
Привет! Меня зовут Александр Шапошников, я студент Google Summer of Code. Этим летом я работал над проектом "ReactOS App Manager".
ReactOS уже второй год подряд получил слоты для студентов GSoC. Я следил за проектом достаточно давно и подал свою заявку, как только увидел его в списке организайци. К слову, этот проект был чуть ли не единственным, который не требовал пулл реквест, так что я смог сфокусироваться на самой заявке. Мне повезло — я стал одним из четырех студентов GSoC в ReactOS! Это был мой первый опыт в программе, и он был весьма интересным.
Менеджер приложений ReactOS (ReactOS App Manager, RAPPS) это приложение ReactOS для загрузки программ, что были протестированы командой ReactOS и сообществом. Оно так же может использоваться для изменения или деинсталяции любых установленных в системе программ. Цель этого проекта улучшение RAPPS и добавление новых полезных функций. Это — финальный отчет по проекту.
Сборка
Сборка RAPPS не отличается от сборки других компонентов ReactOS. Для сборки рекомендуется использовать среду сборки RosBE:
- Клонируйте SVN репозиторий
reactos/branches/GSoC_2017/rapps/reactosлюбым доступным клиентом. Также можно использовать утилиту ssvn из RosBE. Для этого нужно сперва установить ветку переменной средыROS_BRANCH=GSOC_2017/rappsи выполнитьssvn createв выбраной директории. - Создать папку доя вывода компилятора и перейти в нее.
- Выполнить скрипт
<source path>/configure - Выполнить
ninja rapps - Перейти в папку
<output folder>/base/applications/rappsза EXE.
Детальнее процесс сборки ReactOS описан в официальной инструкции на Wiki.
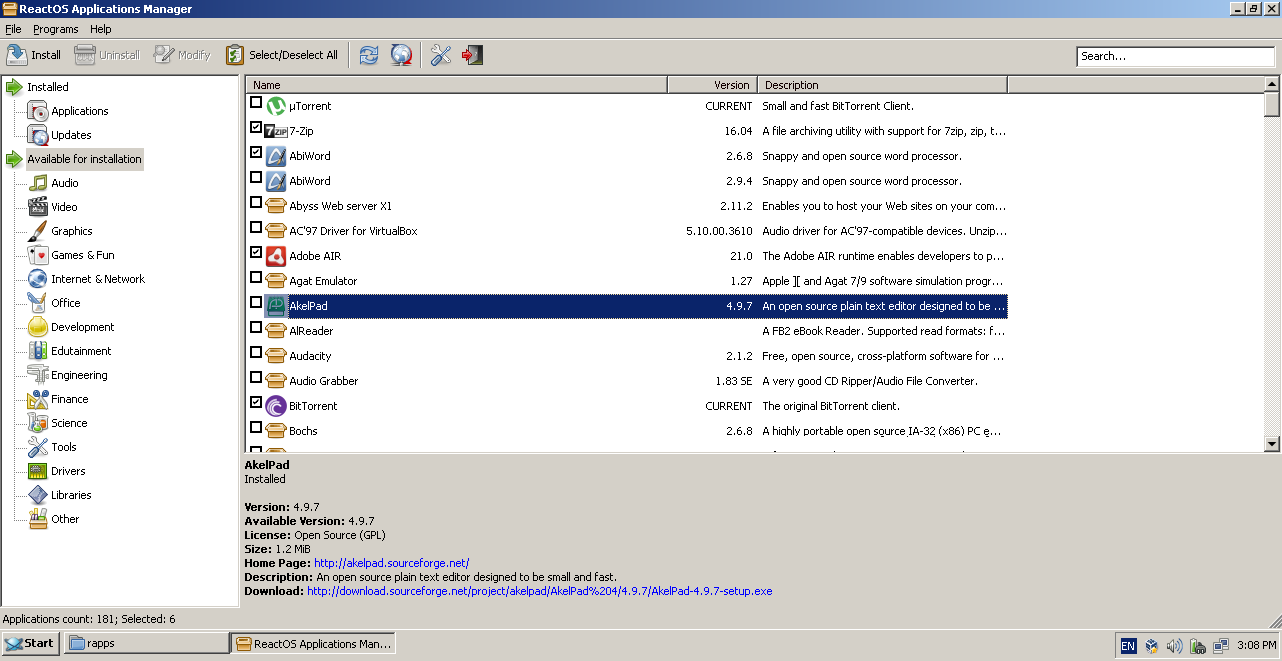
Использование
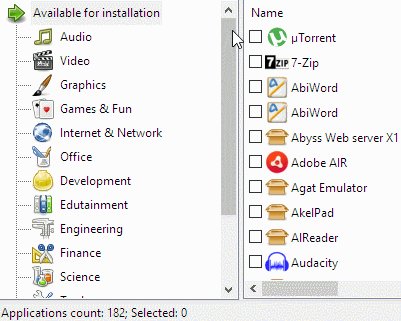
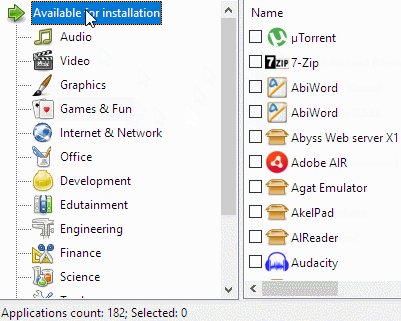
RAPPS достаточно интуитивное приложение. Просто скачайте и установите приложение двойным кликом по нему или выберите несколько приложений чекбоксами. Также можно вызвать контекстное меню для дополнительных опций.
Так же RAPPS без проблем работает на Windows.
Проделанная работа

Улучшение списка приложений
Я не изменял общий вид RAPPS, однако добавил несколько деталей в интерфейс. Одной из задач проекта было изменение панели информации загружаемых приложений. Я добавил несколько новых полей в эту панель.

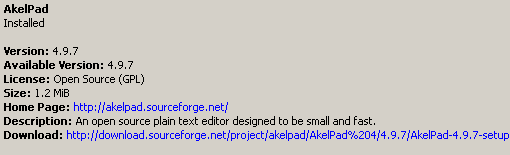
Одно из добавленых полей — статус установки приложения. Статус показывает, установлено ли приложение и есть ли обновления. Это сделано с помощью проверки ключей в реестре в ключе ...Uninstall. До этого в базе приложений существовало специальное поле для поиска в, но оно не было задано в самих файлах, потому я расширил проверку на имя и имя с версией (что оказалось довольно распостаненной вещью). Здесь версия берется из файла базы.
Если приложение установлено, RAPPS пытается взять версию из вышеупомянутого ключа. Если эта версия будет меньше, чем версия из базы, RAPPS покажет статус "Есть обновление". Если версию достать не удастся, то поле отображаться не будет, а статус будет "Установлено".

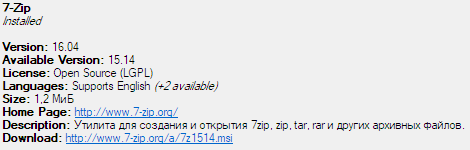
Также было добавлено поле Языки. Оно показывает переведено ли выбраное приложение на язык системы или на английский плюс показывает сколько еще языков доступно. Это поле требует наличия списка языков для конкретного приложения в файле базы. Список должен быть представлен языковыми кодами, разделенными |. Пример: Languages=0C09|0813|0422 \Английский|Датский|Украинский Этот параметр является многострочным.
И последнее поле это изменения поля лицензии. В файлы базы добавил еще один параметр LicenseInfo. Это поле определяет категорию лицензии приложения, и, если оно присутствует, меняет вид строки лицензии. Число 1 значит "Свободное ПО", 2 — "Бесплатное ПО", а 3 — "Пробная версия". Это поможет выделить свободное ПО среди другого доступного.

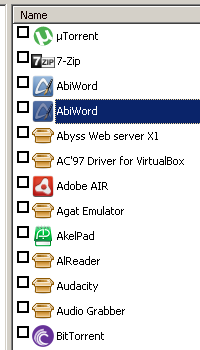
В этом превью были использованы иконки Faenza и некоторые другие из Интернета.
Старый RAPPS использовал одинаковую иконку для всех приложений в списке. Я добавил поддержу пользовательских иконок для каждого приложения, которые загружаются из папки AppData/rapps/rapps/icons по его названию (в папке rapps, где лежат файлы базы).
Множественная установка

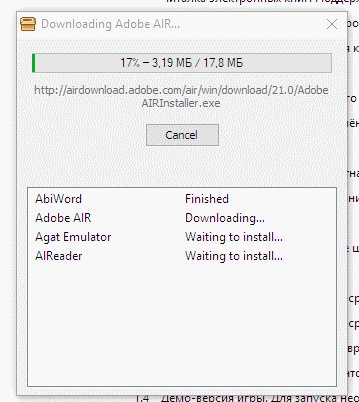
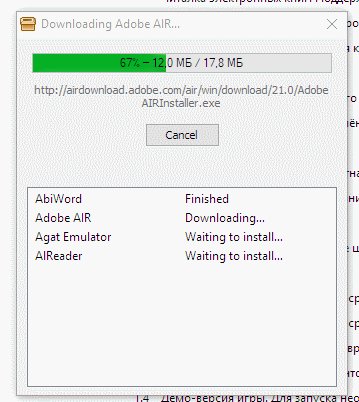
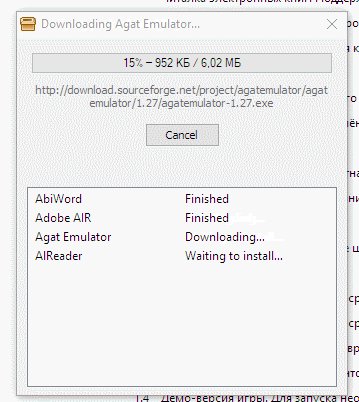
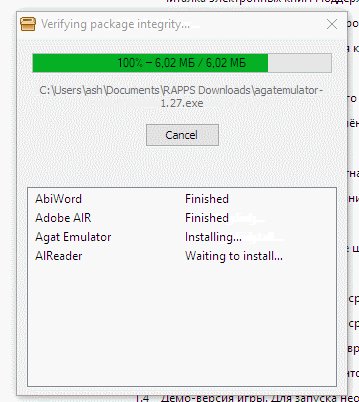
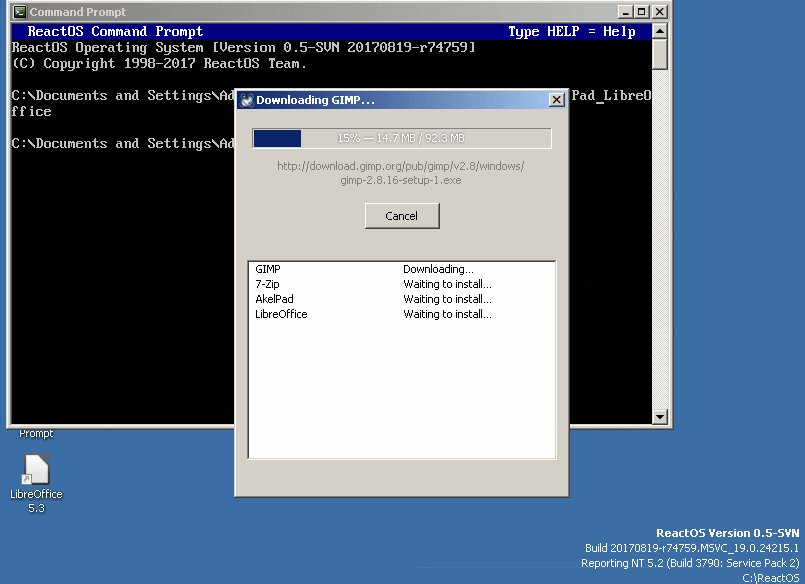
Раньше можно было установить лишь одно приложение за раз, и при этом нельзя было выбрать второе приложение, пока не установится первое. Это нововведение являет собой немодальный диалог, который последовательно загружает сразу несколько приложений. Так как диалог немодальный, его можно свернуть и продолжить работу с RAPPS, пока идет загрузка и установка. Диалог показывает список приложений и статус загрузки (Загружается/Загружено/Установка.../Установлено).

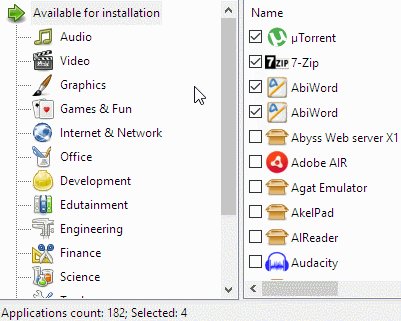
Чтобы загрузить несколько приложений необходимо выбрать их при помощи чекбоксов или кнопки "Выбрать все" и нажать кнопку 'Установить'. После этого сразу же начнется процесс загрузки.

Эта анимация старая, и имеет визуальный баг, который был починен в процессе тестирования.
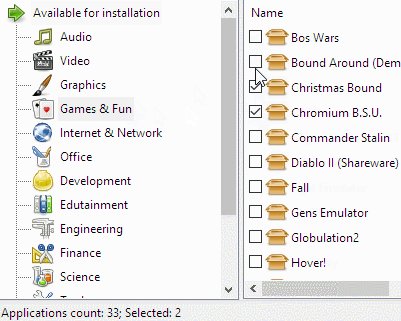
В статусбаре теперь также отображается количество выбраных приложений. Пока что выбраные приложения сбрасываются при переходе в другую категорию. Чекбоксы также скрываются в категории "Установленные".
Установка скриптом

Долгожданная функция — установка с командной строки и скриптом! Теперь можно установить любое приложение из RAPPS всего лишь одной командой в командной строке. Я добавил два ключа:
-
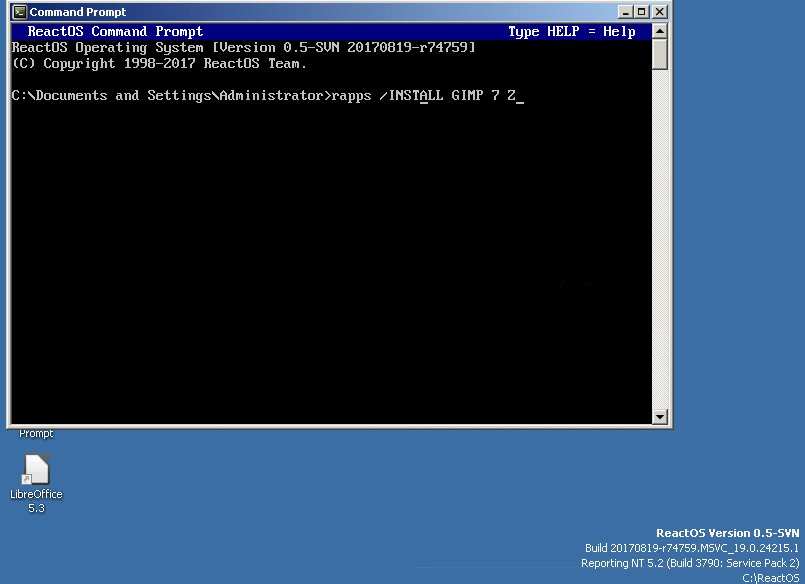
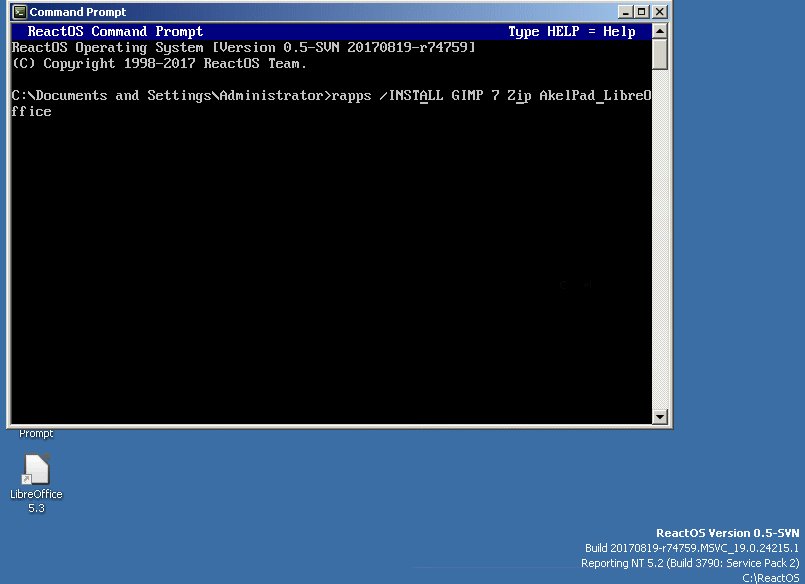
/INSTALL— установка одного или нескольких приложений по имени.Пример:
rapps /INSTALL 7-Zip AkelPad -
/SETUP— принимает полный путь к скрипту.inf, в котором в секции [RAPPS] есть перечисление приложений для установки, используя по одному параметруInstall=на одно приложение.Пример:
[Version] Signature = $Windows NT$ ClassGUID = {00000000-0000-0000-0000-000000000000} [RAPPS] Install=7-Zip Install=AkelPadЭти команды используют имена приложений, заданые в базе, однако они могуть быть довольно длинными. Поэтому, я планирую поменять это на короткие названия, аналогичные названиям самих файлов базы RAPPS.
Другие изменения
Помимо этого в процессе работы я пофиксил некоторые баги RAPPS, среди них:
- Множественное обновление списка приложений при выборе категории
- Неработающий пункт меню "Обновить базу данных"
- Неработающий пункт настроек "Обновлять при каждом запуске"
- Установка стандартной директории загрузок на С: вне зависимости от местонахождения системы. (теперь устанавливается в
<user>My DocumentsRAPPS Downloads) - И другие.
Дальнейшая работа
Обновленный менеджер приложений совсем скоро будет включен в trunk. Еще остались вещи, которые хотелось бы зашлифовать дальнейшем, такие как:
- Сделать множественный выбор приложений стойким к смене категорий
- Улучшение категории "Установленные" — в этом проекте не затрагивалась
- Добавить опциональный диалог подтверждения перед множественной загрузкой
- Добавление параллельных загрузок
- И прочие улучшения архитектуры приложения.
Так же есть цели, которые изначально были в проекте, но были вычтены из него. Это, например, режим "Установки", где RAPPS бы запускался на втором этапе установки для загрузки приложений. Команда сочла это ненужным сейчас и потому мы теперь имеем запуск с командной строки. Возможно, он вернется в дальнейшем.
В этом проекте я фокусировался на коде и возможностях приложения, чем над его внешним видом, как того хочет концепт от ReactOS. Скоро ли свет увидит концептуальный дизайн приложения покажет время.
Заключение
Команда ReactOS очень классная! Мне понравилось работать над проектом со всей помощью менторов и других разработчиков. Он дал мне ощущение того, что такое сообщество FOSS, общий опыт, а так же Хакфест и FrOSCon, в рамках которого мне повезло встретить некоторых из них.
Для себя я решил, что точно останусь в проекте и буду помогать развивать проект в дальнейшем. Спасибо Google за программу GSoC которая дала мне возможность работать над чем-то увлекательным!
Ссылки
- Проект на сайте GSoC
- udiff на Github Gist (на момент Final Evaluation)
- Просмотр коммитов
- SVN репозиторий для клонирования:
svn://svn.reactos.org/reactos/branches/GSoC_2017/rapps/reactos
Автор: Александр Шапошников






