Всем добрый день. В марте-апреле исполнится два года, как я выпустил небольшие текстовые книги по React на русском языке. Учебники без "воды" вышли в удачное время, и я получил много посещений, скачиваний и "читателей", так же известных как разные ip-адреса.
Книги окунули меня с головой в консультирование на русском языке. Я бы хотел высказать свои мысли по этому поводу и услышать ваши комментарии (как от тех, кто консультирует, так и от тех, кто ищет помощи). Надеюсь, для кого-то эта статья будет катализатором реакции "помочь другим и заработать".

Слишком длинно, читать не буду (tldr)
За 2 года мне написали 64 человека. Я провел около 300 часов консультирования по ставке 1300-1900 рублей в час плюс к этому отработал огромное количество часов на аутсорсе. Перешел на удаленный формат работы, продолжаю работу над новым учебником.
Начало
После публикации книг люди потянулись ко мне с вопросами по своим проектам. Чтобы систематизировать этот процесс, я добавил в каждую из трех книг объявление, что я занимаюсь консультациями, ревью и собеседованиями. Выставил ценник 1300 рублей в час (регулятором цены стал средний прайс репетитора в Москве).
Что такое 1300 рублей в час? Не такие уж и маленькие деньги для начинающих. Поэтому все начинающие читали учебник бесплатно. Чего не скажешь о разработчиках с хорошим доходом, которые, видимо, только и ждали возможности с кем-то посоветоваться, порой анонимно.
Результатами бурной деятельности консультанта стали:
- поднятие ценника до 1600 рублей в час, а затем до 1900, чтобы снизить количество желающих [1];
- любовь к консультациям [2].
[1] — на самом деле в долларах это всего ±35$ (если брать 1900), что приятно, но не сходится со ставками, о которых трубят топовые разработчики с upwork. Да и вообще, это не самый дорогой час услуг, если судить по Москве. Однако это серьезный прайс для регионов.
[2] — когда я постоянно слышал, как люди восклицали: "Чувак, я 2 дня не мог решить эту проблему, а мы за час разобрались", то просто пошел на codementor.io с вопросом "как мокнуть вызов библиотеки" (у меня была проблема с генераций uuid.v4() из пакета node-uuid). Откликнулись несколько человек, я выбрал первого, и мы решили проблему за 20 минут, за которые я заплатил 40$. Двадцать минут! Черт, да я с этим "моком" просидел почти 2 дня… В итоге для себя я четко уяснил экономию.
Также отметил подход консультанта: когда у него не получилось решить проблему с ходу с помощью своей первой стратегии, он остановил таймер, вместе со мной погуглил, придумал решение, включил таймер и добил. Метод был взят мной на вооружение.
Я горячо рекомендую codementor.io (по ссылке вы увидите список менторов по JS говорящих на русском языке).
Сам я на codementor.io не консультирую, так как платформа забирает часть выручки себе, а мне хватает текущих консультаций, чтобы не искать новые.
Проблемы консультирования в целом:
- размер русскоговорящего комьюнити. Ценных учителей немного, а число желающих получить помощь велико, но их меньше, чем тех, кто готов услышать речь на английском;
- 1300 рублей за час — это предел для многих [3];
- не знаем основ — лезем в React [4].
[3] — У меня нет данных, сколько было бы заявок, если бы я предлагал консультации с меньшим ценником, но при переходе на ставку 1600 и 1900 рублей в час я терял примерно по 30% желающих и в итоге пришел к устраивающему меня расписанию. Хочу лишь добавить, что я не успевал помогать всем людям, кто был готов заплатить 1300 рублей! Сейчас материалов/курсов гораздо больше, но и количество желающих возросло.
[4] — Всем знакомо, не правда ли? Да и чего юлить, я сам активно использовал jQuery плагины в свое время, хотя не мог сказать, что такое метод объекта, а что является его свойством. Большинство из нас учились не так, как было нужно! Этот момент я тоже стараюсь исправить на консультациях: отправляю людей к документации, заставляю читать основы на бесконечно уважаемом learn.javascript.ru.
Почему хороших консультантов мало
- Я не хочу никого учить, я люблю писать код.
- Я хочу учить, но консультации на русском языке слишком дешевые.
- У меня нет времени на обучение других.
- Я хочу учить, но никто обо мне не знает [5].
[5] — Чтобы о вас узнали, достаточно начать помогать другим бесплатно. Toster, stackoverflow (ru/en), группы vk.com, статьи на habr, medium и т.д. Стримы, видеоуроки.
Почему хороших учеников мало
Когда я работал в лагере, директор сказал мне: "Не бывает плохих детей, бывают плохие вожатые". Я с ним солидарен, хоть и детки попадались разные. Так же и с учениками.
В большинстве своем все ученики заряжены отработать свои вложения, но тем не менее приходится сталкиваться с основными проблемами:
- они не знают основ (упс, повтор… но это так очевидно, что все продолжают игнорировать это правило);
- они не практикуют на своем проекте (не делают домашнего задания).
Есть у меня и любимый ученик, теперь хороший знакомый. Мы с ним занимались еще во времена "1300". Был он рубист, разучивал фронтенд. Работал над проектом, каждый созвон спрашивал меня о реальных проблемах. Итог: быстрый рост, отличные результаты.
Что такое отличная консультация
Большинство людей сразу с начала консультации "шарят" экран со своим проектом. Это хороший звоночек. Реальные проблемы требуют реальных решений. Такая консультация продуктивна.
На этом можно заканчивать данный раздел, так как все остальные составляющие банальны: прилежность ученика и умение учителя объяснять.
Цифры. Деньги
За 2 года было проведено порядка 300 консультаций. В своем почтовом ящике я нашел 64 различных адреса с запросом на консультацию. Не все из них выросли в "платный созвон", часть решилась парой ссылок/советов.
64 человека — да это же смешно?! Не думаю. Во-первых, среди ищущих консультацию оказались 2 аутсорсовых кита: с одним проектом я проработал 2 месяца, а с другим — целый год.
Во-вторых, консультации — это "повторяющиеся" продажи. Больше половины людей приходят за второй консультацией. Треть потока уложились в три консультации. Небольшая часть (думаю, где-то процентов 10-15) обучающихся предпочитают взять столько консультаций, сколько им нужно. Есть примеры, когда люди заказывали консультацию спустя год.
Источники посещений: большая часть — книги, гораздо меньше — с сайта тостер.ру, еще меньше — тематические группы в вк.
Статистика по старым учебникам
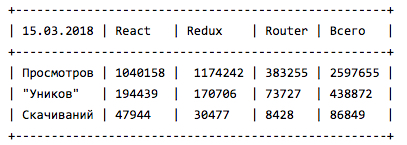
В моем арсенале было три руководства (React, Redux, React-Router).
За два года накопились следующие цифры (GitBook не показывает красивые графики более чем за год, но если тянуть данные по API то можно узнать цифры за все время жизни):

Новый учебник

Статистика Gitbook показывала ровные графики на протяжении полутора лет, однако версии библиотек делают свое дело, какой бы ни был материал. Вспомните, сколько раз вы делали недовольную мину и закрывали туториал, когда в нем были использованы устаревшие пакеты.
Количество материалов на родном (русском) языке возросло. Выбор стал шире. Конкуренция присутствует, но спрос огромен, поэтому я работаю над новым учебником.
Как показали отзывы, читатели ждут больше схем и больше задач. Разумеется, все жаждут, чтобы пакеты были максимально обновлены на момент публикации. Про такую необходимость, как исходный код, упоминать глупо.
Я работаю не просто над книгой, которая учит разрабатывать, проводя читателя за ручку. Я пишу самоучитель, который "научит ловить рыбу", делать это эффективно.
Если вы хотите повлиять на финальный результат, то я с удовольствием приму вашу помощь в виде ответов на опрос (опрос займет 3 минуты).
Увидимся на просторах нового учебника.
P.S. Чтобы быть в курсе, подпишитесь на Twitter @MaxPatsiansky или заполните форму с галочкой "хочу знать, когда выйдет учебник".
P.P.S Так же новости по учебнику, наши переводы, статьи и анонсы бесплатных вебинаров размещаю на telegram канале
Автор: maxfarseer





![Мой опыт собеседования в Google [оффер на L5] Мой опыт собеседования в Google [оффер на L5]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F05%2Fmoi-opyt-sobesedovaniya-v-Google-offer-na-L5.jpg&w=100&h=100&zc=1&q=75)
