Устанавливаемые и стандартные расширения Гугл хром для оптимизации фронт-енда.
Выключалка js
Устанавливать здесь — chrome.google.com/webstore/detail/quick-javascript-switcher/geddoclleiomckbhadiaipdggiiccfje
С этим собственно все просто — когда хотим поглядеть что-то без js — жмем на кнопку в правом углу и вуаля.
Следующий лот будет печеньки
chrome.google.com/webstore/detail/edit-this-cookie/fngmhnnpilhplaeedifhccceomclgfbg?utm_source=chrome-ntp-icon Все так же предельно просто и переодически юзабельно. Можно посмотреть, можно исправить при необходимости
И если предыдущие 2 расширения еще более менее часто встречаются, о следующих почему-то забывают:
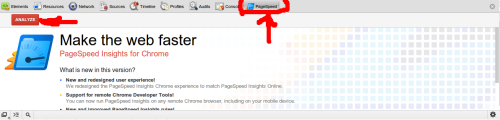
PageSpeed
Позволяет повысить производительность вашего приложения на фронт-енд стороне.
developers.google.com/speed/docs/insights/using_chrome — здесь можно и почитать и установить этот замечательный плагин.
В двух словах — нажимаете Ctrl+j — у вас открывается консолька. После установки там появится дополнительная иконка pagespeed. Идем на нужную страницу, и нажимаем в менюшке pagespeed кнопку Analyze. Ждем пока ваша страница перезагрузится и читаем советы как опитимизировать. Так же есть замечательные советы по уменьшению размера картинок, и уже обработанные варианты можно забирать по уникальным ссылкам, прямо из консольки.

Speed Tracer
Прямо из печей гугл, еще горяченький- chrome.google.com/webstore/detail/speed-tracer-by-google/ognampngfcbddbfemdapefohjiobgbdl.
Устанавливаем его — и видим значек зеленого таймера в правом верхнем углу. Он немного запутанный, но довольно просто разобраться. Нажимаем значек, находясь на нужной странице. Открывается окно, где уже началась запись. Далее возвращаемся в старое окно и там перезагружаем страницу. Возвращаемся к окну с трекером и нажимаем красный кружок, останавливая запись. Далее в менюшке есть 3 значка лупы. +,-,<>. Нажимаем последний вариант — у нас смаштабируется вся активность. Вуаля, можно наслаждаться графиком загрузки вашей страницы — как, кто подгружался(DOM, js, отрисовка лайаута и так далее). Так же справа вверху есть значек с диаграмкой — все покажет на круговой диаграмме.

Слева направо иконки соотвествующих расширений. Что бы были узнаваемы.
Это все были устанавливаемые и не стандартные плагины — а что же у нас есть в наборе из коробки?
Открываем консольку и видим вкладку
Network
Замечательная вкладка, которая помилисекундно расскажет вам, какой элемент страницы сколько по времени у вас грузился. Переходим на нее и обнавляем страницу. Например наглядно можно увидеть, как html ждет js подгрузки, если он не асинхронно добавляется, а так же отследить — кто является слабым звеном, какая картинка или скрипт грузился дольше других и так далее.
И еще один стандартный модуль напоследок:
Profiles.
Там же в консоле Гугл Хром, рядом со вкладкой Network. Этот модуль может собирать статистику по js и css — и показывать значение в процентах или в мс(нажать 2 раза на любом значении в колонке) каждой загружаемой части css или js.
Автор: Railsmax






