
В предыдущей публикации я рассказал о том, как мы пришли к пониманию необходимости создания дизайн-системы, и какой пруф мы можем получить от ее внедрения. И, конечно, процессы создания и внедрения не такие простые, как кажутся на первый взгляд. Мы столкнулись с рядом серьезных проблем, которые нам предстояло решить. Именно о процессе создания и трудностях пойдет речь в этой статье.
UI Kit и проблемы его сборки
Те, кто крутятся в дизайнерской или около-дизайнерской тусовке, уже знакомы с понятием UI Kit (далее “кит”). Для тех, кто не в курсе — это набор элементов интерфейса в одной стилистике, предназначенный для сборки страниц. Обычно это Sketch или Photoshop-файлы, в которых по полочкам разложены компоненты, расставив которые, вы получите готовый макет. Но нам интересен именно тот кит, который используют не только дизайнеры, но и разработчики, менеджеры и технологи. Именно его можно назвать полноценным рабочим инструментом для продуктовой компании.
В нашем случае получилось несколько китов: один базовый и несколько продуктовых. В базовый кит мы заносим либо общие компоненты для всех продуктов, либо те компоненты, которые используются минимум в двух продуктах. В продуктовый кит попадают компоненты, которые являются уникальными для конкретного продукта.
Ниже перечислю проблемы, которые нам предстояло решить в рамках сборки первой версии базового кита:
- Компоненты. Их было очень много. 2700 компонентов, которые повторяли друг друга, были старые и ненужные, некоторые были производными от существующих. Какие-то выглядели одинаково, но работали по-разному.
- Сетка и лэйаут. Нужно было внести изменения, чтобы внедрить первый сквозной компонент, собранный на ките — боковую навигацию в личном кабинете банка (далее борд). Это означало, что будут затронуты абсолютно все страницы сайта, и ломать ничего нельзя.
2700 компонентов, Карл!
Встал вопрос о том, какие именно компоненты нужно выносить в базовый кит. Кнопки, навигация, базовые контролы не вызывают сомнений. А что еще?
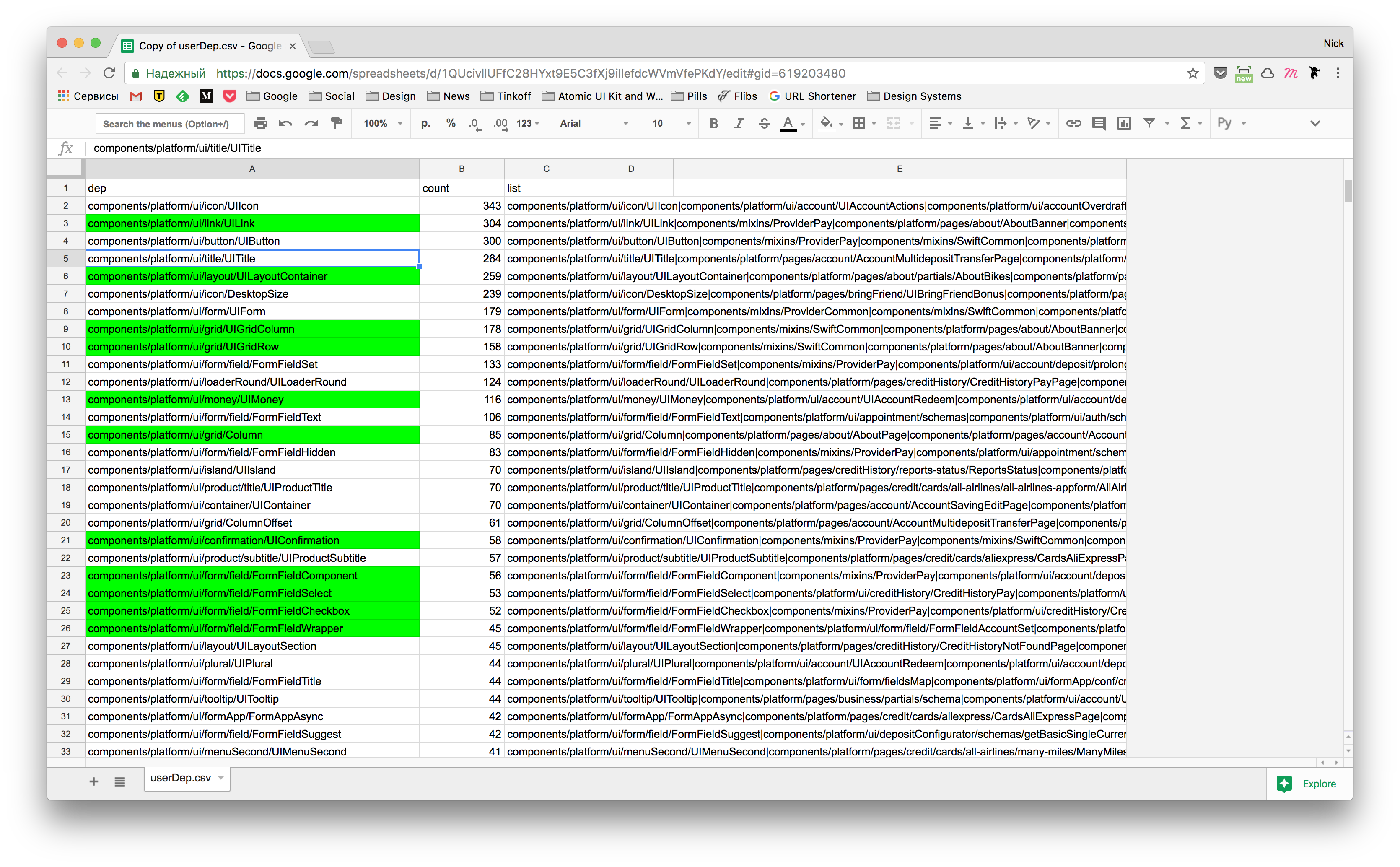
Мы пошли по пути добавления тех компонентов, которые чаще всего используются на платформе Tinkoff.ru. Команда разработки помогла нам сделать выгрузку списка всех компонентов со статистикой по количеству их упоминаний.

Этого оказалось недостаточно, так как частое упоминание компонента не значит, что он используется в самых популярных сценариях для клиента. Нужно было зайти с другой стороны, и мы пошли по менее автоматизированному пути: взяли наши самые посещаемые страницы в продуктах и руками выписывали самые важные компоненты, которые можно было переиспользовать. Это касалось как внешних страниц Tinkoff.ru, так и внутренних страниц интернет-банка.
Начинайте с компонентов, которые участвуют в типичных паттернах использования вашего продукта.
Результат не заставил себя ждать очень долго:
- этими двумя способами мы покрыли базовый кит на 70%;
- количество базовых компонентов сократилось до 70;
- для некоторых компонентов был расширен функционал для того, чтобы они могли участвовать в разных продуктах;
- синхронизировали названия компонентов между дизайном и разработкой;
- определили структуру и зависимости каждого компонента. Например, селектор счетов у нас строится на базе инпута;
- теперь мы сможем итеративно менять компоненты.
Сетка и лэйаут
На Tinkoff.ru отсутствует отдельно стоящая зона личного кабинета — можно авторизоваться и продолжать серфить по продуктовым страницам сайта. Разделы авторизованной зоны появляются в главном меню, а в борде клиенту доступны его карты, счета и другие продукты.
Существующий на тот момент лэйаут был сложным технически и тяжеловесным. У него были процентные уши, и при входе в личный кабинет контент сужался динамически, чтобы освободить место для выезжающего темного борда справа (да, тогда еще борд был темный и справа). В итоге мы получали затормаживания при входе в личный кабинет, так как рендер всех этих динамических изменений контентной области ложился на фронт. Плюс на некоторых страницах ловились баги, что где-то что-то не влезло. Но таких ситуаций было немного.
Что было сделано:
- отказ от процентных ушей и фиксирование минимальных отступов контентной области для минимальных разрешений;
- фиксирование и небольшое увеличение контентной области для внешнего сайта и личного кабинета;
- вынос процесса авторизации из борда на отдельную страницу;
- построение нового поведения лэйаута, взяв за основу личный кабинет, где контент существует вместе с бордом.
Проделанная работа дала нам прирост в производительности, так как теперь контент не сужается динамически, а просто смещается вправо, при этом не важно, какое состояние борда активно, свернутое или развернутое. Новое поведение, фиксация и небольшое увеличение контентной области упростило нам тестирование страниц и избавило нас от незначительных багов с тем, что где-то что-то не влезло.
Версионирование и синхронизация
Уже на ранней стадии создания базового кита мы понимали, что хотим взять опыт разработчиков по работе с кодом и внедрить его на нашей дизайнерской кухне. То, что есть у нас в ките, должно быть у них. Не должно быть никаких расхождений. Нам нужно было создать единое пространство для того, чтобы поддерживать актуальность кита.
Инструменты
У разработчиков давным давно с этим все хорошо. Ни один крупный проект не обходится без системы контроля версий (Git, Github, SVN, Mercurial). Что касается дизайна, то здесь инструменты только начинают появляться, и одним из них является Abstract. Его преимущества:
- возможность совместной работы над одним проектом;
- разграничение доступа;
- создание веток;
- версионирование и история изменений;
- сохранение и описание каждого изменения в дизайн-макетах;
- понятный интерфейс;
- прозрачность процессов;
- высокая скорость работы.

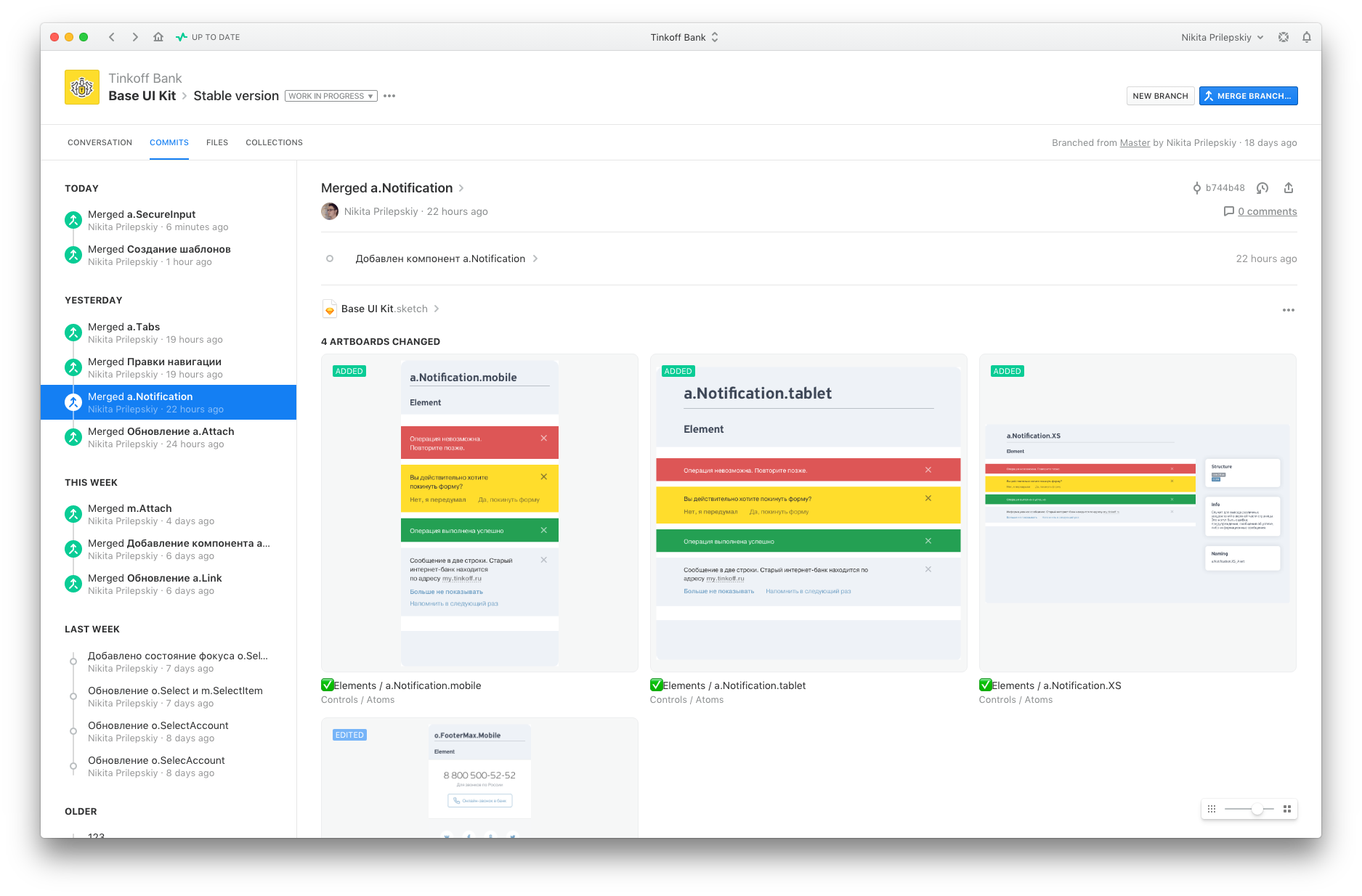
Мы активно используем Abstract для версионирования базового кита. С его помощью можно контролировать и сохранять историю любых изменений, а также иметь доступ к любой версии любого компонента в момент необходимости. Abstract записывает абсолютно все.
Любая версия. Любой компонент. В любое время.
Подход
С точки зрения дизайна и разработки, мы используем один подход — семантическое версионирование (semver) компонентов. Это означает, что версия представляется в виде трех целых цифр, разделенных точкой (например 2.4.1). Первая цифра называется мажором версии, вторая минором, а третья — патчем.
Изменение версии для дизайна:
- Патч-версия — это исправление незначительных ошибок в дизайн-макете компонента;
- Минор-версия — добавляется новое состояние, которое не затрагивает другие состояния компонента;
- Мажор-версия — глобальные функциональные и стилистические изменения компонента.
Изменение версии для разработчиков:
- Патч-версия — правки багов и изменения, не влияющие на поведение компонента;
- Минор-версия — добавление новых состояний компонента;
- Мажор-версия — изменения, которые могут сломать компонент. Например, изменился внешний вид и размеры.
Каждый компонент версионируется по этому подходу.

Синхронизация
Одна из важных задач — сформировать полное соответствие компонентов дизайн-команды с компонентами, которыми пользуются разработчики. Учитывая тот факт, что у дизайнеров и разработчиков происходит версионирование каждого компонента, нам нужно было понять, на каком из трех уровней возможна синхронизация.
Сравнивать компоненты по патч-версии не было смысла, так как баги, которые могут появляться в дизайне и разработке, существенно отличаются. Но если в макете компонента появляется новое состояние, то логично, что оно должно появиться и в его живом аналоге. Обговорив этот момент с разработчиками, мы взяли за правило, что компоненты синхронизируются, начиная с минор-версии, а патч-версии могут быть разными.
Результат таких нехитрых манипуляций:
- доступ к любым компонентам любой версии у дизайнера и разработчика;
- полное соответствие компонентов;
- понимание того, где используется компонент и какой он версии.
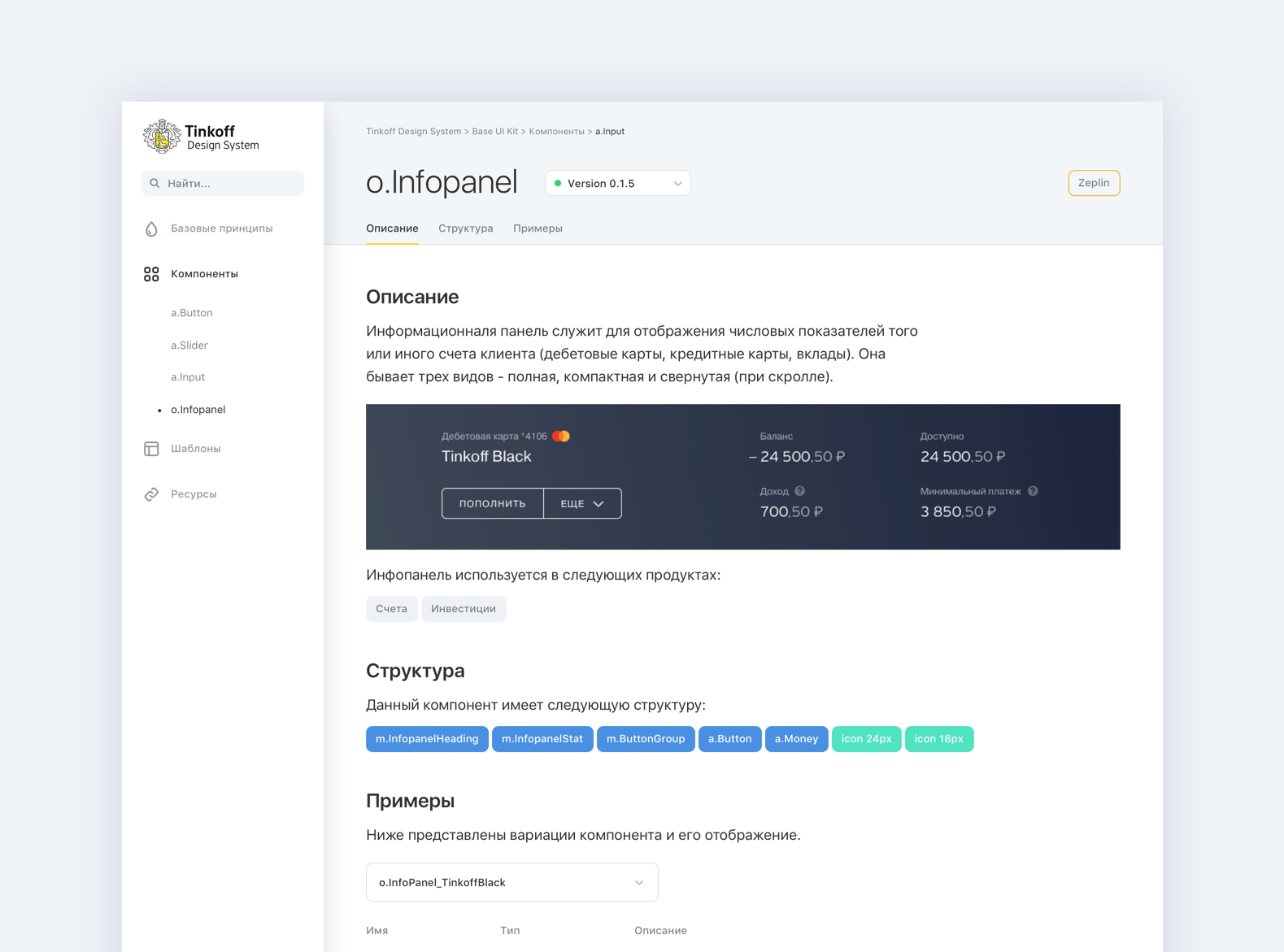
Витрина
Мы применяем React Storybook для отображения и использования наших компонентов, но в его исходном виде: он неудобен для всех, кроме разработчиков. А нам хотелось собрать всю информацию по дизайн-системе в одном месте и сделать ее доступной для всех:
- общие принципы построения интерфейсов;
- компоненты для всех продуктов;
- документация и спецификации по ним;
- ресурсы для дизайнеров и разработчиков.
Этот инструмент будет полезен абсолютно всем членам команды: дизайнерам, разработчикам, менеджерам и технологам.
Это отличный способ ознакомится с принципами и всеми компонентами дизайн-системы, понять, как как это все работает и собирается в единое целое.
Он даст понимание, насколько объемен тот или иной продукт, из каких компонентов состоит.
Позволит более точно дать оценку при внесении изменений или разработке фич.
Ответит на вопросы, как устроен компонент, откуда берутся данные и что с ними происходит.

Мы начали разработку собственной витрины для нашей дизайн-системы и наделили ее следующей функциональностью:
- UI Kit для всех продуктов. Главная страница витрины — разводящая по всем существующим китам для продуктов.
- Основные принципы построения интерфейсов. Для каждого кита есть свой раздел, в котором представлены цвета, типографика, компоненты и шаблоны.
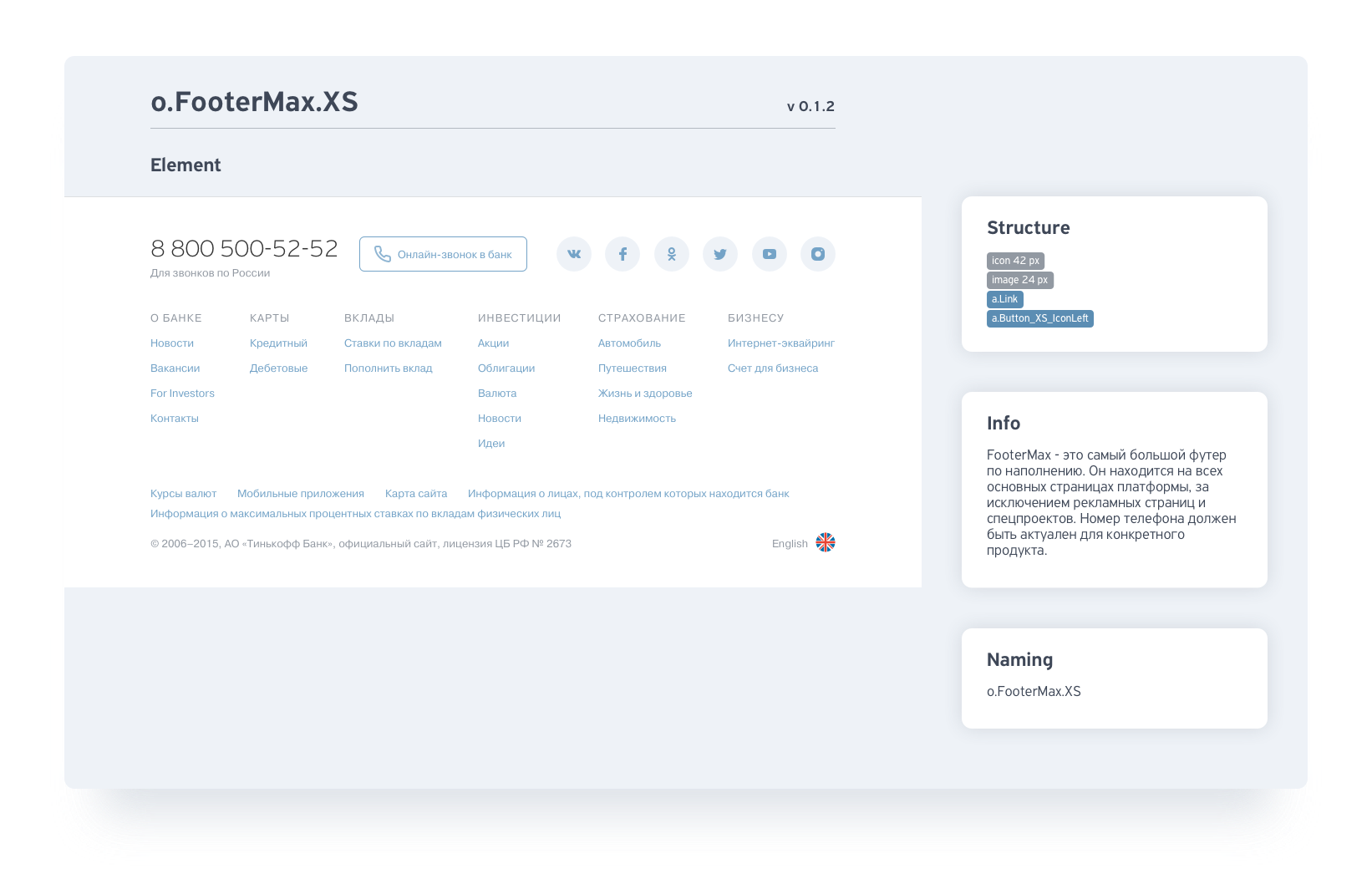
- Структура и зависимости. Можно увидеть, в каких продуктах используется каждый компонент, и если это молекула или организм, увидеть его структуру.
- Версии. Для каждого компонента можно посмотреть его версии с момента появления на витрине. Можно увидеть актуальную версию и версию, которая находится в разработке.
- Документация и спецификации. Каждый компонент подробно описывается с точки зрения дизайна и разработки. Имеются ссылки на актуальные макеты в Zeplin.
- Поведение. Можно посмотреть, как ведут себя компоненты на различных разрешениях.
- Использование кода. Для каждого компонента приведены все необходимые параметры, которые можно изменить. Они сразу же отображаются в снипете для кода, содержание которого можно скопировать и вставить к себе.
Послесловие
Создание и внедрение дизайн-системы – сложный, но необходимый процесс для крупных компаний с большим количеством разных продуктов. И мы постараемся рассказать о всех подводных камнях, с которыми нам пришлось столкнуться. Следующие статьи будут посвящены регламентам, бизнес- и дизайн-процессам.
Автор: iamnickparker






