Успешность вашего продукта определяется совокупностью факторов, самый важный из которых – пользовательский опыт в целом. При создании нового приложения или веб-страницы, отдавать предпочтение проверенным практикам – надежный путь, однако продумывая общую концепцию, мы часто забываем о тех мелочах в дизайне, которые кажутся приятным, но не критичным бонусом. А ведь именно то, насколько тщательно мы продумали эти детали, может оказаться решающим для пользовательского опыта.
В этой статье я подобно рассмотрю визуальный фидбэк, микротексты и пустое пространство, и вы увидите, почему эти мелочи имеют такое же значение, как и те элементы, которые первыми бросаются в глаза, и как они оказывают влияние на успешность вашего продукта.

Визуальный фидбэк
О визуальном фидбэке часто забывают, рассматривая общую картину дизайна, но именно он связывает все элементы воедино. Без фидбэка нормальное взаимодействие с пользователем невозможно. Представьте, что вы обращаетесь к человеку, а он вообще никак не реагирует – понятно, что разговор не сложится. Так и с приложениями.
Вы обязательно должны обеспечить пользователю какую-то реакцию на каждое действие – так он будет чувствовать, что контролирует ситуацию. Визуальный фидбэк:
- Дает понять, что действие пользователя прошло;
- Сообщает результат этого взаимодействия в наглядной и понятной форме; подает пользователю сигнал, что он (или само приложение) выполнил действие успешно или неудачно.
Сделайте кнопки и прочие элементы управления осязаемыми
В физической реальности кнопки, панели управления и прочие предметы выдают какую-то реакцию, когда мы с ними взаимодействуем, и мы воспринимаем это как нормальное положение дел. Такой же отзывчивости пользователи ждут и от элементов дизайна приложений.

Результат операции
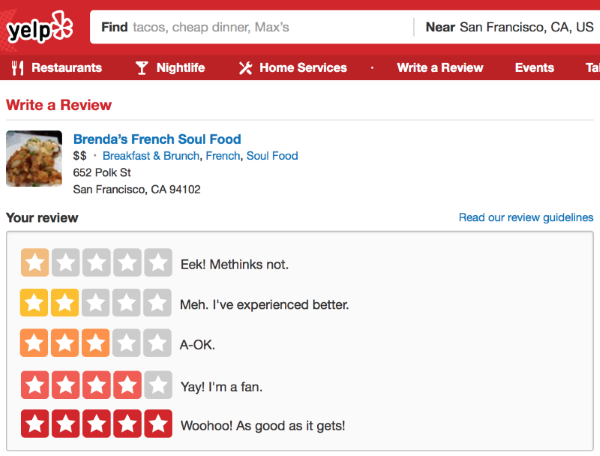
Визуальный фидбэк незаменим, когда требуется оповестить пользователя о результате операции. Для предоставления фидбэка можно использовать уже существующие элементы.

Система должна сообщать пользователю о своем состоянии
Пользователи хотят постоянно быть в курсе контекста состояния системы, и приложения не должны заставлять их гадать – нужно объяснять, что происходит, при помощи визуального фидбэка соответствующего типа. На небольшие, часто повторяющиеся действий можно выдавать сдержанную реакцию, но редкие и более значительные действия требуют чего-то посущественнее.
- Анимированные оповещения помогают пользователю быстрее осмыслить текущий статус.

- Загрузка анимации отображает состояние процесса в реальном времени, давая пользователю возможность быстро сориентироваться, что происходит.

Микротексты
Микротексты – это все те короткие текстовки, которые направляют пользователя при работе с приложением. В качестве примеров можно привести сообщения об ошибке, надписи на кнопках, подсказки. На первый взгляд, эти маленькие обрывки предложений представляются малозначимыми на фоне дизайна приложения в целом. Но они оказывают на удивление большое влияние на конверсию.
Написание хороших микротекстов не менее важно, чем обеспечение корректной работы приложения и простого, эффективного интерфейса.
Покажите, что вы человек
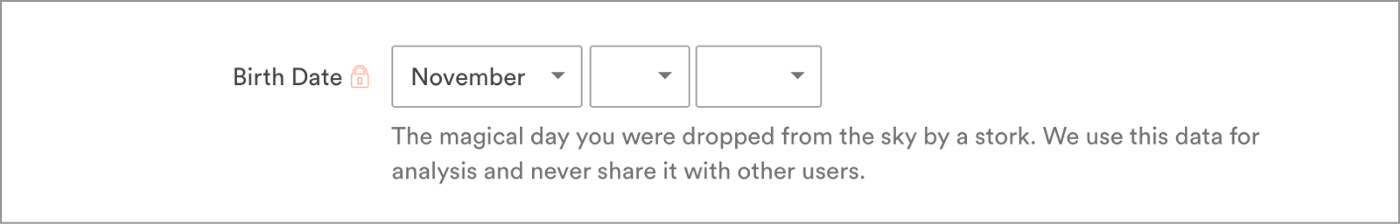
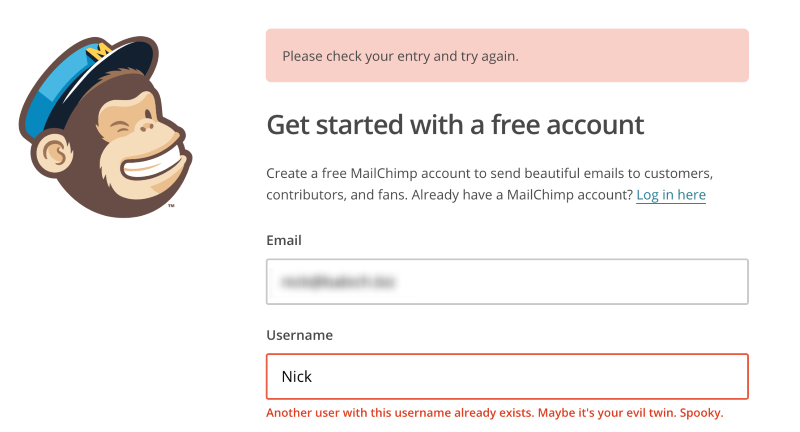
Хороший способ придать интерфейсу сердечности и сделать его менее «механическим» — говорить с пользователем по-человечески. Если ваши тексты звучат так, будто их писал обычный человек, пользователю будет легче проникнуться к вам доверием.


Текст должен подбадривать и помогать в случае неудачи
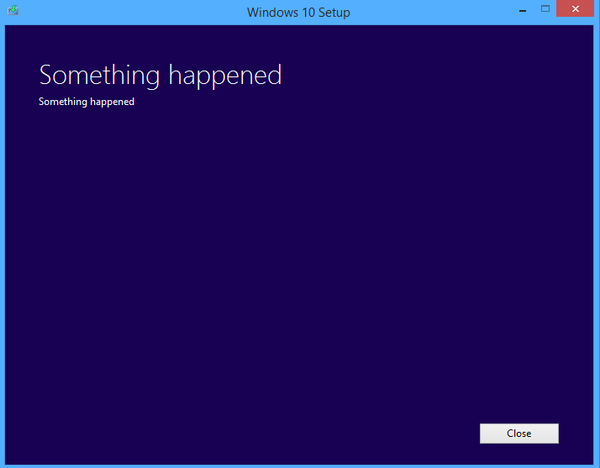
То, как именно вы сообщаете об ошибке, может стать определяющим моментом для пользовательского опыта. Об этом мало задумываются, но некорректно сформулированное сообщение об ошибке может вывести читающего из себя.

Напротив, с умом составленное сообщение об ошибке скорее вызовет не раздражение, а восторг. Таким образом, следите, чтобы тексты сообщений звучали по-человечески и были выдержаны в тоне, который оценит ваша целевая аудитория.

Развейте опасения пользователя
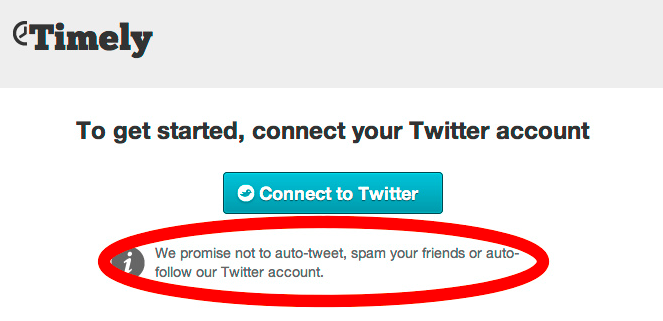
Микротексты тесно связаны с контекстом. Именно в этом и состоит их ценность. Они отвечают на конкретный вопрос, который возник у пользователя, и тут же разрешают его затруднения. К примеру, микротексты могут убедить пользователя оформить подписку или предоставить личную информацию. Для хорошего маркетолога, возможно, такие вещи, как «не спамить, если пользователь оставил e-mail» и «не размещать твиты автоматически, если дали доступ к аккаунту в соцсетях» само собой разумеются, но вот пользователь не может быть в этом уверен. Поэтому, запрашивая электронный адрес и доступ к страницам, не поленитесь заверить его, что тоже терпеть не можете спам.

Свободное пространство
Свободное, или пустое пространство – это те области дизайна, где не размещены никакие элементы. Оно складывается из пространства вокруг картинок, полей, пробелов между буквами и строками текста. Хотя многие считают его бесцельной тратой ценного места на экране, на самом деле оно само по себе является важным элементом интерфейсом.
Делайте интерфейс прозрачнее
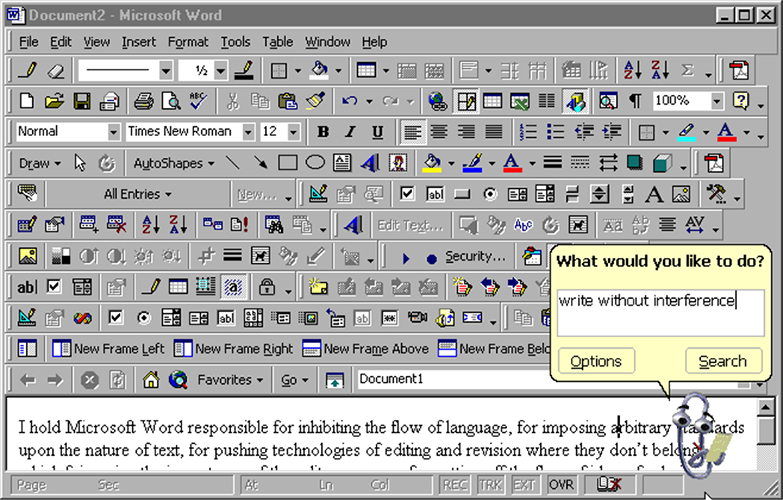
Захламлять экран – плохая идея. Так вы перегружаете пользователей информацией: каждая дополнительная кнопка, картинка и строка текста усложняют интерфейс. Если вам кажется, что не стоит умышленно оставлять какие-то части экрана пустыми, взгляните на пример ниже – и вы сразу ощутите на себе, каково это, когда великое множество объектов пытается перетянуть на себя ваше внимание.

Сила пустого пространства происходит из того, что человеческие память и внимание не безграничны. Наша краткосрочная память способна удерживать очень небольшое количество актуализированной, готовой к употреблению информации (около 7 элементов или даже меньше) на достаточно короткий срок (10-15 секунд).
Внимание пользователя – ценный ресурс, и расходовать его нужно очень продуманно.
Если перенасыщенный элементами интерфейс дает пользователю слишком много информации, то, избавившись от некоторых из них, вы сделаете его более простым для восприятия. Большое количество пустого пространства может придать простой и гостеприимный вид даже самому неряшливому дизайну. Чем больше свободного места, тем меньше элементов и, соответственно, тем проще для пользователя бегло их просмотреть. Искусство применения пустого пространства состоит в том, чтобы предоставить пользователям столько информации (в блоках), сколько они смогут обработать, а затем убрать все лишние детали.

Привлекайте внимание к элементам
Свободное пространство образует пустую зону вокруг элемента, помогая им выделяться и отграничивая их от других объектов. Это хороший способ донести до пользователя, какие из них являются ключевыми и требуют особого внимания.
Чем больше свободного пространства, тем лучше фокус.
Главная страница Google — отличный пример эффективного использования пустого пространства. Дизайн помогает пользователю быстро достичь цели: главный элемент (строку поиска) помещен в центр, а вокруг оставлено много свободного места для привлечения внимания.

Проясняем связи
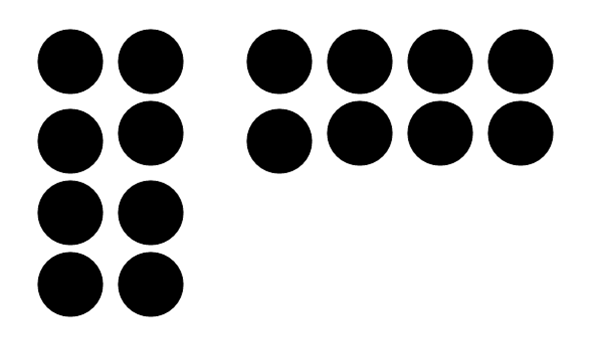
Закон близости объясняет, как наши глаза устанавливают связи между визуальными элементами. Он утверждает, что объекты, расположенные близко друг к другу, кажутся нам похожими. Мы можем использовать свободное пространство, чтобы выстраивать связи между элементами. Посмотрите на картинку снизу – практически любой увидит на ней не шестнадцать точек, а две группы по восемь.

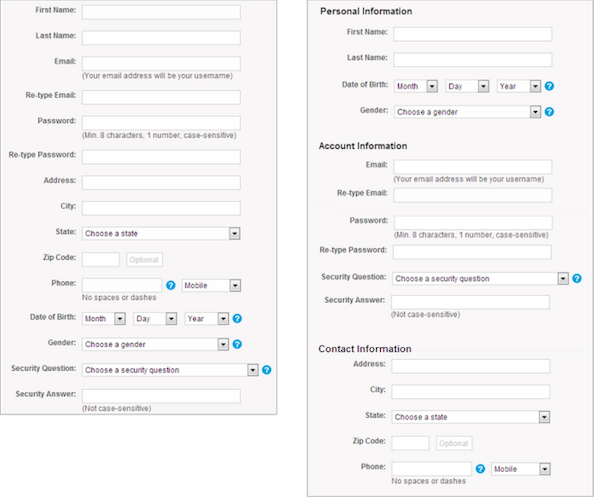
Когда мы разбиваем информацию на тематические группы, её становится проще пробежать глазами и воспринять. Справа пятнадцать полей на форме сгруппированы в три блока, отчего процесс заполнения кажется проще. Количество контента остается то же, но теперь он производит на пользователей совсем другое впечатление.

Заключение
Дизайн требует бережного отношения. Каждая мелочь в интерфейсе вашего приложения заслуживает пристального внимания, потому что пользовательский опыт складывается из гармоничного сочетания всех деталей.
«Детали — это не просто детали. Из них и состоит дизайн». — Charles Eames
Автор: Everyday Tools






