
Программисты проверяют идеи для сайтов на площадках: codepen, jsbin, jsfiddle, cssdesk. Потому что там они мгновенно видят результат написанного кода и могут показать его другим.
Codepen — одна из самых популярных. Там более 500 тыс. готовых решений. Из них половина — хлам: неэффективный код, не работают на планшетах и телефонах, не поддерживают все популярные браузеры. Надо потратить много часов на поиск идеи, которую можно использовать на своем сайте.
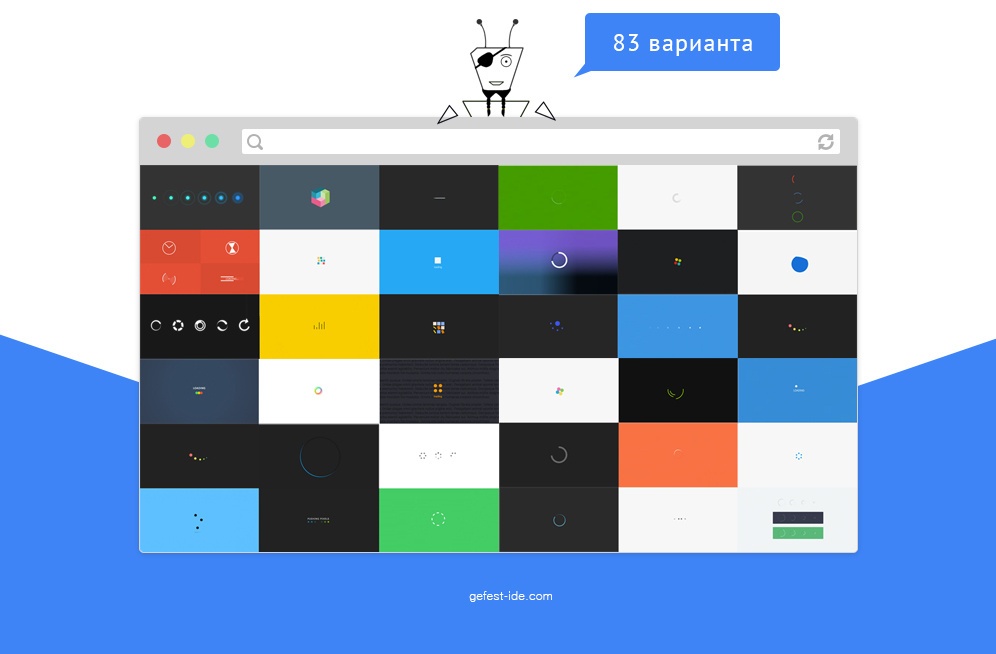
Я решил делать подборки полезных решений с codepen. Первую уже выпускал на хабре «Обзор многоуровневых меню». Теперь вторая — «Обзор анимации для страниц загрузки сайта».
Подборку разделил на 3 статьи.
Как подбирал
Решения с codepen я пропустил через 3 критерия:
- качество кода и эффективность решения;
- реальность применения на сайте;
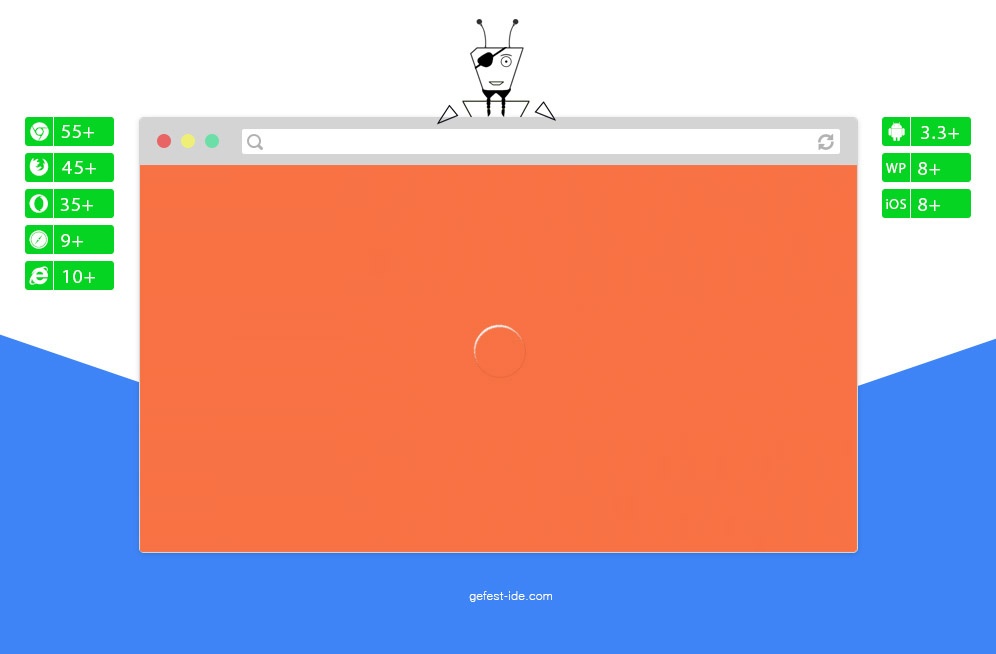
- работоспособность в браузерах на Windows, macOS, iOS, Android 3+ и Windows phone 8+.
Я выбрал 1440 решений codepen по запросу «Preloader». Пропустил их через первый и второй фильтр. Из 1440 осталось 465. В каждой статье проанализирую по 155 идей.
Если идею нельзя использовать в реальном проекте, она не работает в 2-3 браузерах, на планшете или телефоне и в ней используются медленный код — я её выкидываю. Поэтому из первых 155 дожило только 83.
P.S. Если хотите помочь в анализе оставшихся 310 идей для preloader-страниц, то напишите мне личным сообщением. У меня не хватает времени быстро их обработать из-за работы над Gefest IDE. А вместе мы сделаем это быстрее. Вклад каждого будет описан в статьях.
Решения
CSS
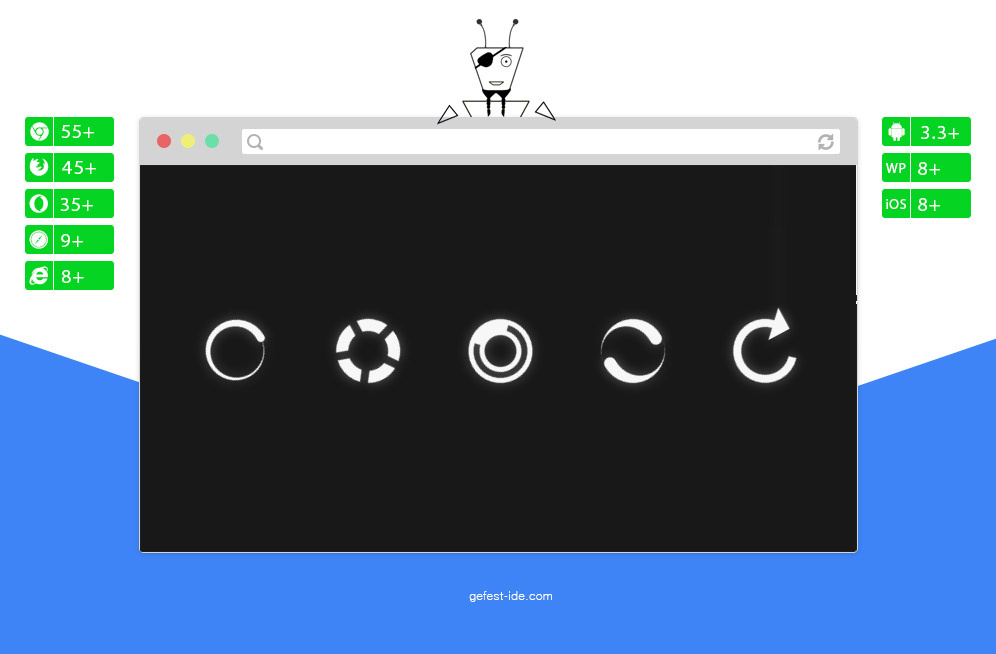
Круглые
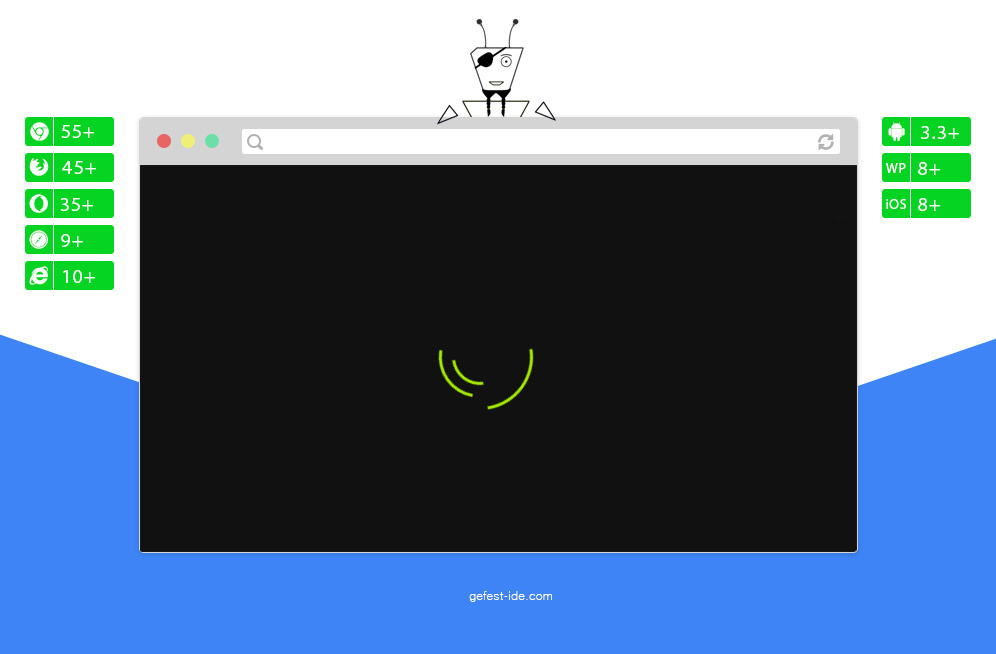
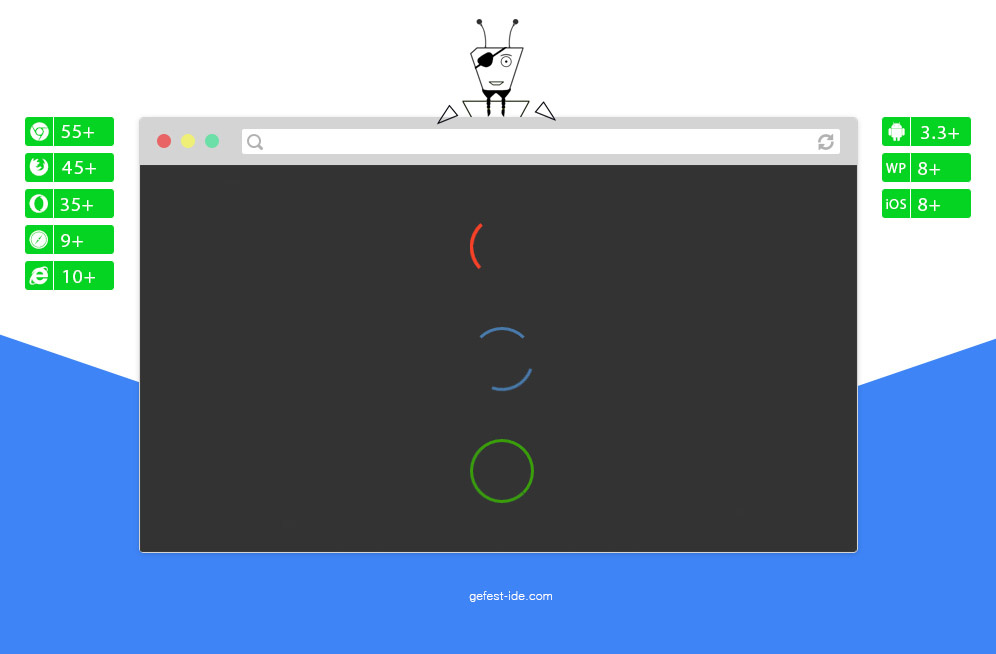
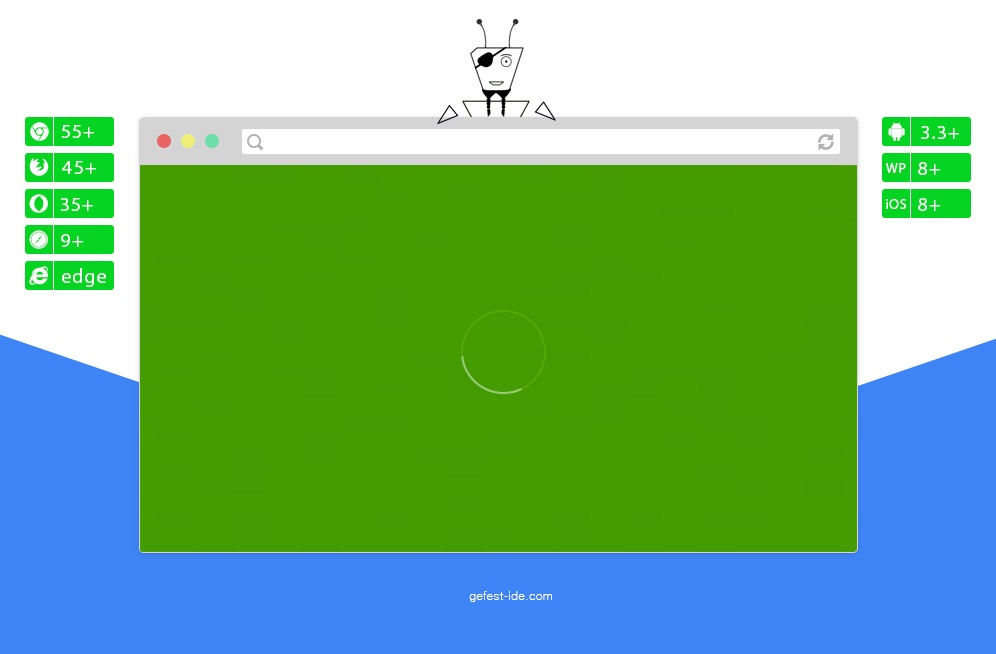
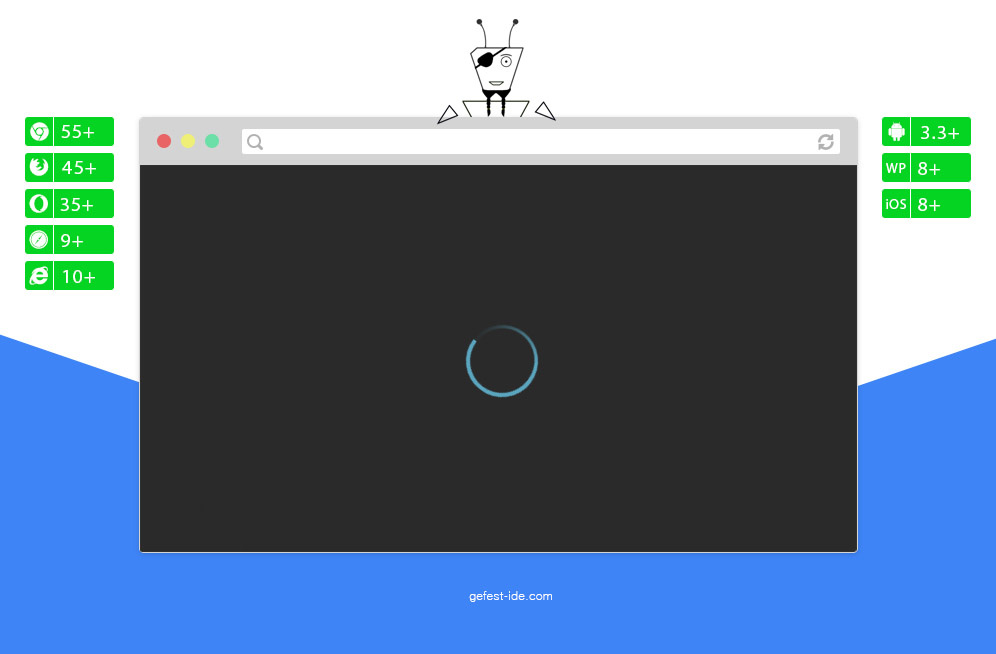
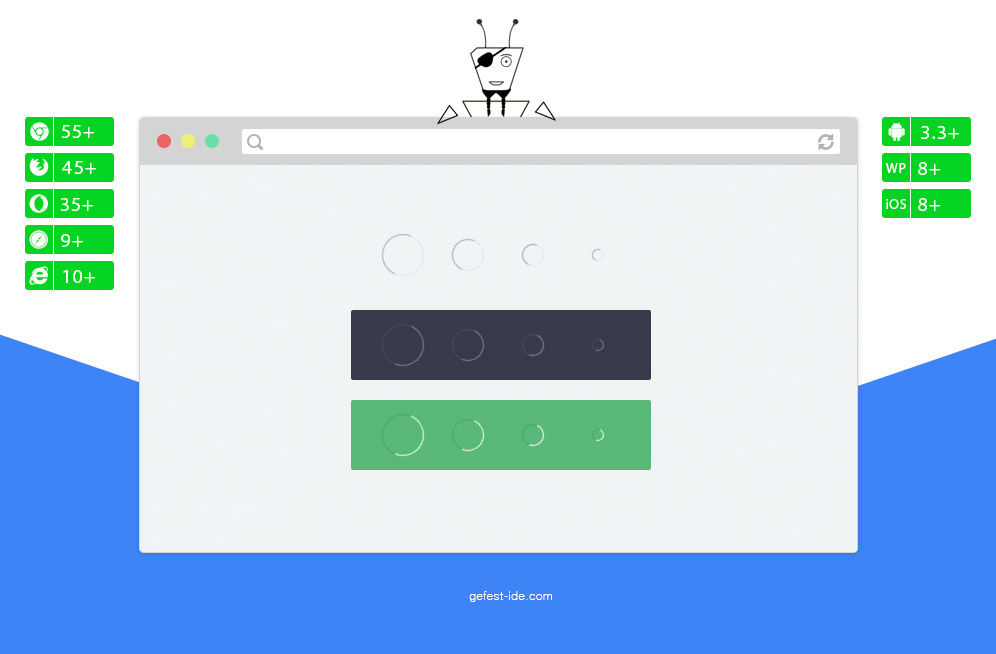
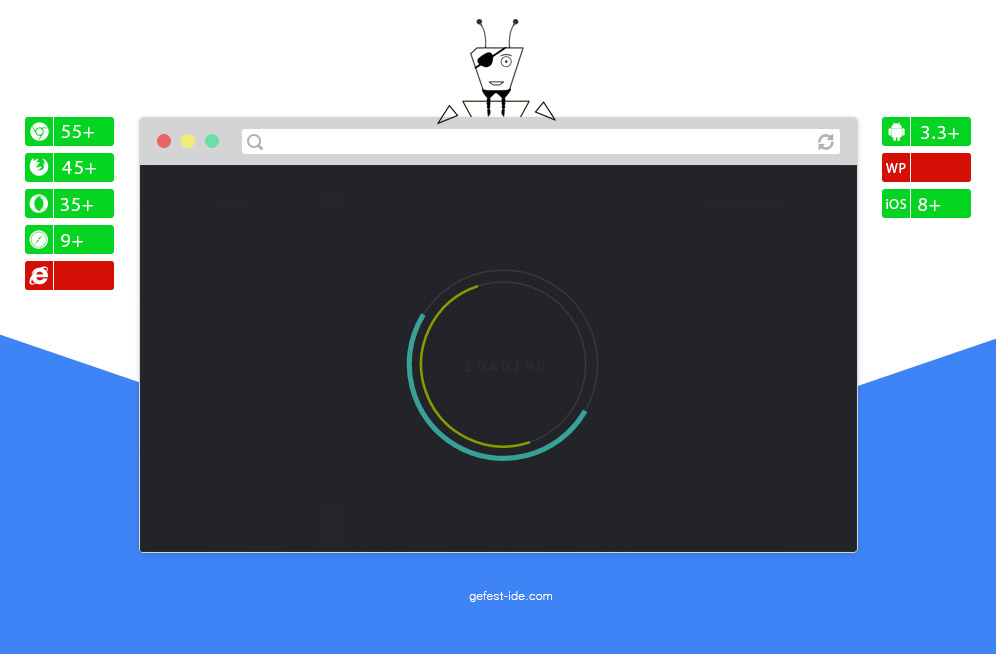
Circle Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotate
- transform scale
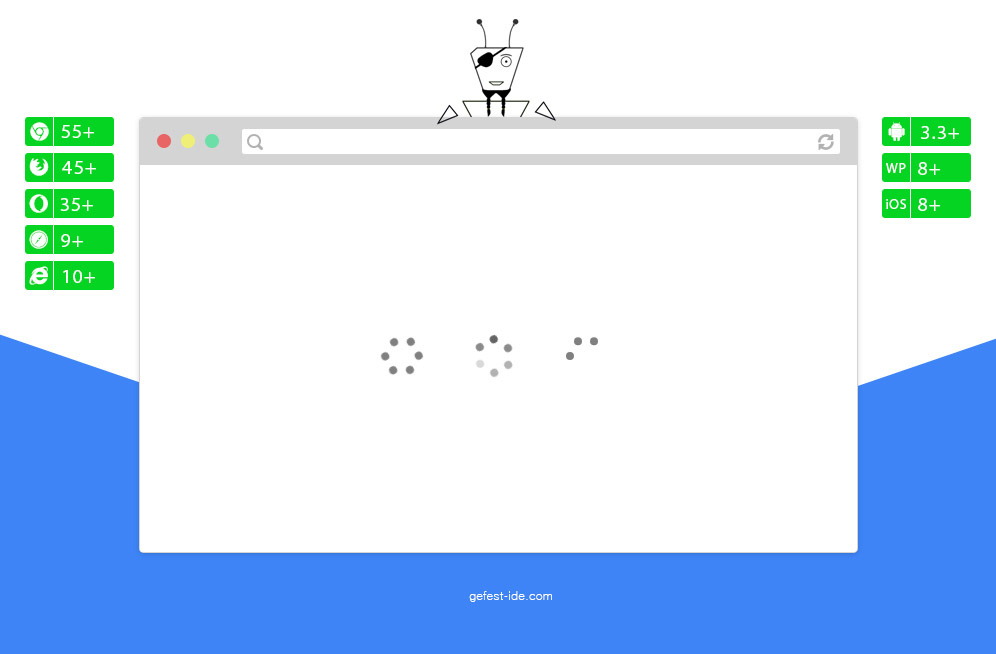
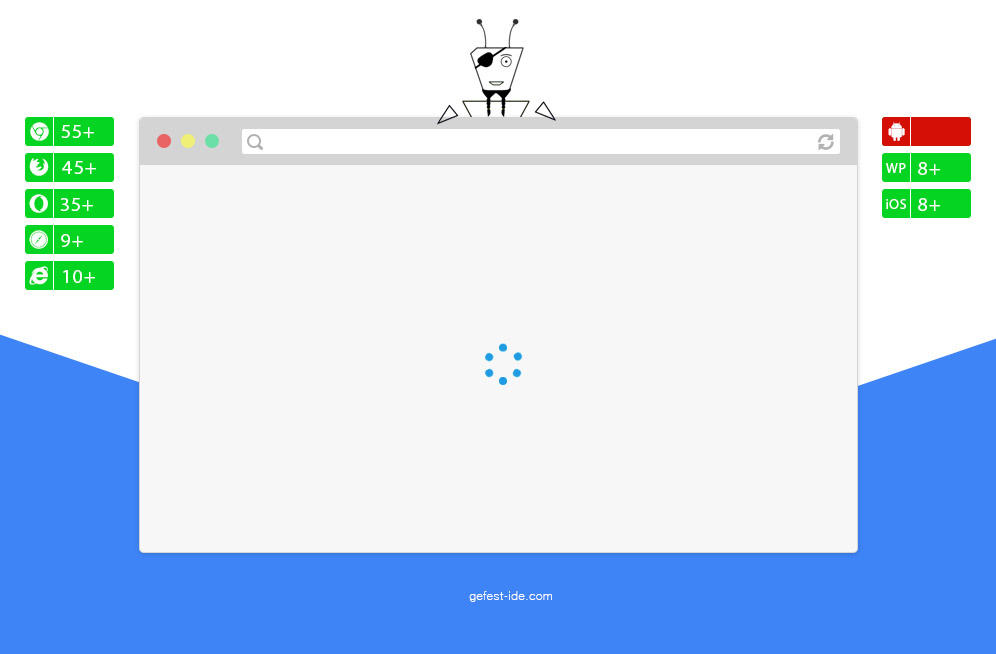
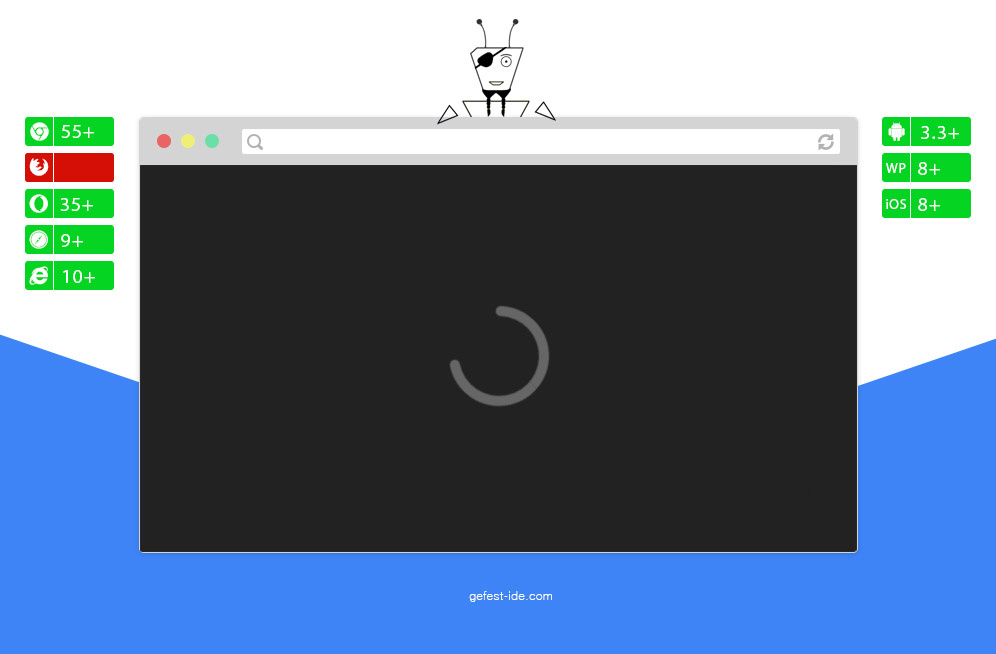
Single Element Spinner

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotate
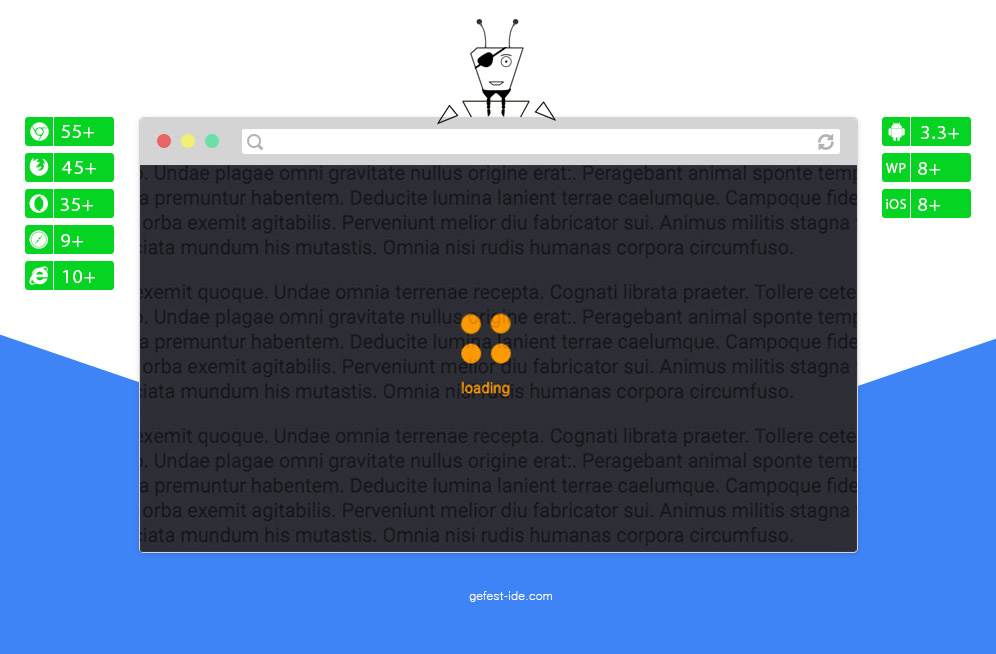
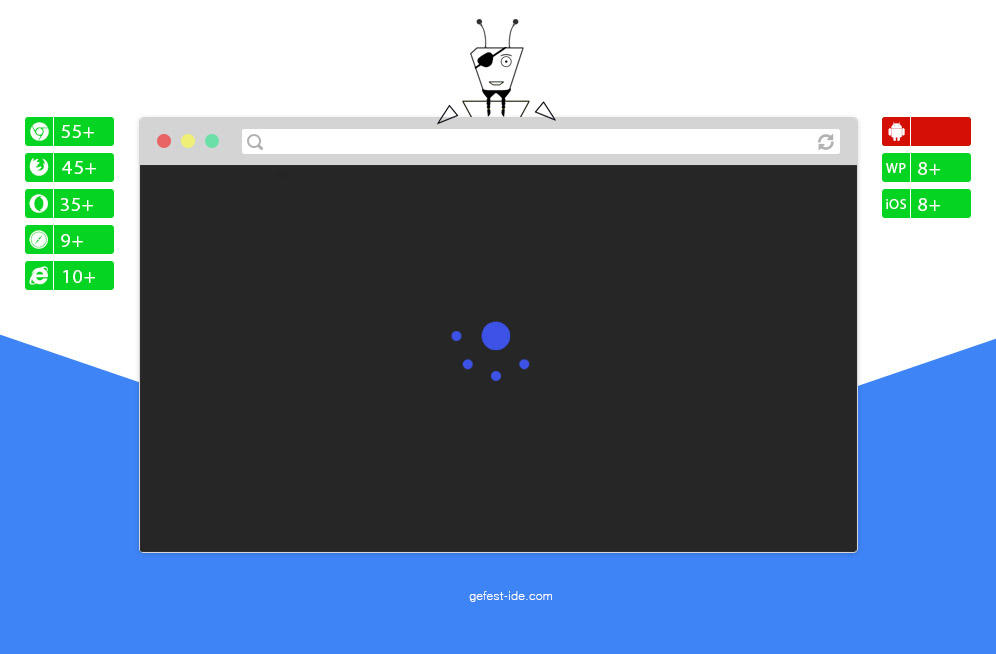
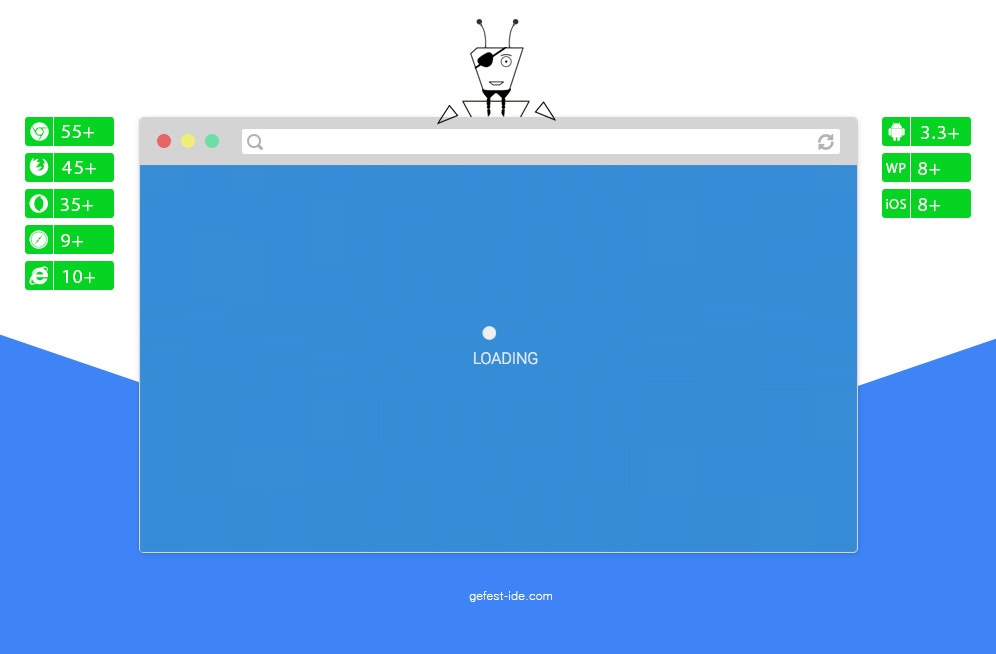
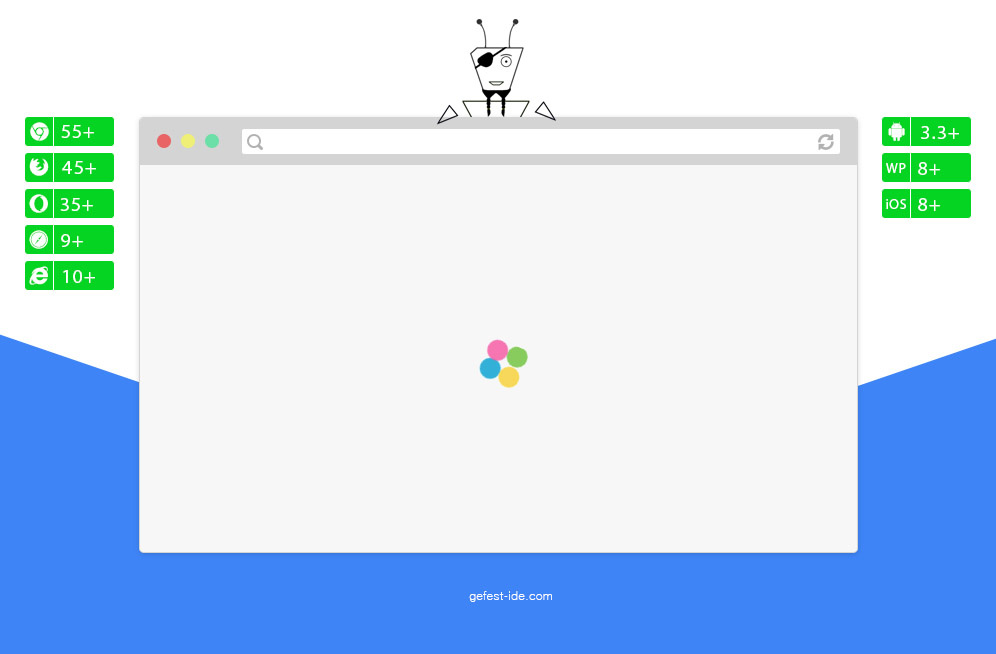
Loading animation

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
Использует технологии:
- keyframes animation
- transform translateX
- radial-gradient
- nth-child
- gradient
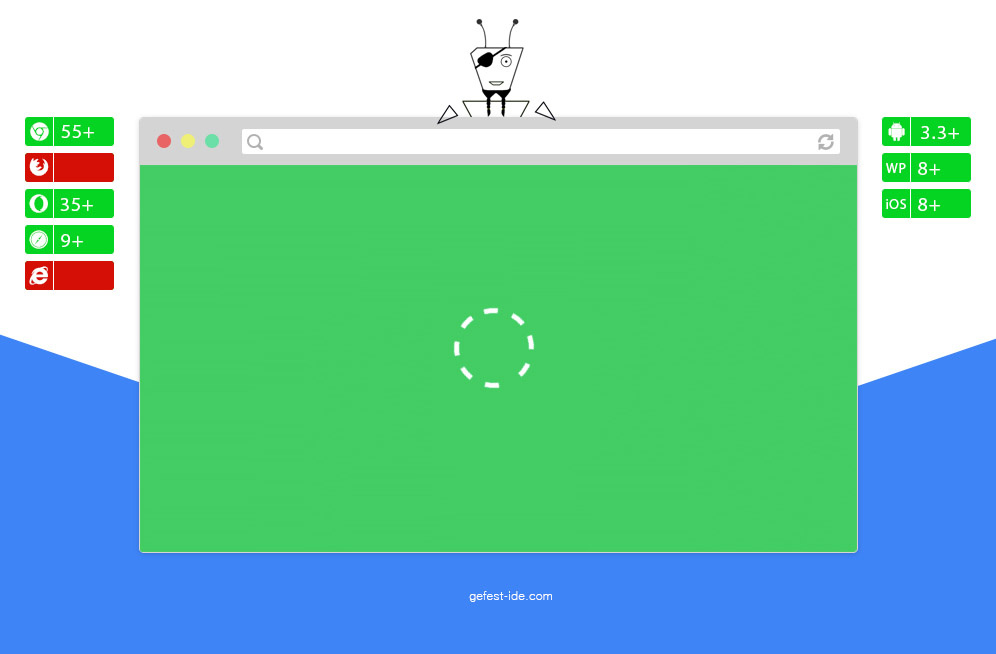
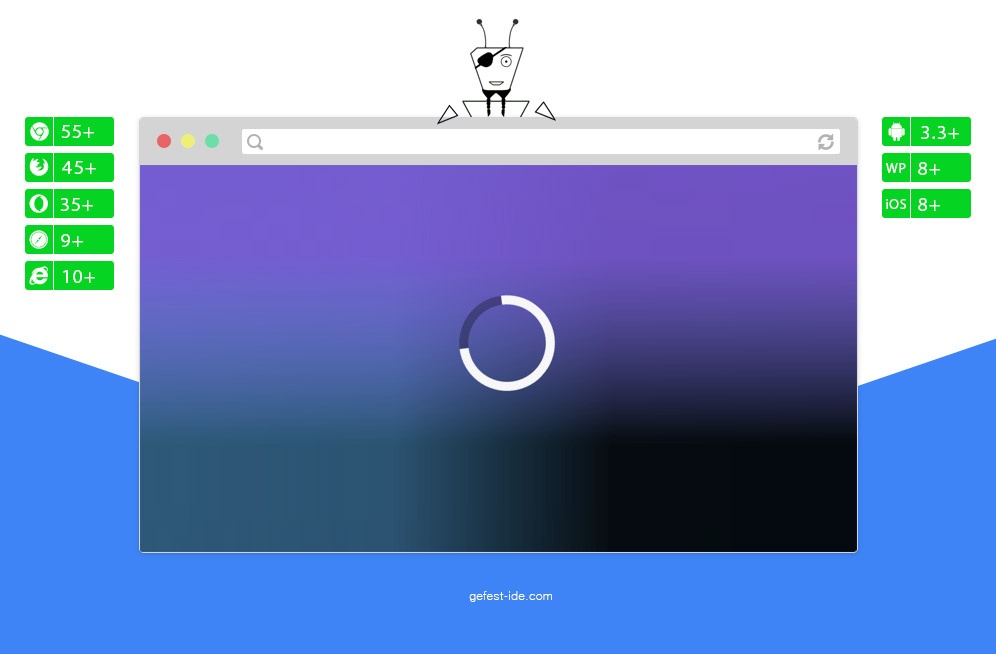
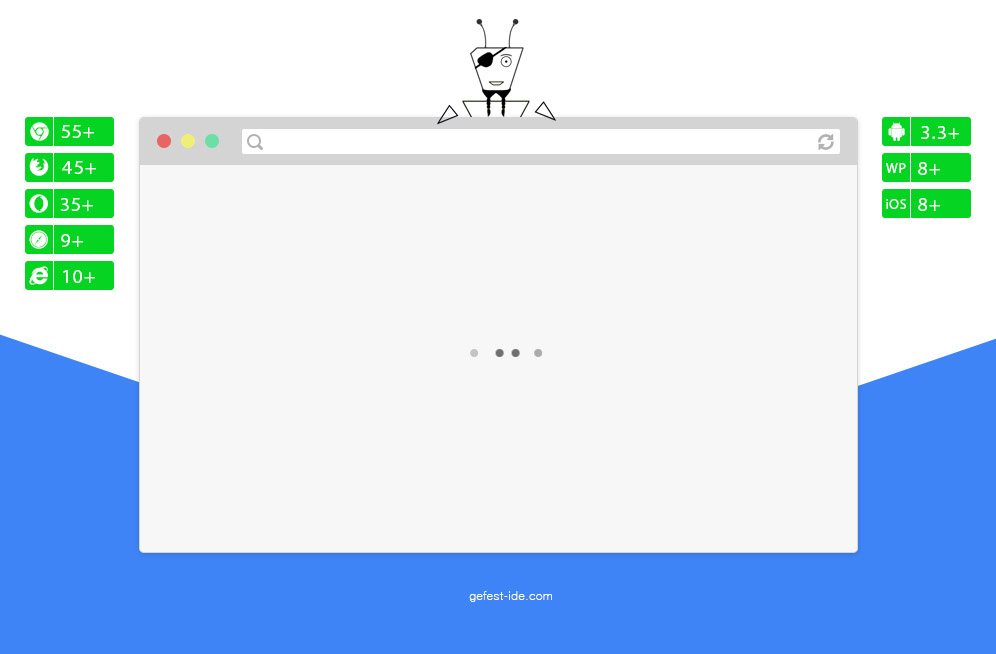
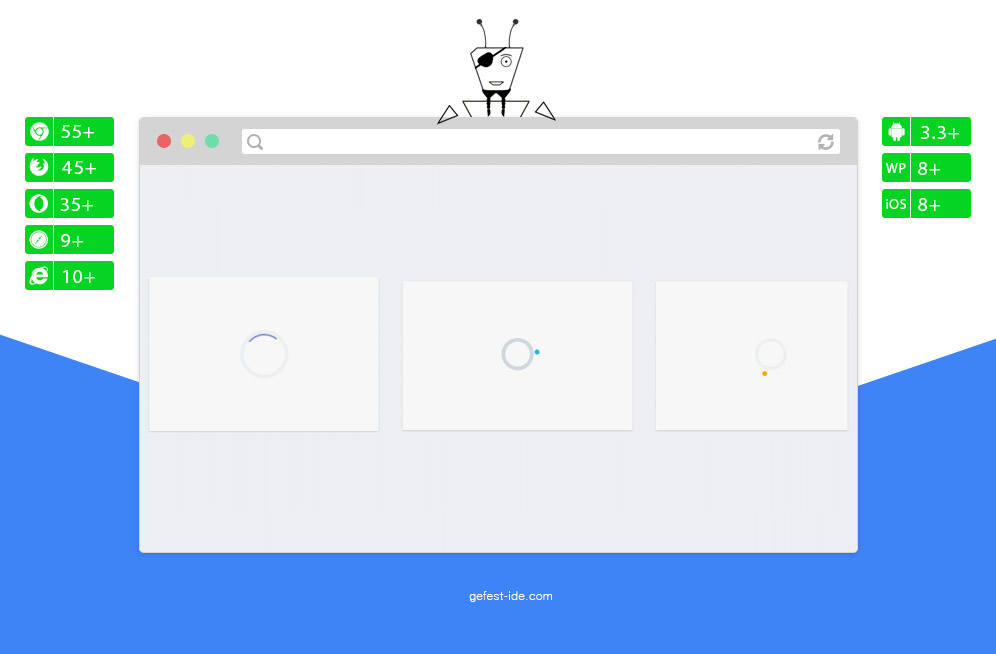
Loading dots

Не достаточно эффективное решение из-за "> div > div".
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotate
Simple CSS3 Animation Example

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac);
Использует технологии:
- keyframes animation
- transform rotate
- calc
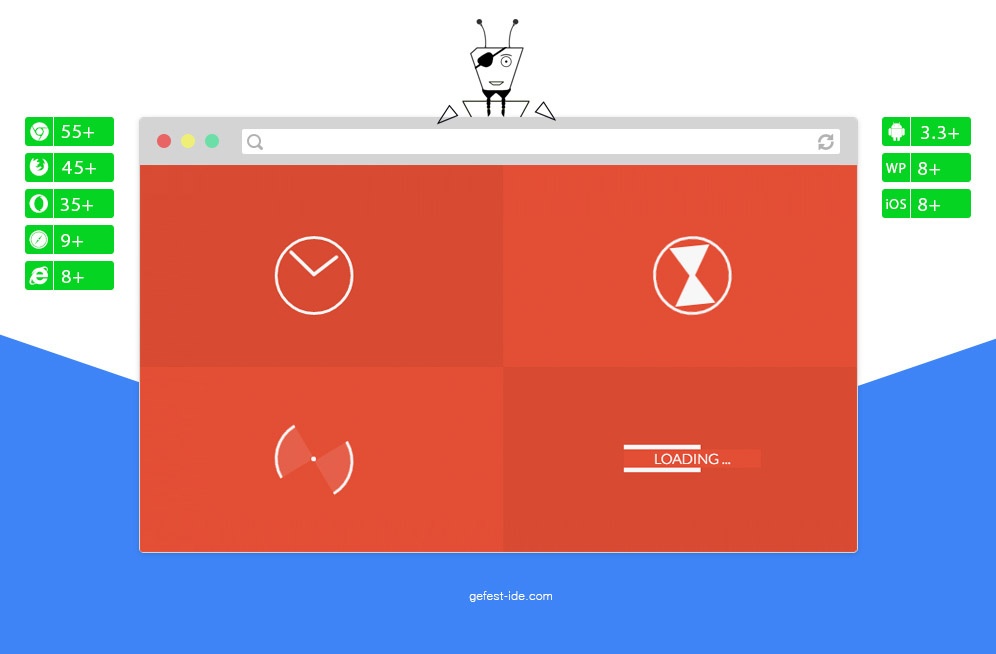
Single Element Spinners

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- linear-gradient
- box-shadow
- rgba
XBox SmartGlass Loading Animation in CSS using 1 element

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotateZ
- calc
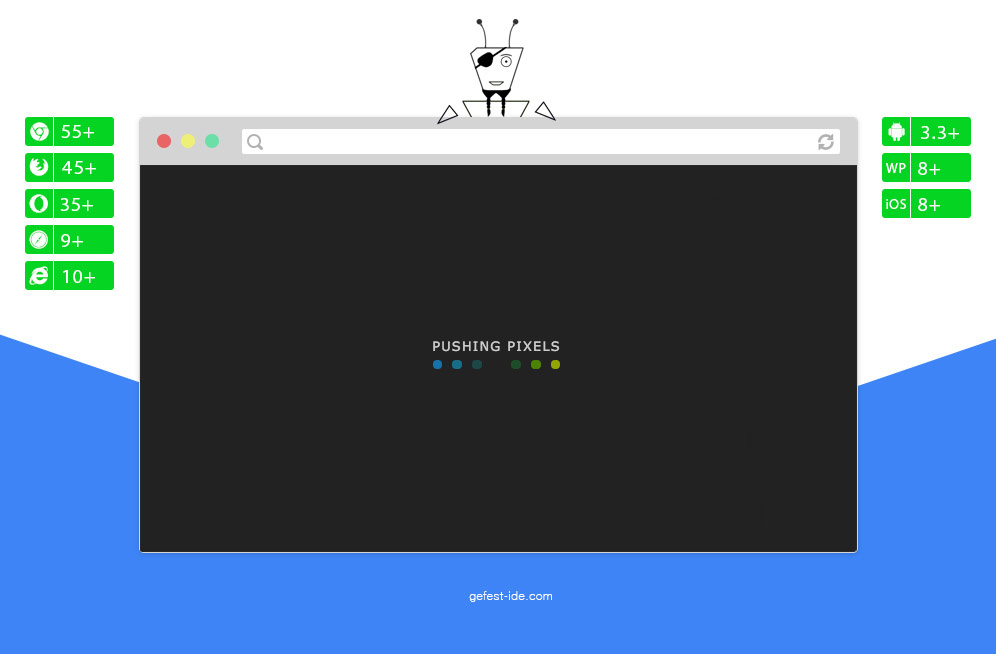
Pushing pixels css loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- nth-of-type
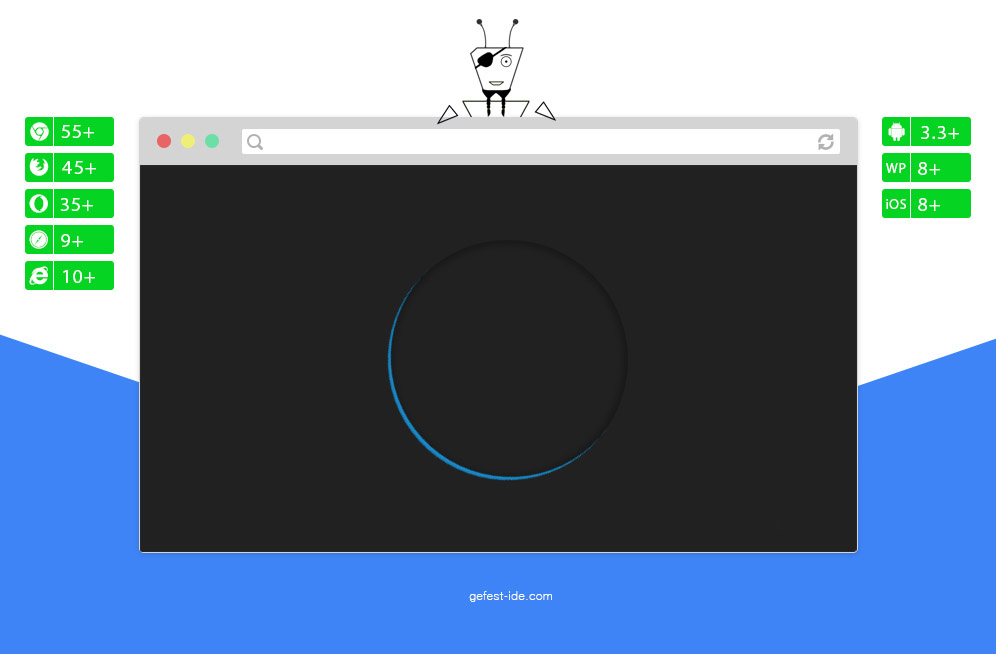
Pure CSS Loader Ring of Light

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- box-shadow
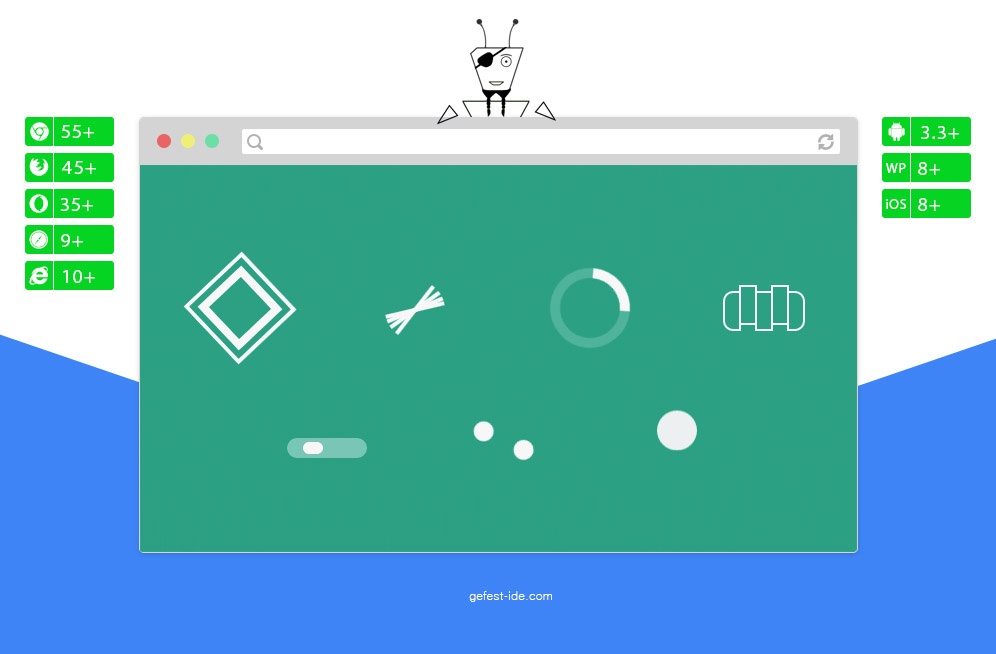
Loading test

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: scaleX
- transform: scaleY
- box-shadow
- rgba
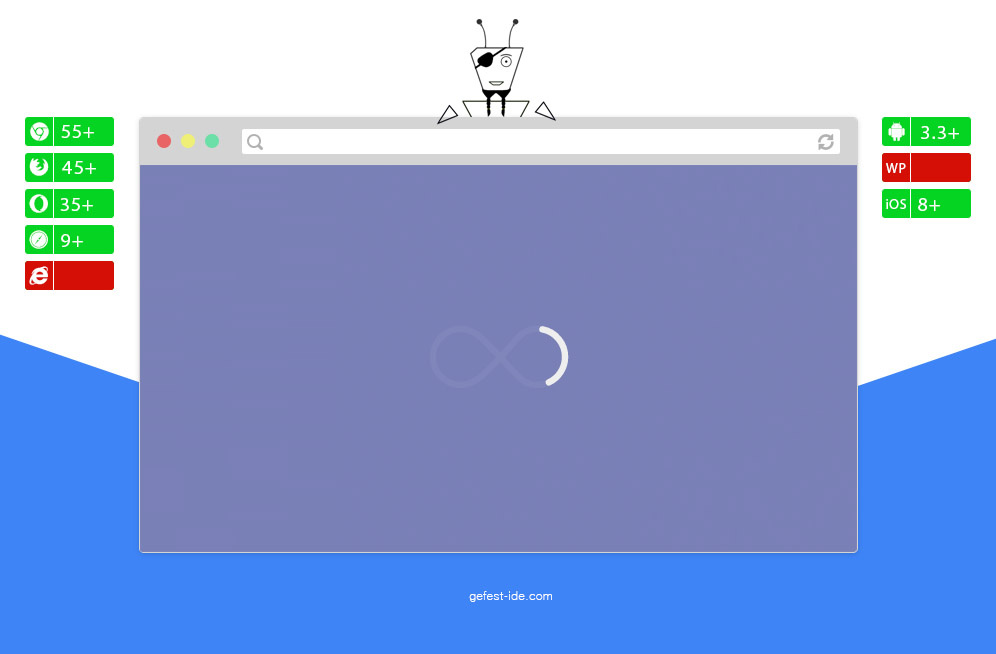
CSS3 Infinite Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac);
- В Firefox глючит;
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: rotate
- transform: scale
- last-child
Rainbow Infinity Loader

Интересное решение, но неэффективное — из-за анимации css-свойства box-shadow.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateZ
- transform: translate
- transform: rotate
- box-shadow
Loader wave

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: scale3d
- base 64
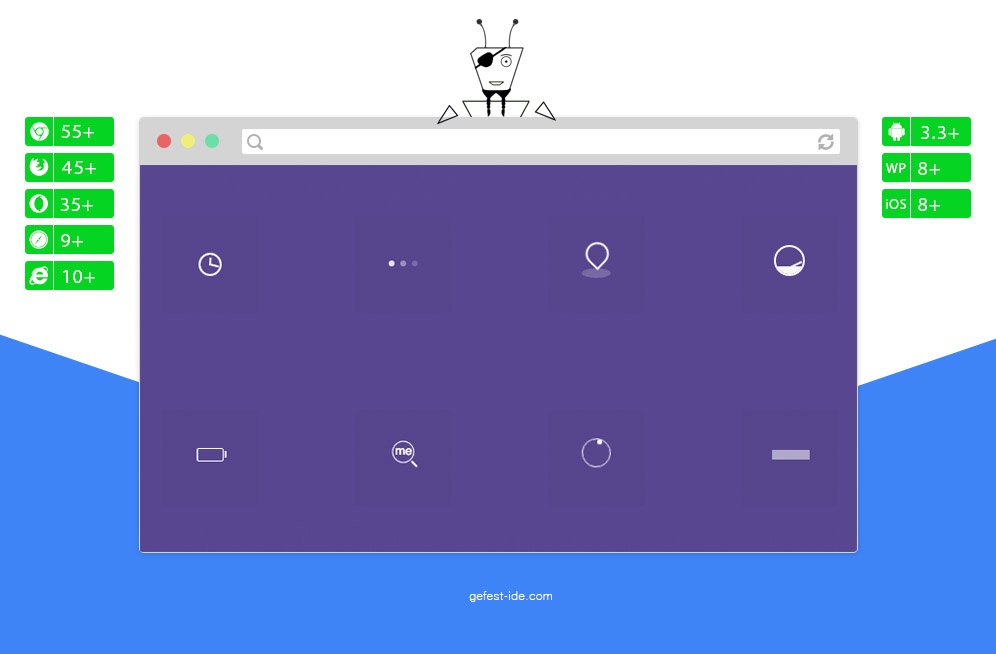
Simple Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera;
- ie10+.
В Safari (mac) не работает.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: translateX
- nth-child
- calc
CSS3 Loading Spinner

Простой код, но не достаточно эффективное решение из-за анимации css-свойств margin и box-shadow.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: rotate
CSS circle loaders

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- font-smoothing: antialiased
- keyframes animation
- transform:rotate
eGzdI

Эффективное решение и простой код.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac).
В IE и Firefox не работает.
Использует технологии:
- keyframes animation
- transform: rotate
- linear-gradient
Pure CSS loader #2

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Android 3.3+ не работает
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotate
- transform: scale
Simple CSS Loading

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotate
- linear-gradient
- rgba
Simple single-element loading animation

Простое и эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge+.
Использует технологии:
- keyframes animation
- transform: rotate
- rgba
QdJjoa

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Android 3.3+ не работает.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotate
Pure CSS 2D Spinning Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: scale
Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- first-child
Single-Element Loader Mixins

Некоторые решения эффективные, а некоторые — нет из-за анимации css-свойств: margin, border, text-shadow, border-radius, height, width и right.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: rotateY
- transform: rotate
- rgba
Single Element Spinner

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- linear-gradient
- rgba
Earthworm loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac);
- ie10+.
В Firefox не работает.
Использует технологии:
- keyframes animation
- transform: rotate
Single-div loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: scale
Minimal Throbbers

Простое и эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotateZ
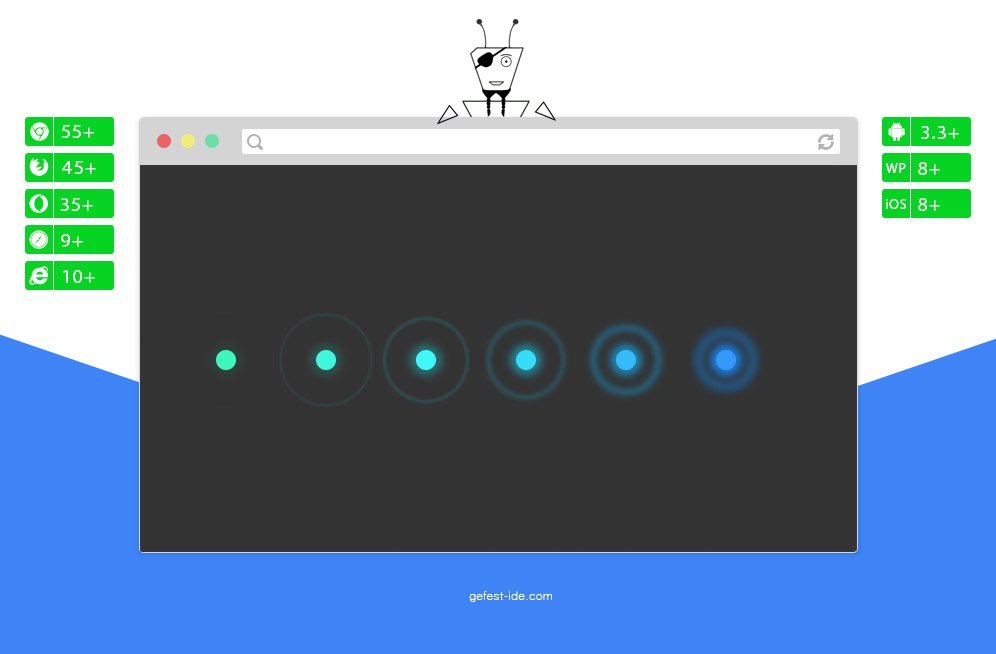
Smooth Pulse

Неэффективное из-за box-shadow, но красивое.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- box-shadow
- nth-child
- rgba
Квадратные
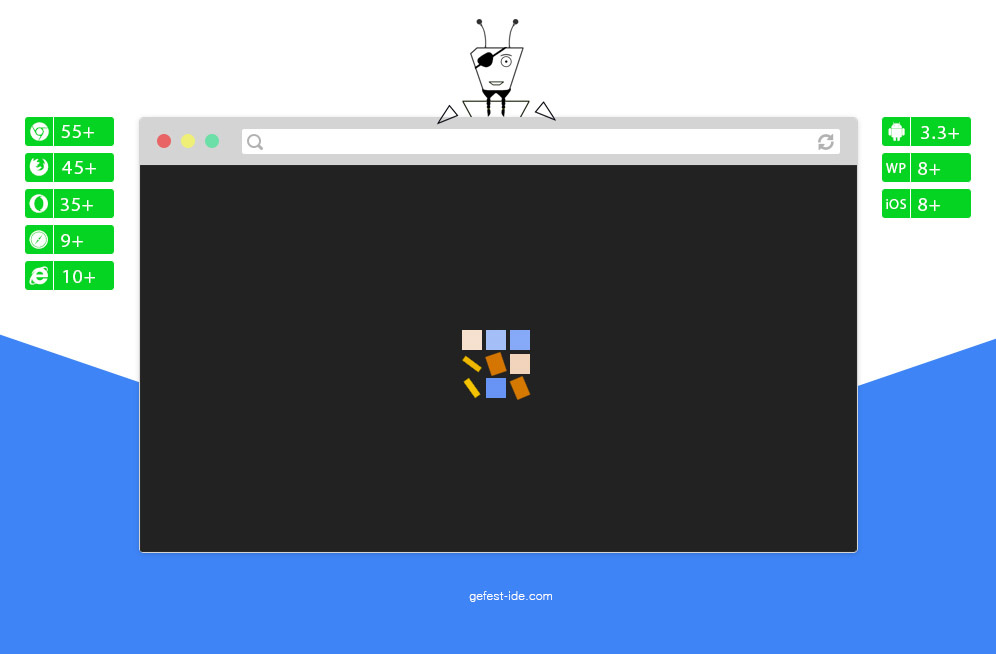
Rubik loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie7+.
Использует технологии:
- transform: translate
- gif
Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotateZ
- nth-child
- calc
CSS3 Transform Loader — squareception

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: scale
Line Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- transform: scale
- nth-child
CSS3 Loader — Audio effect

Решение красивое, но неэффективное из-за css-свойства height.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- nth-child
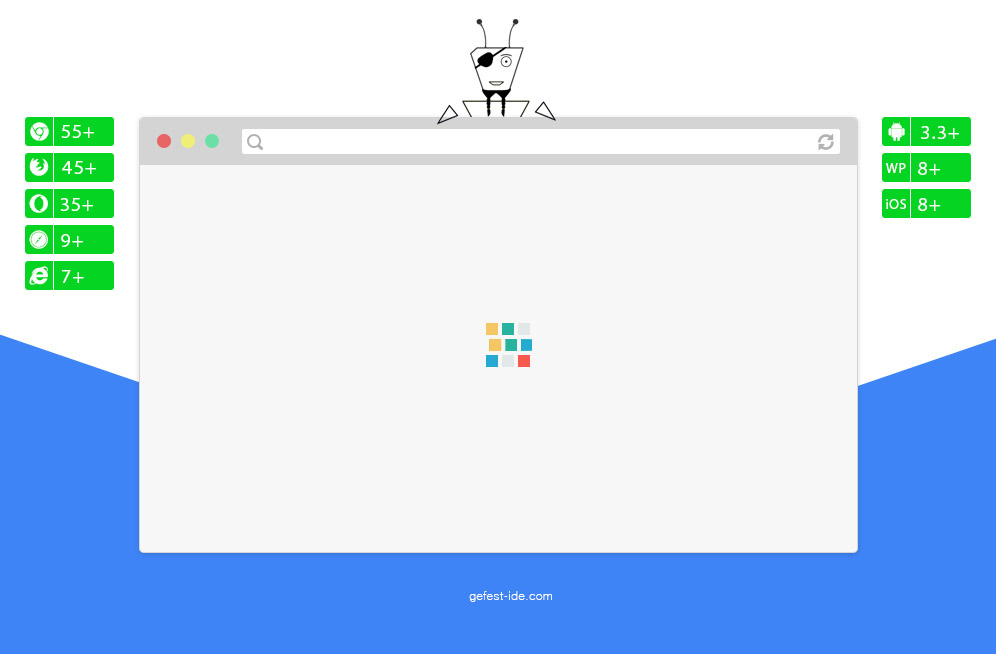
BoxShuffle

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE не работает.
Использует технологии:
- keyframes animation
- transform: translate3d
- transform: translate
- transform: rotateX
- transform: rotateY
- transform: rotateZ
- transform: scaleZ
- transform: scaleY
- transform: scaleX
- perspective
- nth-child
Сборники
Spinners using Font Icons

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- font-smoothing
- web-fonts
- rgba
Loaders (WIP)

Часть решений эффективны, а часть — нет из-за анимации css-свойств: width, left, right и top.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotate
- nth-child
- rgba
- calc
CSS Loading Spinners

Часть решений эффективны, а часть — нет из-за анимации css-свойств: height, border-radius, border, left и margin.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: rotate
- nth-of-type
- rgba
Pure CSS Loaders kit

Не которые решения не эффективны из-за анимации css-свойств: left, right, width, box-shadow и height.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotate
- transform: scale
- box-shadow
- rgba
Необычные
Preloader CSS

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- В Android 3.3+ нет гладкости анимации и закругления;
- iOS 8+ и Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate3d
- transform: skew
Loading spinner

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotate
Pixeden logo loading

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- В Android 3.3+ появляются две лишние линии;
- iOS 8+ и Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotate
- linear-gradient
- nth-child
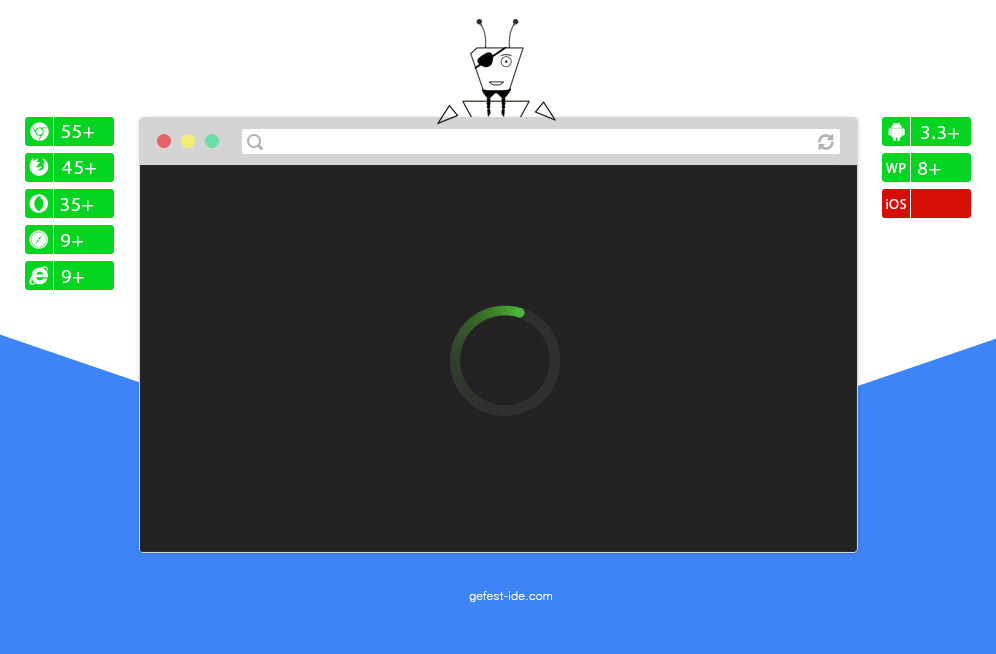
Spinner

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- radial-gradient
- base64 image
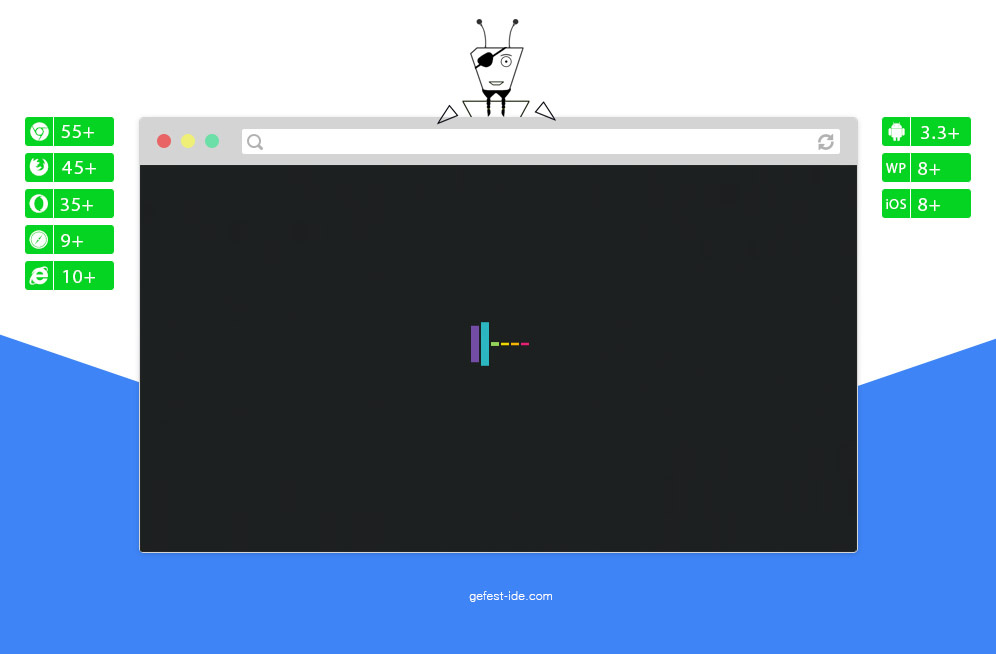
Lightsaber Fight Loader

Неэффективное, но интересное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: rotateZ
- box-shadow
Code Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- transform: scale
- display: flex
- nth-child
CSS Stroke Loader Animation

Чистый код, но неэффективное решение из-за анимации css-свойства width.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Windows phone 8+ не работает.
Использует технологии:
- keyframes animation
- transform: rotate
#Codevember — Day 6 — Bookshelf loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotateZ
- radial-gradient
- nth-child
- rgba
Helix Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: scale
- last-child
- nth-child
- not
Daily UI #010: CSS 3 Loading

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotateX
- transform: rotateY
- transform: rotateZ
- calc
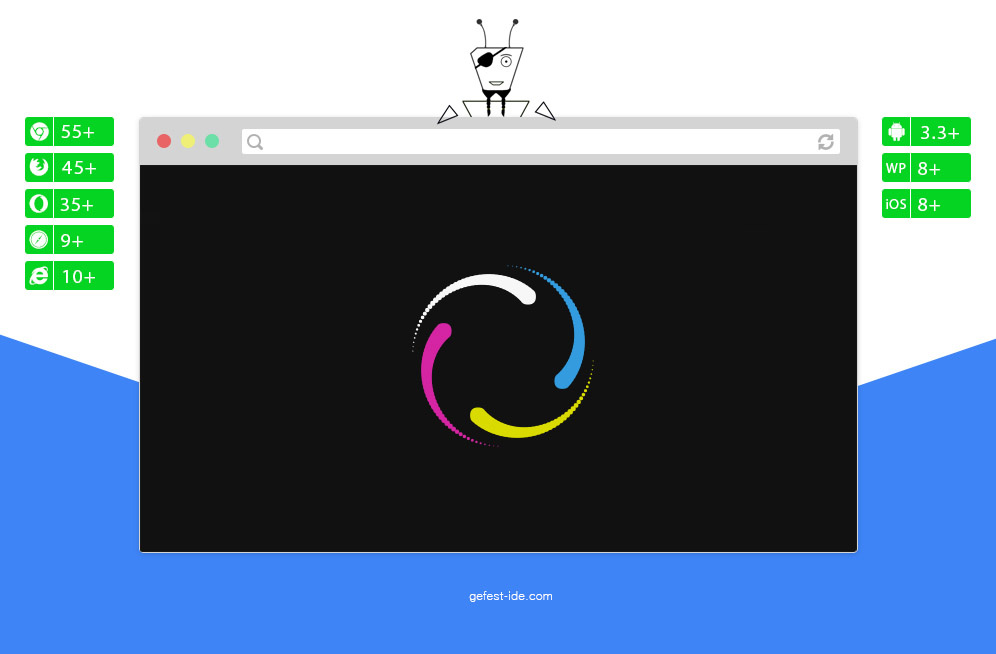
One element four color loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
Helix Loader

Не достаточно эффективное решение из-за анимации css-свойства left.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform:translateY
- transform:rotate
- transform:scaleX
- nth-child
Loading Idea

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- nth-child
Loader css3

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac).
В IE и Firefox не работает.
Использует технологии:
- keyframes animation
- transform: rotate
- rgba
Daily UI #20 | CSS loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
DNA Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
- nth-child
Wave Loader

Интересное решение, но неэффективное из-за анимации css-свойств: border-radius, left и top.
Сайт библиотеки.
Работает в браузерах:
- Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Android 3.3+ не работает.
Использует технологии:
- keyframes animation
CSS + Javascript
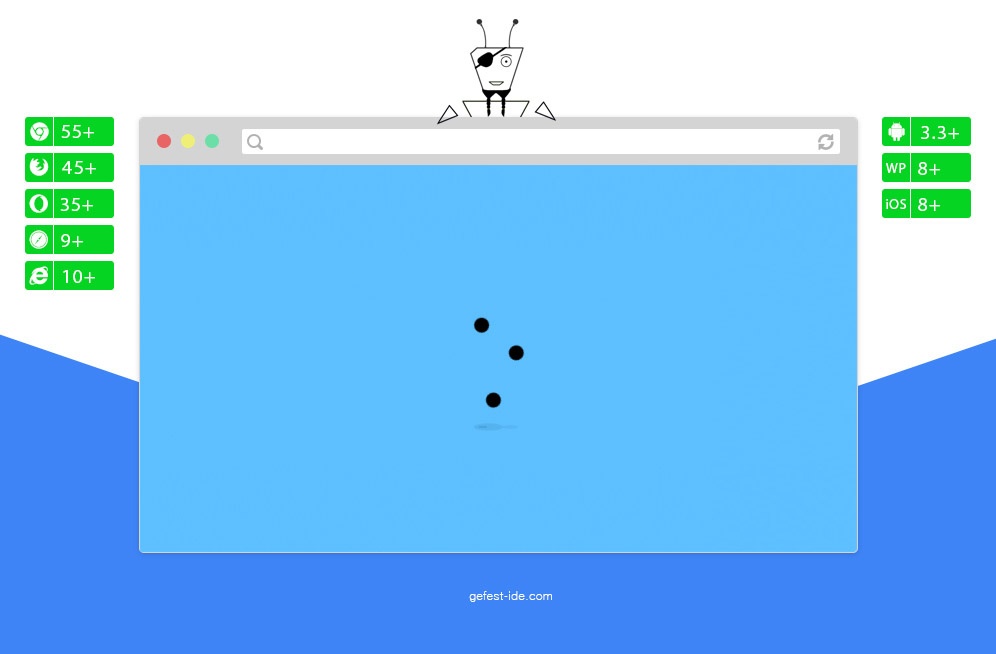
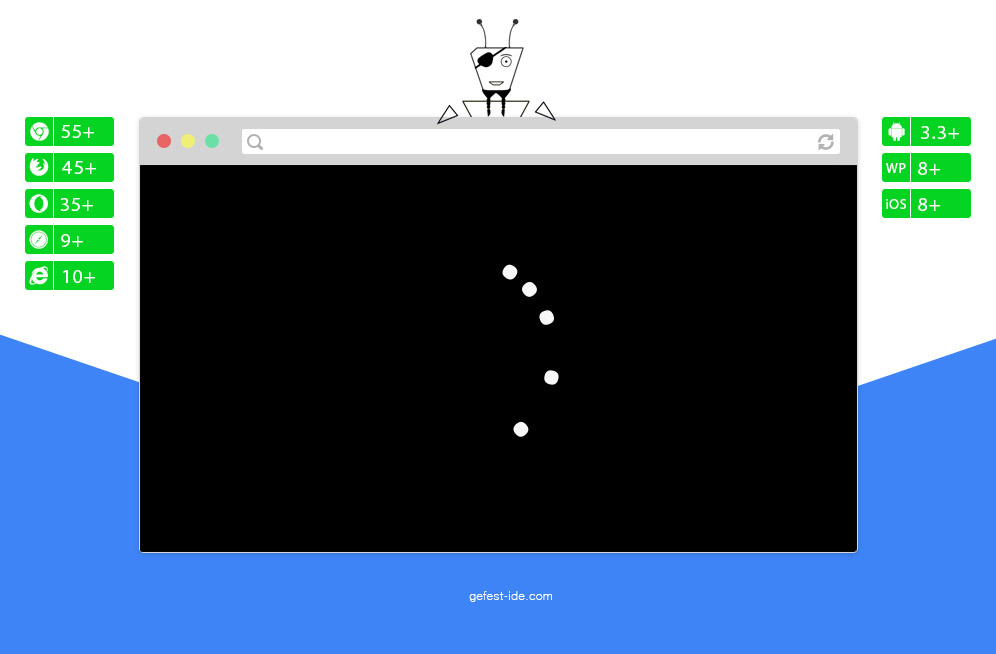
Duwal

Решение эффективное. Js-код выполняется только при открытии: определяет расположение и скорость анимаци шариков.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- animate
- js
Google Loading thingy

Не достаточно эффективное решение из-за анимации css-свойств: left и padding.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: skewX
- transform: scale
- js
Crosshair loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: rotate
- jquery
- js
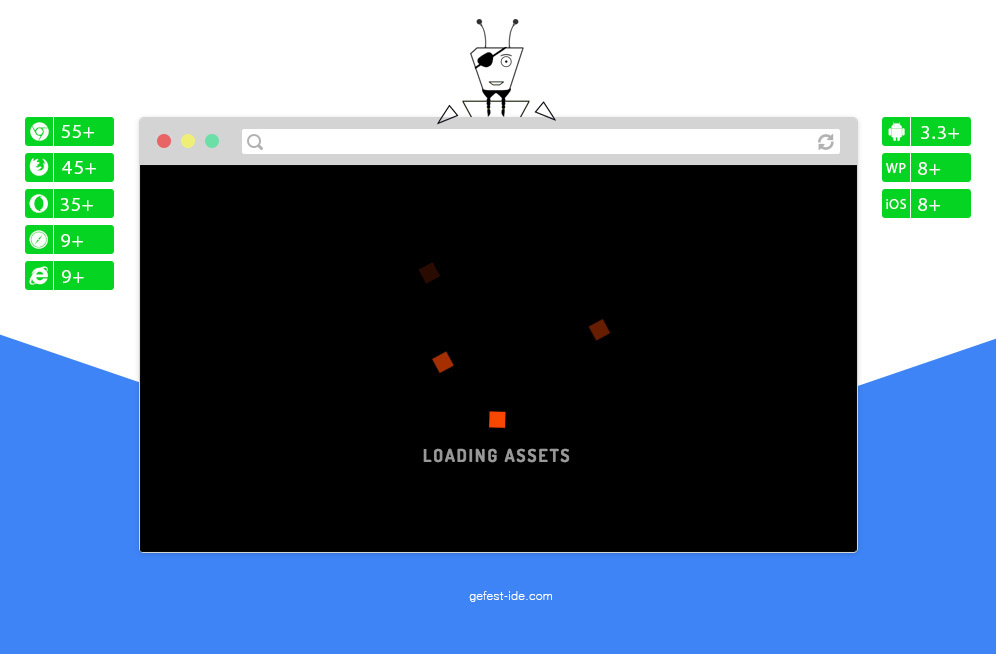
Space Junk preloader

Эффективное решение, но требует подключать тяжелый скрипт Tween max.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- transform: translate
- TweenMax
- jquery
- js
Page Transition with Loader

Эффективное решение, но требует подключать тяжелые скрипты: Tween max и CSSRulePlugin.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: scaleY
- CSSRulePlugin
- TweenMax
- jquery
- js
CSS + Javascript + SVG
SVG Loaders

Эффективное решение. При помощи GreenSock Animation Platform происходит анимация svg объектов.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- js (TweenMax + DrawSVGPlugin.js)
- transform: translate
- svg
House Loader

Эффективное решение. При помощи GreenSock Animation Platform происходит анимация svg объектов.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
В Windows phone не работает
Использует технологии:
- transform-style: preserve-3d;
- TweenMax
- svg
- js
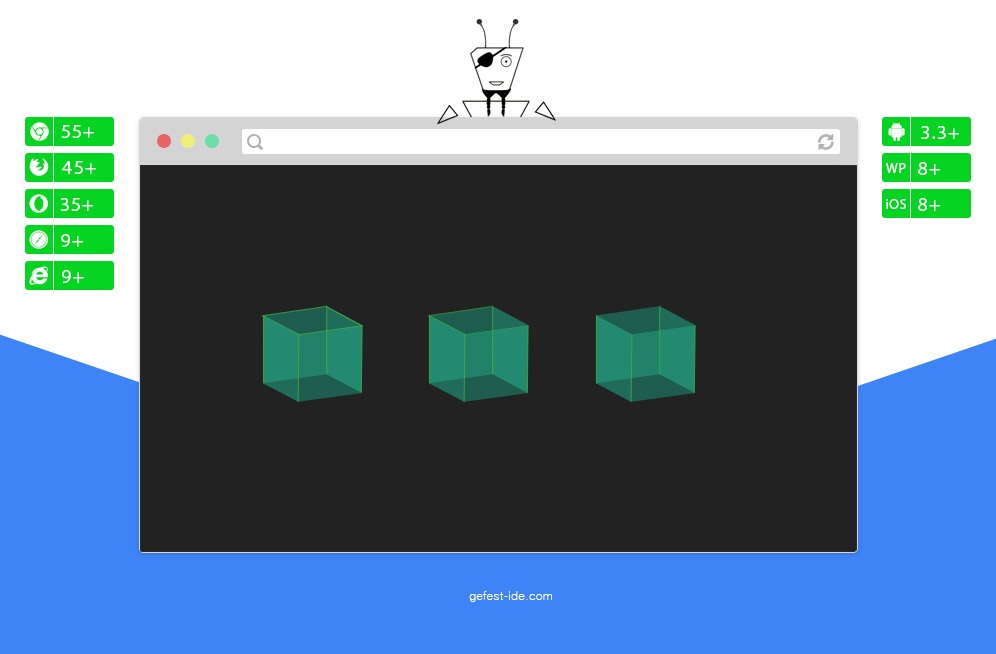
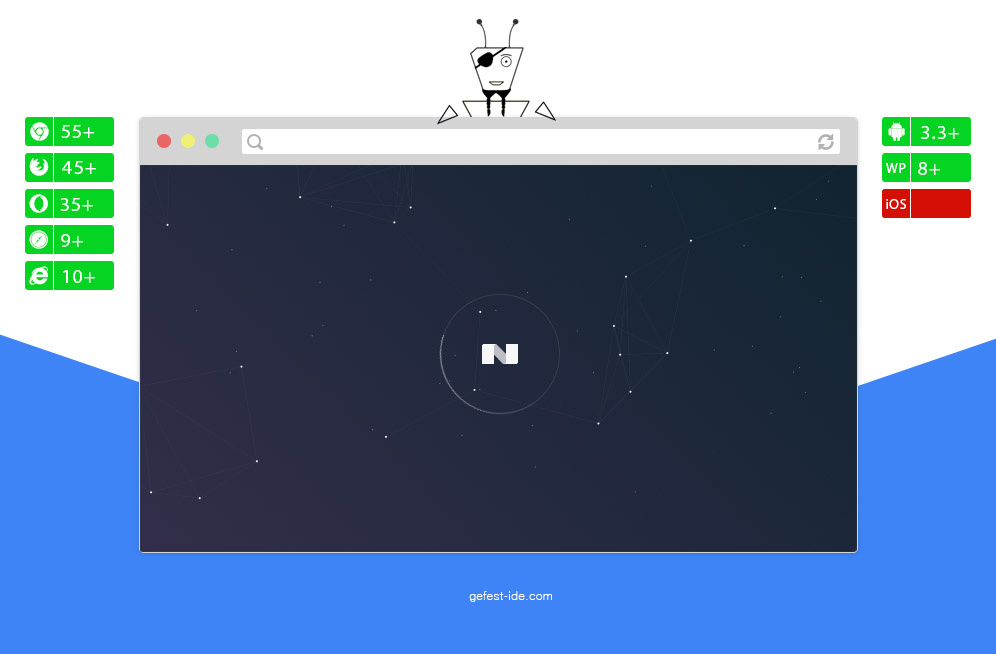
Prism Loading Screen

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В iOS не работает.
Использует технологии:
- keyframes animation
- text-rendering: optimizeLegibility
- requestAnimationFrame
- transform: scale3d
- transform: rotate
- linear-gradient
- particleground
- lh-property: 0
- svg
- js
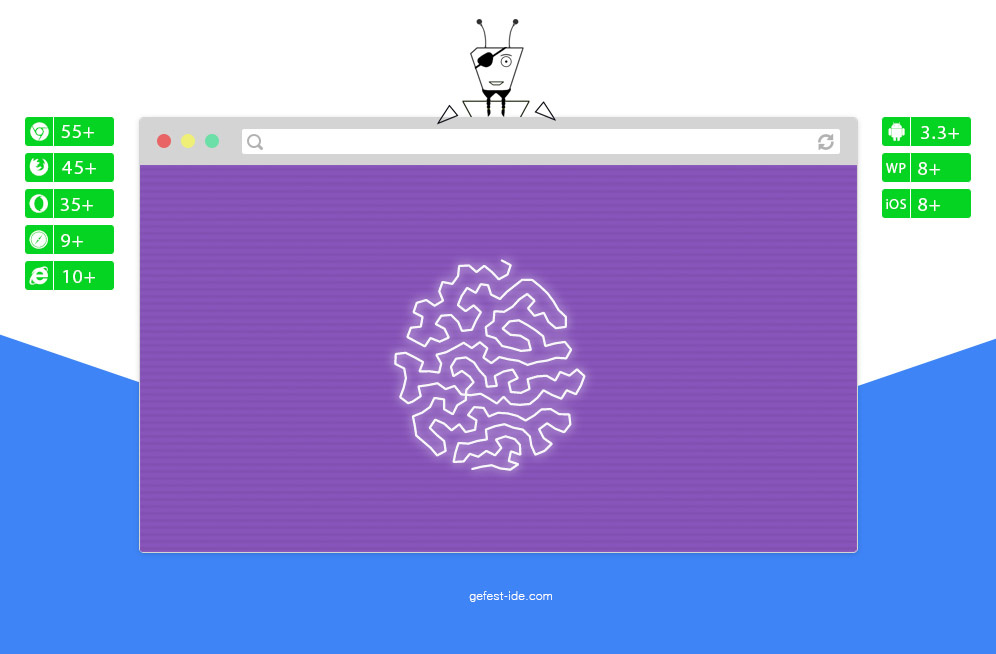
Bubble Loader

Решение не достаточно эффективное. Начальный перебор элементов svg объекта сделан плохо.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- transform: scale
- TweenMax
- svg
- js
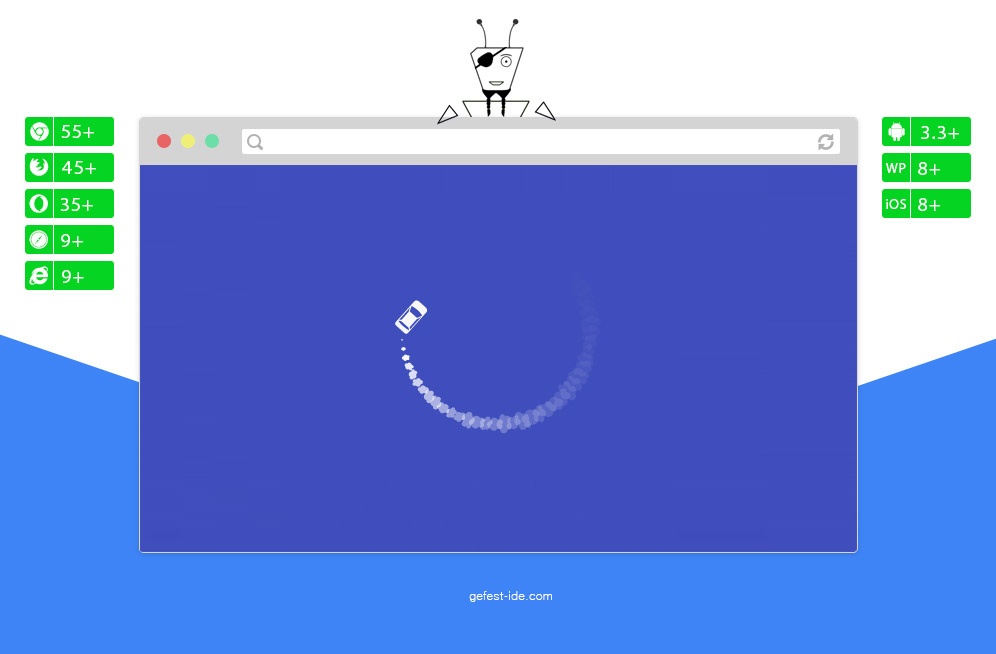
SVG Car Drift Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- MorphSVGPlugin
- TweenMax
- svg
- js
Filler Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- transform: rotate
- DrawSVGPlugin
- TweenMax
- jquery
- svg
- js
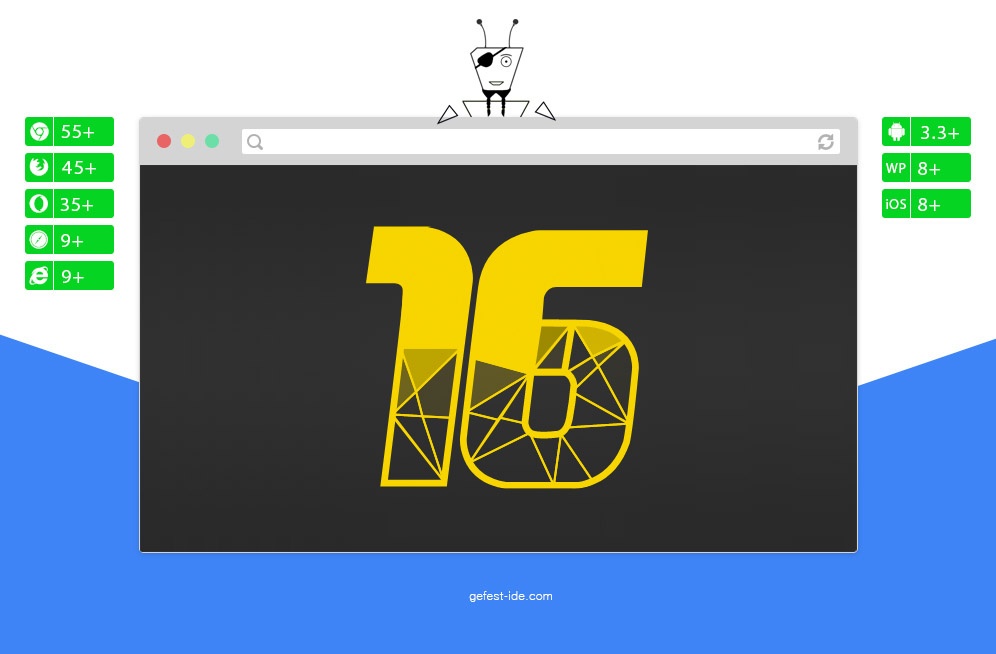
2016 Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- transform: translate3d
- TimelineLite
- TweenMax
- jquery
- svg
- js
SVG
Spinning Bubbles

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:
- svg
SVG Loading icons

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:
- svg
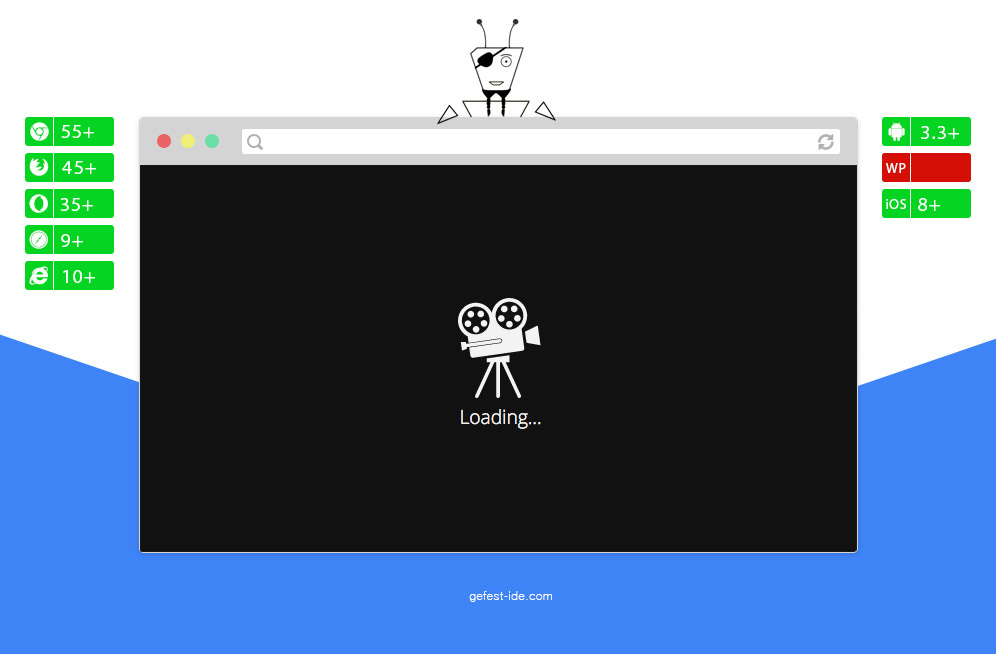
Animated SVG Movie Camera Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Windows phone не работает, потому что не поддерживает SVG.
Использует технологии:
- svg
SVG Loader Animation

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:
- svg
CSS + SVG
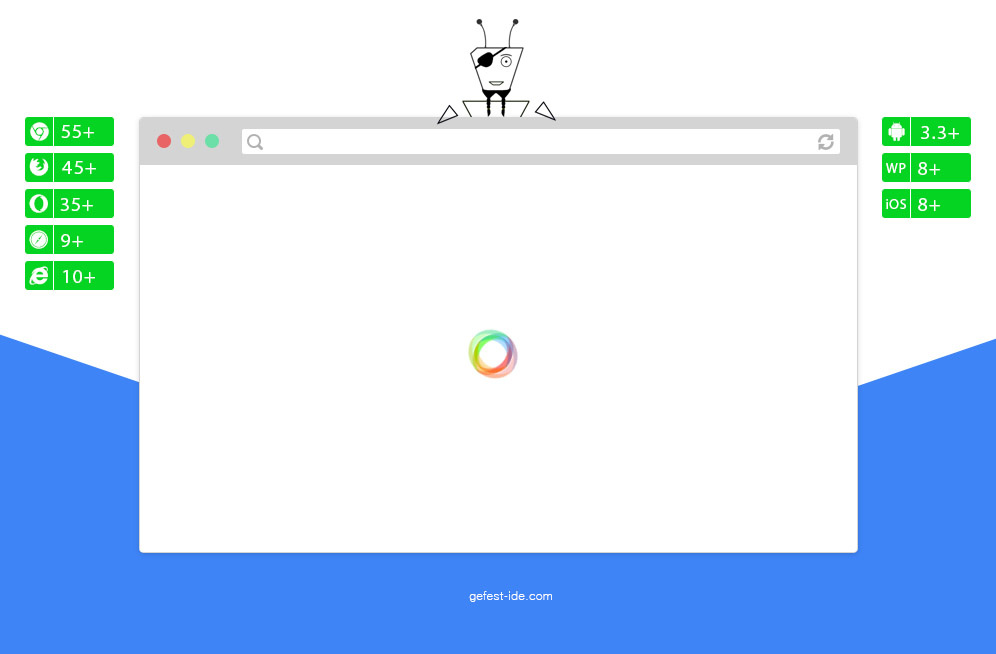
Modern Google Loader in Pure CSS

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:
- keyframes animation
- stroke
- svg
Authentic Weather Loader

Не достаточно эффективное решение из-за анимации css-своства height.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotateZ
- nth-child
- svg
Color Dots Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera;
- В ie10+ не все эффекты.
- ie10+.
В Safari (mac) не работает.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: rotate
- filter: url
- nth-child
- svg
CSS Only SVG Infinity Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает.
Использует технологии:
- keyframes animation
- transform: translateX
- stroke-dasharray
- stroke-dashoffset
- svg
DC SVG Loader v.1

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает.
Использует технологии:
- keyframes animation
- font-smoothing: antialiased
- text-size-adjust: 100%
- transform: rotateY
- perspective: 600
- rgba
- svg
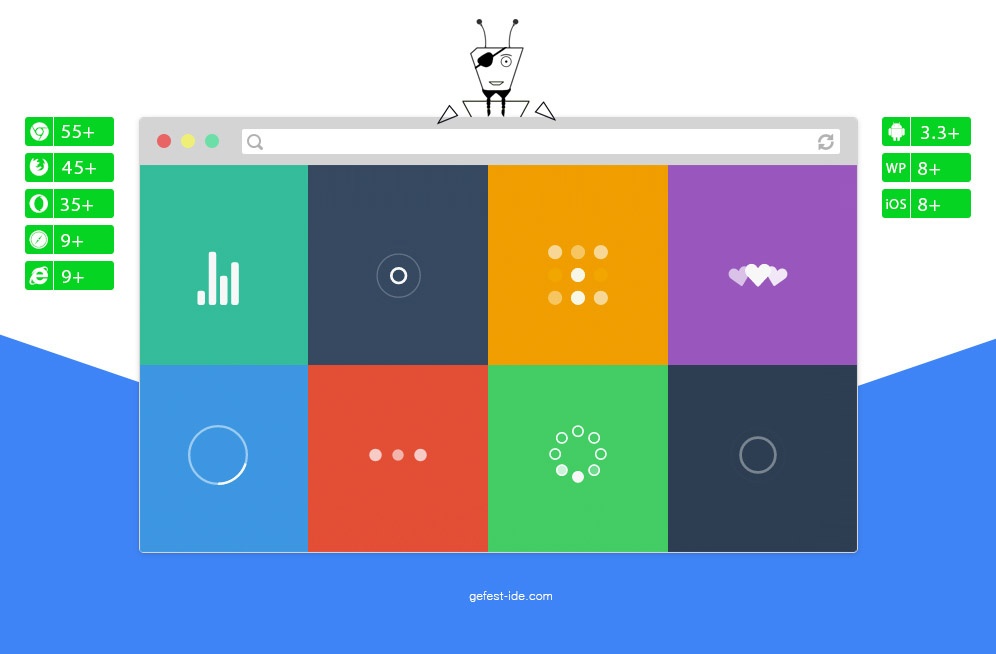
Flat UI CSS Loaders

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotateZ
- box-shadow
- rgba
SVG + Javascript
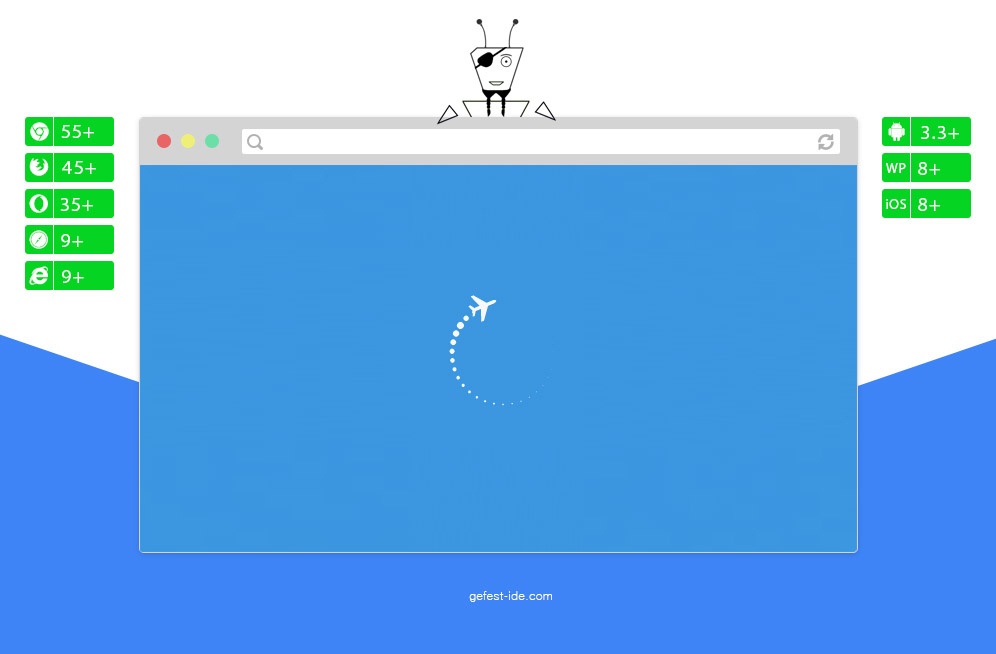
SVG Flight Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- js (TweenMax+ MorphSVGPlugin)
- svg
Canvas
Windows 8 loading

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- requestAnimationFrame
- canvas
- js
Constrained filling

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- requestAnimationFrame
- canvas
- js
Canvas Spiral Loader

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- requestAnimationFrame
- canvas
- js
Simple Rotating Spinner

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
- Android 3.3+ и Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
В iOS8+ не работает.
Использует технологии:
- sketch.js
- canvas
- js
Автор: Teadon






