- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Я работаю дизайнером, и вот уже несколько последних проектов использую Smart Object. Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно. Возможно, это попытка придумать велосипед, но думаю, этим стоит поделиться.
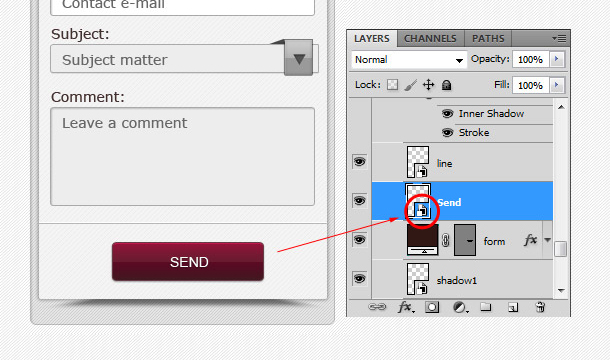
Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).

Рис.1
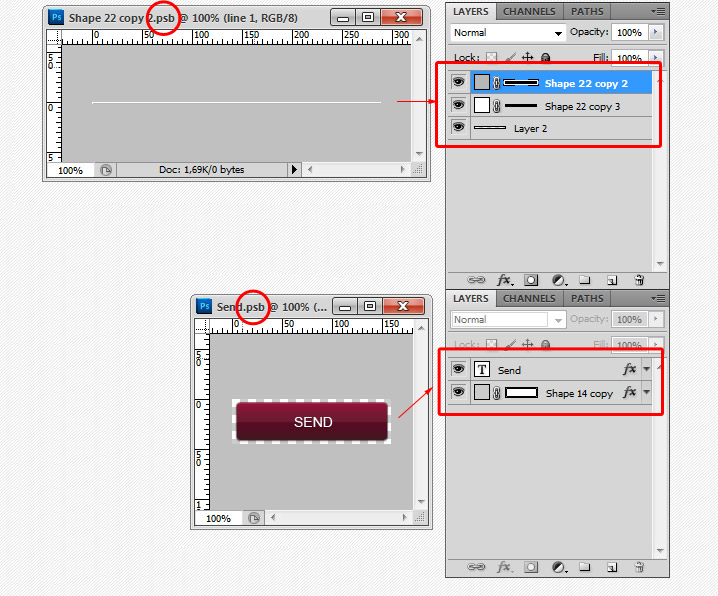
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением .psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).

Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис.2). Эта функция облегчает вырезание вот таких теней (рис.3).
Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени. С этого файла ее можно сразу сохранить как отдельную картинку в .png.

Рис.3
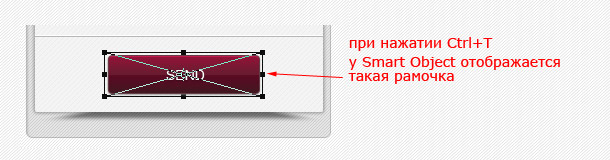
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).

Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины. Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ( здесь четче видно детали)
И в любой момент вы сможете растрировать свою картинку, если изменение масштаба уже не планируется, а смысла передавать, дальше в работу большой по весу файл – нету.

Рис.5
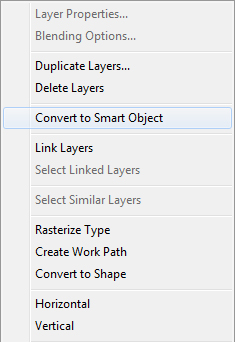
Как же создать этот полезный Smart Object? Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.

Рис.6
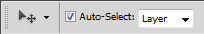
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис.7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.

Рис.7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того.
Для себя я сделала вывод – стоит!
Автор: millla86






