
В первой части я рассказал, как программисту относительно просто запустить с нуля свой личный сайт с использованием Github, Heroku и Twitter Bootstrap.
Но запустить сайт мало. Скорее всего, вам захочется на него периодически что-то выкладывать. Например, новые проекты в портфолио, или записи в блог.
В этой части я расскажу, как максимально просто создать механизм публикации для своего сайта, который при этом не будет ничего решать за вас (как большинство существующих сервисов), а позволит делать всё так, как вам захочется, позволяя автоматизировать то, что можно автоматизировать.
База данных — github
СУБД мы использовать не будем. Контент сайта будет хранится в файлах, которые, в свою очередь, будут храниться на github.
Таким образом, вам не нужно заботиться о бэкапе, импорте и экспорте данных. С файлами работать просто и удобно.
Чтобы добавить на сайт страницу или опубликовать статью, вам достаточно будет просто создать файл и сохранить его в репозитории. Проще некуда.
Если вы читали первую часть статьи, то у вас уже есть репозиторий на github и больше пока делать ничего не нужно.
Система публикации — docpad
Писать блог в html-формате не самое большое удовольствие. К тому же, каждой странице и статье нужно как минимум задать URL и обернуть в общий шаблон.
К счастью, есть волшебная библиотека docpad, которая возьмёт все эти скучные задачи на себя. Я не буду подробно описывать, что она умеет, проще перейти по ссылке и прочитать там.
Те, кто знает про jekyll или другие генераторы статических сайтов, могут спросить, почему docpad? Я выбрал его, потому что:
- Он не навязывает способ своего использования. Его можно использовать как генератор сайта, как движок, как часть движка, как шаблонизатор в конце концов. У него удобное API, позволяющее брать вам именно те функции, которых вам не хватает, при необходимости реализуя остальные самостоятельно.
- Он позволяет создавать динамические страницы, а не только статически их генерировать.
- Контент сайта организуется в удобную in-memory базу данных, с которой можно делать что захочется.
Если хотите обсудить плюсы и минусы — добро пожаловать в комментарии.
А пока попробуем всё это в деле.
Запускаем каркас сайта
В первой части статьи я уже описывал, как клонировать репозиторий на github и выкладывать его на heroku, не буду повторяться. В этот раз код лежит здесь: http://github.com/daeq/docpad-sample. Форкайте, клонируйте, выкладывайте на Heroku.
Для ленивых простейший набор команд, при условии уже установленного heroku-toolbelt.
git clone git@github.com:daeq/docpad-sample cd docpad-sample heroku apps:create docpad-sample git push heroku master
После запуска этого кода, вы увидите такой сайт: http://blog.programmer-site.tk.
Публикуем
Обратите внимание на три папки:
- src/layouts — здесь лежат шаблоны страниц. Они могут наследоваться друг от друга (см. шаблоны index и post)
- src/public — здесь лежат файлы, которые будут доступны из корня вашего сайта (т.е. файл src/public/favicon.ico будет доступен по адресу http://<ваш домен>/favicon.ico)
- src/documents — здесь лежат собственно страницы и тексты.
Любую папку можно сконфигурировать. Конфигурация находится в файле app.js.
Страницы и тексты docpad организует в удобные коллекции. Как работать с коллекцией, можно посмотреть в srcposts.html.eco.
Чтобы добавить новый пост в блог, достаточно создать новый файл в папке src/documents/posts. В зависимости от расширения файла, он будет по-разному обработан. .html — для html-файлов, .md — для markdown-разметки. Поддерживаются и другие форматы. Если вам их не хватит — можно написать свой плагин.
Я лично предпочитаю писать в формате Markdown. В нём легко писать, легко читать, его легко преобразовывать в другие форматы, для работы с ним есть куча инструментов.
Теперь добавьте новый файл в папку src/documents/posts, перезалейте/перезапустите приложение, и увидите, как в списке постов появился новый.
Вы могли заметить в начале файла блок, ограниченный символами ---. Это метаданные документа. Обычно у документа есть как минимум одно поле метаданных — layout. Вы можете добавлять свои произвольные поля, которые потом использовать везде, где имеете дело с этим документом. Например:
- Переопределить поле date и сортировать посты в блоге по нему (а не по дате создания файла, как делается по умолчанию)
- Добавить поле tags, выводить теги в лейауте поста и сделать фильтрацию страниц/постов по тегам.
- Добавить поле series и в каждом из постов серии (например, как эта серия из двух постов про сайт прораммиста) выводить ссылки на остальные посты серии.
Комментарии
Мы не будем писать свою реализацию комментариев. Всё давно сделали за нас. Краткий список сервисов, которые позволят добавить комментарии на ваш сайт:
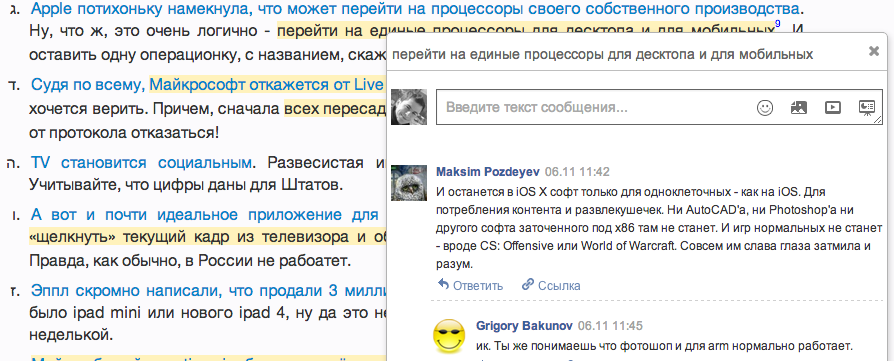
Я выбрал третий вариант, потому что он позволяет комментировать не только страницу целиком, но и отдельные фразы в тексте. Очень здорово для технических статей.
Выглядит это так:

Шаринг
Наверное, вы хотите, чтобы люди рассказывали друг другу о вашем сайте. Сервисов, которые позволяют вам добавить виджет шаринга, ещё больше, чем сервисов комментариев. Я выбрал http://addthis.com. Простой, красивый, и с неплохой аналитикой.
Виджет выглядит так:

Коллаборация
На вашем сайте наверняка будут ошибки и неточности. К тому же, информация со временем устаревает. Очень удобно было бы дать вашим читателям возможность исправить что-то в ваших текстах.
К счастью, для этого не нужно делать ничего дополнительно. Github даёт вам отличную функциональность для этой задачи. Просто даём ссылку на файл со страницей в гитхабе и любой человек может предложить изменения к вашим файлам, а вы можете просмотреть их и принять или отклонить.
Это механизм pull request-ов. Воспользоваться им можно прямо из веб-интерфейса.
Можете попробовать предложить изменения к этой статье
Похоже, теперь у нас есть минимальный набор функций для публикации на нашем сайте. Его можно дополнять и затачивать под ваши потребности. Удачи!
Автор: daeq3






