Статья прежде всего для тех, кто занимается обработкой фотографий и кому это очень хорошо знакомо.
Я регулярно встречался и встречаюсь с обработкой фотографий для интернет-магазинов. Задача часто звучит так:

Это значит много фотографий с именами в виде артикулов во множестве папок. Имена и иерархию необходимо сохранить! Она бывает настолько большой, что дизайнер смотрит на это часто с ужасом. Ведь он то знает, что не сущесттвует в распространенной графической программе паттерна работы с такими каталогами. Я постараюсь подробно расписать все нюансы решения данной задачи.
Что же мешает работать с каталогом?
Законы:
- Нельзя в Photoshop открывать фотографии в поддиректориях.
- Нельзя сохранить иерархию при использовании Save for web. Он всегда предлагает сохранить изображение там, где была сохранена последняя фотография предыдущей обработки.
- Нельзя пакетом обработать файлы в поддиректориях с помощью Save for web.
- Нельзя использовать Save as как замену Save for web.
Когда я гуглил проблему, многие предлагали хитрые способы через File>batch и записанный до этого actions. Но у меня это не заработало должным образом.
По опыту скажу, что мне удалось разбить весь процесс обработки каталогов в максимально эффективные этапы.
Решение:
- Сделай копию каталога!
- Используй Total commander, чтобы перенести файлы в в папках в фотошоп.
- Раздели все шаги обработки и прогоняй каталог по этим шагам раздельно.
- Обработай фотографию. Напиши экшн, который сохраняет фотографию поверх и закрывает окно.
- Замени «Safe for Web» программой FastStone Photo Resizer.
А теперь подробнее:
 Правило 1: Сделай копию каталога
Правило 1: Сделай копию каталога
Мы будем сохранять фотографии поверх из фотошопа.(ctrl+s) Мы можем ошибиться и поэтому бекап необходим.
Если вам необходимо получить в результате фотографии с полупрозрачностью, конвертните весь каталог в png24. Более того, кого-то может смутить регулярное сохранение в jpg поверх jpg даже при условии максимального качества. В этом случае конвертните каталог так же или в PNG24 или в любой другой lossless формат.
 Правило 2: одна операция на все фотографии
Правило 2: одна операция на все фотографии
Мне удалось выяснить, что гараздо быстрее делать одно какое-либо действие сразу на все фотографии.
Если у нас стоит задача обрезать, обтравить, отретушировать. То оказывается голове значительно удобнее сначала занятся обрезкой каталога, потом обтравкой и ретушированием.
Прогон всех итераций на каждую фотографию сразу, у меня вызывает усталось. Мне было значительнее тяжелее переключаться с одного этапа на другой. Я чаще отвлекался, передыхал. Я нажимал кнопку «file open, выбирал файл, резал, ретушировал, сохранял с выбором директории и именовании файла. Это выматывает черт знает как при обработке каталога!
Если у нас задача обрезать каталог — мы открываем все фотографии и обрезаем их. Сохраняем закрываем.
Если у нас задача обтравки — мы обтравливаем и так далее.
Плюс такого подхода не только в разгрузке головы, но и разгрузки памяти компьютера. При 50 открытых фотографиях, которые занимают место в оперативке и в кеше, теснятся дополнительным кешем, создаваемым историей изменения файлов. Таким образом, чем меньше фотографий открыто и чем меньше с ними мы возимся — тем быстрее происходят операции.
- Клик в нужную область.
- Клавиша F6 — запуск actions.
B это все 1200 раз.
Справился за 3-4 часа. Основная задержка была в тормознутости фотошопа. Я кидал по 100 файлов за раз, и когда дело доходило до остатка из 25, фотошоп летал. Никаких задержек при сохранении и переключении на следующий файл.
 Правило 3: Используй ctrl+b в Total Commander
Правило 3: Используй ctrl+b в Total Commander
Что делать с файлами, которые находятся в поддиректориях? Как их закинуть в фотошоп?
Меня выручил total commander. В нем вы открываете корневую папку с каталогом и нажимаете ctrl+b. Commander открывает все папки! Вы видите все файлы без директорий, выделяете первую порцию в 50 штук, и перекидываете в Photoshop.
 Правило 4: Напиши экшн сохранения
Правило 4: Напиши экшн сохранения
Здесь мы должны закончить какой либо этап обработки изображения.
Мы сохраняем фотографий через ctrl+s поверх.
Важно сократить операцию сохранения и закрытия до 1 нажатия. Нам необходим action.
Примерно так:
Layer->flatten image ->ctrl+s (в максимальном качестве)-> close. Назначаем горячу клавишу F6, к примеру. Ctrl+s работает без лишних вопросов, если формат отрытого файла поддерживает слои. Если нет ( открыта в jpg и есть слои в документе ), то при ctrl+s фотошоп откроет окно с выбором формата сохранения. Чтобы этого не было, делаем Layer->flatten image. И фотошоп может спокойно перезаписать файл в jpg.
С форматом tiff можно так не беспокоитmся и не сливать слои перед сохранением. Должно так пересохранить без вопросов.
 Правило 5: FastStone Photo Resizer вместо Safe for Web
Правило 5: FastStone Photo Resizer вместо Safe for Web
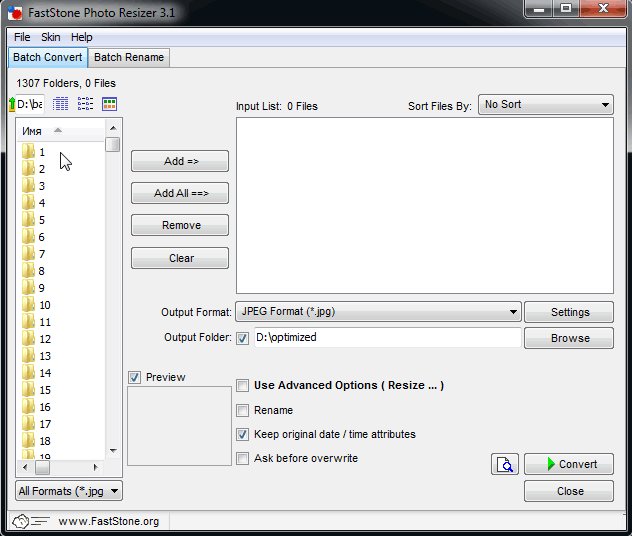
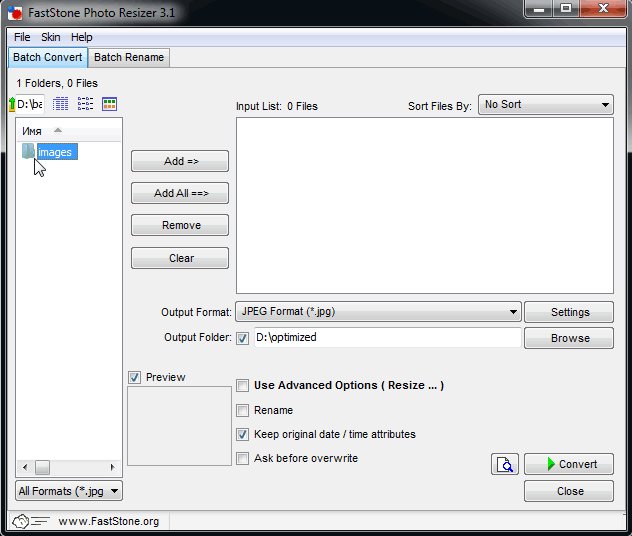
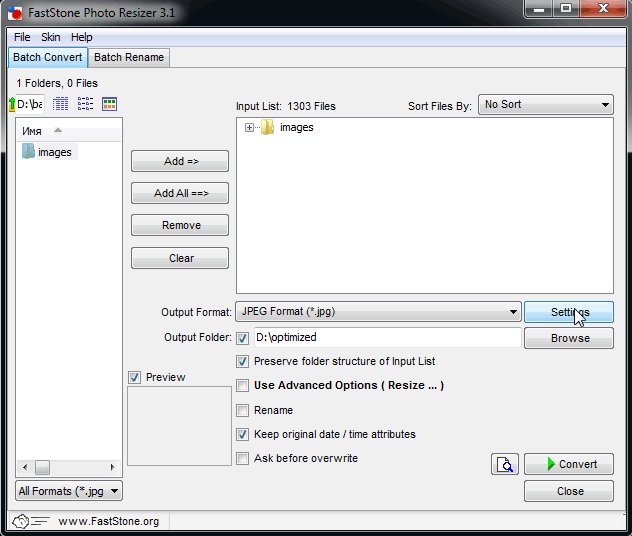
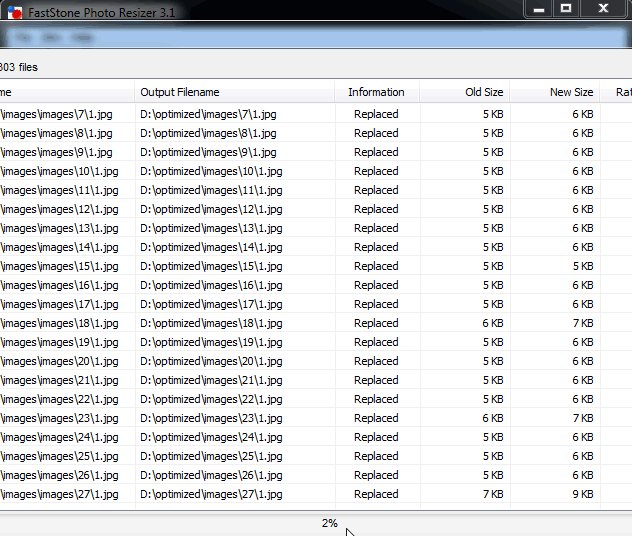
FastStone Photo Resizer позволит тебе пакетом прогнать файлы в папках с сохранением структуры.
Все довольно просто. Когда вы закончили со своим каталогом, найдите его в левом окне проводника этой программы. Добавьте его к обработке через кнопку „ADD“.
Выберите формат jpg ( я рекомендую ставить 80-90% качество)
Укажите путь к сохранению нового каталога и обязательно галочку Preserve folder structure of input list

Все! Надеюсь я помог вам сохранить часы обработки! Для меня увеличение в скорости было значительным. Особенно оптимизация для веба.
PS. Как то раз, я задумался — а все ли jpg одинаково полезны для веба? Ведь в Photoshop команда Save as и Save for web показывает огромную разницу в размер/качество.
Тест 1 на низких битрейтах:
Фотошоповский пользунок был в 0. Сравнение качества по размеру файла ~20kb.
habrastorage.org/storage2/f78/149/bf0/f78149bf06217d941b6a2fbc3456c2f3.png
При визуальном тестировании алгоритмов сжатия Save for web с алгоритмом в Photo Resizer на низких битрейтах разницы мало заметно. Фотошоповский, все же, немного выигрывает в плавности градиентов.
Но, говорят, на низких битрейтах используются другие алгоритмы.
Тест 2 на пониженном рабочем битрейте:
Фотошоповский пользунок в 66. Сравнение качества по размеру файла ~102kb. Масштаб 300%.
habrastorage.org/storage2/bcf/da8/15e/bcfda815e2176bb49d23be2199aea355.png
Даже переключение слоев в difference визуально показывает отсутсвие каких либо серьезных различий.
Победитель не выявлен абсолютно! Использовать Photo Resizer как замену Save for web можно гарантировано!
Автор: Alexufo






