Эта статья познакомит вас с основами создания анимации с использованием Python и Pyglet. Pyglet разработан для работы с 3D графикой, но в этой статье мы будем использовать его для создания очень простой 2D анимации. В частности, мы познакомимся с базовыми приемами использования Pyglet (разработка кода для создания и воспроизведения анимации) и создадим анимацию с помощью последовательности изображений.
Итак, приступим…
Анимация представляет собой последовательность кадров, быстро отображаемых один за другим. Это создает оптическую иллюзию движения объектов.
УСТАНОВКА PYGLET
Pyglet предоставляет собой API для работы с мультимедийными данными в приложениях, написанных с помощью Python. Это OpenGL библиотека, которая работает на нескольких платформах. Она в основном используется для разработки игровых и других графически насыщенных приложений. Pyglet можно скачать по ссылке: http://www.pyglet.org/download.html. Ставим Pyglet версии 1.1.4 или более поздней, если такая имеется. При установке Pyglet не должно возникнуть никаких трудностей.
Платформа Windows
Скачиваем и устанавливаем дистрибутив Pyglet 1.1.4.msi или более поздней версии.
Python 2.7 должен быть установлен.
Другие платформы
На сайте Pyglet представлен бинарный файл для Mac OS X. Загружаем и установливаем Pyglet-1.1.4.dmg или более поздней версии.
В Linux устанавливаем Pyglet 1.1.4 или более поздней версии, подходящий сборке Вашей системы.
Если таковой отсутствует, библиотека может быть установлена другим способом:
- Скачайте и распакуйте архив Pyglet-1.1.4.tar.gz или более поздней версии.
- Убедитесь, что питон настроен на работу в командной строке. В противном случае, установите правильный путь к исполняемому файлу Python в переменной окружения PYTHONPATH.
- В командной строке, перейдите в распакованный архив, а затем выполните следующую команду:
python setup.py install - Далее следуем инструкциям, описанным в файлах readme/install, находящихся в папке с библиотекой.
Проверка установки
Прежде чем двигаться дальше, нужно убедиться, что Pyglet установлен правильно. Чтобы это проверить, просто запустите Python из командной строки и введите следующую команду:
import pyglet
Если импорт будет успешным, все готово к работе!
ЗНАКОМСТВО С PYGLET
ВАЖНЫЕ КОМПОНЕНТЫ
Мы кратко обсудим некоторые из наиболее важных модулей и пакетов Pyglet, которые мы будем использовать. Обратите внимание, что это всего лишь крошечная часть Фреймворка Pyglet. Пожалуйста, ознакомьтесь с Pyglet документацией, чтобы узнать больше о всех его возможностях, так как это выходит за рамки данной статьи.
Window (окно)
Модуль pyglet.window.Window предоставляет пользовательский интерфейс. Он используется для создания контекстного окна OpenGL. Класс Window представляет методы API для обработки различных событий, например, тех, что связаны с мышью и клавиатурой. Window можно отображать в обычном или в полноэкранном режиме. Вот простой пример создания экземпляра окна. Вы можете определить размер, указав ширину и высоту в качестве аргументов в конструкторе.
win = pyglet.window.Window()
Цвет фона для изображения можно настроить с помощью OpenGL вызвав glClearColor, а именно:
pyglet.gl.glClearColor(1, 1, 1, 1)
Данный код устанавливает белый цвет фона. Первые три аргумента задают красный, зеленый и синий цвета. Последнее значение представляет собой альфа-канал. Следующий код создаст серый цвет фона.
pyglet.gl.glClearColor(0.5, 0.5, 0.5, 1)
На следующем рисунке показан скриншот созданного окна с серым цветом фона:

Image (изображение)
Модуль pyglet.image позволяет вывести изображение на экран. В следующем фрагменте кода показан способ вставки и отображения картинки в указанной позиции в пределах окна Pyglet.
img = pyglet.image.load('my_image.bmp')
x, y, z = 0, 0, 0
img.blit(x, y, z)
В следующем разделе будут рассмотрены некоторые важные операции, поддерживаемые модулем pyglet.image.
Sprite (Спрайт)
Спрайт это конфигурация элементов изображения, определяемая пользователем.
Sprite — еще один важный модуль. Он используется для отображения изображения или кадра анимации в окне Pyglet, описанном ранее. Спрайт позволяет нам позиционировать изображение в любом месте Pyglet окна. Спрайт можно вращать и масштабировать. Можно создать несколько спрайтов одного и того же изображения, разместить их в разных местах или в одном окне с различной ориентацией.
Animation (анимация)
модуль Animation является частью пакета pyglet.image. Как следует из названия, pyglet.image.Animation используется для создания анимации из одного или более кадров изображения. Существуют различные способы создания анимации. Например, он может быть создан из последовательности изображений или при использовании AnimationFrame объектов. Анимация спрайтов может быть создана и отображена в окне Pyglet.
AnimationFrame
Создает отдельный кадр анимации из изображения. Анимация может быть создана из последовательности таких AnimationFrame объектов. Пример:
animation = pyglet.image.Animation(anim_frames)
anim_frames - список, содержащий экземпляры AnimationFrame.
Clock (время)
Этот модуль используется для планирования функций, которые будут вызываться в указанное время. Например, следующий код вызывает метод moveObjects десять раз в секунду:
pyglet.clock.schedule_interval(moveObjects, 1.0/10)
ВЫВОД ИЗОБРАЖЕНИЯ
В подразделе Image (изображение), мы научились загружать изображения с помощью image.blit. Тем не менее, использование blit является менее эффективным способом вывода изображения. Существует лучший метод показа изображения в созданном экземпляре Sprite. Несколько Sprite объектов могут быть созданы для вывода одного и того же изображения. Например, необходимо, чтобы одна картинка отображалась в разных местах в пределах окна. Каждому из этих изображений должны быть представлены отдельные экземпляры Sprite. Следующий простой пример просто загружает изображение и отображает экземпляр Sprite, выводя это изображение на экран.
1 import pyglet
2
3 car_img= pyglet.image.load('images/car.png')
4 carSprite = pyglet.sprite.Sprite(car_img)
5 window = pyglet.window.Window()
6 pyglet.gl.glClearColor(1, 1, 1, 1)
7
8 @window.event
9 def on_draw():
10 window.clear()
11 carSprite.draw()
12
13 pyglet.app.run()
Код в строке 3, загружает изображение с помощью вызова pyglet.image.load.
Sprite, соответствующий этому изображению, создается в строке 4.
Строка 6 устанавливает белый фон для окна.
On_draw представляет API метод, который вызывается, когда окно необходимо перезагрузить.
На следующем рисунке показан пример загрузки изображения в окно Pyglet.
import os
original_path = "C:/images/car.png"
new_path = os.path.normpath(original_path)

Это окно показывает неподвижное изображение.
УПРАВЛЕНИЕ МЫШЬЮ И КЛАВИАТУРОЙ
Модуль window в Pyglet реализует некоторые API методы, которые позволяют пользователю управлять воспроизведением анимации. API методы, такие как on_mouse_press и on_key_press используются для захвата событий мыши и клавиатуры в процессе воспроизведения анимации. Эти методы могут быть использованы для выполнения определенных задач.
ДОБАВЛЕНИЕ ЗВУКОВЫХ ЭФФЕКТОВ
Pyglet поддерживает воспроизведения аудио и видео контента. Следующий код загружает медиа-файл и воспроизводит его в процессе отображения анимации.
1 background_sound = pyglet.media.load(
2 'C:/AudioFiles/background.mp3',
3 streaming=False)
4 background_sound.play()
Второй необязательный аргумент, предоставленный в строке 3, целиком декодирует медиа-файл в память во время загрузки. Это может быть важно, если медиа-файл должен проигрываться несколько раз в течение воспроизведения анимации. Метод API play() запускает потоковое воспроизведение медиа-файла.
АНИМАЦИЯ PYGLET
Фреймворк Pyglet предоставляет ряд модулей, необходимых для разработки анимации. Давайте теперь рассмотрим методы для создания 2D-анимации с использованием Pyglet.
ВОСПРОИЗВЕДЕНИЕ СУЩЕСТВУЮЩЕЙ АНИМАЦИИ
Если у вас уже есть файл анимации, например, в формате GIF, он может быть загружен и отображен непосредственно в Pyglet. Для этого используется API метод pyglet.image.load_animation.
ОТОБРАЖЕНИЕ СУЩЕСТВУЮЩЕЙ АНИМАЦИИ
Пример кода, приведенный далее, поможет Вам понять принцип использования Pyglet для просмотра анимации.
1 import pyglet
2
3 animation = pyglet.image.load_animation(
4 "images/SimpleAnimation.gif")
5
6 # Создаем спрайт объект.
7 animSprite = pyglet.sprite.Sprite(animation)
8
9 # Главное окно Pyglet
10 w = animSprite.width
11 h = animSprite.height
12 win = pyglet.window.Window(width=w, height=h)
13
14 # r,g b, значения цвета и прозрачности для фона
15 r, g, b, alpha = 0.5, 0.5, 0.8, 0.5
16
17 # OpenGL метод для настройки цвета фона.
18 pyglet.gl.glClearColor(r, g, b, alpha)
19
20 # вывод спрайта
21 # pyglet.Window
22 @win.event
23 def on_draw():
24 win.clear()
25 animSprite.draw()
26
27 pyglet.app.run()
- В строке 3 API метод image.load_animation создает экземпляр класса image.Animation, используя указанный файл анимации.
- В строке 7 создается спрайт объект для этой анимации.
- Окно Pyglet, созданное в строке 12, будет использоваться для отображения анимации.
- animSprite задает высоту и ширину окна.
- Цвет фона для окна устанавливается с помощью OpenGL вызововом glClearColor.
- Далее, нам необходимо подключить файл анимации к нашему спрайту в окне Pyglet.
- Pyglet.window определяет метод API on_draw который вызывается при возникновении события.
- Чтобы вывести анимацию на экран, в строке 25 производится вызов draw ().
- Код в строке 27 запускает это приложение.
Примечание: Файл анимации должен быть размещен в одной директории с нашим приложением.
Этот пример отображает анимацию в окне Pyglet. Вы можете использовать любой файл анимации, просто измените в строке 4 путь.
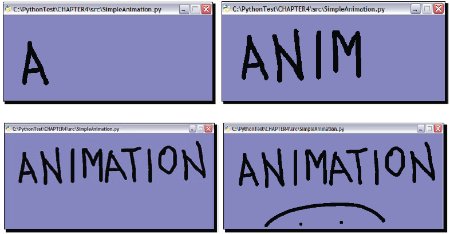
На следующем рисунке показаны некоторые кадры из файла анимации в различные интервалы времени.

АНИМАЦИЯ С ПОМОЩЬЮ ПОСЛЕДОВАТЕЛЬНОСТИ ИЗОБРАЖЕНИЙ
Animation.from_image_sequence — метод API, позволяющий создавать анимацию, используя множество последовательных изображений. Каждое из изображений последовательно отображается в виде кадра анимации, одно за другим. Время, отображения кадра анимации, указывается в качестве аргумента, при создании анимации объекта, либо оно может быть установлено после создания экземпляра анимации.
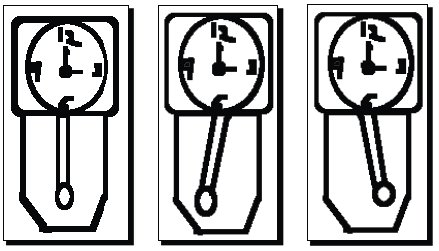
Давайте создадим несколько рисунков, последовательное отображение которых и будет анимацией, и выведем их на экран. Каждый из файлов изображений будет отображаться как кадр анимации указанное количество времени. Например, я буду использовать изображения напольных часов с маятником. Анимация заключается в колебании маятника часов. Эта анимация состоит из трех кадров изображений, в двух из них маятник располагается в противоположных сторонах. Вот как выглядят эти изображения:

Оживим маятник в наших часах:
1 import pyglet
2
3 image_frames = ('images/clock1.png',
4 'images/clock2.png',
5 'images/clock3.png')
6
7 # Создаем список файлов-изображений
8 images = map(lambda img: pyglet.image.load(img),
9 image_frames)
10
11 # Каждое из изображений будет отображаться 0,33
12 # секунды
13 # такое время выбрано по причине того, что при последовательном отображении всех
14 # трех наших изображений, маятник совершит одно полное колебание за 1 секунду
15
16 animation = pyglet.image.Animation.from_image_sequence(
17 images, 0.33)
18 # Создаем спрайт объект
19 animSprite = pyglet.sprite.Sprite(animation)
20
21 # Главное окно Pyglet
22 w = animSprite.width
23 h = animSprite.height
24 win = pyglet.window.Window(width=w, height=h)
25
26 # Устанавливаем булый цвет фона
27 pyglet.gl.glClearColor(1, 1, 1, 1)
28
29 @win.event
30 def on_draw():
31 win.clear()
32 animSprite.draw()
33
34 pyglet.app.run()
- Кортеж image_frames содержит пути изображений.
- Вызов функции map в строке 8 создает объекты pyglet.image, соответствующие каждому из путей к изображениям, и сохраняет их в список.
- В строке 16, создается анимация с использованием метода API — Animation.from_image_sequence. Этот метод принимает список объектов изображений в качестве первого аргумента. Второй дополнительный аргумент это время отображения каждого кадра в секундах. Установим его равным 0,33 секунды для того, чтобы общее время полного цикла анимации составляло 1 секунду. Таким образом, одно полное колебание маятника, в нашей анимации будет занимать одну секунду.
Примечание: Файлы анимации должны быть размещены в отдельной папке в директории с нашим приложением.
После запуска нашего примера, вы увидите окно, в котором будут отображены часы с маятником совершающим колебания. Цикл анимации будет продолжаться до того момента, пока окно не будет закрыто.
Итак, мы только что создали подобие того, чем в детстве занимался почти каждый Советский школьник, рисование мультфильма на страницах тетради! Мы создали простую утилиту, которая принимает последовательность изображений в качестве входных данных и создает анимацию, используя Pyglet. Чтобы выполнить эту задачу, мы использовали Animation.from_image_sequence.
В ЗАКЛЮЧЕНИЕ
В этой статье мы научились создавать 2D-анимацию в Python при помощи Pyglet.
В частности, мы:
- рассмотрели некоторые основные компоненты Pyglet, составляющие основу для создания анимации. Обсудили модули, такие как Window, Image, Animation, Sprite, AnimationFrame, ImageGrid и т.д.
- написали код для создания анимации с помощью последовательности изображений.
Автор: Seganapa






