Уважаемые читатели, в этой статье я хочу поделиться своим опытом по интеграции баннерной сети AdMob в игру для Android, написанную с использованием движка Cocos2d-x.

Введение
Интерес к мобильной разработке в последние годы высок и множество независимых разработчиков и компаний стремятся освоить часть этого рынка. Это создает высокую конкуренцию и даже хорошее приложение может затеряться на рынке. До того как ваше приложение попадет на высокие позиции в рейтинге может пройти значительное время. А время это деньги. Важно получить хорошую позицию в рейтинге, так как это ведет к дальнейшим скачиваниям. Это делает позиционирование приложения как бесплатное хорошей стратегией. Однако разработка приложений затратное занятие, особенно если вы компания либо используете часть работы через аутсорсинг. Но даже если вся разработка совершена одним участником едва ли в планах разработчика было просто оставить свой след в магазине приложений. Хочется получить хоть какую-то материальную отдачу. Таким образом мы приходим к двум стратегиям монетизации приложений. Фримиум модель — бесплатное приложение плюс дополнительный функционал за плату, через покупки внутри приложения. Либо монетизация за счет встроенной в приложение рекламы. В этой статье мы рассмотрим внедрение рекламы в приложение.
Теория и подготовка инструментария
Итак допустим что у вас уже есть приложение или игра для андроид, написанные с помощью Cocos2d-x 2.0.4. Нет? Ну тогда возьмем за основу примеры идущие в комплекте с Cocos2d-x SDK. Еще не установлен SDK? Тогда идем на раздел github, где хранится исходный текст фреймворка (на момент написания статьи официальный веб сайт проекта cocos2d-x.org был недоступен). AdMob SDK можно найти на сайте admob.com.
Код в проекте с использованием фреймворка пишется на языке C++. Однако AdMob SDK является библиотекой на языке Java. Как же использовать эту библиотеку в нашем проекте? На самом деле все гораздо проще чем может показаться на первый взгляд. И все это благодаря возможностям Android SDK. Дело в том что объект View в котором отображается графика, реализованная в C++ является и объектом Java, и тут мы вольны построить нужную нам конфигурацию различных View.
Первое что приходит в голову это стек из View, допустим сверху банер и ниже окно игры. Это можно сделать, используя объект LinearLayout в который поместить объект AdView и Cocos2dxGLSurfaceView. Все это будет работать, единственная проблема возникнет в тот момент, когда вы захотите возможность убирать банер, например после оплаты покупки внутри приложения. Проблема заключается в том, что OpenGL view в Cocos2d-x не поддерживает изменения размера области просмотра.
Другое решение это использовать RelativeLayout и отображать банер поверх OpenGL view игры. В таком случае область отображения игры займет все доступное место на экране и не будет меняться, а область с банером будет наложена сверху. Отбросьте опасения, это не вызовет ни искажения изображения ни мерцания.
Если вы знакомы с разработкой под Android, то вы знаете, что обычно параметры области отображения описываются в специальном XML файле. В программах на Cocos2d-x 1.0 так и было. Однако в последней версии Cocos2d-x, этого файла вы не найдете. По неизвестной мне причине, описание областей отображения было перенесено в Java код. Никаких сложностей это не вызывает, надо просто знать где эти файлы расположены (cocos2dx-2.0.4/cocos2dx/platform/android/java/src/org/cocos2dx/lib). Кода получается чуть больше, но у нас появляется возможность динамически создавать необходимую конфигурацию отображения. К сожалению без модификации файлов библиотеки не получится подключить нужную нам область просмотра — нужные нам члены класса объявлены частными (private). В своем проекте я принял радикальное решение — полностью скопировать этот код в свой проект, вместо того чтобы ссылаться на файлы фреймворка. Так как теперь весь код теперь находился в репозитарии моего проекта, это развязало мне руки и все необходимые модификации кода я провел прямо в классе Cocos2dxActivity.
Интеграция
Итак, приступим. Первым делом скопируем папку тестового проекта, например HelloCpp в HelloAdMob в той же папке. Далее скопируем файлы AdMob SDK HelloAdMob/proj.android/AdMob. Теперь создадим папку HelloAdMob/proj.android/cocos_java и скопируем в нее файлы из cocos2dx-2.0.4/cocos2dx/platform/android/java/src включая подкаталоги.
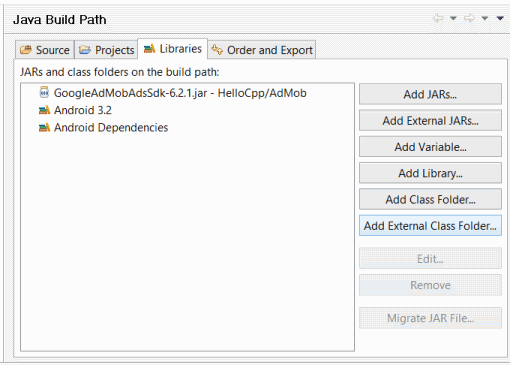
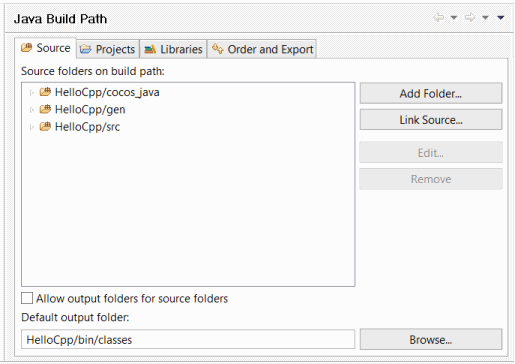
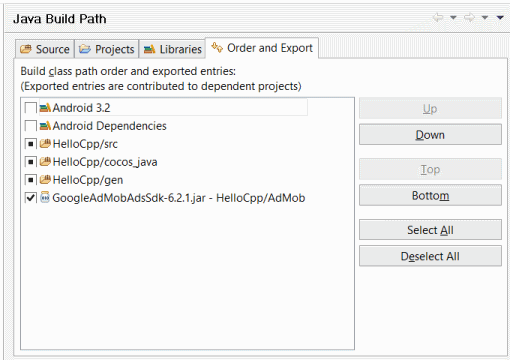
Далее откроем проект в Eclipse, или в другой среде на ваш выбор (notepad? ;-). Свойства проекта должны выглядеть как на скриншотах ниже.
Необходимо будет добавить в проект папку cocos_java,

и отметить библиотеку AdMob для экспорта.

Так же нужно поменять версию Android SDK, так как AdMob требует версию не ниже 3.2. Не волнуйтесь, поддержка версий от Android 2.2 останется. Модифицируем файл project.properties, поставив соответвующую версию
# Project target.
target=android-13
Далее откроем файл AndroidManifest.xml как текст, поправим строчку целевого SDK
<uses-sdk android:minSdkVersion="8" android:targetSdkVersion="13" />
минимальную версию оставляем старой. Ниже добавим необходимые разрешения, для того чтобы AdMob мог загрузить баннер из сети.
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
Так же нужно объявить AdMob в файле манифеста. Я сделал это после объявления класса активности игры.
<activity android:name="com.google.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"/>
Теперь модифицируем файл Cocos2dxActivity.java — добавим стоки импорта AdMob:
import com.google.ads.AdRequest;
import com.google.ads.AdSize;
import com.google.ads.AdView;
добавим в класс поле для рекламного блока
private AdView adView;
теперь, после строчек
// ...add to FrameLayout
framelayout.addView(edittext);
вставляем следующий код:
// создаем область отображения баннера
adView = new AdView(this, AdSize.BANNER, "ваш_id");
// задаем параметры отображения, здесь я использовал вертикальное смещение, так как в примере cocos2d-x использован режим отображения без полей
ViewGroup.LayoutParams ad_layout_params = new ViewGroup.LayoutParams( ViewGroup.LayoutParams.FILL_PARENT, 50);
adView.setLayoutParams(ad_layout_params);
// Создаем запрос баннера
AdRequest adRequest = new AdRequest();
// Устанавливаем свойства
adRequest.addTestDevice("id_тестового_устройства");
// Запускаем загрузку баннера в фоне
adView.loadAd(adRequest);
Идентификатор паблишера вы получите после регистрации на сайте admob.com и добавления информации о вашей программе. Идентификатор устройства будет отображен в консоли logcat, его необходимо скопировать и вставить в код, так как из за случайных кликов по собственному баннеру вы можете быть забанены (извините за каламбурчик) в системе admob, а если для входа использовалась учетная запись Google, то может быть заблокирована и эта учетная запись, со всеми вытекающими последствиями.
Далее нужно добавить созданную область просмотра в иерархию классов. Сделать это надо после добавления области OpenGL, иначе ваш банер окажется перекрыт ею. После строчки
gLSurfaceView.setCocos2dxEditText(edittext);
добавим наш код:
// Добавляем AdView в иерархию областей отображения. Область не будет иметь размера, пока реклама не загружена
framelayout.addView(adView);
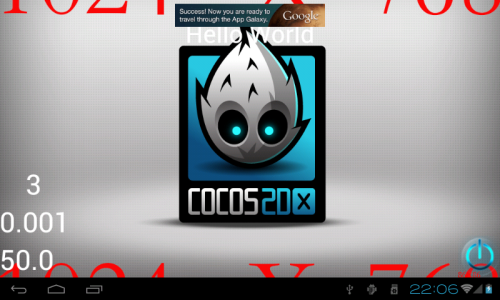
Все, можно приступать к сборке. Не забудьте собрать нативную библиотеку с помощью Android NDK, после чего можно собрать проект в Eclipse (либо в вашей любимой среде) и радоваться результату.

Автор: Erny