Те из нас, кто считают себя разработчиками (в т.ч. и автор этой статьи), очень ориентированы на задачи. Нам нравится, когда нас ведут к оптимальному результату, и мы ощущаем себя некомфортно, когда у нас нет понятного пути к цели. По этой причине мы любим знать, как что-то делать; нам нравятся туториалы и how-to. Однако подобные руководства основываются на некоторых теориях, глубоком знании и опыте.
Поэтому я не дам вам, мой читатель, структурированного ответа на вопрос о том, как сделать сайт быстрее. Вместо этого я постараюсь рассказать вам о причинах и теориях, почему все работает определенным образом. Я буду использовать примеры, которые можно наблюдать в оффлайне, и, основываясь на принципах психологии, исследований и анализа в психофизике и неврологии, попытаюсь ответить на некоторые вопросы «почему?», например:
- Почему важны время и производительность?
- Почему мы не любим ждать?
- Почему «быстрее» не всегда означает «лучше» в онлайн-мире?

Алиса: «Навсегда» — насколько это долго?
Белый Кролик: Иногда, лишь одна секунда.
Льюис Кэрролл, «Приключения Алисы в стране чудес»
Кроме того, мы рассмотрим психологические аспекты некоторых практических ситуаций, таких, как оптимизация производительности существующего проекта, или как быть, если сайт конкурентов работает быстрее, или как заставить пользователей не замечать ожидания при использовании вашего сервиса. Надеюсь, после понимания этих основных «почему?» вы будете готовы шире взглянуть на вещи и в следующий раз, когда окажетесь вовлечены в процесс оптимизации, выберете свой собственный, сознательный путь к оптимальному результату.

Всякие how-to, туториалы и руководства вырастают из простых «почему?»
Замечания к переводу
Данная статья описывает причины и теории, почему наш UI/UX работает определенным образом. По сути, это начало трилогии «Why Performance Matters», опубликованной на английском языке Денисом Мишуновым в Smashing Magazine в 2015 году и не теряющей актуальности и по сей день.
- Производительность как восприятие: восприятие времени; (эта статья)
- Производительность как восприятие: управление восприятием; (пишем прямо сейчас)
- Производительность как восприятие: управление терпением. (пишем прямо сейчас)
Каждый, кто садится за дизайн нового веб-проекта или улучшение существующего, должен понимать содержимое этой трилогии. Можно с ней не соглашаться, или напротив — подписываться под каждым словом, но заявленные темы — это основа, и по ним следует наработать собственное мнение. За эти два года накопилось множество дополнительной информации: скорее всего, в следующем году нас ждет совершенно новая трилогия. Этот цикл статей позволяет подготовиться к обновлению, наверстать упущенное.
Кстати, Денис был у истоков конференции HolyJS — нашей главной и единственной в России конференции, посвященной JavaScript:
- 2016 год, Питер: выступал с открывающим кейноутом;
- 2016 год, Москва: выступал с закрывающим кейноутом;
- 2017 год, Питер: член Программного комитета;
- 2017 год, Москва: ведет воркшоп «Производительность фронтенда» на следующий день после HolyJS 2017 Moscow.
Иначе говоря, Денис — знатный спикер, автор замечательных статей и отличный инженер. Если вы вдруг решили как всегда долистать этот пост до заголовка и бросить: не останавливайтесь, читайте дальше. Ну, или в закладки хотя бы добавьте.
Основные понятия
«Никогда не слышала об этом раньше, но это звучит необыкновенно бессмысленно», — говорила Черепаха Квази в «Приключения Алисы в стране чудес». Итак, начнем с начала: пройдемся по основной терминологии и принципам и определим основные понятия, которые вы найдете в статье.
Время можно анализировать с двух разных точек зрения: объективной и субъективной (психологической). Когда мы говорим о времени, которое можно измерить с помощью секундомера, мы говорим об объективном времени или «времени по часам». Объективное время имеет мало общего с тем, как пользователи воспринимают время в процессе какого-то ожидания или взаимодействия с веб-сайтом, приложением и т.д. Когда мы говорим о восприятии времени пользователем, мы имеем в виду психологическое время или «время в мозгу». Это время представляет интерес для психологов, неврологов и некоторых странных людей, таких как автор этой статьи.

Психологическое время в нашем обычно отличается от объективного времени на наших часах.
Оптимизация производительности — это процесс улучшения скорости работы сервиса, ускорение получения обратной связи или любого другого ожидаемого пользователем ответа на действия пользователя.
Форму общения, которая возникает, когда пользователям приходится ждать ответа от системы, назовем общением типа «человек-компьютер». С другой стороны, когда система практически не задерживается с ответом, мы будем называть это общением типа «человек-человек», имея в виду обычное, живое общение с другими людьми, с которыми мы сталкиваемся в нашей повседневной жизни.
Понятие бюджета производительности, как описывает его Тим Кадлец, — это «буквально то, что означает название: вы устанавливаете бюджет для конкретной страницы и не позволяете странице превышать его». Для целей этой статьи мы будем считать, что бюджет производительности непосредственно связан со временем — например, длительность загрузки страницы, время реакции на ввод данных со стороны пользователя и т.д.
Вооружившись этими определениями, давайте спустимся в кроличью нору.
Часть 1: Объективное время
«Ну а здесь, знаешь ли, приходится бежать со всех ног, чтобы только остаться на том же месте! Если же хочешь попасть в другое место, тогда нужно бежать по меньшей мере вдвое быстрее!»
Льюис Кэрролл, «Сквозь зеркало и что там увидела Алиса, или Алиса в Зазеркалье»
Как мы определили ранее, объективное время — это время, которое можно измерить с помощью часов. В этой первой статье нашей серии мы обсудим, как использовать это время более эффективно для наших проектов.
«Помните, что время — деньги»
Эта фраза, которую написал Бенджамин Франклин в своей книге «Совет молодому торговцу», все еще справедлива в нашем современном мире. Согласно недавнему исследованию, посетителю достаточно всего 3 секунды, чтобы покинуть сайт. При каждом улучшении времени на 1 секунду Walmart получал увеличение конверсии до 2% на своем веб-сайте. Когда ретейлер автозапчастей AutoAnything сократил время загрузки наполовину, это дало увеличение продаж на 13%. Пользователи ценят свое время и все чаще ожидают увидеть реакцию в стиле «человек-человек».

От онлайн-систем все чаще ожидают человеческий стиль общения
Новые способы коммуникации требуют нового
Модель успеха платформы

Модель успеха платформы от Google
После нескольких лет рекомендаций выдерживать двухсекундное время загрузки модель успеха платформы технически установила ограничение на время загрузки страницы, уменьшив его до одной секунды. Обычно средний разработчик или менеджер проекта удовлетворен объяснением вроде: «Увеличение времени загрузки приводит к более низкому месту в результатах поиска». Но какие рекомендации основаны на этих объяснениях? Насколько свободно мы можем ставить задачи по улучшению времени операций и бюджета производительности? Простые и понятные числа — это важно, но куда важнее, можем ли мы творчески подойти к определению этих чисел, конкретных значений времени? Можем ли мы играть с ними так, чтобы в результате пользователь заметил улучшения? Вот эти вопросы мы и будем здесь обсуждать.
Выбор бюджета производительности
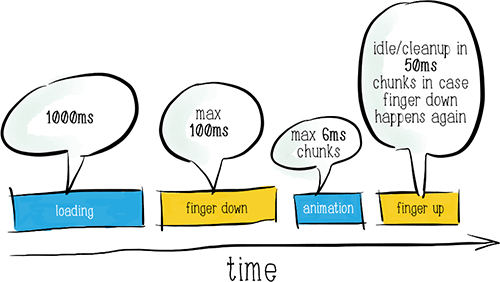
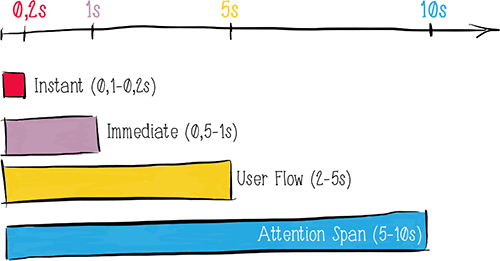
Как было определено ранее, бюджет производительности — это предел, который мы устанавливаем для определенных временных операций онлайн-системы и который мы не позволяем системе превышать. Обычно стиль человеческого общения предполагает довольно короткие промежутки времени между вопросом собеседнику и его ответом. В психологии мы должны учитывать четыре важных интервала времени, когда речь идет о короткой длительности:

Длительность психологического времени
- От 0,1 до 0,2 секунды. Исследования называют этот интервал диапазоном максимально допустимого времени отклика для имитации мгновенного поведения — интервал, в течение которого пользователи едва замечают (если вообще замечают) задержку.
Это время реакции среднего человека на простой стимул, например, поймать падающую ручку или оторвать руку от обжигающей чашки. Это, наверное, самое важное время, о котором мы должны помнить.
- От 0,5 до 1 секунды. Максимальное время отклика для действия, воспринимаемого как немедленное. Этот интервал обычно является временем отклика собеседника в разговоре «человек-человек». Задержки в этом интервале заметны, но легко переносятся большинством пользователей. В течение этого времени пользователь должен получить подтверждение, что его команда (например, щелчок мышью на кнопке или ссылке) была понята и принята, даже если сигнал еще не был отправлен в течение предыдущего интервала.
Согласно Дж. А. Миллеру, большинство взрослых людей может хранить от пяти до девяти простых элементов в своей кратковременной памяти. Исследования, подтвержденные рядом экспериментов, в частности, проведенными М. Грин и А. Олива из MIT, показывают, что «обработка сложных изображений естественного происхождения и распознавание визуальных объектов» занимает не более десятой доли секунды. Это означает, что обработка кратковременной памятью от пяти до девяти элементов, похожих на те, что участвовали в исследовании, должна занимать от 0,5 до 0,9 секунд. Следовательно, 1 секунда считается максимальным временем, когда поток мысли пользователя остается непрерывным.
- От 2 до 5 секунд. Психолог Михай Чиксентмихайи определяет понятие потока или «оптимального опыта» как состояние, когда люди испытывают концентрацию, полное погружение в деятельность и глубокое наслаждение.
Пока оптимальное время опыта различается в соответствии с субъективными параметрами, для большинства задач, с которыми сталкивается средний пользователь в интернете, время концентрации составляет от 2 до 5 секунд. Вот почему в течение нескольких лет мы работали с 2 секундами в качестве оптимального времени загрузки страницы.
- От 5 до 10 секунд. Согласно Национальному центру информации по биотехнологии в Национальной медицинской библиотеке США, средний отрезок внимания человека снизился с 12 секунд в 2000 году до 8,25 секунд в 2015 году. И знаете, что? Это на 1 секунду меньше, чем отрезок внимания золотых рыбок! Простоты ради — и чтобы подчеркнуть наше превосходство над золотой рыбкой — мы рассматриваем 10 секунд как абсолютное максимальное время отрезка внимания пользователя. Пользователь все равно будет сосредоточен на своей задаче, но будет легко отвлекаться. Это время, когда система должна вовлечь пользователя в процесс; если это не будет сделано, то пользователь, скорее всего, будет потерян навсегда.
Конечно, состояние сосредоточенного внимания в целом охватывает далеко не 10 секунд и может достигать 20-30 минут (это долгосрочное внимание называется «выборочным постоянным вниманием»). Однако, во-первых, этот временной интервал гораздо более подвержен колебаниям из-за различных неконтролируемых обстоятельств; во-вторых, не многие владельцы веб-сайтов могут похвастаться тем, что их сайт активно используется средним пользователем более чем на пару минут.
Теперь, если мы применим эти временные определения к вышеупомянутой модели успеха платформы, предложенной командой Blink, мы можем перевести сделанный ими упор на 1-секундном времени загрузки и 0,1-секундном времени отклика на что-то более понятное для человека:
- Загрузка страницы должна произойти мгновенно.
- Пользователи должны получать обратную связь от конкретного действия сразу же.

Мгновенно загружайте страницы и сразу же покажите обратную связь на конкретное действие.
У людей есть внутренние измерители времени (секундомеры, если угодно), которые хорошо настроены еще со времен наших предков — обитателей пещеры. Следовательно, при выборе бюджета производительности для вашего следующего веб-проекта вы можете безопасно полагаться на промежутки времени, указанные выше. Но время само по себе бесполезно, если не включать его в какой-то контекст. Рассмотрим пример. Что вы подумаете в ответ на заявление: «Процесс займет 10 секунд»? Не торопитесь.

«Процесс закончится через 10 секунд»
Готовы? Бьюсь об заклад, первое, что вы подумали: «Какой процесс?» Ваш
При этом чаще всего мы не выбираем случайную продолжительность времени самостоятельно, мы выбираем время с учетом определенного контекста. Во-первых, контекст может быть задан нашими собственными ограничениями, такими как необходимость оптимизации производительности, чтобы не обмануть ожидания пользователей в смысле человеческого стиля общения. Во-вторых, контекст может также устанавливаться конкурентами; в этом случае мы имеем дело с вариантом бега за лидером, чтобы достичь уровня производительности, установленного другими. Мы рассмотрим оба сценария ниже.
Необходимость оптимизации производительности: правило 20%
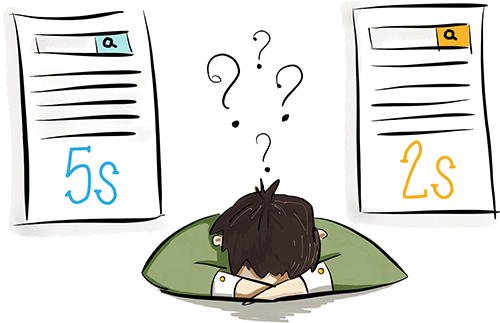
Вот ситуация, которая в той или иной степени может касаться большинства из нас. Ваш клиент говорит, что функция поиска на вашем сайте медленная. Ваши замеры показывают среднее значение в 5 секунд для отображения результатов поиска. После использования некоторых методов оптимизации вы снижаете ее до 4,5 секунды. Счастливый (ну, насколько можно быть счастливым с цифрой в 4,5 сек. для вывода результатов), вы отправляете электронное письмо клиенту с информацией об этом. В ответ приходит: «На мой взгляд, это не быстро». Обидно! Попробуем понять, почему клиент не заметил никакой разницы.

Пользователи не обязательно заметят разницу, так что рановато праздновать
В 1834 году один из основоположников экспериментальной психологии, Эрнст Генрих Вебер постулировал закон, определяющий разностный порог или просто заметную разницу (just noticeable difference; JND) как минимальную разницу в воздействии (вес, свет и т.д.), которую человек может обнаружить большую часть времени. Позже, ученик Вебера, Густав Теодор Фехнер, применил закон к измерению ощущений, создав основу для психофизики. Эта работа Вебера и Фехнера известна нам как Закон Вебера-Фехнера. Закон по-прежнему рассматривается многими учеными как наиболее важный инструмент в понимании восприятия.
Время не является исключением из закона Вебера-Фехнера. Практические эксперименты в психофизике показывают, что временные интервалы подвержены JND в среднем от 7% до 18% в среднем за более короткие периоды (с продолжительностью менее 30 секунд). Исходя из этого, хорошим правилом является упрощение закона Вебера-Фехнера в правило 20%. То есть для того, чтобы пользователи могли видеть разницу во времени, изменение длительности должно составить минимум 20%.

Закон Вебера-Фехнера может быть упрощен до правила 20% для коротких периодов времени
Вернемся к нашему примеру клиента, который не видит никакой разницы в отображении результатов поиска после наших оптимизаций. Первоначально результаты поиска были возвращены через 5 секунд. Используя правило 20%, мы можем сказать, что для того, чтобы пользователь мог заметить разницу, новые результаты поиска должны быть как минимум на 1 секунду быстрее:
5 секунд × 0,2 = 1 секундаИменно поэтому клиент просто не заметил улучшения на 0,5 секунды.
Мы говорим об оптимизации производительности, но этот метод работает в обратном направлении. Если, например, вы разрабатываете функцию, которая замедляет вашу веб-страницу, вы можете применить правило 20%, чтобы определить, будет ли вообще уменьшено снижение производительности. Дозволение нашему коду стать немного медленнее без вреда пользователю называется регрессивным дозволением.
Примечание: Когда мы говорим о 20%, мы имеем в виду «просто заметную» разницу. «Заметный» не означает «значимый». Чтобы пользователи оценили вашу оптимизацию производительности, вы должны выйти далеко за пределы этого порога.
Но что вы будете делать, когда конкурент выйдет на рынок со значительно лучшей производительностью для сопоставимой функции? Что делать, если регрессионное дозволение в 20% относительно времени конкурента технически просто невозможно для нас? В этом случае мы должны, по крайней мере, стремиться к тому, что Дж. Мур в своей книге «Имея дело с Дарвином» называет нейтрализацией.
Нейтрализация, или Гонка за лидером
Временная нейтрализация происходит, когда разница во времени между двумя сервисами заметна, но не влияет на предпочтение пользователя выбирать один сервис вместо другого. В этом случае надежность, удобство использования и другие связанные с качеством факторы услуги играют гораздо более значительную роль. Иными словами, нейтрализация времени — это хорошо, когда вы предоставляете услуги лучше, чем конкуренты.

Что делать, когда ваши конкуренты выполняют те же функции, но гораздо быстрее?
Снова возвращаясь к нашему примеру с выводом результатов поиска за 5 секунд, предположим, что конкурент выходит на рынок с очень похожим поисковым сервисом: те же функциональные возможности, те же результаты и те же ощущения. Проблема в том, что результаты их поиска показываются через 2 секунды, а не 5. Применение правила 20% к нашим 5 секундам не имеет смысла в этой ситуации. Мы не обгоним их с таким нашим временем; скорее, мы должны хотя бы соответствовать конкуренту. Мы можем сделать несколько логических предположений здесь:
- Мы не можем просто уменьшить время поиска до 2 секунд (если бы это было так просто, мы бы, наверное, уже так и сделали).
- Если величина в 2 секунды недостижима, следующим лучшим вариантом будет использование правила 20% регрессионного дозволения относительно времени конкурента: 2 секунды + 20% = 2,4 секунды.
При времени в 2,4 секунды пользователи не заметят никакой разницы между выводом результатов поиска нами и нашими конкурентами. Но если мы не можем обеспечить время в 2 секунды, то, возможно, и величина в 2,4 секунды также невозможна.

Мы не можем соответствовать ни времени в 2 секунды, ни 20% регрессионному дозволению
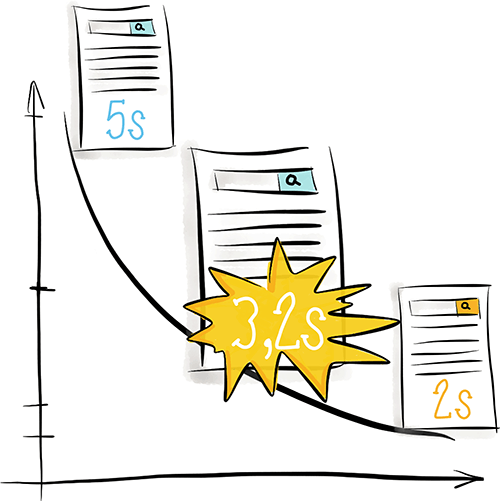
При сравнении двух длительностей (2 и 5 секунд, в нашем случае), мы обнаружим «волшебный» психологический порог между ними. Длительность времени, превышающая это пороговое значение, будет восприниматься пользователем как «ближе к 5 секундам». Длительность времени, меньшая, чем это значение, будет восприниматься как «ближе к 2 секундам». Удивительно, но исследования в области восприятия времени животными, в частности, поведенные Р. Чёрчем, М. Макиннисом, П. Гильхарди и другими в Университете Брауна, показывают, что этот порог — не просто среднее из двух длительностей. Этот порог оказался предсказуемым и оказался средним геометрическим, а не средним арифметическим. Исследования с людьми подтверждают тот же вывод.
Из курса математики мы можем помнить, что среднее геометрическое между двумя числами находится по следующей формуле:
√ (A × B)Применяя эту формулу к нашим числам, получим:
√ (2 × 5) ≈ 3,2 секунды
Среднее геометрическое в качестве иллюстрации нейтрализации
Для наших результатов в 2 и в 5 секунд, величина в 3,2 секунды является порогом нейтрализации. В этой точке пользователи заметят разницу, но разница будет восприниматься как несущественная для их выбора сервиса. При этом другие факторы, такие как качество обслуживания и надежность, сыграют гораздо более важную роль, но управление ими выходит за рамки этой статьи.
На этом мы заканчиваем наш базовый анализ объективного времени. К настоящему моменту мы должны были разобраться, как появились некоторые широко распространенные в веб-индустрии понятия!!!, такие как время загрузки страницы и время отклика для системы. У нас также есть руководство по настройке бюджета производительности, и мы понимаем, как справляться со временем, когда нам нужно улучшить производительность веб-сайта или догнать сайт конкурентов по производительности.
Но, как мы уже упоминали ранее, для пользователей обычно имеет гораздо большее значение другой вид времени, чем то, которое измеряется секундомером. Дамы и господа, давайте встретимся во второй части и поговорим о психологическом времени!
Автор: olegchir






