Количество систем аналитики и визуализации данных, необходимых для повседневной работы, давно превысило все разумные пределы. С появлением Firebase их стан пополнился на одну. В данной статье мы расскажем как подружить мобильную платформу от Google с другим, более привычным инструментом аналитики — Google Analytics. Площадкой для экспериментов стал наш новый продукт Tviggo (мобильное приложение + набор мессенджер ботов для международных звонков по GSM — www tviggo. net).

Насколько вам известно, Google Tag Manager (GTM) в декабре 2016 выпустил обновление — GTM V5 для iOS и Android, заточенное под работу с Firebase. В настоящее время, реальных примеров кода использования 5 версии практически нет, поэтому помимо достаточно скудного напутствия на странице Quick Start необходимо собирать информацию по крупицам. Так, одним из важных отличий от v4 и более ранних версий является порядок инициализации GTM. Теперь от разработчика не требуется писать никакого boilerplate кода по инициализации и надо забыть о loadContainerPreferNonDefault. В то же время, можно сосредоточиться только на отправке событий в Firebase, не забыв при этом поместить в assets/containers JSON файл с базовой версией контейнера, который можно скачать из GTM сразу после первой публикации.
Firebase может передавать GTM любое имя события и параметры (помимо всех штатных которые генерируются приложением автоматически) для сбора аналитических данных по приложению.
Посредством логики GTM, данные события могут транслироваться во внешние системы, такие как Google Analytics.
Для осуществления подобной манипуляции, необходимо в коде, в местах, принципиальных для контроля аналитикой, расставить параметры для выгрузки данных в Firebase (например, отгрузка события “Start” с параметрами A=1, B=2).
Далее, в GTM необходимо завести переменные A и B, настроить конфигурацию переменной, затем завести триггер (например, “запуск приложения”), и создать тег (например, как только Firebase вызовет событие Start — необходимо выгрузить в GA заданный контент).
Теперь визуально и пошагово:
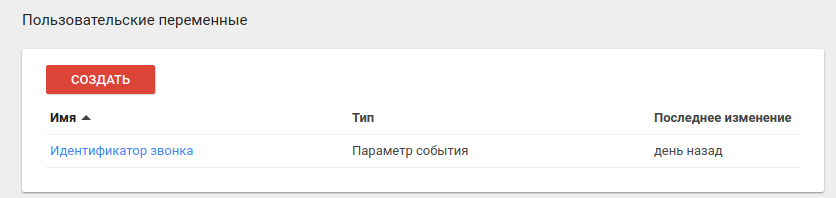
1. Заводим пользовательскую переменную

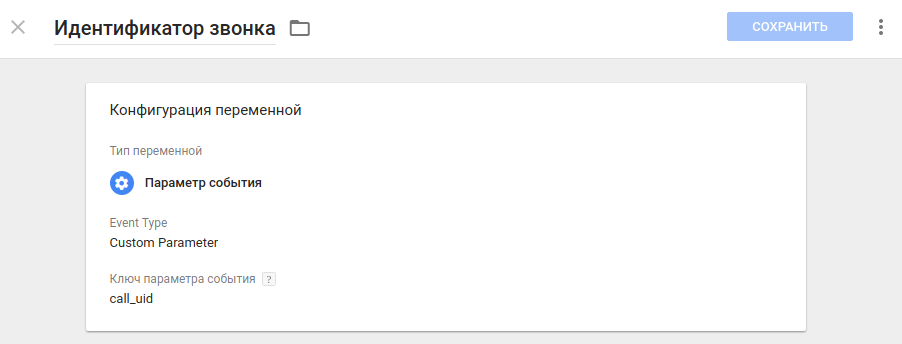
2. Прописываем конфигурацию переменной

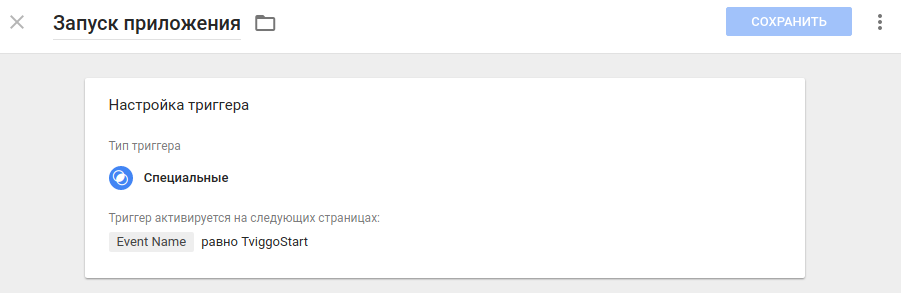
3. Заводим триггер

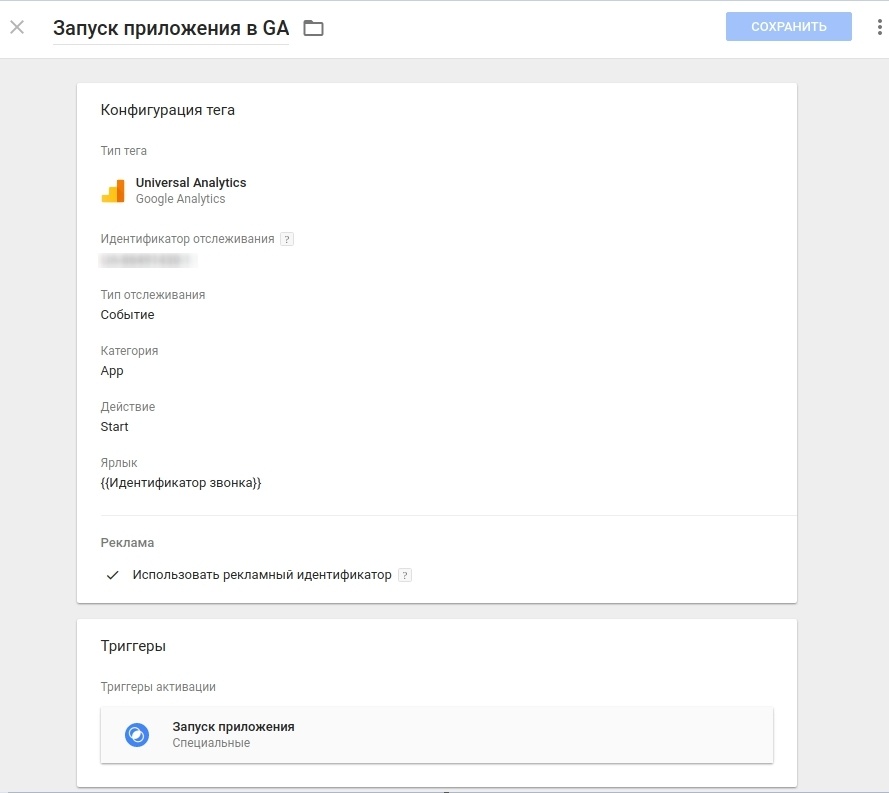
4. Создаем тег

В коде приложения аналогично описываем, заведенные в GTM параметры и события в удобной для дальнейшего использования обертке:
class TviggoAnalytics(context: Context) {
val TviggoStart = Event("TviggoStart")
object Params {
val call_uid = Param("call_uid")
val call_medium = Param("call_medium")
}
private val firebase: FirebaseAnalytics = FirebaseAnalytics.getInstance(context)
inner class Event(val name: String) {
fun push(vararg params: Pair<Param, Any?>) {
push(HashMap<Param, Any>() + params)
}
fun push(baseParams: Map<Param, Any?>, vararg params: Pair<Param, Any?>) {
push(baseParams + params)
}
fun push(params: Map<Param, Any?>) {
val bundle = Bundle()
params.forEach {
if (it.value != null) {
when (it.value) {
is String -> bundle.putString(it.key.name, it.value as String)
is Int -> bundle.putInt(it.key.name, it.value as Int)
is Long -> bundle.putLong(it.key.name, it.value as Long)
is Float -> bundle.putFloat(it.key.name, it.value as Float)
is Byte -> bundle.putByte(it.key.name, it.value as Byte)
is Short -> bundle.putShort(it.key.name, it.value as Short)
is Double -> bundle.putDouble(it.key.name, it.value as Double)
is Boolean -> bundle.putBoolean(it.key.name, it.value as Boolean)
is Char -> bundle.putChar(it.key.name, it.value as Char)
else -> bundle.putString(it.key.name, it.value.toString())
}
}
}
firebase.logEvent(name, bundle)
}
}
class Param(val name: String)
}
И далее, допустим в классе Application, при создании экземпляра приложения, прописываем отправку в Firebase события с параметром Идентификатора звонка равным 2.
val analytics = TviggoAnalytics(applicationContext)
override fun onCreate() {
super.onCreate()
analytics.TviggoStart.push(
TviggoAnalytics.Params.call_uid to 2,
TviggoAnalytics.Params.call_medium to "GSM"
)
}
Параметр “идентификатор звонка” использован для примера — на самом деле никакого идентификатора звонка в момент старта еще нет.
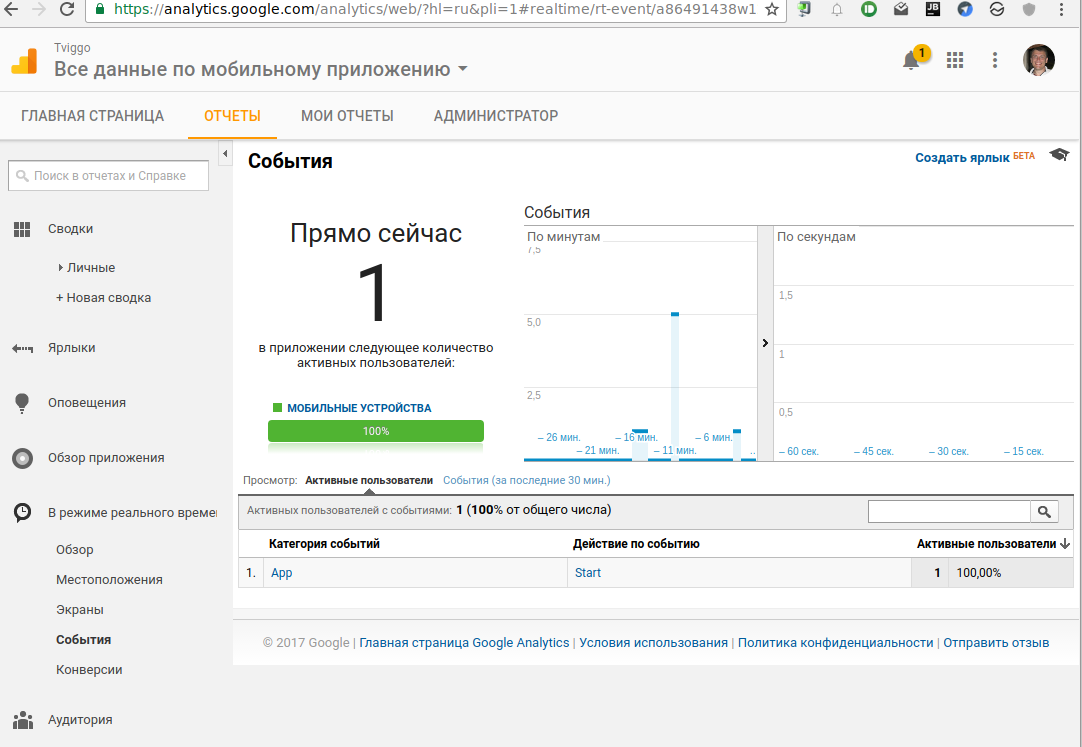
Что получаем в итоге:
1. Выполнено некоторое действие в приложении, отчет о выполнении которого мы и видим в GA, посредством трансформации исходного события Firebase через контейнер Google Tag Manager.

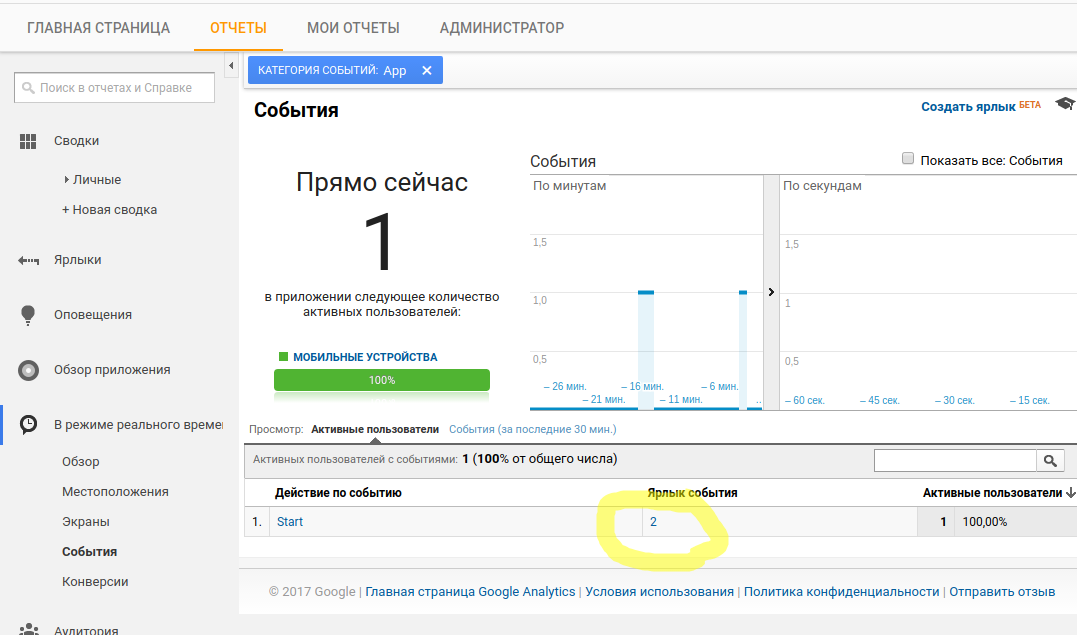
2. Если проанализировать еще глубже, мы увидим, что в Label отобразился созданный нами параметр со значением 2 (именно так как это указано в теге).

3. При этом, все оригинальные события в начальном виде также загружаются в Firebase.
Таким образом, посредством GTM вы получаете механизм, позволяющий сохранять в любой удобной системе аналитики и анализировать весь поток данных, поступающих от Firebase.
Подобная система позволяет оперативно править выгрузки в GA без пересборки приложения.
Надеюсь, объяснение было понятным и полезным для хабро-сообщества.
P.S. да, наш проект написан на Kotlin, поэтому Android код будет выглядеть не совсем привычно, но, думаю, Вы справитесь :)
С радостью отвечу на ваши вопросы!
Автор: janet03






