В конце 2016 года мы выпустили мобильное приложение для международной программы лояльности PINS, которая объединяет более 700 поставщиков товаров и услуг и работает преимущественно на севере Европы и в России. Но география расширяется, количество партнеров и пользователей PINS увеличивается, поэтому приложение задумывалось как масштабируемый инструмент адресного обслуживания всех его пользователей — где бы они ни находились. В рамках разработки перед нами стояло несколько интересных задач. В их числе — обеспечить поддержку шести европейских языков, реализовать ряд географических функций и сделать максимально простую процедуру регистрации.

Цель: Мобильное приложение должно стать мощным ускорителем притока клиентов в систему лояльности PINS
 Максим Димитренко, менеджер проекта, Redmadrobot
Максим Димитренко, менеджер проекта, Redmadrobot
«До появления приложения люди оформляли именную пластиковую карту на сайте, ждали ее доставки и только потом начинали ею пользоваться. То есть заходил человек в магазин или кафе, видел стикер PINS, понимал, что это потенциально выгодная для него штука, но без карты сделать ничего не мог. А теперь может — скачивает приложение, вводит свой номер телефона и мгновенно участвует в программе, пользуется скидками, копит и тратит баллы. Именная карта ему все равно придет, но пока она идет, он ей уже пользуется. В будущем от пластика можно будет и вовсе отказаться».

Data is the key
Программы лояльности — явление не новое, но не всякий бизнес может себе позволить запустить и поддерживать такую систему самостоятельно. Накладно выпускать пластиковые карты, разворачивать у себя IT-инфраструктуру для их обслуживания и нанимать специалистов для ее поддержки. PINS предоставляет все это на аутсорсе, а заодно проводит маркетинговые активности по своей общей базе зарегистрированных пользователей, наращивая покупательскую аудиторию для своих партнеров (кафе, кинотеатров, розничных магазинов и пр.). Самое ценное в таких программах — это, конечно, пользовательские данные, и получить их от клиентов критически важно для бизнеса.

Максим Димитренко, менеджер проекта, Redmadrobot
«Здесь прослеживается принцип win-win: я, как простой пользователь, хочу какую-то скидку и получаю ее, используя карту PINS. Эту скидку мне оплачивает партнер программы, который за эти деньги получает доступ к базе с моими данными, по которым потом может формировать таргетированные предложения».
Задачи на старте
Компания PINS хотела мобильное приложение, которое:
— Заменит пластиковые карты
— Будет простым и комфортным в использовании
— Будет предлагать пользователю систему вознаграждений
— Будет собирать данными о клиентах
— Будет иметь географическую привязку к местности
— Будет работать на шести языках
Изначально список был шире и включал в себя некоторые идеи, от которых пришлось отказаться. Например, мы положили в бэклог «погодные» функции – допустим, идёт дождь, и пользователю выводятся предложения, где поблизости можно со скидкой купить зонтик или в каком кафе или кинотеатре можно “выгодно” переждать непогоду. На первом этапе мы сделали обычное геотаргетирование — пользователь заходит в приложение и смотрит наиболее актуальные в данное время и в данном месте предложения от партнеров PINS.

Проектирование и дизайн
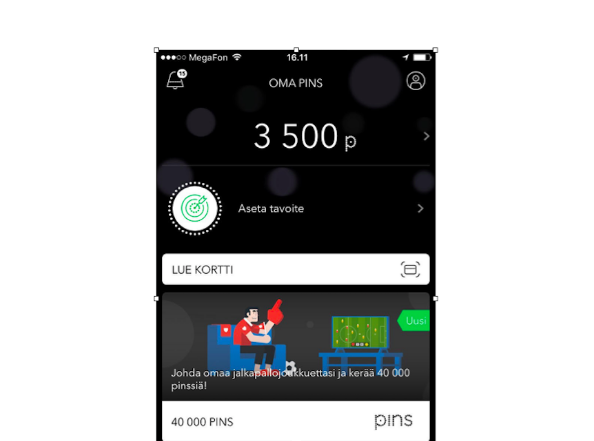
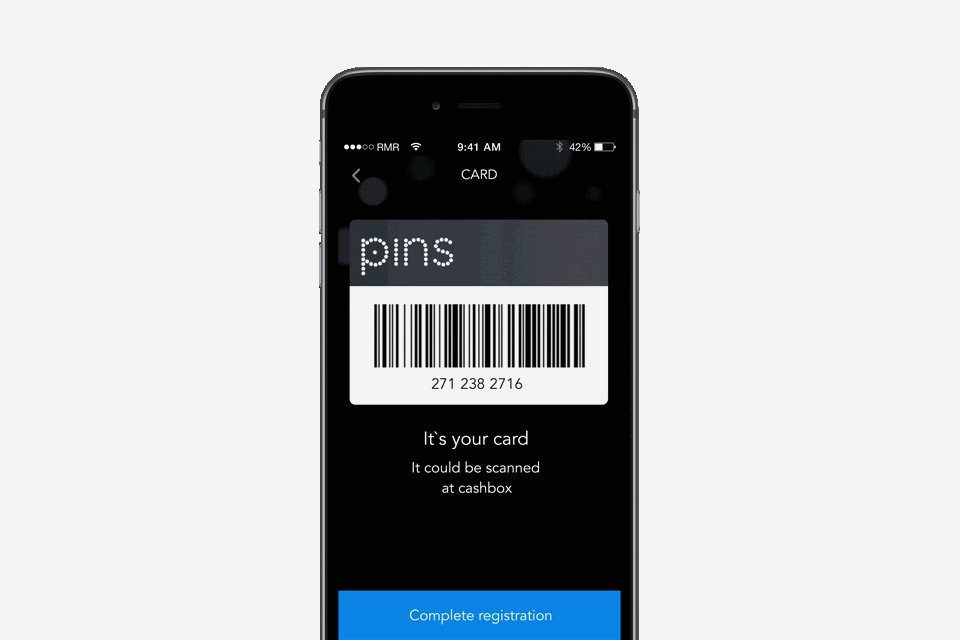
«Замена» пластиковых карт приложением — это самая лёгкая часть истории: пользователь показывает виртуальную карту со штрих-кодом и индексным номером с экрана мобильного устройства. Индекс необходим, поскольку пока не все партнеры PINS держат у себя устройства для считывания штрих-кодов, и в этом случае карту можно проверить по номеру.

У PINS есть фирменный стиль, основу которого составляют разноразмерные белые точки и круги на черном фоне — отсылка к канцелярским кнопкам-гвоздикам. На основе этого стиля строилась и наша визуальная концепция: строгость, контраст, минимализм. Практически повсеместно — черный фон и преимущественно белый цвет шрифтов и элементов интерфейса. Мы даже сделали эксклюзивный сет иконок, отталкиваясь от айдентики PINS.

Мы удостоверились, что в наш дизайн будут вписываться и изображения скидочных карт от партнеров PINS (партнерских скидочных программ), вне зависимости от их насыщенности и контрастности. Забегая вперёд — в памяти самого устройства изображения этих карт не хранятся, а подтягиваются с сервера (иначе сборка была бы слишком тяжелой).
Мы хотели снабдить чёрным фоном и географические карты, но от этой идеи пришлось отказаться, поскольку в приложении работают Google Maps и на Android, и на iOS.
Регистрация, геймификация и локализация
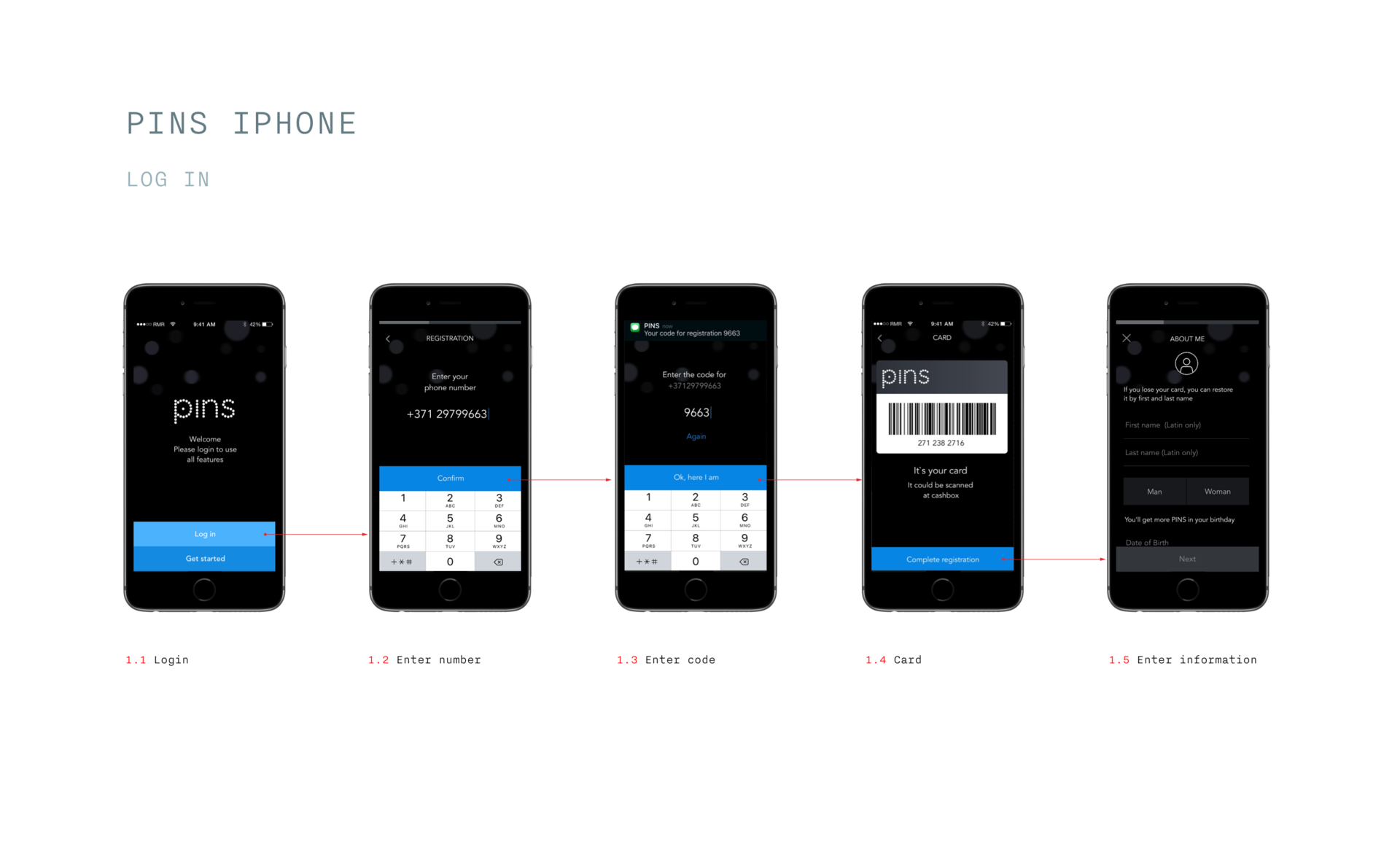
С одной стороны, всё просто и понятно: PINS предоставляет пользователям скидки в обмен на информацию о себе. Однако процесс регистрации может в буквальном смысле распугать всех пользователей (особенно мобильных). По разным оценкам, от 15% до 68% пользователей удаляют свежеустановленные приложения, если им кажется, что onboarding (процесс регистрации) слишком долгий. Поэтому удобная регистрация стала для нас одной из ключевых задач.

Сергей Гальцев, арт-директор Redmadrobot
«Партнёрам PINS требуется узнать множество разных сведений о пользователе – адрес проживания, пол, возраст и так далее. Этих данных действительно очень много. Для пользователя вводить их все — заведомый стресс. Неудобно — особенно с мобильного устройства, неприятно — хочется оставить какие-то «левые» данные. Если сразу предложить ввести все эти сведения, будет очень высокий процент отказа, и никакого притока клиентов не случится».
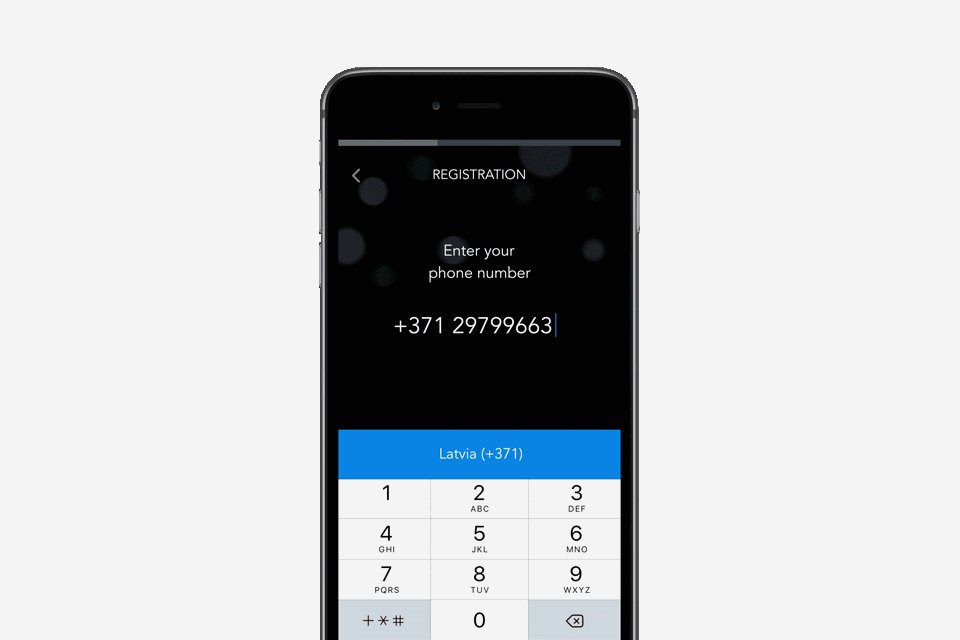
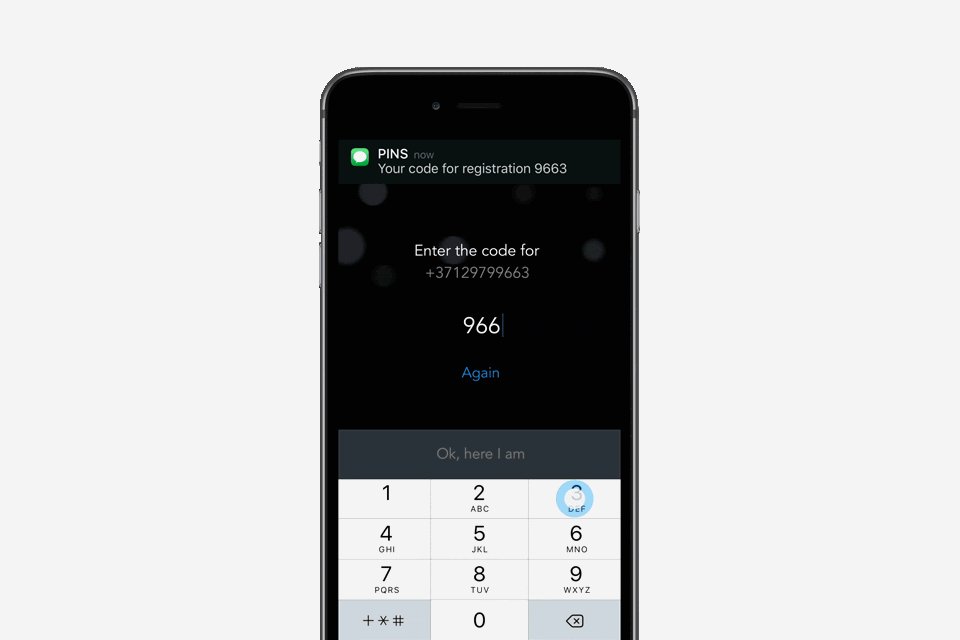
Как тут быть? Мы вышли из положения с помощью довольно простой хитрости: при первичной регистрации пользователь вводит только номер телефона. Все, приложение готово к использованию и накоплению пинов (баллы PINS). Дополнительные сведения понадобится вводить только когда пользователь захочет потратить накопленные баллы. Тогда у него появится гораздо больший стимул вводить нужную информацию.

Ещё одна деталь: пользователи не любят пролистывать слишком много экранов. Благодаря перекрывающимся меню нам удалось сделать так, что у пользователя создается впечатление, будто он остаётся на одном и том же экране.
Мы также интегрировали в приложение игровой элемент: пользователь может поставить себе цель накопить пины, чтобы их хватило на покупку какого-нибудь товара или услуги (это могут быть авиаперелеты, гаджеты, подарочные сертификаты и многое другое). Этот процесс визуализирован в виде прогресс-бара, который, как и конечная цель накопления, виден сразу при входе в приложение.

Дмитрий Соколов, специалист по диджитальным продуктам, PINS
«При проектировании приложения мы обратили пристальное внимание на предпочтения наших пользователей, узнали, что их интересует больше всего в нашей программе. Одной из главных функций, пожалуй, является элемент геймификации – возможность поставить персональную цель. Мы хотели, чтобы пользователи сразу находили для себя мотивацию к активному участию в программе и постепенно шли к поставленной цели»
Другая интересная история – локализация. Приложение должно работать сразу на шести европейских языках – английском, эстонском, финском, латышском, литовском и русском. Языки разные, различается и средняя длина слова — на экранах мобильных устройств места не так много, а, например, в финском слова бывают очень длинными. Поэтому тестировать разные языковые версии интерфейса приходилось особенно скрупулезно. С самого начала, еще на этапе проектирования в дизайне мы закладывали максимально допустимую длину текста во всех элементах интерфейса. В тех случаях, когда длины полей всё равно не хватало, мы подбирали более короткие слова-синонимы.

Разработка
iOS-версия приложения для PINS стала уже не первым нашим проектом целиком на Swift. Для написания Android-версии использовался Kotlin. Мы активно применяли собственные библиотеки.

Роман Чуркин firmach, ведущий iOS-разработчик Redmadrobot
«У нас есть некоторые внутренние наработки, которые мы используем из проекта в проект. К ним относится библиотека Foundation, которая позволяет быстро разворачивать слой загрузки, обработки и хранения данных и библиотека с реализацией наиболее типичных UI-решений — нестандартных контролов и приёмов, которые любят использовать дизайнеры Redmadrobot»
А вот компонент Progress Bar мы писали с нуля, с прицелом на красивую анимацию. Задача состояла в том, чтобы сделать процесс взаимодействия пользователя с приложением непрерывным. Анимация загрузки довольно неординарная сама по себе: для Android-версии мы решили не использовать покадровую анимацию, поскольку она была бы не настолько плавной, насколько нам хотелось. Вдобавок она увеличила бы объём потребляемой памяти и итоговый размер приложения. А вот в iOS решено было всё-таки делать покадровую анимацию: это позволило сэкономить время на начальных этапах разработки, так как реализация элементарна.

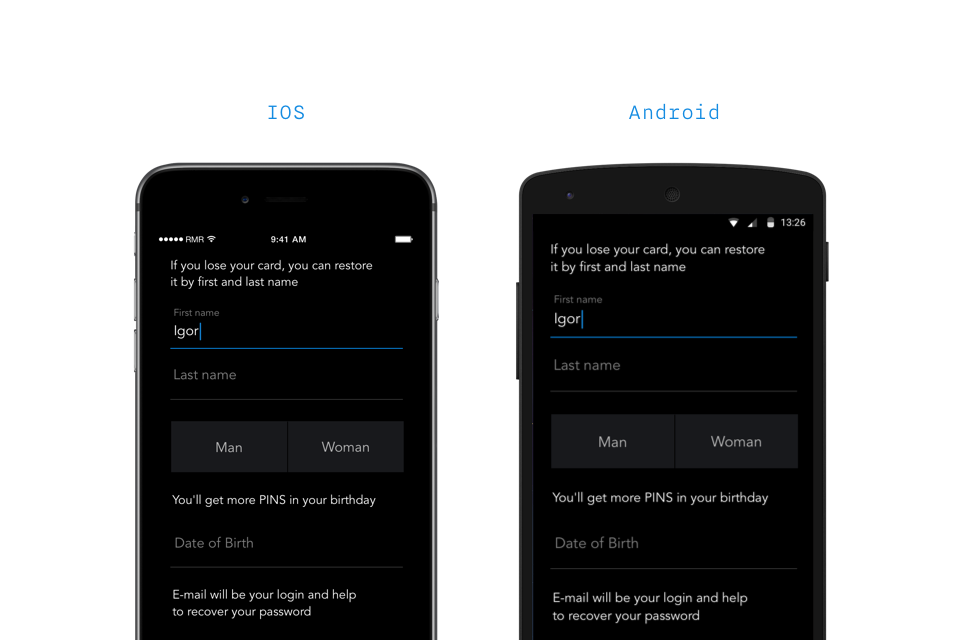
Мы также сделали одинаковые поля текстового ввода в версии под iOS и Android. Частично этот элемент мы уже реализовали в ходе разработки прошлых проектов. Он входит в состав нашей UI-библиотеки. Во время разработки PINS мы отшлифовали компонент, доработали анимации между состояниями.

 Александр Блинов Xanderblinov, ведущий Android-разработчик Redmadrobot
Александр Блинов Xanderblinov, ведущий Android-разработчик Redmadrobot
«Визуальное представление iOS и Android становится очень близким, так как они используют UX-паттерны друг друга. Это положительная тенденция, так как упрощает миграцию пользователей между операционными системами.
До недавнего времени на платформе Android не было предусмотрено нижней горизонтальной навигационной панели, которая давно есть в iOS. Навигацию приходилось делать боковой, в результате приложения под iOS и под Android, даже выполненные в едином стиле, все равно различались в этом аспекте. Также размер устройств на Android всё увеличивается, и область комфортного взаимодействия спускается в нижнюю часть смартфона.
Платформа Android испытывала огромную необходимость в паттерне нижней навигации и когда мы разрабатывали приложение для PINS, Google неожиданно анонсировал появление Bottom Bar. Разумеется мы решили включить ее в приложение»
Проблема была в том, что анонс и основные рекомендации от Google поступили, а вот инструменты для разработки – нет: разработчики еще не успели выкатить стандартную реализацию данного виджета. Она появилась уже только после релиза PINS и до настоящего времени остается крайне нестабильной. Мы использовали стороннюю открытую библиотеку, в которой исправили ряд ошибок.
На серверной стороне
Помимо самих мобильных приложений нами была выполнена и бекенд часть проекта. Реализация необходимого функционала потребовала интеграции с достаточно большим количеством систем заказчика, а также разработки собственных решений.
 Андрей Муравьев, backend-разработчик Redmadrobot
Андрей Муравьев, backend-разработчик Redmadrobot
«Большую часть данных для мобильного приложения наш бекенд получает из CLM заказчика, которая имеет ряд ограничений. Также нас попросили по возможности снизить количество запросов к этой системе, чтобы не перегружать её, ведь именно через неё проходят все транзакции, осуществляется начисление бонусных баллов и так далее. В результате, везде, где это возможно, бекенд приложения кеширует информацию на своей стороне, некоторыми данными системы обмениваются не в реальном времени, а через регулярную синхронизацию. В ряде случаев обращения к CLM мы осуществляем асинхронно, чтобы сократить время ответа от нашего сервера»
Два других крупных компонента системы, c которыми было нужно интегрироваться — rewards-платформа PINS, позволяющая с пользой потратить накопленные баллы, и карта партнеров. Отдельная история касается “двойного” поиска — по геозапросам и по брендам.
Мы столкнулись с ограничением имеющейся системы, хранящей актуальную информацию о точках продаж партнеров, которая, как выяснилось, умеет искать объекты по тэгам (например, название, род деятельности), но не по их адресам. В условиях сжатых сроков команда совместно с PINS выработала решение с двумя поисковыми полями, географический поиск был реализован с использованием возможностей Google Maps.
Среди интересных задач по части бэкэнда было таргетирование предложений определённым пользователям по ряду признаков — полу, возрасту, стране проживания, текущему географическому положению и дате. Кроме того, предложения могут быть напрямую таргетированы на конкретных пользователей, а часть из них должна отображаться клиентам только до первого использования услуги.
Требовалось придумать архитектуру, которая позволила бы быстро искать подходящие предложения для каждого пользователя. Мы остановились на решении с использованием поискового движка Elasticsearch и остались довольны выбором.
Push-уведомления также персонализированы и при необходимости могут быть отправлены только нужным сегментам пользователей. Также есть несколько категорий автоматических уведомлений – например, поздравления с днём рождения, или, например, если юзер долго не заходил в приложение, ему придет приглашение наконец это сделать.
Итог
Нам удалось сделать удобный и полезный продукт: достичь преемственности на iOS- и Android за счет нижней навигации, сделать удобный onboarding, реализовать таргетированную подачу предложений и акций по местоположению пользователя/ времени/ используемого языка. Приложение будет развиваться, появятся новые функции, в том числе с упором на геймификацию.
Автор: REDMADROBOT