
UPD: Заголовок был изменен с «IDE – зло. Давайте использовать Notepad» на более адекватный.
Иногда кажется, что разработчики некоторых крупных интернет-проектов до сих пор пишут код в Блокноте и думают, что все остальные должны поступать также. Шутка, конечно, но почему в большинстве популярных CMS до сих пор отсутствуют удобные инструменты для редактирования кода, я понять не могу. Как ни стараюсь.
Если вам иногда не хватает подсветки синтаксиса при редактировании кода в браузере — добро пожаловать под кат.
Источник проблемы
История началась в то давнее время, когда мне пришлось сделать пару сайтов на Joomla 1.5. Уже тогда я не мог понять, почему в стандартном редакторе статей на базе TinyMCE отсутствовала подсветка синтаксиса при просмотре исходного кода. В WordPress я столкнулся с той же проблемой. «Хорошо, что мешает вам поставить сторонний плагин, заменяющий стандартный редактор на более мощный и жить спокойно?» — спросите вы. Да, в чем-то вы правы. К примеру, для того же WordPress’а есть более десятка подобных плагинов. Для Joomla и, я думаю, других CMS тоже хватает. Конечно, об их преимуществах и недостатках можно еще долго спорить, но позвольте, неужели в продуктах, которыми пользуются сотни тысяч людей ежедневно, нельзя сделать эту простую функциональность доступной из коробки?
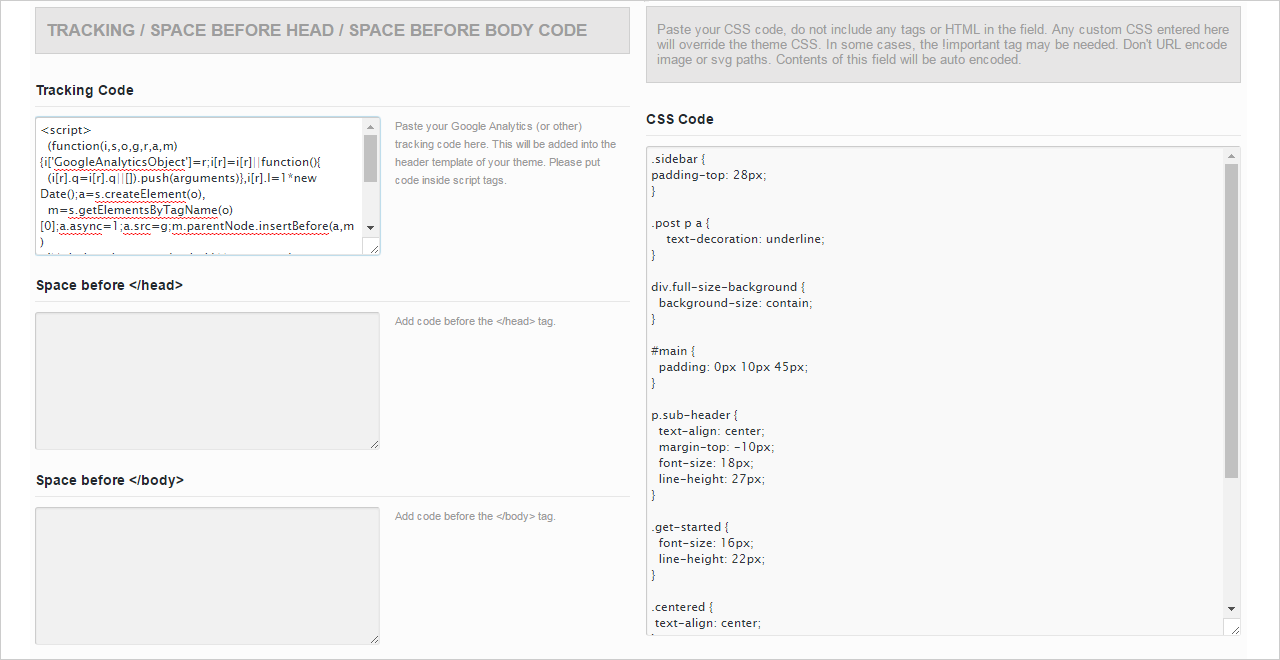
Хорошо, предположим, вопрос с популярными CMS’ками мы закрыли. Скорее всего, путем перебора удастся найти более-менее подходящий плагин, который можно будет использовать во всех будущих проектах. Но тут начинается самое интересное. Если вы работали с мощными темами для WordPress’а, взятыми, к примеру, с ThemeForest, то сразу же поймете о чем я. Как правило, большинство из них предоставляет возможность кастомизации путем добавления пользовательского HTML/CSS/JavaScript кода в разные части сайта. К примеру, вот так:

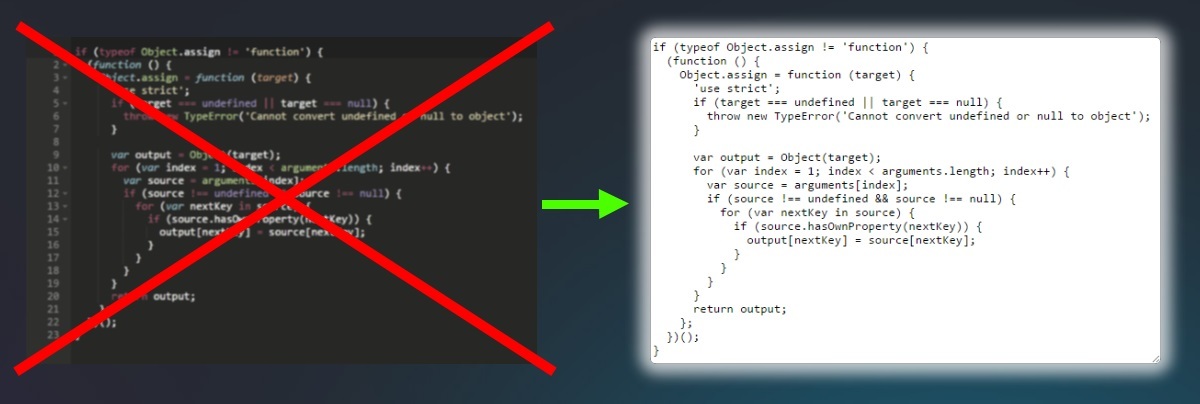
И если HTML/JavaScript код, как правило, пишется один раз, то CSS частенько приходится редактировать. И что вы прикажете делать в таком случае? Использовать любимую IDE и постоянно переключаться в браузер и обратно чтобы внести необходимые изменения? Можно конечно. Но, согласитесь, это как-то не очень удобно. А еще есть плагины для того же самого WordPress’а, в которых так же можно писать код. И подсветку синтаксиса поддерживают из них лишь единицы. Готов поспорить, что кроме этого найдется еще куча случаев, когда кому-то зачем-то надо отредактировать кусок кода прямо в браузере.
Мое решение
На этой стадии я понял, что хочу, чтобы у меня была возможность удобно работать с кодом в вебе. В любой CMS, в любой теме или плагине. Везде.
Вот примерно так и родилась идея проекта CodeHighlight — расширения для Google Chrome, которое позволяет превращать любое текстовое поле в мини-IDE с подсветкой синтаксиса и проверкой исходного кода на ошибки. За основу была взята JavaScript библиотека Ace, которая умеет делать все необходимое. Осталось написать само расширение, которое смогло бы встраивать Ace в любой редактор текста.
Что получилось
Через пару дней я показал первую версию расширения своим знакомым. Они посоветовали добавить возможность выбора темы для редактора, а также подсказали еще один интересный кейс — подсветку исходников в текстовом документе. Им приходилось периодически просматривать код с raw.github.com. С этой задачей сложности также не возникло. Правда, для работы была взята другая библиотека — highlight.js.
Для начала было решено не делать интеграцию с TinyMCE и другими WYSIWYG редакторами. Однако, по просьбам малочисленных, но активных пользователей, в последнюю версию все-таки была добавлена интеграция с TinyMCE. Кстати, из сообщений пользователей стало понятно, что далеко не все пользуются сторонними плагинами для редактирования постов в Joomla и других CMS.
Будущее проекта
Итак, что мы имеем на сегодняшний день. Есть расширение с огромной аудиторией в 80 человек (да, навыки по раскрутке собственных проектов, как и у большинства программистов, у меня на высоте). Есть подозрение, что кому-то кроме меня оно может быть полезно. Я думаю, у других людей могут быть другие похожие кейсы, которые хорошо было бы решать с помощью подобного расширения.
Пока еще есть энтузиазм развивать проект дальше. Даже не смотря на то, что коммерческой выгоды в нем я пока не вижу. Просто не хочется зарывать в землю инструмент, который может кому-то хотя бы немного облегчить жизнь.
Что скажете?
Автор: devunion






