
Нативная реклама сегодня – один из самых многообещающих форматов для разработчиков мобильных приложений. По прогнозам eMarketer, бюджеты на него в 2017 году вырастут на 25%. Этот формат уже предлагают все крупнейшие рекламные сети: Applovin, Avocarrot, Facebook, Flurry, myTarget, Pubnative, InnerActive, StartApp, Mopub и другие. А это значит, что разработчикам уже сейчас стоит задуматься, как использовать нативную рекламу в своих проектах.
Чем нативная реклама отличается от других форматов?
Нативная реклама органично размещается в приложении и подстраивается под его дизайн и контекст. Она выглядит как часть приложения, поэтому более информативна и генерирует более высокий CTR. Кроме того, такая реклама вызывает у пользователя гораздо меньше раздражения – воспринимает её как любой другой контент приложения и не блокирует автоматически, в отличие от надоевших баннеров.

Нативная реклама в приложении VFeed
Главное преимущество этого формата – возможность самостоятельно сверстать рекламный блок. Разработчик сам настраивает размер, внешний вид и местоположение всех полей в объявлении. Его задача – максимально адаптировать дизайн и выбрать подходящий момент для показа, чтобы реклама стала уместной частью приложения.
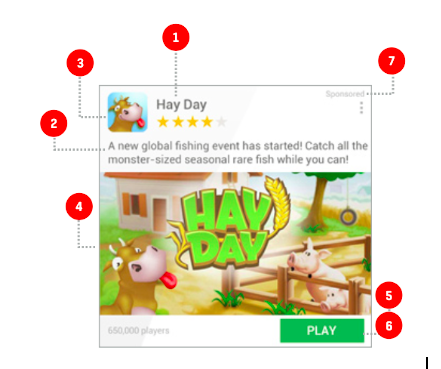
Элементы и параметры объявления
Нативная реклама – это не просто баннер или видеоролик, которые в нужный момент появляются в приложении. В ответ на каждый запрос о рекламе мы в Appodeal получаем от рекламодателя определенный набор данных, которые затем отобразятся в приложении в заданном разработчиком порядке. Среди таких данных есть как обязательные, так и необязательные элементы со своими ограничениями.

- Title – заголовок объявления, до 25 символов (обязательный)
- Description – рассказ о характеристиках товара или описание функций приложения длиной до 100 символов.
- Иконка – иконка приложения или логотип компании размером от 80*80 до 512*512 пикселей*
- Main image – основная картинка с изображением товара или приложения, 1200*627 пикселей.
- Call-to-action (CTA) – кнопка с призывом к действию. Размер кнопки и надпись на ней могут быть любыми (обязательный).
- URL, на который идет редирект с рекламного объявления, – ссылка на рекламируемый товар или приложение (обязательный).
- Метка “Реклама” – элемент, явно сообщающий, что это реклама. Внешний вид элемента определяет сам разработчик приложения, например, пометка Ads, Sponsored, Реклама, Promoted или Recommended (обязательный).
- Контент-рейтинг – допустимый возраст потребителя товара (4+, 12+, 18+ и т.д.).
- Star-рейтинг – рейтинг рекламируемого приложения или товара в магазине (от одной до пяти звезд).
- Некоторые сети, например, Facebook, Avocarrot и Mopub, требуют от приложения размещать на рекламе значок AdChoice. Его передает сама сеть, но вам придется учесть этот элемент в приложении.
* Реклама может содержать иконку и main image одновременно, но хотя бы один из этих элементов обязательно должен присутствовать.
Важно! Элементы нативной рекламы можно располагать как угодно, но поля не должны перекрываться или накладываться друг на друга. Например, нельзя разместить кнопку Install или тайтл товара поверх основной картинки.
Типы нативной рекламы
Разным приложениям подходят разные типы нативной рекламы. Самые распространенные варианты на сегодня – Newsfeed (он же In-feed) и Content stream.

Такой тип идеален для новостных приложений и блогов. Реклама располагается в ленте среди обычных блоков контента. Она обязательно содержит пометку “Реклама”, но не портит пользовательский опыт.

Этот вариант вы наверняка видели в приложениях соцсетей или фотогалереях – он идеально для них подходит. Кроме того, в content stream удобно встраивать более дорогую и выгодную для разработчика нативную видеорекламу.
Нативная видеореклама
Если нативная реклама – самый модный из форматов, то нативное видео – тренд среди нативного размещения. По сравнению с другими форматами, видео дает более высокий eCPM, хотя в целом таких объявлений в рекламных сетях пока заметно меньше.
Нативное видео состоит из тех же полей, что и стандартная нативная реклама, только элемент Main image заменяется на видеоролик. При работе с ним появляются два специфических параметра:
- Возможность пропустить рекламу – включается через 5 секунд после старта ролика.
- Функция Mute – возможность для пользователя отключать звук в видеоролике.
Кроме того, у нас есть внутренний параметр Viewability: показ любой нативной рекламы учитывается только в том случае, если она была размещена в видимой части приложения и просмотр длился больше двух секунд.
Пример интеграции нативного видео от Appodeal
Android:
Appodeal.setAutoCacheNativeIcons(true);
Appodeal.setAutoCacheNativeMedia(true);
Appodeal.setNativeAdType(Native.NativeAdType.Video);
NativeCallbacks getNativeCallback = new NativeCallbacks() {
Override
public void onNativeLoaded(List list) {}
Override
public void onNativeFailedToLoad() {}
Override
public void onNativeShown(NativeAd nativeAd) {}
Override
public void onNativeClicked(NativeAd nativeAd) {}
};
Appodeal.setNativeCallbacks(getNativeCallback);
Appodeal.cache(getActivity(), Appodeal.NATIVE, 10);
iOS:
ViewController.h
@property (nonatomic, strong) APDNativeAdLoader* adLoader;
@property (nonatomic, strong) APDMediaView* mediaView;
ViewController.m
interface ViewController () < APDNativeAdLoaderDelegate, APDMediaViewDelegate>
…
end
(void) viewDidLoad{
…
_adLoader = [APDNativeAdLoader new];
_adLoader.delegate = self;
[_adLoader loadAdWithType:APDNativeAdTypeAuto];
}
— (void)nativeAdLoader:(APDNativeAdLoader *)loader didLoadNativeAd:(APDNativeAd *)nativeAd{
APDMediaView* mediaView = [APDMediaView alloc] initWithFrame:YOUR_NEEDED_FRAME;
[mediaView setNativeAd:nativeAd rootViewController:self];
[mediaView addSubview: mediaView];
[mediaView setMuted:YES];
[mediaView setSkippable:YES];
self.mediaView.delegate = self;
[self.view insertSubview: self.mediaView aboveSubview:self.view];
}
//media view callbacks
— (void)mediaViewStartPlaying:(APDMediaView *)mediaView {}
— (void)mediaViewFinishPlaying:(APDMediaView *)mediaView videoWasSkipped:(BOOL)wasSkipped {}
— (void)mediaView:(APDMediaView *)mediaView didPresentFullScreenView:(UIView *)presentedView {}
— (void)mediaViewDidDismissFullScreen:(APDMediaView *)mediaView {}
Советы по интеграции
Чтобы проверить, как будет выглядеть нативная реклама в вашем приложении, используйте наш тестовый режим SDK или инструменты для кросс-промо. В первом случае вы получите от Appodeal тестовый оффер с нативным видео и стандартной нативной рекламой. Во втором – соберете собственное тестовое объявление в том виде, как оно должно быть в приложении, и запустите его с помощью инструмента для прямых кампаний.
Инструменты Appodeal позволяют экспериментировать с типами рекламы и комбинировать видео и статику. Например, используйте шаблон Content stream, но вместо большой картинки разместите видеоролик или встраивайте одновременно стандартную нативную рекламу и видео, а в приложении показывайте тот вариант, за который рекламодатель в данный момент дает максимальную цену.
Не стоит показывать больше одной нативной рекламы на одном экране приложения. Кроме того, мы советуем встраивать видеорекламу не длиннее 30 секунд, ведь пользователи редко досматривают длинные ролики до конца.
Плюсы этого формата именно в его гибкости и безграничных возможностях для адаптации – используйте их на полную мощность.
Автор: Appodeal






