«Производительность веб-проектов» — это, с точки зрения пользователя, скорость, с которой страницы загружаются и отображаются браузером. Что даёт повышение скорости работы некоего сайта? На самом деле – много всего. Здесь и увеличение продаж, и повышение лояльности клиентов, и улучшение впечатлений пользователей от работы с ресурсом. Скорость, с которой веб-ресурс реагирует на запросы, особенно важна для тех пользователей, которые сидят на медленных каналах связи или занимаются веб-серфингом со смартфонов или планшетов.

Каналы связи, устройства и браузеры пользователей – на всё это владелец сайта повлиять не может. Среди того, что он может сделать – увеличение скорости, с которой запрошенная извне информация покидает сервер. Для повышения производительности веб-проектов используют разные способы. Вот некоторые из них:
- Кэширование на стороне сервера.
- Кэширование на стороне клиента.
- Использование более быстрых дисковых накопителей.
- Оптимизация изображений.
- Использование приложений-ускорителей, нацеленных на оптимизацию кэширования и сжатия данных.
- Балансировка нагрузки и разгрузка SSL.
- Балансировка нагрузки, основанная на географических данных или сведениях DNS.
Если в двух словах, то уменьшить время, которое нужно для вывода страницы в браузере, можно с помощью многоуровневой системы кэшей и наладки асинхронной работы серверных компонентов.
В этом материале я расскажу о моих любимых инструментах с открытым исходным кодом, которые позволяют ускорить работу веб-решений.
Varnish – HTTP-ускоритель

Varnish Cache – это ускоритель веб-приложений. Его устанавливают перед любым веб-сервером, который использует HTTP и настраивают на кэширование контента. Varnish нацелен на оптимизацию кэширования и сжатия данных, что позволяет ускорять работу сайтов.
Varnish – это по-настоящему быстрый инструмент. Его используют многие высоконагруженные проекты. Среди них – Wikipedia, Facebook, Twitter. Создатели Varnish говорят о 20 Гбит/с на стандартном серверном оборудовании.
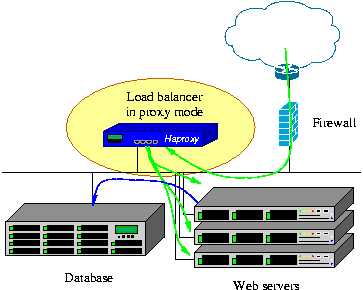
HAProxy – прокси-сервер и балансировщик нагрузки

HAProxy – это программный инструмент, предназначенный для балансировки нагрузки, SSL-разгрузки, оптимизации производительности веб-решений, сжатия данных, маршрутизации.
Этот проект используется некоторыми всем известными сайтами, такими, как GitHub и Reddit. Задействован он и в OpsWorks из Amazon Web Services. Мне доводилось видеть, как HAProxy нормально держит нагрузку в 15000 – 30000 запросов в секунду и без проблем загружает под завязку канал на 2 Гбит/с. Есть сведения, что HAProxy найдёт чем занять и 10-гигабитную линию связи.
Squid – кэширующий прокси-сервер

Squid – это кэширующий прокси сервер с функциями перенаправления HTTP-трафика для веб-проектов, поддерживающий протоколы HTTP, HTTPS, FTP и другие. Он позволяет сократить требования к полосе пропускания и улучшить время ответа сервера, кэшируя и повторно используя часто запрашиваемые страницы.
Squid обладает широким набором настроек и является отличным серверным ускорителем. Он подходит и для LAN- и для WAN-проектов. Часто в комплексе серверного ПО LAMP Squid используется для организации веб-кэша. Это высокопроизводительное решение, обеспечивающее высокую доступность проекта во враждебной среде.
Nginx – обратный прокси-сервер, балансировщик нагрузки, HTTP-кэш и веб-сервер

Nginx – это бесплатный веб-сервер, который может выполнять роли обратного прокси-сервера, балансировщика нагрузки, SSL-разгрузчика и HTTP-кэша. Nginx признан вторым по широте использования веб-сервером среди всех действующих сайтов. Nginx создавался с целью превзойти по быстродействию веб-сервер Apache
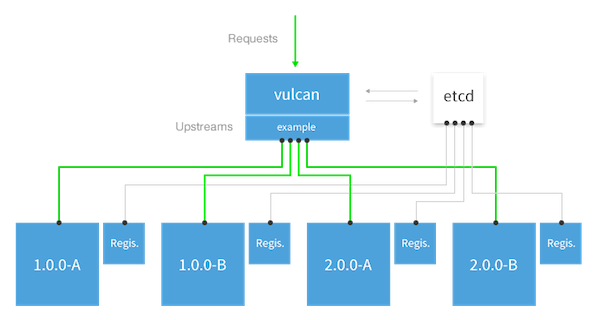
Vulcand – балансировщик нагрузки

Vulcand – это обратный прокси, нацеленный на ускорение работы API и микросервисов. Вдохновитель этого проекта – Hystrix. В качестве подсистемы конфигурирования он использует Etcd, поэтому изменения в настройках оказывают воздействие немедленно, без необходимости перезапуска службы. Проект находится в состоянии активной разработки.
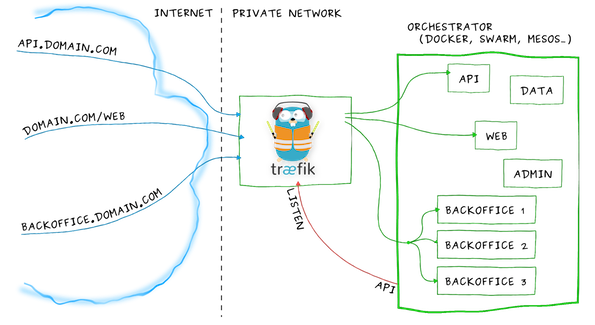
Træfɪk – обратный HTTP-прокси и балансировщик нагрузки

Træfɪk – это современный обратный HTTP-прокси и балансировщик нагрузки, созданный для упрощения развёртывания микросервисов. Для его динамической и автоматической настройки можно использовать такие системы поддержки, как Docker, Swarm, Kubernetes, Marathon, Mesos, Consul, Etcd, Zookeeper, BoltDB, Rest API, файлы.
Relayd – балансировщик нагрузки, шлюз уровня приложения, прозрачный прокси, SSL/TLS-шлюз

Проект relayd представляет собой бесплатную реализацию безопасного веб-движка, который состоит из relayd и httpd.
Впервые relayd появился в OpenBSD 4.1, он играл роль сервиса, который помогал организовать серверную балансировку нагрузки (Server Load Balancing, SLB) с помощью фильтра пакетов (Packet Filter, pf) OpenBSD. Его написали Пьер-Ив Ришар и Рейк Флотер. HTTP-сервер, httpd, появился в OpenBSD 5.6 и был основан на коде relayd. Его разработчики – Рейк Флотер, Себастьян Бенуа, Флориан Обсер и различные энтузиасты OpenBSD.
Relayd используется некоторыми крупными сайтами, кроме того, он портирован на различные операционные системы.
Итоги
Вот, для удобства, краткие сведения о вышеупомянутых веб-ускорителях с некоторыми дополнительными сведениями о них.
| Проект | Язык | ОС | Основные возможности | Лицензия | Коммерческая поддержка |
| Varnish | C | BSD, Linux, Unix | HTTP-ускоритель | 2-clause BSD | Да |
| HAProxy | C | BSD, Linux, Unix, Aix, Solaris | TCP- и HTTP-ускоритель, балансировщик нагрузки, прокси-сервер | GPL v2 | Нет |
| Squid | C/C++ (Squid 3) |
BSDs, Solaris, Linux, OS X, Windows | Веб-кэш и прокси-сервер | GPL v2 | Нет |
| Nginx | C | Linux и Unix-подобные системы, BSD, Windows | Обратный прокси-сервер, балансировщик нагрузки, HTTP-кэш | 2-clause BSD | Да |
| Vulcand | Go | Linux и Unix-подобные | Балансировщик нагрузки | Apache v.2 | Нет |
| Træfɪk | Go | Linux и Unix-подобные | Балансировщик нагрузки и обратный HTTP прокси сервер | MIT | Нет |
| relayd | C | OpenBSD FreeBSD и другие | Балансировщик нагрузки, шлюз уровня приложения, прозрачный прокси-сервер SSL/TLS шлюз | ISC | Да |
Надеемся, вы найдёте в этой подборке что-нибудь, подходящее именно вам, позволяющее ускорить ваши веб-проекты. А если ваши сайты уже достигли вершин производительности, ждём рассказа о том, как вы этого добились.
Автор: RUVDS.com






