В этой статье я расскажу вам, как использовать CSS Grid для создания классной сетки изображений, которая регулирует количество столбцов зависимо от ширины.
И самая важная часть: все это будет реализовано с помощью одной строки CSS. Это означает, что нам не нужно загромождать HTML уродливыми именами классов (col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.
Начальная сетка
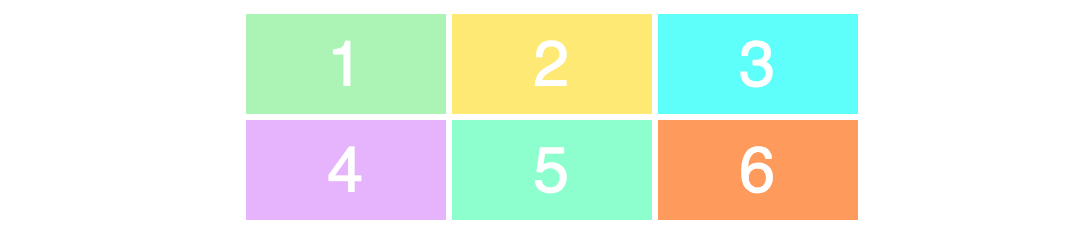
Создадим базовую сетку, которую в дальнейшем адаптируем.
HTML:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>CSS:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
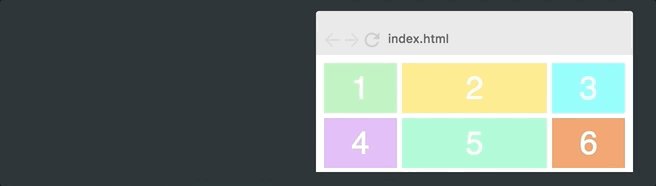
}Вот как это будет выглядеть:

Примечание. В примере также есть немного базового стиля, который я не буду описывать здесь, поскольку он не имеет ничего общего с CSS Grid.
Начнем делать сетку адаптивной.
Базовая адаптивность с использованием fraction unit
CSS Grid приносит с собой совершенно новое значение, называемое fraction unit. Блок фракции записывается как fr, и он позволяет разбить контейнер на столько фракций, сколько потребуется.
Давайте изменим каждый из столбцов на один блок фракции.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
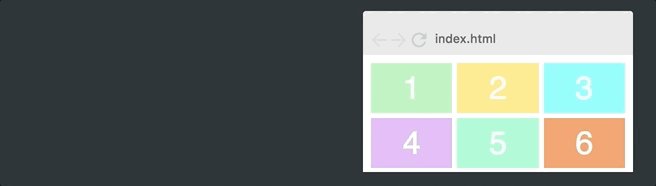
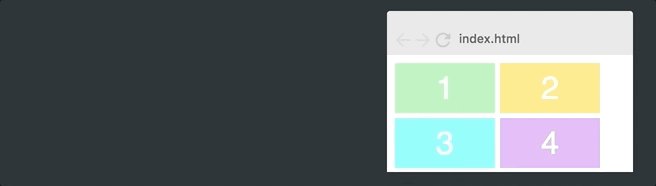
}Как же это работает? Сетка разделяет всю ширину на три фракции, и каждый из столбцов занимает по одной единице, то есть каждый столбец сетки занимает третью часть ширини страницы.
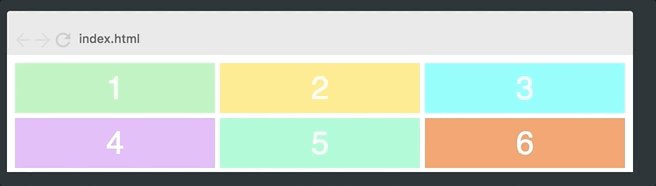
Вот результат:

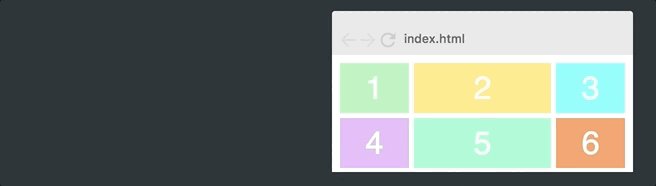
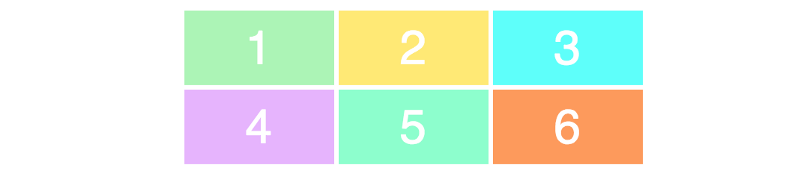
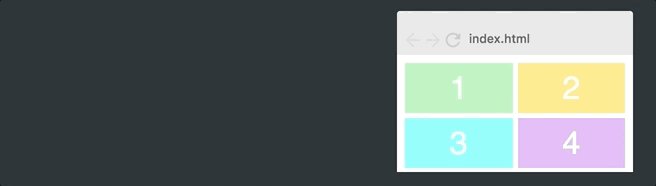
Если же мы изменим значение grid-template-columns на 1fr 2fr 1fr, второй столбец будет в два раза шире, чем два других. Общая ширина теперь равна четырем единицам, а вторая занимает два из них, остальные — по одному.
Вот как это выглядит:

Другими словами, значение fraction unit позволяет вам легко изменять ширину столбцов, настроив его единожды.
Совершенствуем адаптивность
Однако приведенный выше пример не дает нам желательного результата, которого мы хотим, поскольку эта сетка всегда будет иметь ширину в три столбца. Мы хотим, чтобы наша сетка меняла количество столбцов с изменением ширины контейнера. Для этого нам нужно будет изучить три новые концепции.
repeat()
Начнем с функции repeat(). Это более мощный и удобный способ указания столбцов и строк. Давайте возьмем исходную сетку и изменим с использованием repeat():
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}В данном примере repeat(3, 100px) идентично 100px 100px 100px. Первый параметр указывает, сколько столбцов или строк вы хотите, а второй определяет их ширину. В результате мы получим сетку, которую создали изначально:

auto-fit
auto-fit — это параметр, который можно передать в repeat(), вместо фиксированного количества колонок, либо строк. Заменим значение в предыдущем примере и посмотрим результат.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
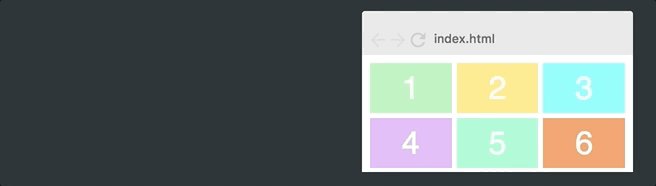
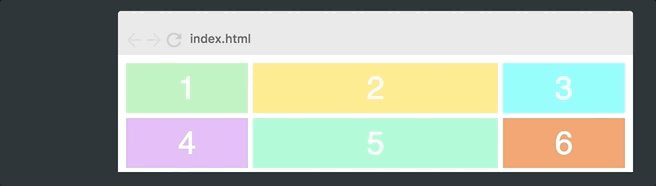
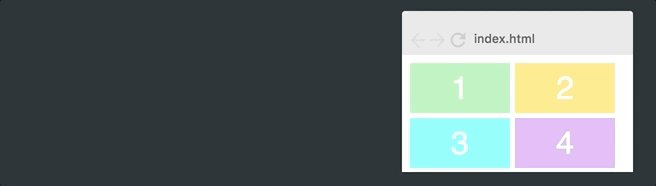
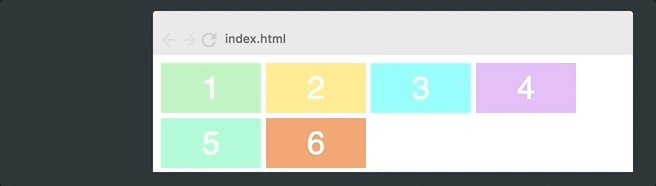
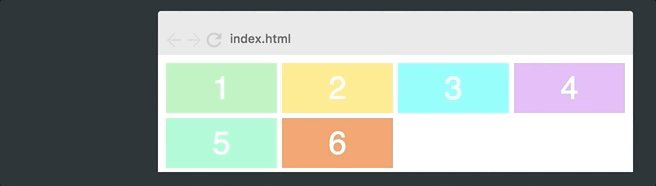
}Получиться следующее:

Теперь сетка меняет количество столбцов в зависимости от ширины страницы.
Просто пытается вместить как можно больше столбцов шириной 100px в контейнер.
Однако, если мы будем фиксированно регулировать ширину столбцов (100 пикселей в данном примере), мы никогда не получим необходимую гибкость, так как они редко будут дополнять всю ширину. Как вы можете видеть на gif выше, сетка часто оставляет пустое пространство с правой стороны.
minmax()
Последний ингредиент, который нам нужен, чтобы исправить это — minmax().
Мы просто заменим значение ширины колонок (100px) на minmax(100px, 1fr). Это наш финальный CSS.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}Обратите внимание, что весь код отвечающий за адаптацию вместился в одну строку.
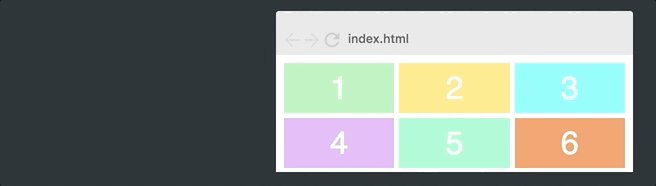
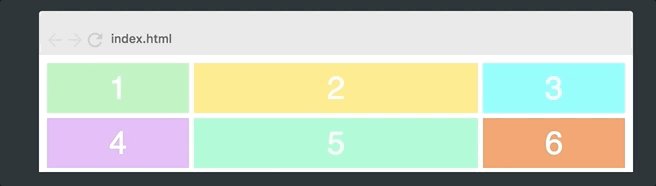
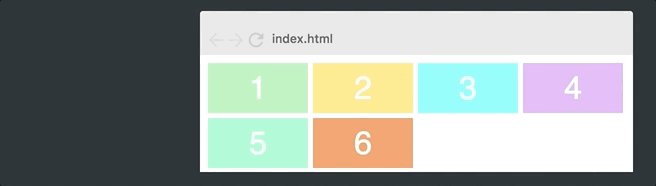
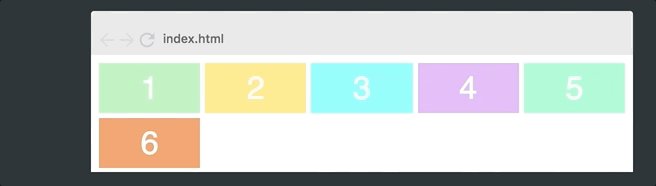
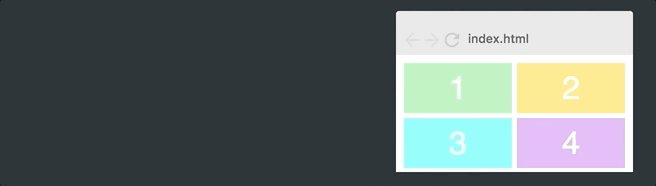
Результат:

И, как вы видите, это прекрасно работает. Функция minmax() определяет диапазон размеров, который больше или равен min и меньше или равен max.
Таким образом, столбцы теперь будут всегда не менее 100 пикселей. Однако, если имеется больше свободного места, сетка будет просто распределять это поровну каждому столбцу, поскольку столбцы превращаются в дробную единицу (fraction unit) вместо 100px.
Поддержка браузерами
На момент написания этой статьи 77% браузеров глобального трафика поддерживают CSS Grid, и это число растет. Я считаю, что очень скоро CSS Grid активно подхватить сообщество разработчиков и станет "must-have" для каждого front-end разработчика.
Автор: Rakapudl14






