Этот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-сентябрь 2012.

Паттерны и Best Practices
The New Era of (Non-) Discoverability
Презентация Dan Saffer, посвященная проблемам в обнаружении функций и действий в современных тач-интерфейсах. Он сопоставляет важность обучаемости и обнаруживаемости функций для разных поколений компьютерных устройств и рекомендует улучшать первое для опытных пользователей и второе для начинающих и «вечных середняков».
Android Tablet App Quality Checklist
В блоге Android опубликован чек-лист для проектировщиков и дизайнеров планшетных приложений для платформы. Это 10 простых правил, часть из которых применима и к другим платформам.
'Usability of Web Photos' from UXCambridge & FOWD
Презентация James Chudley из CXPartners, посвященная использованию фотографий в прототипах и реальных интерфейсах. Зачастую это неотъемлемая часть контента или общего посыла, так что нужно осторожнее использовать «рыбу» и заглушки. Автор также выпустил мини-книгу на эту тему.
When You Shouldn’t Use Fitts’s Law To Measure User Experience
Хороший обзор основных посылов закона Фиттса от Anastasios Karafillis. Он был предложен в эпоху взаимодействия мышью с десктопными приложениями и часть из этих посылов требует корректировки сейчас, когда значительная часть интерфейсов работают внутри браузера или управляются жестами и прикосновениями.
6 Ways to Get More Out of Your Order Confirmation Page
Jamie Appleseed из Baymard Institute описывает методы повышения конверсии и лояльности покупателей интернет-магазинов при помощи страницы-подтверждения, которая показывается после завершения заказа. В этот момент процесс покупки завершен и без риска сорвать ее можно продать дополнительные товары или предложить дополнительные услуги.
Translation is UX
Antoine Lefeuvre пишет о важности хорошего перевода при локализации интерфейсов. Они позволяют сохранить дух продукта и правильно передать нюансы взаимодействия.
Best Practices for Online Guided-Selling Experiences
Michael Hawley рассказывает об одном из ключевых сценариев использования для интернет-магазинов — гидам для покупателей. Они помогают выбрать товар тем, кто плохо разбирается в предметной области или не может явно выразить свои требования. Обзор основных паттернов сравнения товаров.
Android Niceties
Галерея примеров красивых приложений для Android, сделанных в духе гайдлайнов платформы.
Quest for Emotional Engagement — Information Visualization
Шикарнейшая презентация Stephen P. Anderson о том, как использовать приемы инфографики для облегчения когнитивно сложных интерфейсов. Они позволяют упростить сложные таблицы и дашборды, придать смысл бесконечным спискам слабоотличающихся вариантов, помочь в выборе нужной опции или товара в e-commerce-сервисе.
Sketching interfaces
Неплохая обзорная презентация Michael Angeles о том, как и зачем рисовать скетчи интерфейсов.
Your Content, Now Mobile
Глава из новой книги Karen McGrane, посвященной мобильной контент-стратегии. Сама статья достаточно общая, но книга должна быть интересной в условиях того, что все больше продуктов присутствуют сразу на множестве платформ.
Responsive Navigation: Optimizing for Touch Across Devices
Luke Wroblewski описывает адаптивный подход к проектированию навигации для интерфейсов, присутствующих сразу на нескольких форм-факторах. В статье отличные иллюстрации по поводу того, как используется каждый из них.
Mobile Design Details: Just in Time Actions
Интересный паттерн для работы с формами в мобильных приложениях от Luke Wroblewski. Он предлагает заменять ненужные в момент ввода элементы интерфейса на механизм скрытия экранной клавиатуры.
Mobile Input Methods
Steven Hoober перечисляет современные методы ввода на мобильных устройствах. Это полезный список физических и интерфейсных подходов.
Mobile Email Newsletters
Jakob Nielsen приводит результаты исследования мобильных писем рассылок. Состояние отрасли печальное — 93% писем пришлось также открывать на компьютере.
The top responsive web design problems… and how to avoid them
James Young подготовил отличный обзор современных техник и проблем адаптивного дизайна с массой полезных ссылок.
The wrong projection
Chris Noessel описывает проблемы отображения авиа-маршрута на карте мира с помощью Плате Карри, которое обычно используется в информационно-развлекательных системах самолетов. И предлагает более удачные решения.
Понимание пользователя
Leveraging the Kano Model for Optimal Results
Лучшая статья на тему использования модели Kano в проектировании интерфейсов и управлении продуктами от Jan Moorman. Она подробно описывает методику ее использования, а также более полно описывает саму концепцию и ее историю.
H.Muller, J.L.Gove, J.S.Webb — Understanding Tablet Use: A Multi-Method Exploration (PDF)
Интереснейшее исследование Henrik Muller, Jennifer L. Gove и John S. Webb для Google о том, как и для чего используются планшеты. Лидируют проверка почты, игры и социальные сети.
Behavior Design Bootcamp with Stanford’s Dr. BJ Fogg
Ryan Winia побывал на мастер-классе BJ Fogg (главы Стэнфордской Persuasive Technology Lab), посвященном его теории поведения. Он рассказывает ее основные принципы и приводит много интересных деталей применения модели поведения. Часть 2 и послесловие.
5 Levers of Behavior Change
James Kalbach приводит пять ключевых условий, соблюдая которые продукт может изменить привычки и поведение пользователя. Причем он сравнивает эти пять пунктов от разных авторов — Everett Roger и Keith Wood. Еще одна публикация на эту тему от Frog Design.
Same devices, different experiences
Chui Chui Tan из компании CXPartners опубликовала интереснейшую презентацию о том, как используются привычные для нас смартфоны в азиатских странах.
Introducing the Storygraph
Raffaele Boiano опубликовал шаблон storygraph для описания customer journey. А в дополнение к нему — storybook, его развитие.
Mining Social Media — Tracking Content and Predicting Behavior (by Manos Tsagkias)
Большое исследование механизмов работы социальных медиа от Manos Tsagkias, которое описывает в том числе моделирование поведения их пользователей. Прямая ссылка на PDF.
What’s Your Perception Strategy? (Why It’s NOT All About Content)
Транскрипция мастер-класса Stephen Anderson, посвященного особенностям человеческого восприятия. Он рассказывает о том, как формируется experience и что влияет на него.
UX Persona Research Survey Results
Nellie Le Monier провела в августе-сентябре 2012 небольшой опрос среди UX-специалистов на тему исследования персонажей для своих проектов.
Mirror, Mirror, on the Screen
David Moscovic рассказывает о рефлексивном дизайне. Поскольку пользователь зачастую переносит продукт и используемые в нем образы на себя, с их помощью можно улучшить восприятие сервиса и experience в целом.
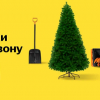
User Satisfaction vs Performance Metrics
Jakob Nielsen собрал данные пользовательских исследований около 300 продуктов и подтвердил вывод о том, что пользовательская удовлетворенность не всегда привязана к удобству использования. В статье отличный график для вдумчивого изучения.
Проектирование структуры и экранов интерфейса
Motion & Animation: A New Mobile UX Design Material
Отличная статья Rachel Hinman об интерфейсной анимации в мобильных приложениях. Хотя она и ссылается на диснеевские принципы, которые часто критикуют как не всегда применимые к интерфейсам, они удачно разбиты по категориям и сопровождаются удачными примерами.
Indigo Studio — Interaction Design Tool
Indigo Studio — новый многофункциональный продукт для проектирования интерфейсов. В дополнение к стандартному набору разных платформ и создания интерактивных прототипов, он позволяет описывать анимации, работать со скетчами, создавать сториборды.
Proto.io — Silly-fast mobile prototyping.
Вышла третья версия Proto.io с сильно расширенными возможностями — wireframes.linowski.ca/2012/10/proto-io-v3-changes-mobile-prototyping-as-we-know-it/. Она позволяет создавать интерфейсы для широчайшего спектра устройств в дополнение к уже имевшимся — от телевизоров и современных холодильников до игровых консолей.
Interactive Sketching Notation v1.3
Jakub Linowski выпустил версию 1.3 своего фреймворка Interactive Sketching Notation. Он включает в себя большой набор элементов управления, типовых иконок, а также экранов устройств основных мобильных и планшетных платформ.
Large Canvas Flows + With References
Отличнейший пример совмещения прототипов, информационной карты и спецификации поведения мобильного приложения от Антона Волкова. Она наглядно показывает общие и частные детали работы продукта.
Android DPI Calculator
Онлайн-калькулятр DPI с большим количеством разрешений экрана смартфонов. Полезный инструмент для мобильных дизайнеров, которые работают с Android-устройствами.
Agile, OmniGraffle, and Native Mobile Wireframing
Полезный обзор возможностей Omnigraffle от Simon Keatley из Deloitte Digital. Он также описывает интересные нюансы своего рабочего процесса и интеграции инструмента проектирования в него.
Planning for Homepage Content
Georgy Cohen рассуждает о роли главной страницы на современных сайтах. Все меньше пользователей находят контент через нее, что влияет на ее структуру и контент.
Interface Sketch
Обширная коллекция шаблонов устройств для бумажного прототипирования. Доступны множество разрешений смартфонов и планшетов, а также классический браузер.
POP (Prototyping on Paper) — iPhone App Prototyping Made Easy
Приложение POP (Prototyping on Paper) облегчает процесс бумажного прототипирования. Механизм простой — нужно сфотографировать скетчи, расставить на них кликабельные области и пролинковать страницы между собой.
PowerMockup — Wireframing Tool for PowerPoint
Вышла третья версия плагина PowerMockup для PowerPoint, который позволяет проектировать интерфейсы в простом и знакомом многим менеджерам инструменте. Он включает обширную библиотеку стандартных элементов и иконок.
The Infinite Grid
Chris Armstrong пишет о построении сложных сеток, учитывающих множество устройств. Он дает рекомендации, позволяющие сохранить сетку даже с учетом слабопредсказуемых и малопопулярных разрешений экрана. Перевод статьи.
Cut&Slice me
Плагин Cut&Slice Me к Adobe Photoshop облегчает работу мобильных дизайнеров. Он помогает «нарезать» дизайн-макеты для разработчиков — это здорово экономит силы и время.
Принципы дизайна приложений для Windows 8
Константин Кичинский запустил в блоге еще одну серию статей о проектировании и дизайне для Windows 8.
Are You Still Using Earlier-Generation Prototyping Tools?
Ritch Macefield предлагает интересную классификацию инструментов проектирования и делит их на 4 поколения. Насколько удобны они для организации работы, проведения пользовательских исследований, визуального оформления и подготовки спецификаций?
Пользовательские исследования и тестирование
Tips on Prototyping for Usability Testing
Обзорная статья Jim Ross о том, как готовить прототипы для юзабилити-тестирования. Он перечисляет основные нюансы и ситуации, которые важно предусмотреть.
Research Where Your Channels Cross
Несколько кейсов от Jessica Peterson, рассказывающих о методах пользовательского исследования продуктов и сервисов, использующих сразу несколько каналов. Их сложнее тестировать в лабораторных условиях, чем одиночный продукт.
10 Things to Know about A/B Testing
Jeff Sauro рассказывает о своем опыте использования A/B-тестирования. В основном это статистические выкладки — когда и в каких случаях можно принимать решения на основе результатов таких исследований.
User testing in the wild — Research at conferences and other events
Nina Mehta предлагает конференции как простой способ подбора респондентов для пользовательских исследований. Она описывает особенности таких исследований и дает советы по их организации.
Testing One Thumb, One Eyeball Mobile Use
Luke Wroblewski пишет о важности тестирования мобильных приложений в использовании одной рукой. К статье прилагается видео, которое показывает исследование ключевых сценариев мобильного приложения Polar.
10 Things to Know About Unmoderated Usability Testing
Jeff Sauro рассказывает о своем опыте проведения удаленных юзабилити-тестирований. Он перечисляет 10 основных моментов, на которые стоит обратить внимание.
Activity Analytics for Web Apps
Jared Spool рассказывает об опыте его компании UI Engineering по совмещению методов юзабилити-тестирования и веб-аналитики. Это позволяет найти неочевидные проблемы, хотя для этого нужна тонкая настройка сервиса аналитики.
Call Recorder for Skype — The Skype Audio/Video Call Recording Solution for Mac
Компания Ecamm выпустила дополнение к Skype, позволяющее записывать звонки. Это поможет в проведении удаленных пользовательских исследований. Правда, он доступен только для Mac.
Where's the fold?
Сервис Fold Tester позволяет проверить, какая часть страницы попадает в первый экран браузера на разных разрешениях экрана. Правда, на некоторых сайтах сервис не отрабатывает.
All Together Now
Colin Butler и Andrew Wirtanen описывают проблемы экспертных оценок. В качестве решения они предлагают подход коллективной оценки и описывают этот метод в деталях.
Typeform — Create awesome forms & surveys that function seamlessly across devices
Сервис TypeForm позволяет создавать нестандартные формы, лучше вовлекающие пользователя в процесс заполнения. Полезный инструмент для проведения пользовательских исследований.
Метрики и ROI
10 Benchmarks for User Experience Metrics
Бесценная коллекция метрик от Jeff Sauro. Он приводит средние значения 10 наиболее востребованных интерфейсных показателей (NPS, SUS, SEQ и других), относительно которых удобно сравнивать результаты исследований своих продуктов.
KPIs are Metrics, but Not All Metrics are KPIs
Jared Spool напоминает о разнице между метриками и KPI. Эти понятия зачастую путают, хотя они имеют разные задачи и важность для бизнеса.
Quantifying the Value of a Promoter
Jeff Sauro рассказывает о метрике, рассчитывающей выраженную в деньгах ценность рекомендаций пользователей продукта. Она использует данные Net Promoter Score и позволяет посчитать дополнительную прибыль.
10 Things To Know About The Single Ease Question (SEQ)
Отличная памятка о метрике пользовательской оценки интерфейсов SEQ (Single Ease Question) от Jeff Sauro. Он описывает базовую информацию о ней и полезные нюансы из своего опыта.
One thing you should fix on your website
Jeff Sauro помогает ответить на вопрос, какие интерфейсные проблемы стоит решать в первую очередь. Он приводит результаты исследований сервисов крупных компаний и сопоставляет их с распространенной критикой со стороны пользователей.
How to Ask About User Satisfaction in a Survey
Caroline Jarrett рассказывает о том, как оценивать пользовательскую удовлетворенность с помощью опросов. Здесь недостаточно да/нет или простой шкалы оценки — необходимо учитывать контекст и предыдущий опыт. Сопроводительная презентация.
Conversion Rate Optimization — Five Key Success Factors
В преддверии нового отчета Conversion Rate Optimization Report сайт Econsultancy публикует некоторые цифры ключевых факторов, которые оцениваются как наиболее влияющие на конверсию сайта. Это помогает понять, насколько мы учитываем их сами.
Predicting Task Completion with the System Usability Scale
Jeff Sauro собрал данные сотни пользовательских тестирований и нашел корреляцию между метрикой SUS (System Usability Scale) и процентом успешно решенных задач. В статье есть калькулятор, позволяющий проверить свои даныне.
How to Measure Findability
Jeff Sauro предлагает метод измерения находимости страниц и объектов в поиске по сервису. Это позволит отслеживать эффективность поискового механизма и улучшать его.
Управление интерфейсными проектами и процессами
Fixing A Broken User Experience
Stefan Klocek из компании Cooper предлагает подход, который позволит изменить интерфейсную культуру в крупной компании с множеством продуктов. Он предлагает начинать с базового уровня визуального сходства и дальше подниматься на уровень выше.
What can Steve Jobs and Jonathan Ive teach us about designing?
Hugh Dubberly разбирает примеры компаний, в которых высшее руководство высоко ставит ценность дизайна и напрямую взаимодействует с дизайнерами при создании продуктов, и строит модель такого рабочего процесса. За основу он берет кейс Стива Джобса, а также приводит ряд примеров из других компаний — таких как IBM, Pixar, Olivetti, Braun.
The Magical Short-Form Creative Brief
Jared Spool описывает отличный способ улучшить качество проектных встреч. Это краткий бриф, который озвучивается перед каждой встречей для того чтобы подвердить одинаковое понимание целей проекта. Колонка UXMatters о том, как организовывать обсуждения дизайна.
Goods, Bads, and Dailies — Lessons for Conducting Great Critiques
Jared Spool приводит два примера хорошо выстроенного процесса дизайн-критики. Важно иметь предсказуемую и регулярную процедуру на уровне ритуала и достаточный для критики результат работ — не слишком ранний и не слишком поздний.
Coherence and responsiveness
Jed Harris и Austin Henderson описывают типичную проблему, стоящую перед продуктом — быть более гибким или более связанным и структурированным. Они описывают модель, которая помогает выбрать оптимальный баланс.
Project of How
Продолжается перевод методик командной работы от CMS Magazine. Доступны Комбинирование идей, Метод распускающегося лотоса, игра «Инсайты», Развитие идей в формате экспресс-свидания и Визуализируй это.
An Event Apart: What Clients Don’t Know
Mike Monteiro хорошо описывает проблемы во взаимоотношениях дизайнера и заказчика. Он рассказывает, где именно происходит непонимание и как с ним бороться.
Fitting Big-Picture UX Into Agile Development
Damon Dimmick пишет о внедрении UX в agile-команды. Он поднимает темы выхода за ограничение нулевого спринта, введение роли дизайн-owner и другие интересные идеи.
The product design sprint — A five-day recipe for startups
Jake Knapp описывает пятидневный формат командной работы для концептуального проектирования продукта. В целом статьи достаточно поверхностные, но в некоторых частях есть много полезных деталей.
Кейсы
Instagram’s Mike Krieger on apps — Are you getting the design right or do you have the right design?
Со-основатель Instagram Mike Krieger рассказывает о том, как устроен дизайн-процесс в компании. В целом он основан на том что продвигает IDEO, но со своими особенностями. Презентация к рассказу.
Apollo Flight Controller 101: Every console explained
Шикарнейший разбор того, как устроен центр управления полетами NASA и какие устройства используются в нем. Это одна из самых сложных социо-технических систем, в которых интересно сочетаются интерфейсные и организационные подходы. Продолжение темы.
Responsive mobile site for BBC Sport
BBС Sport выпустили адаптивную версию своего сайта, о чем рассказывает руководитель проекта Lucie McLean. Это очень интересный пример — BBC приходится решать задачи как с большим количеством информации, так и с большим разнообразием устройств.
Enroll UX 2014
Исследовательский проект IDEO и организаций американской отрасли здравоохранения, который изучает современные подходы к медицинскому страхованию. Они изучают в том числе доверие к компании и ее продуктам — что пользователи вкладывают в это понятие и их ожидания.
The Magical Tech Behind Paper For iPad's Color-Mixing Perfection
Интересный кейс о работе над новым инструментом выбора цвета в приложении Paper для iPad. Это отличный пример того, что прорывное интерфейсное решение зачастую требует серьезной работы над сложными моделями предметной области.
История
Kinect Genealogy — A Brief History of Gestural Interfaces
Отличнейшая статья об истории интерфейсов с управлением жестами, посвященная двухлетней годовщине появления Kinect. Много примеров с видео-роликами технологических концептов и продуктов, начиная с 60х.
Atari Teenage Riot — The Inside Story Of Pong And The Video Game Industry's Big Bang
История компании Atari и игры Pong, первой коммерчески успешной и массовой игры — ей недавно исполнилось 40 лет. Хотя придумали ее в домашней приставке Magnavox Odyssey, вышедшей незадолго до Pong.
The story of Nokia MeeGo
История мобильной ОС MeeGo и ее интерфейса в частности. Наглядный пример проблемного продукта и причин неудачи платформы.
Тренды
New Rule: Every Desktop Design Has To Go Finger-Friendly
Josh Clark отмечает, что с выходом Windows 8 десктопные компьютеры должны начать поддерживать тач-управление. Как показывает первый опыт использования гибридных устройств (планшет+ноутбук), проблема «gorilla arm» преувеличена, а пользователи используют тач как основной, а не вспомогательный способ управления.
Sci-Fi Interfaces
Nathan Schedroff и Christopher Noessel написали книгу Make It So, анализирующую интерфейсы из фантастических фильмов. На сайте книги собрано много выдержек и полезных материалов. Описание на сайте издателя Rosenfeld Media. Выступление Chris Noessel на тему книги.
Over the top — The new war for TV is just beginning
Шикарнейшая серия статей The Verge, посвященная актуальным медиа-приставкам, платформам и экосистемам для современных телевизоров. Она включает 6 обзоров устройств от Amazon, Apple, Google, Microsoft, Sony и небольших производителей, а также полезный перечень «коробок» от кабельных операторов. Обзор и сравнение основных продуктов полугодичной давности.
Substituting Information for Interaction (PDF)
Robert Glushko и Karen Nomorosa исследуют вопрос проектирования современных сервисов на стыке информационных и развлекательных. Они предлагают методику исследования и проработки таких продуктов.
Intranet Users Stuck at Low Productivity
Jakob Nielsen рассказывает о результатах свежего исследования юзабилити интранет-сайтов. За 10 лет с момента прошлого исследования ситуация стала даже немного хуже — пользователям труднее находить нужную информацию и решать свои задачи.
Методологии и общие вопросы
Information Architecture’s Two Schools of Thought
Nathaniel Davis сравнивает определения информационной архитектуры и делит их на два основных подхода. Первый касается только структуры сайта или приложения и инструментов навигации по ней, второй — всего продукта в целом.
Service Design Magazine, Research Book and Poster
Журнал Service Design Magazine и сопутствующее исследование отрасли от группы организаций Финляндии и Эстонии. Они описывают историю и современное состояние отрасли.
Бюллетень Эргономист, выпуск 3 (PDF)
Вышел третий выпуск бюллетеня, посвященного прикладной эргономике.
Content Strategy for Decision Makers
Rahel Bailie и Noz Urbina опубликовали книгу о контент-стратегии с акцентом на процесс работы с лицами, принимающими решения в компании. Она временно доступна в бесплатном доступе.
Designing meaning — Translating insight into design
Simon Norris из компании Nomensa говорит о важности «проектирования смысла» при создании продуктов, а не просто интерфейсов. В современных командах дизайн, технологии и психология должны работать в одной связке для того чтобы получать востребованные решения. Позже автор опубликует модель этого процесса.
Parsons Journal for Information Mapping, volume 4, issue IV
Вышел Parsons Journal for Information Mapping за четвертый квартал 2012 года. В нем три статьи об инфографике и визуализации данных.
ASIS&T; Bulletin: IA Issue (Oct/Nov 2012)
Вышел свежий выпуск бюллетеня ASIS&T за октябрь-ноябрь 2012. Прямая ссылка на PDF.
Иван Замесин — Интерфейсы, usability и здравый смысл
Иван Замесин публикует в своем блоге переводы интерфейсных статей с английского. Он открылся только в этом году, но уже есть с полдюжины материалов.
Материалы конференций
UX Week 2012 Videos
Появились видео-записи конференции UXWeek 2012, проходившей 21-24 августа в Сан-Франциско. Как всегда, много интереснейших актуальных тем от ведущих специалистов отрасли. Jensen Harris из Microsoft показал первые макеты Windows 8.
Publishing and Presenting
Jim Ross мотивирует проектировщиков и дизайнеров чаще выступать на конференциях и публиковать статьи на профессиональную тему. Это серия статей с перечислением основных опасений вроде «мне нечего сказать» и конкретными советами по подготовке статей и презентаций. Вторая часть.
EPIC2012 Conference Proceedings
Материалы конференции EPIC2012 (Ethnographic Praxis in Industry Conference), посвященной практическому использованию этнографических исследований. Прямая ссылка на PDF-отчет с тезисами и материалами выступлений.
UX Magazine: Seminars
UX Magazine открыл раздел семинаров, в котором публикуются анонсы платных и бесплатных обучающих лекций. Правда, для количества в списке много посторонних тем вроде программирования или SEO.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе.
Автор: jvetrau