Всем привет!
Сегодня я хочу рассказать о неплохом опыте, который мы проводим у нас в вузе.
Я преподаю уже без малого 5 лет и в этом году мы пошли на эксперимент. Мы (преподаватели) решили ввести как элемент оценки курсовой работы по предмету — «общественное порицание». Т.е. студенты пишут пост для Хабра по теме курсовой, а мы следим за откликами и общественным обсуждением. В минус это оценке не пойдёт (мы же должны поощрять наших «ценных кадров»), однако и в плюс может не пойти (если общественное порицание достигнет апогея). В общем, здесь судьи — эксперты и пользователи хабра. И, мне кажется, такой опыт полезен для студентов — они будут понимать глубже проблематику своей работы.
Итак, первые кандидаты: студенты 3-го курса. Курсовая по дисциплине «Компьютерная графика» (да-да, у нас можно и по этому предмету сдавать интересные разработки). Сразу оговорюсь, что мы готовим инженеров, а не программистов. Хотя с нашей кафедры уже 15 человек работает в Яндексе на разных должностях. И весьма успешно. Все исходники проекта и ссылки — внизу.
Вот, собственно, сама статья (почти без правок):
Идея данного сервиса пришла одному из нас внезапно, когда встал вопрос об идее курсовой работы. Мы уже имели опыт в создании чисто мобильного приложения, под ос Android, но, посмотрев на зоопарк производителей телефонов и ос под них мы решили попробовать что-то новое и мы это сделали! Основная суть проекта — пользователь в 3-4 клика выбирает, что он хочет посетить, критерии выбора (цена, доступность) и способ перемещения, а приложение показывает, какие места соответствуют его критериям и прокладывает маршруты.
О сервисе
Основная аудитория сервиса — ленивые люди, молодёжь и люди ведущие активный образ жизни и обладающие аккаунтами в соц сетях или/и имеющие телефон с выходом в интернет.
Главной целью, с самого начала, было создание работающей мобильной версии и пк версии, уже потом пришла идея попробовать себя в iframe для социальных сетей.
Рассмотрев пару приложений под телефоны и их мобильные версии, мы выработали общие концепции сервиса:
- Простота юзабилити.
- Более глубокая персонализация к выдаче.
- Доступность
А так же основной функционал, остальное уже как фичи:
- Выдача на карте кинотеатров, музеев и пользовательских событий.
- Расписания кинотеатров.
- Поиск по кино и выдача ближайшего кинотеатра, где его сейчас можно посмотреть, исходя из времени и местоположения пользователя.
- Пользовательские мероприятия.
- Составление маршрута от текущего месторасположения пользователя до выбранного объекта.
И мы начали его делать!
Про разработку
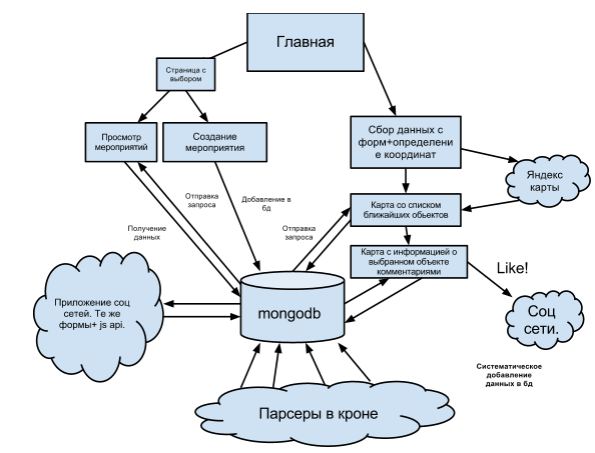
Схема работы сервиса

Выбрав тему и одобрив её, мы начали с составления плана и поиска средств разработки.
Первым делом нам нужна была карта, ЭТО же ГЕО СЕРВИС! Рассматривали мы две платформы для карт — ЯндексКарты и GoogleMaps, второй отпал сразу из-за его буржуазного происхождения, плохих карт России и непонятной политики по отношению к разработчикам. Мы не разочаровались в выборе :).
Начало нашего плана состояло из прокачивания скилла в веб-разработке и плавный переход к выполнению функций — до этого никто из нас активно не занимался веб-разработкой. Придя к тому, что первые мобильные и пк версии, кривые и костыльные, можно выкатить в ноябре, мы распределили обязанности: одному — верстка и js, php, другому — php, YandexApi, mongodb. В дальнейшем эти обязанности не особо соблюдались.
На роль субд у нас было два варианта: mongodb или mysql. Нам нужна была скорость и лёгкость масштабируемости. Mongodb оказалась более удобной и простой в использовании, тем более один из нас имел опыт работы с ней. Кстати нашему сравнению mongodb и mysql посвящена отдельная статья, которая будет опубликована чуть позже.
В самом начале у нас встал вопрос: под какой мобильный браузер делать мобильную версию? Выбор пал на opera mobile, из-за её распространенности на старых телефонах и доступности. Но в дальнейшем выяснилось что она не поддерживает часть js api Яндекс карт.
Как известно, есть две версии оперы под мобильные устройства — opera mini и opera mobile. Об их различиях можно прочитать раздел на оф сайте.
Про корявость определения координат
Определением координат занимается js, он умеет это делать по стандарту и без подгрузки библиотек, но иногда получались смешные моменты: сидя дома со стационарника через роутер или в кафе с ноутбука, сервис определял, что пользователь находится в самом центре Москвы, а конкретно — в александровском саду. Если зайти с мобильного телефона через 3g, то будет очень большой разброс, в дом полтора. А так же из-за настроек браузера, сервис иногда не находил пользователя. Чтобы исправить эти косяки мы ввели функцию ручного ввода адреса при неудачном определении координат.
Про проблемы, которые у нас возникли с оперой.
После загрузки на версии под пк начинались разработки версии под мобильные телефоны. После создания мобильной версии, заливки её на
Про Парсеры
Парсерами мы заполняли базу информацией по кинотеатрам и музеям. Главная задача — реализация парсера, которая будет крутиться на CRON и обновлять нашу базу (раз в день). Парсер состоял из регулярок, стандартных функций php и библиотек …для работы с DOM и …, которая используется для перевода текстового адреса в географические координаты. Реализацию обоих парсеров вы можете посмотреть вот здесь.
Про apivk и mailapi
У нас не было опыта разработки iframe для соцсетей, но попробовав, мы поняли, что vk имеет весьма странное api, а именно две версии и мало примеров, то ли поленились они, то ли решили, что пока не целесообразно, но это печально. В противовес же у mail.ru api много примеров и хорошая документация.
Про алгоритмы
При разработке сервиса мы использовали несколько алгоритмов для выдачи ближайших объектов на карте, для музеев и кинотеатров, а так же для пользовательских мероприятий, которые основываются в основном на запросах к базе.
Например: для поиска 5-ти ближайших кинотеатров мы используем запрос mongod db.cinemas.find({“geo”: { $near: [x, y] } }).limit(5), изначально настроив индексацию в базе командой db.cinemas.ensureIndex({“geo”: “2d”, type: 1}).
Мероприятия
Наши мероприятия рассчитаны на совместное время провождение, следовательно мы выдаем ближайшие мероприятия в радиусе 2 км. После того как мероприятие заканчивается оно автоматически удаляется из бд.
Мероприятия в нашем сервисе нельзя сравнивать с foursquare мероприятиями, так как в foursquare люди просто чикинятся, а у нас, как написано выше, “чикинятся” с расчетом на совместное время провождения, а так же мы собираем более подробную информацию, а не просто ник пользователя и его место, а именно: контакты пользователя, название мероприятия, дату мероприятия, так же для продвинутых мероприятий можно указать url сайта.
Проблемы возникшие при разработке
Около двух месяцев мы работали и тестили локально, но вскоре появилась необходимость в
Нам пришлось отказаться от самописных xmlrequestов, из-за того, что мобильные браузеры могут не поддерживать данную технологию в полном объеме.
То чем мы пользовались при разработке
git
phpshtorm
eclipse
mongodb
YandexAPI
Ссылки
Различия opera mobile от opera mini http://ru.opera.com/mobile/specs/
Фреймворк http://twitter.github.com/bootstrap/index.html
Исходники https://bitbucket.org/ziganzigan/habrcode
mail js API
VK api
Автор: zombar






