
На дворе 2017 год, а это значит, что я уже как полтора года занимаюсь мазохизмом.
Два года назад я был весел и жизнелюбив, сейчас не хочется ни шутить ни развлекаться. За два года redux сделал меня фаталистом. Моя уверенность в ужасном будущем так называемого “frontend” увеличивается с каждым днём. В конце концов, сбербанк сделал redux основой своего стека, а эти ребята хорошего не выберут. Шутка! Я уверен, там работают замечательные специалисты.
Прошлое
Когда то Ден Абрамов вдохновил тысячи специалистов простой фразой а-ля “Я получаю удовольствие от работы”, просто добавив воды redux. И то что я понял за последние годы, моё удовольствие !== удовольствию Дена.
Зачем был создан redux? Для облегчения жизни разработчика? Для потребностей бизнеса? Нет! Для того, чтобы заработала горячая перезагрузка шаблонов react.
Между тем, в тот момент, абсолютно параллельно от Дена и не зная его работы, я занимался решением похожих проблем, но в другой экосистеме и это не требовало глобально стейта. Экосистема умерла, события не связаны, просто пришло её время…
Ден говорил о фрустрации, о том что он тратит слишком много времени на перезагрузку страницы, но сколько он подарил фрустрации миру после этого, интересно, задумывается ли он сколько человеко часов было и будет потрачено взамен?
Настоящие
Зачем мы тут и чем вообще занимаемся? Думаю каждый из нас рано или поздно задаётся этим вопрос. Очертя некие границы вопроса, я нашёл и ответ — создаю приложения для бизнеса, максимально быстро, просто, стабильно, поддерживаемо.
Как сказал кто-то (может я?): «Ценность инструмента, прямо пропорционально количеству работы, что он упрощает».
И давайте честно ответим на простой вопрос, верно ли это утверждение для redux и иже с ним?
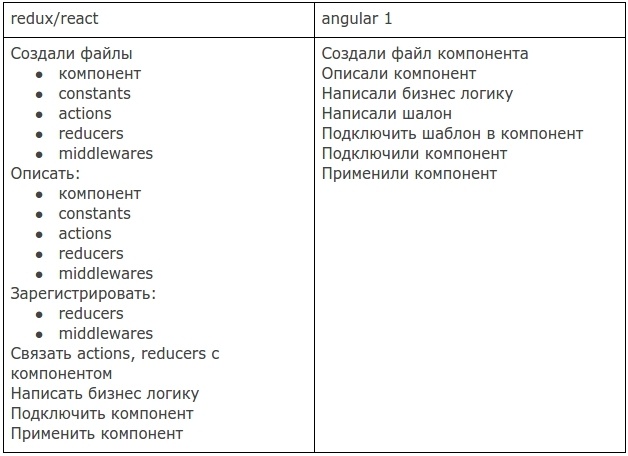
Для примера сравним создание равнозначных компонентов в 2х стеках: redux/react и angular 1 (что был актуален на то время).

19 против 7 и это ещё оставляя за скобками настройки store, selectors и тонну вопросов и изменений связанных с проблемами взросления стека.
И так почти во всех аспектах. Прошу поделиться в комментариях обратным опытом, если таковой имеется.
Вообще, я не хочу сказать что redux это что-то плохое, в конце то концов, не может же ошибаться целая индустрия? В своём роде redux сделал революцию, принёс functional programming в массы, так сказать. И даже не важно, хорошо это или плохо.
Да, кому-то и вправду нужна горячая перезагрузка бизнес логики. А где-то логику проще описать процедурно, а не объектно. Для чего-то нужен микроменеджмент состояния.
Но давайте посмотрим правде в глаза, большая часть из нас делает интерфейсы для управления данными: пользователь изменил, мы сохранили на сервере, максимум — как-то отреагировали. Сама по себе эта задача очень проста, с ней мы справлялись на ура ещё с jQuery, а через 5-10 лет нас всех заменят роботы, но пока нам нужно упростить и себе и им жизнь, уменьшить время и стоимость разработки. Загляните в свои reducers, не сводятся ли 95% всех манипуляций к CRUD, а оставшиеся 5% может быть и вовсе оседают в middlewares? Так нужен ли нам специальный reducer на каждый чих?
Возможно пора двигаться дальше, посмотреть как все эти проблемы решали до нас более зрелые стеки?
Будущее
Где-то в глубине моей души теплится надежда, что всё у нас будет хорошо.
Последнии несколько месяцев я занимаюсь исследованиями и поиском форм и методов. Самые ощутимый результат моих творческих экспериментов — www.npmjs.com/package/react-component-redux, хоть он и сильно отстаёт от хода мысли.
Это я не пиарюсь, и пробовать не призываю. Это попыткой представить, как должны выглядеть универсальные приложения. Уверен, у каждого второго из вас, есть что сказать по этому поводу, призываю, выскажитесь!
Главное что я для себя вынес на данный момент — мы должны начать называть вещи своими именами, а не играть в ролевые игры, например:
Компоненты контейнеры — просто компонентами;
Компоненты репрезентации — виджетами;
Store — база данных;
Selectors — ORM. И да, нам нужны не только getters но и setters;
Мы должны перестать подстраиваться под диктовку инструментов, должны сами решать, как нам делать нашу работу быстрее и качественнее, а следовательно и бизнес успешнее.
Должны перестать искать killer features с выросшей на 10% скоростью рендеринга. Нам нужен стандарт, но уже не “frontend”, а Универсального Приложения, работающего везде, от унитаза, до космического корабля?
P.S.
Интересное сравнение производительность из далёкого 2014:
jsperf.com/comparing-performance-of-functional-vs-imperative

Автор: Белугин Павел
