Прошли те дни, когда мне, в процессе разработки, приходилось тратить время, переключаясь между терминалом, браузером и редактором. Теперь всё делается иначе — быстрее и удобнее. Сегодня я расскажу об оптимизации повседневных дел React-разработчика. А именно, речь пойдёт о том, как связать Visual Studio Code и Google Chrome. Это даст возможность отлаживать браузерный код в редакторе.

Средства отладки VS Code и jest от Facebook
Настройка тестового проекта
Прежде чем мы начнём осваивать отладку React в VS Code, создадим учебное приложение, с которым будем экспериментировать. Я часто пользуюсь create-react-app, так как очень не люблю вручную создавать пустые проекты. Поэтому предлагаю задействовать его и в этом руководстве. Как вариант, если у вас уже есть приложение, вы можете воспользоваться им.
Итак, создадим тестовый проект. Для этого надо сделать следующее:
- Установите
create-react-appглобально, выполнив командуnpm i -g create-react-app. - После установки создайте проект командой
create-react-app vscode-tutorial.
В результате у вас должна появиться новая папка с React-приложением.
Настройка VS Code
Теперь установим расширение VS Code, которое позволит редактору взаимодействовать с Chrome. VS Code подключается к Chome с использованием протокола удалённой отладки. Это — тот же протокол, который используют инструменты разработчика Chrome. Но, благодаря такому подходу, вместо того, чтобы работать со стандартными инструментами Chrome, вы можете использовать для отладки браузерного кода VS Code.
Установка расширения Debugger for Chrome
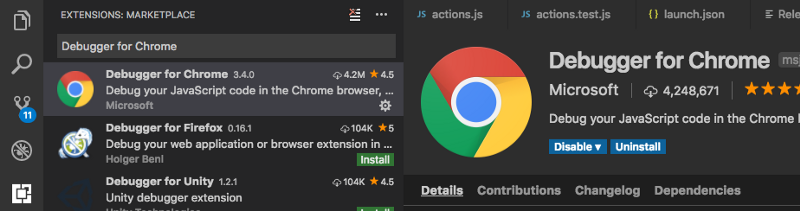
Итак, для того, чтобы наладить взаимодействие VS Code и Chrome, нужно установить расширение, которое называется Debugger for Chrome. Для его установки надо перейти на панель расширений и выполнить поиск по названию расширения. В результате должно получиться примерно следующее:

Поиск расширения Debugger for Chrome
Подключение VS Code к Chrome
Далее, нужно настроить VS Code на подключение к Chrome. Делается это так:
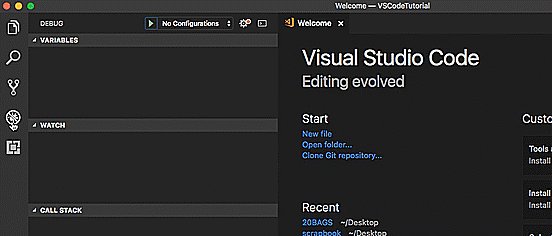
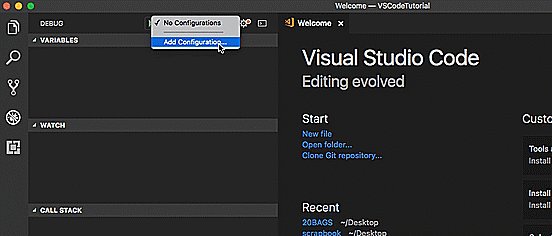
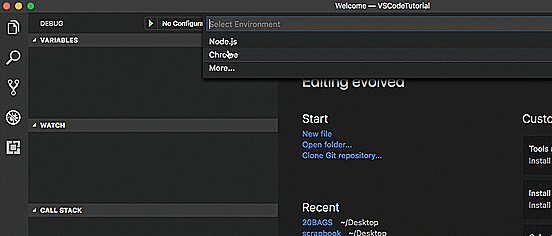
- Щёлкните по значку отладки.
- Откройте выпадающее меню (около кнопки
Play) и выберите пунктAdd Configuration…. - В выпадающем списке
Select EnvironmentвыберитеChrome.
Если вы запутались — вот как всё это выглядит

Настройка связи VS Code и Chrome
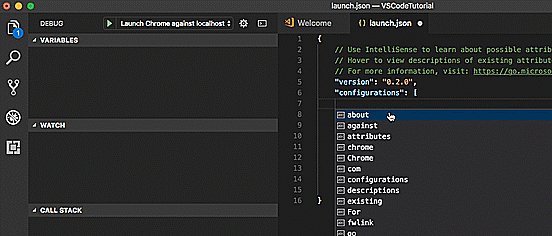
В корень проекта будет автоматически добавлена папка .vscode. В ней будет находиться файл launch.json, который используется для настройки отладчика VS Code для текущего проекта. Каждый раз, когда вы создаёте новый проект, вам нужно выполнять ту же последовательность действий для настройки удалённой отладки (ещё можно просто скопировать папку .vscode из одного проекта в другой).
Модифицируйте в этом файле свойство url для того, чтобы оно указывало на сервер, использующийся при разработке. Для create-react-app это http://localhost:3000. В результате ваш launch.json должен выглядеть так (благодарю Кеннета Аухенберга из команды VS Code за совет по работе с этим файлом):
{
"version": "0.2.0",
"configurations": [
{
"name": "Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceRoot}"
}
]
}Полный список конфигурационных опций можно найти здесь.
Использование отладчика
Теперь почти всё готово к работе. Следующий шаг заключается в использовании тестового проекта для того, чтобы проверить отладчик.
Запуск отладчика
Запустить отладчик можно, выполнив одно из следующих действий:
- Нажать
F5. - Щёлкнуть по зелёной кнопке
Playна панели отладки. - Выбрать команду меню
Debug → Start Debugger.
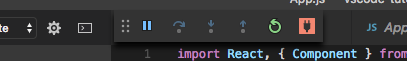
Если отладчик будет успешно запущен, вы увидите, как появится маленькая панель инструментов в верхней части окна VS Code:

Панель инструментов, которая появляется при включении отладчика
Установка точки останова
Точки останова используются для того, чтобы сообщить отладчику о том, что ему нужно приостановить выполнение кода в определённом месте. Это позволяет программисту исследовать переменные, стек вызовов и вносить в код изменения в процессе выполнения приложения.
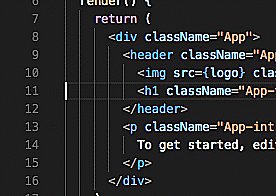
Установим точку останова в тестовом приложении. Откроем файл src/App.js и щёлкнем мышью по полю левее строки 11. Тут должна появиться красная точка, которая указывает на то, что точка останова была добавлена. Вот, чтобы было понятно, анимированная версия этой инструкции:

Установка точки останова
Запуск сервера разработки
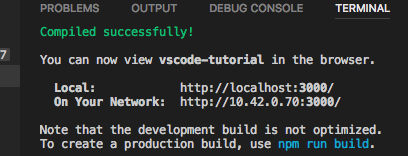
И наконец, для того, чтобы посмотреть как всё это работает, нужно запустить сервер разработки, выполнив команду npm start в терминале. Эта команда запустит новый сервер, доступный по адресу http://localhost:3000/.

Запуск сервера
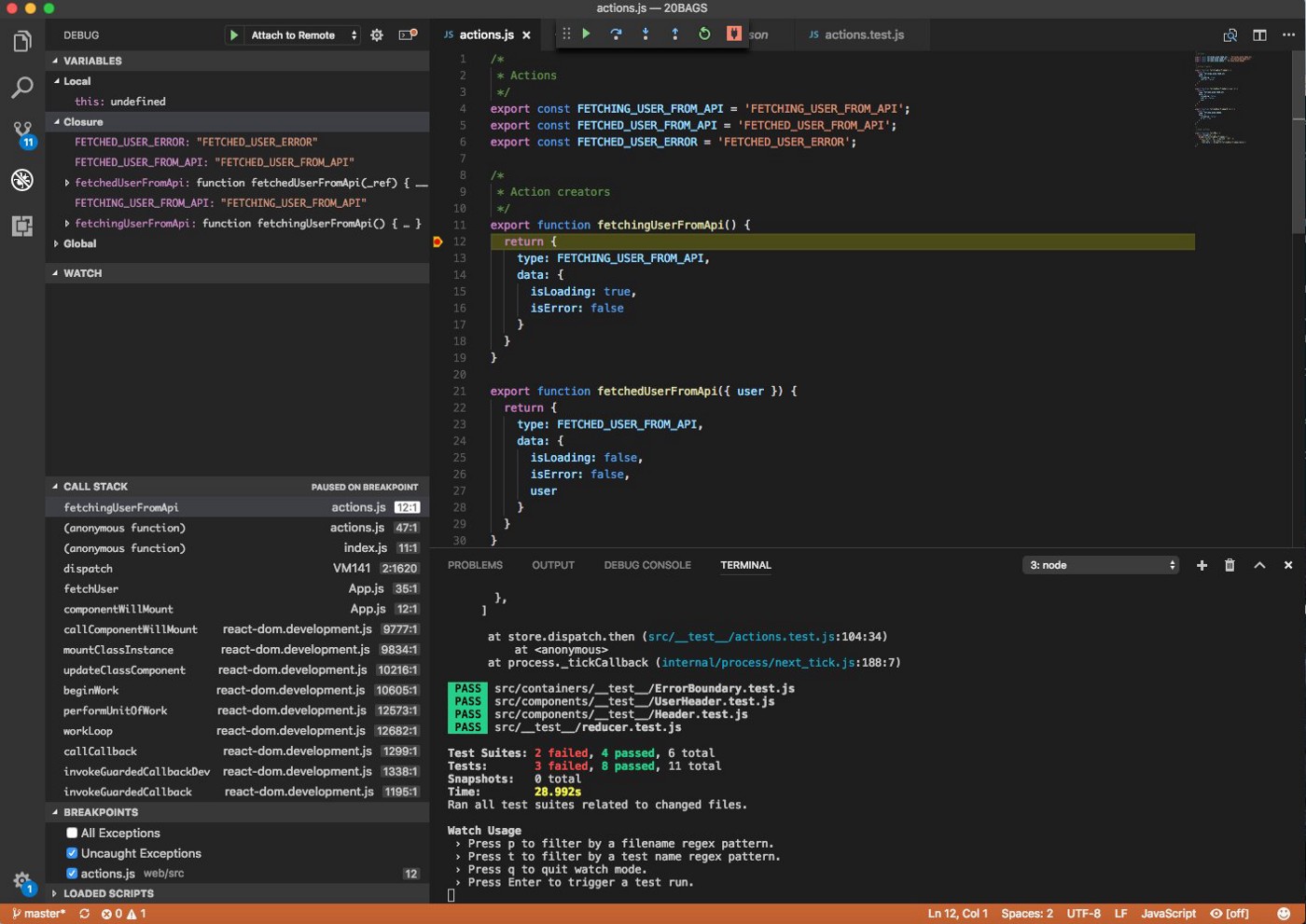
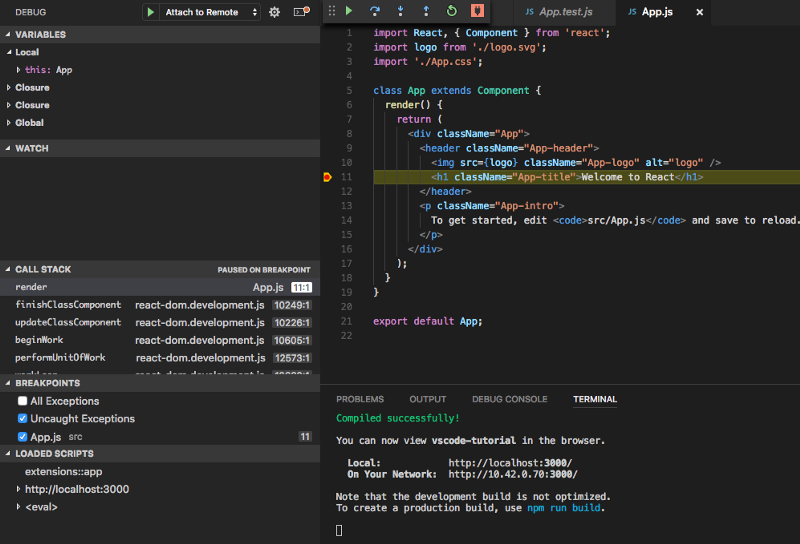
Перейдите по адресу http://localhost:3000/ и вы увидите, как страница «застынет». Это происходит из-за того, что сработала точка останова. Если перейти в VS Code, можно заметить, что строка 11 будет выделена, а на панели отладки появятся сведения о стеке вызовов.

Сработавшая точка останова
Если у вас всё заработало — примите поздравления! Вы только что узнали о том, как настроить удалённую отладку в VS Code. Если вы хотите узнать подробности о самом процессе отладки в VS Code — почитайте это.
Непрерывное тестирование с помощью jest
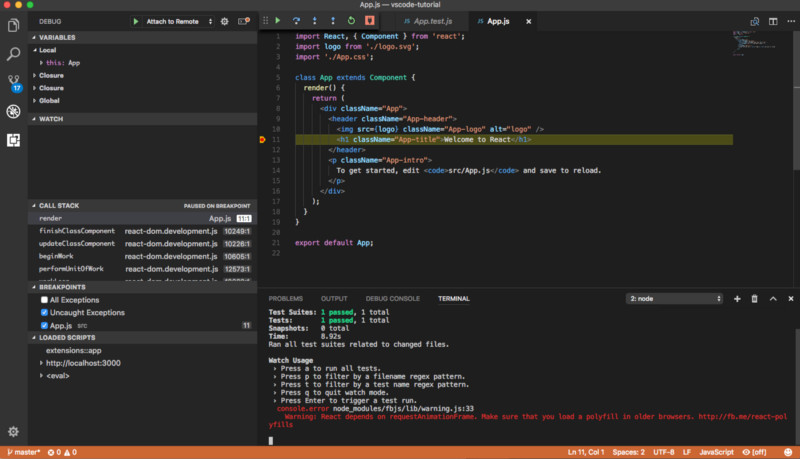
Мне удобно, чтобы в процессе работы над кодом выполнялись модульные тесты. А именно, чтобы они вызывались всякий раз, когда я вношу изменения в программу. Благодаря create-react-app всё, что нужно для реализации такого сценария, настраивается автоматически. Для того, чтобы запустить jest, достаточно ввести в терминале команду npm test. Благодаря этому система будет наблюдать за файлами и автоматически запускать тесты при их сохранении. Выглядит это примерно так:

Непрерывное тестирование в VS Code
Итоги
В этом материале мы рассказали о том, как настроить взаимодействие VS Code и Chrome для организации удалённой отладки React-приложений. Надеемся, эта простая методика поможет сэкономить немного времени, если раньше вам приходилось постоянно переключаться между редактором, браузером и терминалом.
Уважаемые читатели! Пользуетесь ли вы какими-нибудь полезными мелочами, которые повышают производительность труда при разработке веб-приложений?
Автор: ru_vds







