Twitter это всем известный сервис, он предоставляет инфраструктуру для обмена короткими текстовыми сообщениями, поиска, расстановки тегов и пр.
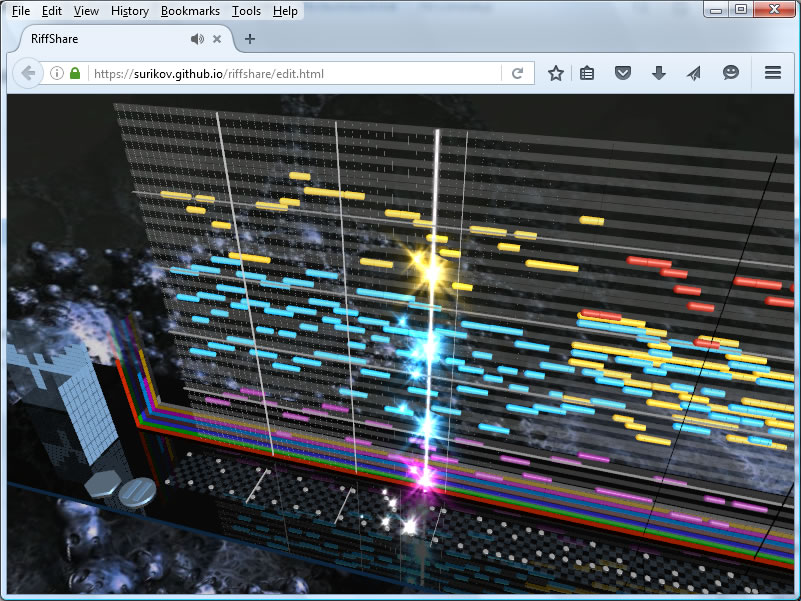
Но это именно то, что нужно большинству сервисов обмена небольшими данными. В моём случае это редактор рифов (коротких мелодий):

Всё, что нам нужно, это добавить кнопку для Твитта куска данных (в данном примере это ноты мелолодии) с id=«twitButton»:
<a id="twitButton" class="twitter-share-button">Tweet</a>
инициализировать её:
document.getElementById("twitButton").href="https://twitter.com/intent/tweet?text=#riffshare&url=https://surikov.github.io/riffshare/parse.html%3Friff%3D"+encoded;
и инициализировать библиотеку Twitter'а:
window.twttr=(function(d,s,id){
var js
,fjs=d.getElementsByTagName(s)[0]
,t=window.twttr||{};
if(d.getElementById(id))return;
js=d.createElement(s);
js.id=id;
js.src="https://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);
t._e=[];
t.ready=function(f){
t._e.push(f);
};
return t;
}
(document,"script","twitter-wjs")
);
По созданной кнопке публикуется обычный твит со ссылкой на сервис и предлинным параметром encoded (с нотами), причём Twitter автоматически использует собственный сервис сокращения ссылок и URL ужимается до допустимой длины твита.
Твиты можно редактирвоать, удалять, добавлять тэги и ретвитить как и любые обычные сообщения. По клику на ссылку открывается страницы музыкального редактора и текст из переменной в URL парсится обычным Javascript'ом.
Пример ссылки в твите
https://t.co/rnwcSBUQ6P — в лесу родилась елочка.
Итого
Данный способ обмена данными не всем подойдёт, но в ряде случаев может быть полезен.
Автор: musicriffstudio






