
Давно хотел написать свою небольшую игрушку. И вот, изучив подходящие технологии, создал «шедевр».
На игру меня вдохновили coffee script и node.JS. Очень захотелось создать что-нибудь, во что могли бы играть двое. Начнем с клиента. Для компиляции coffee в java script я использовал innotify.
Вот такой bash скриптик получился:
coffee --compile --output ../js/ js/
while inotifywait -q -r -e modify .; do
coffee --compile --output ../js/ js/
done
Он слушает все coffee файлы в папке js текущего каталога и, при их изменении, сохраняет скомпилированный файл в папку js каталога на уровень выше.
Свою игру я коротко опишу в конце статьи. Для начала хотелось бы показать механизм взаимодействия клиента с сервером.
Вот простой пример клиента на coffee (jQuery подключен):
class @Hello
constructor: ->
window.WebSocket = window.WebSocket || window.MozWebSocket;
if !window.WebSocket
alert(['Браузер не поддерживает WebSocket'])
return false
# пробуем подключиться к серверу
@connection = new WebSocket('ws://localhost:1337')
@connection.onopen = @onopen
@connection.onmessage = @message
# метод, который срабатывает при успешном подключении к node серверу
onopen: =>
# при успешном подключении шлем на сервер сообщение с приветом
@connection.send(JSON.stringify(
'index':'test_message'
'text':'Привет'
))
# метод, который принимает сообщения с сервера
message:(message) =>
# алертуем полученное сообщение
alert(message.data)
# добавляем наш класс игры как метод "hello" в jQuery
$.fn['hello'] = () =>
object = new @Hello()
return $(@).data('hello', object)
Создан класс «Hello», метод «constructor» которого пробует подключиться к node серверу.
При успешном подключении срабатывает метод «onopen», который сразу посылает на сервер тестовое сообщение в JSON формате.
И финальный этап: если сервер удачно обработал сообщение и прислал ответ, то срабатывает метод «message», который делает alert полученному сообщению.
Вот сервер, который отвечает требованиям моего небольшого примера:
process.title = 'node-test';
var webSocketServer = require('websocket').server;
var http = require('http');
var fs = require('fs');
var sys = require('sys');
var server = http.createServer(function(request, response) {});
server.listen(1337, function() {console.log('Web server runing...');});
var wsServer = new webSocketServer({httpServer: server});
wsServer.on('request', function(request) {
var connection = request.accept(null, request.origin);
connection.on('message', function(message) {
var json = JSON.parse(message.utf8Data);
switch (json.index) {
case 'test_message':
connection.sendUTF('Ну привет!');
break;
}
});
});
Тут объяснять особо нечего. Подключаем нужные модули, создаем сервер, на «connection.on» вешаем функцию, которая обрабатывает полученные с клиента сообщения. Если переменная «index» из объекта сообщения равна «test_message'»(именно то что мы шлем с клиента), то отвечаем клиенту «Ну привет!». Список connections нужно сохранить в массив.
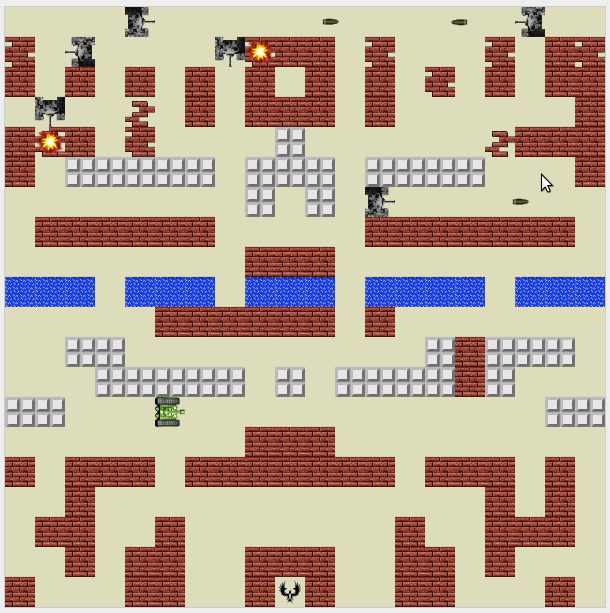
Вот и весь механизм, на котором построены взаимоотношения моей игры с node сервером. Теперь ближе к игре. Я решил воспроизвести легендарную «Battle City». Получилась достаточно неплохая вещь (хоть и немного сыроватая в плане дизайна). Рабочую локальную версию можно посмотреть у меня на сайте. А тут (опять же у меня на сайте) можно скачать архивы с локальной и web версиями.
Для реализации интерфейса игры я активно использовал jQ темплейты. Само поле боя прорисовывается с помощью SVG.
Для всех объектов игры созданы отдельные методы. Такой метод формирует и отдает готовый элемент ландшафта, бота, игрока, значка, с полным набором переменных и функций, который тут-же прорисовывается и добавляется в соответствующий массив.
Все поле боя поделено на клеточки (20 на 20). В одной клеточке может быть только один объект (снаряды не в счет).
Карты уровней хранятся в файлах в JSON формате и загружаются node сервером по запросу клиента. Для их изменения есть админка.
Начало игры происходит следующим образом:
1) Форма ввода ника (есть проверка на чистую латиницу). Ник проверяется на уникальность на сервере
2) Форма создания/выбора игры. Тут можно создать новую или выбрать уже созданную, не начатую игру. Название игры также проверяется на уникальность на сервере и служит уникальным идентификатором игры.
3) Форма подготовки к началу игры. Тут можно либо сразу начать игру, либо подождать подключения второго игрока.
4) Прорисовка поля боя и таблиц данных о состоянии игроков и игры
Вот и все, если коротко. Для более подробного ознакомления качайте готовые версии и смотрите. Скриншот поля боя игры:

Всем спасибо за внимание.
Автор: immirik






