Всем привет! Мы дизайн студия и у нас в паблике есть рубрика, в которой мы даем советы по улучшению дизайна, всем желающим. Сегодня мы хотим рассказать о некоторых приемах, которые могут помочь и вам, на примере участников нашей рубрики. Надеемся, что наши советы помогут вам лучше понимать дизайн!

FotoFast: убираем обводку
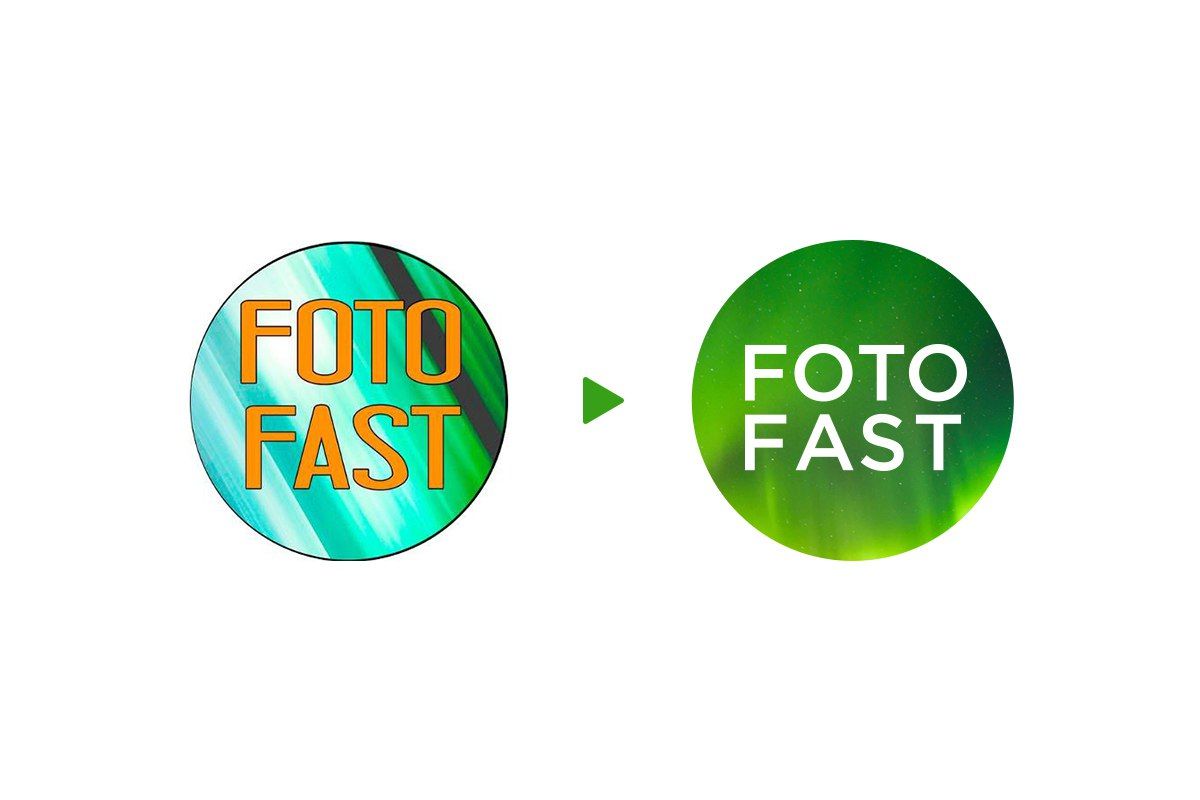
FotoFast — небольшой фотосалон из Петербурга. Они обратились к нам, чтобы мы подсказали приемы, для улучшения для их логотипа. Прикидываем, что можно сделать:

Убираем тяжелую, черную обводку и подбираем контрастные цвета — белый и зеленый. Теперь необходимость в обводке отпала, цвета делают работу за нее. Мы бы предложили “FotoFast” использовать такой прием, как динамическая айдентика:

Так, могла бы выглядеть вывеска “FotoFast” днем и в ночное время:

Итог
Плюсы:
+ Логотип стал выглядеть современно, название компании легко читается
Минусы:
— Возможно слишком модно для фотостудии
Cloby: добавляем мягкости
Cloby — ателье, которое занимается пошивом одежды по детским рисункам.
Здесь такая же проблема, как и у “FotoFast” — черная обводка, которая ничего не добавляет логотипу, а только мешает. Если компания хочет выглядеть уютно и дружелюбно, то от обводки в этом случае лучше избавиться.
Мы убрали обводку, усилили эффект рисунка от руки внутри букв и добавили нежных, пастельных цветов:

Один из главных фирменных носителей для “Clobby” — коробка для упаковки готовой одежды. Примеряем новый логотип на нее:

Звездочку можно использовать, как элемент, который будет делать любой носитель от маленького, до крупного — фирменным. Например, как здесь:

Подведем итог
Плюсы
+ Логотип стал мягче, появилась “игривость”
Минусы
— Буква “B” в этом шрифте вызывает смешанные ассоциации, ее лучше заменить
— Без обводки логотип стал хуже читаться
Орион: делаем современней
В случае с Орионом, логотип можно сделать более современным, если избавиться от устаревшего приема — использования массивного знака вместо буквы.
Нам понравилась идея оригинального знака — в исходном варианте использованы цвета CMYK, из которых при печати получаются все остальные цвета. Мы применили ее в новом логотипе, наложив цвета друг на друга. Это создает оптический эффект — в маленьком размере цвета логотипа меняются на зеленый-красный-фиолетовый.

Теперь, знак удобно размещать на фирменных носителях, к примеру вот так:


Итог
Плюсы
+ Логотип стал проще и современней
Минусы
— Знак получился нетипичным для типографии
— Стало похоже на «Роснано» :)
RNDR: улучшаем читаемость

Нам прислали вот такой знак, и оказалось он читается не PNDP а RNDR.
Попробуем исправить шрифт, чтобы можно было прочесть правильно:

Последняя «R», все равно плохо считывается. Чтобы улучшить читаемость, можно использовать такой прием:

Итог
+ Теперь название можно прочитать
Friend Zone: делаем знак четче
Friend Zone — маленькая городская кофейня, владельцам очень нравится гик-тематика, именно поэтому они использовали трифорс в своем логотипе.

Шрифт в лого не соответствует знаку — он слишком мягкий по сравнению с трифорсом, чтобы исправить это — можно сделать его более острым. Если заменить стандартную кофейно-желтую палитру на что-то необычное, будет легче выделиться на фоне конкурентов :)
Прикидываем, как Friend Zone будет выглядеть в жизни:

В социальных сетях:

Подводим итог
+ Знак стал чище
+ С таким логотипом легче выделяться на фоне других кофеен
— Хипстерская тематика уже порядком поднадоела.
— Логотип получился острее и жестче, что плохо вяжется с названием “Friend Zone”.
Общий итог
Мы показали всего несколько способов, с помощью которых можно улучшить свой дизайн. Все это — примеры, как возможно упростить графику для улучшения восприятия. Большинство наших участников забрали бесплатно варианты, которые мы предложили.
Если вам необходим совет по вашему проекту, оставляйте сообщение с хештегом #logomachine_help в соцсетях — мы следим за ним и выбираем кандидатов на редизайн. И, как всегда, удачного дизайна вашим проектам!
Автор: Логомашина






