
По моему мнению язык Ruby перестал быть популярным как в 2012 — 2014 году и поэтому у меня возникло желание пока про язык совсем не забыли, попробовать его снова донести в массы, ведь Ruby по моему мнению самый удобный и практичный язык для веб разработки.
Я с неделю назад загорелся желанием сделать свое сообщество в телеграм, найти начинающих программистов и привлечь на светлую сторону Ruby разработки.
В планах было создать сообщество, но не в котором все будут писать о своих проблемах и багах на проектах (таких сообществ хватает), а сообщество в котором будет поститься полезная информация из мира Ruby.
В первую очередь я захотел сделать посты в виде мемов, но с учебным контентом.

Когда сделал через сайт генераторов мемов штук 10 картинок — я понял, что очень все медленно и проблемно, плюс ко всему я сделал только 10 методов ruby, а их еще около 1 000 может наберется. Было принято решение создать свой генератор мемов да и еще интерфейс к этому всему прикрутить и все это сделать с использованием языка Ruby.
Генерация картинок с RMagic
Чтобы сильно не заморачиваться с отрисовкой был взять за основу уже существующий гем `rmagick`. Благодаря этому гему мы можешь с легкостью видоизменять картинки.
В коде ниже я создал новые объекты(тексты) в виде картинки и поместил их на картинку взятую за основу.
img = Magick::ImageList.new("1.jpg")
title = Magick::Draw.new
title.pointsize = 126
title.font_weight = Magick::BoldWeight
title.fill = 'white'
title.gravity = Magick::CenterGravity
title.annotate(img, 0, 0, 0, -400, first_text)
descritpion = Magick::Draw.new
descritpion.pointsize = 72
descritpion.font_weight = Magick::BoldWeight
descritpion.fill = 'white'
descritpion.gravity = Magick::CenterGravity
descritpion.annotate(img, 0, 0, 0, 300, second_text)
img.write("actual_mem/#{first_text}.jpg")
После заполнения базовых атрибутов, таких как размер шрифта, жирность, цвет и гравитацию текста. Далее сохраняю картинку в папку actual_mem. Зачем нужна эта папка вернусь попозже.
Веб-интерфейс в Sinatra
Теперь нужно было реализовать интерфейс. Чтобы не разворачивать ради маленького приложения большой Rails проект я решил воспользоваться другим Ruby фреймворком под названием Sinatra
В итоге получилось небольшой файл с кодом для запуска приложения
require 'sinatra'
get('/') do
haml :index
end
post('/') do
if params[:title] && params[:description]
require 'rmagick'
b = params[:description].scan(/[а-яa-zA-ZА-Я0-9_.,()—-]+/)
second_text = ""
b.each_with_index do |text, index|
if index.modulo(4) == 3
second_text += text + "n"
else
second_text += text + " "
end
end
img = Magick::ImageList.new("../1.jpg")
title = Magick::Draw.new
title.font = ''
title.pointsize = 126
title.font_weight = Magick::BoldWeight
title.fill = 'white'
title.gravity = Magick::CenterGravity
title.annotate(img, 0, 0, 0, -400, params[:title])
descritpion = Magick::Draw.new
descritpion.font = ''
if b.size > 20
descritpion.pointsize = 48
else
descritpion.pointsize = 72
end
descritpion.font_weight = Magick::BoldWeight
descritpion.fill = 'white'
descritpion.gravity = Magick::CenterGravity
descritpion.annotate(img, 0, 0, 0, 300, second_text)
img.write("../actual_mem/#{params[:title]}.jpg")
end
haml :index
end
Документацию по sinatra можете найти на официальном сайте, не буду сильно тут объяснять.
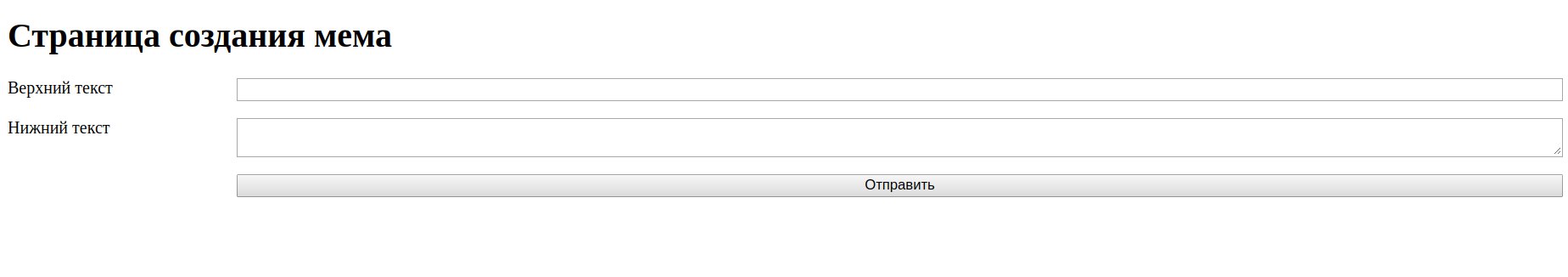
Немного прикрутил CSS Grid и с помощью haml сверстал страницу ввода данных для создания мема
!!! 5
%html(lang="en")
%head
%title Cоздание мема
%link{:rel => "stylesheet", :type => "text/css", :href => "/style/main.css"}
%body
%h1 Страница создания мема
%form{ :action => "/", method: "post"}
%label Верхний текст
%input{ name: "title" }
%label Нижний текст
%textarea{ name: "description" }
%input{type: "submit"}
form {
display: grid;
grid-template-columns: 200px 1fr;
grid-gap: 16px;
}
label {
grid-column: 1 / 2;
}
input,
button {
grid-column: 2 / 3;
}

Никакой красоты на первом этапе добавлять не стал, мне нужно было только четкое выполнение функционала. Поэтому на странице только заголовок, два тега label, input для верхнего текста и textarea для нижнего. А так же input для отправки формы на сервер.
Планы на будущее
В будущем думаю доделать форму — добавлю бегунок для установления размера шрифта верхнего и нижнего текста, бегунки для позиционирования текста, а так же можно будет сделать блок предпросмотра.
Помимо генератора мема у меня так же реализован бот для группы, который по команде отправляет картинку в сообщество и перемещает картинку из папки actual_mem в папку sended_mem. Бот тоже сделан на руби, но если будет интересно, сделаю про него статью в другой раз.
Статья была написана для того, чтобы начинающие программисты поняли, что язык не сложный и можно реализовать свои идеи и проекты максимально быстро и без каких-либо напряженных ситуаций всего за пару часов.
Исходный код
Выбирайте Ruby

Автор: Пупсень и Вупсень






