
Когда на телефонах стало возможным просматривать веб-странички, мало кто из разработчиков задумывался об оптимизации сайтов для мобильных устройств, и забота мобильных браузеров об удобстве пользователя вполне объяснима. Но с тех пор много воды утекло, и теперь эта оптимизация включает в себя борьбу с самими браузерами. О том, с какими проблемами можно столкнуться и как их решать – читайте под катом.
Кроссбраузерная совместимость подразумевает, что сайт будет одинаково хорошо отображаться и реагировать на действия пользователя на разных устройствах и в разных браузерах.
Разумеется, в некоторых случаях, частью визуальных эффектов можно пренебречь, но в большей мере это относится к оптимизации под старые версии браузеров.
Тем не менее, в первую очередь мы бы хотели видеть полное соответствие нарисованной картинке тому, что мы видим на экране и чтобы события корректно отрабатывали как по действию мышки, так и по touch.
И, если решение задачи с touch-based событиями лежит на поверхности, то отладка графического оформления прекрасно подойдет для разминки перед настоящей битвой с милыми и пушистыми мобильными браузерами.
Pixel-Perfect верстка на экране телефона
Для «больших» браузеров есть дополнения, которые позволяют выверить верстку по картинке, и, на первый взгляд, кроме как используя режим отзывчивого дизайна, проверить и отладить верстку для мобильных устройств никак не выйдет.
Но, это только на первый взгляд. Нет дополнения? Напишем сами! На самом деле, достаточно скрытого блока, который активируется по тайному hash в адресе.
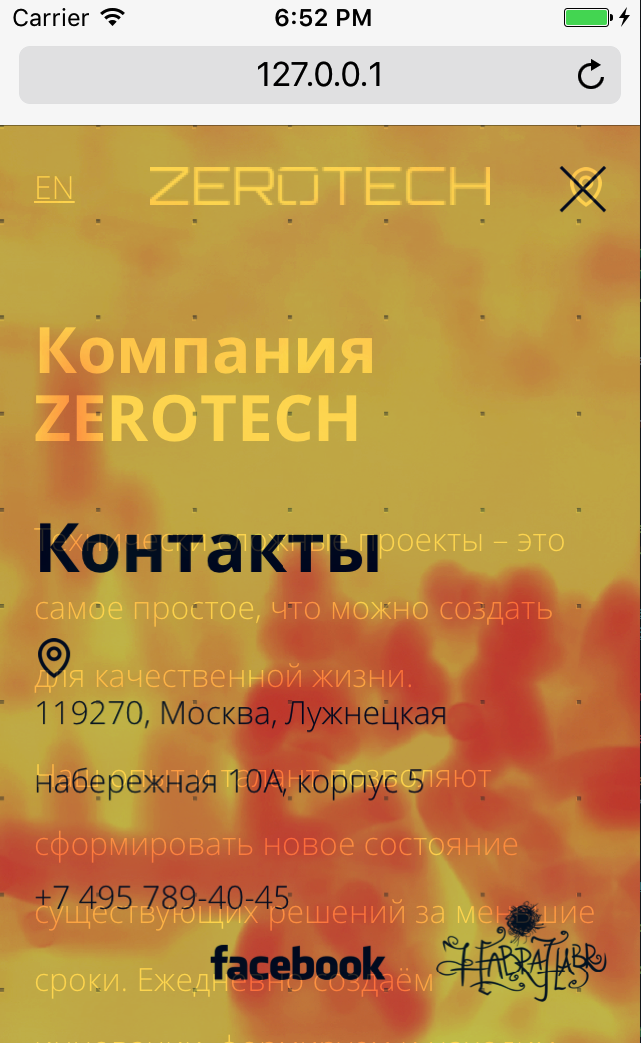
Размещаем в подвале картинку с абсолютным позиционированием и инвертируем цвета, пишем вот такой скрипт:
<img src="/public/img/full.png" style="position:absolute;width:100%;top:0;left:0;opacity:0.8;filter:invert(100%);display:none;" id="pixel-perfect"/>
<script>
if(document.location.hash==="#pixel-perfect")
document.getElementById("pixel-perfect").style.display="block";
</script>
И получаем свой собственный pixel-perfect.

Конечно, можно и нужно модифицировать скрипт, чтобы перекрывающую картинку можно было еще и отключить и мы уверены, что читатель играючи справится с этой задачей. Ну или можно использовать отладочную консоль.
Внешняя отладочная консоль
Хотя в мобильном браузере такого замечательного инструмента, как консоль разработчика, пока нет, получить толику его функционала мы все же можем.
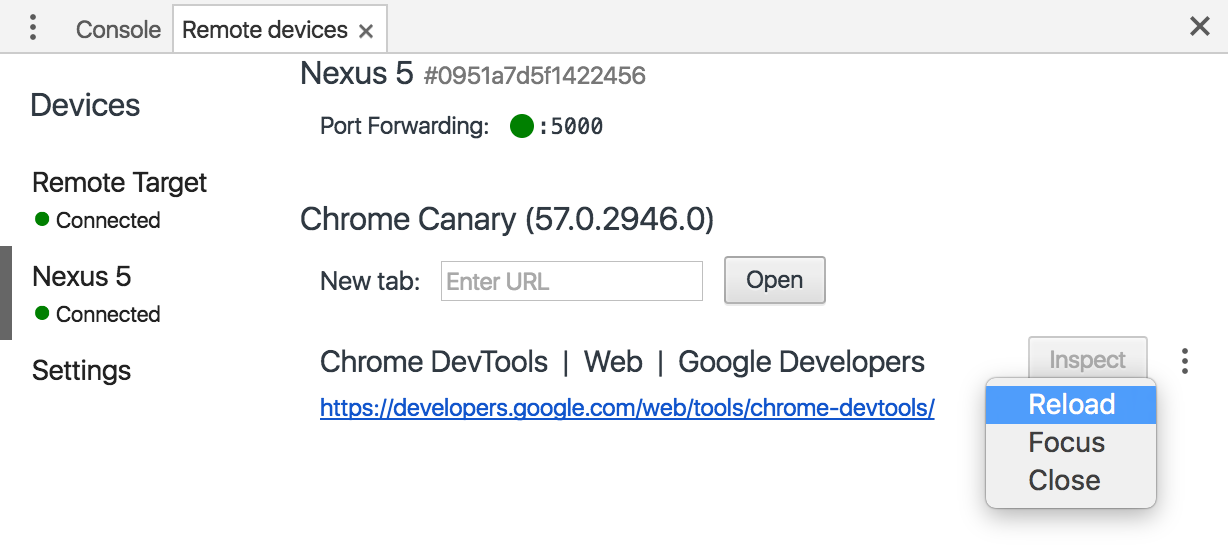
Для устройств Android и iOS есть нативные веб-отладчики и мы рекомендуем читателю взять их на вооружение.

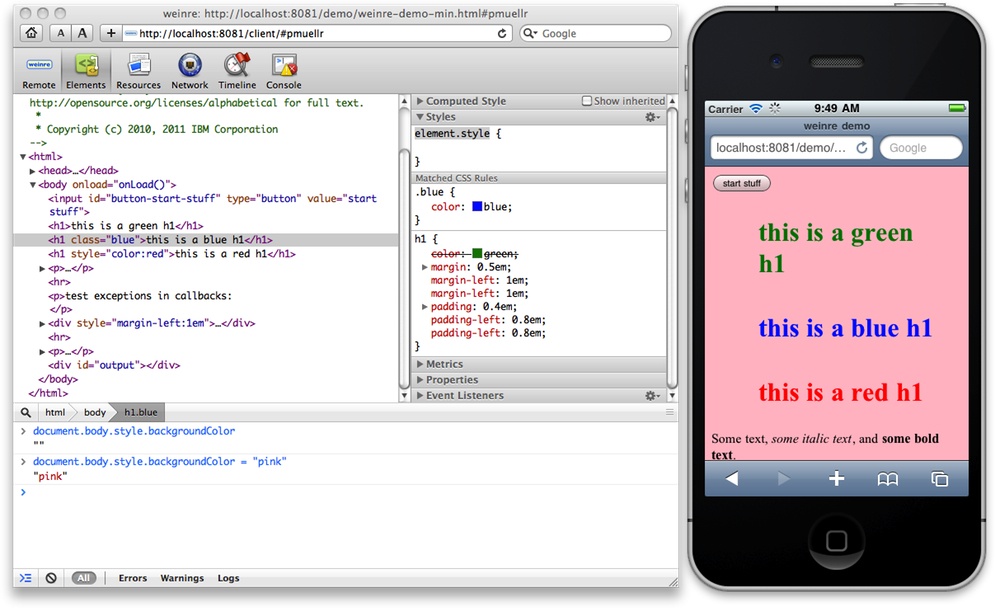
Если же по каким-то причинам нативные средства отладки не подходят – можно воспользоваться Weinre. Weinre представляет собой связку из клиентского скрипта, который следует установить на страницу, и сервера. Не будет останавливаться на настройке этой утилиты, а прото покажем что должно получиться в итоге:

Пушистые лапки атакуют!
Теперь, когда у нас есть оружие, мы наконец-то готовы схватиться с мобильными браузерами в битве за контроль над нашей страницей.
Но, давайте сначала изучим тактику противника.
Бабушка, а зачем тебе такие большие буквы?!
Следует отметить, что в первую очередь браузеры обеспокоены читабельностью текста — если шрифт на каком-то элементе покажется браузеру слишком маленьким — он бессовестно воспользуется своим служебным положением и увеличит его тем или иным способом.
Чаще всего браузер просто сделает масштабирование страницы до элемента, попавшего в фокус. Проще говоря, сделает zoom.
И, хотя мы очень хотим, чтобы наша форма обратной связи или заказа на разъезжалась при нажатии на поле, отрубать возможность масштабирования вообще – это плохая идея.
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, user-scalable=no;user-scalable=0;"/>
Некоторые мобильные браузеры действительно корректно отработают такой тег и перестанут шалить с полями ввода. Но ведь и пользователю мы отрежем возможность приближать и отдалять контент. А ведь за их удобство мы и боремся.
Поэтому мы просто ставим большой шрифт для полей.
Проверено, что при шрифте в 25-30 пикселей с полем на всю ширину экрана такой проблемы не возникает. И чем меньше поле, тем крупнее нужен шрифт.
Фиксированный контент
Сейчас «прилипшей» к краю экрана плашкой меню никого не удивишь, даже мобильные браузеры. И отрабатывают они ее вполне себе адекватно, разве что при масштабировании плашка «складывается» в нечто нечленораздельное:

Поэтому, не забывайте указывать минимальную ширину для блоков с position:fixed, если их ширина установлена в 100%.
Нет, только не Scroll!
Когда вам покажется, что победа уже в кармане, враг применяет свой самый коварный прием!
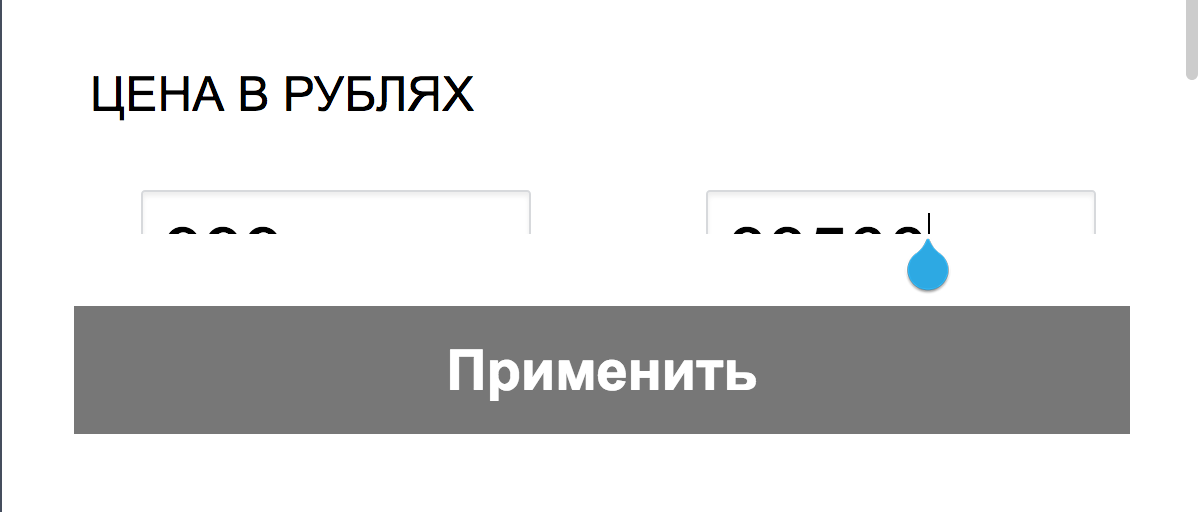
Итак, у вас есть форма с постоянно активной кнопкой «Применить». Для удобства пользователя вы ее и оставили на виду – она размещена поверх слоя формы и на настольных браузерах никогда не доставляла проблем ни вам, ни браузеру.
Но мобильный браузер (для удобства пользователя, конечно же) при активации поля прокручивает страницу так, чтобы поле оказалось в зоне видимости. Правда, в такой ситуации делает это он не очень корректно и кнопка напрочь перекрывает активное поле.

Решение тут одно – дать браузеру это сделать и вернуть как было. Проще говоря, по таймеру в полсекунды после фокуса поля выровнять прокрутку до элемента.
Победа! Враг укрощен!
Наверное, мобильные браузеры еще много чем могут нас порадовать, но они это не со зла! Они ведь и правда белые и пушистые, просто не все умеют пока и иногда слишком ретиво пытаются усовершенствовать и без того хорошие страницы.
А какие шалости вы замечали за ними и как боролись?
Автор: ValeriaVG






