Руководство
Текущее руководство предполагает использование Django версии 1.8.0 и выше.
Термины:
model — модель
queryset — выборка
template — шаблон
view — представление
- Ставим django-tables2: pip install django-tables2
- Добавляем django-tables2 в INSTALLED_APPS
- Добавляем 'django.template.context_processors.request' в context_processors в секции настроек шаблонов OPTIONS.
Начнем с создания небольшого приложения.
Сначала опишем модель:
# tutorial/models.py
class Person(models.Model):
name = models.CharField(verbose_name="full name")Добавляем несколько значений, чтобы было что показывать. Пишем представление для передачи выборки из модели Person в шаблон.
# tutorial/views.py
from django.shortcuts import render
def people(request):
return render(request, 'people.html', {'people': Person.objects.all()})Пишем шаблон:
{# tutorial/templates/people.html #}
{% load render_table from django_tables2 %}
{% load static %}
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="{% static 'django_tables2/themes/paleblue/css/screen.css' %}" />
</head>
<body>
{% render_table people %}
</body>
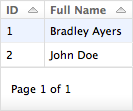
</html>Добавляем url для нашего представления и на загруженной странице видим следующее:

Способ передачи выборки напрямую в шаблон не позволяет настраивает получаемую таблицу. Для этого необходимо создать дополнительный класс Table:
# tutorial/tables.py
import django_tables2 as tables
from .models import Person
class PersonTable(tables.Table):
class Meta:
model = Person
# add class="paleblue" to <table> tag
attrs = {'class': 'paleblue'}Далее необходимо в представлении создать экземпляр таблицы и передать ему настройки. Объект (контекст объекта) направляем в шаблон.
# tutorial/views.py
from django.shortcuts import render
from django_tables2 import RequestConfig
from .models import Person
from .tables import PersonTable
def people(request):
table = PersonTable(Person.objects.all())
RequestConfig(request).configure(table)
return render(request, 'people.html', {'table': table})Использование RequestConfig позволяет автоматически забирать значения из request.GET и обновлять таблицу. Очень полезно при разбиении таблицы на страницы и сортировке.
Теперь вместо передачи выборки в шаблон можно передавать объект:
{% render_table table %}
На данный момент рано говорить о детальной настройке таблиц. Мы определились с тем, как передавать данные в шаблон для построения таблиц. Далее рассмотрим применение настроек более подробно.
Автор: gorodetskiykp






