
В предыдущей статье рассматривалась теория и практика прогрессивного улучшения (progressive enhancement). В этой статье мы от идеологии перейдем к аксиологии и рассмотрим финансово-экономическую обоснованность применения прогрессивного улучшения.
В некоторых комментариях к предыдущей статье выражалось мнение, что использовать прогрессивное улучшение в реальной разработке не стоит. Причины сводились к излишней дороговизне: «На то, чтобы создать сайт в соответствии с этим подходом, нужно потратить слишком много времени, а это слишком дорого и не нужно ни заказчику (за такие деньги), ни исполнителю».
Так как весь вопрос, как обычно, во временных затратах и стоимости, то в этой статье мы рассмотрим «прогрессивное улучшение vs обычная разработка» с точки зрения дополнительных временных затрат. Как и в предыдущей статье, делать это будем поэтапно.
Этап «Старый-добрый-HTML»
На этом этапе верстальщик создает логичную и семантически правильную HTML-разметку без использования CSS. Никаких дополнительных временных затрат на этом этапе не возникает. Естественно, некоторым верстальщикам удобнее создавать HTML-код и одновременно набрасывать стили. Прогрессивное улучшение не запрещает этого: пожалуйста, пишите и стили, но сначала уделите пристальное внимание разметке.
Есть небольшая, но важная деталь: необходимо думать и о правильном порядке кода, чтобы страница без стилей выглядела логично. Например: если важно, чтобы телефон был в верхней части страницы, то и в коде он должен быть в начале, а не в конце. Ведь иногда телефон, находящийся в макете в правой колонке, запихивают в блок html-кода, находящийся ближе к концу файла. Без стилей такой телефон окажется далеко-далеко.
Этап CSS
Важное замечание: прогрессивное улучшение не имеет ничего общего с версткой под Internet Explorer 6. Верстка под IE6 — который не просто не поддерживает стандарты, а поддерживает их неправильно — это отдельная задача, которая у многих исполнителей так и называется — «верстка под IE6» и оценивается дополнительно. Таким образом, поддержка IE6 вносит дополнительные затраты при любом подходе. Если клиент хочет заплатить за это — пожалуйста, а если нет, то и не надо ему это втюхивать.
Для тех, кто настаивает на поддержке IE6, приведу аналог с кодировками. Раньше создавалось несколько версий сайта, заточенных под разные кодировки, например, KOI8-R и Win-1251. Сейчас так уже не делают, хотя, при желании можно раскопать и запустить Очень Старый Компьютер с Очень Старой Виндовс. Так может быть уже пора забыть IE6 как страшный сон?
Что касается других старых браузеров, которые корректно поддерживают CSS2, то в них сайт будет смотреться прилично. Под старинный Firefox 3 в далеком 2008 году верстать было легко и приятно.
Итак, прогрессивное улучшение не вносит дополнительных временных затрат на втором этапе. Действительно, задача создать сетку страницы и простое оформление с использованием возможностей CSS2 для опытного верстальщика тривиальна, какой бы подход он ни использовал.
Этап CSS3
Важное замечание: прогрессивное улучшение не требует, чтобы сайт одинаково хорошо отображался во всех браузерах. Даже наоборот — сайт должен отображаться в браузере адекватно его возможностям. Не умеет браузер уголки рисовать — ничего страшного, будут квадратные уголки. Прогрессивное улучшение очень прагматично в этом подходе.
Согласитесь, такой подход очень практичен. Мы уже позаботились об аккуратном отображении интерфейса на предыдущем этапе. А на этом этапе мы постепенно делаем интерфейс красивее для тех браузеров, где поддерживаются новые свойства. При минимальных затратах сил и времени. Это означает, что можно забыть о вырезании кучки .png файлов для уголков и теней, о куче вложенных дивов и тоннах излишней разметки.
Все это ведет к огромной экономии времени. И как бонус — верстальщик начинает получать удовольствие от работы, потому что избавляется от рутины и одновременно получает простор для творчества и экспериментов. Ведь сэкономленное время можно тратить на другие проекты, а можно и экспериментировать с новейшими свойствами на текущем проекте, добавляя wow-фичи для пользователей новых браузеров.
Подведем итог: на третьем этапе прогрессивное улучшение дает существенную экономию времени разработчика.
Этап JavaScript
Этот этап самый спорный и самый интересный, поэтому на нем остановимся более подробно и разберем несколько практических примеров.
Вначале небольшая оговорка: мы не будем рассматривать сайты, работа которых без JavaScript (JS) в принципе невозможна или теряет всякий смысл, например: Яндекс.Карты, Htmlacademy, различные онлайн-IDE и так далее.
В целом, можно сказать, что при грамотном подходе дополнительные затраты времени на этом этапе есть, но они небольшие. В основном, они сводятся к усложнению инициализации скриптов. Иногда дополнительные затраты могут быть существенными, так как происходит усложнение не только на клиенте, но и на сервере.
Различные ситуации, возникающие на этом этапе, лучше разбирать на практических примерах.
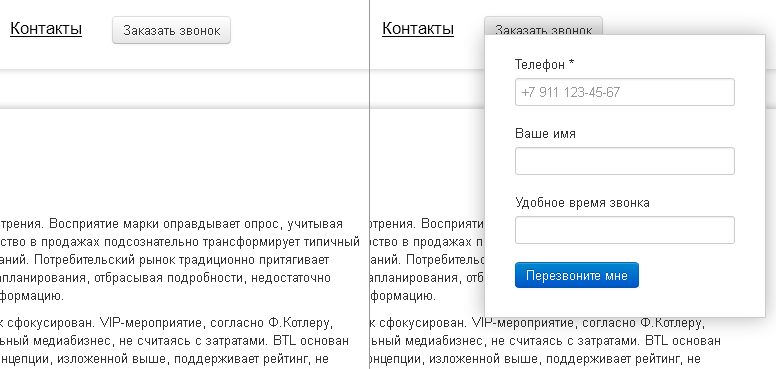
Пример 1. Форма «Заказать звонок»
Задача: «На каждой странице сайта есть ссылка „Заказать звонок“, при щелчке на которую всплывает форма обратного звонка с оверлеем».
Задача была решена в соответствии с прогрессивным улучшением следующим образом:
- HTML-код формы находится внутри кода страницы.
- С помощью CSS делается простейший эффект появления формы: изначально форма скрыта, видна только ссылка «обратный звонок». При наведении на ссылку появляется абсолютно позиционированная форма:

- С помощью JS на форму добавляются дополнительные классы, с помощью которых меняется логика отображения. Также усовершенствуется поведение формы, механизм позиционирования, добавляется оверлей.
Что мы получили в итоге? Форма существует в теле страницы и всегда доступна в «голом-HTML-режиме». При наличии CSS форма спрятана, не ломает сетку и умеет отображаться при наведении. Реализация такого поведения на чистом CSS имеет свои минусы, но форма остается доступной. С помощью JS отображение и поведение формы приводится к желаемому идеалу.
Дополнительные временные затраты в данном примере минимальны. К необходимой JS-логике нужно дополнительно добавить навешивание дополнительных классов на форму и добавление в HTML-кода для оверлея. Это и есть то самое усложнение инициализации скрипта.
Пример 2. Форма поиска отелей
Этот пример описан в посте про Graceful Degradation. Задача заключалась в том, чтобы сделать форму поиска отелей работающей без JS. Для этого пришлось дорабатывать не только клиентскую часть, но и усложнять серверную. Сервер научился отличать запросы на подгрузку локаций от поисковых запросов.
В этом примере дополнительные временные затраты уже более существенны. В общей сложности они составили примерно рабочий день. Оправданны ли они? Отметим два момента:
- Важность формы. Работа с сайтом практически всегда начинается с поиска отеля.
- Важность фильтрации по месторасположению: отели часто ищут в конкретном городе или даже в конкретном районе.
Таким образом, форма поиска и фильтрация по месторасположению относятся к базовому, необходимому функционалу. А значит, в этом случае дополнительные затраты были оправданны.
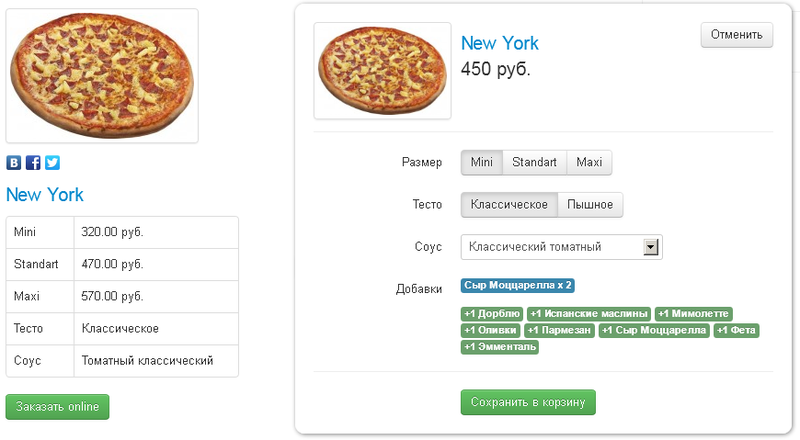
Пример 3. Конструктор пиццы
Задача заключается в том, чтобы сделать сайт, на котором можно заказать себе пиццу. Причем пиццу можно заказывать как в «изначальной комплектации», так и в измененной: выбирать тесто, менять соус, добавлять добавки. Доработка пиццы производится в специальном конструкторе.
Задача была решена в соответствии с прогрессивным улучшением следующим образом:
- При щелчке на ссылку «Заказать онлайн» в корзину добавляется пицца в исходном варианте.
- Если JS работает, то при щелчке на ссылку появляется конструктор, в котором можно выбрать тесто, соус, добавки, после чего уже доработанную пиццу можно добавить в корзину. Вот примеры интерфейса:

При таком решении, как вы заметили, доработка пиццы с помощью конструктора возможна только при работающем JS. Сделать этот же конструктор работающим без JS будет достаточно долго и дорого. А стоит ли? В этом случае, скорее всего, не стоит, потому что:
- Базовым функционалом для подобных сайтов является возможность положить в корзину понравившуюся пиццу. После оформления заказа клиенту перезванивает оператор, который уточняет детали заказа, доставки и т.д. То есть клиент всегда может «оттюнинговать» свою пиццу с помощью оператора.
- JS отключен у малого процента пользователей, а подобный функционал будет достаточно дорог и затянет сроки (и другие типовые аргументы против прогрессивного улучшения).
Как видите, и в рамках прогрессивного улучшения можно отказываться от реализации дополнительного функционала на «чистом HTML», что сэкономит и время, и деньги.
Но! Если вдруг заказчик посчитает конструктор критичным и захочет, чтобы он работал и без JS? Это всегда можно сделать за дополнительную оплату. Ключевой момент заключается в том, чтобы не включать стоимость таких доработок в изначальную оценку.
Вывод по примеру: прогрессивное улучшение надо применять грамотно, без фанатизма. Если появляются серьезные дополнительные затраты, то пусть они появляются по осознанной воле клиента, а не по глупости разработчика. Или, проще говоря, не надо втюхивать эти дополнительные затраты клиенту только потому, что «так вроде правильно по прогрессивному улучшению».
Подведем итог: на четвертом этапе прогрессивное улучшение в большинстве случаев приводит к незначительным дополнительным временным затратам. В некоторых случаях затраты существенны. Еще раз подчеркнем, что прогрессивное улучшение требует, чтобы всегда был доступен только базовый функционал. А реализовать базовый функционал без JS в большинстве случаев не так затратно.
Итого
Дополнительные временные затраты при применении прогрессивного улучшения на каждом из этапов:
- HTML этап — отсутствуют;
- CSS этап — отсутствуют;
- CSS3 этап — экономия времени;
- JS этап — присутствуют, но незначительные.
Незначительные затраты на этапе скриптования с лихвой компенсируются экономией времени на этапе верстки. В итоге мы получаем экономию времени, а не дополнительные издержки.
Однако, чтобы прогрессивное улучшение работало эффективно, необходимо наличие двух условий:
- Высокая квалификация и опыт разработчиков. Нельзя с первого раза сделать все быстро и качественно. Сначала нужна практика. Но ведь и применять ООП в PHP все тоже долго и мучительно учились.
- И заказчик, и разработчик должны смириться с тем фактом, что сайт в некоторых браузерах, особенно старых, будет выглядеть «хуже» (а в IE6 даже разваливаться).
Вывод: прогрессивное улучшение — это хороший прагматичный подход, который позволяет разрабатывать интерфейсы быстрее и качественнее. И ничего общего с перфекционизмом прогрессивное улучшение не имеет.
В заключение о грустном
Почему многие студии считают, что прогрессивное улучшение делает разработку слишком долгой и слишком дорогой, а поэтому ненужной клиентам? В большинстве случаев это происходит из-за нехватки квалифицированных разработчиков, которые не понимают сути подхода и не умеют его применять.
Проблема с кадрами на рынке остра. Трудно найти хорошего программиста, но и хороший верстальщик — рыба очень редкая. Взяться им особо неоткуда, так как даже в ведущих ИТ-вузах страны хороших верстальщиков не готовят, да и не ставят себе такую цель. Есть надежда, что новые ФГОСы с их компетентностным подходом и ориентацией на рынок помогут улучшить ситуацию. А пока — остается выращивать хороших специалистов самим.
Автор: meritt






