Статья о том как получить пользовательский опыт на стадии проектирования. Показываю это на текущей версии рабочего UX-прототипа. Создан в программе UXPin, смотреть по ссылке только на десктопе, мобильная версия отдельно.

На его примере подробно: о терминологии, чем интерактивный прототип лучше традиционного (10 моментов), как его использовать + несколько выводов.
Что дает UX-прототип?
- Значительно сокращает ресурсы по разработке (на 20-40% меньше программно-дизайнерских доработок и изменений).
- Сокращает количество версий продукта (бета может быть уже фактически 3-4 версией).
- Снижает количество ошибок проектирования.
- Дает возможность команде, партнерам и инвесторам быстро показать как будет выглядеть продукт.
Но, самое главное он дает тот самый, вожделенный UX.
Что это за зверь?
Сайт можно собрать без контента и дизайна. Как? Сделать UX-прототип. Это будут html-страницы шаблонов с всеми проставленными ссылками. Выглядеть он будет реалистично: на всех страницах кликабельный логотип, работающие пункты меню, полная структура (разделы, этапы), все рабочие кнопки, формы и т.д.
Выложить это в веб, чтобы можно было открывать в браузере и передавать друг другу ссылки. Открывать этот прообраз сайта, пробовать пользоваться им на разных устройствах, то есть, тестировать.
Такой прототип называют по-разному: полным, точным, интерактивным и т.п. Например, Нильсен Норман Групп называет его «кликабельным». Мне ближе название в соответствии с назначением: интерактивный UX-прототип (или просто UX-прототип). Ведь именно такой подход позволяет получить тот самый настоящий UX. «Пользовательский опыт» перевод некорректный. «Экспириэнс» это не просто опыт, а нечто эмоциональное, переживание пользователем взаимодействия с продуктом.
Комплекты графических картинок-эскизов или блок-схем этого не дают. А именно такие наборы мы чаще всего видим под названием прототип. Назовем его традиционным.
В чем отличие UX-прототипа от традиционного
1) Акценты и приоритеты
Можно управлять вниманием пользователя, создавая акценты:
- размером элементов;
- цветом;
- активностью побуждающих текстов;
И в ходе проверки прототипа протестировать эти акценты наблюдая за поведением пользователей и проводя опросы. Также, имея полноценную навигацию, мы можем создать тепловую карту каждого шаблона, оценить клики и переходы. Далее, изменяя акценты мы изменим движение пользователя, сделаем этот процесс управляемым еще на стадии проектирования.
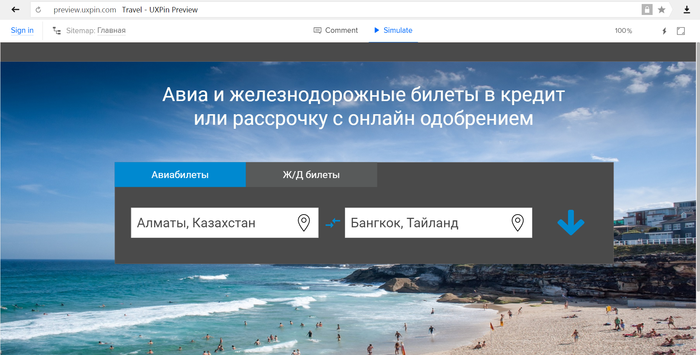
Пример: Картинка выше. Показываем на сайте авиабилетов первым делом виде текста УТП — продажа билетов в кредит. Если результаты тестов покажут, что решение неудачное — перенесем вниз.
2) Адаптивный или фикс? Размер рабочей области.
Для каждого сайта встает вопрос размера рабочей области (контента и навигации). А если планируется быть адаптивным, то от какого до какого размера он должен тянуться. Прототип с точными размерами блоков и их правильным расположением помогут определиться с этим вопросом до того как этим займется дизайнер.

Пример: Видим какова оптимальная ширина страницы и что показывать на мониторах, которые шире (фоновая картинка).
3) Элементы навигации по сайту + фильтры, списки и т.п.
Заполнение меню реальными названиями пунктов позволит оценить его размер и насколько гармонично они смотрятся. Построение страниц и моделированием отработки фильтров (например, списка товаров) покажет насколько они эффективны и какие именно имеет смысл включить в функционал (по цене, новизне, популярности и т.д.). Принцип переключения между фильтрами (список, кнопки, и т.д.) тоже будет отрабатываться на удобство.
Отдельного упоминания стоит CTA-кнопка.
Ее размер, расположение, содержание (текст призыва к действию), изменение при наведении и нажатии. Все это можно и должно определить именно в прототипе т.к. с ним мы можем дать возможность тестерам взаимодействовать (нажимать), а на просто на картинке дизайна — нет. А это очень важно, особенно для икоммерц-проектов.

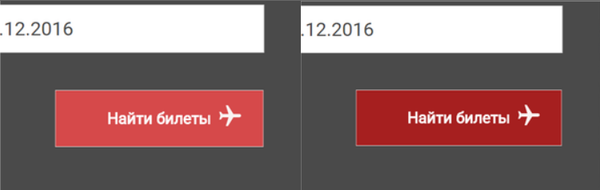
Пример: CTA-кнопка с реальным текстом и моделированием моментов взаимодействия (изменение цвета по наведению — картинка справа).
4) Прелоадеры и подгрузка контента
В том случае, если форма или страница требует подгрузки контента (по отдельной кнопке или скроллинге), мы можем это смоделировать с подключением виртуального прелоадера и изменением страницы после загрузки. Так мы можем понять насколько удачное это решение и не стоит ли сделать простой переход на другую страницу.

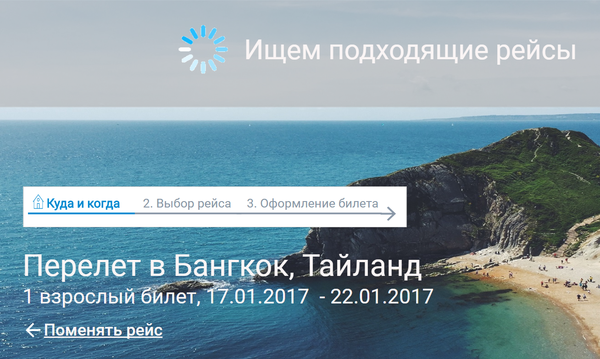
Пример: Прелоадер на странице поиска билета. В прототипе также зашито время его отработки 10 секунд, что близко к реальному поиску.
5) Контент и структура сайта
Использование реального контента (не в полном объеме, естественно, а в рамках прототипа) существенно снижает возможные изменения как в дизайне, так и в функционале.
Для этого в разделы можно поместить по несколько реальных новостей, карточек товаров и контент-страниц с оформлением. Тогда прототип будет приближен к реальному сайту, но содержать будет не более 20-30 страниц.
6) Картинки, их размер и качество
Стандартная ситуация: на месте будущей картинки изображен прямоугольник. Такой блок не только не формирует опыт взаимодействия (картинки нет), но даже интерфейс. Он не дает понимания как данное изображение влияет на акценты, как оно поддерживает текст и т. п. Но, самое главное, мы не можем понять в каком размере картинка (или ее превью) может быть использована в дальнейшем на сайте.
Вывод: В прототипе хорошо использовать реальные изображения (например, от заказчика) и без их улучшения дизайнером т.е. смоделировать будущую эксплуатацию.
Также важный момент в этом пункте это размер рекламных баннеров. С ними хорошо определиться сразу и использовать стандарты рекламных систем. Значит, можно взять реальный баннер или его код и вставить в прототип.
Пример: В демонстрационном прототипе вставлена фоновая картинка. Если она покажет себя хорошо, то будет использована на сайте. Ее размер, вес и время загрузки тоже близки к эксплуатационным, но по ходу теста могут быть изменены.
7) Служебные сообщения
Это то, чем часто пренебрегают на этапе прототипирования.
А ведь именно варианты ответов системы и дальнейшая реакция пользователя на них (отказ, возврат на главную, переход в помощь) и формирует UX-картину. Никак иначе.

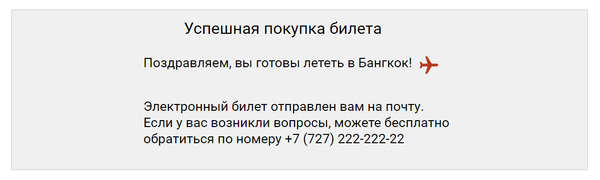
Пример: Ответы системы в прототипе на последнем последнем этапе.
8) Формы и поля ввода
Работая с формами мы можем определить:
- обязательность ввода данных в поле;
- шаблон для ввода (текст, дата, цифры, количество символов);
- вспомогательные элементы (заполнение по умолчанию, подстрочник, справка при наведении курсора);
- разделение на несколько этапов.
Проверяя на тесте длительность и сложность заполнения форм мы получаем ценнейшую информацию от тестеров и можем сразу их откорректировать (например, отказаться от обязательности поля).

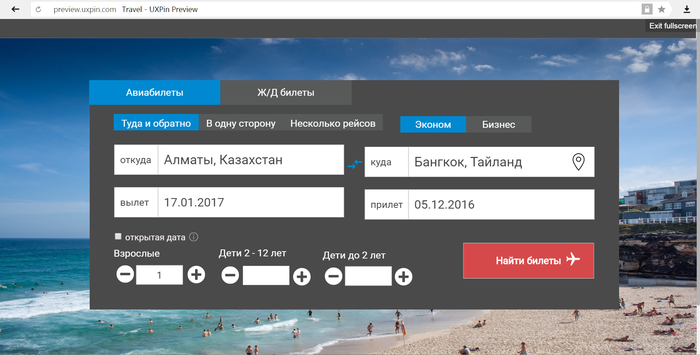
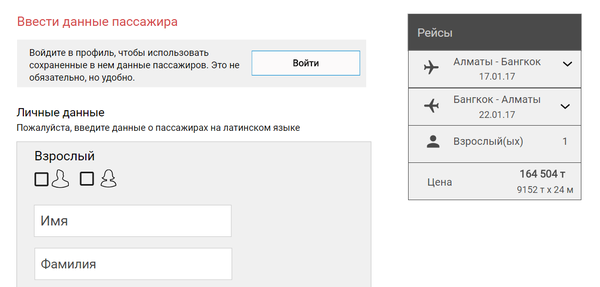
Пример: Форма ввода данных для покупки билетов. Также смоделирована возможность залогинивания на месте и выбора паспортных данных из прошлых покупок.
9) Тактильность и мобильность
Для гибридных и адаптивных сайтов, а также мобильных версий мы можем проверить насколько удобны элементы по тапу, их размер, насколько они стандартны для пользователя iOs или Андроид. И все это будет проверяться именно на разных мобильных устройствах в окне разных браузеров. С поворотом экрана, прокруткой и т.д. Пожалуй, из всех пунктов этот больше всех дает тот самый настоящий экспириенс.
10) Технические возможности
Каждая CMS, под которой будет работать сайт или внешняя система (интеграция) имеет свои особенности, технические ограничения. Возможность попробовать реально работающий прототип позволит людям, хорошо знающим эти системы (программистам, партнерам) быстро оценить где могут быть узкие места и что будет трудно или невозможно реализовать.

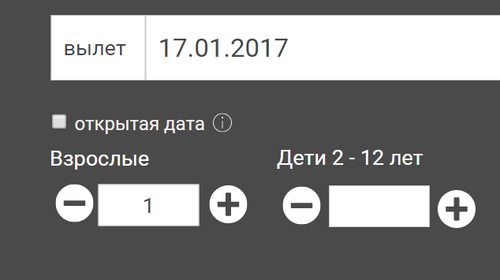
Пример: Чекбокс «открытая дата». При его нажатии может показываться специальная форма с датами на второй странице. Сотрудники партнерской системы Амадеос могут оценить насколько реализуема эта схема.
Как дальше работать с UX-прототипом?
Отдать дизайнерам и программистам и продолжать доводить его параллельно с разработкой. Прототип может стать местом консолидированного взгляда на проект.
Также можно вести сразу несколько версий прототипа, если есть споры по вариантам будущего продукта.
Что будем делать с MVP?
У прототипа и MVP (минимальной версии продукта) разные задачи. Минимальной версией продукта может быть простой лендинг с формой заявки. Этого достаточно, чтобы проверить бизнес-модель (купить трафик, собрать заявки, посчитать с них маржу). Даже в нашем случае с авиабилетами это тоже работает. То есть MVP не требует прототипа и может быть сделана до или параллельно с ним.
Либо MVP будет первой версией продукта, созданного на основе прототипа, но это долгий путь.
Как меняется роль дизайнера, программистов и ТЗ?
Роль дизайнера, как строителя интерфейсов, при таком подходе к прототипу снижается. Но:
- никто не мешает его тоже привлечь к проектированию и это будет правильно. Также хорошо привлечь программиста-проектировщика.
- дизайнер скажет только спасибо, когда сократится несметное количество мелких доработок дизайна, которые достанут любого нормального человека.
ТЗ в этом случае помещается на одну страницу с основными техническими вводными, все детали в прототипе.
Как получать обратную связь?
UX-прототип можно отдать фокус-группе знакомых (мама-тест), на профессиональное тестирование, в юзабилити-лабораторию, выложить в общий доступ для обсуждения с аудиторией, вставить коды вебвизора и наблюдать за поведением пользователей. Выбор широк и возможностей много. Пожалуй, только полноценных АБ-тестов не сделать, для реального трафика прототип не подходит (в отличие от MVP).
Системы для создания UX-прототипов
Для меня требование одно — чтобы система могла создавать удобный комплект веб-страниц для дальнейшей работы с ним через браузер. А будет ли это Акшура, Пенсил Проджект неважно, кому в какой программе удобней. Разработчикам мобильных приложений повезло, для них есть удобный инструмент, моделирующий практически полный функционал и внешний вид — proto.io
Для каких проектов подходит?
UX-прототип хорошо работает как на небольших проектах, так среднего размера. На маленьких показывают себя даже лучше, меньше согласований для его создания.
Крупные компании обычно имеют свою философию разработки, принимая за основу ватерпул, эджайл или что-то третье. Какой лучше это предмет больших споров в среде разработчиков (привет проджект-менеджерам). И какое место в ней прототипу — соответственно. Не берусь это комментировать и участвовать в таких спорах.
Итого
Создание интерактивного UX-прототипа требует много времени. Но он сокращает общие временные и трудовые ресурсы по проекту за счет следующих моментов:
- Позволяет выявить сложности (с контентом, согласованием, терминологией, функционалом и т.д.) на начальном этапе и решать их параллельно с другими процессами.
- Дает быструю обратную связь, на основе которой можно внести коррективы без дизайнера и программиста.
- Помогает сразу определиться с важными моментами в интерфейсах и конфигурации. Меньше ответвлений и версий продукта.
Но, самое главное, он дает настоящий UX и драйв! Все, что мы так любим в наших проектах.
Приложение:
Прототип для сайта системы продажи билетов. Им иллюстрирована статья, он полностью рабочий. Создан Санжаром Суршановым под моим кураторством. Компанию афишировать не можем, поэтому лого заменен на иконку домика.
Автор: izhanov






