Яндекс.Деньги продолжают масштабный редизайн сервиса, начатый два года назад — о первых результатах мы подробно рассказывали на Хабре. Обратная связь, полученная за это время от сообщества и постоянных пользователей, подтвердила нашу гипотезу: чтобы сделать сервис удобным для новой аудитории, нужно почаще повторять мантру «я нерепрезентативен» и смотреть на приборы.
В этом посте я расскажу, как с помощью серии экспериментов мы помогли дизайнерам продуктов перейти от парадигмы «совершенствуй» к циклу «экспериментируй с новым → измерь → повтори».
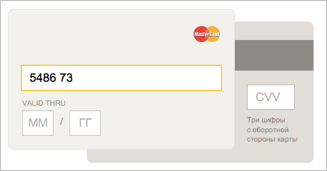
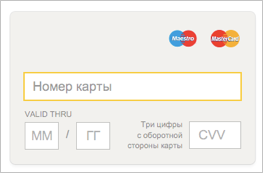
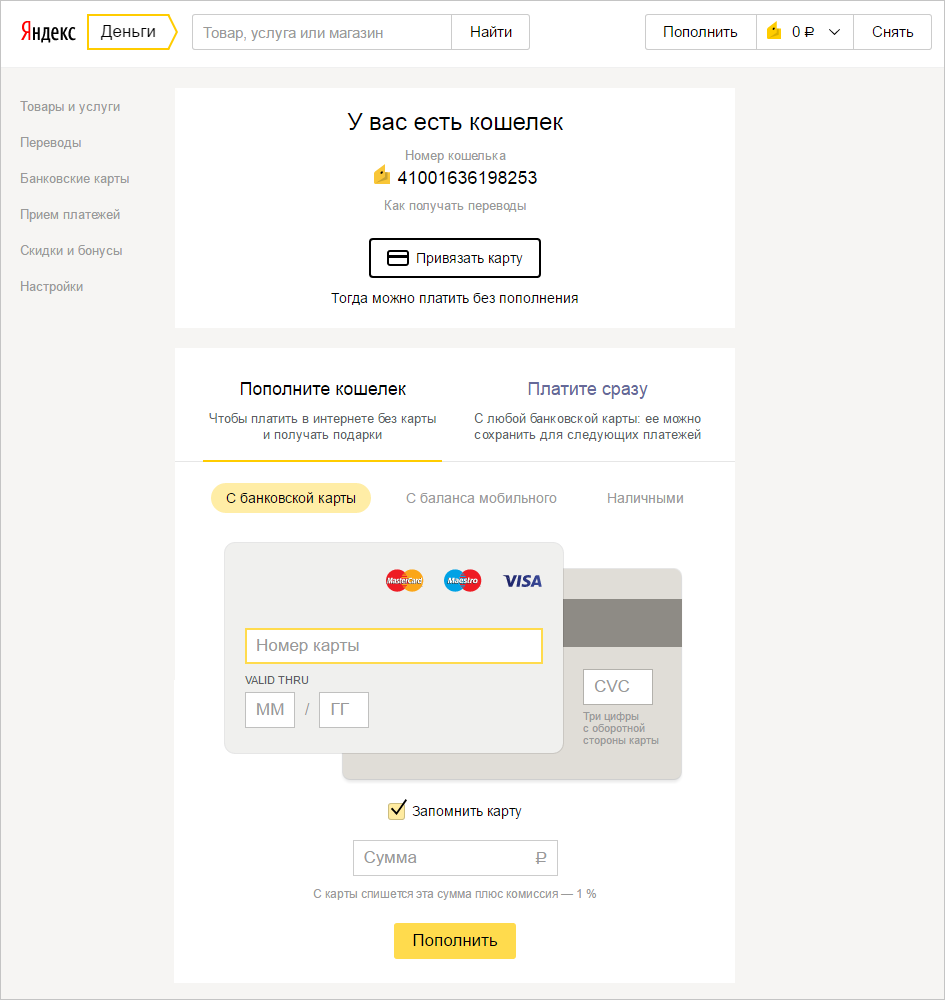
Перед тем, как углубиться в теорию, предлагаю всем читателям наглядный эксперимент: на картинке ниже — два варианта формы ввода данных карты. Попробуйте угадать, какой из них даёт большую конверсию. Правильный ответ — в тексте. К слову, такую игру мы проводим внутри компании после каждого эксперимента — и в среднем 75% коллег не угадывают правильный.
Небольшое историческое отступление: Яндекс.Деньги существуют с 2002 года, и первые десять лет — то есть большую часть жизни — наша аудитория была очень похожа на аудиторию Хабра: опытные интернет-пользователи, которые работают в IT и смежных отраслях. Даже если нужное действие запрятать в четыре клика от главной страницы (так делать, конечно, не надо) — они справятся, потому что пришли в сервис с чёткой целью и сильной мотивацией.
В начале 2010-х аудитория интернет-платежей стремительно изменилась: офисные работники и домохозяйки оплачивают в интернете счета и заказывают доставку продуктов, школьники вместо обедов тратят карманные деньги на покупку игровых ценностей, их родители скидываются в вотсаппе на расходы в школе и детском саду, благотворители используют кошельки для сбора пожертвований и т.д. Уровень интернет-грамотности, возраст, привычки у «новеньких» сильно отличаются. А ещё совершенно новый тип мотивации и исследования сервисов: в опросах посетителей сайта Яндекс.Денег на вопрос «зачем?» мы всё чаще получаем ответ: «просто так, без всякой цели, из любопытства».
Имея к концу 2014 года полтора десятка миллионов открытых кошельков, мы столкнулись с тем, что новые пользователи ведут себя совсем по-другому: они теряются в нашем интерфейсе и с большим трудом осваивают растущий набор возможностей кошелька. Мне было очевидно, что привлечение новых пользователей в эту сужающуюся воронку становится всё менее эффективно — нужно полностью менять концепцию онбординга (сопровождения пользователя от первой встречи до первого платежа).
Сервис должен был с порога говорить: здесь всё легко и понятно, здесь безопасно и можно оплатить всё, что нужно, одним или другим удобным способом. Приоритетом мы решили сделать самые востребованные широкими массами продукты, а остальные добавлять постепенно и ненавязчиво. Как это добиться на уровне продукта?
— сфокусировать интерфейс на целевом действи;
— писать короткие и ёмкие тексты;
— убрать всё, что не относится к целевому действию;
— добавить то, что поможет быстро и легко освоиться на сервисе.
Эксперименты с реализацией новых приоритетов мы тестировали на разных страницах, я подробно расскажу о первых двух, непосредственно определяющих качество онбординга:
• На «новичковой морде» («мордами» мы называем все главные страницы сервиса) человек принимает решение открыть кошелек и регистрирует его.
• На «оживляющей морде» он видит все возможности сервиса и делает первое пополнение и платёж.
Чтобы измерить результат, мы оценивали рост числа регистраций, и, главное, первых платежей после регистрации. А ещё объем выпуска банковских карт и идентификаций.
Шаг первый: «морда» должна быть не красивой, а контрастной

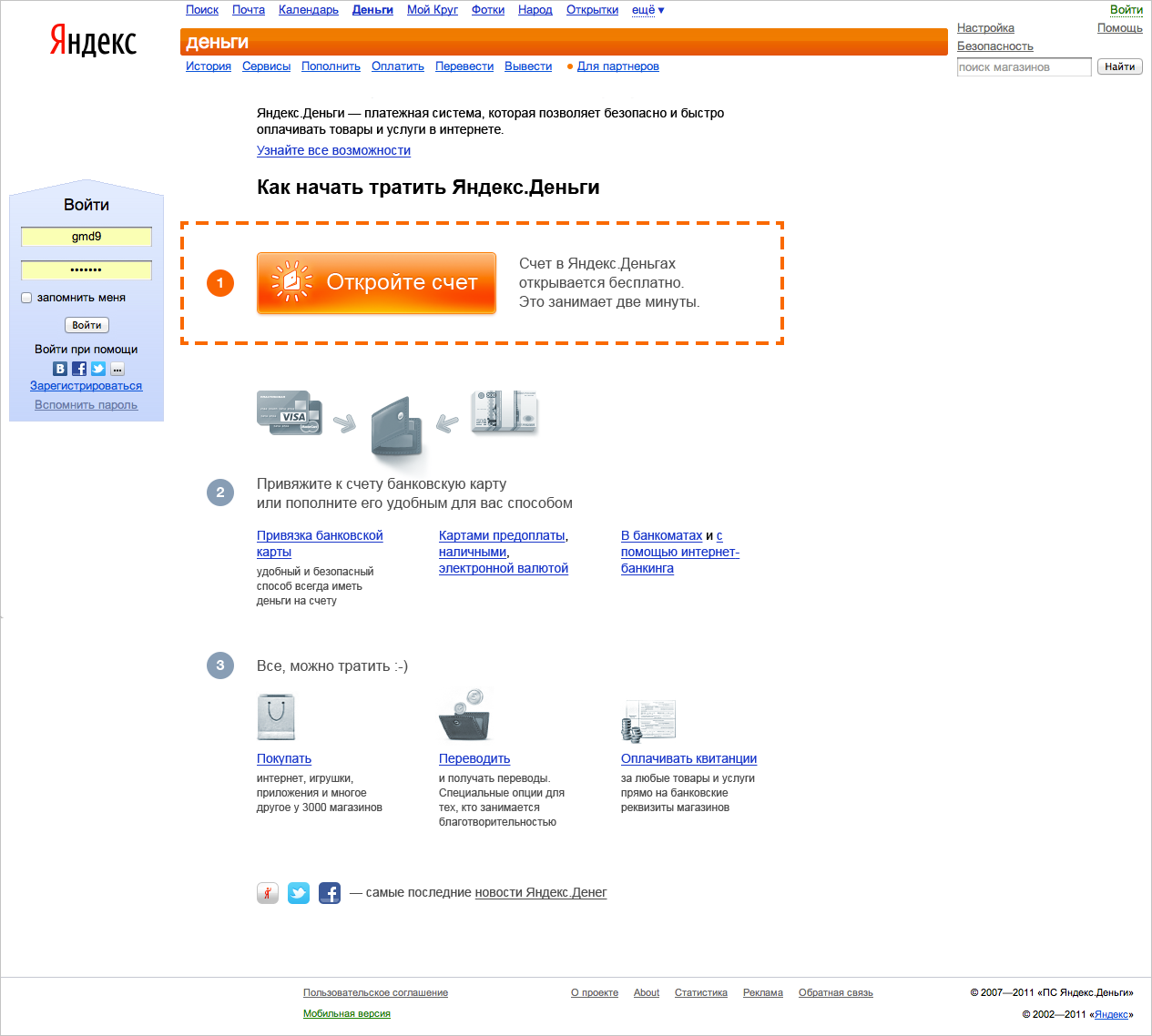
Новичковая морда в 2013 году
В 2013 году людей встречала вот такая страница. Она хорошо подходила для взаимодействия с опытными пользователями, которые приходили в кошелёк с уже сформированными ожиданиями. Для более широкой аудитории она была сложновата: много ссылок, пиктограмм и мало стимулов двигаться дальше.
Мы убрали всё, что не связано с решением об открытии кошелька, добавили короткое описание новых возможностей (выпуск банковской карты, автоплатежи, напоминания) и мотиваторы, релевантные большинству приводящих запросов (вроде «перевести деньги» или «проверить штраф»).

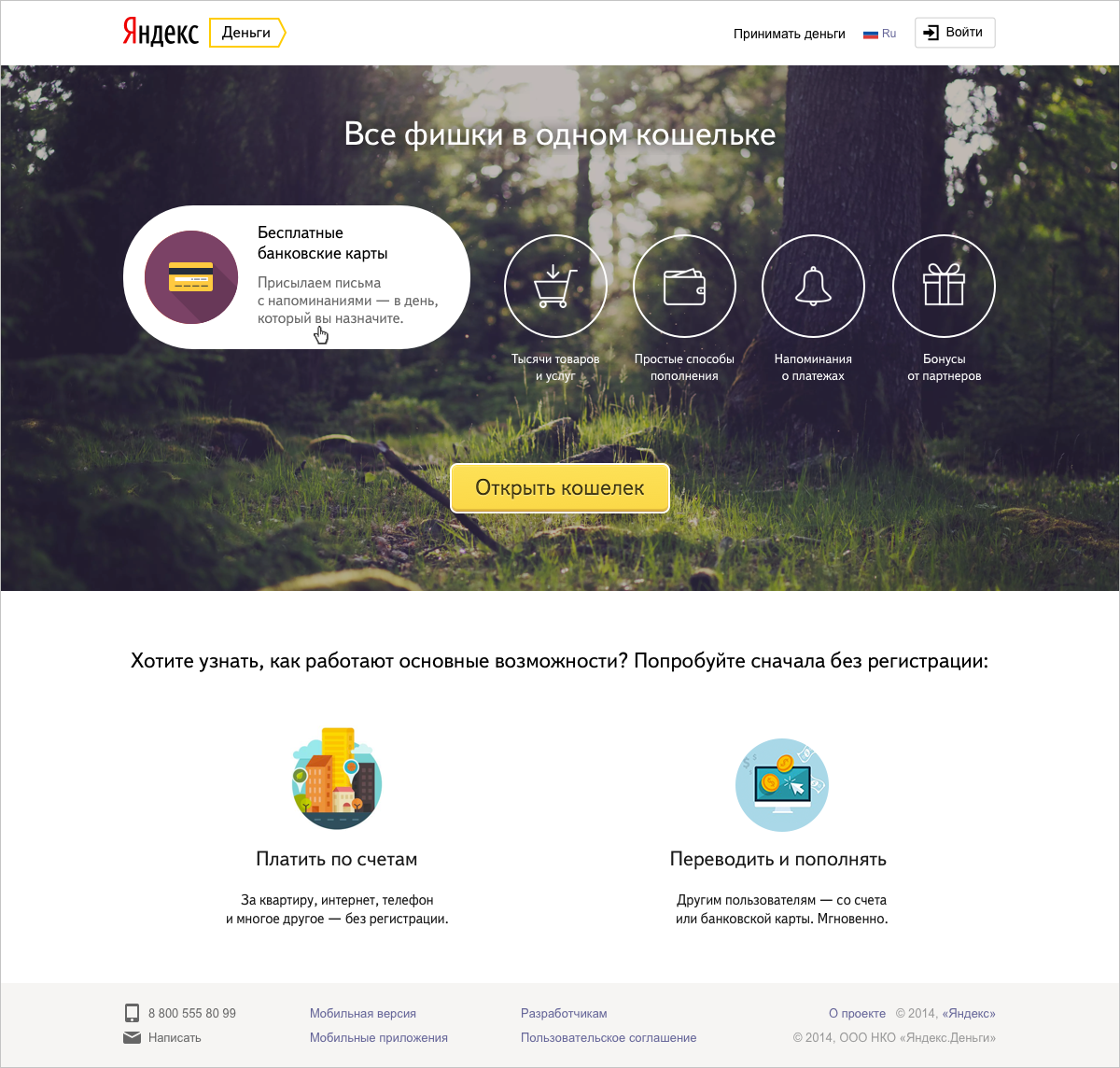
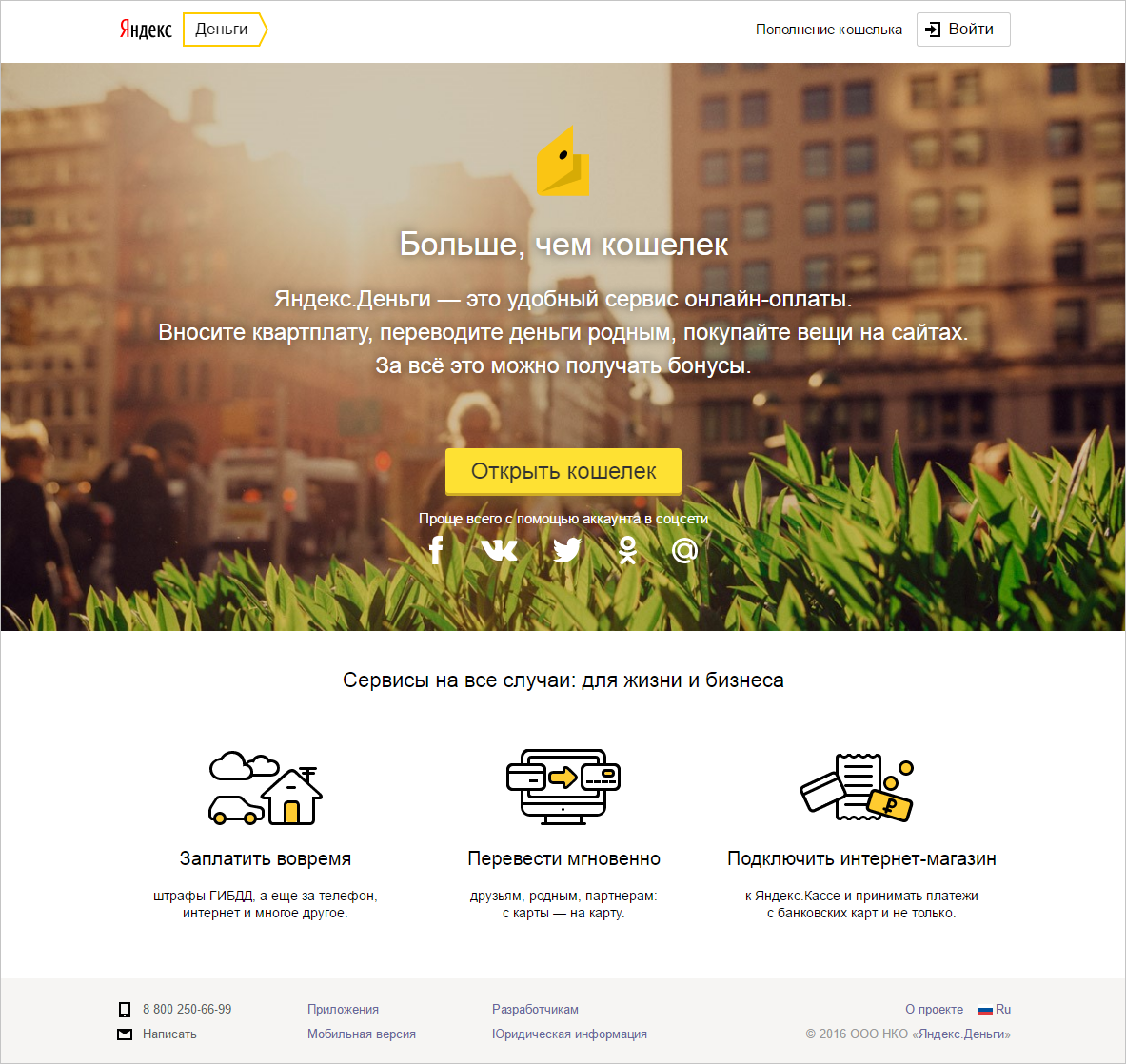
Промежуточная версия новичковой морды в 2015 году — “лесная”
Те, кто попал на эксперимент с лесной мордой, при встрече брали меня за рукав и спрашивали, в чём глубокий смысл образа, почему именно лес. Глубокого смысла нет: мы тестировали несколько случайных контрастных фонов, и этот оказался самым эффективным. После первого эксперимента конверсия из регистрации кошелька в дальнейшее использование (пополнения, привязка карты и платежи) выросла на 8%.
Мы продолжили допиливать страницу с помощью мультивариантного тестирования: изменилась картинка, основной блок мотиваторов стал компактнее, добавились пиктограммы соцсетей и опции для бизнеса. Это сказалось на росте другого показателя — конверсии в регистрацию, которая увеличилась на 6%.

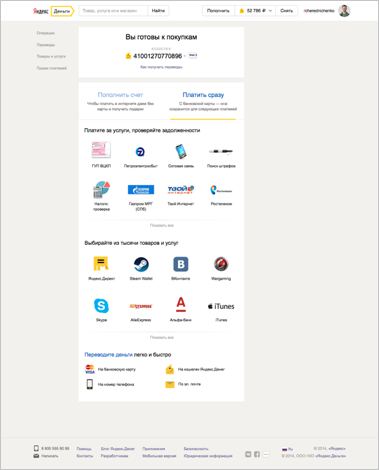
Результат — нынешняя «новичковая морда»
Шаг второй: оживляющая морда — покажите, куда нажать
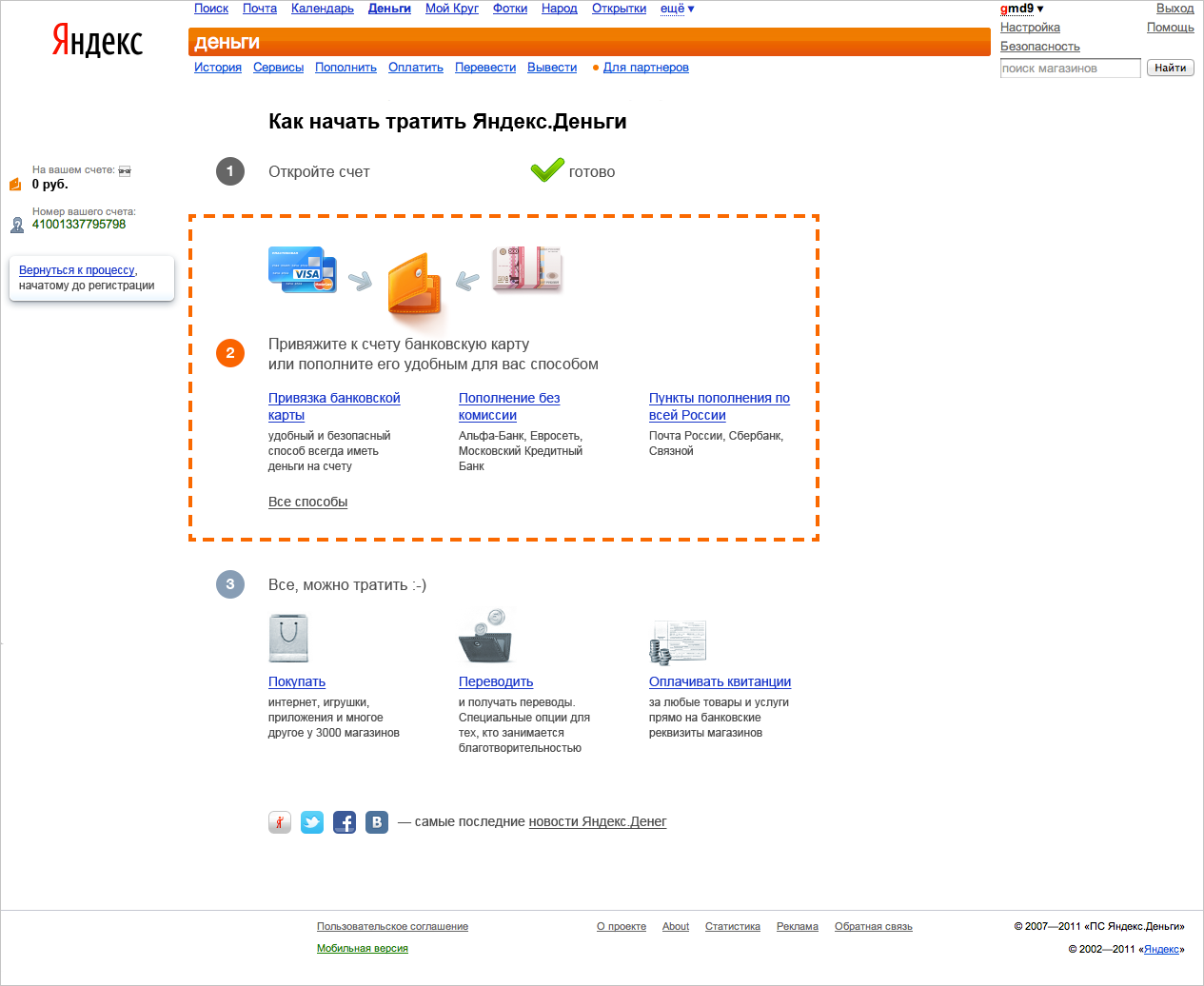
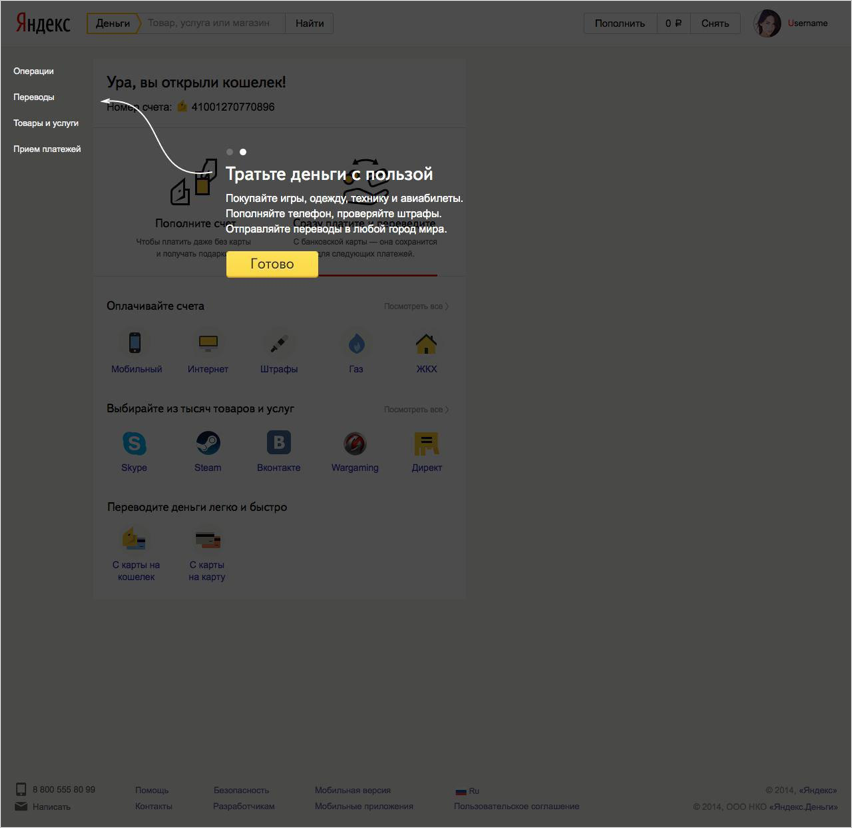
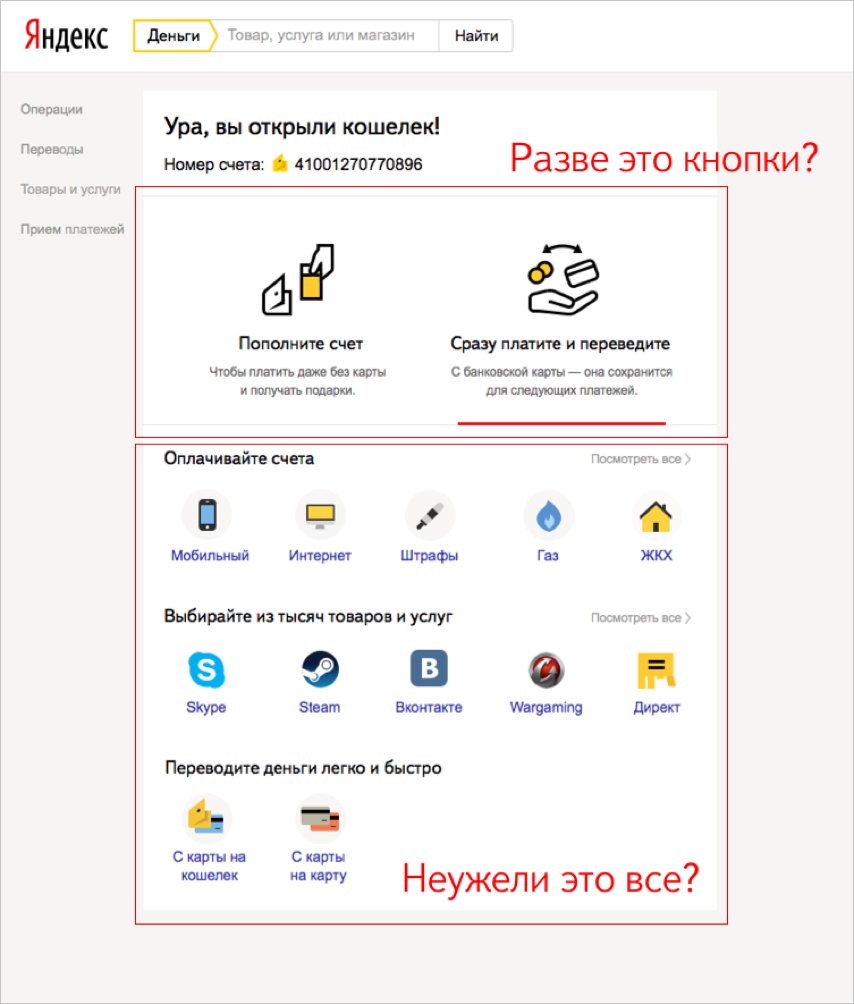
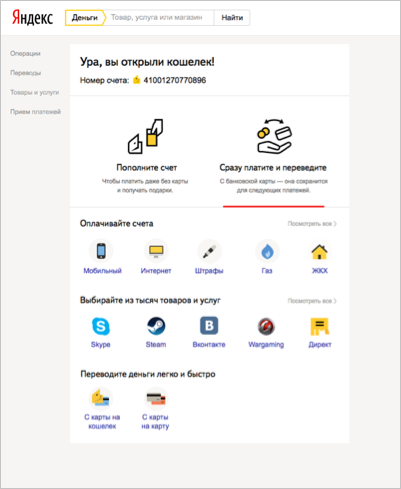
Первая страница Яндекс.Денег, которую видят пользователи, только что открывшие кошелек, выглядела до редизайна вот так:

Проанализировав поведение пользователей, мы обнаружили у этой страницы три недостатка:
1. Функциональный: она сообщала о следующих шагах, но не давала их сделать тут же — для каждого нужно перейти на следующую страницу.
2. Композиционный: на странице было 50 разноцветных ссылок, картинок и очень много текста — сложно сфокусироваться.
3. Мотивационный: новичку не понятно с порога, зачем делать всё, что ему предлагалось на этой странице.
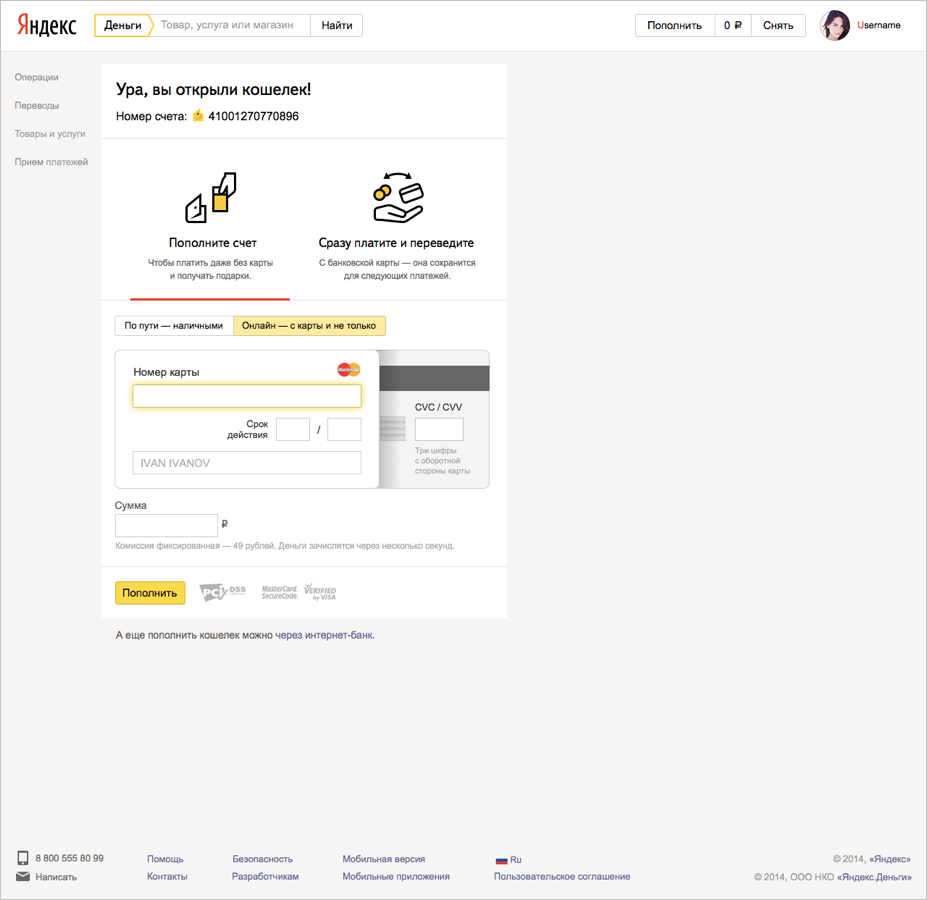
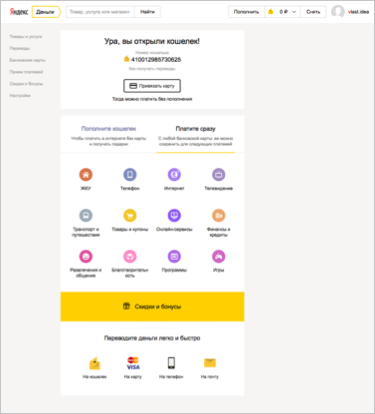
Новую оживляющую морду мы проектировали с нуля. В фокусе были два целевых действия: 1) пополнить кошелек и 2) сразу оплатить нужную услугу.
Эти задачи мы поместили в две вкладки: первая предлагала моментально пополнить кошелек с банковской карты или найти ближайшую офлайновую точку пополнения; вторая выдавала кнопки оплаты самых популярных поставщиков услуг (сотовые операторы, игры, соцсети, компании сферы ЖКХ с учетом геотаргетинга).

Первый вариант «оживляющей морды»
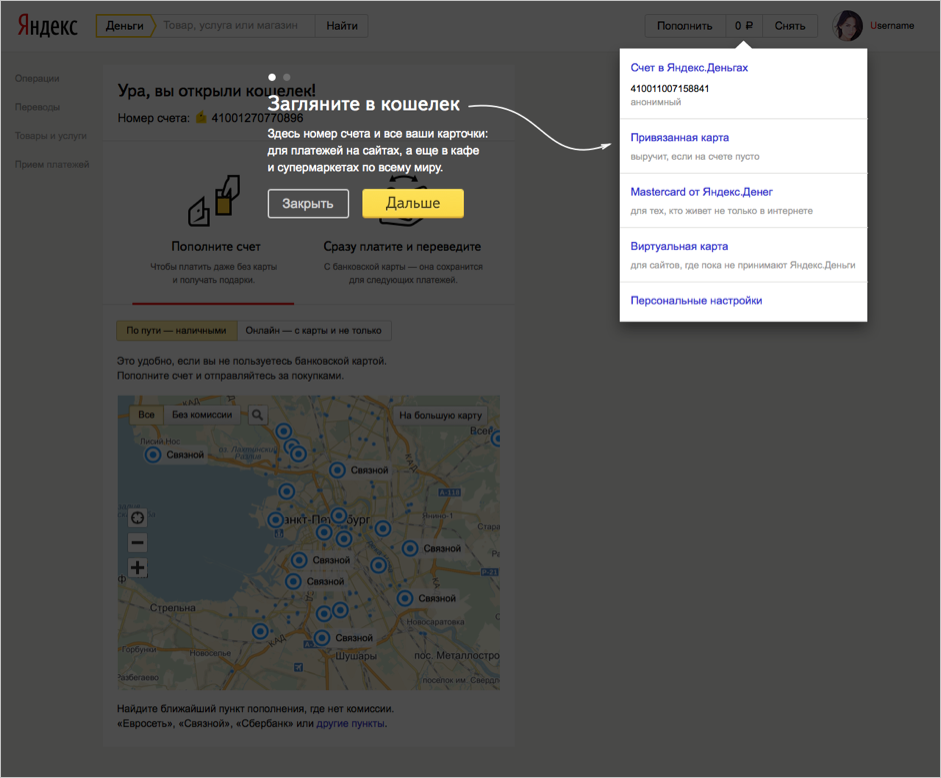
Вдобавок, чтобы людям было проще освоиться в непривычном интерфейсе, при первом визите мы показывали им «паранджу» — полупрозрачную накидку на экран с подсказками.

Одна из версий экрана с «паранджой» и подсказками
После этого оживаемость, то есть платёжная активность после регистрации кошелька, выросла на 7%.
Дальше мы протестировали шесть вариантов содержимого «оживляющей морды» при первом визите на неё:
1. первая вкладка — карта точек пополнения офлайн
2. первая вкладка — пополнение кошелька с банковской карты
3. первая вкладка — товары и услуги, которые можно оплатить на сайте.
Каждый вариант тестировался и с «паранджой» и без неё.
Лучшие показатели оживаемости и пополнения кошельков были у варианта 3 с «паранджой» и иконками-логотипами популярных сервисов, которые можно оплатить.

Мы пришли к выводу: видя «товар лицом», пользователи намного активнее переходили на соседние вкладки — пополнить кошелек и привязать банковскую карту: оживаемость выросла почти 10%. Кроме того, люди стали больше интересоваться другими возможностями сервиса — мы наблюдали заметный рост выпуска банковских карт Яндекс.Денег и идентификаций счета.
Шаг третий: UX-лаборатория — как люди думают на самом деле
До сих пор мы тестировали отдельные страницы. Добившись хороших результатов на каждой по отдельности, мы обратились в UX-лабораторию, чтобы протестировать целиком путь от захода на новичковую морду до первого успешного платежа.
И обнаружили, что во многом заблуждались — вот несколько примеров:
— в качестве одного из мотиваторов на новичковой морде мы говорили пользователю о скидках и бонусах, доступных владельцу кошелька, но на оживляющей о них ни слова не было
— паранджа сообщала пользователю, что к кошельку можно привязать банковскую карту и платить прямо с нее, но найти привязку в интерфейсе было сложно;
— огромные кнопки «Пополните счет» и «Сразу платите и переводите» не воспринимались как кнопки — люди не понимали, что на них можно кликнуть;
— в мини-каталоге услуг были только наиболее популярные категории платежей, но пользователи воспринимали его как полный — сразу не найдя того, что искали, они уходили;

Доработки мы решили разбить на итерации, каждая из которых должна была подтверждать или опровергать одну из наших гипотез.
В первой итерации добавили на оживляющую морду ссылку на страницу-визитку для получения денежных переводов и кнопку привязки карты. Кстати, изначально нам казалось, что, раз карту можно привязать к кошельку прямо в процессе платежа, специальной кнопки не нужно. Но, оказалось, пользователям важно заранее понять, как и чем они будут платить.
Во второй итерации полностью перерисовали блок пополнения кошелька: вынесли на морду три самых востребованных способа. К тому времени появился еще один способ моментально пополнить счет — с мобильного, так что задача была не только дизайнерская — сделать кнопки различимыми и побуждающими к действию, но и функциональная — добавить новый метод пополнения, да еще и так, чтобы страница не «лопнула».

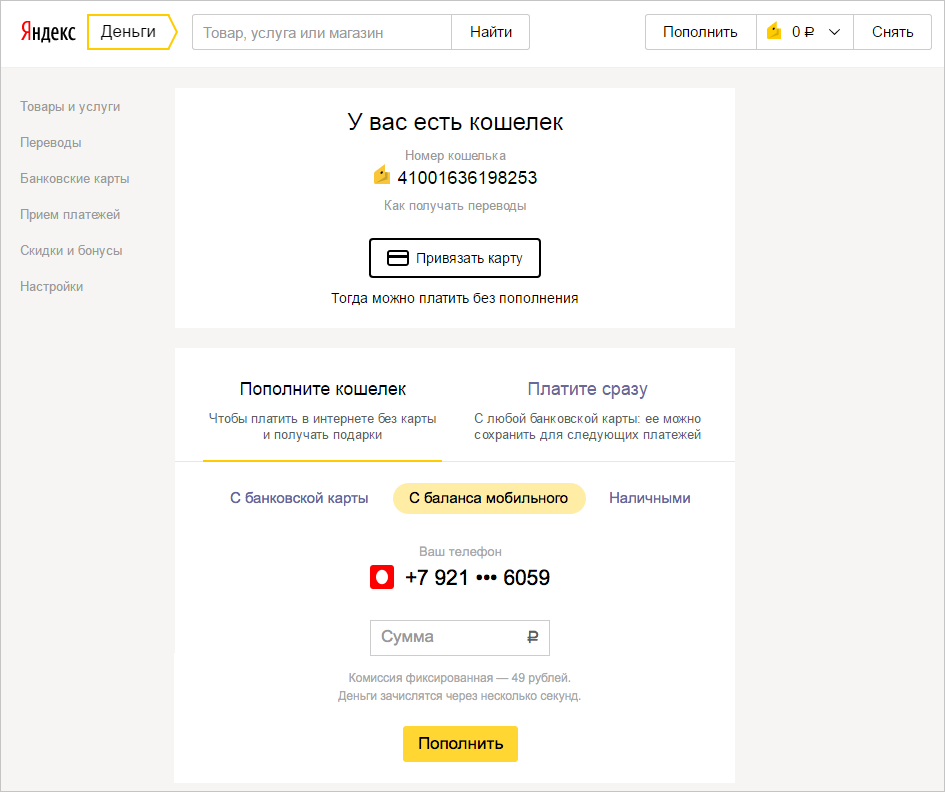
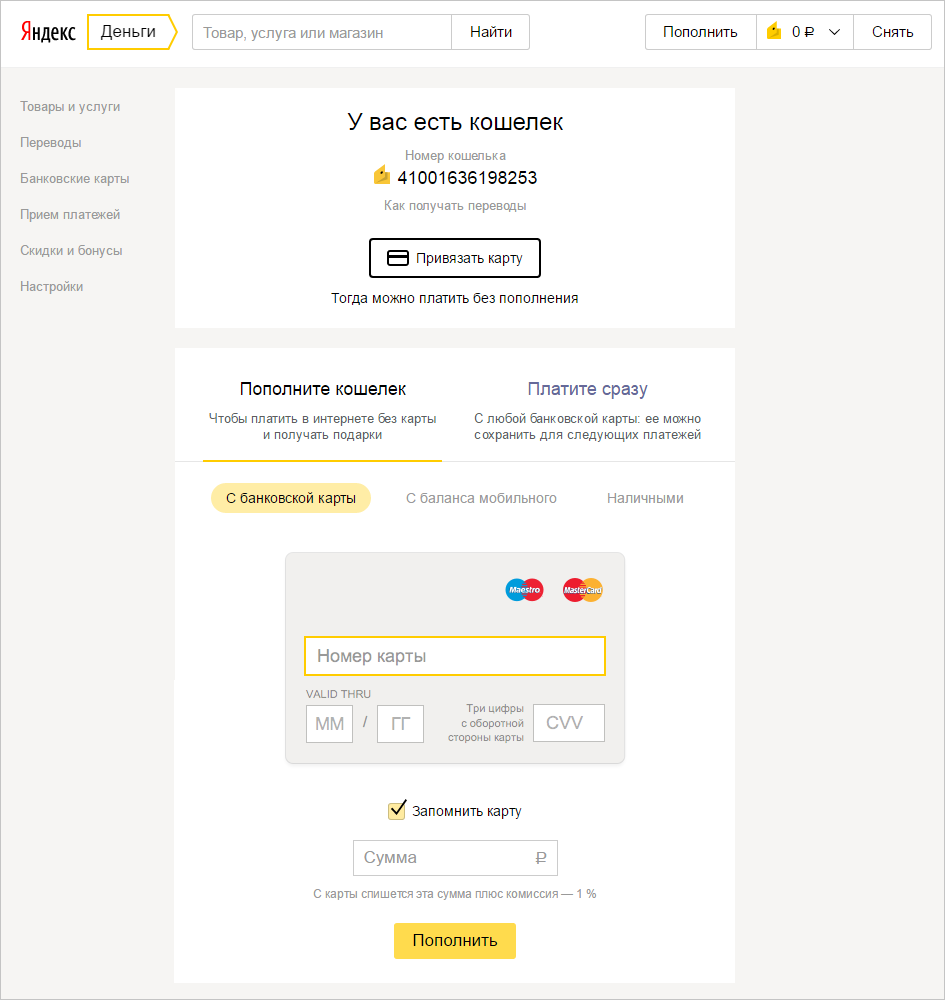
Когда мы тестировали форму ввода данных карты, возник спор, какая лучше: двойная или одинарная. Проверив, мы обнаружили, что людям удобнее использовать двойную форму, потому что в жизни действительно нужно перевернуть карту, чтобы увидеть CVV: у двойной формы в конверсия была максимальная — в среднем она увеличилась на 3%. Это и ответ на вопрос, который я задал в начале.

Вариант 1: одинарная форма

Вариант 2: двойная форма
В третьей итерации мы экспериментировали с разными вариантами мини-каталога сервисов, которые можно оплатить в кошельке.

Вариант 1: только поставщики

Вариант 2: много поставщиков и сервисов

Вариант 3: категории услуг и скидки
Победил последний вариант, который сразу давал понять, что на сайте сервиса можно заплатить за самый широкий набор услуг.
Ещё мы пробовали настроить автоматический таргетинг избранных поставщиков по данным пользователей из Метрики — но простой каталог оказался эффективнее и в показателях конверсии, и сэкономил нам ресурсы, необходимые на управлением контентом в этом блоке. Этот эксперимент был одним из самых ценных уроков: анализ больших данных и сложные эвристики иногда решают задачу хуже простых и недорогих решений.
Всего на полную переработку онбординга — от первой страницы, встречающей нового пользователя, до первого платежа — ушёл год. В итоге сервис стал встречать пользователей теплее — более таргетированно, менее многословно и более понятно. И пользователи платят нам взаимностью.
Автор: Яндекс