Вторая, заключительная часть статьи про тестирование сайтов на игровых консолях. Начало было опубликовано вчера
Тестирование портативных консолей
В отличие от мобильных телефонов, портативные консоли имеют не высокие, а широкие экраны, как телевизоры. Это означает, что многие сайты показывают свою “большую” версию, хотя дизайн мобильной версии мог бы смотреться более удачно.
SONY PS VITA

Vita — новейшая линейка PS и первая, включающая устройства с 3G. Они снабжены тачпадом, который располагается на задней стенке и используется для игр, однако в процессе веб-серфинга он никак не задействован.
Браузер в Vita — это тот же NetFront, разработанный на WebKit, который в строке идентификации почему-то указывается как Silk — браузер, используемый в Amazon Kindle.
Сайты могут отображаться только в альбомной ориентации 960х544 в разрешении 220 ppi, так как большинство дисплеев оптимизировано для широкой картинки. Одновременно может быть открыто более восьми окон.
Хотя Vita тоже производится Sony, впечатления от нее не сравнимы с PS3: в браузере Vita все делается через тачскрин, а более удобные кнопки практически не задействованы.
Поддержка браузера
HTML5 тест: 58/500
CSS3 теста: 32%
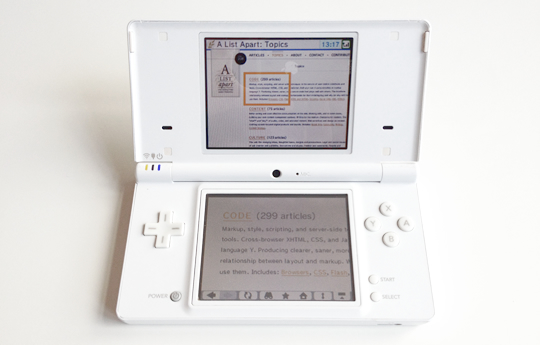
NINTENDO DSI

Линейка DS отличается двумя экранами и стилусом. Нижний экран резистивный, как дисплей, располагающийся в задней части самолетных кресел, а не емкостный, как у смартфона. DSi экраны имеют относительно небольшие размеры (256x192) и низкое разрешение.
DS использует оба экрана, отображая сайты, оптимизированные для небольших экранов, и рассматривает их как одну длинную колонку. Неоптимизированные сайты отражаются сразу на два экрана: на одном увеличенно, на втором уменьшенно. У приставки нет мультитача, и изображение нельзя растянуть или сжать пальцами, поэтому длинные строки читать неудобно. Нет полужирного шрифта и курсива, а выбор размера букв небольшой.
Поддержка браузера
HTML5 тест: 89/500
CSS3 тест: не удалось
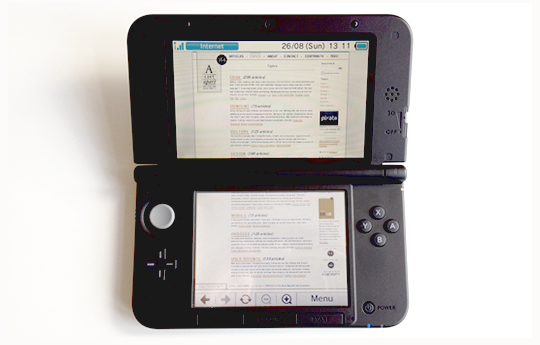
NINTENDO 3DSXL

Этот девайс имеет стилус и три камеры: две на задней панели для 3D изображений и видео и одну фронтальную. Специальные очки для просмотра 3D не требуются, но устройство должно находится на определенной дистанции и под нужным углом. Глубину эффекта можно также регулировать с помощью специального слайдера.
3D-изображение доступно только в верхней, более широкой, части экрана, нижняя половина является 2D резистивным сенсорным экраном. Физический размер этих экранов больше, чем в модели 3DS, хотя размер в пикселях остался тем же (800x240 верхний экран; 320x240 нижний экран), так что текст выглядит «квадратным». Когда страница прокручивается в верхнюю часть экрана, сбоку появляются пробелы из-за разницы в размерах экранов.
Старые модели линейки DS предлагают в качестве браузера Opera, а более новые уже оснащены NetFront, установленным по умолчанию и доступным из главного экрана.
Сайты отображаются в 2D, но изображения используют формат MPO, который можно просматривать в 3D в верхней части экрана. MPO-изображения представляют собой комбинацию из двух файлов JPEG, где один из JPEG является резервным. Проблема в том, что с помощью встроенного в девайс браузера нельзя просматривать MPO-изображения онлайн, их нужно загрузить и открыть как файлы.
D-Pad используется для выбора ссылок; вокруг выбранных элементов появляется обводка. Джойстик используется для прокрутки страниц.
Масштабировать иконки можно с помощью тачскрина, а с помощью клавиш X и Y отрегулировать масштаб страницы страницы. Угловые кнопки L1 и R1 выполняют функции Back и Forward в браузере.
При масштабировании текст автоматически адаптируется под ширину экрана. Браузер также можно использовать в фоновом режиме во время игр, чтобы, например, найти учебники по прохождению. Эта возможность уже появляется и на других консолях.
Во время тестирования некоторые сайты загрузились не полностью из-за того, что были слишком большие и системе не хватило оперативной памяти. Эта проблема относится и к линейке DSi.
Поддержка браузера
HTML5 тест: 98/500
CSS3 тест: 42%
Тестирование на консольных телефонах
C момента выхода Nokia N-Gage в 2003 году, производители предпринимают попытки объединить карманные консоли с телефонами. На сегодняшний день наиболее интересной такой моделью является Sony Ericsson Xperia Play, которая выглядит как телефон, но имеет выдвижную панель в стиле PlayStation.
Экран этого гаджета гораздо более высокого качества, чем в PS Vita. Xperia Play работает c Android 2.3 (Gingerbread). Каждый раз при открытии “игровой” панели, ориентация экрана меняется на альбомную. В целом, сайты выглядят хорошо, а функциональность браузера точно такая же, как и в любых других современных смартфонах.
Хотя Xperia Play – скорее, телефон, чем игровая приставка, разработчикам сайтов его тоже надо иметь ввиду. Между смартфонами и портативными приставками усиливается конкуренция там, где их функции пересекаются, и в будущем будет появляться все больше гибридных устройств.
Поддержка браузера
HTML5 тест: 212/500
CSS3 тест: 42%
На горизонте
Новые устройства будут ставить новые задачи перед дизайнерами и разработчиками. Веб-серфинг на консолях станет более популярен, так как их производители будут выпускать гаджеты с лучшими браузерами и дополнительными функциями, например, такими как NFC для микроплатежей в следующей версии Wii U, и управление голосом и жестами в IE9 для Xbox 360. Несколько интересных экспериментов по управлению элементами браузера с помощью жестов Kinect и DepthJS уже было проведено.
Второй экран
Все три основных консоли ТВ имеют или находятся на пути ко второму экрану. PlayStation 3 уже синхронизируется с КПК PS Vita и позволяет пользователю играть в игры на устройстве непосредственно из консоли PS3 (Vita Remote Play). Она также может быть использована в качестве второго контроллера.
Nintendo выходит с аналогичным предложением в Wii U: обновленная консоль и портативный геймпад с сенсорным экраном, который можно использовать в качестве клавиатуры. Пользователи могут расшаривать на телеэкран все происходящее на консоли.
Между тем Microsoft анонсировала SmartGlass, которая позволит пользователям подключать смартфон к Xbox и использовать его как второй экран. Консоль синхронизируется с любым телефоном или планшетом.
Новые устройства
Новые игроки также привлекают на рынок новые устройства. Одним из них является Razer Switchblade. Частично это компьютер на Windows, а частично портативная консоль. Изображение на клавиатуре меняется в зависимости от того, какое содержимое рассматривается. Формой он напоминает нетбук, имеет 4-дюймовый трекпад в районе клавиатуры, который также может быть превращен во второй экран. По слухам, в нем будет работать IE7.
Ouya — игровая ТВ-консоль, которая была анонсирована и финасируется Kickstarter, будет выпущена марте 2013. Она представляет собой обычный контроллер и работать на Android. Еще не известно, какой браузер будет установлен, но девайс точно будет иметь доступ в Интернет.
Дизайн сайтов с учетом игровых консолей
Консольные браузеры находятся в неудобном положении между браузерами в телефонах и планшетах, ПК и телевизорах. Они часто действуют как мобильные и десктопные браузеры, но мы взаимодействуем с ними по-другому.
Джейсон Григсби (Jason Grigsby) озвучил эти проблемы в своем выступлении на The Immobile Web: HD-телевизоры и iMac имеют примерно одинаковое разрешение, но в монитор мы смотрим с небольшого расстояния, в отличие от экрана телевизора. Для телеэкрана больше подходит LNA дизайн, использующийся в мобильных устройствах, чем дизайн для большого монитора. Здесь стоит учитывать не размер экрана, а расстояние, на котором находится зритель. Даже руководство Google’s TV design patterns предлагает использовать при разработке ТВ-дизайна мобильный телефон как модель телеэкрана.
Добавьте в этот микс возможность просматривать сайт на телевизоре, взаимодействуя с ним с помощью экрана другого устройства, и все становится еще сложнее.
Что мы можем сделать сейчас
Мы разрабатываем дизайн для мышей и клавиатур, для T9 клавиатур, для портативных игровых контроллеров, для сенсорного интерфейса. Короче говоря, мы сталкиваемся с большим количеством устройств, возможностей ввода информации и браузеров, чем когда-либо прежде.
Итан Маркотт, “Отзывчивый веб-дизайн”
Мы не можем спрогнозировать сценарии взаимодействия с каждым устройством, но можем использовать то, что мы знаем о просмотре веб-страниц с помощью консоли, чтобы составить общее представление.
Как и разработка сайта с учетом его мобильной версии, дизайн сайта с учетом того, как он будет работать на консоли, сделает его доступным для большего количества посетителей.
Постоянно улучшайте сайт, чтобы люди могли получить доступ к его контенту даже с устройства, которое не поддерживает некоторые функции. Оптимизируйте его для быстрой загрузки. Расставьте “якоря” по содержанию там, где это уместно. Посмотрите, как кто-то будет заполнять формы с помощью консоли, и подумайте про функцию распознавания речи для полей.
Сейчас очень заманчиво выглядят опыты с retina-дисплеями, но не стоит забывать и про устаревающие экраны. Люди не меняют свои телевизоры так часто, как другие устройства, поэтому убедитесь, что ваш проект все еще ?? хорошо работает на плохо настроенных, неровных экранах с низкой контрастностью. Плюс, как отмечает Cennydd Bowles, в то время как плотность пикселей где-то увеличивается, она будет и где-то уменьшаться — устройств с дешевым экраном появляется все больше и больше.
Мы уже это проходили. Как учит Future Friendly, количество новых устройств будет расти, и нам неизбежно придется проектировать сайты с учетом новых контекстов. Если мы хотим, чтобы наши сайты были доступными для всех, мы должны считаться не только с экраном компьютера и мобильного телефона. Пришло время серьезно задуматься о консольных браузерах.
Автор: loginovskaya






