Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-февраль 2018.

Паттерны и лучшие практики
Designing Accessible Navigations
Nicholas Kramer разбирает хорошие примеры основной навигации по сайту, адаптированной для пользователей с ограниченными возможностями.
*Бонус: Eric Bailey показывает, как можно менять состояние фокуса в веб-интерфейсах.

Good to great UI animation tips
Серия простых советов от Pablo Stanley о том, как сделать анимацию переходов в интерфейсе динамичнее. Перевод.
The User Experience of Social Media Websites
Jeff Sauro провёл пользовательское исследование крупнейших соц.сетей на тему доверия к ним и удобства работы в целом. Пользователи относятся к ним критично.
*средний NPS -2%
Исследования Baymard Institute
- Edward Scott пишет о важности нормализации данных от сторонних сайтов — без этого сложно фильтровать поисковую выдачу, изучать и сравнивать товары.
- Edward Scott даёт советы по оформлению таблицы спецификаций товара.
Inclusive Components
- Heydon Pickering описывает следующий инклюзивный компонент: уведомления.
My 6-point microcopy checklist for non-UX writers
Небольшой чеклист по работе с текстами в интерфейсах от Ryan Cordell.
Дизайн-системы и гайдлайны
Среди свежих статей о дизайн-системах позитивная тенденция — наконец-то перестали бесконечно переписывать основы книги «Atomic Design» и наконец-то пошли публикации о самом сложном и важном — их менеджменте и внедрении. Вот сразу пачка таких:
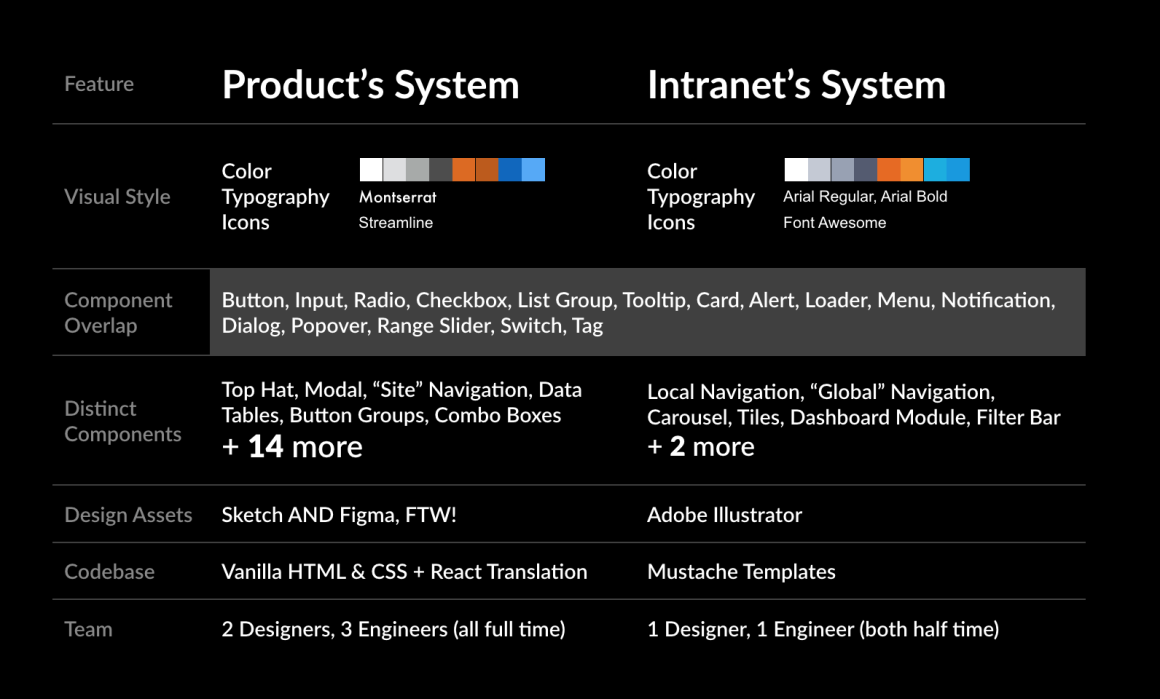
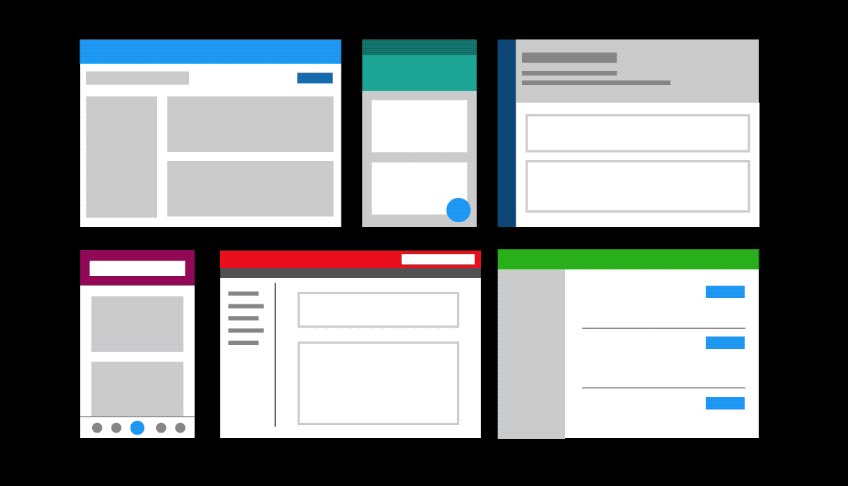
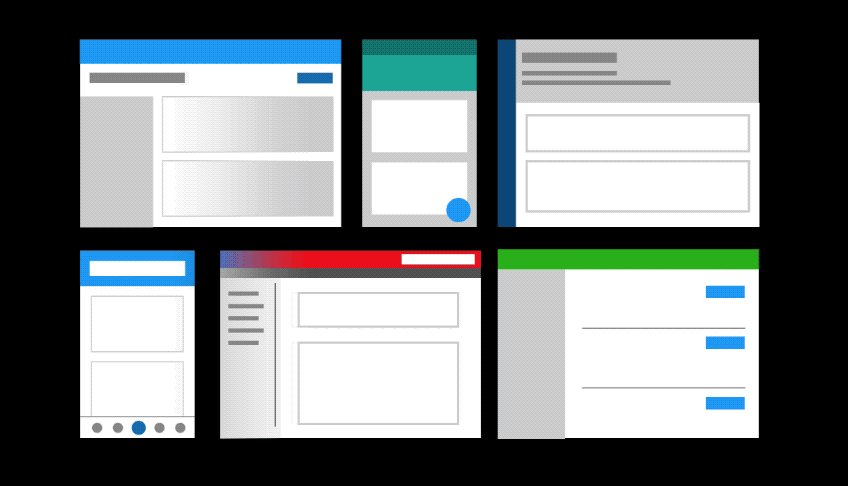
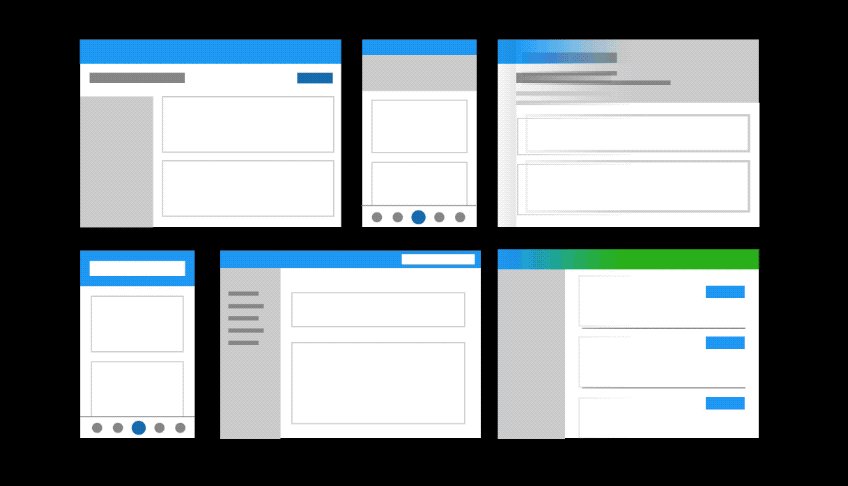
Consolidating Design Systems
Nathan Curtis описывает подходы к объединению разных дизайн-систем, которые могли развиваться в компании параллельно. Это часто случается, если в организации много продуктов разной степени зрелости, а их команды не связаны между собой.

Balancing Flexibility and Consistency in Design Systems
Ken Skistimas из GE примеряет подходы классических брендов к унификации дизайна продуктов для современных дизайн-систем. Насколько они должны давать свободу дизайнерам?

Why design systems are a single point of failure
Dominic Nguyen описывает примерную архитектуру процесса тестирования и выкатки на продукты обновлений дизайн-системы.
The Politics of Design Systems — Keeping Stakeholders and UX Teams Invested Through the Process
Dani Nordin использует модель изменений John Kotter для этапов внедрения дизайн-системы. Детали процесса достаточно тривиальные, но способ организации мыслей хороший.
Осталось только отучиться называть дизайн-системой UI Kit в Sketch и рынок станет зрелым.
Documenting Components
Серия статей Nathan Curtis о том, как описывать компоненты в дизайн-системах. Получается исчерпывающее руководство, которое работает и как инструкция для начинающих, так и неплохой чеклист для уже имеющих дизайн-системы.

Примеры реализации дизайн-систем
- Дизайн-система компании Pluralsight. Одно из самых толковых описаний принципов анимации ― шкала скорости с разбивкой по ситуациям применения.
- Rob Weychert рассказывает о своём подходе к работе с цветом с помощью простого набора переменных и модели HSL. Хороший параметрический способ управлять палитрой. Его же рассказ об использовании типографической шкалы для дизайн-системы.
- Jeeyoung Jung изучает цветовые палитры в крупных дизайн-системах и предлагает своё решение для разных цветовых тем. Судя по всему, модели HSL/HSB постепенно становятся такой же обязательной вещью, как и микро-модуль.
- Дизайн-система от создателей фреймворка Vue.js. Анонс и описание архитектуры.
- Конспект презентации Allard van Helbergen из Atlassian о том, как устроена дизайн-система в компании.
- Агентство Мэйк рассказывает о создании госсайта Администрации Кемеровской Области на базе дизайн-системы России.
- Amy Thibodeau из Shopify рассказывает о работе команды дизайн-системы. Правда, описание достаточно абстрактное.
Wear OS by Google Smartwatches
Google переименовали свою ОС для умных часов из Android Wear в Wear OS. Одна из основных причин — треть пользователей подключают их к iPhone.

iOS 11
- Nathan Gitter показывает, как избавиться от типичных проблем реализации дизайна для iOS, которые приводят к пропаданию анимации или элементов интерфейса.
- Обновлённые шаблоны iOS 11 для Origami, Sketch, Framer и Photoshop.
Шаблоны устройств
- Обновление одной из самых больших коллекций шаблонов от Meng To ― 500 устройств.
- Ещё одна коллекция шаблонов для презентации макетов интерфейсов и сувенирки.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Создавать карты и диаграммы для интерфейсов всегда было проблемой ― либо нужен отдельный инструмент, который нишевый и не всегда удобный. Либо приходится делать их руками там, где обычно рисуются макеты, а это не сильно лучше. Кажется, ситуация начинает выправляться ― в прошлом году появились Flowmapp и Wireflow. И, судя по тому что было с инструментами для создания макетов, анимации и интерактивных прототипов, жди большого всплеска. Дождались:
Whimsical
Ещё один инструмент для совместной работы над диаграммами и другими способами описать логику интерфейса. Как создавалась его панель инструментов.
Overflow
Инструмент позволяет создавать карты переходов для интерфейса. Можно записаться в очередь на бета-версию. Анонс и рассказ о том, как он работает.
Peter Morville — Planning for Everything ― The Design of Paths and Goals

Издательство Semantic Studios выпустило новую книгу Peter Morville «Planning for Everything ― The Design of Paths and Goals». UXmatters публикует главу 2 из неё.
Проектирование и дизайн экранов интерфейса
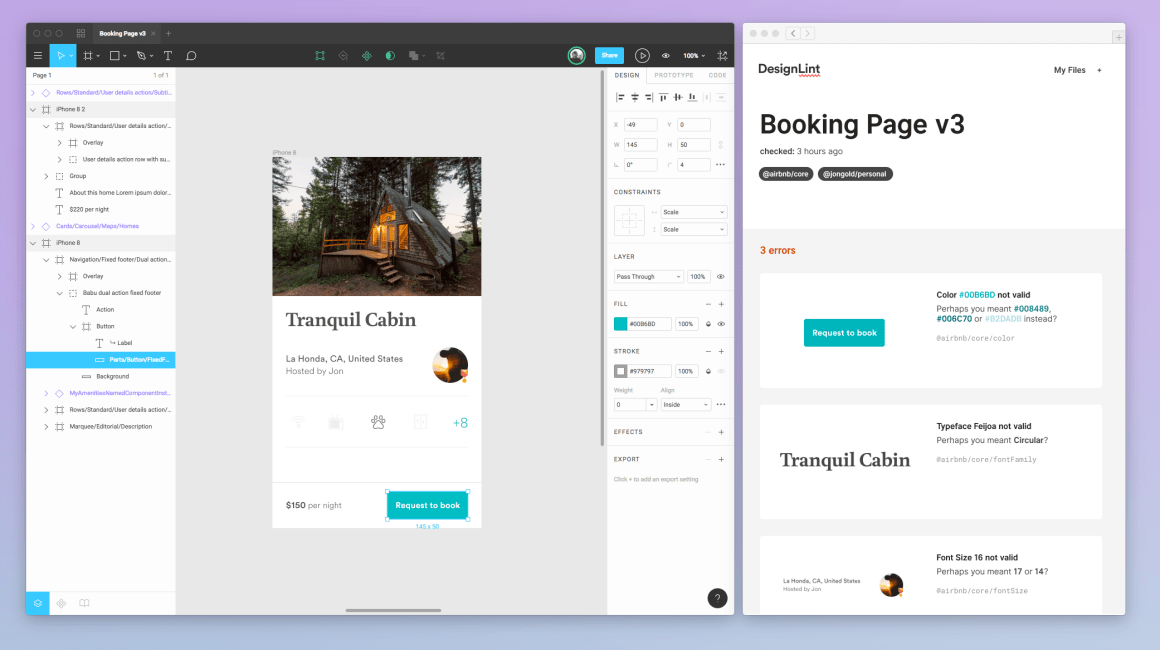
Figma Platform
Под конец прошлой недели Figma шумно анонсировала открытый API, который делает из неё платформу, а не просто инструмент. Получился ортогональный ответ на систему плагинов в Sketch и любом другом десктопном инструменте.

Если переход с Photoshop на Sketch давал огромнейший прирост к скорости и комфортности работы, то замена Sketch на другой современный инструмент уже не так однозначна для большой команды (если только вашей главной задачей не является быть на пике трендов любой ценой). Плюсы, конечно, есть ― например, у дизайнеров на Windows (которых, если что, на порядок больше) появился выбор. Но их не так много, чтобы бросить всё и снова потратить полгода-год на перестройку процессов, шаблонов и т.п.
Одна из главных задач, которую решают дизайн-команды продуктов ― как повысить качество дизайна «на живом» без постоянных войн с косяками реализации. Есть «серебряная пуля» ― дизайн-системы с компонентами на технологическом уровне. Но и тут костыль ― дизайнерские шаблоны и компоненты в коде живут в разных мирах, их нужно обновлять параллельно и руками. Airbnb и несколько других энтузиастов показали в прошлом году, как можно экспортировать компоненты в шаблоны Sketch, но это всё равно костыль, требующий настройки кучи скриптов и сервисов.
У Figma другая история ― она уже работает в вебе, родной среде компонентных дизайн-систем. И хотя «компоненты» в инструменте пока далеки от того, что понимается под этим в технологических фреймворках типа React, связка между ними через API выглядит гораздо проще. Команда Figma уже попробовала экспорт макетов в React, а вездесущие Airbnb когда-то успели прикрутить свою дизайн-систему. Есть и другие попытки связки живого продукта и Figma, GitHub научились выдавать иконки в продукт.

Пока это всё ранние эксперименты, которые ничего не гарантируют, и я скорее расписываю свои влажные фантазии на тему будущего, которое не обязательно случится. Тем более, что придётся решить ещё уйму проблем, в том числе с нормальными переменными ― сейчас их нет ни в одном инструменте; единые цвета, шрифты и отступы на совести дизайнера, экспортировать их тоже нельзя (хотя Design Systems Manager от InVision идёт в правильную сторону и выдаёт кое-какие переменные во всех возможных форматах). Но если вы слышали про концепцию подрывных (disruptive) инноваций, то с анонсом платформы Figma начинает выглядеть именно так.
Если ещё год назад я считал Figma модной, но необязательной мулькой (работать над макетом одновременно нужно не так что бы многим командам), то теперь верю, что ещё через год можно будет задуматься о переезде.
Другие новости инструмента
- Добавлена анимация переходов для прототипов.
- Улучшена история версий.
- Появилась тёмная тема интерфейса.
- Thomas Lowry подробно разбирает возможности компонентов.
Sketch 49
Экраны можно собирать в интерактивные прототипы, что теперь абсолютный стандарт на рынке ― обраточка InVision за заход на территорию инструментов создания макетов, которая сильно подкосит необходимость в нём (Alexander Handley неплохо подметил это).
Это уже поддержали Zeplin и Sympli, но пока на самом базовом уровне.
После спокойного исправления багов между 2017 и 2018 все ждали, в какую сторону будет двигаться Sketch и это очень сильная заявка.
Также теперь можно хранить библиотеки в официальном облаке, добавлен полноценный шаблон для iOS, а поиск и замена цветов стала мощнее.
Adobe XD
Мартовское обновление. Открытие макетов Photoshop и Sketch, доработки по символам и стилям.
Lunacy ― Sketch for Windows
Студия Icons8 выпустила инструмент для дизайнеров интерфейсов на Windows. Он умеет работать с макетами Sketch (инструмент и вырос из просто просмотрщика).
Supernova Studio
Инструмент вышел из беты.
Subform
Сравнение подходов к адаптивности в макетах в инструменте и аналогах на рынке.
InVision
Muzli собрали примеры интересных интерактивных прототипов, сделанных на InVision Studio.
Немного истории создания InVision и их стратегии проникновения в компании клиентов.
Flow
В версии 0.5 можно экспортировать макеты в код HTML и Swift, а также импортировать макеты из Sketch.
Paste by FiftyThree
Инструмент создания презентаций от создателей Paper. Недавно в нём появилась возможность вставлять макеты в устройства, есть уйма вариаций.
Learn Design Code
Неугомонный Meng To продолжает окучивать нишу за нишей и теперь он запустил большой каталог инструментов дизайна. Можно ещё раз заценить, как много хорошего делается для нас с вами.
VR, AR and Mixed Reality Resources
Масштабная подборка ссылок о дизайне интерфейсов для виртуальной и дополненной реальности от Jae Salavarrieta ― инструменты, курсы, статьи, книги.
Пользовательские исследования и тестирование, аналитика
Tips For Conducting Usability Studies With Participants With Disabilities
Peter McNally даёт советы по планированию и проведению пользовательских исследований среди людей с ограниченными возможностями.
Getting co-creative with research
Ruth Buchanan из Dropbox рассказывает об опыте компании по проведению сессий ко-дизайна с пользователями.
Luke Hay — Researching UX: Analytics

Издательство SitePoint выпустило в 2017 году книгу Luke Hay «Researching UX: Analytics». UXmatters публикует часть 6 из неё.
Nielsen’s Heuristic Evaluation — Limitations in Principles and Practice
Alipta Ballav исследует ограничения метода эвристической оценки интерфейсов. Перевод.
How Large Is the Evaluator Effect in Usability Testing?
Jeff Sauro проанализировал исследования тему «эффекта оценщика» — насколько отличаются интерфейсные проблемы, найденные разными экспертами в ходе эвристической оценки или просмотра записей сессий юзабилити-тестирования. Как всегда, отличные выводы на основе множества добротных экспериментов.
*согласие между экспертами — 27%
Do Novices or Experts Uncover More Usability Issues?
Jeff Sauro собрал существующие исследования на тему того, обнаруживают ли менее опытные пользователи больше проблем в интерфейсах. Если кратко, то да.
Is a Single Item Enough to Measure a Construct?
Jeff Sauro разбирает, насколько важно сопровождать интерфейсные опросники несколькими вопросами, чтобы результаты были более достоверными. Как обычно, зависит от задачи ― где-то одного вопроса вполне достаточно. Да и у опросников на несколько вопросов есть свои проблемы.
Remote Moderated Usability Tests ― How and Why to Do Them
Kate Meyer и Kara Pernice из Nielsen/Norman Group описывают формат и особенности проведения удалённого модерируемого пользовательского тестирования.
Lookback
Визуальное программирование и дизайн в браузере
Responsive Components — a Solution to the Container Queries Problem
Philip Walton описывает экспериментальный подход адаптивности для конкретных блоков интерфейса — это предполагаемое развитие media queries. Перевод.
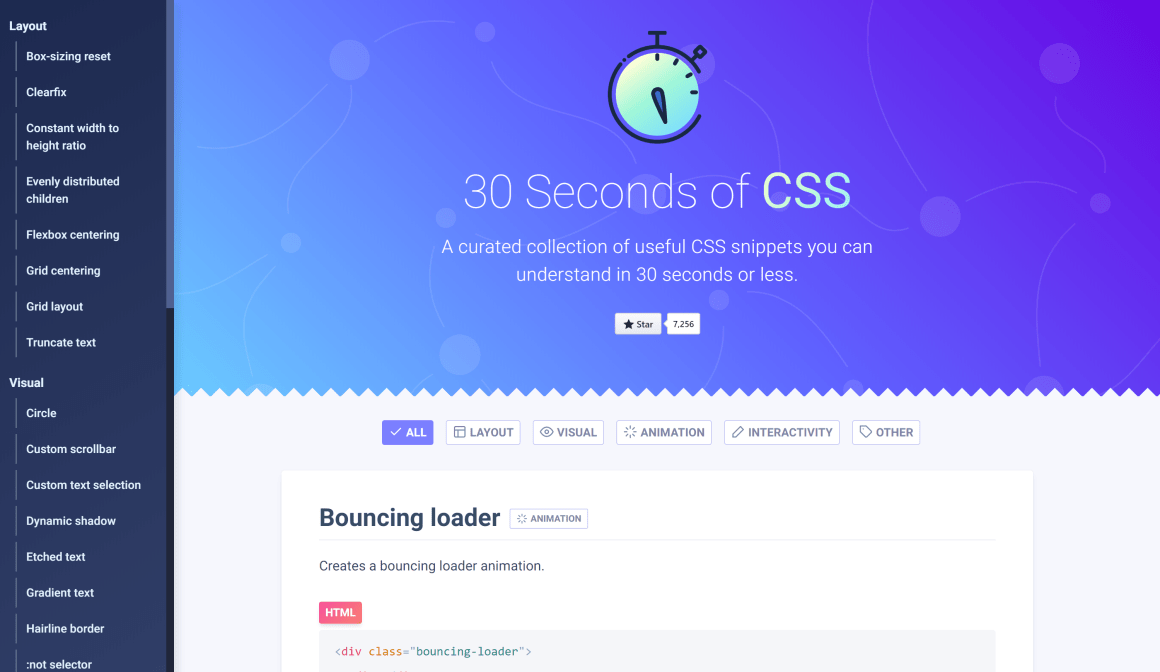
30 Seconds of CSS
Простая обучалка основам CSS с помощью 30-секундных кусочков информации.

Веб-типографика
- Каталог вариативных шрифтов.
- Бодрый демо-сайт Microsoft, посвящённый возможностям вариативных шрифтов. В весеннем обновлении Windows появится переработанный менеджер шрифтов, который поддерживает их.
- Как реализовать эффект текста как маски для изображения с помощью CSS.
Работа с SVG
- Онлайн-инструмент позволяет получить набор координат для SVG-изображений.
- Онлайн-инструмент для анимации SVG.
Новые скрипты
- Kyle Gill показывает, как создать анимацию «аплодисментов» из Medium с помощью инструмента Haiku.
- Визуализация музыки на JavaScript.
- Библиотека позволяет превращать изображения в а-ля рисованные от руки.
UX-стратегия и менеджмент
The Design Genome Project
InVision давно публикуют интервью с руководителями дизайн-команд о том, как они устроены. Они сделали следующий шаг и запустили проект, пытающийся сравнить и просуммировать опыт дизайн-менеджмента. На старте есть материалов о Netflix, Slack, Shopify, Pinterest и Capital One. Наверняка это связано с недавней инициативой Design Leadership Forum.

The different lenses of Design Operations
Dave Malouf из Digital Ocean описывает три подхода к организации DesignOps, в зависимости от структуры компании и её текущих задач.
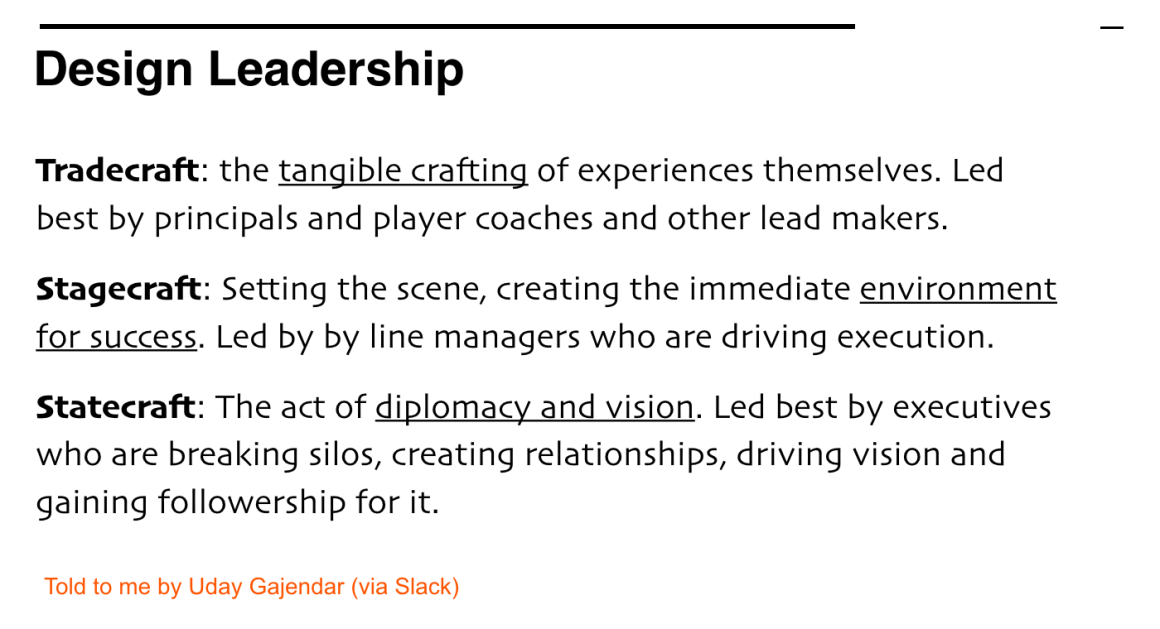
Player > Coach > Mngr > Exec < Operator
Dave Malouf описывает три уровня ответственности дизайн-менеджера ― tradecraft (профессиональные навыки), stagecraft (режиссура процесса) и statecraft (участие в развитии компании в целом). Одному человеку крайне сложно совмещать их, поэтому он разбирает типичные проблемы в попытках всё-таки сделать это.

The business of UX strategy
Daniel Rosenberg описывает интересную концепцию ограничений рынка и бизнес-модели, технологий, финансов и самой организации, которые влияют на UX-стратегию.
Airbnb: Alex Schleifer — Building Trust
Глава дизайна Airbnb Alex Schleifer рассказывает о том, как работает дизайн-команда и как компания повышает доверие пользователей. А ещё у них самая большая дизайн-команда в мире — они плотно работают с владельцами жилья, так что те вносят огромный вклад в общий UX.
* считают дизайнерами — 4,5 млн
Designing at scale
Arin Bhowmick из IBM пообщался с коллегами Tom Waterton и Pérez-Hemminger на тему масштабирования дизайна в компании.
What Design Chiefs At Uber, IBM, And Microsoft Care About In 2018
Руководители дизайн-команд в Uber, IBM, Microsoft и нескольких других компаниях рассказывают о точках фокуса своих команд на 2018 год.
Designers in the C-Suite — How a group of new hires grabbed the attention of IBM’s CEO
Советы Gabriella Campagna из IBM даёт советы простым дизайнерам на тему того, как доносить свои идеи до высшего руководства.
Командное взаимодействие
Kevin Hoffman — Meeting Design: For Managers, Makers, and Everyone

Издательство Rosenfeld Media выпустило книгу Kevin Hoffman «Meeting Design: For Managers, Makers, and Everyone». A List Apart публикует главу 2 из неё.
Designing Team Meetings So They Don’t Suck
Sara Zailskas Walsh из Capital ONE даёт советы по проведению полезных рабочих встреч. Она выработала набор форматов, которые легко комбинируются и используются по ситуации.
Witeboard
Ещё одна маркерная доска в интернете для совместной работы.
Методологии, процедуры, стандарты
The Total Economic Impact Of IBM’s Design Thinking Practice (PDF)

Forrester провели по заказу IBM опрос-исследование экономического выхлопа от внедрения практик дизайн-мышления. Цифры радужные. Краткий обзор.
* дизайнеров в компании — 1600
** сотрудники, прошедшие курс — 110 000
Кейсы
What it’s like to spend 326 days on a massive product release for 3.2M users
Команда сервиса JotForm рассказывает о способах проверки гипотез по ходу работы над новой версией продукта. Хорошая провязка методов к этапам. Другие кейсы:
- Простой, но достаточно толковый кейс редизайна веб-приложения Siesta от Signe Roswall.
Непрошенные редизайны
Тренды
Design in Tech Report 2018
Новый отчёт John Maeda о состоянии дизайна в цифровых продуктах. В нём всё ещё хватает интересных наблюдений за тем, как меняются компании и рынок в целом, но с прошлого года фокус смещается на продвижение его собственных концепций (включая спорную «computational design»). Это всё ещё отражает направление движения рынка, но прорывных открытий, как было в первых двух выпусках, всё меньше.

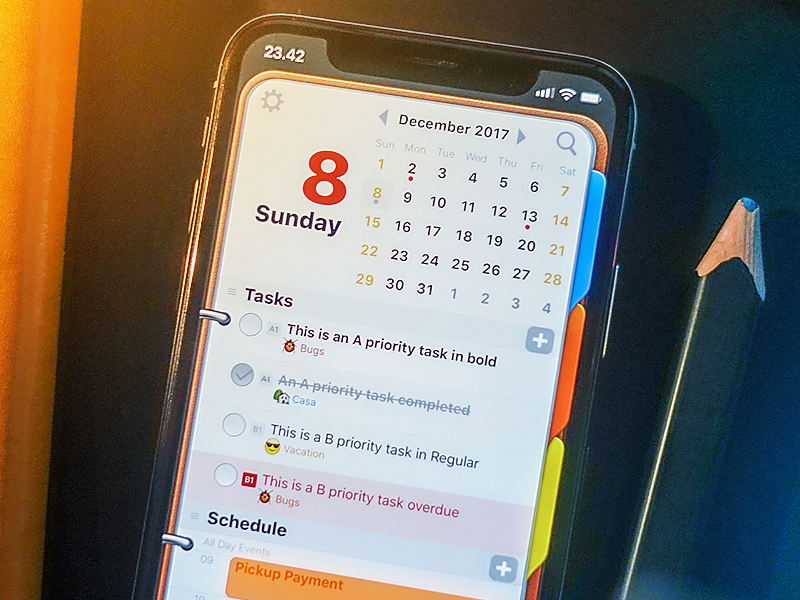
Bringing Back Skeuomorphic Design
Michael Flarup решил потроллить дизайн-сообщество и сделать современное прочтение скеоморфного дизайна календаря для iPhone X. Правда, возможно он говорил об этом серьёзно… Тем более, что возвращение бесполезного декора может закончиться именно этим.

Алгоритмический дизайн
The Real Story Behind Microsoft’s Quietly Brilliant AI Design

Fast Co Design пообщался с командой MS Office, которая сумела подать возможности алгоритмического дизайна в PowerPoint в человечном виде. Они изучали работу персональных ассистентов руководителей и опирались на постепенное выстраивание доверия.
Automagic Design
Ещё один алгоритмический генератор логотипов.
Erica Hall — Conversational Design

Издательство A Book Apart выпустило книгу Erica Hall «Conversational Design». A List Apart публикует первую главу из неё. Другие материалы о голосовых интерфейсах:
- Amazon Alexa добавила режим «минимального общения», чтобы не перегружать пользователей лишними словами. Подтверждения действий происходят с помощью звукового сигнала.
- Amazon дали разработчикам и дизайнерам библиотеку бесплатных звуков.
Для общего и профессионального развития
The Nomadic Designer — Tips And Tricks To Work On The Road
Последние 4 года Javier Cuello путешествует по миру и работает удалённо — всё больше дизайнеров практикуют такой подход. Он описывает плюсы, минусы и подводные камни.
Дизайнерская этика
- Сначала ты на сложных щах рассказываешь про этику в дизайне, а потом помогаешь новому способу интоксикации продаваться как можно больше. П — последовательность принципов.
Шутки про нерадивых дизайнеров
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
- Accenture купили осенью дизайн-студию Matter, которая занимается пром.дизайном гаджетов.
- Verizon купили дизайн-студию Moment.
- Genpact купили осенью UX-агентство Tandem Seven. Они делали интересные вещи в плане UX-стратегии.
Slack Design
Блог дизайн-команды Slack.
Материалы конференций
Conference Review: Enterprise UX 2017, part 1
Конференция Enterprise UX 2017 прошла 7-9 июня в Сан-Франциско. Она посвящена работе над продуктами и управлению дизайн-командами в крупных компаниях. Pabini Gabriel-Petit сделала обзор первого дня с мастер-классами Peter Merholz, Kristin Skinner, Laura Klein и Kate Rutter.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau




