О чем:
В ней будет коротко рассмотрено что это за вещи, зачем нужны, и простой способ работы – из среды Visual Studio. То есть Bash или GitHub клиент использоваться не будут.
Внимание:
На Хабре уже есть похожая статья – [вот она]. В своей публикации я дополню слова Алексея и расскажу метод проще.
Для кого:
Статья направлена в помощь людям которые не работали с Git, GitHub, и хотят освоить в общих чертах как можно быстрее и без сложностей начать работу с ними.
О тексте:
Старался писать проще и с большим количеством скриншотов и пояснений. Ведь лучше, когда они есть чем, когда их нет и о чем-то приходится догадываться.
Итак, немного теории чтоб понять, что делать дальше:
- Git и GitHub – связаны, но они не одно и то же.
Git – распределенная система контроля версий. Можете представить, как механизм резервного копирования, сохранения в играх. То есть в любой момент вы можете вернуться к предыдущему состоянию и попробовать сделать что-то иначе.
Распределенная значит что все данные хранятся не только у вас, но и на сервере (GitHub), у других участников команды (если таковая имеется).
Если непонятно, можете посмотреть — www.youtube.com/watch?v=w3jLJU7DT5E - Терминология тоже имеется на ней внимание не заостряю, не о том сейчас.
Что нужно:
- Visual Studio 2015 года или новее
- Подключение к интернету
- Несколько гигабайт памяти на жестком диске
Инструкция:
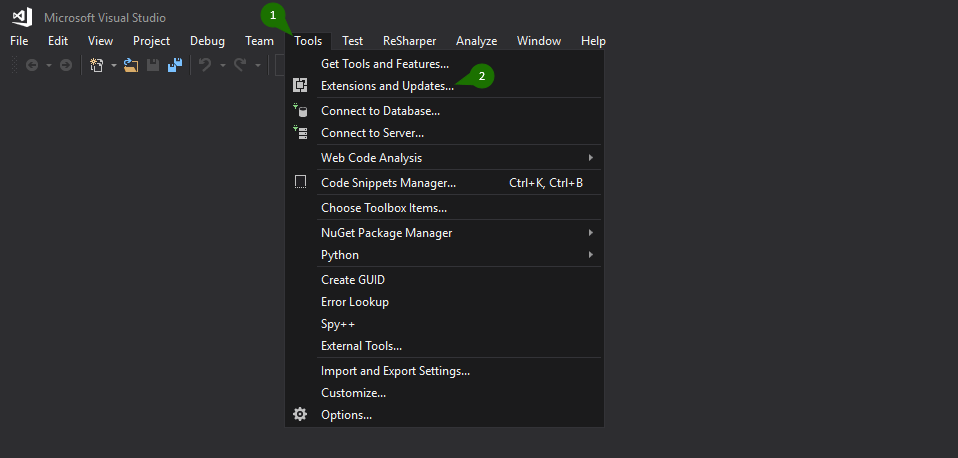
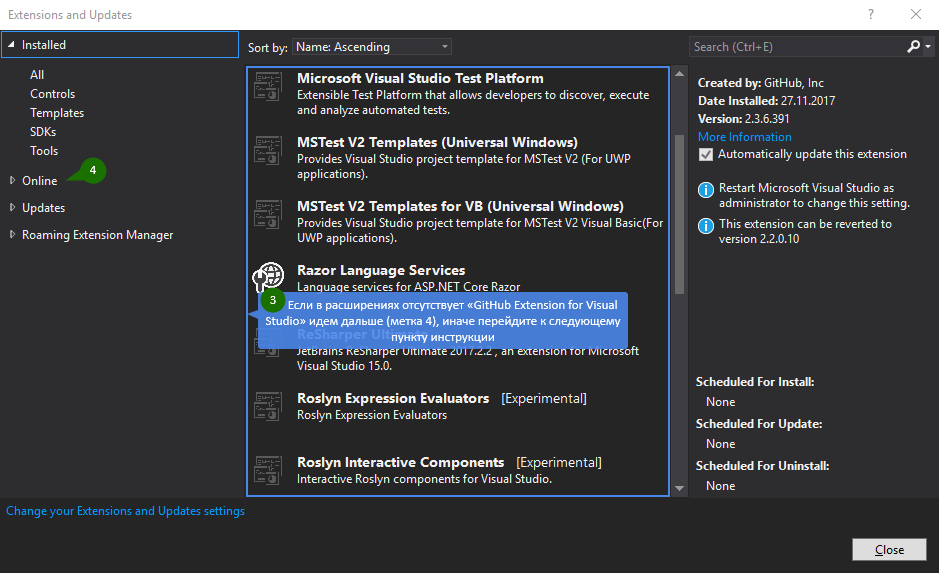
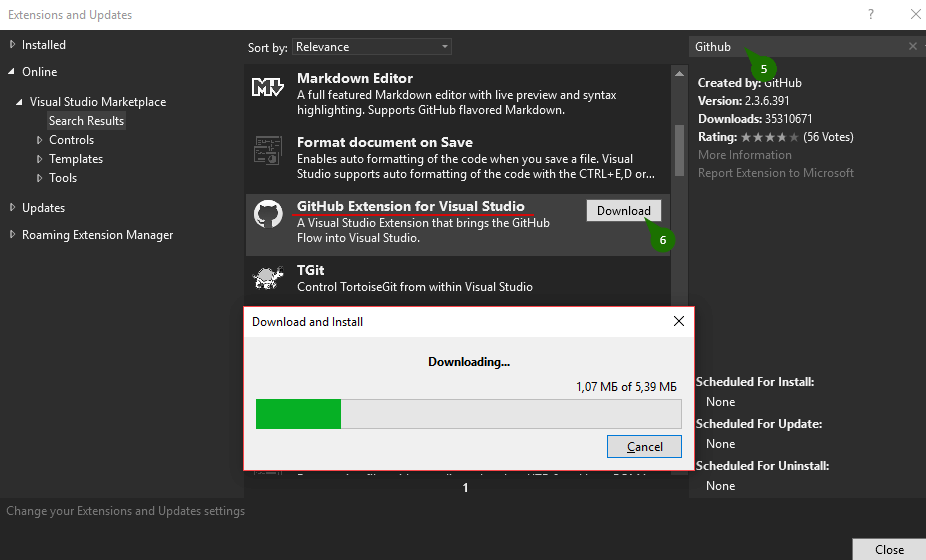
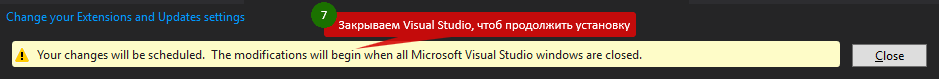
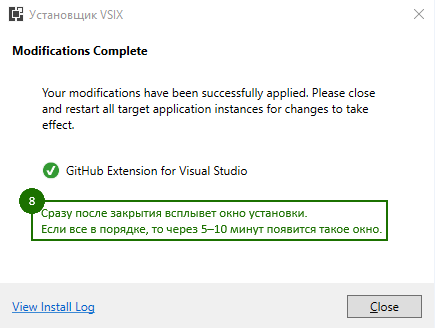
- Переходим в меню Tools → Extensions and Updates → откроется вкладка Installed → если в расширениях отсутствует «GitHub Extension for Visual Studio» идем дальше, иначе перейдите к пункту следующему пункту инструкции → вкладка Online → ищем в поиске наше расширение → скачиваем и устанавливаем.
Для наглядности:





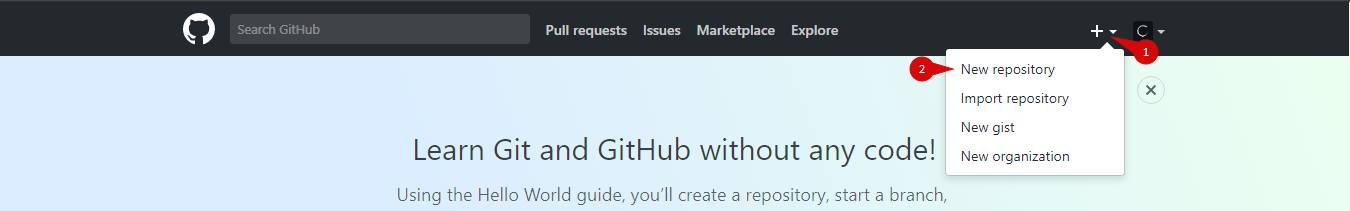
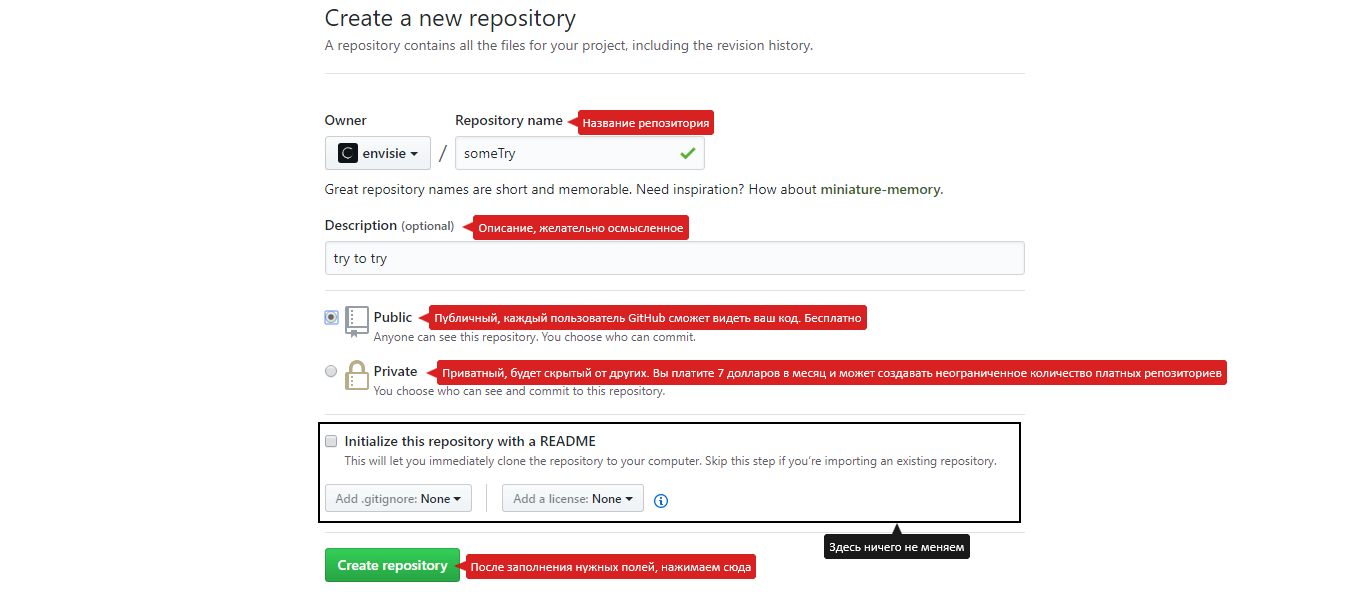
- На аккаунте GitHub создаем новый репозиторий. Смотрим:


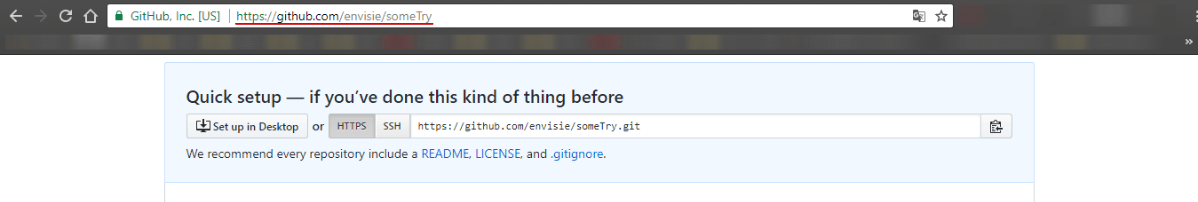
После, с GitHub копируем ссылку:
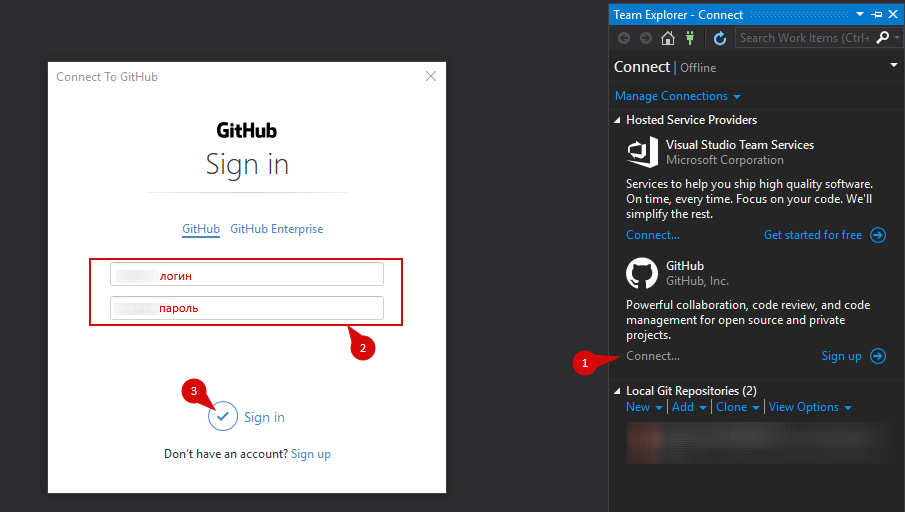
- Открываем Visual Studio → меню View → Team Explorer → в подпункте GitHub нажимаем Connect → вводим учетные данные → Sign in. Скриншоты:


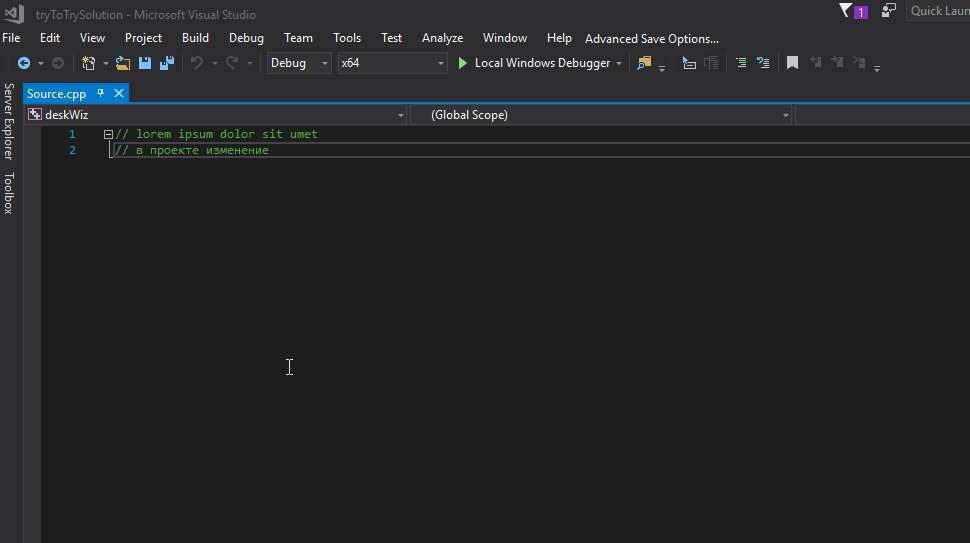
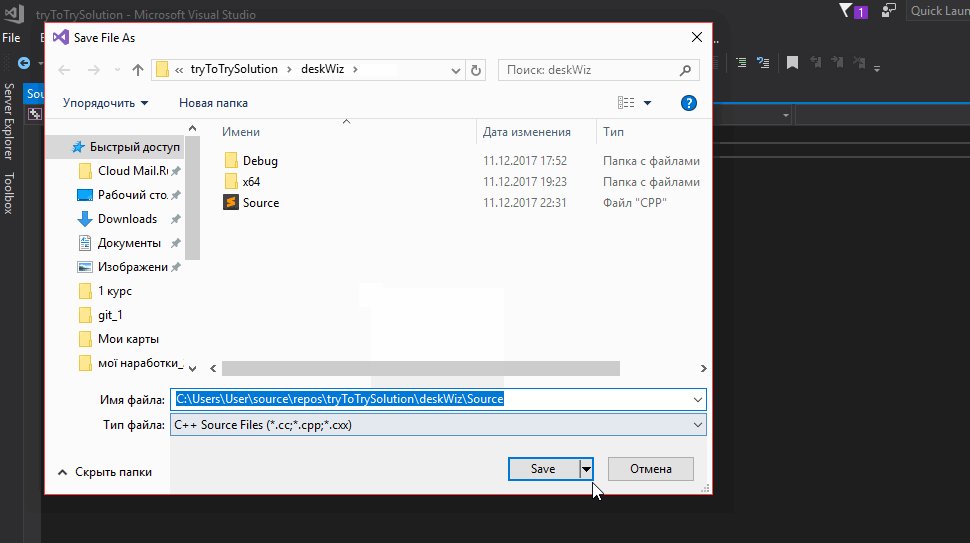
- Создаем какое-то решение или заходим в существующее и добавляем в систему контроля версий. Для этого нажимаем правой кнопкой мыши на решении (на проекте такого пункта нет) и выбираем “Add Solution to Source Control”:

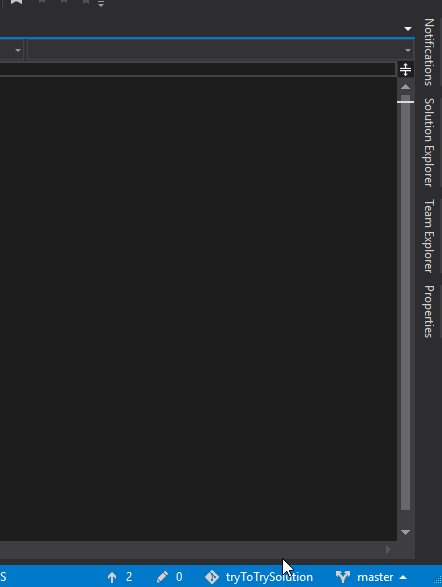
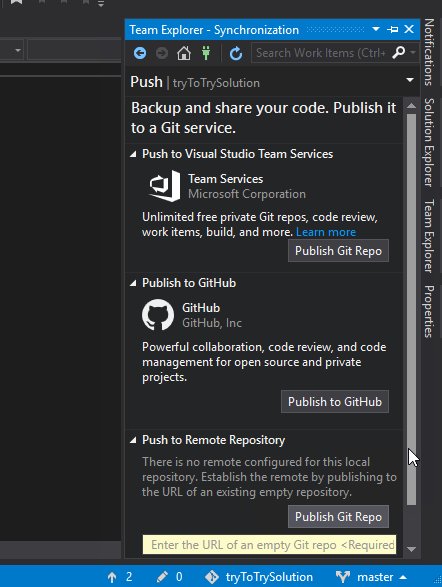
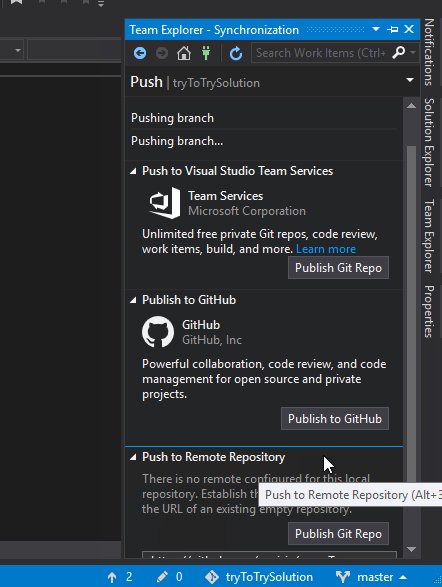
- Нажимаем на стрелку внизу, и мы попадем в меню. В нем вставляем ссылку на репозиторий созданий ранее:

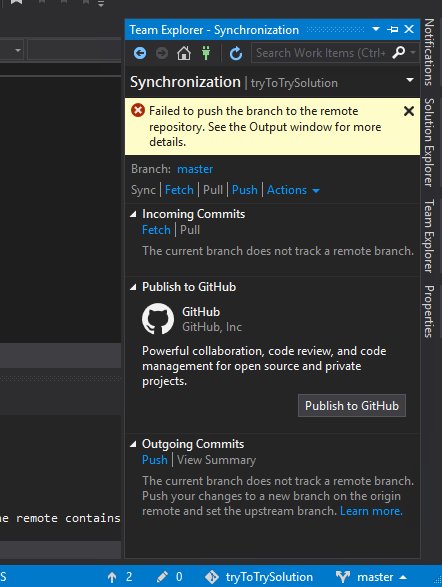
- Если репозиторий пустой все пройдет как надо. В моем случае там уже лежит один проект созданий специально чтоб вызвать ошибку. Он не имеет с этим ничего общего, даже файлы разные.
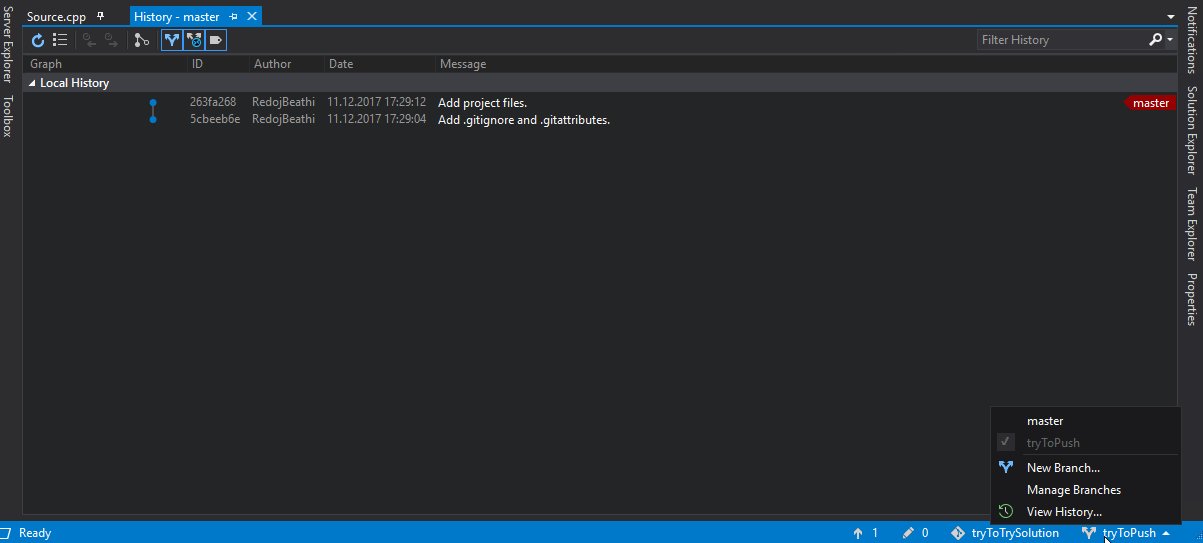
Выходов из ситуации несколько, я рассмотрю только один из них — создание новой ветки [другой путь разработки, тестовый полигон. По умолчанию установлена ветка “master”] в репозитории для этого делаем следующее:
-
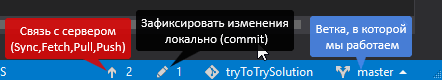
- Может возникнуть вопрос – Что значат другие иконки?
Ответ:
Карандаш для того чтоб фиксировать изменения локально (commit). Используйте когда есть что сохранить, то есть код или файлы изменились.Все остальные тоже играют важную роль:

- Применение их мы уже рассмотрели, но для лучшей наглядности еще раз(коротко):
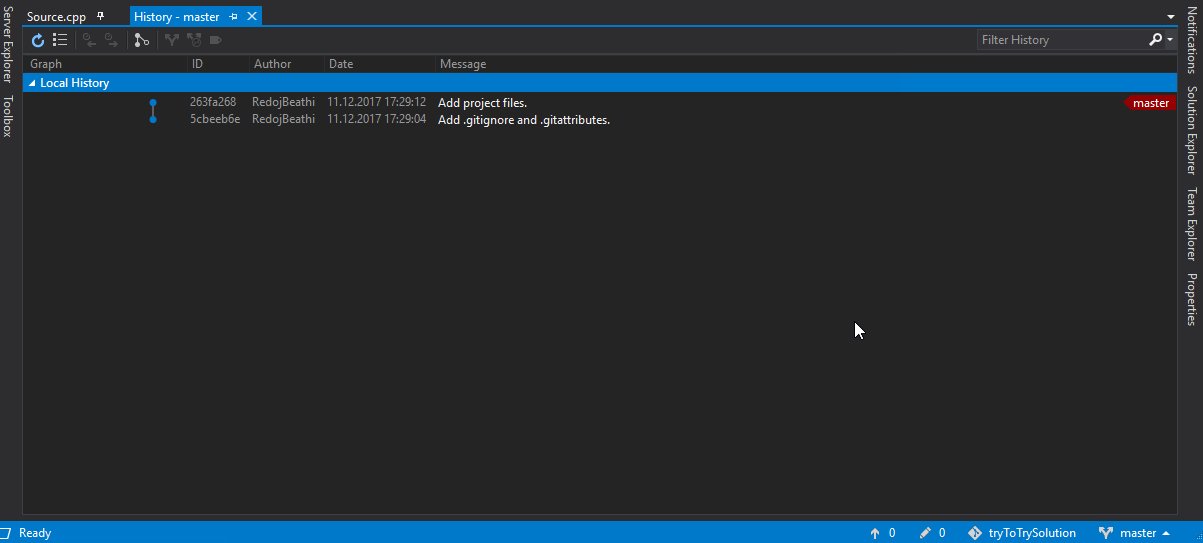
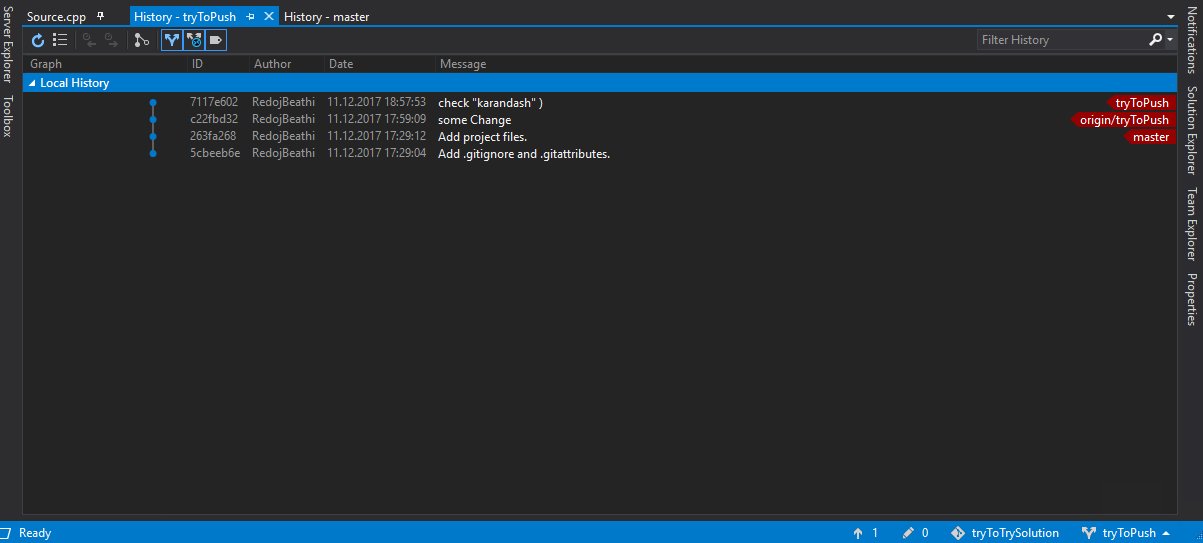
Создали решение с каким-то проектом→добавили в git→зафиксировали изменение (commit – иконка карандаша)→если есть проблемы поправляем по ситуации(код изменили[статья Алексея] либо новую ветвь создали[смотри пред. пункт], назад по истории сохранений (коммитов) вернулись[след. пункт], либо спросить на toster.ru или stackoverflow.com)→проект на GitHub; - Об списке коммитов (истории сохранений)

- Может возникнуть вопрос – Что значат другие иконки?
Дополнительно:
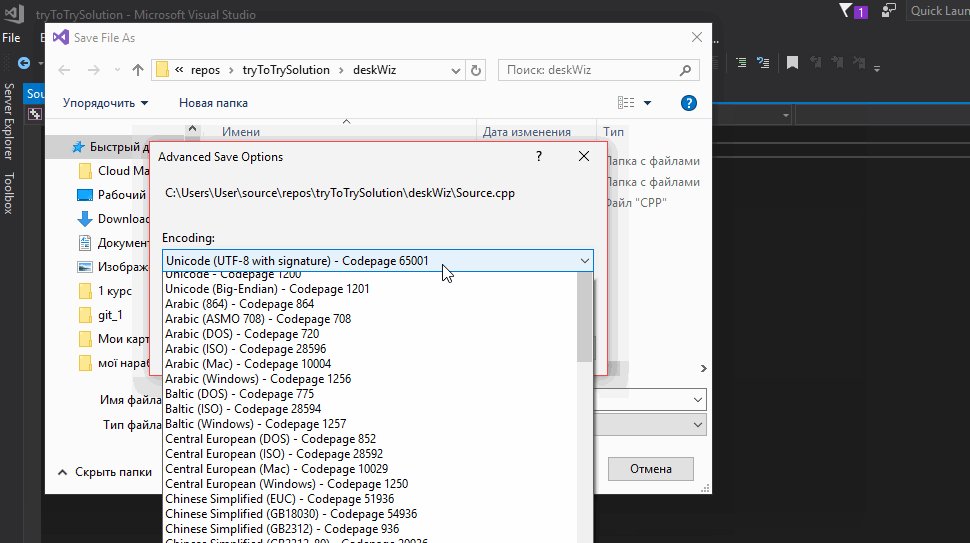
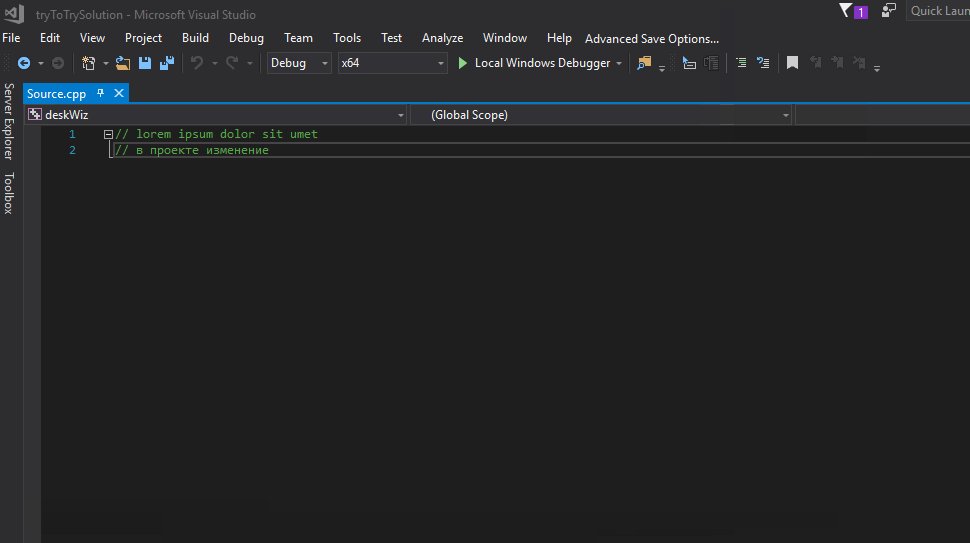
Чтоб GitHub верно отображал русские комментарии (если есть) при просмотре кода через сайт нужно сделать следующее:

Cоветую всё-таки изучить Git Bash.
Я старался писать как можно понятнее, если что-то не так, то поправьте в комментариях!
На этом все. Спасибо за внимание!
Автор: new player






