Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июнь 2017.

Паттерны и лучшие практики
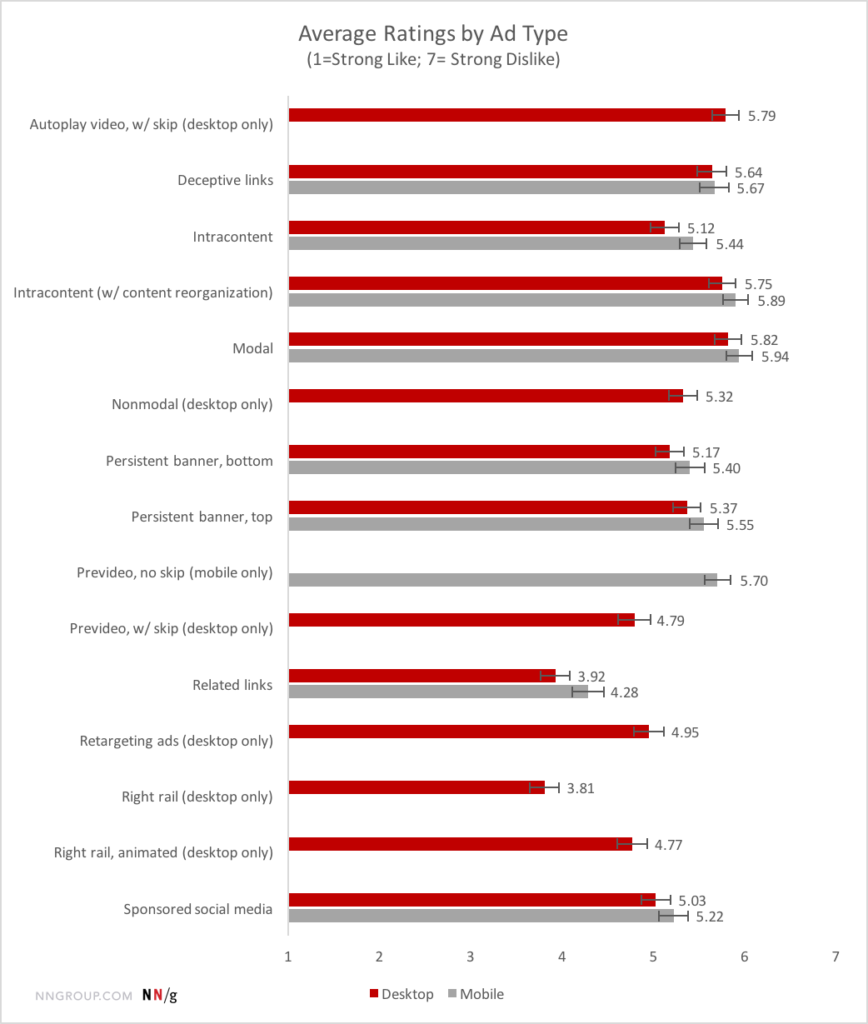
The Most Hated Online Advertising Techniques
Интересное исследование Nielsen/Norman Group на тему навязчивости разных форматов рекламы в вебе и на мобильных. Правда, оно делалось на базе wireframes, а не реальных баннеров, но в любом случае смотрели на влияние разных отвлекающих факторов и в целом анти-рейтинг выглядит логично.
В продолжение темы:
- Therese Fessenden разбирает негативные факторы, влияющие на неприязнь пользователей к рекламе. Они готовы считать её необходимым злом и мириться с ней при определённых условиях.
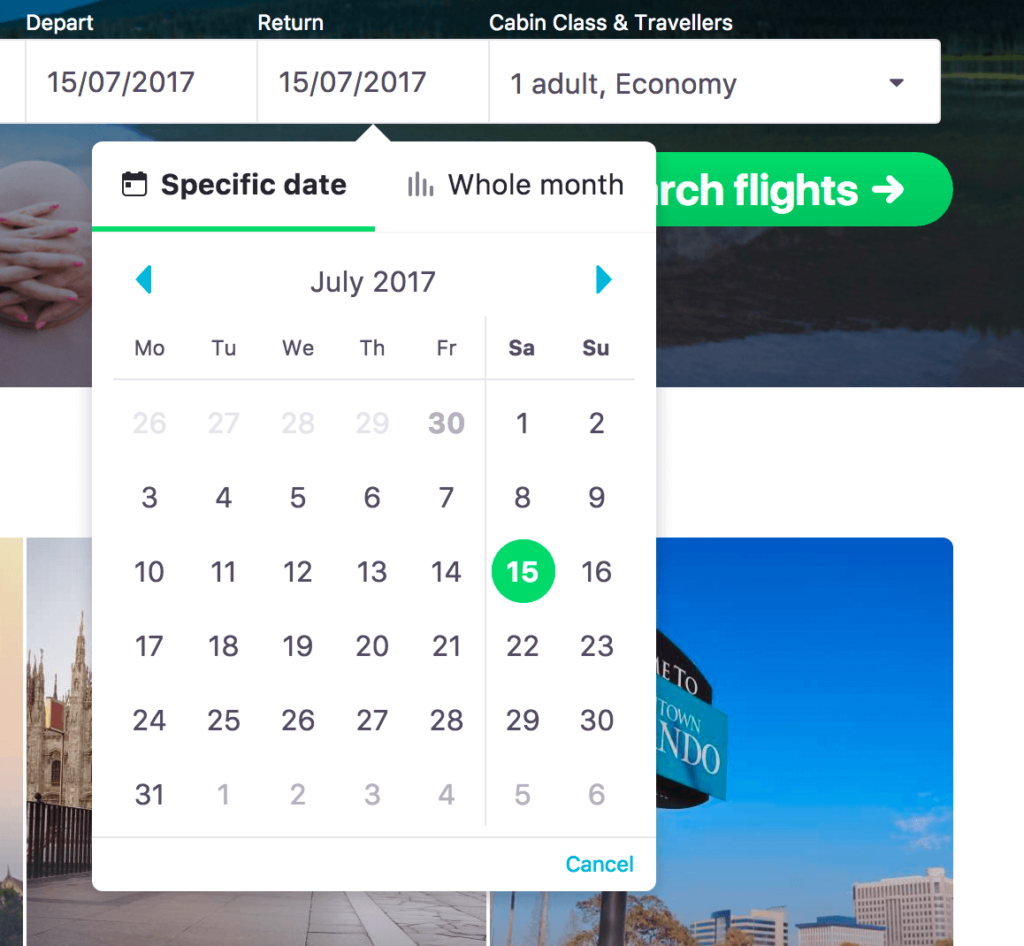
Designing The Perfect Date And Time Picker
Виталий Фридман в деталях разбирает паттерны выбора даты и времени. Много интересных примеров и советов по выбору подходящего к конкретной задаче решения.
В продолжение темы:
- Он также разобрал принципы построения хорошего слайдера. Уйма примеров по каждому из аспектов.
Design for Fingers, Touch and People, part 3
Окончание новой редакции статьи Steven Hoober о том, как пользователи работают с мобильными телефонами.
Mobile Subnavigation
Raluca Budiu из Nielsen/Norman Group разбирает паттерны навигации второго уровня на мобильных.
Five Degrees of User Assistance
Jim Ross приводит пять стадий вовлечения проактивного интерфейса в работу с пользователем — от простого предоставления справочной информации до самостоятельного решения проблемных ситуаций.
Small Pictures on Big Screens — Scaling Up from Mobile to Desktop
Amy Schade из Nielsen/Norman Group напоминает про важность оптимизации мобильных изображений для большого веба — иначе они обрезаются или занимают слишком много места.
Product Design for Sustainability
Артём Дашинский показывает, как улучшение интерфейсных решений способно помочь окружающей среде — например, экономить бумагу для принтера или оптимизировать маршруты.
Исследования Baymard Institute
- Baymard Institute дают советы по грамотному размещению справочной информации о продукте. Хорошее решение сочетает курированные ответы от компании и отзывы покупателей.
- Baymard Institute советуют всегда давать возможность заказать товар, которого нет на складе — лучше увеличить время доставки, чем потерять покупателя.
Дизайн-системы и гайдлайны
Paradigm — дизайн-система Mail.Ru Group, часть 1: визуальный язык
Несколько лет портальная дизайн-команда Mail.Ru Group занимается обновлением и унификацией продуктов. У нас сформировалась дизайн-система, на которой работают медиа-проекты, мобильный веб и частично productivity-сервисы (постепенно подключаются и другие продукты), сформировался стиль пиктограмм и иллюстраций, стандартизируются промо-письма и промо-сайты. Конечно, ещё не во всех сервисах всё хорошо, а где-то первый редизайн не решил всех проблем, но огромный рывок за прошедшие годы трудно не заметить. Чтобы ускорить процесс обновления и сделать нашу работу публичной, мы открываем наружу часть нашей дизайн-системы Paradigm (это внутренний инструмент, мобильной версии пока нет).
Что такое дизайн-система в нашем понимании?
- Визуальный язык — определяет то, как мы создаём интерфейсы продуктов. Как и в обычном языке, у нас есть алфавит (переменные), слова (элементы интерфейса), предложения (компоненты) и цельные тексты (экраны и продукты). Алфавит неизменен, словарный запас постепенно меняется со временем, а вот предложения и тексты из них создаются всегда разные. Он показан на design.mail.ru/paradigm/.
- Единые компоненты на технологическом уровне — единственный источник правды. Дизайн «вшит» в них, сервисы получают и обновляют их из единого репозитория. Продукты под брендом Mail.Ru, которые используют их на практике: медиапроекты, мобильный веб, часть productivity-сервисов. Они пока доступны только внутри компании.
- Шаблоны для дизайнерских инструментов — способ быстро показать идею, просто высокоуровневые скетчи. В идеальной ситуации макеты не верстают, а собирают из единых компонентов. Мы писали о них в начале года.
Начав внедрение дизайн-системы в 2012 году, в 2015 году мы сформировали её целостное видение. Впереди немало дел, но публикация текущих наработок — приятная веха в развитии платформы (забавно, что ровно три года назад масштабно обновилась портальная навигация). Мы подробно описали общие принципы и текущее состояние на Хабре. Будем рады обратной связи и советам.
P.S. Кстати, запустили два новостных канала для анонсов дизайн-команды в Фейсбуке и в Твиттере. Ну и на всякий пожарный Медиум.
Adopting Design Systems
Одна из немногих статей на тему менеджмента процесса унификации продуктов с помощью дизайн-системы. Nathan Curtis описывает поэтапный план внедрения платформы и даёт советы по работе с продуктовыми командами. В продолжение темы:
- Ryan Rumsey рассказывает о том, как инфраструктурная команда Electronic Arts создавала и продвигала дизайн-систему Joystick. Всё началось с инициативы дизайн-команды и он рассказывает, как платформа завоёвывала доверие.
- Команда новосибирской Eastbank Technologies рассказывает о работе над дизайн-системой для клиентских проектов.
- Занятная калькуляция расходов на поддержку продукта без дизайн-системы. Nathan Curtis посчитал, сколько усилий уходит только на кнопки. Сами цифры нездорово большие, но подход к расчётам интересам.
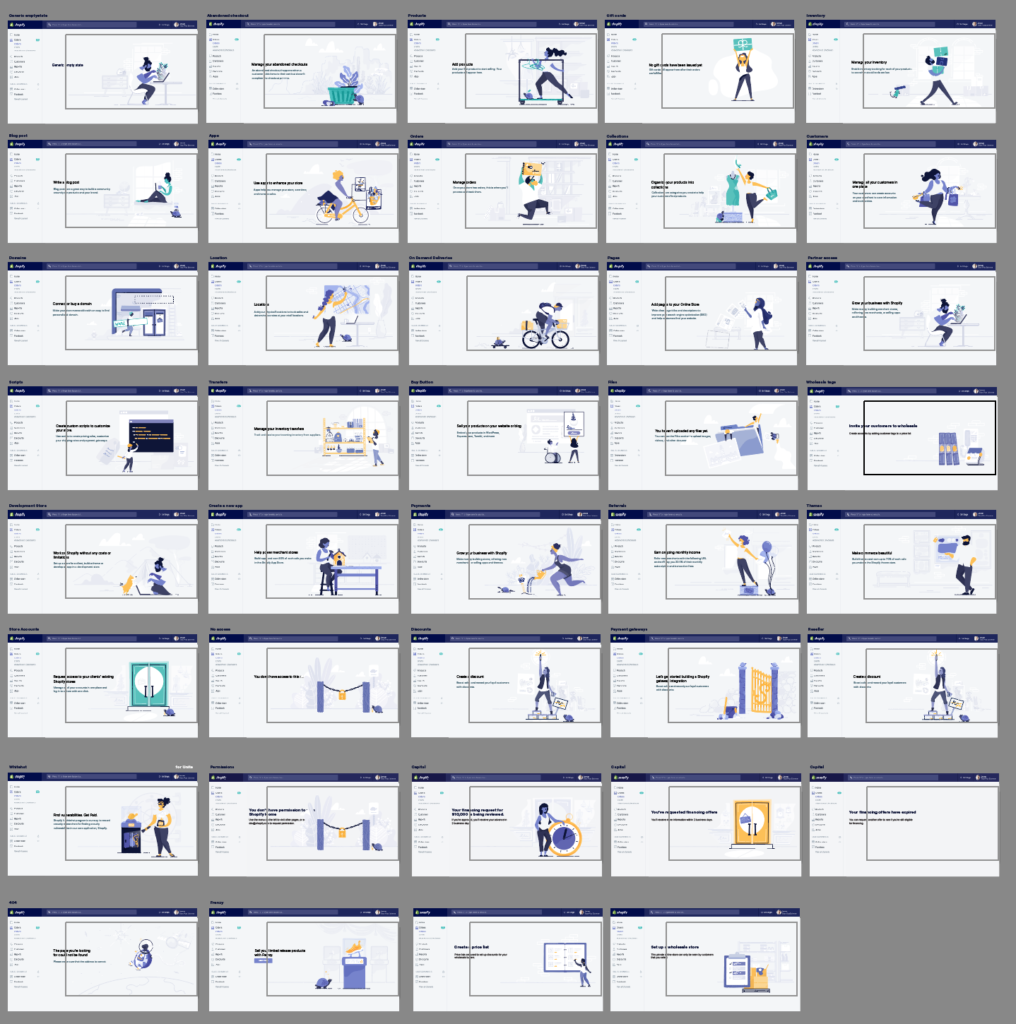
Empty States? More like You-Have-No-Idea-How-Much-Work-Goes-Into-Those States, amirite?
Meg Robichaud рассказывает о работе над серией иллюстраций для нулевых состояний интерфейса Shopify. Очень интересный подход, где иллюстрация передаёт нужное настроение в текущем сценарии — успех, неудача, нейтральное сообщение.
Handling spacing in a UI component library
Chris Pearce размышляет на тему того, как описывать отступы между компонентами в дизайн-системе. Он разбирает три подхода: делать отступ частью компонента, делать отдельные элементы для отступов, определять расстояния на уровне «родителя». Мы используем первый подход.
Fractures
CSS-фреймворк для модульного дизайна.
Android O
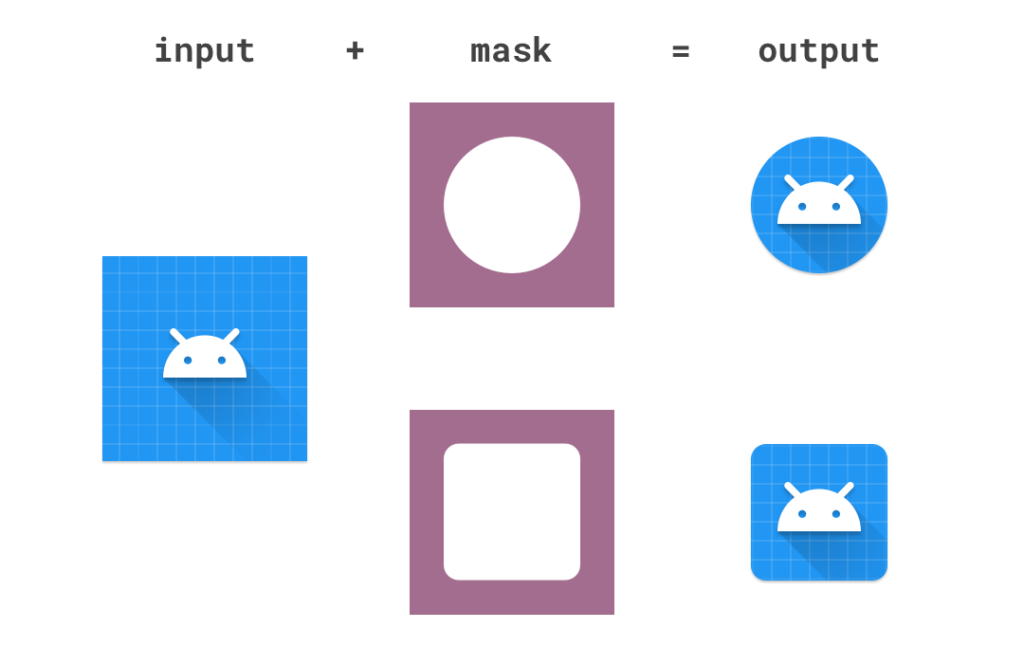
- Nick Butcher из Google описывает возможности и нюансы работы с адаптивными иконками, которые появились в O. Они хорошо ложатся в разнообразные оболочки и позволяют делать интересную анимацию.
- Liam Spradlin в деталях разбирает основные инструменты навигации в Android. Здорово, что для каждого из них отмечено, участвует ли он в истории переходов.
iOS 11
Понимание пользователя
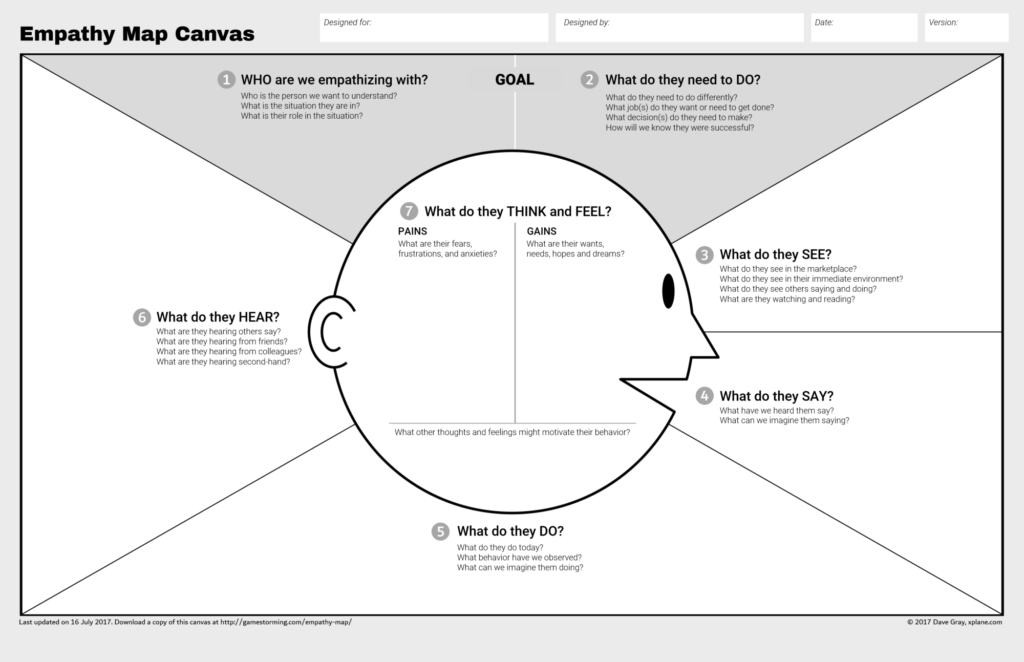
Updated Empathy Map Canvas
Dave Gray обновил свой популярный шаблон карты эмпатии. В него добавлены цели, порядок заполнения и подсказки.
Empathy Prompts
Коллекция мотивационных призывов для дизайнеров, направленных на внимание к пользователям с техническими и физическими ограничениями.
Media Use Habits — What, Why, When, and How People Read Online
Мои коллеги Олеся Куколева, Анна Преображенская и Ольга Сидорова опубликовали на UXmatters результаты недавнего качественного исследования того, как пользователи читают медиа. В ходе него респонденты вели дневники, собрав 83 часа видео реального чтения новостных сайтов.
Информационная архитектура, концептуальное проектирование, контент-стратегия
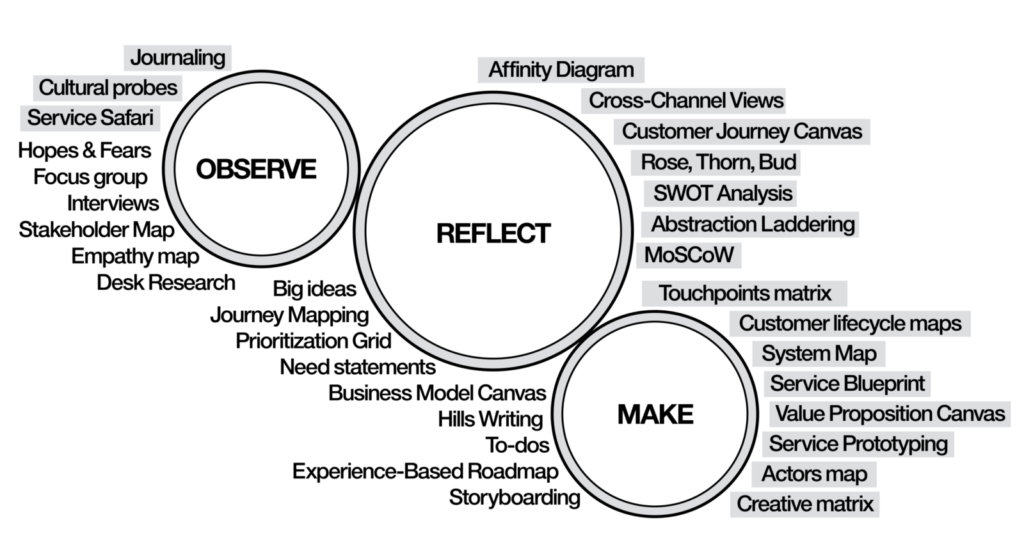
Which Maps Do You Really Need?
James Kalbach разбирает типы карт взаимодействия. Он делит их на три группы — модели пользователей, контекста и целей, а также будущего. В продолжение темы:
- James Kalbach перечисляет пользу от создания карт взаимодействия пользователя с продуктом.
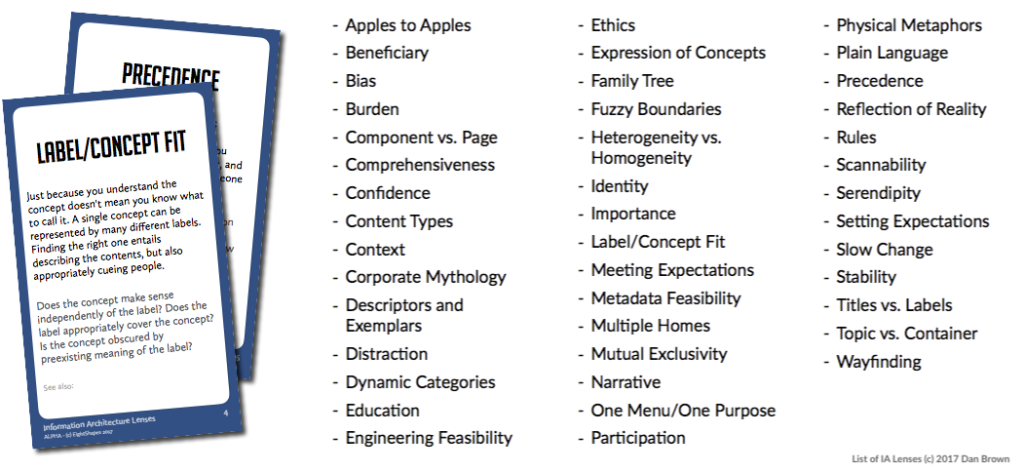
Information Architecture Lenses
Dan Brown обновил свою классификацию принципов информационной архитектуры и составил список 43 «линз», через призму которых можно оценивать эффективность интерфейсных решений.
Service Design at a speed and scale
Diego Dalia рассказывает о том, как формировался подход к работе с проектированием услуг в IBM на базе их версии дизайн-мышления.
The Name Game
Stacey King Gordon рассказывает о подходе Facebook к названию продуктов, функций и экранов. Они должны быть достаточно простыми и не создавать лишних смыслов.
Проектирование и дизайн экранов интерфейса
Design Versioning — It’s true, it’s here, let’s talk and learn more about it
Caio Calderari сделал обзор инструментов контроля версий для дизайнеров. В основном они работают с макетами Sketch и основаны на Git.
Kactus
Инструмент контроля версий для макетов в Sketch на базе Git. Базовая версия бесплатна.
Adobe XD
- Сайт-коллекция шаблонов для Adobe XD. Тут также есть статьи и обучающие материалы.
Sketch
- Плагин генерирует элементы интерфейса material design разного уровня сложности.
- Плагин для синхронизации макетов с Git.
- Плагин для Sketch, обеспечивающий контроль версий макетов.
Principle
- Вышла версия 3.0. Тонна мелких и средних улучшений интерфейса.
Kite
- Вышла версия 1.5. Из новинок — аналог драйверов из Principle, плюс новые события для создания интерактивных прототипов. Вообще, на стороне Kite немало преимуществ: куча событий для работы, большие возможности для работы с анимацией, включая path-анимацию. Плюс генерация кода, который худо-бедно (скорее худо) можно использовать в своём приложении. Из минусов — неполноценное мобильное приложение и упор на работу со свойствами и значениями в противоположность WYSIWYG Principle.
Figma
- Вышла вторая версия десктопного приложения. Инструмент также научился делать интерактивные прототипы и готовить макеты к передаче разработчикам.
- Дискуссия с главой Figma Dylan Fields о выходе второй версии инструмента.
Framer
Omnigraffle
- Вышла версия 3.0. Обзор.
Vectr
Paper Sizes — The best resource for International Paper Sizes, Dimensions & Formats
Шикарная памятка по стандартным размерам бумажных форматов и документов.
Gifmock — Easily create high quality GIFs
Приложение помогает собрать анимацию интерфейса в оптимизированный по качеству и размеру GIF. Есть плагин для Sketch.
Ghost 1.0
Одна из самых перспективных блог-платформ Ghost вышла из многолетней беты.
Пользовательские исследования и тестирование, аналитика
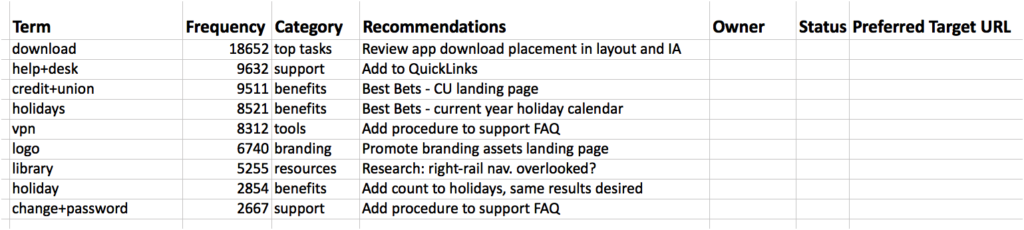
Search-Log Analysis — The Most Overlooked Opportunity in Web UX Research
Хорошая методичка по анализу внутренних поисковых запросов на сайте от Susan Farrell из Nielsen/Norman Group. Где смотреть, что искать, какие выводы и улучшения делать.
Tree Testing, part 2 — Interpreting the Results
Вторая часть обзора методик тестирования информационной архитектруры от Kathryn Whitenton из Nielsen/Norman Group. Она показывает, как собирать данные и сравнивать результаты тестов.
Cassette 2.0
Вышла вторая версия приложения с поддержкой большего количества языков и кучей других улучшений.
How We Conducted User Research in The Arab Market
Рассказ о пользовательском исследовании в Объединённых Арабских Эмиратах, в ходе которого UX Studio искали особенности местного рынка, чтобы вывести на него существующий продукт.
Another Lens
Набор структурированных советов по проведению пользовательских исследований в виде карточек от дизайн-команды Airbnb.
Визуальное программирование и дизайн в браузере
 Ben Coleman и Dan Goodwin — Designing UX: Prototyping
Ben Coleman и Dan Goodwin — Designing UX: Prototyping
Издательство Sitepoint выпустило в марте 2017 книгу Ben Coleman и Dan Goodwin «Designing UX: Prototyping». UXmatters публикует главу 7 из неё, посвящённую HTML-прототипам.
Supernova Studio
Ещё один инструмент, который обещает превратить макеты в работающее приложение для мобильных платформ, хотя на них постоянно жалуются за неэффективный код. На этот раз — из макетов Sketch в React Native. Анонс.
Новые скрипты
CSS-анимация
- Val Head показывает, как можно использовать CSS-переменные в CSS-анимации. Примеры базовые, но наталкивают на мысль о применении к дизайн-системам.
Website Speed Test — Image Analysis Tool by Cloudinary
Сервис помогает оптимизировать графику на сайте. Он не только показывает проблемы, но и подсказывает, как решить их с приемлемым качеством, автоматически генерируя уменьшенные изображения. Как он работает и зачем создавался.
Tooltips & Toggletips
Heydon Pickering продолжает разбирать стандартные компоненты дизайн-системы на предмет учёта требований доступности. В этом выпуске — подсказки для элементов интерфейса.
Метрики и ROI
Monitoring User Experience Through Product Usage Metrics
Jerrod Larson приводит большую коллекцию метрик, которые полезно отслеживать продуктовому дизайнеру в своей работе. Для каждой из них он показывает, как именно и зачем их считать.
UX-стратегия и менеджмент
The Maturity of UX Organizations
Jeff Sauro запустил опросник на тему зрелости компаний в плане дизайна и приводит первые выдержки из опроса 150 дизайнеров. Получился интересный подход с распределением участников по уровню зрелости — такой же должен я планировал сделать на своём сайте о UX-стратегии. В другой выкладке говорится о соотношении дизайнеров и пользовательских исследователей к разработчикам.
Changing Company Culture Requires a Movement, Not a Mandate
Bryan Walker и Sarah A. Soule рассказывают, как IDEO помогли изменить корпоративную культуру фармацевтической компании Dr. Reddy.
 Book Review: Creative Change
Book Review: Creative Change
В начале года издательство Houghton Mifflin Harcourt выпустило книгу Jennifer Mueller «Creative Change» о том, как не просто предлагать креативные и прорывные идеи, а добиваться их внедрения. UXmatters сделали её обзор.
Продуктовый менеджмент и аналитика
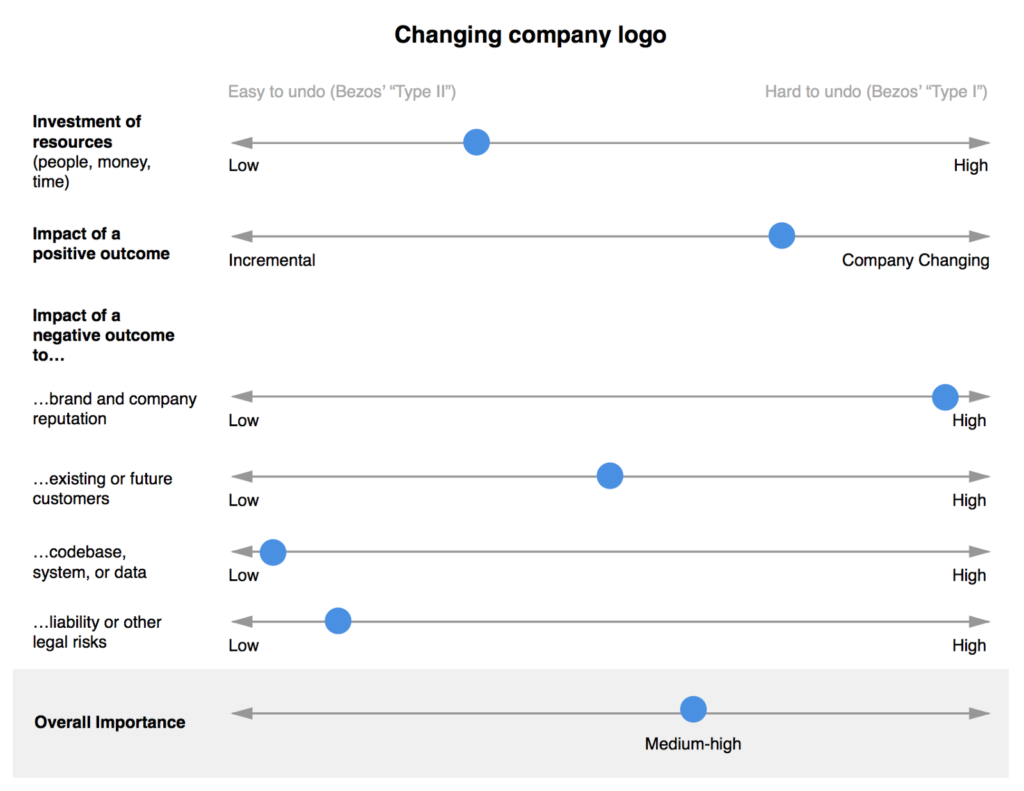
Making Good Decisions as a Product Manager
Продуктовый директор Shopify Brandon Chu рассказывает о своём подходе к принятию решений — как выделить быстрые, где не страшно ошибиться, и действительно важные, где нужно детально продумать последствия. Его шаблон для принятия решений учитывает UX.
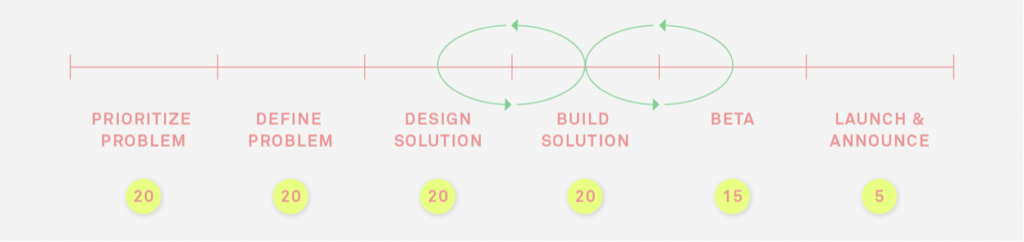
Great PMs don’t spend their time on solutions
Paul Adams рассказывает, как строится процесс определения проблемы в Intercom. Они уделяют 40% времени понимают того, что и зачем нужно сделать, и только после этого переходят к проработке решения.
Кейсы
Building for China
Vivian Wang рассказывает о запуске Airbnb в Китае и достаточно глубоком подходе к локализации продукта.
У нас новые онлайны!
Команда Медузы рассказывает о создании нового интерфейса текстовых трансляций. Другие кейсы:
- Louis Eveillard рассказывает о работе над сайтом производителя ламп Acrobates de Gras.
- Taurie Davis рассказывает о редизайне навигации GitLab.
История
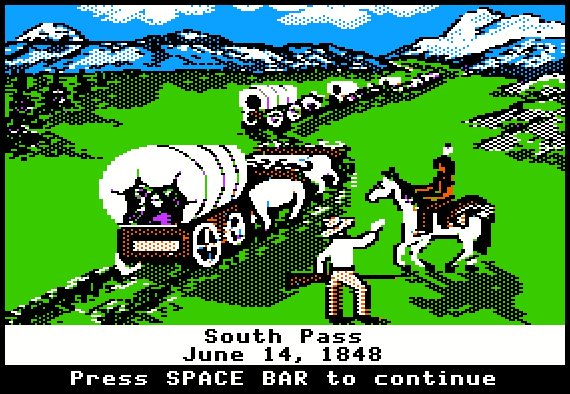
How I Managed to Design the Most Successful Educational Computer Game of All Time
R. Philip Bouchard в деталях рассказывает о создании второй версии легендарной образовательной игры Oregon Trail, вышедшей в 1985 году.
Тренды
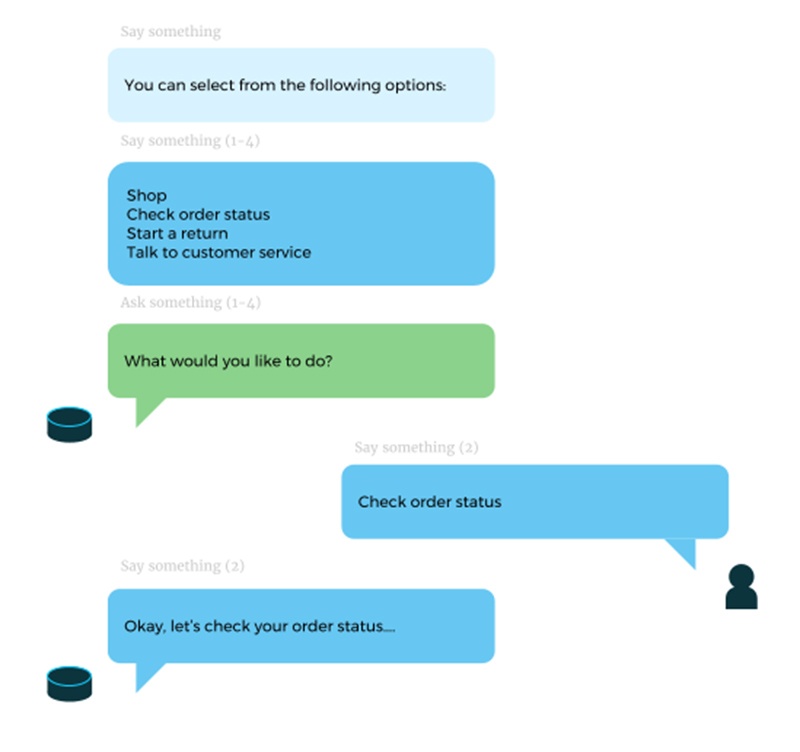
Uncovering Voice UI Design Patterns
Joe Kappes и Jiwon Paik из Cooper разбирают паттерны взаимодействия с голосовыми интерфейсами. Это 5 приёмов, которые подходят для разных задач.
Human-Centered Machine Learning
Josh Lovejoy и Jess Holbrook из Google здорово описали подход к работе с возможностями машинного обучения для дизайнера. Как общаться с разработчиками и аналитиками и прототипировать сервисы до того, как алгоритмы готовы.
В продолжение темы:
- Samim Winiger описывает современный подход к текстовым редакторам, которые берут часть работы на себя. Он разбирает 10 приёмов алгоритмического дизайна, которые расширят возможности авторов.
- Простой онлайн-сервис подскажет, насколько вашу профессию может заменить робот.
- Генератор цветовых схем Colormind, который якобы использует глубокое обучение — предлагает вспомогательные цвета для двух основных.
- Frank Chen пишет о том, что через пару лет хайп вокруг стартапов, использующих искусственный интеллект, спадёт. Это будет считаться таким же обязательным, как в своё время использование реляционных баз данных или наличие мобильного приложения сейчас.
- Генератор идей Yossarian, прокачанный алгоритмами — помогает искать свежие мысли и концепты.
- Экспериментальный инструмент дизайна Sketchplore, помогающий экспериментировать с композицией макета. Интервью с создателями.
- Экспериментальный инструмент алгоритмического дизайна UIzard. Одна из заявленных возможностей — вёрстка в HTML, Android и iOS из статической картинки экрана.
- Инструмент алгоритмического дизайна от конструктора сайтов uKit. Он анализирует существующий сайт и предлагает улучшенную версию на своей платформе.
- Elaine Lee из eBay описывает три направления использования искусственного интеллекта в современных продуктах.
Алгоритмический дизайн: Рассылка
Обновил сайт про алгоритмический дизайн кучей новых сильных примеров и запустил рассылку (будет выходить раз в месяц-полтора на английском). Подписывайтесь :)
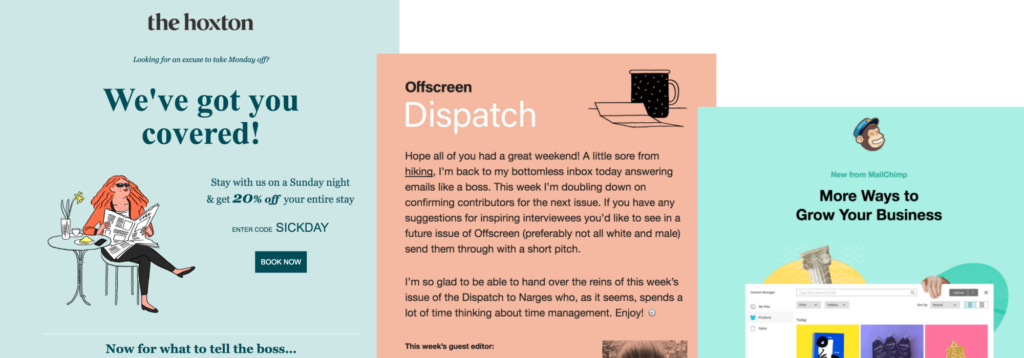
The Newest Email Design Trends of 2017
Обзор визуальных трендов 2017 года в письмах рассылки.
Виртуальная реальность
- Gabriel Valdivia из Facebook разбирает подходы к интерфейсу настройки аватара пользователя в играх и виртуальной реальности.
Мессенджеры и боты
- Rafal Cymerys пишет о неэффективности ботов для многих ситуаций, в которых они применяются сейчас.
Умные часы и браслеты
What is Timeless Web Design?
Chris Coyier собрал мнения известных дизайнеров и разработчиков на тему того, можно ли создать сайт, который не устареет за 10 лет. Получилась занятная дискуссия.
Для общего и профессионального развития
Большой список Telegram-каналов для дизайнеров, менеджеров продуктов и аналитиков
Алексей Иванов составил список Telegram-каналов для дизайнеров.
A Rather Comprehensive Collection of Design Podcasts
Ste Grainer собрал приличную подборку подкастов по дизайну.
Desmentor — Find A Design Mentor
Проект помогает найти ментора начинающим дизайнерам.
Дэниэл Бурка, Google Ventures: «Дизайн сейчас создается не в фотошопе, скетче или коде»
Выдержки из интервью Daniel Burka из Google Ventures о его видении роли продуктового дизайнера.
What to Do When You’re the Only UX Designer on a Project?
Панельная дискуссия на тему того, что делать, если вы — единственный дизайнер в компании.
Enterprise UX Industry Report 2017-2018
UXPin провели опрос около 3000 дизайнеров в крупных и маленьких компаниях на тему внутренней организации. Вопросы местами странноваты (например, в одну кучу смешаны дизайн-системы и библиотеки паттернов), но есть интересные выводы.
Люди и компании в отрасли
IBM
- [утирая слюны зависти] Дизайн-команда IBM iX заказала айдентику у Moving Brands.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: Юрий Ветров