Введение
Наша команда с 2013 года работает над офисными приложениями МойОфис. В линейку продуктов входит полный набор приложений для работы с документами, почтой, календарями и контактами на компьютерах, мобильных устройствах и в веб-браузерах, а также сервер совместной работы, почтовый сервер и система хранения данных. В этой статье мы хотим рассказать вам о принципах разработки интерфейсов редакторов МойОфис для различных платформ и устройств.

«Простота и удобство на любом устройстве» – вот наш подход к интерфейсу. С одной стороны мы решили использовать привычные пользователям концепции для нашей панели управления в редакторах. С другой — значительно упростить работу в редакторах.
У пользователя, который долго взаимодействует с любым продуктом, вырабатываются определённые привычки: работа с теми или иными функциями, нажатие на кнопки в привычных местах и т.д. Например, все пользователи Windows привыкли к кнопке «Home» в левом нижнем углу и к тому, что происходило при нажатии на эту кнопку. Когда кнопка исчезла и затем вернулась, но уже с измененным принципом работы, пользователи испытали сильный дискомфорт и теряли в производительности.
При работе с офисными пакетами формируются свои привычки. Возьмем для примера панель инструментов в офисных редакторах. Можно выделить два основных подхода к организации панели инструментов:
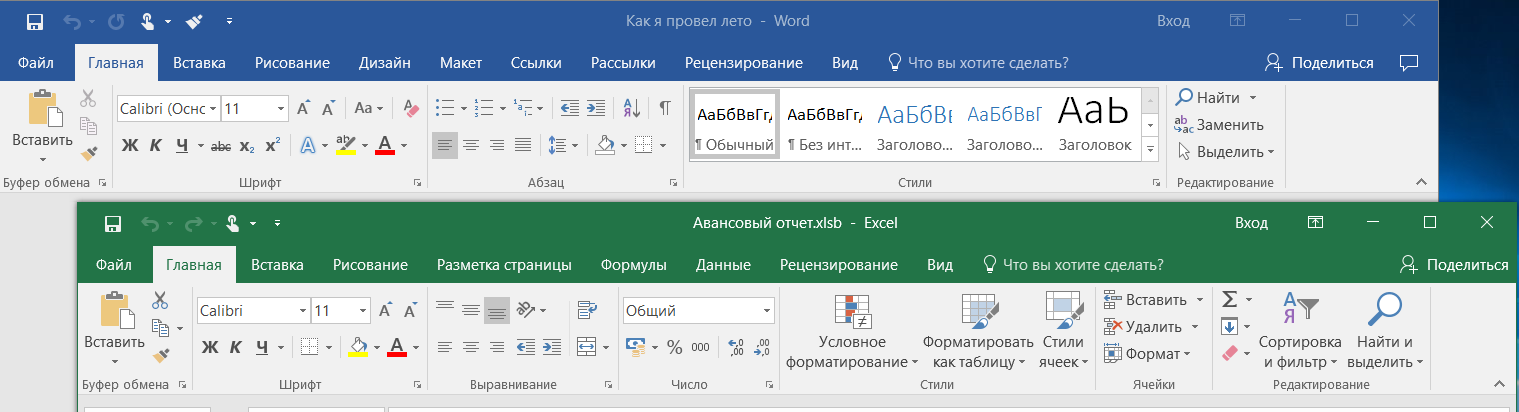
- Ленточный (Ribbon), когда большое количество действий распределено по разным вкладкам:

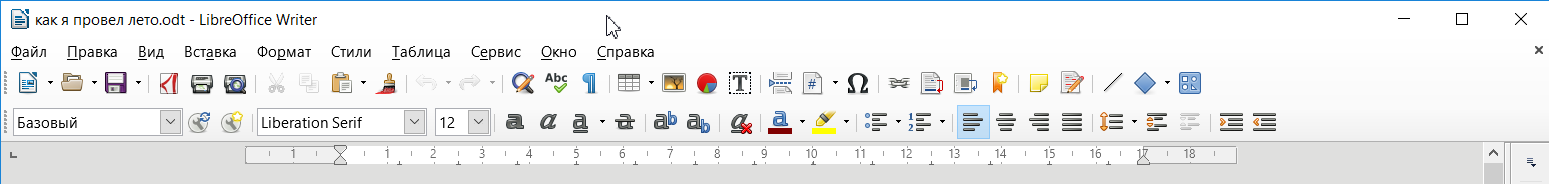
- Традиционный, когда большое количество действий выводится на единую панель инструментов. А менее важные действия переносятся в меню:

Пользователи привыкают к одной схеме и переход на другую часто воспринимается «в штыки». Достаточно вспомнить обновление пакета MS Office в 2007 году, когда ленточный интерфейс пришёл на смену традиционному.
Мы прекрасно понимали, что нам необходимо разработать интерфейс, который будет поддерживать существующие привычки пользователей. У них не будет времени и мотивации на длительное обучение чему-то новому, но им всё также необходимо решать ежедневные задачи.
Однако, слепо копировать чужие решения мы тоже не хотели, т.к. видели в них ряд существенных недостатков:
- Обычно 80% пользователям требуется только 20% функциональности из того многообразия, которое они видят на панели управления.
- Некоторые функции являются контекстными (т.е. зависят от выбранных в документе объектов), некоторые относятся к документу в целом. Но при этом функции могут находиться на одной вкладке.
- Ряд функций дублируется на разных вкладках, но при этом функции имеют разные названия.
- И много других мелких (и не очень) особенностей.
Кроме того, современные пользователи в ходе работы над документом могут переключаться между разными форм-факторами и платформами: создавать документ на ноутбуке в самолёте, работать совместно с коллегами в браузере, вносить правки с мобильного устройства. Далеко не все офисные пакеты позволяют безболезненно (с точки зрения пользовательского взаимодействия) переключаться между устройствами.
Ниже мы расскажем о тех правилах, подходах и особенностях, которые мы используем в панели управления редакторов МойОфис.
Общая концепция
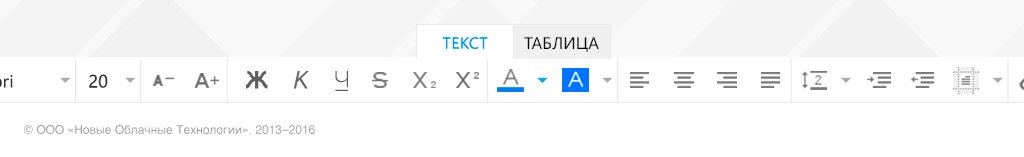
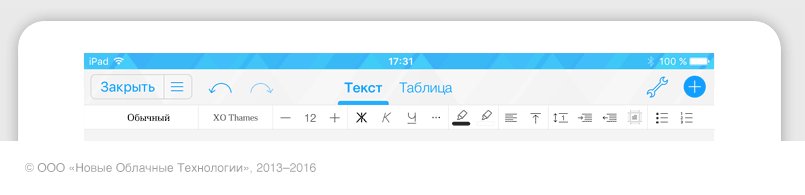
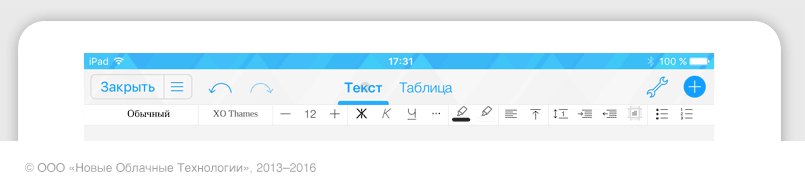
- В нашей панели инструментов элементы управления распределены по нескольким вкладкам:
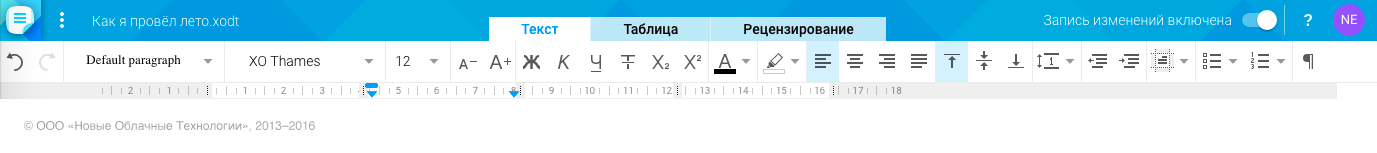
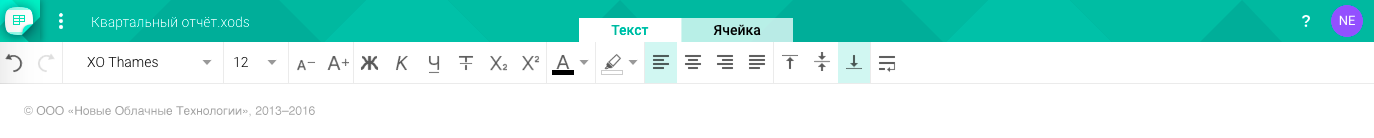
«Текст». Содержит функции для работы с текстом: размер шрифта, цвет текста, межстрочный интервал и др. - «Таблица» (или “Ячейка” для табличного редактора). Содержит функции для работы с ячейками таблицы: вставка столбцов/строк, заливка ячейки, фильтрация значений и др.
- «Рецензирование». Содержит функции для работы с изменениями в документе: принять/отклонить правки, включить/отключить их отображение и др.
В ближайшее время появятся ещё несколько вкладок, например, “Изображение”.


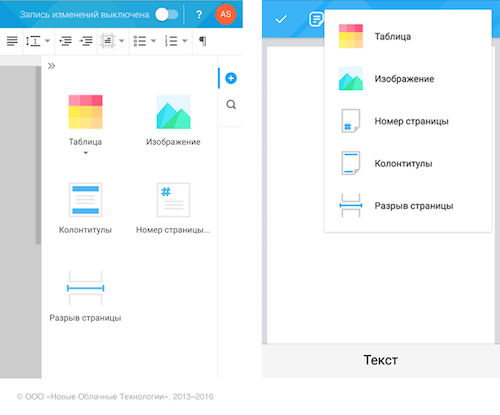
С первого взгляда, это очень похоже на «ленточный» подход. Но в нашей реализации различные настройки и системные действия с документом (создание копии, совместный доступ и др.) перенесены в главное меню. А действия по добавлению различных объектов собраны в едином месте:
- для веб и настольных редакторов – панель в правой части экрана
- для мобильных редакторов — панель действий в верхней части экрана

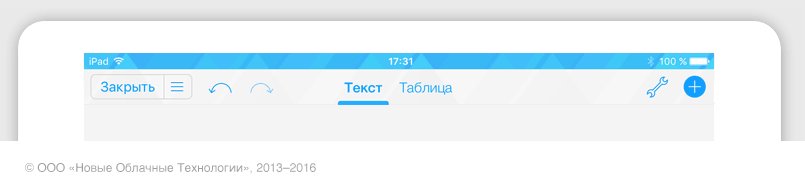
Такое решение позволило нам существенно сократить количество элементов управления на панели. Панель стало легче сканировать взглядом, а значит пользователь сможет быстрее находить нужные ему функции. Уменьшилась высота панели, больше места отведено под сам документ.
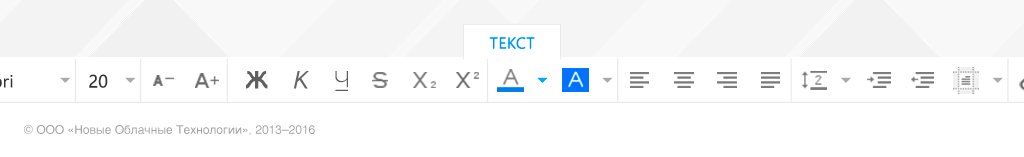
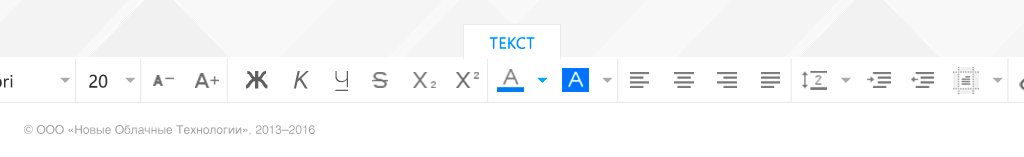
Получилась сильно сфокусированная панель инструментов, где набор функций и количество вкладок определяются объектом, с которым в данный момент взаимодействует пользователь. Например, при работе в текстовом редакторе человек в большинстве случаев видит только одну вкладку “Текст”, которая содержит действия по форматированию текста. При вставке таблицы в документ и работе с этой таблицей (т.е. при выборе ячеек или самой таблицы), автоматически появляется вкладка для работы с объектом. Как только таблица теряет фокус — вкладка исчезает.

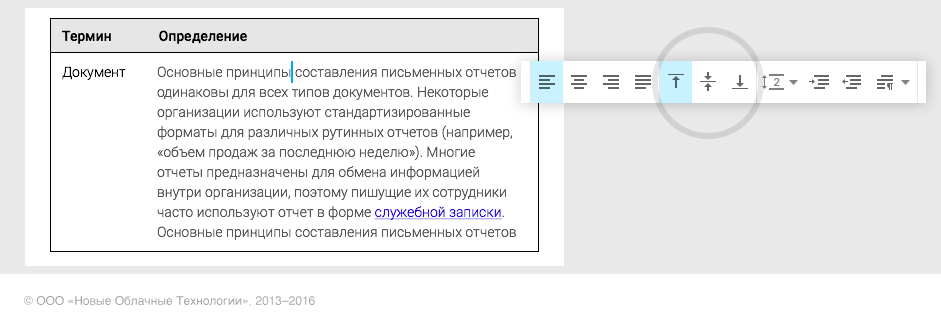
Такая контекстность влияет и на набор элементов управления на панели. Например, в текстовом редакторе при работе с текстом в таблице на вкладке “Текст" появляются действия для выравнивания по вертикали.

В режиме “Только чтение” панель инструментов может вообще отсутствовать, если владелец документа не включил запись изменений.

Из чего состоит панель инструментов
Можно выделить несколько типов элементов управления:
1) Простая кнопка
Нажатие на такую кнопку производит единичное действие с объектом. Например, увеличивает размер шрифта или добавляет столбец в таблицу.

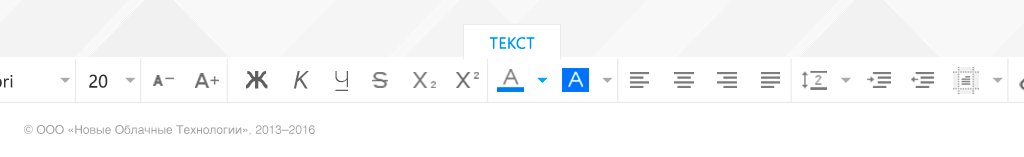
2) Кнопка включения/отключения какого-либо свойства
Например, сделать текст жирным. Такие кнопки всегда имеют два состояния.

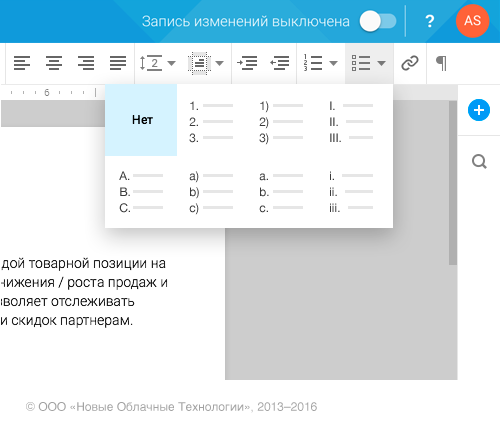
3) Выпадающий список (или список-диалог)
Позволяет выбрать один из вариантов форматирования. Например, выбор цвета текста или типа маркированного списка.

4) Двухсегментый элемент управления
Позволяет либо выбрать одно из значений (в выпадающем списке), либо произвести какое-то быстрое действие. Например, элемент выбора размера шрифта. Человек может выбрать значение из списка предустановленных или указать своё. Данный элемент характерен только для Web/Desktop.

5) Сложный составной список (или диалог)
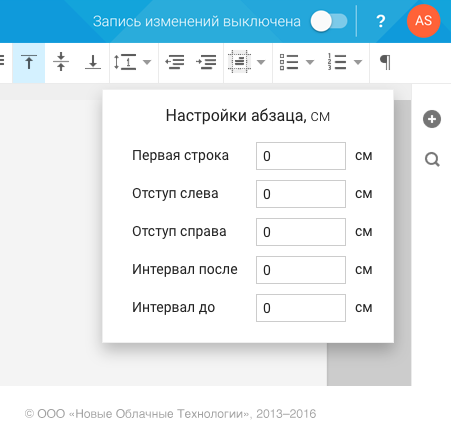
Список или диалог, который позволяет выполнять несколько действий без закрытия. Например, форматировать границы ячейки или настраивать абзац.

Правила отображения элементов панели
Редакторы МойОфис работают на большом количестве платформ и форм-факторов: от небольших телефонов с диагональю экрана около 4 дюймов до больших планшетов типа iPad Pro.
При такой унификации важно понимать, сколько элементов управления будет доступно пользователю и какой размер они будут иметь при изменении размера экрана. Или, например, по какому правилу изменится панель инструментов при добавлении нового элемента управления, ведь развитие продукта у нас не останавливается ни на минуту.
Чтобы решить эту сложную задачу, мы разделили всю область панели инструментов на равные по размеру ячейки. Каждый элемент управления может занимать одну или несколько ячеек. Такая ячеистая структура позволила проработать ряд правил отображения элементов на панели.
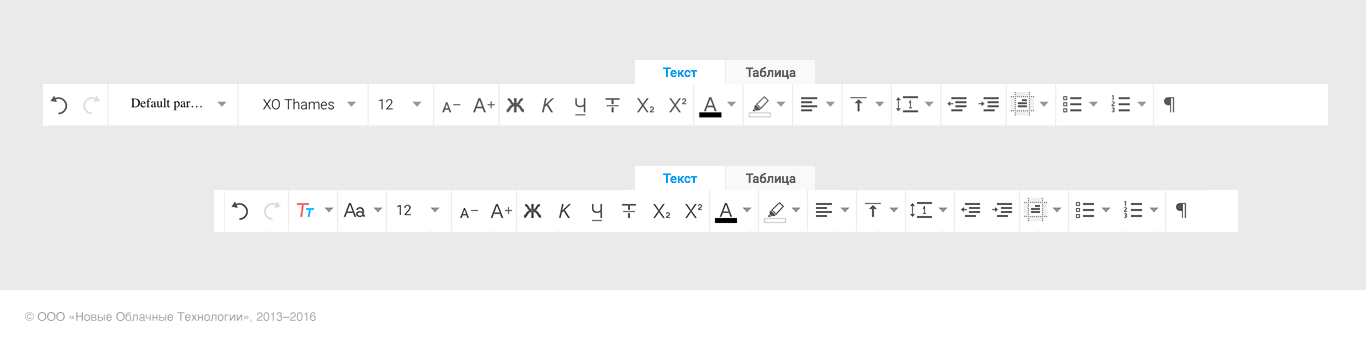
1) Уменьшение размера элемента
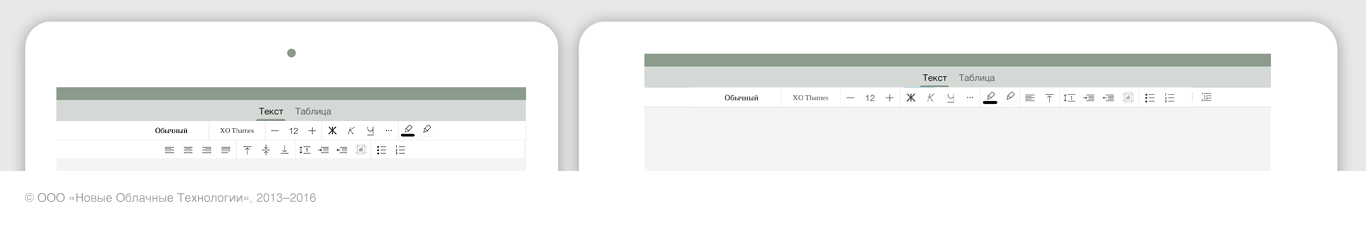
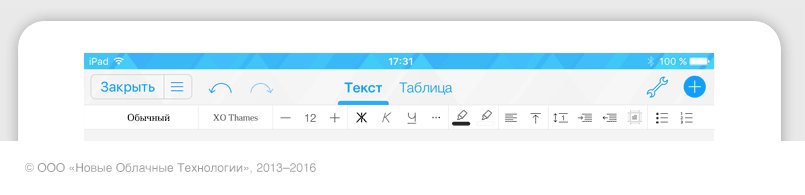
Если элемент занимает более двух ячеек, его размер может уменьшаться при уменьшении размеров экрана/окна. Например, так ведёт себя элемент выбора шрифта.
Для узких экранов или окон мы допускаем еще одно состояние элемента — новая кнопка шириной в одну ячейку. Это позволяет «сворачивать» панель инструментов, не меняя порядок следования доступных команд.

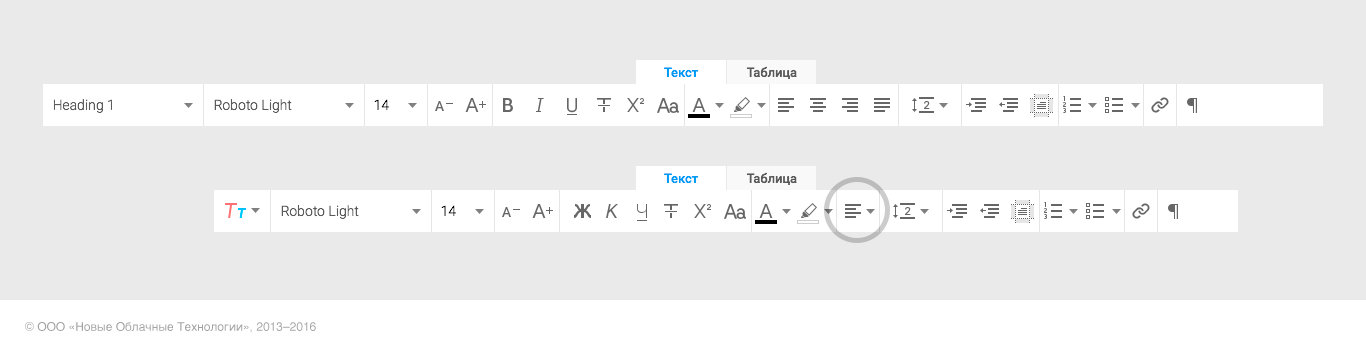
2) Объединение элементов
Ряд элементов управления могут объединяться в один элемент типа «Выпадающий список». Такое объединение возможно для элементов, которые имеют одинаковую по смыслу функциональность. Например, элементы для выравнивания текста.

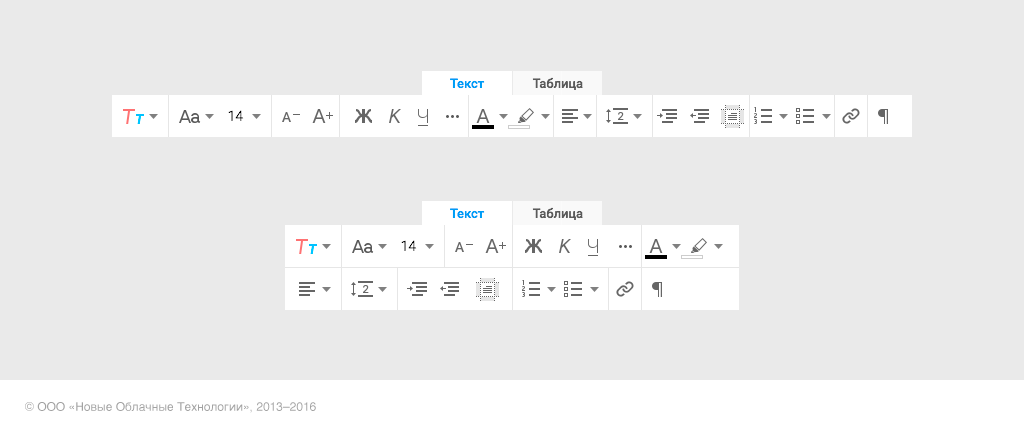
3) Несколько строк в панели управления
В web-приложениях дополнительные строки могут появляться при совсем маленьком размере окна браузера. Такое часто бывает, когда пользователи уменьшают размер окна до половины ширины экрана и открывают сразу два документа, чтобы копировать из одного в другой или сравнивать содержимое.

На планшетах дополнительные строки могут появляться при изменении ориентации устройства.

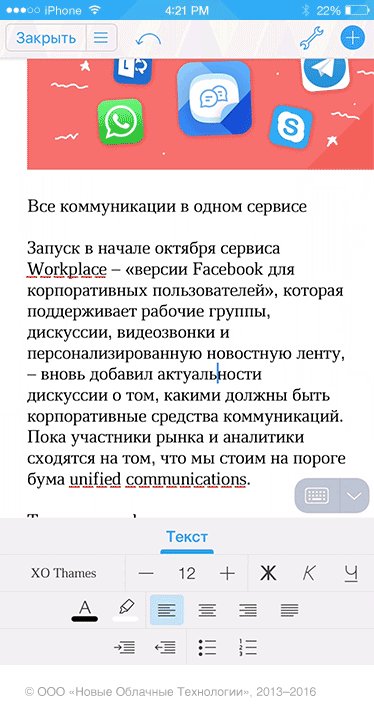
Для смартфонов наличие нескольких строк в панели управления – это стандартная ситуация. Ширина экрана не позволяет уместить в одну строку весь набор элементов управления (либо придётся делать эту строку с горизонтальной прокруткой). Но и на экране смартфонов могут появляться или исчезать дополнительные строки при изменении ориентации.

4) Скрытие элементов в дополнительное выпадающее меню
На смартфонах мы можем отображать не более 4 строк в панели инструментов. В противном случае, панель инструментов будет занимать более половины высоты экрана. В этом случае, мы можем «пожертвовать» рядом элементов которые редко используются, и скрыть их в дополнительное выпадающее меню.

Особенности работы на мобильных устройствах
Расположение панели инструментов
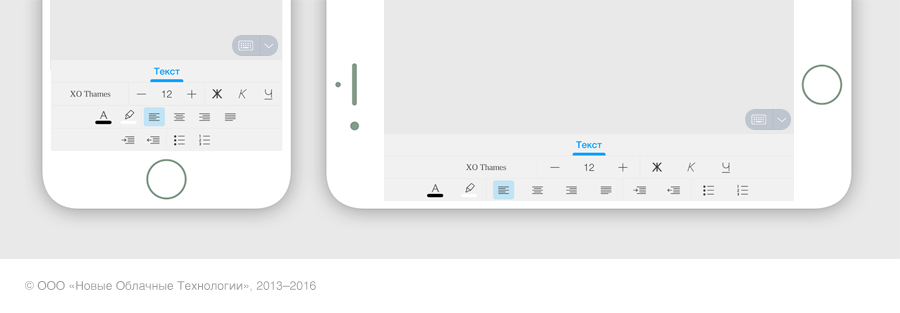
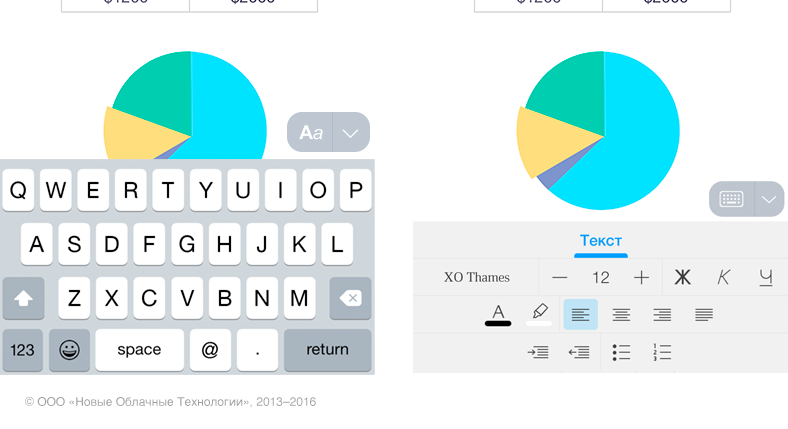
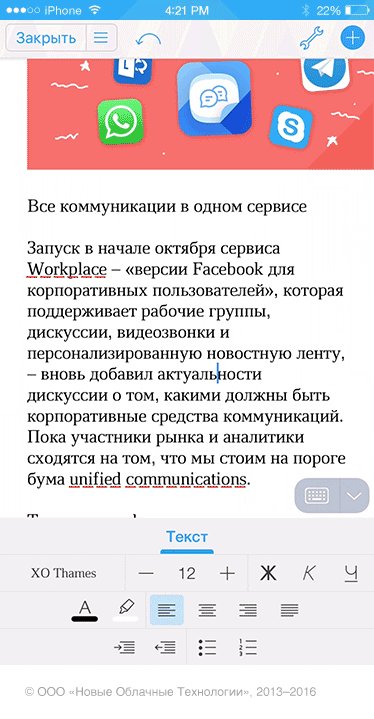
На смартфонах панель инструментов располагается в нижней части экрана как в портретной, так и в ландшафтной ориентации.

Тут сразу же возникает сложность — во время написания текста появляется клавиатура, которая, естественно, перекрывает панель инструментов. Для решения этой проблемы мы реализовали переключатель над клавиатурой. Он позволяет быстро скрыть либо клавиатуру, либо панель инструментов.

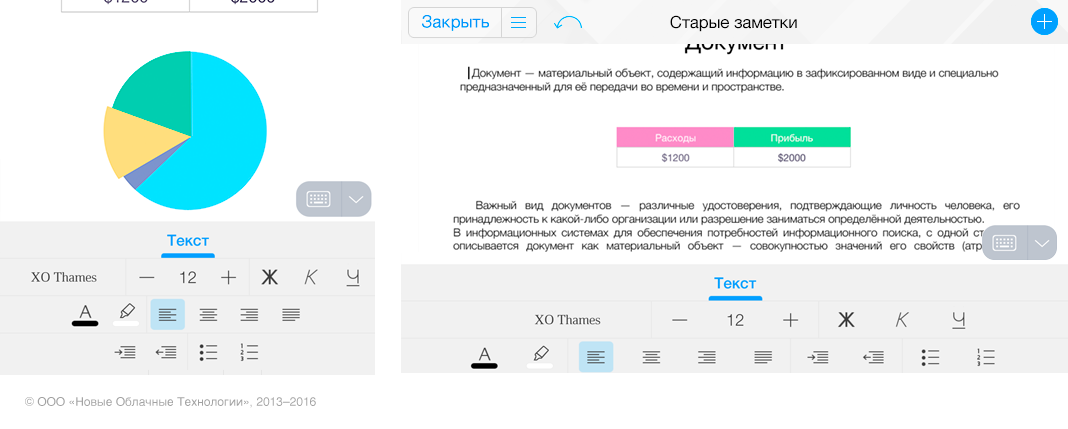
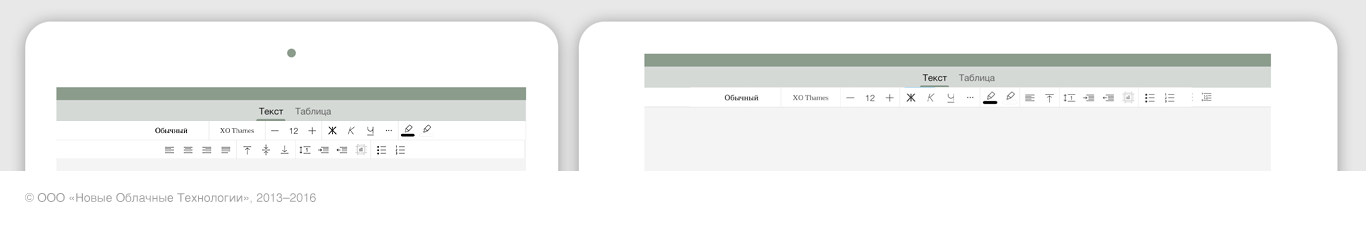
На планшетах панель инструментов всегда располагается в верхней части экрана как в портретной, так и в ландшафтной ориентации.

Это позволяет всегда иметь под рукой инструменты редактирования, которые не перекрываются экранной клавиатурой. Если человек не планирует форматировать документ, например, он только изучает информацию, то можно скрыть панель инструментов нажатием на текущую активную вкладку.

Особенности элементов управления
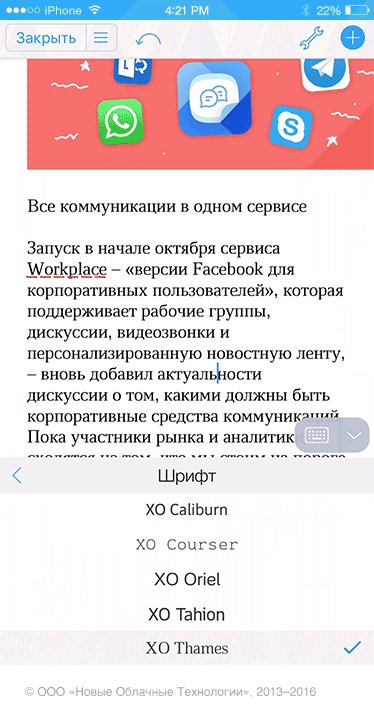
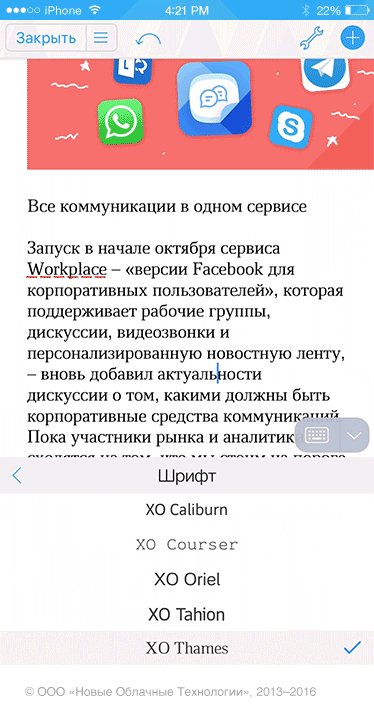
На iPhone мы не можем показывать выпадающий список выпадающим. Поэтому, в панели управления появляется дополнительный уровень навигации. Например, список размеров шрифта появляется на следующем уровне навигации с возможностью вернуться назад.

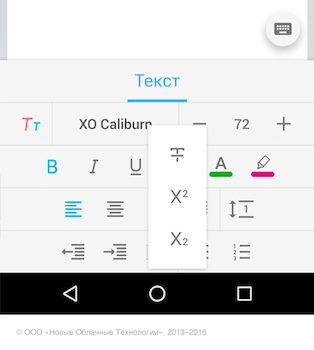
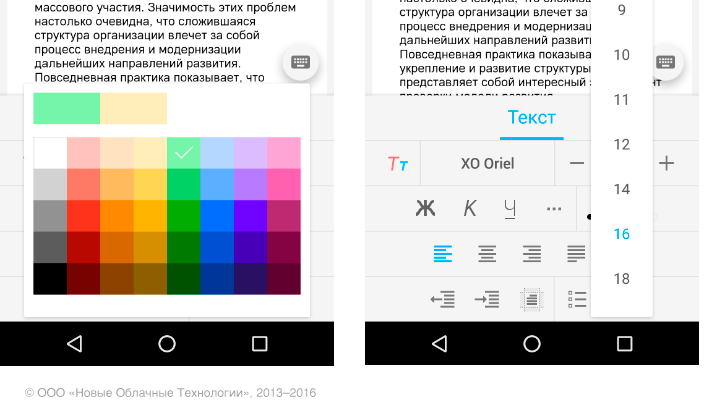
На Android-смартфонах не вводится дополнительного уровня иерархии и все выпадающие списки и диалоги ведут себя соответствующе. Их размер (ширина и высота) зависит от информации, которая в них отображается.

Вместо заключения
Мы понимаем, что невозможно создать идеальный интерфейс «на века» и в выбранном нами подходе есть шероховатости. Например, необходимо постоянно переключаться между виртуальной клавиатурой и панелью инструментов на смартфонах. Поэтому, мы постоянно экспериментируем. Прямо сейчас мы работаем над интересными решениями в плане контекстного форматирования как на мобильных платформах, так в настольных версиях. Возможно, после внедрения данной функциональности нам удастся ещё сильнее упростить панель инструментов, которая является «сердцем» любого редактора.
Интересно было бы прочитать в комментариях, а какие вы выделяете недостатки или, наоборот, достоинства офисных приложений на разных платформах? Редактируете ли тексты или документы на смартфоне/планшете?
Автор: Новые Облачные Технологии