
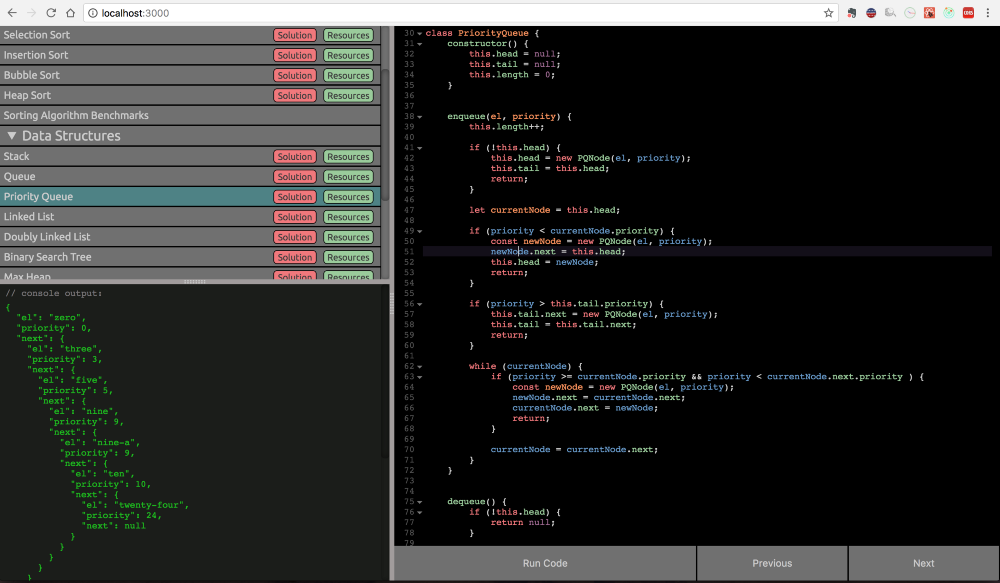
Интерфейс CS-Playground-React
Я программист-самоучка. Это значит, что я постоянно имею дело с синдромом самозванца. Для меня не редкость чувствовать, что я неполноценный, и я в невыгодном положении для понимания сложных концепций информатики.
Я никогда не разбирался в математике. И я всегда привязывал сильные математические навыки к своей естественной способности преуспеть в программировании. Я чувствую, что мне приходится больше работать, чем другим (у которых есть врожденные навыки к математике), чтобы изучать одни и те же понятия. С этой идеей, глубоко укоренившейся в моем , я был уверен, что никогда не смогу научиться чему-либо, например, обходить деревья двоичного поиска, и как мысленно анализировать рекурсивные кошмары, такие как сортировка слиянием.
Зайдите на CS-Playground-React, простую браузерную JavaScript-песочницу для изучения и практикования алгоритмов и структур данных.
Это приложение не требует регистрации и автоматически сохраняет ваши достижения, предлагает решения когда вы застряли, и имеет кучу ссылок на полезные статьи, туториалы, и другие ресурсы, чтобы помочь сделать ваше обучение не очень болезненным, как было у меня.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой сервисов видеонаблюдения, приложения для виртуального сотового оператора и разработкой программ на C и C++ (IPTV-плеер).
Позвольте мне сразу признать, что это приложение не является новаторским. (Я знаю, что вы так думали!) Существует множество приложений, которые учат подобным навыкам и дают вам возможность писать и запускать код прямо в вашем браузере.
CS Playground React — минималистичный инструмент для изучения специфического набора тем. Создание этого приложения это всего лишь мой способ выучить то что я хочу с интересом. Если оно окажется ценным ресурсом для еще одного человека на этом пути, тем лучше.
Приложение все еще развивается, и есть много места для размышления, когда дело касается предмета и потенциальных возможностей. Поэтому, если вы знаете крутую задачу или структуру данных, которые я не рассматривал, или заметили то, что можете улучшить, не стесняйтесь открывать проблему или отправлять pull request.
Если вы просто хотите посмотреть приложение, не читайте дальше — оно живет здесь (также доступно через https, будет регистрировать сервис-воркер для автономного кэширования).
Если вас интересует код, не листайте дальше — он тут.
Далее будут — скучные вещи о том, почему и как.
Почему я создал это
Мои мотивы для создания этого приложения были простыми: я хотел учиться, и я хотел сделать обучение более легким и интересным. Более важно — почему я хотел получить эти конкретные навыки.
За последние 18 месяцев или около того я могу с уверенностью сказать, что я научился писать код. Хотя я все еще не решаюсь назвать себя программистом. И это не потому, что я не пишу код для жизни (а я не пишу), а из-за явления синдрома самозванца, о котором я упоминал ранее. Я конечно знаю как делать вещи. Но до недавнего времени я очень мало знал о настоящей информатике.
Изучив основы информатики, я надеялся не только чувствовать себя увереннее в том, чтобы думать о себе, как о программисте, но и о том, чтобы помочь другим увидеть меня таким же образом.
Программисты-самоучки — это таблетка, которую в последние годы технологическая индустрия стала легче глотать. Особенно в таких местах, как Силиконовая долина, где кодинг буткемпы возникли на каждом углу улицы.
Тем не менее, по-прежнему существует серьезное препятствие для большинства программистов, надеющихся войти в отрасль без формального образования в области информатики.
Поэтому, чтобы помочь уменьшить разницу между бакалавром гуманитарных и бакалавром технических наук, я решил учить себя некоторым из понятий, которые могут изучить студенты первого или второго курса направления информатики. Я думал, что это будет дополнять некоторые из моих практических навыков разработки и помогать другим воспринимать меня более серьезно как программиста.
Я использовал набор тем, которые, как известно, являются общими для программирования в качестве базы, которую я хотел бы охватить.
Сортировка пузырьком, сортировка выбором, сортировка вставками, сортировка слиянием, быстрая сортировка, сортировка кучей, стеки, очереди, связные списки, хэш таблицы и деревья двоичного поиска…
Я был очень напуган этим набором задач и довольно долго откладывал их.
Не желая принять поражение, я, наконец, начал копаться. Поиск учебников, чтение каждой статьи, которую я мог найти, изо дня в день.
Со временем некоторые из концепций начали проясняться. Но было несколько проблем:
- Мне стало скучно. Мне нравится решение задач, но давайте посмотрим правде в глаза, решение
reverseLevelOrderобхода двоичного дерева поиска намного менее интересно, чем решение реальной задачи для вашего последнего приложения. - Это заняло много времени. Я работаю полный рабочий день (НЕ пишу код весь день), и мое свободное время для кодинга чрезвычайно ценно. Я знал, что буду тратить на это месяцы, и я стал беспокоиться о том, что потеряю связь с моими более существующими навыками.
Весь этот материал по информатике хорош, чтобы иметь его на вооружении, но давайте посмотрим правде в глаза, чаще всего мы, веб-разработчики, нанимаемся, чтобы создавать. И существует не слишком много практических применений для большинства этих концепций в повседневной веб-разработке.
Для меня изучение этих концепций было предметом гордости, и я не собирался сдаваться. Но, по-прежнему приоритетно для меня было иметь опыт в веб-разработке.
Поэтому я решил объединить две идеи. Идея состояла в том, чтобы создать простое приложение, которое помогло бы мне достичь моих целей и сохранить мои основные навыки.
Для меня лучший способ узнать что-то (особенно что-то сложное) — это связать его с чем-то, что вы любите. По мере того как я создавал это приложение, и, выполнял задания, я также разрабатывал для него контент.
Теперь изучение алгоритмов и структур данных было необходимой частью моего последнего проекта. Потому что в чем смысл создания приложения для подготовки к собеседованию, если вы не собираетесь заполнять его задачами!
Каждые несколько дней я изучал новый алгоритм или структуру данных. Как только я чуть было не сдался, я собрал учебные ресурсы и добавил их в приложение. Теперь я мог практиковать их снова и снова в супер простой рабочей области, которую я создал. Насколько это круто!?

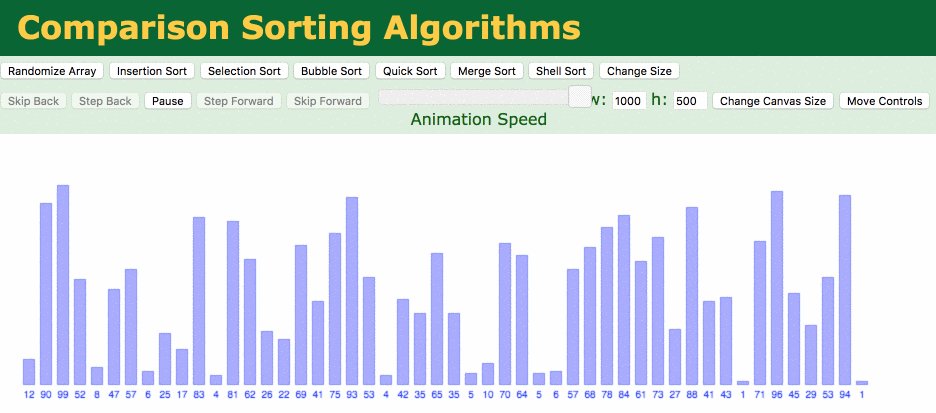
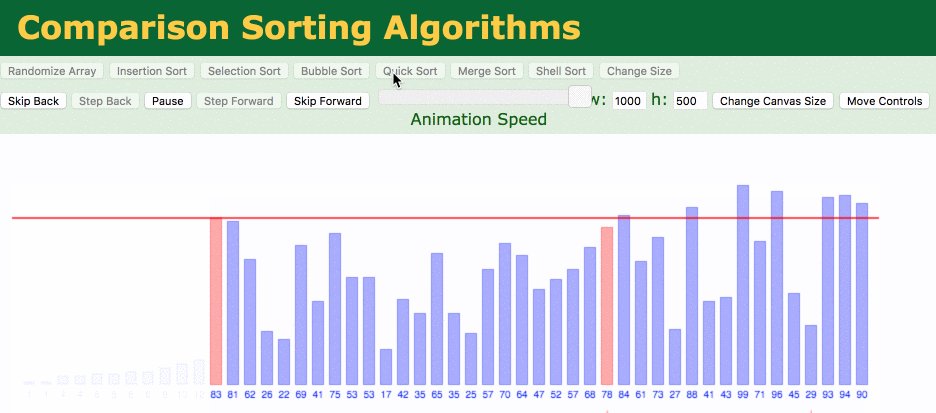
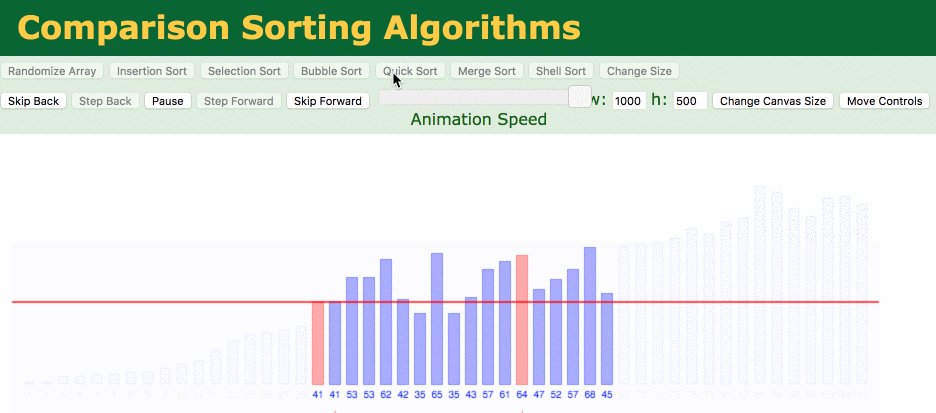
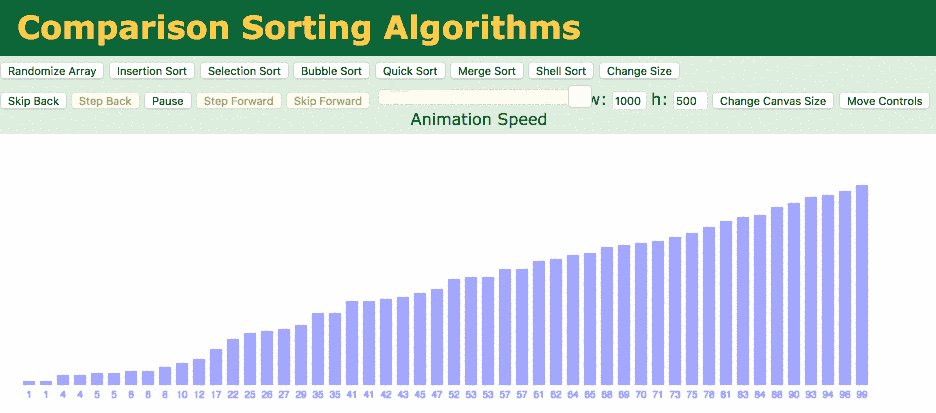
Действительно классный сайт, который я нашел, который визуализирует, как работают алгоритмы сортировки и структуры данных. Это быстрая сортировка выполняет свое дело в массиве из 100 элементов. Здесь вы можете найти полный список визуализаций. Спасибо USF, это потрясающе!
Главное, я взялся за то, что откладывал надолго, и нашел способ сделать это интересным. И, конечно же, у меня был большой прорыв в достижении моих целей из-за этого.
Я создал это приложение для себя, но я хотел поделиться им со всеми вами по какой-то причине. Если даже еще один человек найдет для себя пользу в CS-Playground-React, я почувствую, что сделал свою работу(или, по крайней мере, часть ее), чтобы отдать это сообществу.
Есть очень много программистов, которые свободно делятся своими знаниями и опытом и просят либо мало либо ничего взамен. Без такого открытого сообщества вряд ли можно было бы научиться самостоятельно программировать.
Десять лет назад было гораздо меньше вариантов, когда речь заходила о самостоятельном обучении. Поэтому я благодарен каждый день за то, что живу в эпоху информации, где так много знаний, которые так легко доступны.
Это сделало путешествие возможным для меня, и я надеюсь, что кто-то еще там наткнется на эту статью и обнаружит, что их собственное путешествие стало немного легче.
Стек технологий и фишки
В случае, если вам интересно, я создал это приложение с помощью React & React-Redux (хотя первой версией был ванильный JS, CSS и HTML). Оно также использует CodeMirror и React-Codemirror2 для встраивания редактора в браузер (ПРИМЕЧАНИЕ: исходный React-CodeMirror больше не поддерживается и не очень хорошо работает с более новыми версиями React).
Фиктивная консоль
Небольшая фишка позволяет мне запускать действие redux каждый раз, когда пользователь вызывает console.log в своем коде. Таким образом, я могу поймать журнал сообщений и, в свою очередь, выводить консоль в браузере, чтобы показать результат выполнения кода — я думаю это классно! Вы можете использовать clearConsole() в любое время, когда хотите очистить сообщения фиктивной консоли.
import { store } from './index';
export const hijackConsole = () => {
const OG_LOG = console.log;
console.log = function(...args) {
// map over arguments and convert
// objects in to readable strings
const messages = [...args].map(msg => {
return typeof msg !== 'string'
? JSON.stringify(msg)
: msg;
}).join(' ');
store.dispatch({
type: CONSOLE_LOG,
messages
});
// retain original functionality
OG_LOG.apply(console, [...args]);
};
};
Переопределение console.log для поимки и сохранения записанного кода
Сохраняемый код
Я хотел сделать это приложение супер простым в использовании. Поэтому вместо того, чтобы внедрять базу данных и запрашивать у пользователей вход в систему, я выбрал более простой подход для сохранения прогресса. Redux управляет состоянием приложения во время каждого сеанса, и я использую localStorage для сохранения кода в сеансах. Приложение извлекает это сохраненное состояние при следующем посещении и регидратирует с ним хранилище Redux. Таким образом, вы можете вернуться на место, где вы остановились.
Если по какой-то причине вы хотите удалить все ваши достижения, вы можете использовать resetState() в любое время в редакторе. Если вы не хотите сохранять свой код, оставьте комментарий // DO NOT SAVE перед прохождением. Это предотвратит сохранение какого-либо кода не только для этого файла.
import { store } from './fileWhereStoreLives';
// add this code in your app's entry point file to
// set localStorage when navigating away from app
window.onbeforeunload = function(e) {
const state = store.getState();
localStorage.setItem(
'local-storage-key',
JSON.stringify(state.stateYouWantToPersist)
);
};import { importedState } from './fileWhereStateLives';
// define your reducer's initial state:
const initialState = {
...importedState;
};
// define default state for each subsequent visit.
// if localStorage with this key exists, assign it
// to this variable, otherwise, use initialState.
const defaultState = JSON.parse(
localStorage.getItem('local-storage-key')
) || initialState;
// set defaultState of reducer to result of above operation
const reducer = (state = defaultState, action) => {
switch (action.type) {
case 'DO_SOMETHING_COOL':
return {
...state,
...action.newState
};
default:
return state;
}
}
export default reducer;С другой стороны есть пакет, который делает это за вас, называемый Redux-Persist (о чем я узнал постфактум). Но для простого использования, если вы можете сделать что-то с несколькими строками кода, или установить пакет NPM, чтобы сделать то же самое? Я выберу первое в любом случае. Скорее всего, вы сохраняете сотни строк кода и целый набор новых зависимостей. Это вечный компромисс, и вы должны решить, когда хорошо оптимизированное решение лучше, чем ваш упрощенный способ.
Изменение размеров панели
Последний трюк, который у меня был в рукаве, делать рабочее пространство гибким и простым в использовании. Я хотел дать пользователям возможность изменять размер как редактора, так и консоли, поэтому я использовал небольшой скрипт, который я нашел — simpleDrag.js, React refs и волшебство flexbox, чтобы сделать это возможным.
Автор: Ришат






