
Время можно анализировать с двух разных точек зрения: объективной и психологической (субъективной). Когда мы говорим о времени, которое измеряется при помощи часов, мы говорим об объективном времени или времени, измеряемом по часам. Оно обычно отличается от времени в восприятии пользователей, ожидающих реакции на свои действия на сайте или в приложении.
Оглавление серии «Производительность как восприятие»:
- Производительность как восприятие: восприятие времени;
- Производительность как восприятие: управление восприятием; (эта статья)
- Производительность как восприятие: управление терпением. (пишется прямо сейчас)
В первой части этой статьи мы говорили об объективном времени, и обсуждали подходы к управлению им. Мы изучили, что представляют собой некоторые широко распространенные в веб-индустрии понятия, скажем, "время загрузки страницы", или время ответы системы. Мы также привели рекомендации по выбору бюджета производительности, а заодно разобрались, что делать, когда нам нужно улучшить производительность веб-сайта, или мы хотим догнать по отзывчивости сайты конкурентов. Тем не менее, учет объективного времени имеет свои сложности ввиду ограниченности технических методов такого учета.

Каждый вариант учета времени имеет свои ограничения.
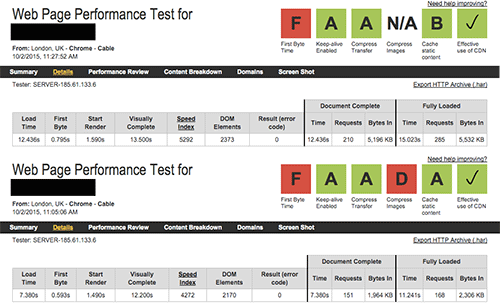
В дополнение к техническим ограничениям абсолютное значение объективного времени имеет особенность (несмотря на то, что мы привыкли воспринимать эту величину как неотъемлемую часть того, что называем «производительность сайта»): её значение сами по себе не позволяет сказать, «быстр» ли конкретный веб-сайт. В подтверждение этих слов ниже приведены абсолютные значения времени пары веб-сайтов. Чтобы сохранить интригу, их названия и адреса закрыты, однако взгляните на цифровые значения:

Абсолютные значения времени этих двух веб-сайтов совершенно не впечатляют. Вы можете провести те же тесты сами, вот ссылки на замеры для сайтов первого и второго.
Время загрузки 12.436 секунд? Визуальное завершение через 12,2 секунды? Значения не впечатляют, не так ли? Сравнивая только эти цифры, мы можем заключить, что производительность этих веб-сайтов отчаянно нуждается в улучшении. Но можете ли вы поверить, что вот эти самые сайты в 2014 году принесли почти 89 и 19 миллиардов долларов дохода, соответственно? Как это может быть?
Не волнуйтесь! Просто введите amazon.com или ebay.com в адресной строке вашего браузера (да, значения времени были измерены именно на этих сайтах) и заметьте, что они отображаются намного быстрее, чем можно было бы ожидать, если смотреть только на приведенные выше цифры. Мы рассмотрим, как достичь этого, чуть ниже.

Производительность не связана с математикой.
Производительность никогда выражается в миллисекундах, килобайтах или количестве запросов; она не связана с математикой. Производительность связан с восприятием и психологией.
В этой части мы рассмотрим производительность в другой перспективе:
- Что такое психологическое время?
- Как пользователи воспринимают время?
- Как мы можем управлять и влиять на это восприятие?
Психологическое время: управление восприятием
«Воображение — единственное оружие в войне против реальности» — фраза, приписываемая Чеширскому коту Льюиса Кэрролла
Время в восприятии нашего может (и обычно так и случается) отличаться от времени, которое мы измеряем при помощи часов. Восприятие и ценность времени колеблются в зависимости от многих факторов, включая уровень тревоги, возраст, время суток и даже культурный бекграунд. Время, воспринимаемое нашим
Чтобы понять, как мы воспринимаем время, давайте рассмотрим некоторые из его основных свойств.
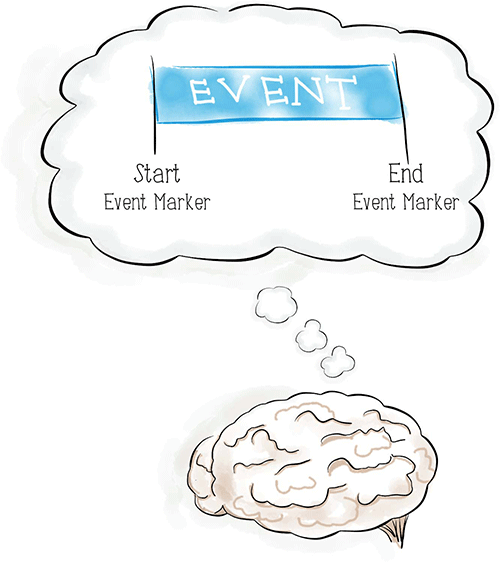
В 1927 году немецкий философ Мартин Хайдеггер написал в своей книге «Бытие и время», что «время сохраняется только как следствие событий, происходящих [в пространстве]». Согласно Хайдеггеру, время конечно, имеет начало и конец, и, в свою очередь, состоит из множества событий с их собственными началами и концами — которые составляют то, что мы называем «время». Давайте рассмотрим простое событие:

Мысленно люди различают события, имеющие четкие начало и конец.
Мы обозначим начало события маркером начало события; его же для простоты будем порой называть маркером начала. Момент завершения события будет, соответственно, обозначен маркером конец события, или маркером конца.
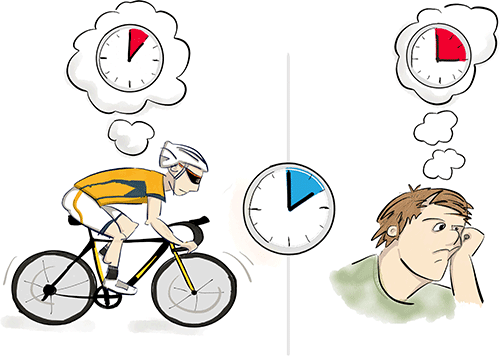
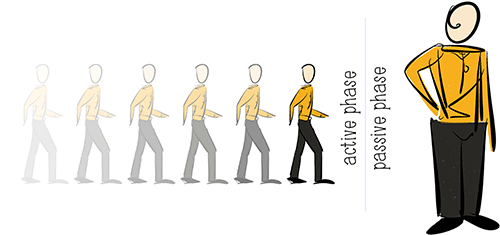
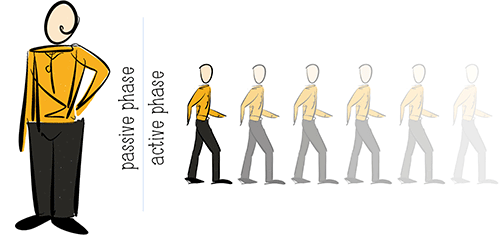
В дополнение к конечному характеру времени, почти любое событие может быть выражено двумя разными фазами: активной и пассивной. Активная фаза или активное ожидание характеризуется наличием сознательной деятельностью пользователя. Это может быть какая-то физическая активность или процесс чистого

Люди в состоянии пассивного и активного ожидания воспринимают одинаковые отрезки времени по-разному.
Итак, два основных принципа времени, которые помогут нам дальше в этой статье, таковы:
- Каждое событие имеет маркеры начала и конца события.
- Почти каждое событие имеет активные и пассивные фазы.
Никому не нравится ждать (за исключением некоторых граничных случаев). Но когда мы говорим о слишком долгом ожидании, мы на самом деле имеем в виду только пассивную фазу ожидания; в большинстве случаев активная фаза ожидания вообще не принимается во внимание, из-за того, что в течении её мы заняты осмысленной деятельностью. Следовательно, чтобы управлять психологическим временем, и заставить
Упреждающий старт
Техника упреждающего старта — это процесс создания активной фазы ожидания в начале вашего события, и как можно более долгое оттягивание момента перехода пользователя к пассивному ожиданию. Все это делается без ущерба для продолжительности исходного события. Как уже упоминалось, большинство людей не считают, что активное ожидание — как таковое ожидание вообще; следовательно,
Перенести активная фаза в начало можно разными способами, в т.ч. и при помощи некоторых уловок. Это даже может выглядеть как волшебство; но ваши пользователи не должны ничего узнать! Давайте посмотрим на такой процесс на примерах.

При упреждающем старте мы начинаем с активной фазы, удерживая пользователя в ней как можно дольше, прежде чем перейти к более короткой пассивной фазе в конце.
В 2009 году команда управления в аэропорту в Хьюстоне, штат Техас, столкнулась с необычным типом жалобы. Пассажиры не были удовлетворены долгими ожиданиями получения багажа по прибытии. В связи с этим руководство аэропорта увеличило число служащих, занятых обработкой багажа. Итогом стало сокращение времени ожидания багажа до восьми минут, что было очень хорошим результатом по сравнению с другими аэропортами США. Удивительно, но число жалоб не уменьшилось.
Руководство изучило ситуацию, и выяснило, что, действительно, первые сумки появляются на ленте багажной карусели примерно через восемь минут. Однако пассажиры оказывались у багажной карусели всего за одну минуту. Таким образом, в среднем, пассажиры ждали семь минут, прежде чем появлялись первые сумки. Говоря в психологических терминах, активная фаза составляла всего одну минуту, а пассивное ожидание — семь минут.
Используя свои знания в области управления восприятием, руководство использовало нетривиальное решение. Они выбрали ворота прибытия, расположенные дальше от главного терминала, и начали выдавать сумки на самой дальней карусели. Это увеличило время ходьбы пассажиров до шести минут, оставив только пару минут для пассивного ожидания. В результате, несмотря на более длительную прогулку к месту выдачи багажа, пассажиры почти перестали жаловаться.
 ]
]
Багажная карусель в аэропорту.
Обработка багажа в аэропорту Хьюстона (как и в любом аэропорту) можно рассматривать как пример техники упреждающего запуска. С психологической точки зрения, начиная процесс обработки багажа как можно раньше, в то время, когда пассажиры находятся в активной фазе ожидания, мы «перемещаем» маркер начала события для пассажиров с реального старта (когда они покидают самолет и начинается обработка багажа) в новую (более позднюю) точку на временной шкале. Это то, что мы называем упреждающим началом: начинай работу, прежде чем пользователь это осознает.
Чтобы справиться с жалобами, команде управления аэропорта Хьюстон остался единственный способ, чтобы уменьшить пассивное ожидание (ожидание около багажной карусели) — увеличить активную фазу ожидания (заставляя пассажиров дальше и дольше идти за своим багажом). И этот подход сработал — без изменения объективного времени обработки багажа.

Чтобы справиться с жалобами, руководители аэропортов Хьюстона увеличили активную фазу ожидания, уменьшив пассивное ожидание.
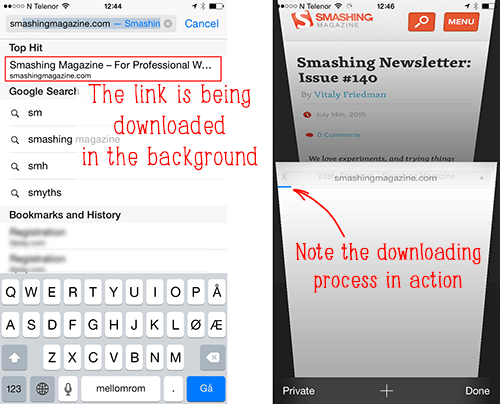
Другой пример этой техники можно встретить в мобильном браузере Safari на iOS. Когда вы вводите URL-адрес, браузер предлагает вам страницы, используя страницы, на которых вы были, или результаты поиска из поисковой системы. В этом списке есть "часто запрашиваемые" пользователем ссылки. Не многие заметили, что, когда Safari предлагает каждый подобный вариант, он запускает предварительную загрузку такой страницы в фоновом режиме, чтобы ее можно было показать как можно быстрее после выбора из списка (включить и отключить такую предзагрузку можно в настройках мобильного Safari).
То же самое происходит, когда вы открываете ссылку в новой вкладке: пока мобильный Safari анимирует появление вкладки, он параллельно загружает страницу в фоновом режиме, так что, с точки зрения пользователя, после появления вкладки на экране, страница будет загружена и отображена почти мгновенно.

Мобильный Safari предварительно загружает страницы, когда вы производите поиск или открываете вкладку.
Мы можем использовать тот же метод в Интернете — например, в работе функции поиска. Предположим, что поле поиска отображается на всех страницах вашего сайта, но сама страница результатов поиска требует загрузки некоторого дополнительного функционала (сортировка, фильтрация результатов, что несет с собой загрузку некоторых дополнительных файлов библиотек с сервера). Вместо того, чтобы загружать эти файлы на каждой странице (что замедлит загрузку и увеличит трафик), где она может даже не понадобиться, мы можем загружать их только на странице результатов поиска; однако, в результате мы получим замедление загрузки страницы с результатами поиска.
Вместо этого мы можем начать предварительную загрузку требуемых библиотек, как только пользователь начнет вводить текст в поле поиска; это делается в предположении, что результаты поиска окажутся следующей страницей, которую увидит пользователь. Таким образом, необходимые библиотеки, скорее всего, будут загружена в браузер к моменту запроса пользователем результатов поиска. Вы также можете использовать эту технику, чтобы начать предварительную загрузку ресурсов на первой странице корзины покупок, или на первой странице мастера оформления покупки предварительно загрузите скрипты, которые будут использоваться на дальнейших шагах, что сделает переход между этими страницами почти мгновенным.
Чтобы оптимизировать производительность в браузере, группа экспертов отрасли, возглавляемая инженером веб-производительности Google Ильей Григориком, работают над спецификацией W3C под названием «Resource Hints» («Подсказки о ресурсах»). В конечном итоге, спецификация будет охватывать технические решения для браузеров, поддерживащих технологию упреждающего старта. Как пишет Илья в своей книге High Performance Browser Networking, мы сможем «встроить дополнительные подсказки для браузера в сам документ, чтобы браузер мог узнать о дополнительной оптимизации, которые он может выполнять от нашего имени».

Эти подсказки уже поддерживаются в некоторых браузерах.
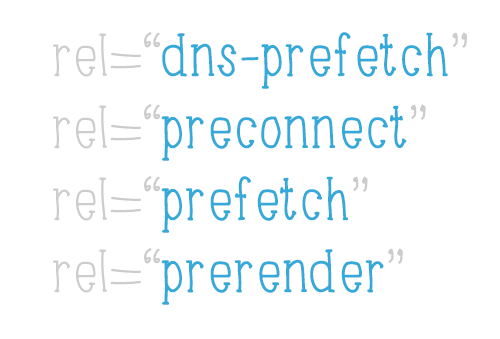
Все эти подсказки должны быть помещены в элемент <head> документа, чтобы как можно скорее включить предварительную загрузку ресурсов. Давайте кратко рассмотрим некоторые подсказки:
-
dns-prefetch
Полезна для предварительного ресолвинга (разрешения) имен доменов, которые используются далее на странице. Он также может использоваться для предварительного разрешения имен доменов, куда будет произведен дальнейший переход со страницы.
Пример:<link rel="dns-prefetch" href="//jug.ru/"> -
preconnect
Подсказка позволяет не только предварительно разрешать доменные имена, но и начать установливать связь с этими хостами. Необязательный атрибут «crossorigin» используется для настройки запросов CORS; Илья Григорик написал интересный комментарий по этому поводу:«Одно небольшое уточнение по поводу атрибута «crossorigin» для preconnect… Это не способо указать, что вам нужен «кросс-доменный сокет» — это уже видно просто по виду URL-а. Скорее, это атрибут, который контролирует политику CORS для этого сокета. Скажем, запросы шрифтов указываются так, чтобы не использовать файлы cookie, и, следовательно, вам нужно указать «crossorigin» в preconnect, чтобы указать клиенту, что он должен открыть сокет, который будет использоваться для извлечения таких ресурсов. Знаю, это немного запутанно.»
Пример:
<link rel="preconnect" href="//cdn.example.com" crossorigin> -
prefetch
Посказка имеет самый низкий приоритет и используется для предварительной выборки файлов или ресурсов, которые пригодятся для дальнейшего перемещения по сайту. Дополнительный атрибутasиспользуется для оптимизации процесса выборки для указанного типа содержимого.
Например:<link rel="prefetch" href="/library.js" as=”script”> prerender
Позволяет организовать предварительный рендеринг всей страницы со всеми файлами, относящимися к ней. Это может быть полезно, когда пользователь перемещается по веб-сайту, чтобы, при необходимости, практически мгновенно показать страницу. Разумеется, в результате подобного указания произойдет загрузка дополнительной страницы, так что следует использовать эту подсказку с осторожностью.
Например:<link rel="prerender" href="//example.com/next-page.html">
Для получения дополнительной информации и просмотра информации о возможных параметрах прочтите рабочий проект спецификации. Чтобы лучше понять логику работы этих подсказок о ресурсах, и познакомиться с большим числом примеров их использования, обязательно ознакомьтесь с слайдами Илья Григорика «Preconnect, Prefetch, Prerender», или со статьей «Prefetching, Preloading, Prebrowsing» автора Robin Rendle на сайте CSS-Tricks.
Кроме того, существует спецификация «Preload», объединяющая семейства подсказок ресурсов в проекте редакторов W3C. В этой спецификации предлагается подсказка «preload», внешне выглядящая почти так же, как упоминавшаяся ранее prefetch:
<link rel="preload" href="/styles/other.css" as="style">Однако между ними есть одно существенное различие: если «prefetch» имеет наименьший возможный приоритет и предназначен для ресурсов, которые пользователю в дальнейшем понадобятся при переходу по сайту, то «preload» предназначен для критических ресурсов, которые должны быть получены в первую очередь. Также обратите внимание, что preload заменяет подсказку subresource, с которой вы могли столкнуться в других статьях.
Возвращаясь к методике упреждающего старта, можно суммировать её следующим образом: мы начинаем событие активной фазой и сохраняем пользователя в этой фазе как можно дольше, прежде чем переключиться на нудную пассивную фазу события.
Раннее завершение
Подобно тому, как мы можем перемещать маркер начала в методе упреждающего запуска, раннее завершение перемещает маркер конца ближе к началу, давая пользователю ощущение, что процесс заканчивается быстро. При этом подходе мы открываем событие пассивной фазой, но быстро переключаем пользователя на активную фазу.

С помощью метода раннего завершения мы начинаем с короткого пассивного ожидания и переключаемся на активную фазу как можно раньше.
Наиболее привычное использование этого подхода в Интернете — службы видеовещания. Когда вы нажимаете кнопку воспроизведения на видео, вы не ожидаете загрузки всего видео. Воспроизведение начинается, когда браузеру становится доступен первый минимально необходимый фрагмент видео. Таким образом, маркер конца перемещается ближе к началу, и пользователю предоставляется активное ожидание (просмотр загруженного фрагмента), в то время как остальная часть видео загружается в фоновом режиме. Легко и эффективно.

Службы видеовещания, такие, как YouTube, являются хорошим примером метода раннего завершения.
Мы можем применить ту же технику при работе со временем загрузки страницы. В промежутке между запросом страницы и ее отображением в браузере пользователь ждет, никак не контролируя процесс, и не имеет другого варианта повлиять на него, кроме, разве что, закрытия вкладки. Это признаки пассивного ожидания — а люди ненавидят пассивное ожидание. Поэтому мы должны каким-то образом изменить ситуацию.
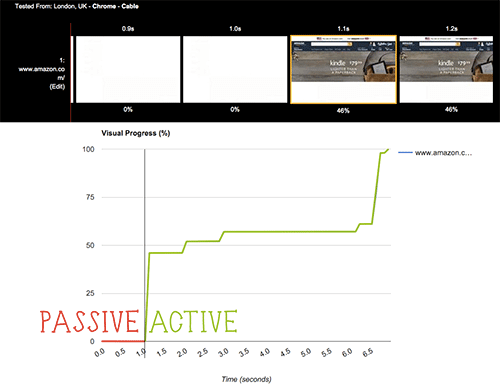
Одним из приемлемых решений было бы начать рендеринг страницы, как только основные части, такие как DOM, будут готовы к показу. Нам не нужно ждать загрузки каждого файла, если это не повлияет на рендеринг. Нам даже не нужны все HTML-элементы; мы можем добавлять на экран те, которые не сразу видны (например, нижний колонтитул), позже, при помощи JavaScript. Вспомним примеры Amazon и eBay. Давайте посмотрим на процесс рендеринга Amazon в раскадровке, так, как мы видим его загрузку в браузере:

Amazon достаточно быстро переводит пользователя в активное ожидание.
Здесь мы видим, что, несмотря на завершение отрисовки внешнего вида в течение как минимум 7 секунд, страница Amazon перемещает пользователя в активное ожидание буквально через 1.1 секунды, путем запуска процесса рендеринга верхней (то есть видимой) части веб-сайта, как только основные ресурсы для этой части загружены.
Рекомендация приоритезации загрузки видимого контента, которую мы видим в PageSpeed Insights и аналогичных инструментах оптимизации, должна выполняться именно с учетом такого раннего завершения. Дайте пользователям что-то как можно скорее; заставьте их думать, что страница загружается быстрее, чем на самом деле, разбив нагрузку на короткое пассивное ожидание в начале, а затем на активное ожидание, когда начальная информация была загружена и отображена. При этом очень полезно учитывать время начала рендеринга, сообщаемое инструментами наподобии WebPageTest (там он называется "Start render") — оно дает представление о том, насколько "быстры" страницы сайта в восприятии посетителей.

При использовании метода раннего завершения, как можно скорее заинтересуйте пользователя. Это переключит ожидание в активную фазу.
Управление восприятием, которое использует активные и пассивные фазы, очень эффективно и не обязательно требует дорогостоящих или трудоемких решений. Такое подход отлично работает в большинстве случаев, используя самый мощный инструмент из имеющихся в нашем распоряжении: человеческий
Кстати, на этой неделе проводится конференция HolyJS 2017 Moscow. HolyJS — наша главная и единственная в России конференция, посвященная исключительно JavaScript. Автор статьи, Денис Мишунов, стоит у её истоков:
- 2016 год, Питер: выступал с открывающим кейноутом;
- 2016 год, Москва: выступал с закрывающим кейноутом;
- 2017 год, Питер: член Программного комитета;
- 2017 год, Москва: ведет воркшоп «Производительность фронтенда» на следующий день после HolyJS 2017 Moscow.
У вас еще есть возможность успеть на HolyJS 2017 Moscow, для этого нужно приобрести билеты на официальном сайте конференции.
Автор: olegchir






