибки, которые возникают, сначала собираются в какой-то один большой мешок (log). Оттуда вычленяются только те ошибки, которые повторяются.
Повторяющиеся ошибки уже имеют бизнес-ценность. Это те ошибки, на которые стоит потратить время.
Но далеко не всегда нужно торопиться и сразу лепить ошибку на интерфейс, потому что очень часто возникновение таких ошибок вообще можно предотвратить, переписав немножко код, сходив к фронтенду и поправив что-то. И только если не получается избежать выхода ошибки на пользователя, действительно стоит задуматься о каких-то интерфейсных сообщениях.
Я понимаю, что интерфейс — это не всегда часть вашей работы. И даже далеко не все product owner’ы горят желанием выстраивать работу с ошибками в своей команде, потому что это не всегда выгодно (выгода, если и есть, иногда не видна сразу). Но моя цель — немного расширить ваш образ и задать вопрос: вы делаете только свою работу или вы делаете классный продукт?

Потому что классный продукт умеет сообщать об ошибках. Он заботится о пользователе, даже когда что-то идет не так.
Резюме
Что я предлагаю вам делать со всей этой информацией?
- Когда вы придете на работу, обсудите доклад с командой и владельцем продукта. Особенно полезно зайти к UX’ерам или к дизайнерам.
- Проверьте, насколько ваши сообщения об ошибках полезны пользователям.
- После этого вы сможете комплексно посмотреть на свой продукт, найти его слабые места, которых раньше, возможно, не замечали, и улучшить ошибочные сценарии.
- И еще один очень важный пункт в контексте тестирования — ошибочные сценарии тоже нужно тестировать и часто на равных правах с остальными.
Что почитать?
Здесь есть несколько ссылок:
- «Release It!: Design and Deploy Production-Ready Software», Michael T. Nygard
- «How to write a great error message», Thomas Fuchs, https://goo.gl/4L8YWo
- Architecting Your Software Errors For Better Error Reporting, Nick Harley, https://goo.gl/7em6cQ
В заключение я хочу сказать, наверное, только одну вещь: ошибки — это тоже опыт. Проектируйте его.
Если тема тестирования и обработки ошибок вам так же близка, как и нам, наверняка вас заинтересуют вот эти доклады на нашей майской конференции Heisenbug 2018 Piter:
- Пишем UI тесты для Web, iOS и Android одновременно # python (Игорь Балагуров, Uptick)
- Web Security Testing Starter Kit (Андрей Леонов, SEMrush)
- Бета-тестирование ВКонтакте (Анастасия Семенюк, ВКонтакте)
Автор: Евгений Трифонов






